Chromtexte verleihen deinen Designs einen glänzenden, futuristischen Look und sorgen für einen echten Wow-Effekt. Mit Photoshop kannst du diesen metallischen Stil in wenigen Klicks realisieren. In diesem Tutorial zeige ich dir drei verschiedene Varianten, wie du beeindruckende Chromtexte erstellen kannst – von klassischen Reflexionen bis hin zu modernen Farbverläufen. Perfekt für Logos, Poster oder Social-Media-Grafiken. Lass uns loslegen und deinen Text mit einem Hauch von Luxus versehen!
Schritt 1:
Ich erstelle ein Dokument in der Größe 800 Pixel x 600 Pixel, wobei die Größe relativ egal ist. Die Hintergrundfarbe soll erst einmal Weiß sein.

Schritt 2:
Da der Chromeffekt auf einen Text gelegt werden soll, schnappe ich mir das Textwerkzeug und füge ein Wort meiner Wahl in einer sehr dicken, großen Schrift ein. Die Farbe des Textes ist ein Dunkelgrau.
Schritt 3:
Ich schaue mir jetzt meine Kanäle an, dupliziere den Blaukanal und invertiere den neuen Kanal mit Strg+I.
Schritt 4:
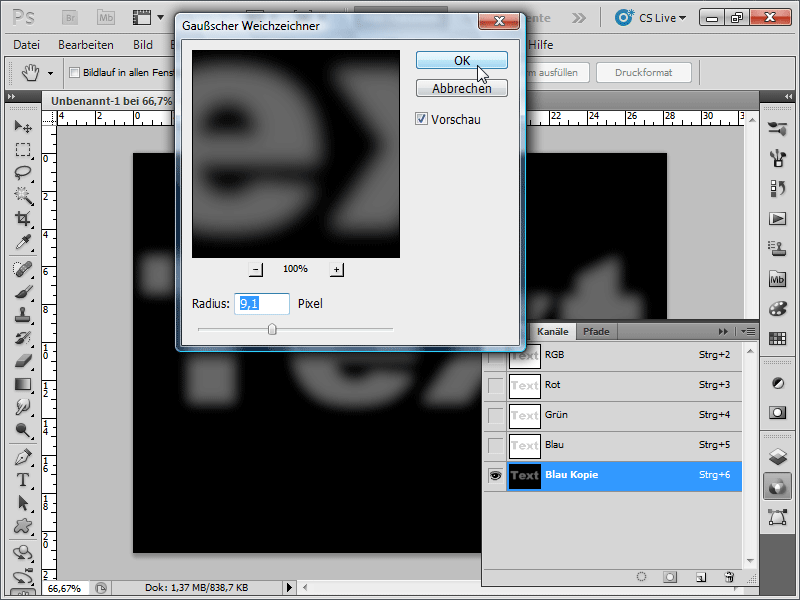
Als Nächstes werde ich den Kanal über Menü>Filter>Weichzeichnungsfilter>Gaußscher Weichzeichner mit der Einstellung von ca. 10 – 15 weichzeichnen.
Schritt 5:
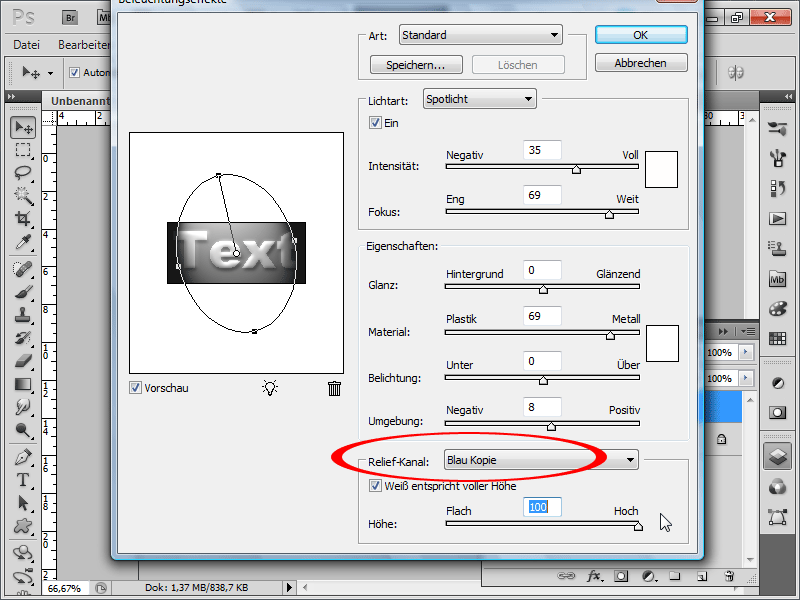
Ich klicke im Ebenenbedienfeld auf meine Textebene und gehe dann im Menü auf Filter>Renderfilter>Beleuchtungseffekt. Dabei wird der Text gerastert. Hier ist wichtig, dass ich ganz unten unter Relief-Kanal meinen neuen Kanal „Blau Kopie“ auswähle. Ganz unten stelle ich die Höhe auf Hoch. Im Vorschaufenster kann ich das Spotlicht nach oben drehen.
