Heute gehst du den ersten Schritt in der Erstellung deiner eigenen To-do-App mit React. Nach den bisherigen Übungen ist es nun an der Zeit, das erlernte Wissen anzuwenden und ein praktisches Projekt zu erstellen. In diesem Tutorial wirst du nicht nur die Struktur der To-do-App kennenlernen, sondern auch, welche Komponenten notwendig sind, um die Funktionalität zu realisieren. Lass uns also direkt in die Materie eintauchen!
Wichtigste Erkenntnisse
- Du wirst lernen, wie man die grundlegende Struktur einer To-do-App erstellt.
- Die App besteht aus zwei wesentlichen Komponenten: ToDoInput für die Eingabe neuer To-dos und ToDoList, um die To-dos darzustellen.
- React States werden verwendet, um die Liste der To-dos zu verwalten.
Schritt-für-Schritt-Anleitung
Schritt 1: Das Projekt einrichten
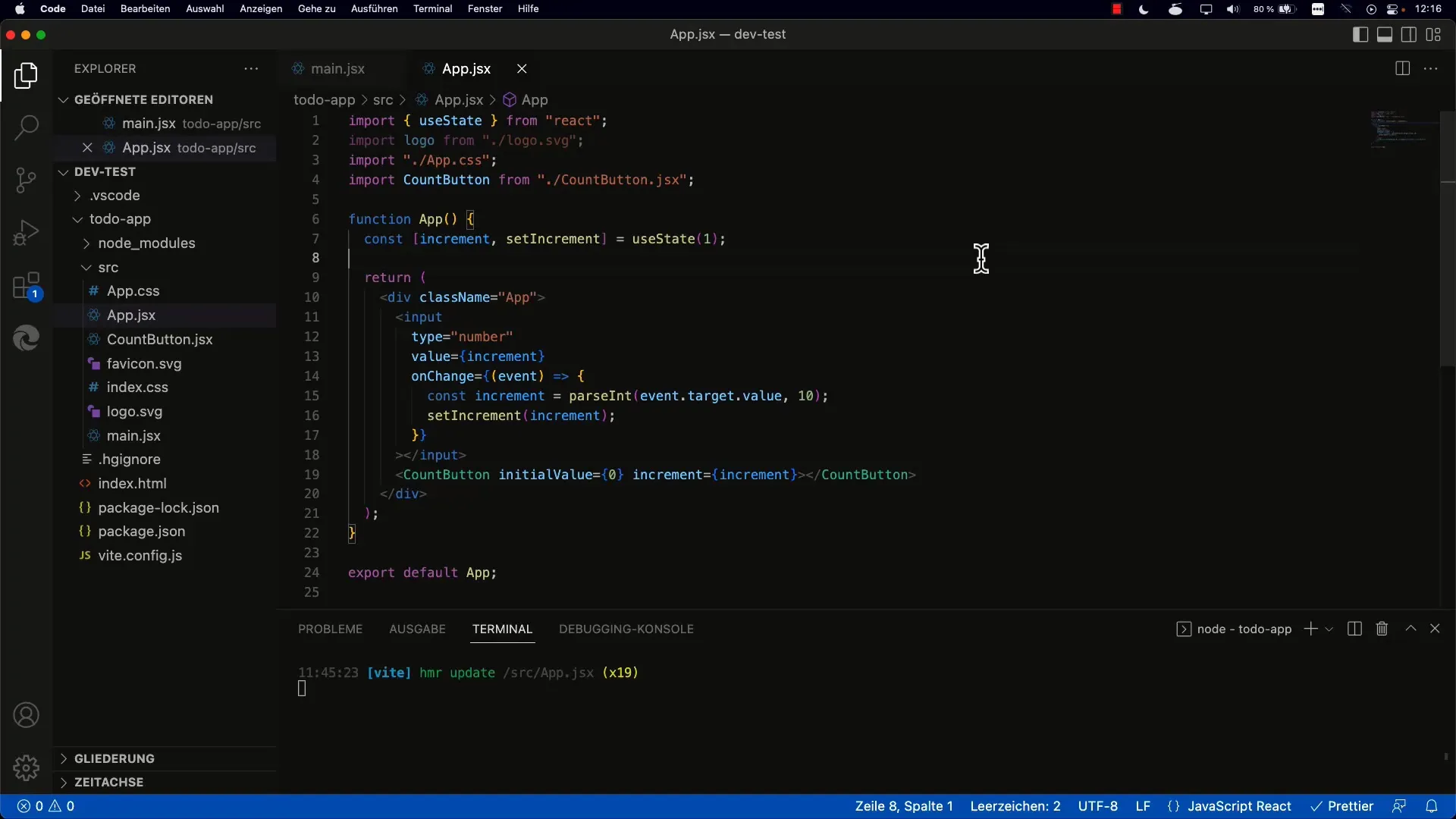
Um zu beginnen, erstellst du ein neues Array von Komponenten und entfernst alle nicht benötigten Teile aus der app.jsx. Lösche also alle vorherigen Implementierungen in diesen Dateien.

