Ein Rosteffekt verleiht deinen Texten und Layouts einen authentischen, rauen und industriellen Look. Ob für Vintage-Designs, Poster oder kreative Projekte – mit Photoshop kannst du Rost auf unterschiedliche Weise darstellen. In diesem Tutorial zeige ich dir sechs kreative Varianten, wie du Rosttexturen und Rosttexte erstellen kannst. Von realistischen Metallkorrosionen bis hin zu abstrakten, künstlerischen Interpretationen – hier findest du die passende Technik für jeden Stil. Lass uns starten und deinen Designs eine rustikale Note verleihen!
1. Variante zur Erstellung von Rosttexturen
Schritt 1:
Zunächst erstelle ich ein neues Dokument; die Größe ist vollkommen egal. Ich wähle eine sehr geringe Größe von 800x600 Pixel. Möchte man diesen Effekt drucken lassen, sollte die Einheit von Pixel in cm geändert werden und die Auflösung von 72 in 300 Pixel/Zoll.
Schritt 2:
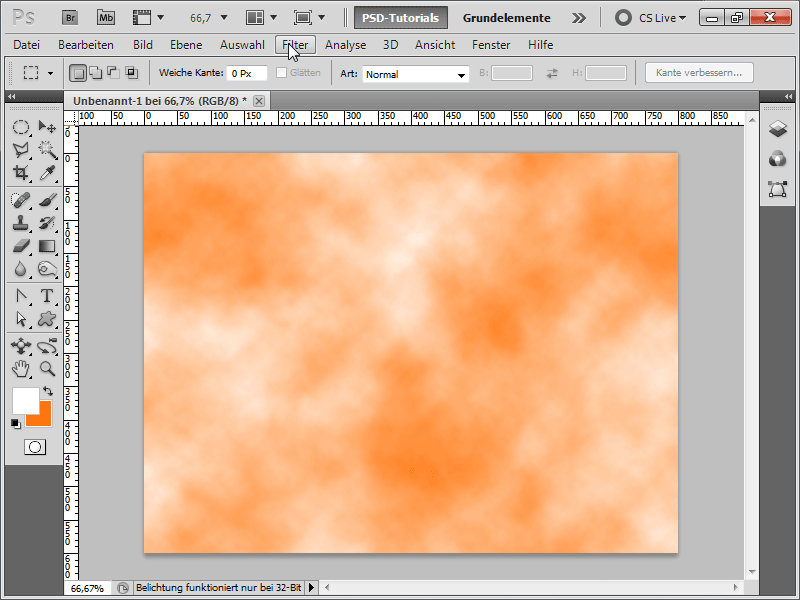
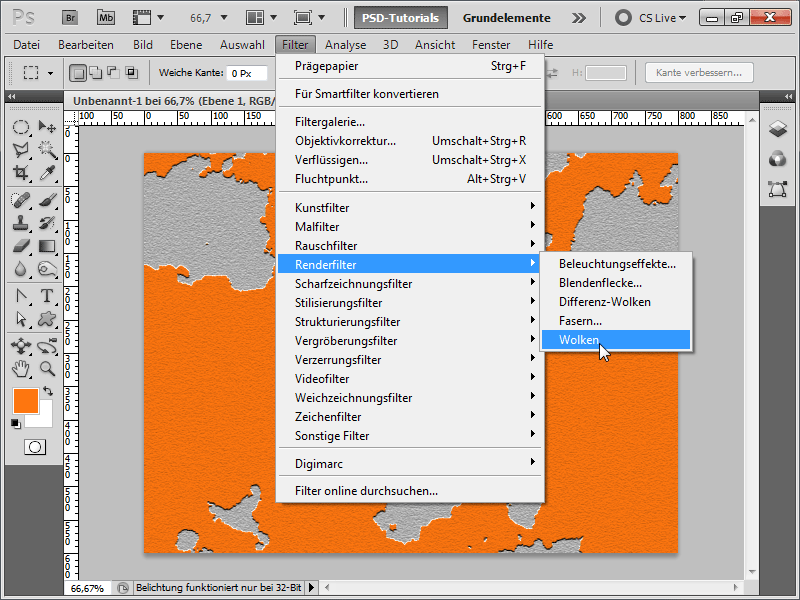
Jetzt wähle ich als Vordergrundfarbe Weiß und als Hintergrundfarbe Orange. Danach starte ich den Wolkenfilter unter Menü>Filter>Renderfilter>Wolken.
