To-do-Listen sind ein bewährtes Werkzeug zur Organisation von Aufgaben und zur Steigerung der Produktivität. Aber was passiert, wenn eine Aufgabe erledigt ist? In der Welt von React ist das Löschen von To-dos genauso wichtig wie das Markieren als erledigt. In dieser Anleitung lernst du, wie du in einer React-Anwendung To-dos für eine benutzerfreundlichere Oberfläche effizient löschen kannst.
Wichtigste Erkenntnisse
- To-dos sollten nicht nur als erledigt markiert, sondern vollständig gelöscht werden können.
- Eine komponentenbasierte Struktur in React hilft, duplizierte Codes zu vermeiden.
- Die Filterfunktion in JavaScript ermöglicht es, bestimmte To-dos basierend auf ihrer ID zu löschen.
Schritt-für-Schritt-Anleitung
Schritt 1: Komponente für To-do-Elemente erstellen
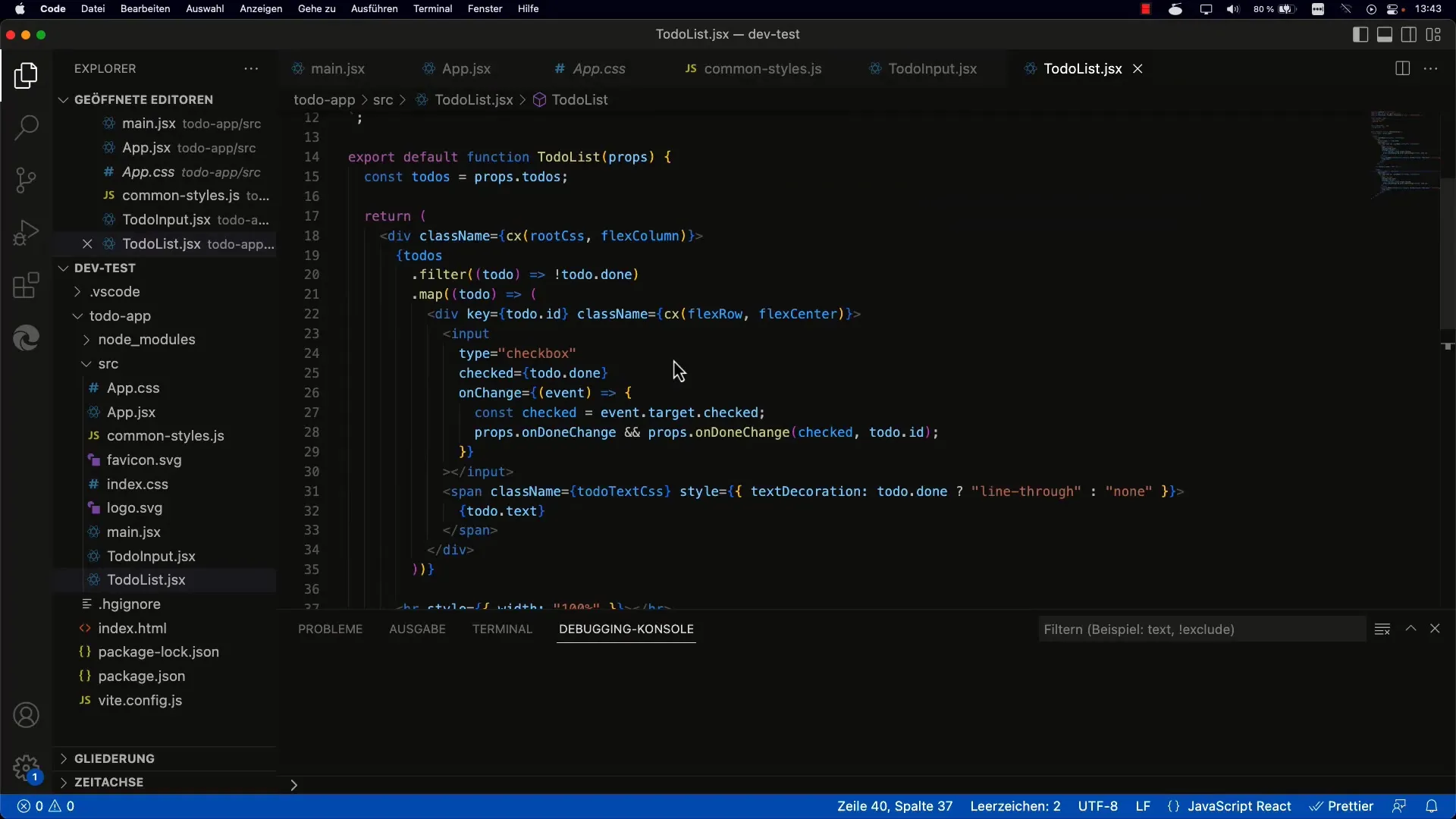
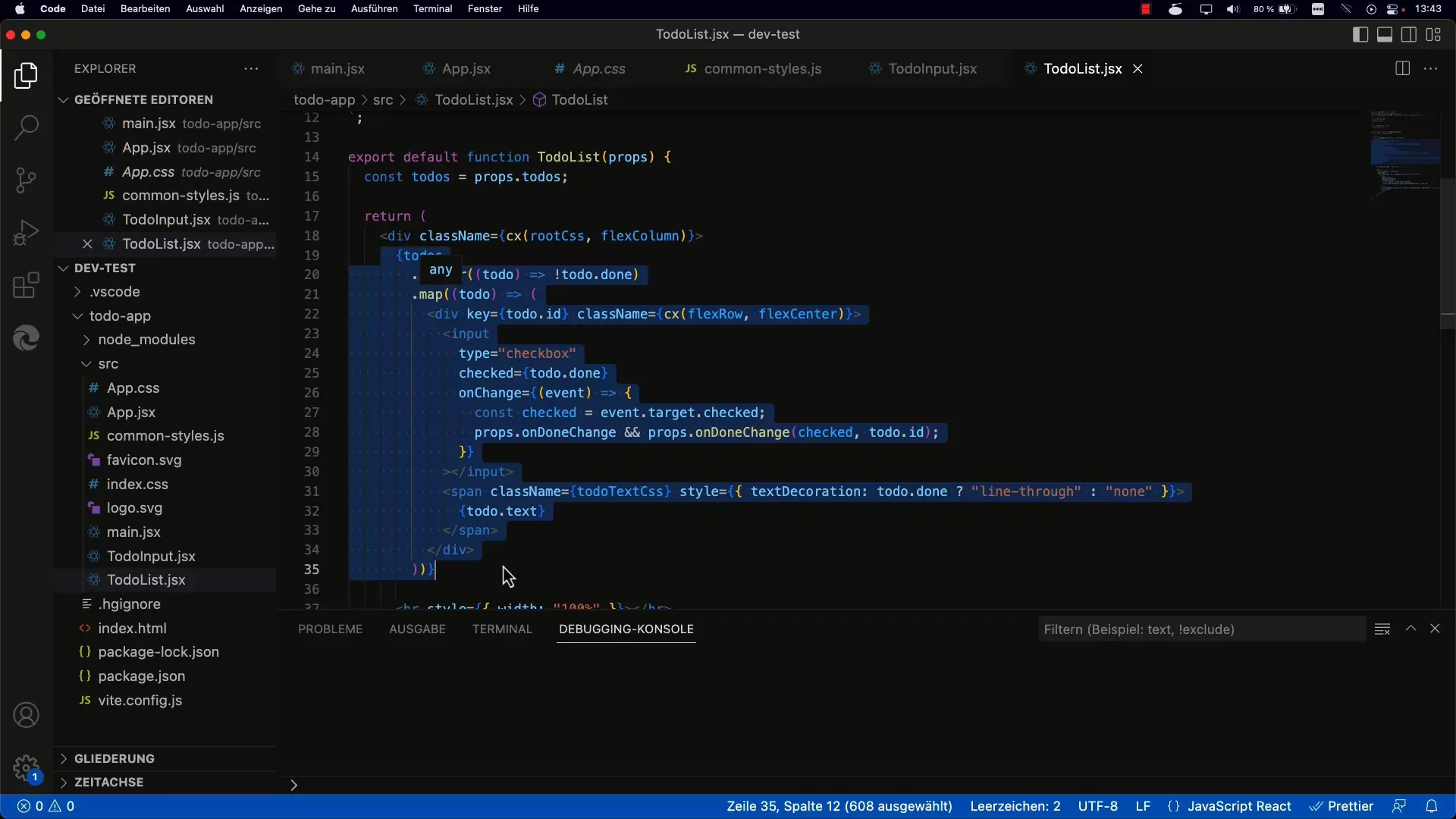
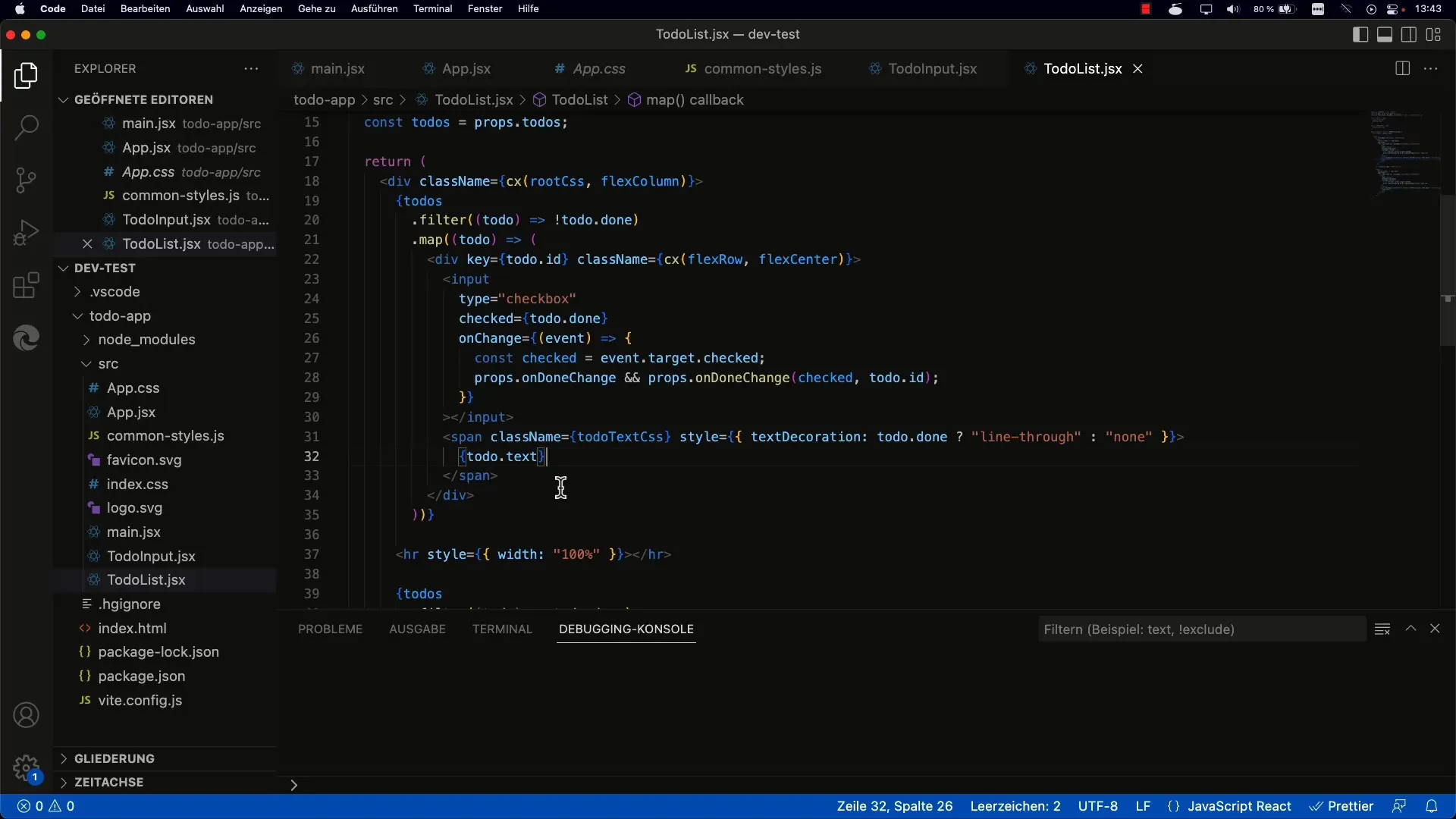
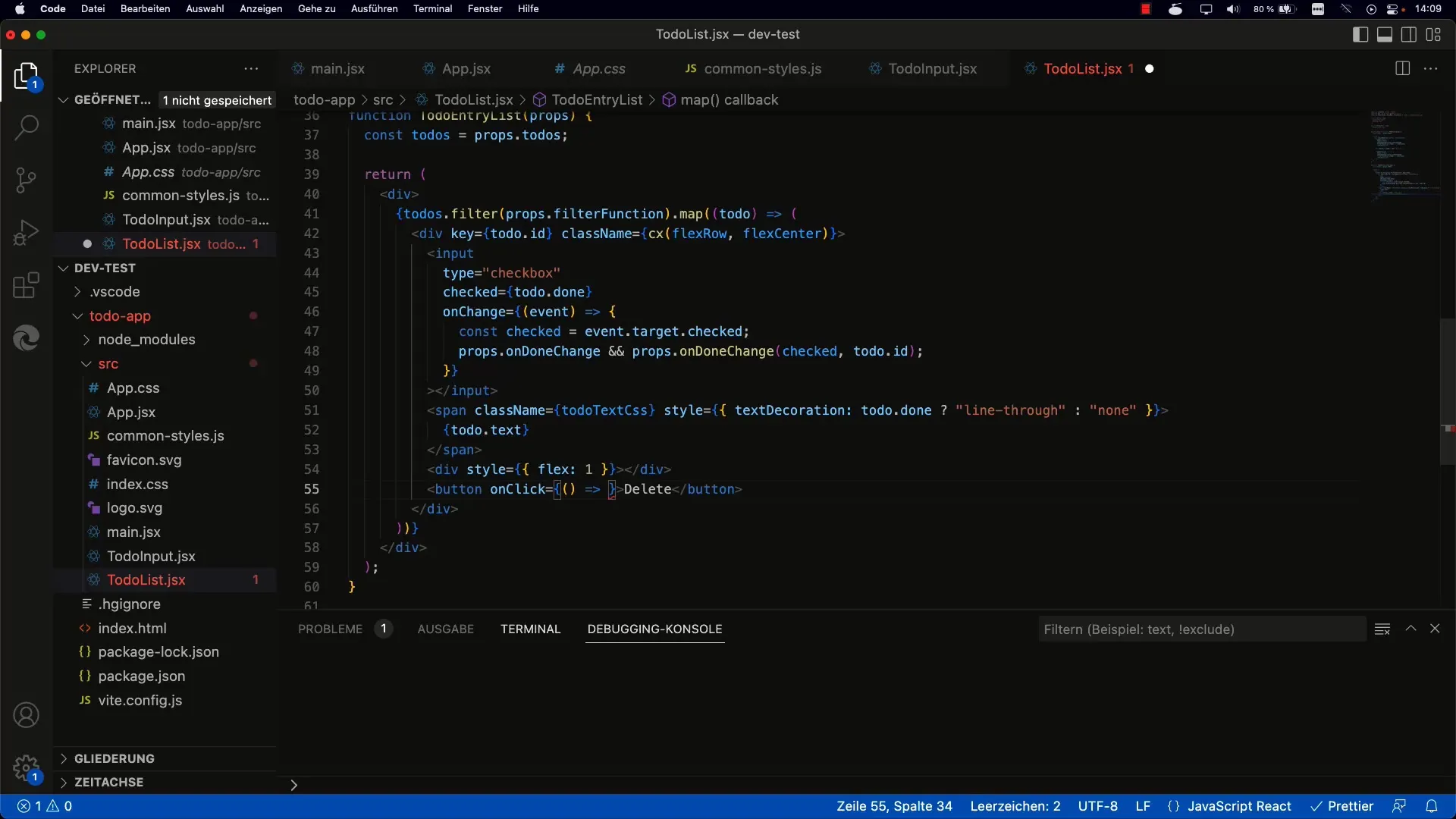
Um die Funktionalität zum Löschen von To-dos zu integrieren, ist es wichtig, zuerst die Darstellung von To-dos in einer eigenen Komponente zu kapseln. Du startest damit, eine neue Funktion namens ToDoEntry zu erstellen.

Hierbei wirst du JSX verwenden, um die Struktur zu definieren. Denke daran, dass jede React-Komponente als Funktion mit Props betrachtet werden kann. Diese Props werden genutzt, um die To-dos und ihre Eigenschaften zu übergeben.

Kopiere die bestehende Darstellung der To-do-Liste in deine neue Komponente und achte darauf, alle notwendigen Werte als Props zu übergeben.