Schritt 2: Die Komponenten planen
Plane die Struktur der To-do-App. Identifiziere die zwei Hauptkomponenten: ToDoInput, in der neue To-dos eingegeben werden, und ToDoList, in der die To-dos angezeigt werden.
Schritt 3: Komponenten erstellen
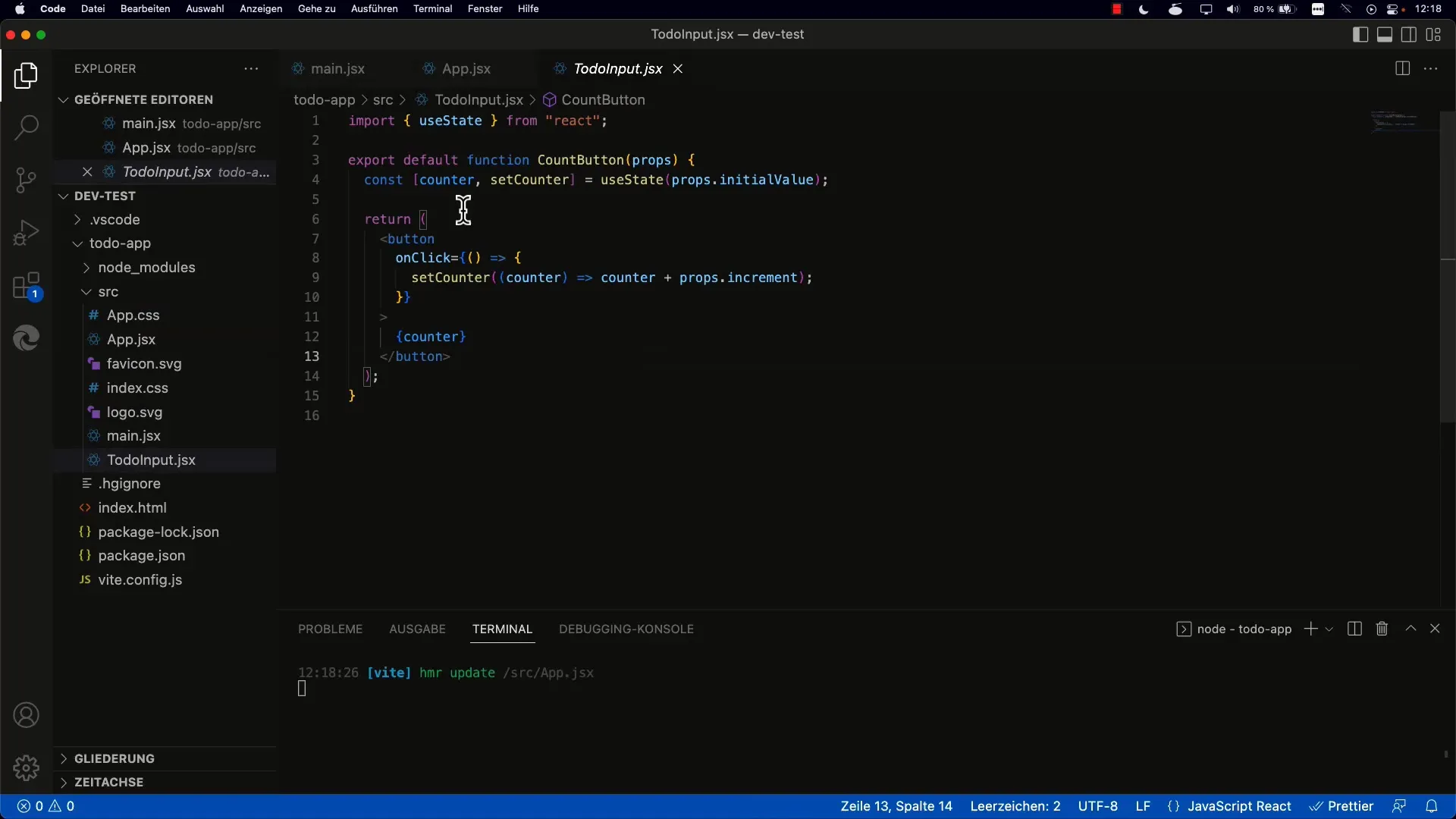
Erstelle die Komponente ToDoInput. Du kannst damit beginnen, das Grundgerüst der Eingabekomponente aufzubauen. Diese sollte ein Eingabefeld für den To-do-Text und einen Button zum Hinzufügen enthalten.