Schritt 6:
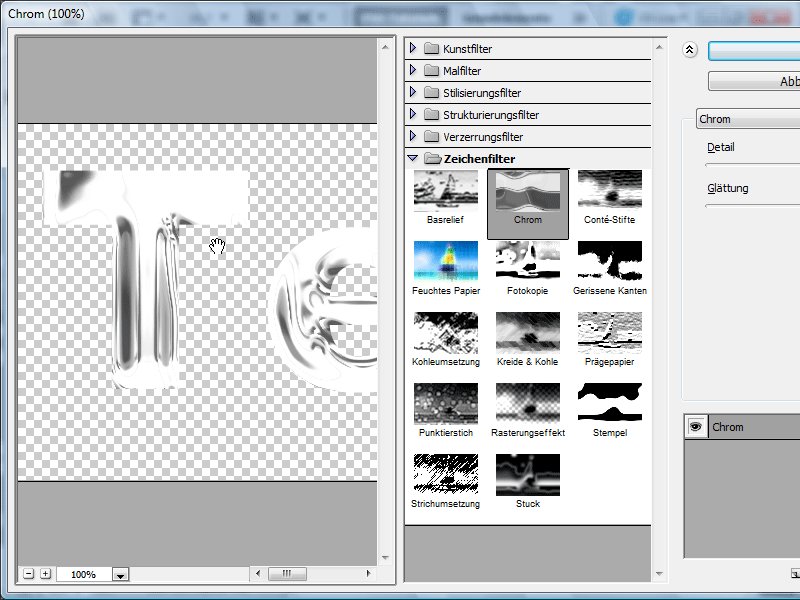
Ab jetzt wird’s interessant: Ich gehe auf Menü>Filter>Zeichenfilter>Chrom. Die Einstellung für Detail möglichst auf Maximum setzen und die Glättung auf 6 - 8.
Schritt 7:
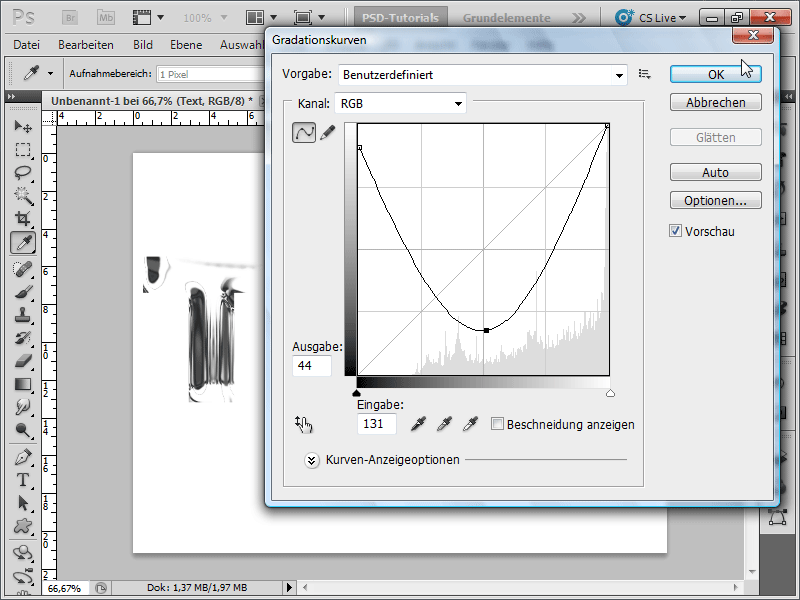
Weiterhin steht mir z. B. die Gradationskurve (Strg+M) zur Verfügung, um den Effekt zu optimieren.
