Module sind eine zentrale Komponente in moderner JavaScript-Entwicklung, insbesondere seit der Einführung von ES6. Mit ES6 kannst du durch die Verwendung von import und export den Code strukturierter und wartbarer gestalten. In dieser Anleitung lernst du, wie du ES6-Module effektiv nutzen kannst, um deine React-Anwendungen modular zu gestalten.
Wichtigste Erkenntnisse
- ES6-Module verwenden die Schlüsselwörter import und export.
- Um ein Modul in einer HTML-Datei zu laden, nutze das type="module" Attribut im
- Du kannst sowohl Standard- als auch benannte Exporte aus einem Modul verwenden.
- Bei der Verwendung von import sind unterschiedliche Schreibweisen möglich, die je nach Bedarf eingesetzt werden können.
Schritt-für-Schritt-Anleitung
1. Einführung in die ES6 Module
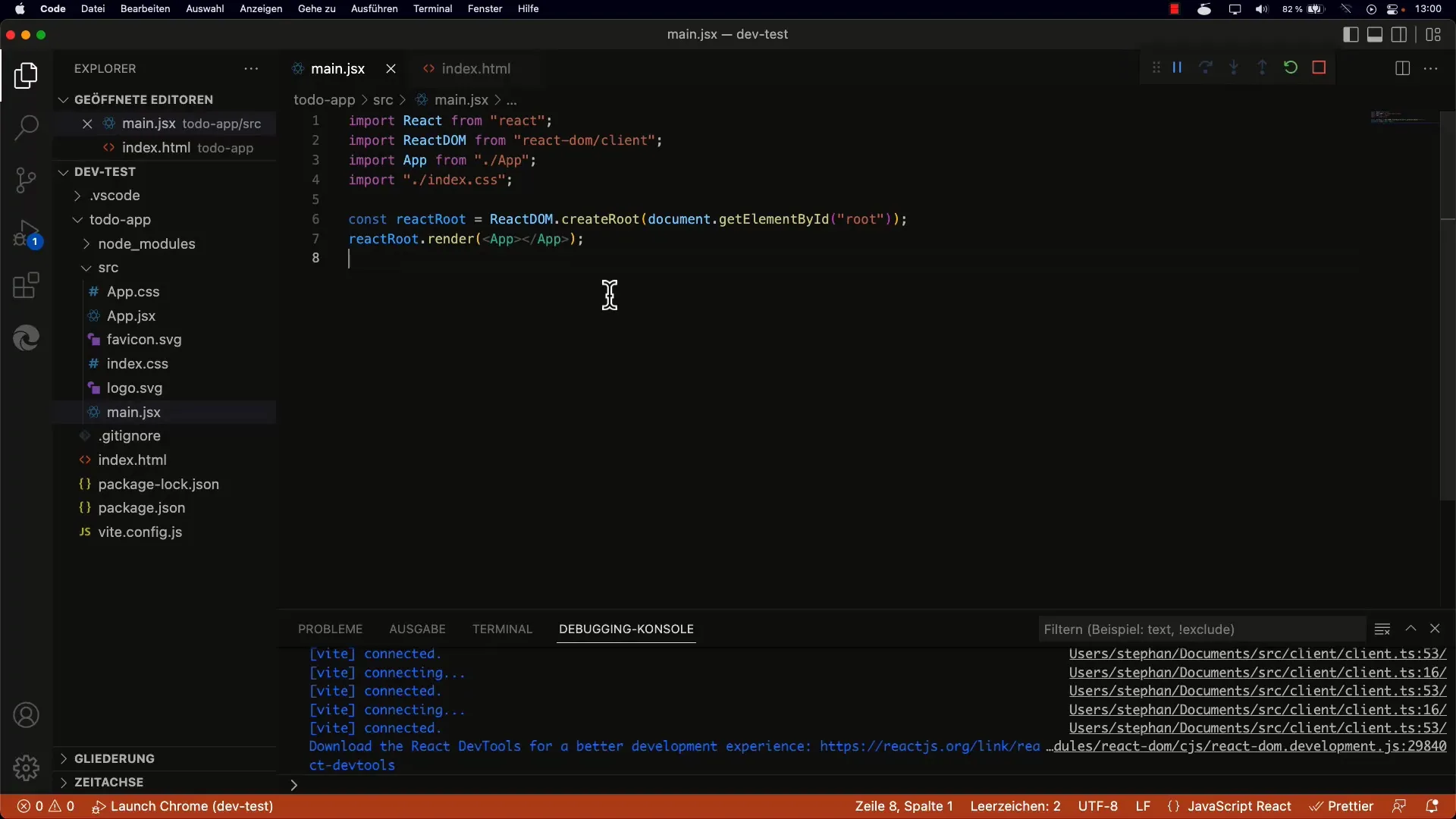
Zu Beginn musst du verstehen, was ES6-Module sind. Diese bieten eine einfache Möglichkeit, Code in separate Dateien zu organisieren. Mit ES6 ist es notwendig, einen

2. Modul erstellen
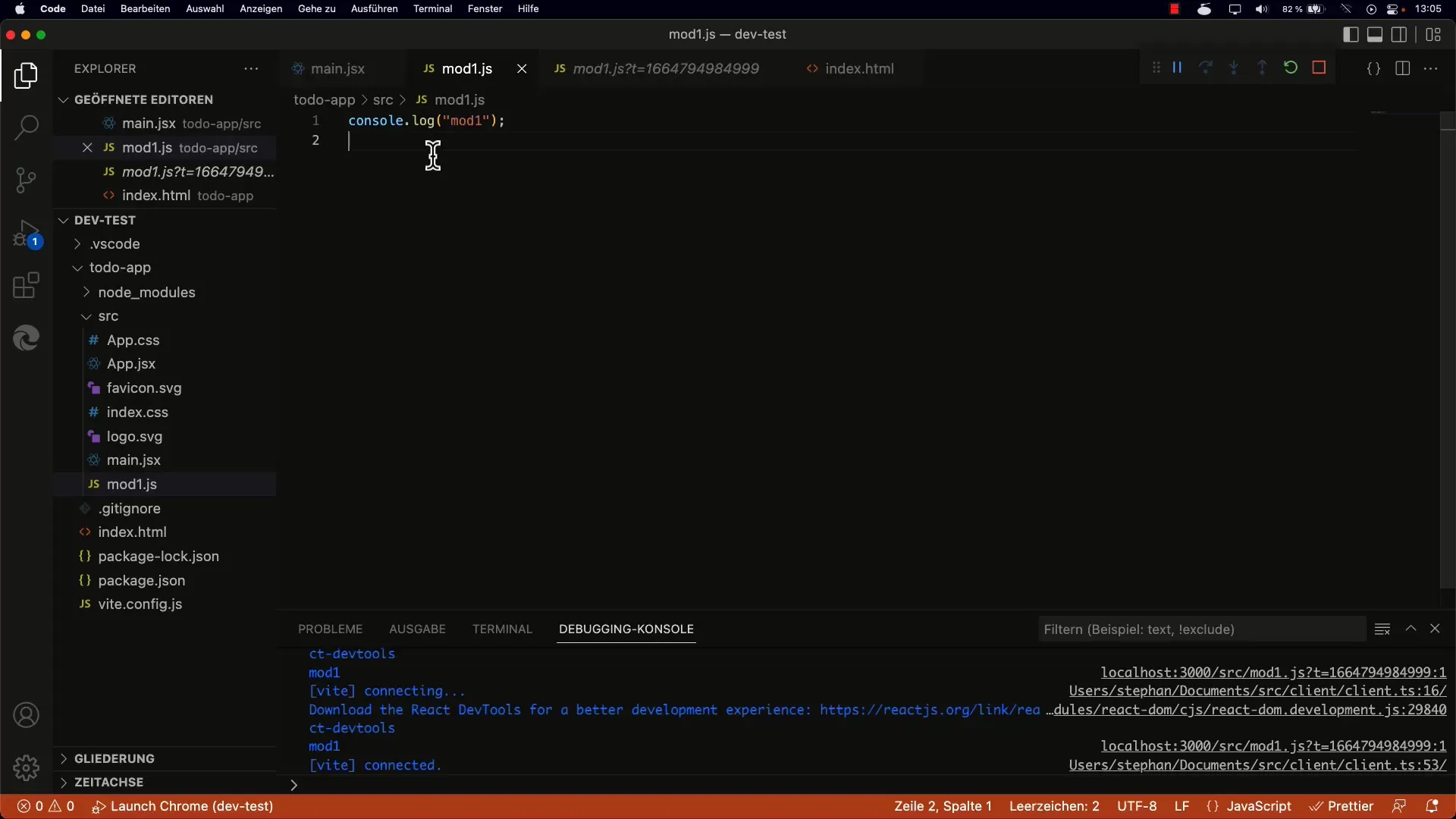
Nun legst du ein neues Modul an, das du in deine Hauptdatei main.jsx importieren möchtest. Erstelle eine Datei namens Mod1.js. In dieser Datei kannst du verschiedene Funktionen definieren, die du später nutzen möchtest.
