Der 3D-Speed-Effekt ist ideal, um Dynamik und Geschwindigkeit in deine Designs zu bringen. Egal ob für Poster, Sportgrafiken oder digitale Kunst – dieser Effekt vermittelt Bewegung und Energie. Mit Photoshop kannst du den Look sowohl destruktiv (dauerhaft verändernd) als auch non-destruktiv (flexibel anpassbar) erstellen. In diesem Tutorial zeige ich dir beide Ansätze Schritt für Schritt, damit du je nach Projektanforderung die optimale Methode wählen kannst. Lass uns starten und deine Designs in Bewegung setzen!
Schritt 1:
Ich klicke auf D, um die Standard-Farben zu aktivieren (Schwarz/Weiß) und gehe dann auf Menü>Filter>Renderfilter>Wolken.

Schritt 2:
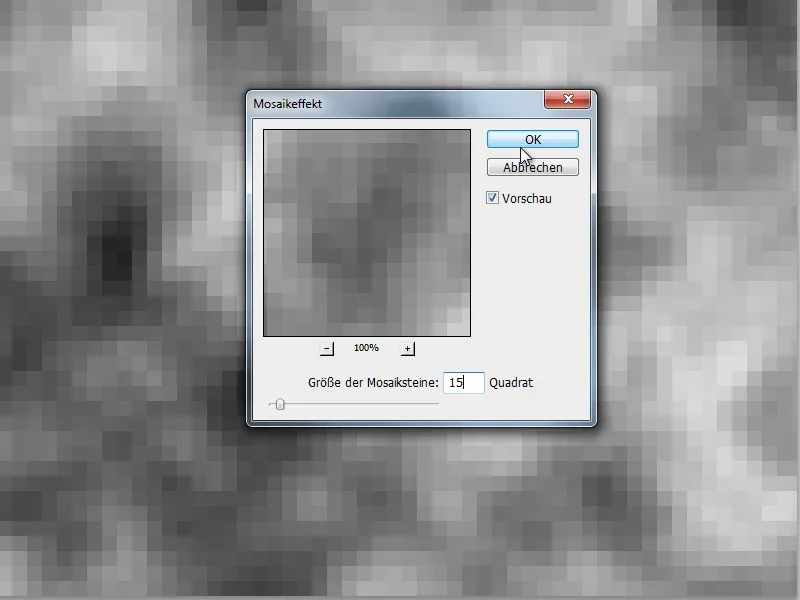
Als Nächstes gehe ich ins Menü>Filter>Vergröberungsfilter>Mosaikeffekt mit folgender Einstellung:
Schritt 3:
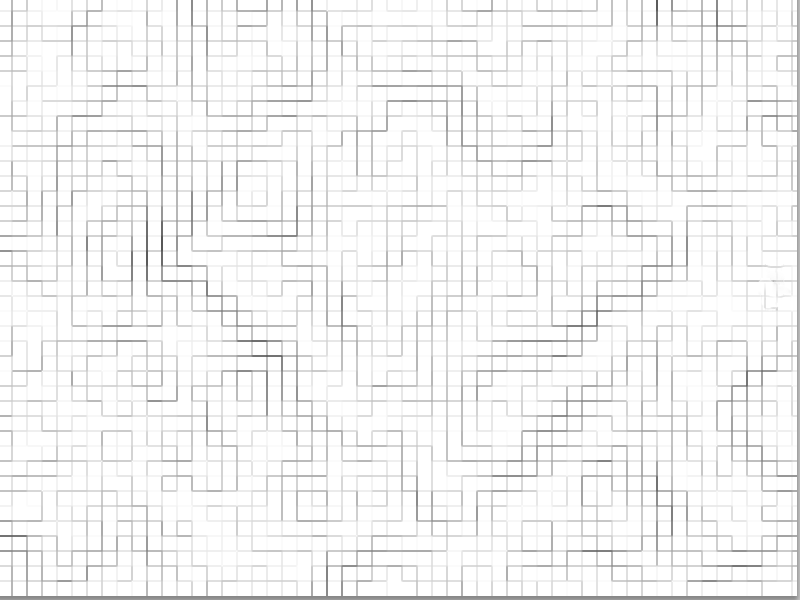
Anschließend wähle ich Menü>Filter>Stilisierungsfilter>Konturen finden.