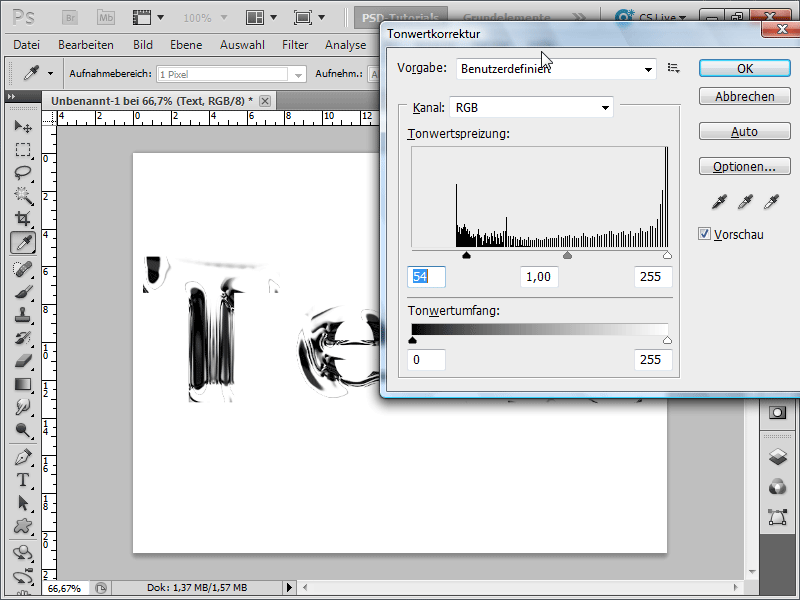
Schritt 8: Möchte ich den Effekt nochmals verbessern, kann ich in der Tonwertkorrektur (Strg+L) die Werte wie folgt einstellen:
Schritt 9:
Um den Effekt weiter zu verfeinern, kann ich noch ein wenig mit der Abgeflachten Kante herumspielen. Zusätzlich habe ich noch einen Schlagschatten hinzugefügt.
Schritt 10:
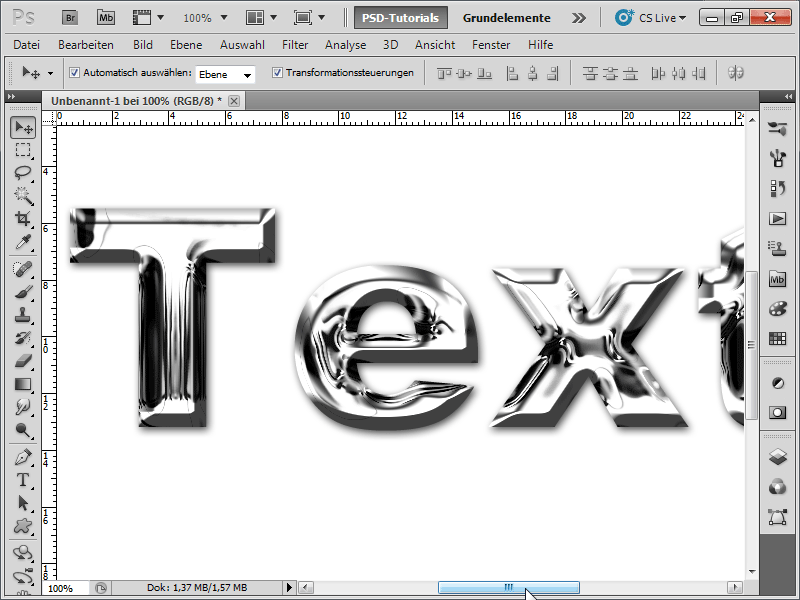
Und so sieht jetzt mein fertiger Effekt aus:
Schritt 11:
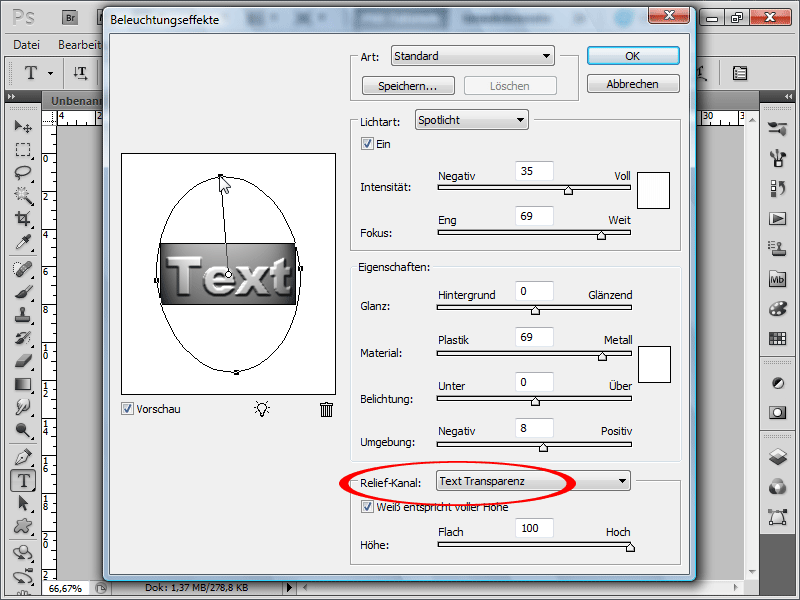