Schritt 3:
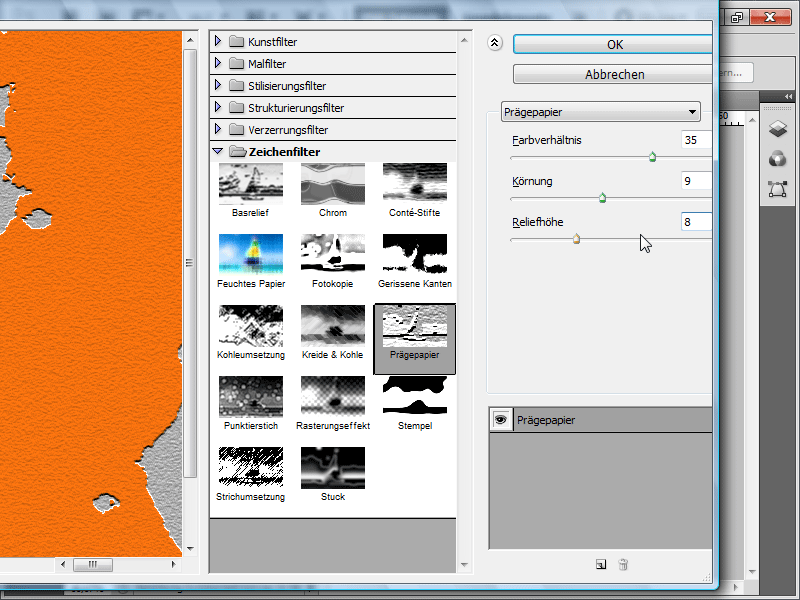
Jetzt verwende ich unter Menü>Filter>Zeichenfilter>Prägepapier folgende Einstellungen:
Schritt 4:
Ich lege mit Strg+Shift+Alt+N eine neue Ebene an und klicke wieder auf Menü>Filter>Zeichenfilter>Wolken.
Schritt 5:
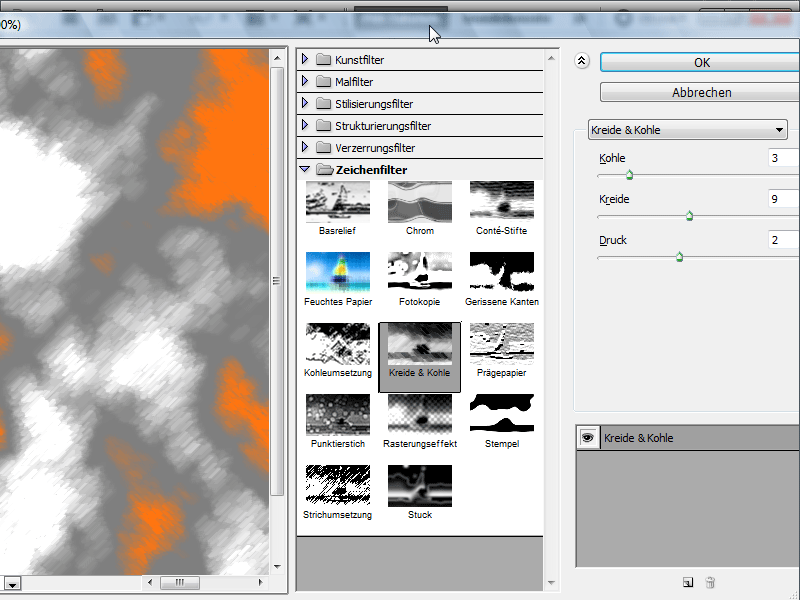
Unter Menü>Filter>Zeichenfilter>Kreide und Kohle stelle ich diese Werte ein:
Schritt 6:
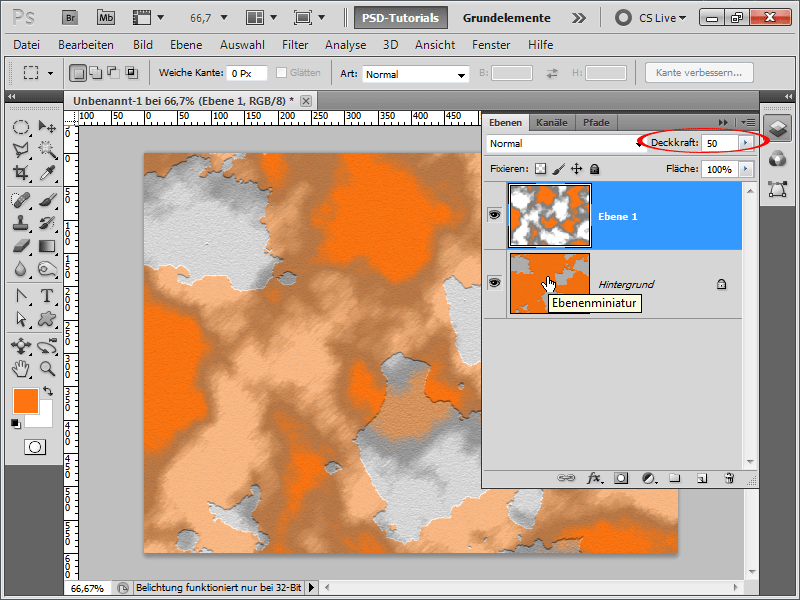
Als Nächstes setze ich die Deckkraft meiner oberen Ebene auf 50%.