Schritt 4:
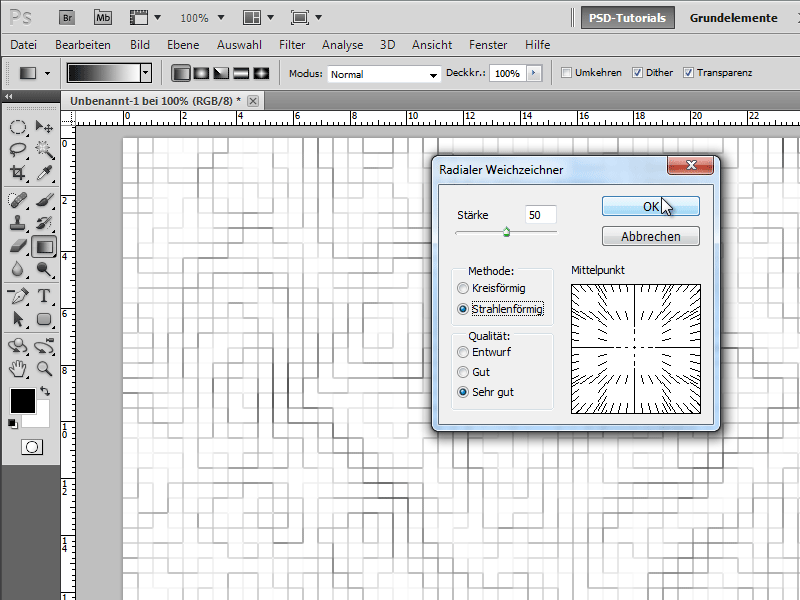
Jetzt gehe ich ins Menü auf Filter>Weichzeichnungsfilter>Radialer Weichzeichner und stelle folgende Optionen ein:
Schritt 5:
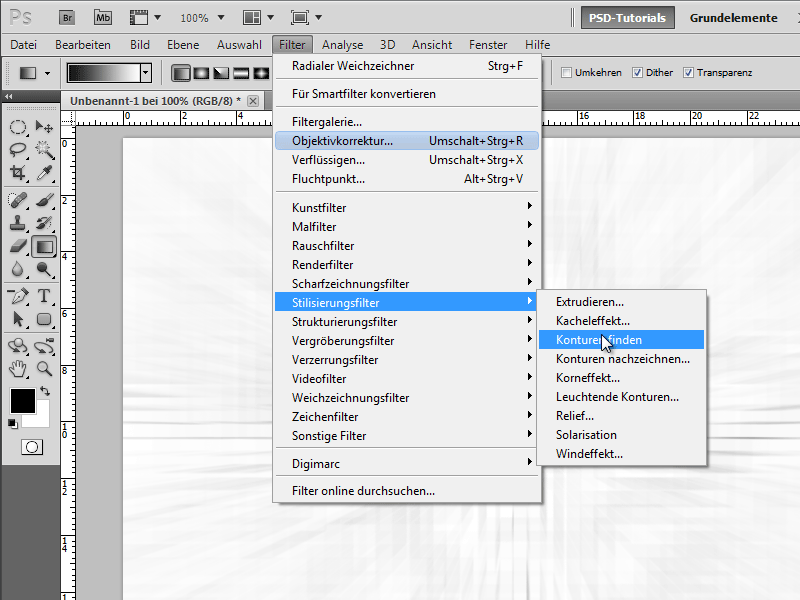
Als Nächstes klicke ich auf Menü>Filter>Stilisierungsfilter>Konturen finden:
Schritt 6:
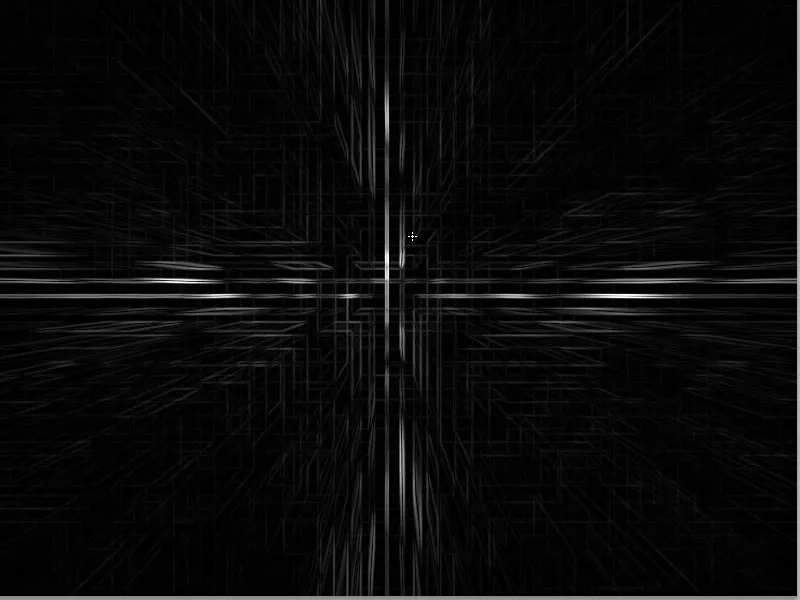
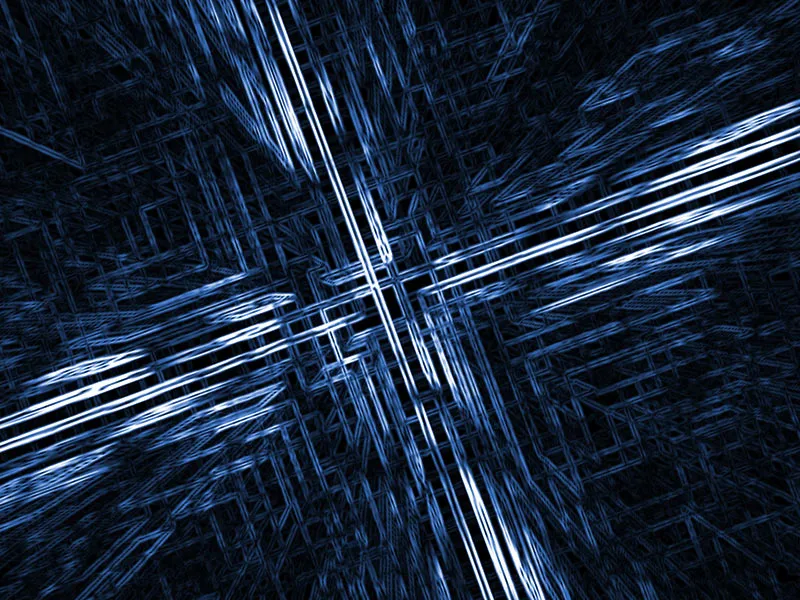