Wem die Arbeit mit Kanälen nicht liegt, kann diesen Schritt auch weglassen. Kurz gezeigt: Ich erstelle wieder ein neues Dokument mit großem Text in Grau. Jetzt klicke ich sofort im Menü auf Filter>Renderfilter>Beleuchtungseffekte. Ganz unten bei Relief-Kanal klicke ich Text Transparenz an und drehe das Spotlight wie in meinem Beispiel:
Schritt 12:
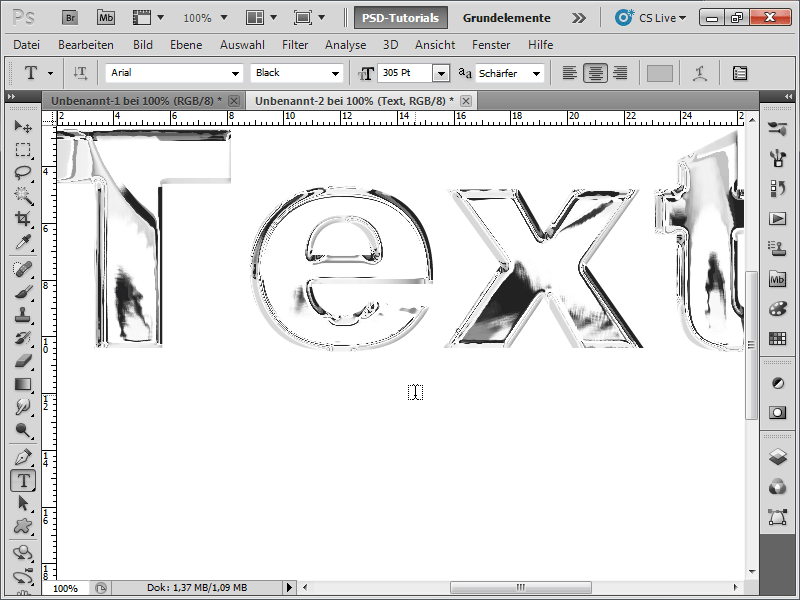
Ich gehe auf Menü>Filter>Zeichenfilter>Chrom. Die Einstellung bei Detail möglichst