3. Grundlagen des Imports
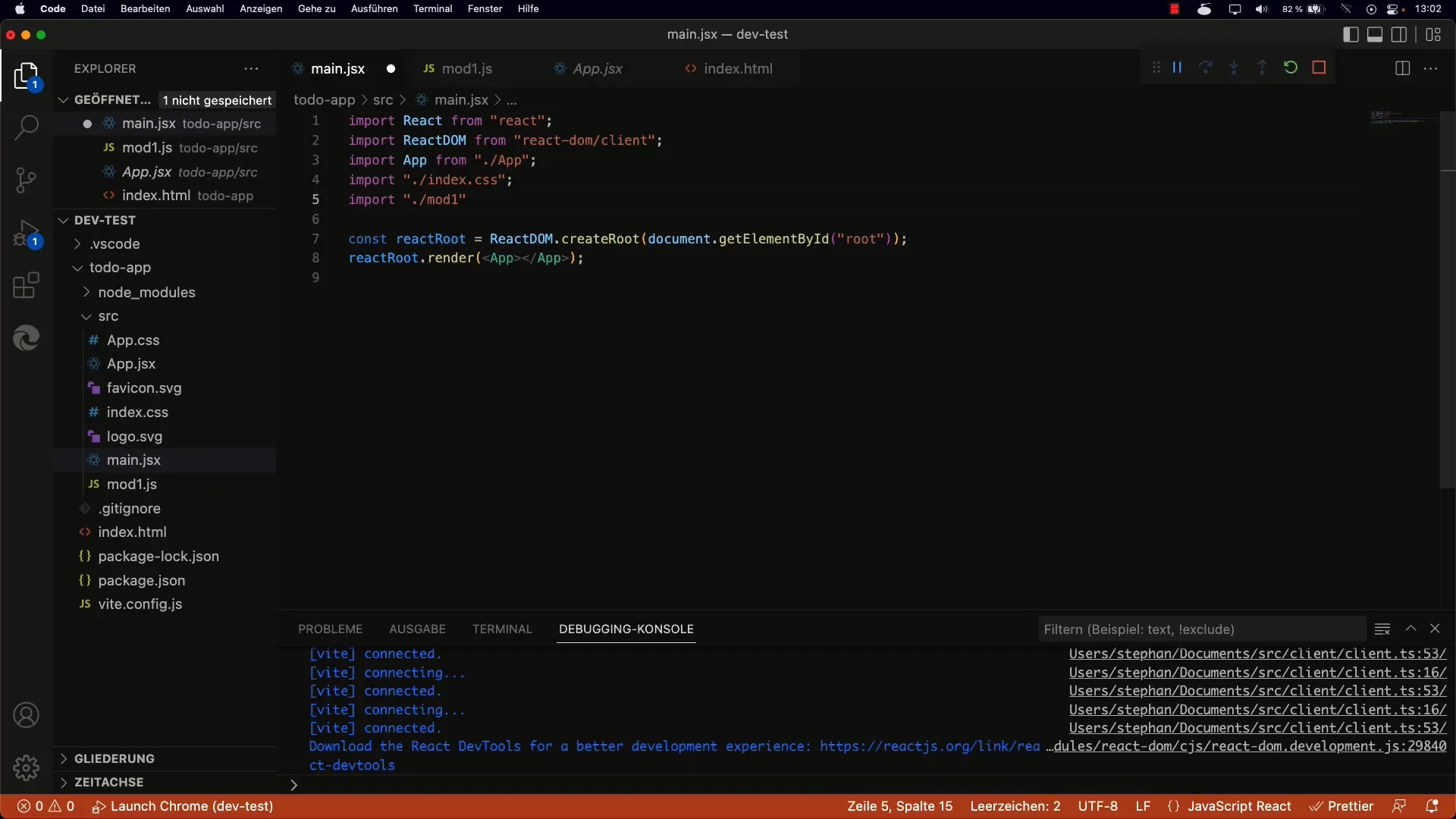
Jetzt wirst du dein Modul in main.jsx importieren. Das Importieren geschieht mit der Syntax import { Funktion } from './Mod1.js';. Dabei kannst du die Datei auch ohne die .js-Erweiterung einbinden, solange dein Entwicklungsserver richtig konfiguriert ist.