Jetzt muss ich nur noch das Bild mit Strg+I umkehren. Sieht doch schon ganz cool aus, oder?
Schritt 7:
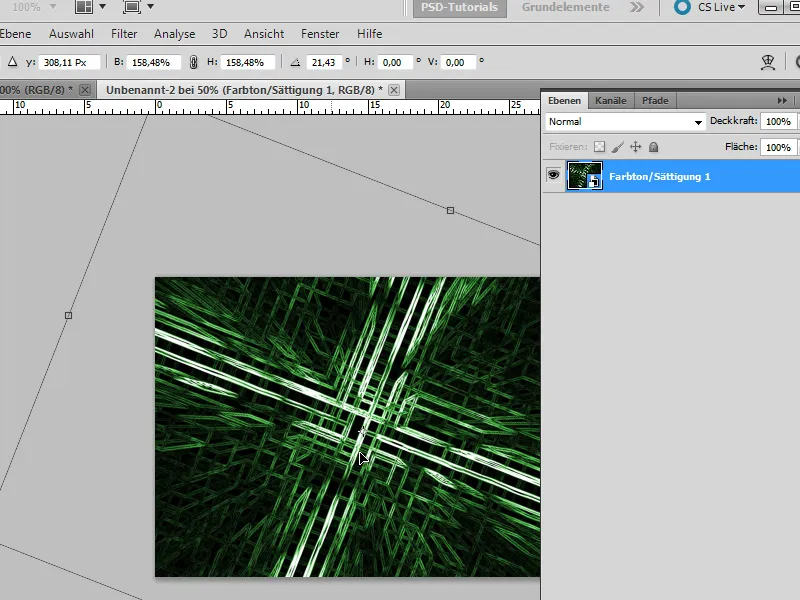
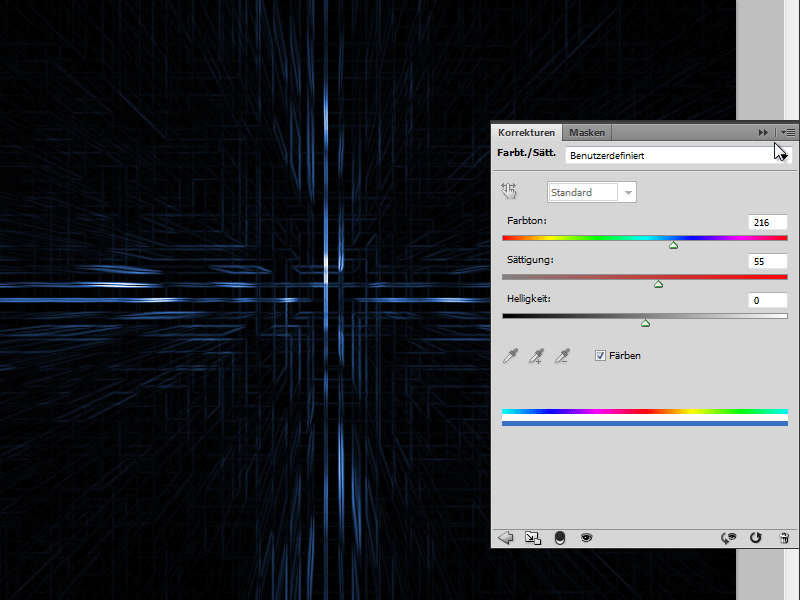
Um dem Bild ein wenig Farbe zu geben, füge ich im Ebenenbedienfeld eine Einstellungsebene Farbton/Sättigung hinzu. Es geht aber auch destruktiv, indem ich einfach Strg+U klicke und dann im Dialog die Farben ändere.