Schritt 4: Die Komponente ToDoList hinzufügen
Jetzt ist es an der Zeit, die zweite Komponente zu erstellen: ToDoList. Diese Komponenten angezeigt werden müssen noch leer gelassen werden, da wir sie später mit Inhalten füllen.

Schritt 5: Komponenten in app.jsx importieren
In der app.jsx importierst du die beiden neuen Komponenten. Achte darauf, die jeweiligen Namen korrekt zu verwenden. Füge dann die beiden Komponenten in die Rendermethode ein.
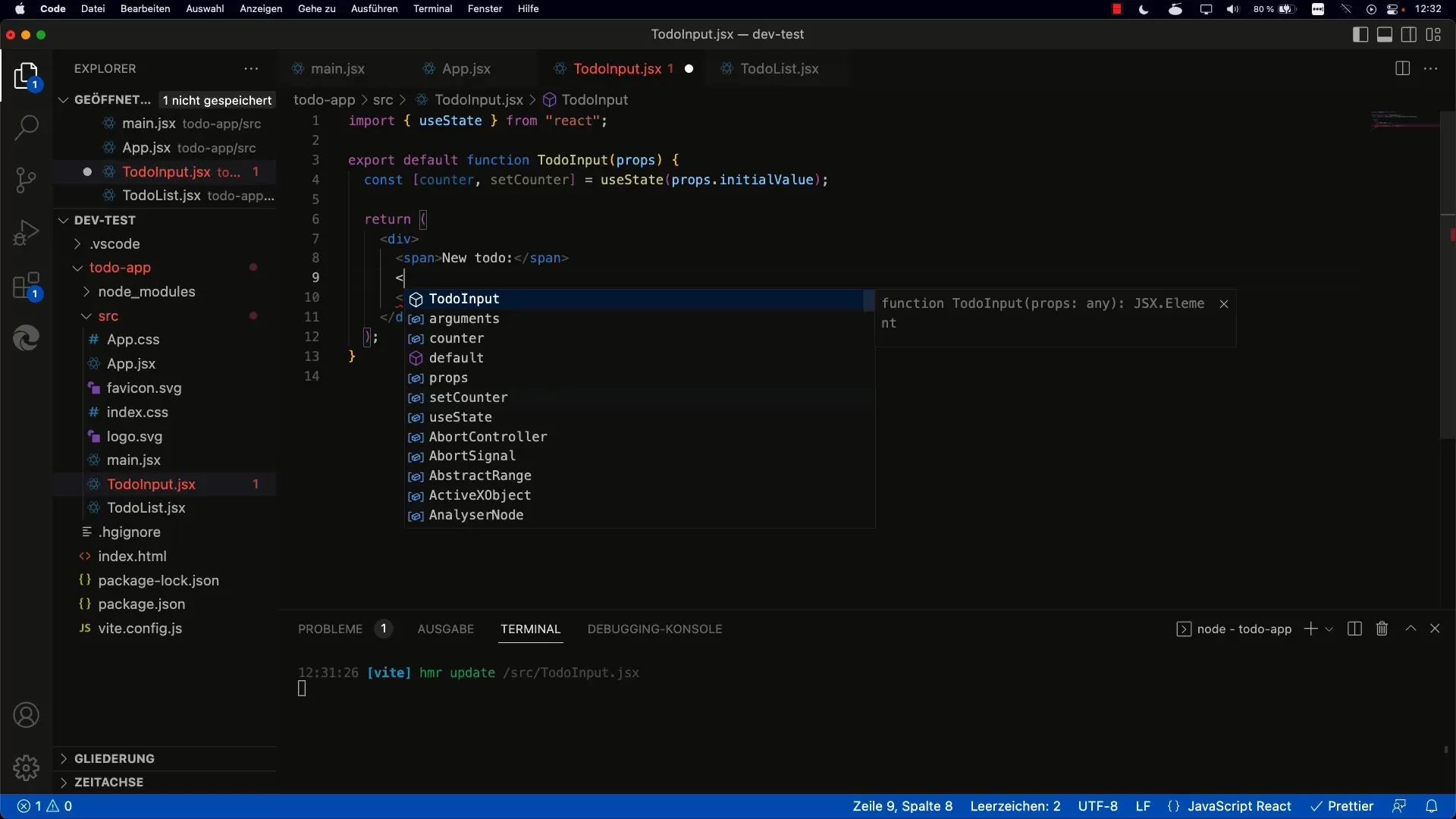
Schritt 6: Elemente im ToDoInput gestalten
Gestalte den ToDoInput, indem du ein für den Titel „New To Do:“ und ein Eingabefeld hinzufügst. Setze den Typ des Eingabefelds auf text, um es den Benutzern zu ermöglichen, Text einzugeben.

Schritt 7: Einwerten des Zustand-Managements
Erstelle einen State für den Text des To-dos. Verwende useState, um den Eingabewert zu verwalten, und setze den Initialwert auf ein leeres String. Füge außerdem ein onChange-Event hinzu, um den State bei jeder Eingabe zu aktualisieren.
Schritt 8: App-Komponente für To-do-Liste vorbereiten
Denke darüber nach, wie die app.jsx auch die Liste der To-dos speichern kann. Du wirst einen State für die To-do-Elemente erstellen müssen, um sie später zu verwalten.
Schritt 9: To-Dos initialisieren
Initialisiere dein To-do-Array in der App-Komponente mit mindestens einem To-do-Objekt, das den Text und einen Status (z.B. false für unvollständig) enthält.