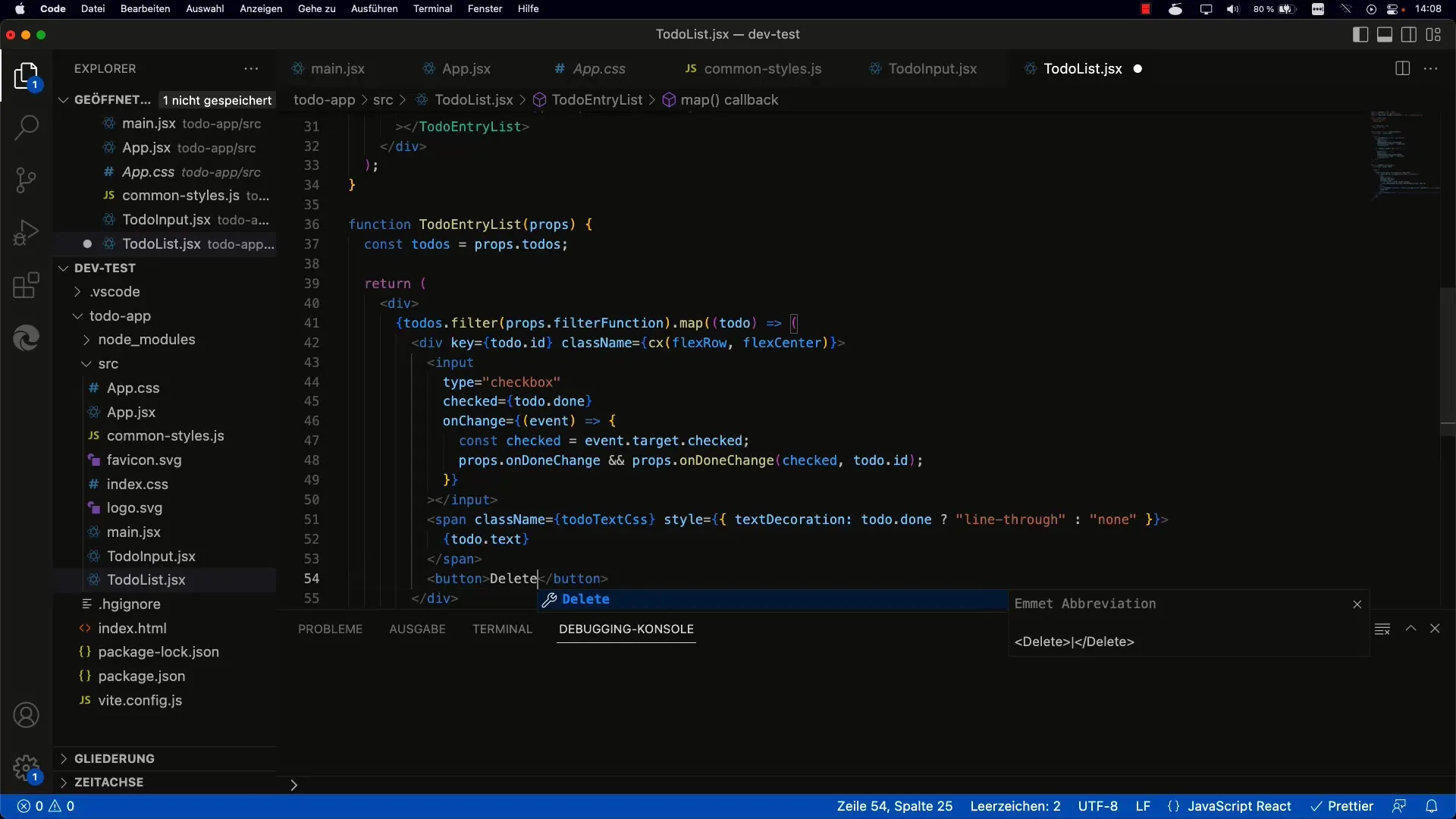
Schritt 2: Löschen Button hinzufügen
Jetzt, da du eine separate Komponente für die To-dos hast, ist der nächste Schritt, einen Lösch-Button hinzuzufügen. Dieser Button sollte nicht nur visuell sein, sondern auch mit einer OnClick-Handler-Funktion verknüpft werden, um das To-do aus der Liste zu entfernen.

Hierbei nennst du die Funktion onToDoDelete, die beim Klicken des Buttons aufgerufen wird. Denke daran, die ID des jeweiligen To-dos zu übergeben, damit du später genau weißt, welches To-do gelöscht werden soll.