4. Funktionen im Modul exportieren
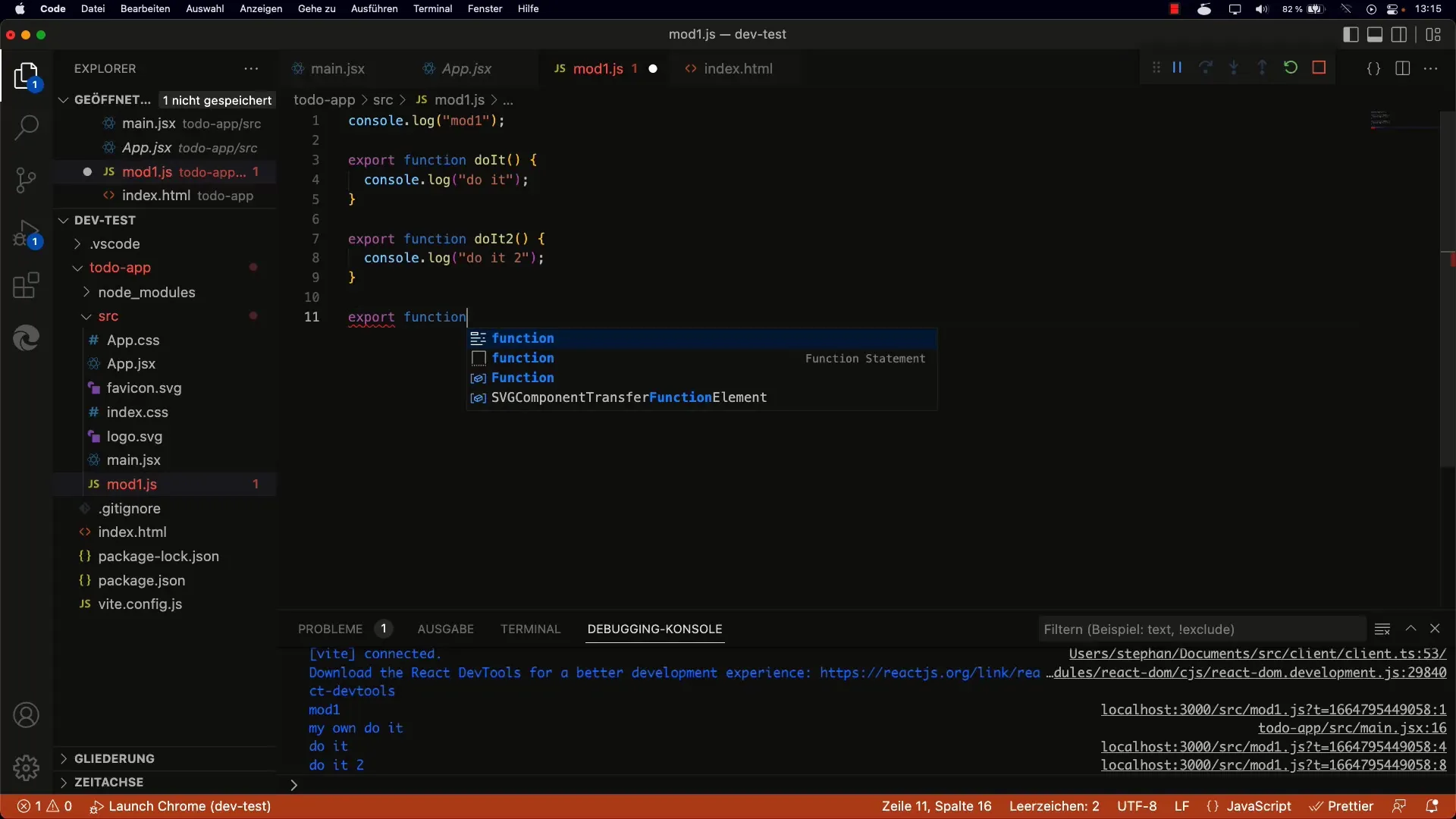
Um die Funktionen, die du erstellt hast, auch verwenden zu können, musst du sie exportieren. Das geschieht, indem du vor die Funktion das export-Schlüsselwort schreibst. Zum Beispiel:
Jetzt kannst du diese Funktion in anderen Dateien importieren.

