Effizientes Rendering ist entscheidend, wenn es darum geht, performante Webanwendungen zu entwickeln. Bei umfangreichen Berechnungen innerhalb der Renderfunktion kann useMemo eine hilfreiche Lösung sein, um zwischengespeicherte Ergebnisse bei wiederholten Renderings zu verwenden. In dieser Anleitung erfährst du, wie useMemo funktioniert und wie du es in deinen Projekten einsetzen kannst.
Wichtigste Erkenntnisse
- useMemo hilft dabei, teure Berechnungen zu optimieren, indem es ihre Ergebnisse unter Berücksichtigung von Abhängigkeiten speichert.
- Es ist wichtig, nur bei wirklich aufwendigen Berechnungen useMemo zu verwenden, um unnötige Performance-Einbußen zu vermeiden.
- Eine richtige Handhabung der Abhängigkeiten ist entscheidend, damit die Ergebnisse aktuell bleiben.
Schritt-für-Schritt-Anleitung
Schritt 1: Grundlegendes Setup
Zunächst erstelle ein einfaches React-Komponenten-Setup. Für unser Beispiel verwenden wir einen Toggle-Button und eine Checkbox, um zwischen zwei Berechnungen zu wechseln: der Fakultätsberechnung und der Summierung.

Schritt 2: Implementiere den Toggle-Button
Der Toggle-Button wechselt zwischen zwei Zuständen, die dein Programm steuern. Eine Checkbox wird hinzugefügt, um zu entscheiden, ob die Fakultät oder die Summe berechnet wird.

Schritt 3: State-Management einrichten
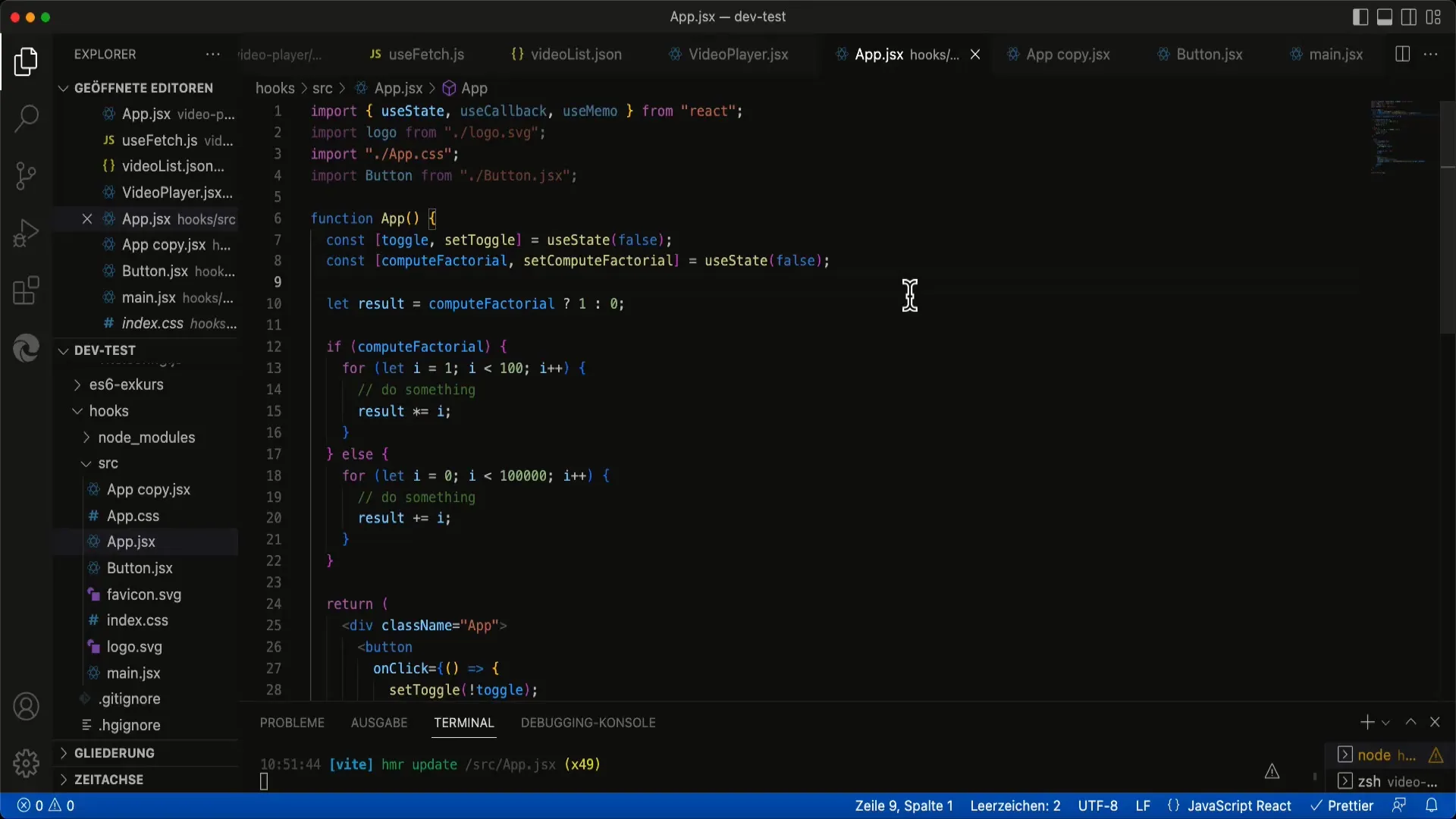
Definiere den State für computeFactorial, um festzulegen, ob die Fakultätsberechnung aktiv sein soll. Wenn die Checkbox gecheckt ist, wird computeFactorial auf true gesetzt, andernfalls auf false.
Schritt 4: Erstelle die Berechnungsfunktionen
Erstelle die Funktionen, die die Fakultät und die Summe berechnen. Hierbei symbolisiert der Code, dass es sich um aufwendige Berechnungen handelt. Diese Funktionen werden jedoch zunächst noch nicht durch useMemo optimiert.
Schritt 5: Führe die Berechnungen aus
Im Renderprozess musst du die Resultate dieser Berechnungen anzeigen. Im Beispiel wird das Resultat basierend auf dem Zustand von computeFactorial aktualisiert.
Schritt 6: Einführen von useMemo
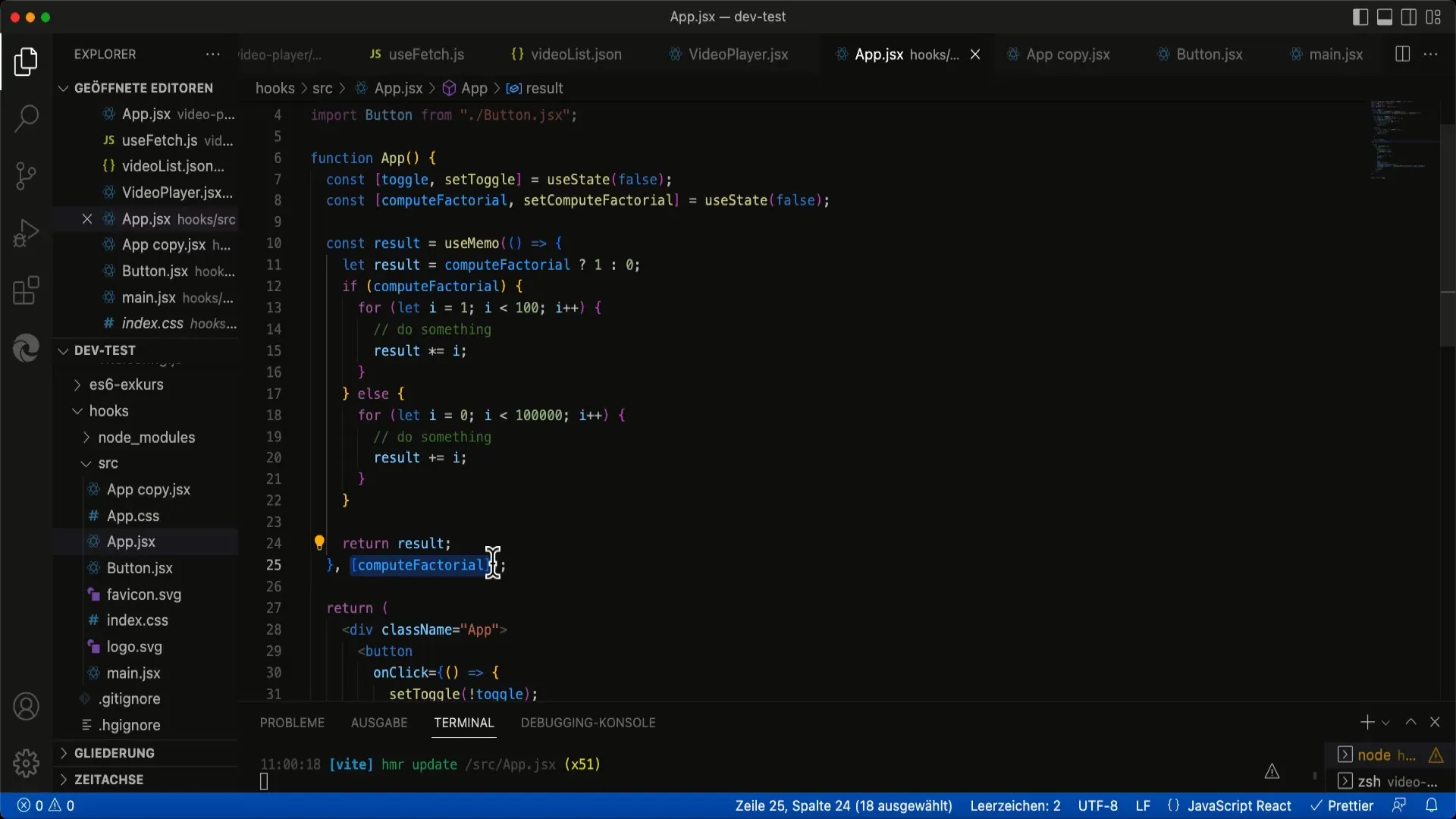