auf Maximum setzen und die Glättung auf 6 - 8. Das Ergebnis sieht dann leicht anders als im ersten Beispiel aus:
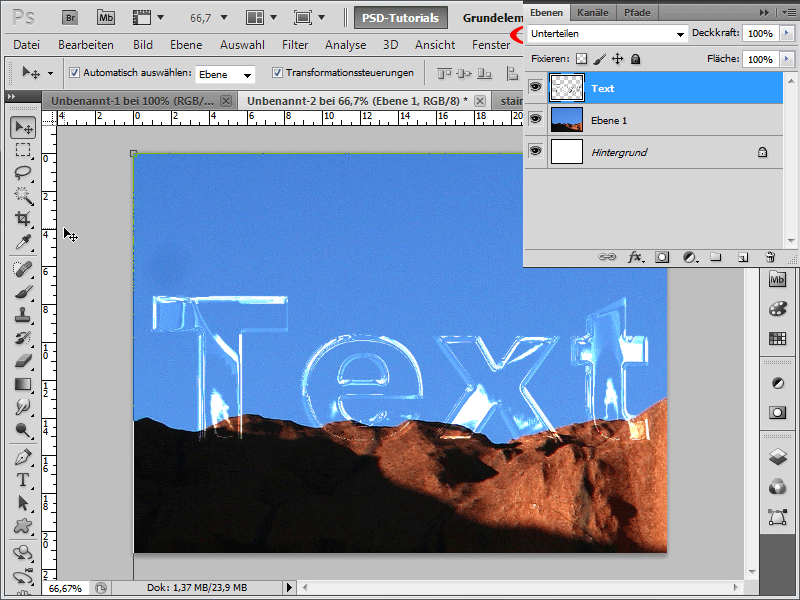
Schritt 13:
Wenn ich jetzt noch die Füllmethode auf z. B. Unterteilen ändere, sieht mein Text mit einem entsprechenden Hintergrund wie Glas aus:
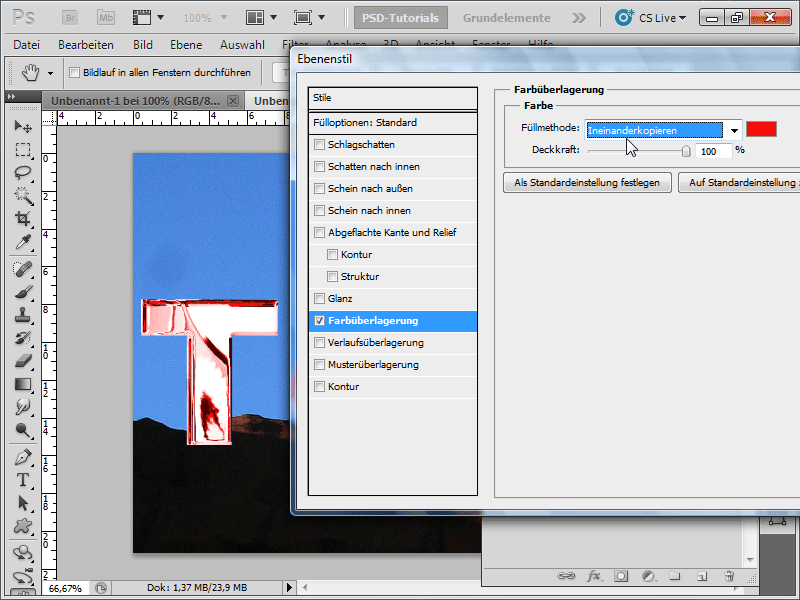
Schritt 14:
Möchte ich die Farbe ändern, empfehle ich, einen Ebenenstil Farbüberlagerung mit der Füllmethode Ineinanderkopieren zu verwenden.