5. Importieren der Funktionen
Um die exportierte Funktion nun in main.jsx nutzen zu können, verwendest du die Import-Syntax:
Damit erhältst du Zugriff auf die Funktion doIt, und kannst sie im Code wie gewünscht aufrufen.
6. Verwendung des Default Exports
Neben den benannten Exporten gibt es auch die Möglichkeit, einen Standardexport (default export) zu nutzen. Das bedeutet, dass du eine Funktion als Standardexport definieren kannst, die dann ohne geschweifte Klammern importiert wird. Dazu schreibst du einfach:
In deiner Import-Datei kannst du diese dann wie folgt aufrufen:

7. Komplexere Module und Namenskonflikte
Wenn du mehreren Funktionen aus einem Modul importierst, könnte es zu Namenskonflikten kommen. In solchen Fällen ist es sinnvoll, die importierten Funktionen umzubenennen. Du kannst dies tun, indem du die Syntax import { doIt as myDoIt } from './Mod1.js'; verwendest.
8. Importieren des kompletten Moduls
Manchmal möchtest du vielleicht alle Funktionen eines Moduls auf einmal importieren. In diesem Fall kannst du die folgende Syntax verwenden:
Nun hast du Zugriff auf alle Exporte dieses Moduls über den Bezeichner Mod1.
9. Fazit zu ES6 Modulen
Zusammenfassend lässt sich sagen, dass das Modulsystem in ES6 dir hilft, die Struktur deiner JavaScript-Anwendungen zu verbessern. Viele Vorteile, wie die Wiederverwendbarkeit von Code, bessere Lesbarkeit und einfachere Wartbarkeit, erscheinen durch den modularen Aufbau.
Zusammenfassung
Du hast in dieser Anleitung die Grundlagen von ES6-Modulen erkundet und gelernt, wie du diese effektiv in deinen React-Anwendungen einsetzt. Solide Kenntnisse über Module sind unerlässlich, um in der modernen Webentwicklung erfolgreich zu sein. Nutze die beschriebenen Techniken, um deine Projekte modular und übersichtlich zu gestalten.
Häufig gestellte Fragen
Welche Hauptvorteile bieten ES6-Module?Sie verbessern die Wiederverwendbarkeit, Lesbarkeit und Strukturierung des Codes.
Wie importiere ich eine Funktion aus einem Modul?Verwende die Syntax import { Funktion } from './Modul.js';.
Was ist der Unterschied zwischen benannten Exporten und Standard- oder Default-Extrakten?Benannte Exporte müssen in geschweifte Klammern geschrieben werden, während Standardexports ohne sie importiert werden.
Kann ich Module dynamisch importieren?Ja, ES6 unterstützt auch dynamische Importe, die in bestimmten Szenarien nützlich sein können.
Warum sollte ich ES6-Module bevorzugen?Sie unterstützen eine bessere Organisation und Modularisierung deines Codes in larger Codebases.