Schritt 8:
Damit der Effekt noch besser rüberkommt, lasse ich Konturen finden noch einmal ausführen und kehre das Bild danach um (Strg+I).
Schritt 9:
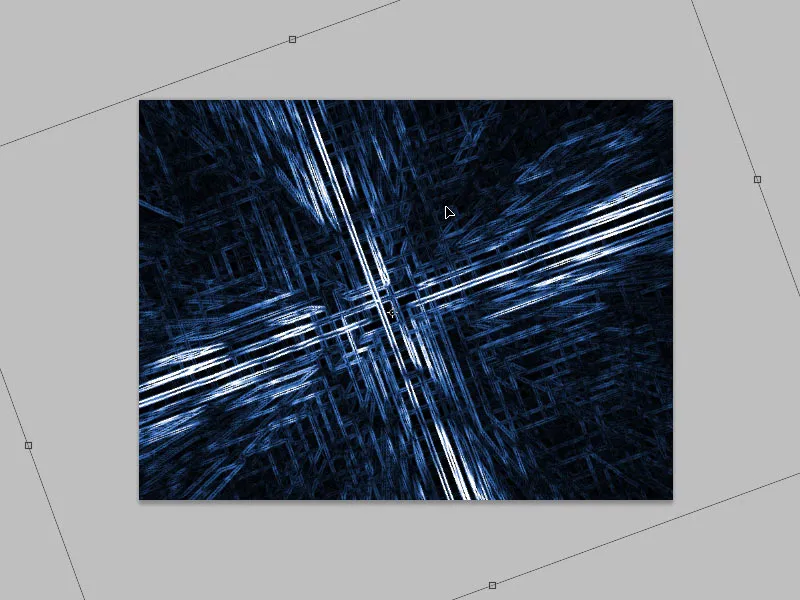
Der Effekt soll noch dynamischer daherkommen; um das zu erreichen, kann ich die Hintergrund-Ebene durch einen Doppelklick im Ebenenbedienfeld zu einer normalen Ebene umwandeln und dann mit Strg+T drehen.