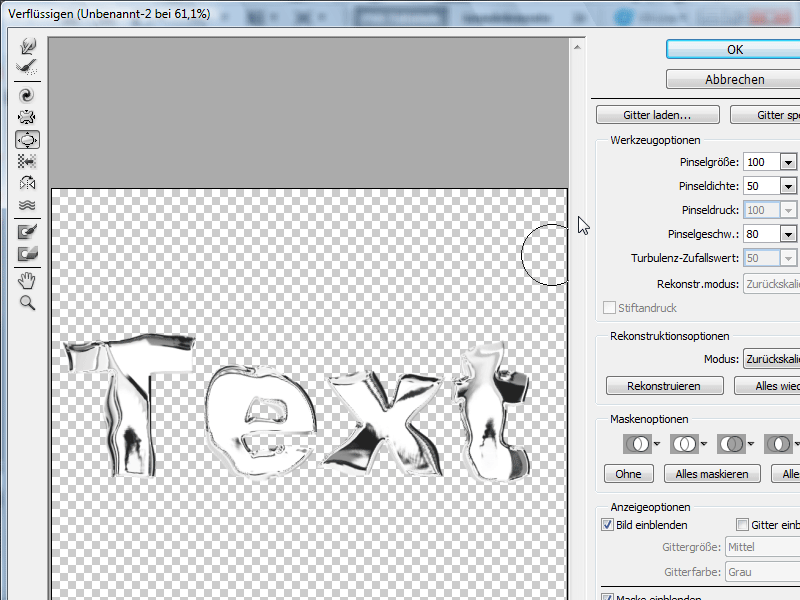
Schritt 15:
Noch einen lustigen Effekt ermöglicht der Verflüssigen-Filter:
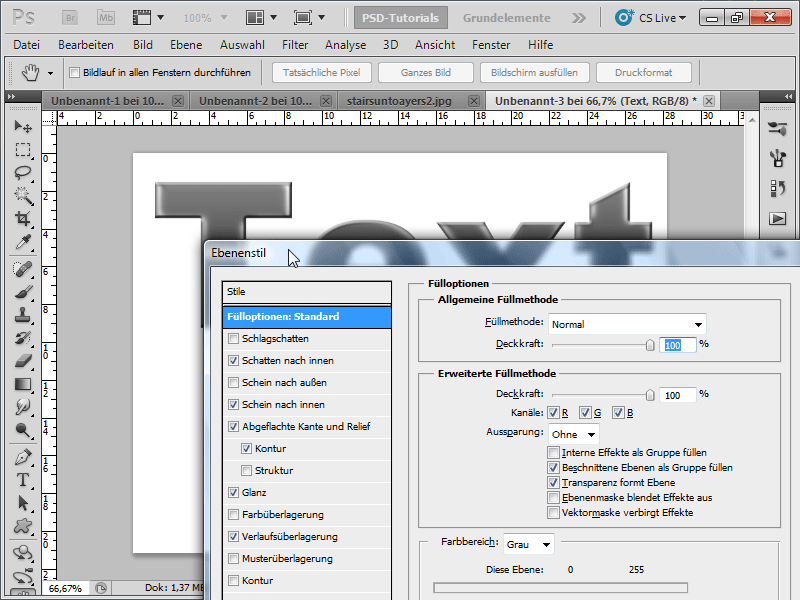
Schritt 16:
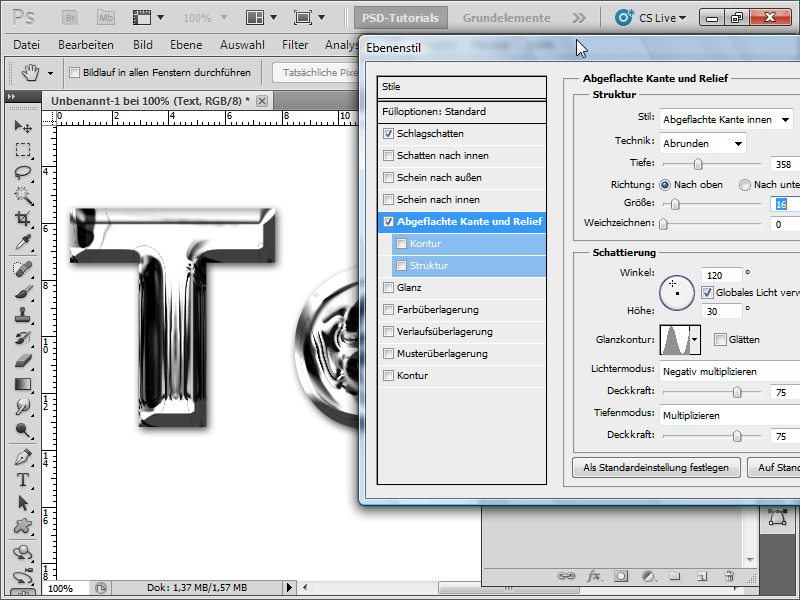
Eine weitere, noch schnellere Variante wäre wie folgt: Ich erstelle wieder einen Text und gebe diesem folgende Ebenenstile (einfach Häkchen reinsetzen):
Schritt 17:
Jetzt erstelle ich eine neue Ebene, lege diese unter der Textebene. Jetzt klicke ich einmal die Textebene an und drücke Strg+E, damit die Ebenen verschmelzen und der Text samt der Effekte gerastert wird.
