Du hast es geschafft, ein einfaches Videoplayer-Projekt in React zu erstellen, das automatich abspielt. Doch um die Benutzererfahrung zu verbessern, willst du Next- und Previous-Buttons implementieren. Diese Buttons ermöglichen es den Benutzern, schnell zwischen Videos zu navigieren. In dieser Anleitung erfährst du Schritt für Schritt, wie du diese Funktionalität hinzufügen kannst und warum es vorteilhaft ist, gemeinsamen Code in Funktionen auszulagern, um Redundanz zu vermeiden.
Wichtigste Erkenntnisse
- Die Implementierung von Navigationstasten verbessert die Benutzererfahrung.
- Wiederverwendbare Funktionen helfen, Code-Duplikation zu vermeiden.
- Durch das richtige Event-Handling können Benutzer intuitiv auf die Videos zugreifen.
Schritt-für-Schritt-Anleitung
Zuerst schauen wir uns an, wie du die Next- und Previous-Buttons in deine bestehende React-App integrieren kannst.
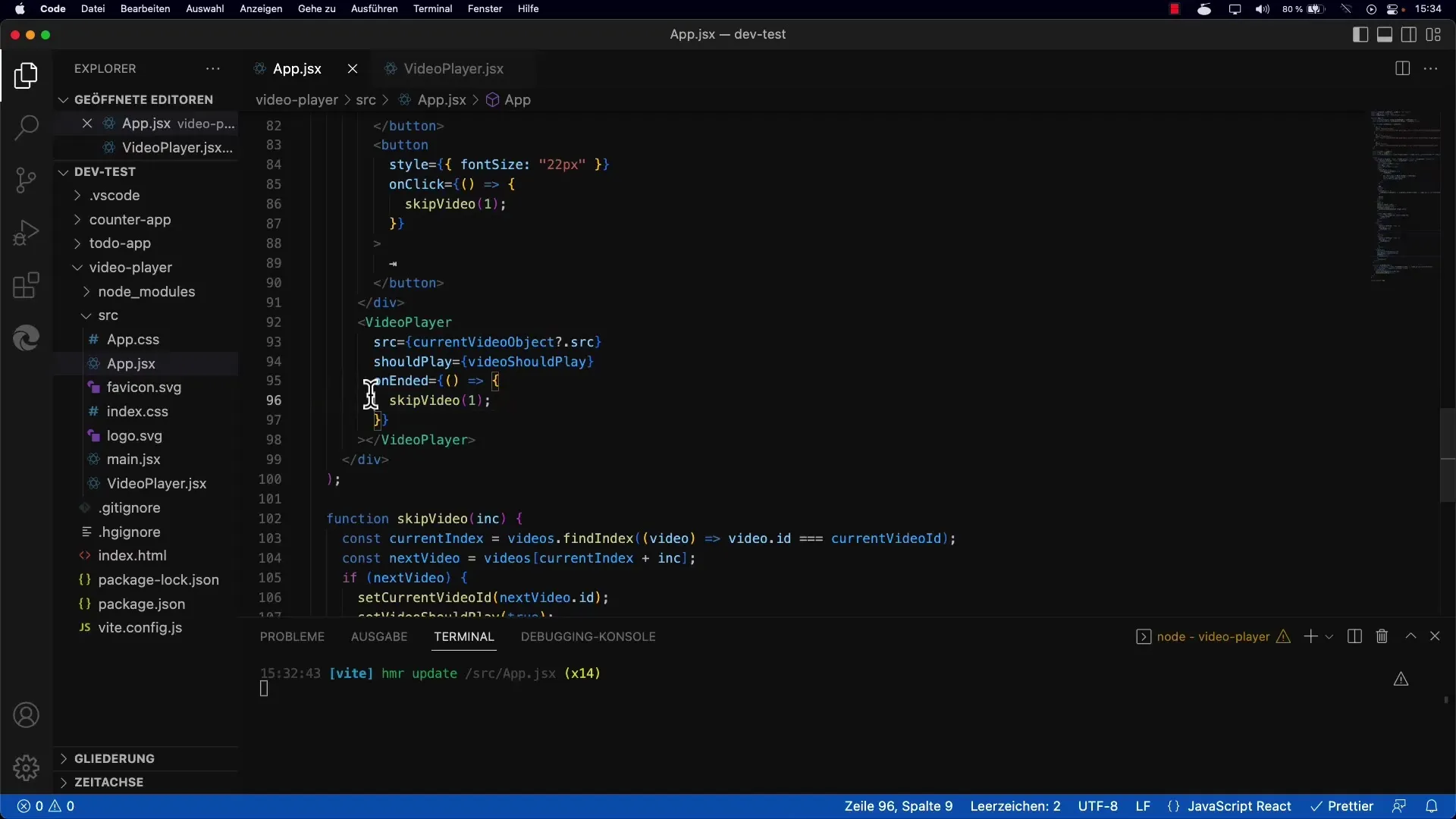
1. Vorbereiten der Buttons
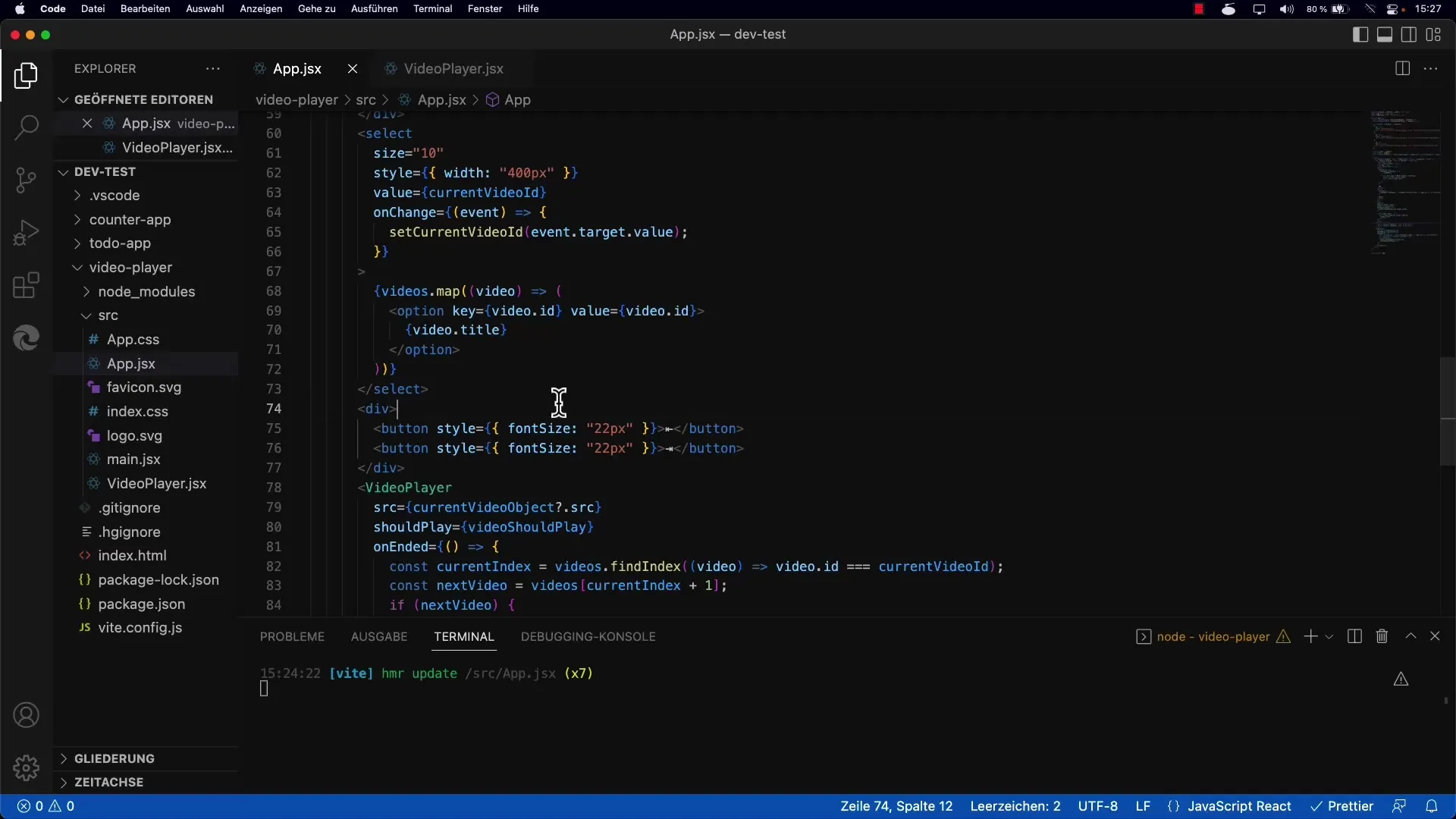
Beginne damit, die notwendigen Buttons in deiner Komponente zu erstellen. Dazu kannst du Unicode-Zeichen nutzen, um ansprechende Pfeile anzuzeigen, die das Navigieren erleichtern.

2. Funktionen für die Video-Navigation erstellen
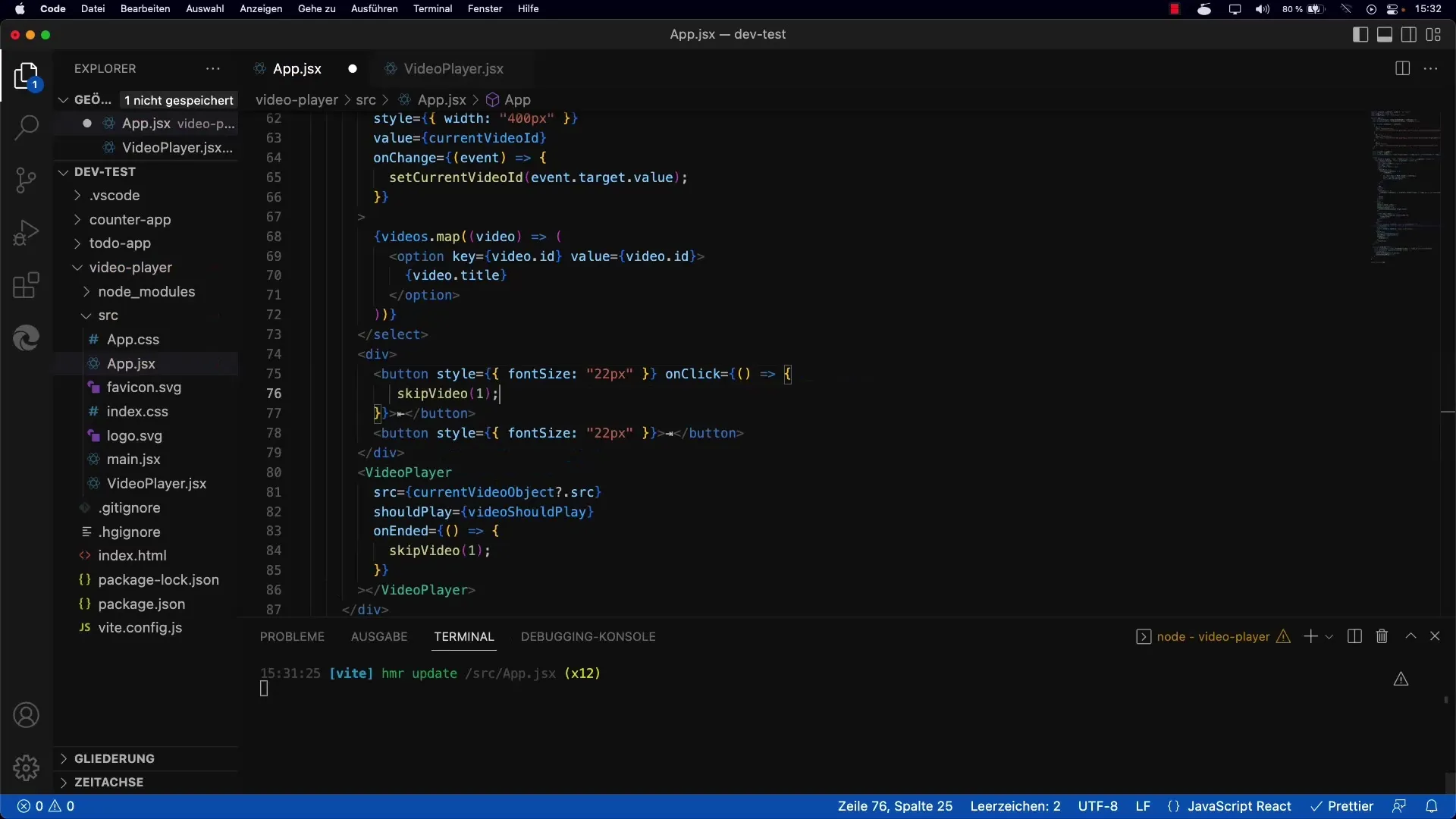
Nun ist es an der Zeit, die Logik hinter den Buttons zu implementieren. Du solltest eine Funktion erstellen, die es ermöglicht, zu einem bestimmten Video zu