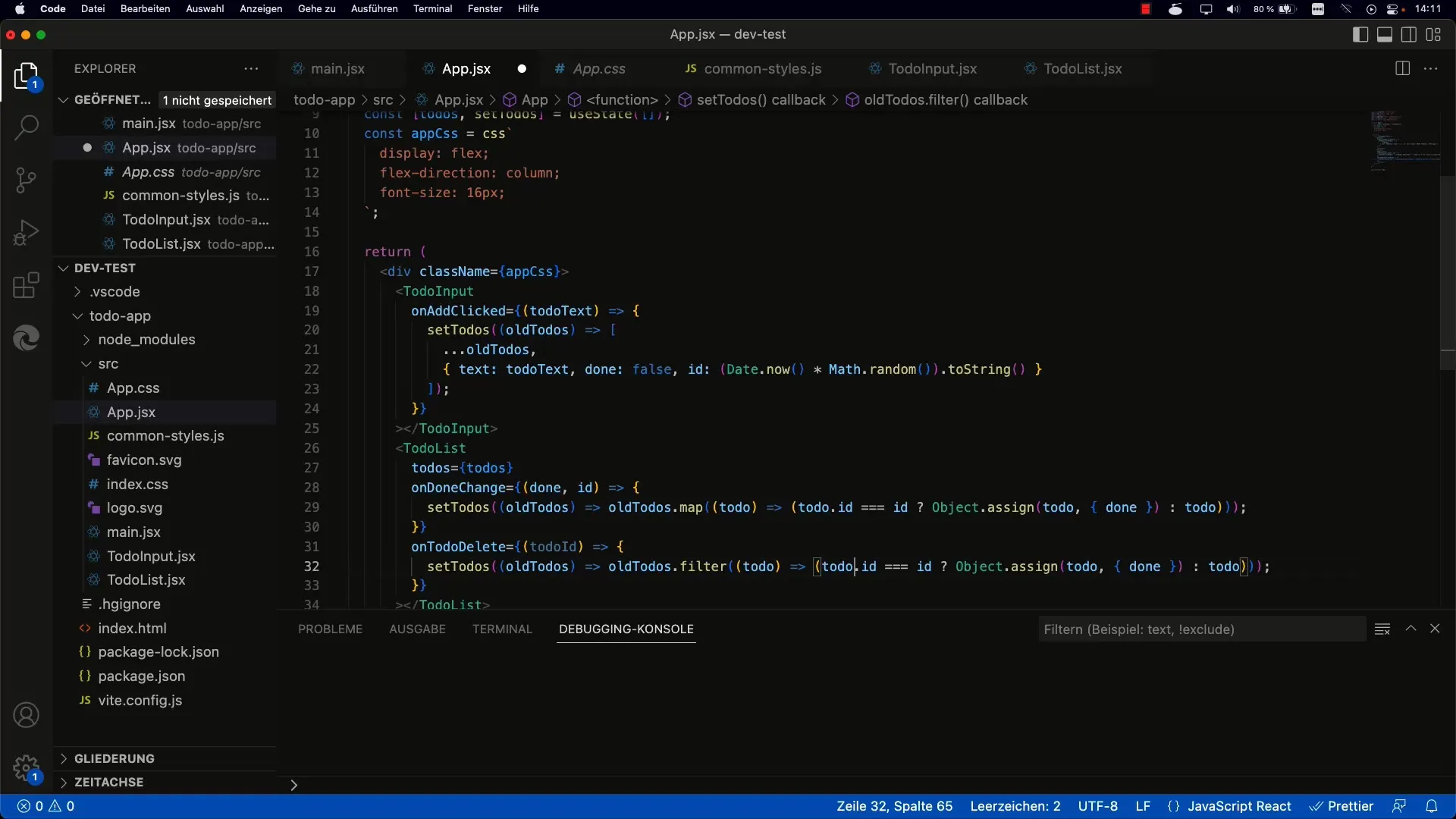
Schritt 3: Implementierung der Löschfunktion
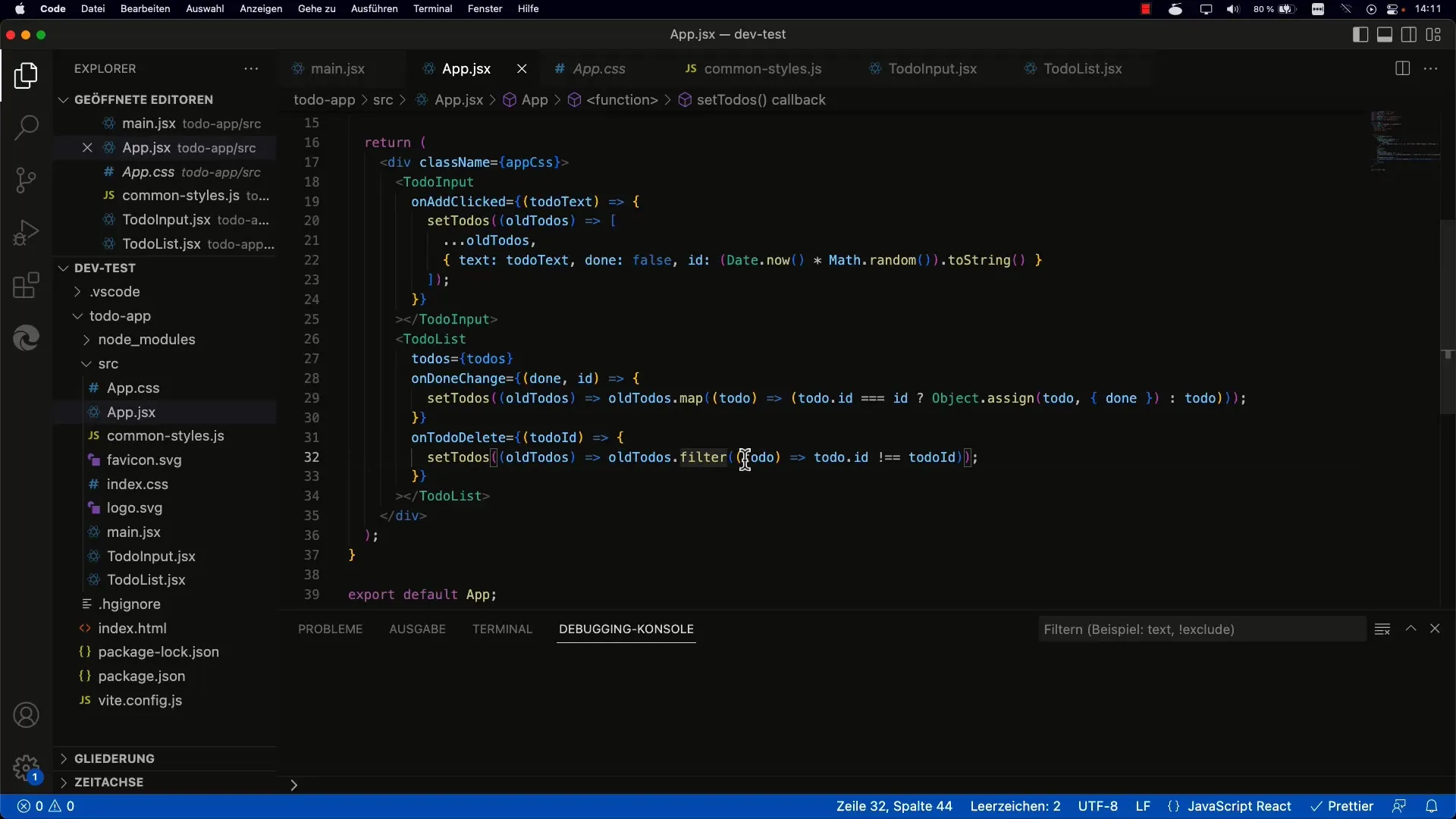
Um ein To-do zu löschen, verwendest du eine Filterfunktion. Diese Funktion geht durch das ursprüngliche To-do-Array und erstellt ein neues Array, das das To-do mit der übergebenen ID ausschließt.

Das sieht in etwa so aus: setTodos(prevTodos => prevTodos.filter(todo => todo.id !== id));. Hierbei filterst du alle To-dos aus, deren ID anders ist als die ID des zu löschenden To-dos.
Schritt 4: Verknüpfen der UI mit der Löschfunktion
Du musst nun sicherstellen, dass der Lösch-Button in deiner To-do-Komponente die onToDoDelete Funktion korrekt aufruft und dabei die richtige ID übergibt. Stelle sicher, dass du diese Funktion an die To-do-Komponente weitergibst und sie im Button-Element verwendest.