Schritt 18:
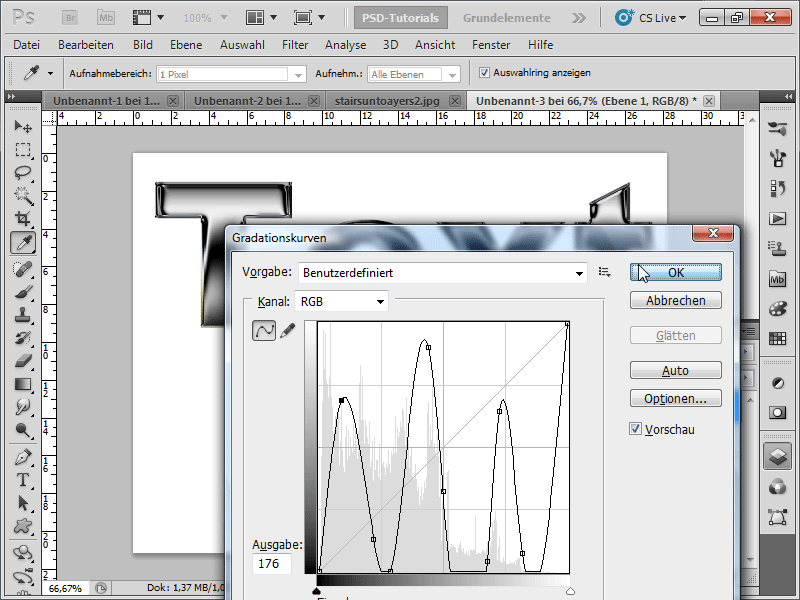
Jetzt schnell noch mit Strg+M die Gradationskurven aufgerufen und wie folgt verändert:
Schritt 19:
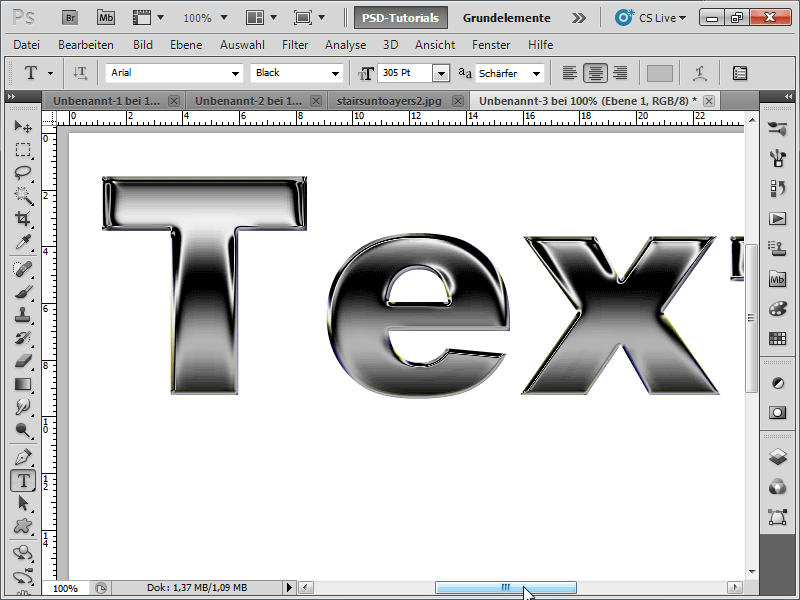
Und schon habe ich auch einen tollen Chromeffekt erstellt.
Wie man sieht, kann man auf unterschiedlichste Arten einen Chromeffekt erstellen. Ich hoffe, meine drei kleinen Beispiele haben den Weg zu neuen genialen Chromeffekten eröffnet.