Jetzt binden wir useMemo ein. Wrapp die Berechnungsfunktionen in useMemo. Dadurch wird die Funktion zunächst aufgerufen, und das Ergebnis wird gespeichert.
Schritt 7: Rückgabewerte verwalten
Stelle sicher, dass das Resultat der Berechnung über useMemo zurückgegeben wird. Dies geschieht, indem du das Ergebnis der Funktion nutzt, die du an useMemo übergeben hast.
Schritt 8: Abhängigkeiten definieren
Füge als zweiten Parameter ein Array mit den Abhängigkeiten hinzu. In diesem Fall ist es computeFactorial, das React informiert, wann die Funktion erneut aufgerufen werden muss.

Schritt 9: Prüfung der Optimierung
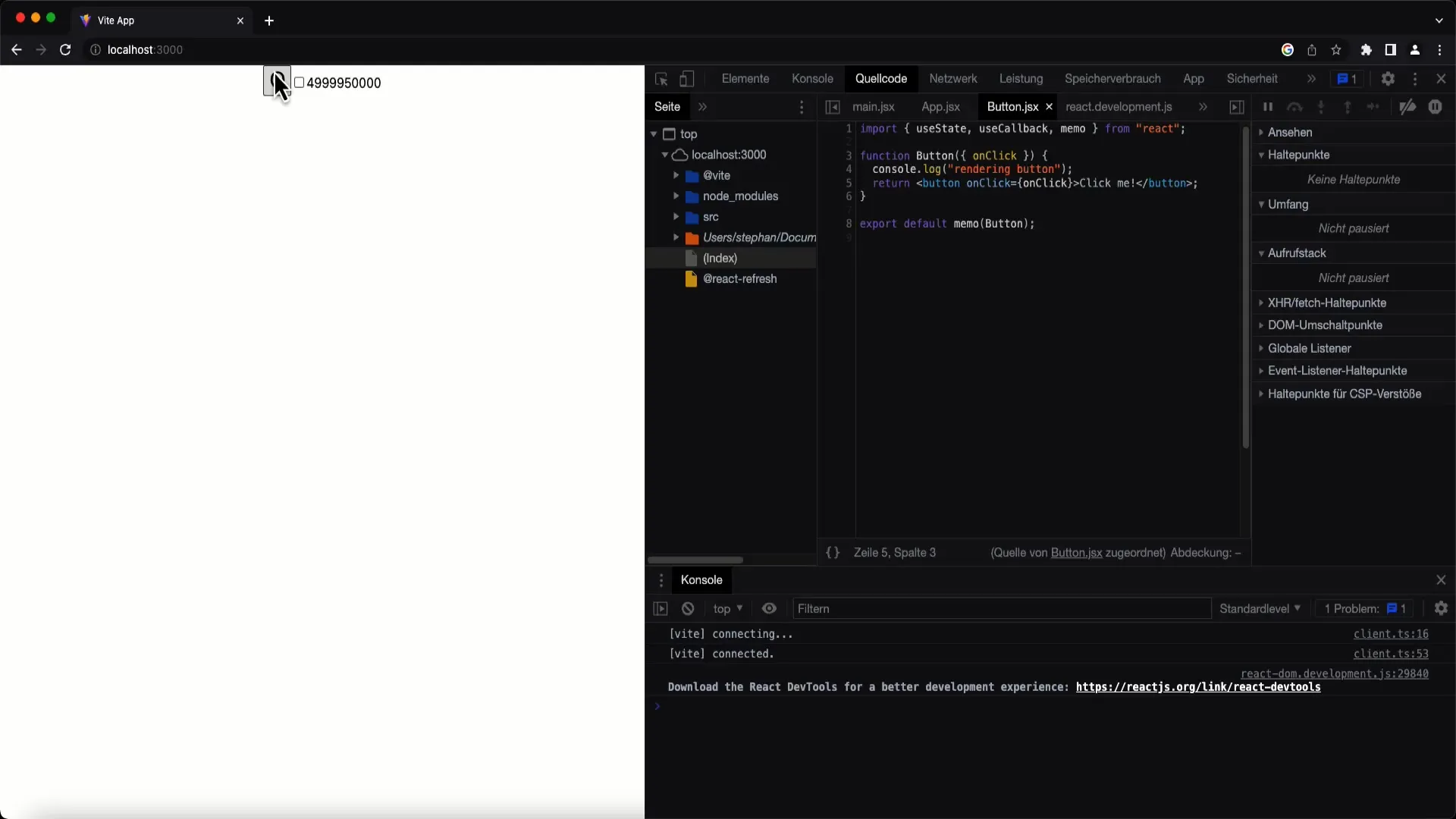
Um sicherzustellen, dass alles funktioniert, füge einen Konsolen-Befehl ein, der anzeigt, wann die Funktion aufgerufen wird. Lade die Komponente neu und teste die Funktionalität, indem du zwischen dem Toggle-Button und der Checkbox wechselst.
Schritt 10: Ergebnisse analysieren
Beobachte den Konsolen-Output: Bei der Betätigung des Toggle-Buttons sollte die aufwendige Berechnung nicht mehr ausgelöst werden. Die Ausgabe zeigt, dass useMemo die Ergebnisse effektiv cached, solange sich die Render-Abhängigkeiten nicht ändern.
Zusammenfassung
Die Verwendung von useMemo zur Optimierung von Renderzyklen in React kann signifikante Performance-Vorteile bringen, besonders bei aufwendigen Berechnungen. Achte darauf, useMemo verantwortungsbewusst einzusetzen, um den Hyperfunktionsaufruf bei unnötigen Rendering-Vorgängen zu vermeiden.
Häufig gestellte Fragen
Was ist der Zweck von useMemo?useMemo speichert das Ergebnis einer Funktion, um wiederholte und teure Berechnungen während des Renderings zu vermeiden.
Wann sollte man useMemo verwenden?useMemo sollte verwendet werden, wenn teure Berechnungen in Rendering-Funktionen stattfinden, wobei die Ergebnisse stark von bestimmten Abhängigkeiten abhängen.
Was passiert, wenn sich die Abhängigkeiten ändern?Wenn sich die Abhängigkeiten ändern, wird die gespeicherte Funktion erneut aufgerufen, und das neue Ergebnis wird cached.
Ist useMemo immer die beste Lösung?Nicht unbedingt. useMemo sollte nur bei komplexen Berechnungen eingesetzt werden, um Performance-Einbußen zu vermeiden.##