Schritt 10:
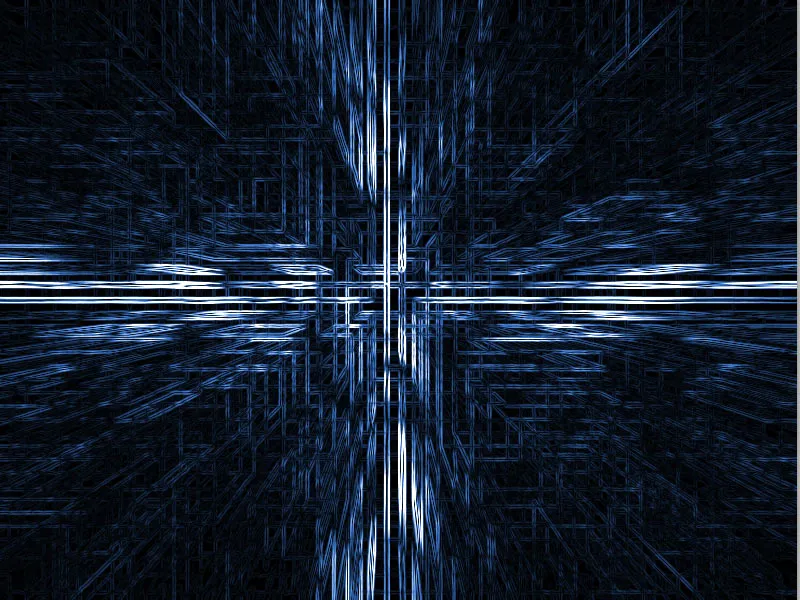
Das Endergebnis sieht dann doch echt gelungen aus:
Schritt 11:
Im zweiten Part dieses Tutorials möchte ich zeigen, wie der gleiche Effekt auch komplett non-destruktiv realisiert werden kann. Dazu erstelle ich wie schon beim Part 1 ein neues Dokument, werde aber jetzt die Hintergrund-Ebene in ein Smart-Objekt konvertieren.
Schritt 12:
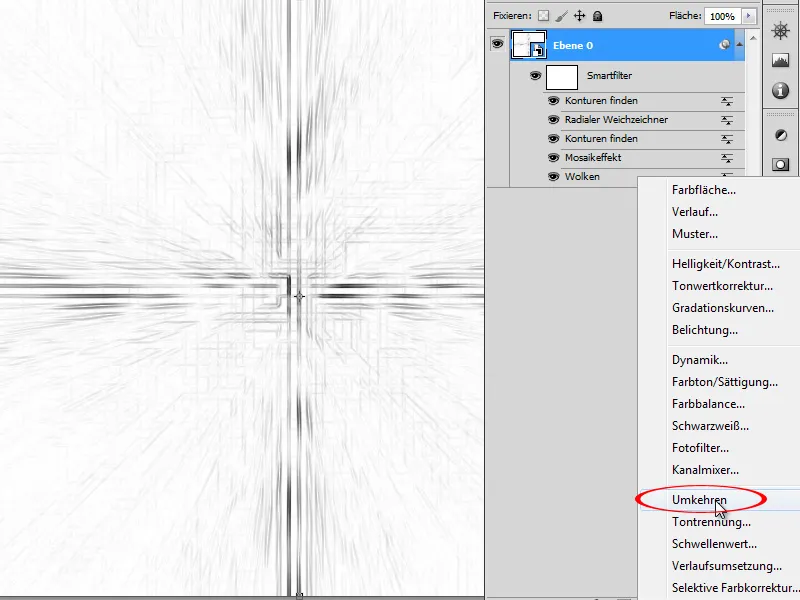
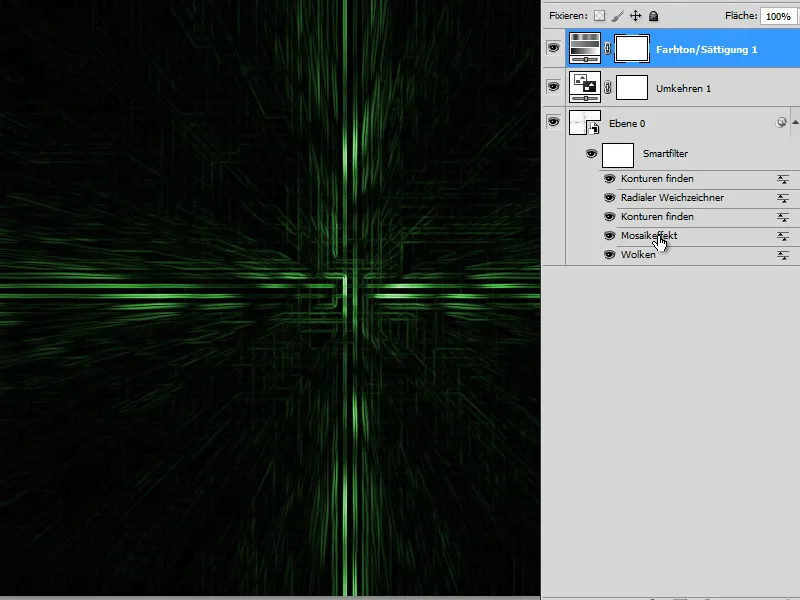
Jetzt führe ich alle Schritte wie im ersten Part aufgeführt aus. Jeder Effekt wird als Smart-Filter meinem Smart-Objekt hinzugefügt und ich habe die Möglichkeit, Effekte von den Einstellungen jederzeit zu ändern oder sogar zu entfernen oder auszublenden bzw. die Deckkraft zu reduzieren. Zum Schluss füge ich noch eine Einstellungsebene Umkehren hinzu.