springen. Dazu kannst du die Funktion skipVideo verwenden, die zwei Parameter erwartet: das Increment und die Video-Liste.

3. Funktionsdefinition auslagern
Um die Wartbarkeit deines Codes zu verbessern, ist es ratsam, die Navigationslogik auszulagern. Dies erzielst du, indem du die Funktion skipVideo außerhalb deiner Rendering-Methode definierst. Dabei übergibst du der Funktion die notwendigen Parameter, die sie benötigt, um die Navigation durchzuführen.
4. Den Button-Handlers zuweisen
Jetzt weist du den Buttons Event-Listener zu, die bei einem Klick die skipVideo-Funktion aufrufen. Achte darauf, den richtigen Parameter für jeden Button zu übergeben: -1 für den Previous-Button und +1 für den Next-Button.

5. Überprüfen der Funktionalität
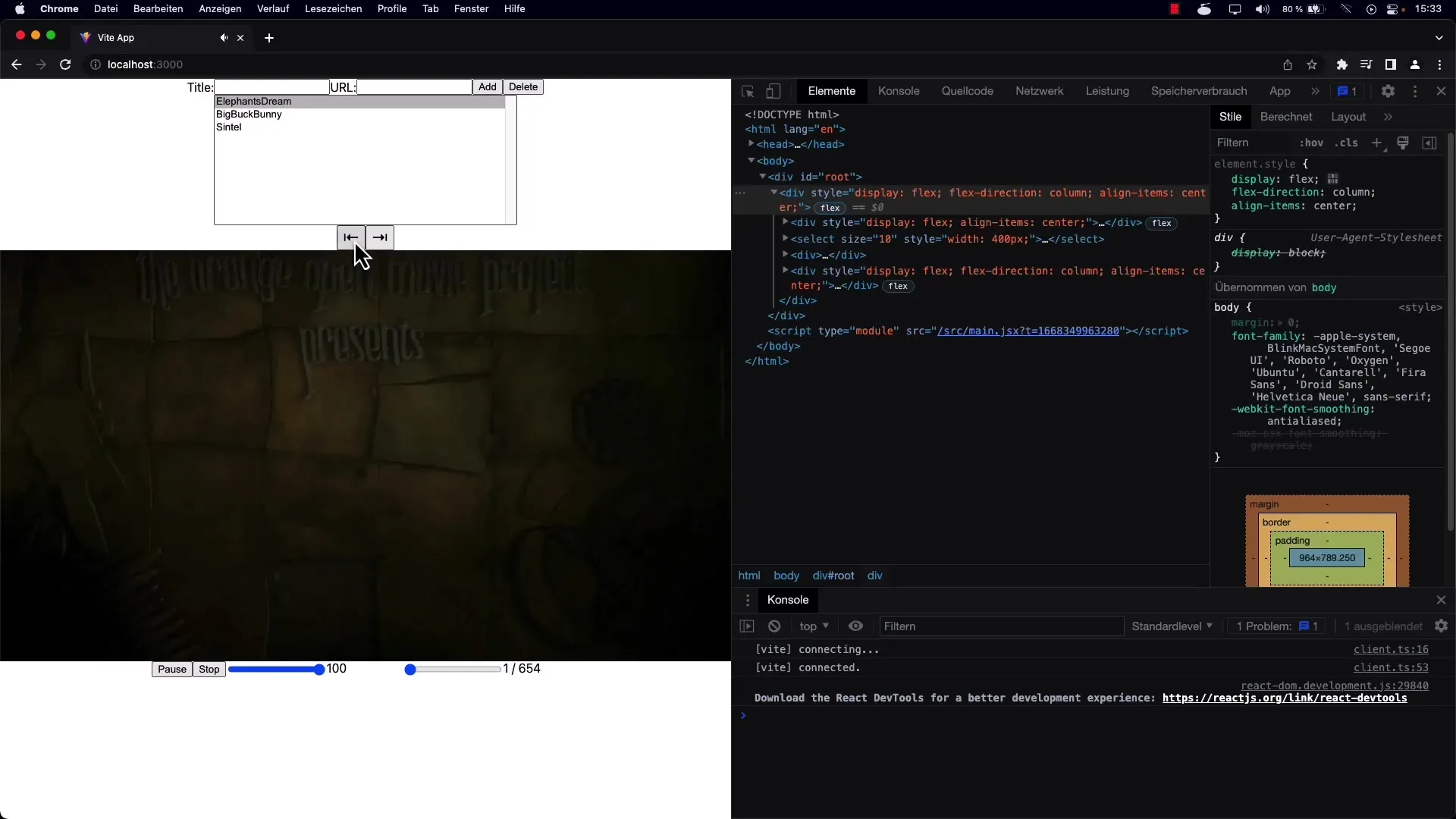
Nachdem du alle Funktionen implementiert hast, ist es wichtig, dass du deine App überprüfst. Spiele ein Video ab und teste die Buttons, um sicherzustellen, dass die Navigation wie gewünscht funktioniert und keine Fehler auftreten.

6. Feinschliff
Optional kannst du dem Interface zusätzliche Funktionen hinzufügen, wie z.B. eine Lautstärkeregelung oder das Springen direkt zu einem bestimmten Video in der Liste. Dies sorgt für ein optimiertes Nutzererlebnis und erfordert nur geringfügige Anpassungen an deinem bestehenden Code.

Zusammenfassung
Durch die Implementierung von Next- und Previous-Buttons hast du die Benutzererfahrung im Video-Player erheblich verbessert. Du hast gelernt, wie wichtig es ist, Funktionen auszulagern und redundantem Code zu vermeiden. Jetzt bist du bereit, diese Techniken in deinen zukünftigen Projekten anzuwenden.
Häufig gestellte Fragen
Wie kann ich die Navigation zwischen Videos verbessern?Durch das Implementieren von Next- und Previous-Buttons kannst du Benutzern eine intuitive Navigation bieten.
Was sind die Vorteile der Auslagerung von Funktionen?Die Auslagerung von Funktionalitäten in eigene Methoden reduziert Code-Duplikation und erleichtert die Wartung.
Wie teste ich die Funktionalität meiner Buttons?Spiele ein Video ab und klicke die Buttons, um sicherzustellen, dass die Videos korrekt wechseln.