Schritt 10: ToDoList mit Props befüllen
Übergib das To-do-Array als Props an die ToDoList-Komponente. Achte darauf, die Struktur der Props korrekt zu definieren, um sicherzustellen, dass die ToDoList auf das Array zugreifen kann.
Schritt 11: To-dos darstellen
Verwende die map-Funktion, um die To-dos in der ToDoList darzustellen. Für jedes To-do-Element erstelle ein
Schritt 12: Fertigstellung und Test
Führe deine Anwendung aus, um sicherzustellen, dass die Grundstruktur korrekt funktioniert. Überprüfe, ob die Eingabefelder und die Liste korrekt angezeigt werden und ob die Übergabe der Daten zwischen den Komponenten funktioniert.
Zusammenfassung
In dieser Anleitung hast du die grundlegende Struktur der To-do-App in React erstellt. Du hast gelernt, wie wichtig es ist, Komponenten zu planen und den State zur Verwaltung der To-dos zu nutzen. Deine App hat jetzt die Fähigkeit, To-dos zu erfassen und anzuzeigen!
Häufig gestellte Fragen
Wie erstelle ich neue To-dos in der App?Du musst die Funktion für das Hinzufügen von To-dos noch implementieren. Verwende dafür den State, um die To-dos zu speichern.
Was mache ich, wenn die To-do-Liste nicht angezeigt wird?Überprüfe, ob du die ToDoList korrekt in die app.jsx importiert und mit den entsprechenden Props gefüllt hast.
Kann ich das Design der To-do-App ändern?Ja, du kannst CSS verwenden, um das Design der App nach deinen Wünschen zu ändern.