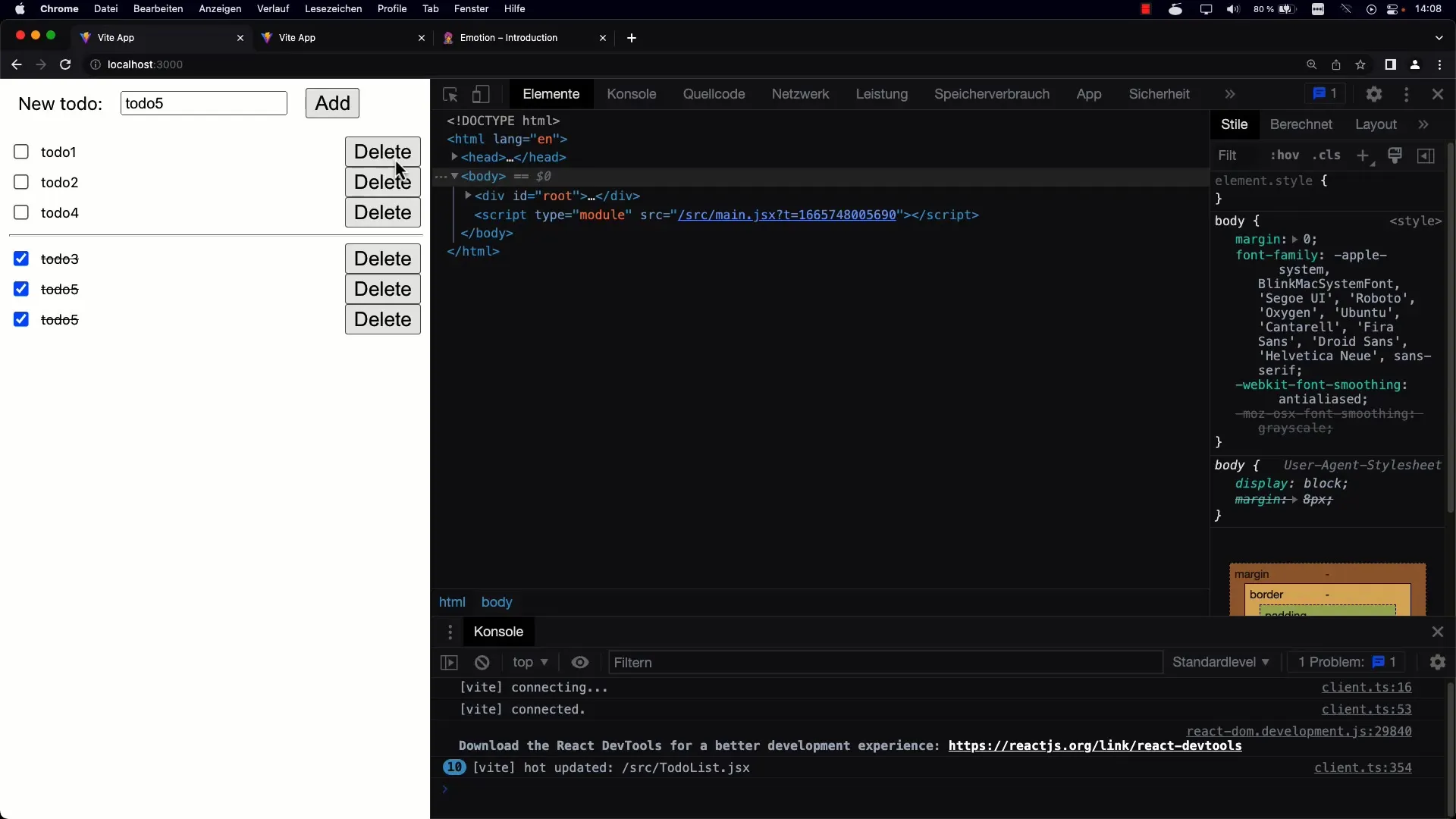
Schritt 5: Testen der Löschfunktionalität
Nachdem du die Funktion implementiert hast, ist es an der Zeit, alles zu testen. Überprüfe, ob beim Klicken des Lösch-Buttons die entsprechenden To-dos entfernt werden, und stelle sicher, dass die UIs stets aktualisiert werden. Dies sollte nun reibungslos funktionieren.
Schritt 6: Verbesserung der Benutzeroberfläche
Zur Verbesserung der Benutzeroberfläche kannst du das Styling der Buttons verbessern. Überlege, wie du Flexbox oder andere CSS-Techniken nutzen kannst, um die Buttons ansprechend zu gestalten und sicherzustellen, dass sie auf verschiedenen Geräten gut aussehen.

Zusammenfassung
Das Löschen von To-dos in einer React-Anwendung ist ein wichtiger Aspekt der Benutzerinteraktion. Indem du die Logik in Komponenten kapselst und die Filterfunktion von JavaScript nutzt, kannst du eine saubere und funktionale Benutzeroberfläche erstellen. Du hast gelernt, wie du To-dos einfach löschen und gleichzeitig eine duplikationsfreie Struktur schaffen kannst.
Häufig gestellte Fragen
Wie kann ich To-dos markieren, ohne sie zu löschen?Das Markieren erfolgt durch eine Statusänderung. Du kannst ein zusätzliches Feld im To-do-Objekt verwenden.
Kann ich mehrere To-dos gleichzeitig löschen?Ja, dafür musst du die Logik anpassen, um mehrere IDs zu akzeptieren und entsprechend zu filtern.
Was mache ich, wenn ich einen Löschfehler bekomme?Überprüfe, ob die IDs korrekt übergeben werden und die Filterfunktion ordnungsgemäß funktioniert.
Wie kann ich das Styling der Buttons anpassen?Du kannst CSS oder Styled Components verwenden, um das Aussehen deiner Buttons zu gestalten.