Schritt 13:
Anschließend erstelle ich noch eine Einstellungsebene Farbton/Sättigung mit einem Grünwert (und gesetztem Häkchen bei Färben).
Schritt 14:
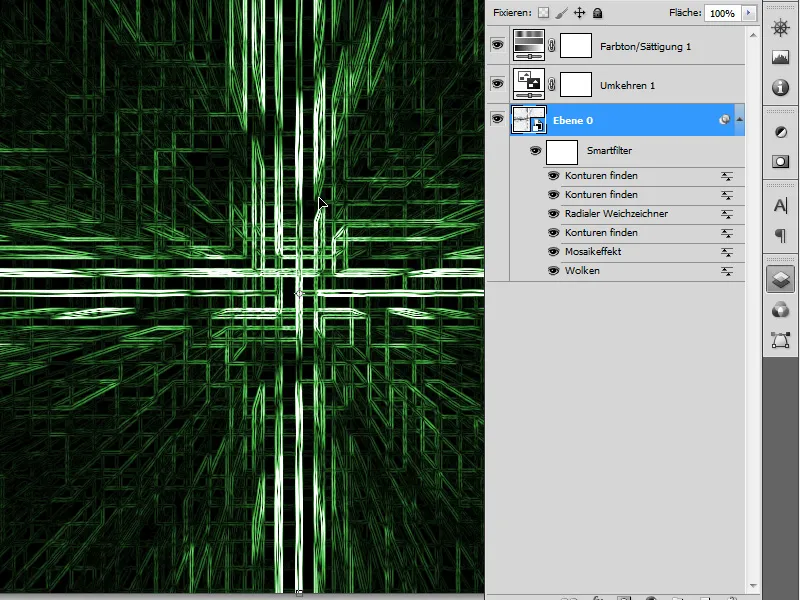
Wenn ich jetzt z. B. im Smart-Filter Mosaik den Wert vergrößere, sieht das Ergebnis ganz anders aus:
Schritt 15:
Noch mal Konturen finden ausführen führt dann zu diesem Ergebnis:
Schritt 16:
Leider kann ich das Smart-Objekt mit all seinen Filtern nicht drehen. Außer ich markiere alle Ebenen mit der Shift-Taste und konvertiere es in ein neues Smart-Objekt. So habe ich ein Smart-Objekt, das in sich ein weiteres Smart-Objekt enthält. Jetzt kann ich das neue Smart-Objekt auch drehen und skalieren, wie ich möchte.