Schritt 7:
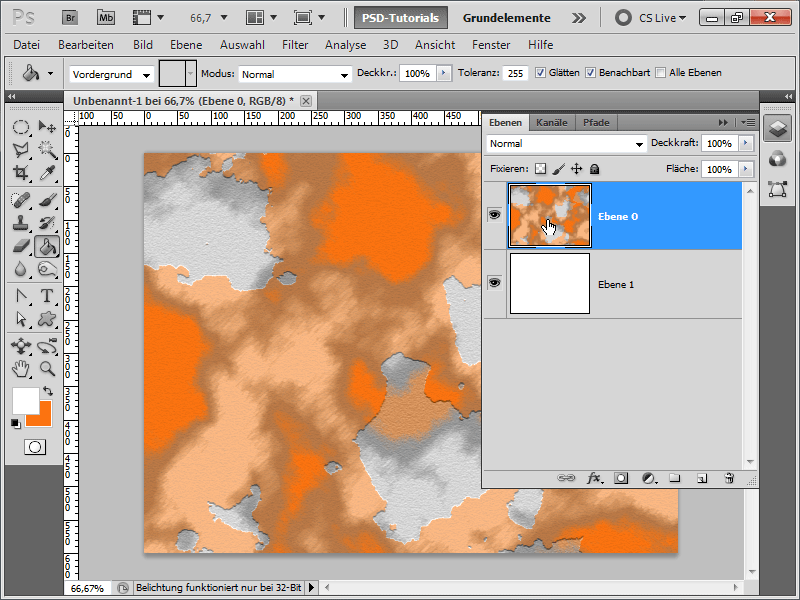
Mit Strg+E verschmelze ich die Ebene mit der Hintergrundebene, erstelle dann eine neue Ebene, fülle diese mit Weiß und schiebe sie nach unten.
Schritt 8:
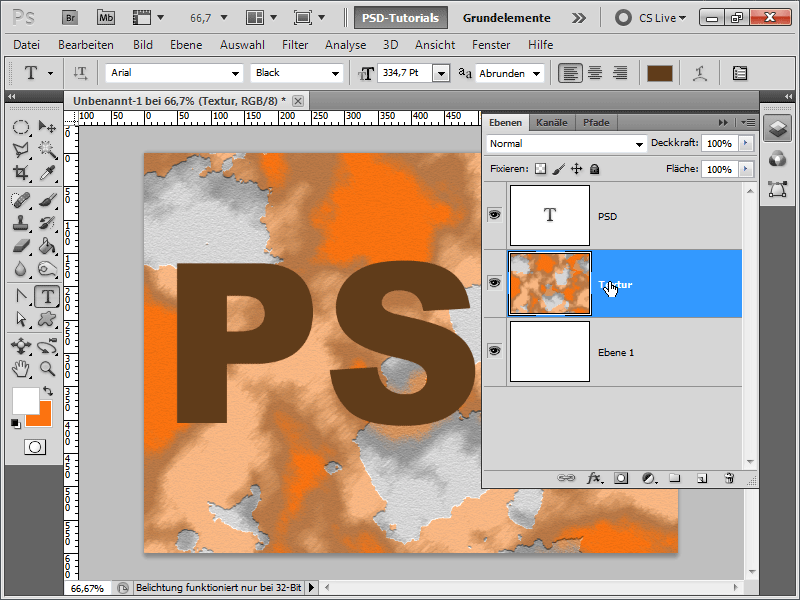
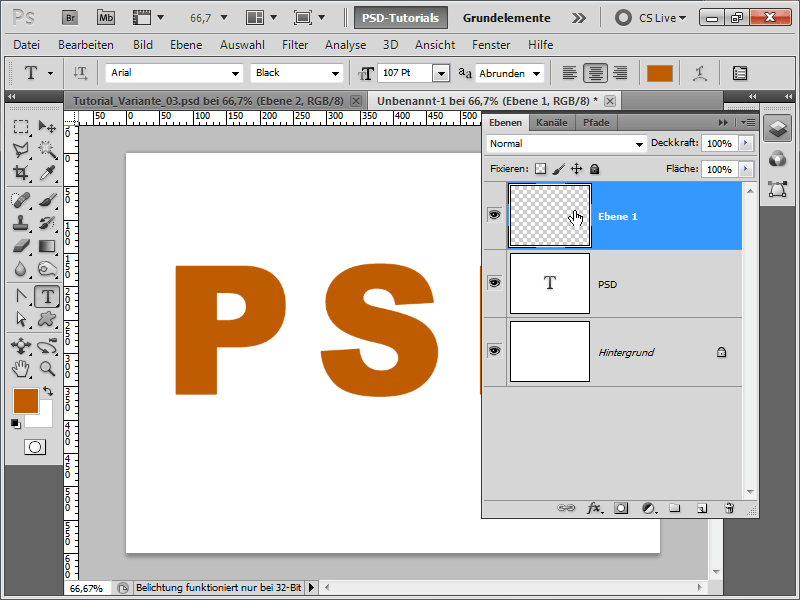
Jetzt erstelle ich einen Text, wobei die Farbe vollkommen egal ist.
Schritt 9:
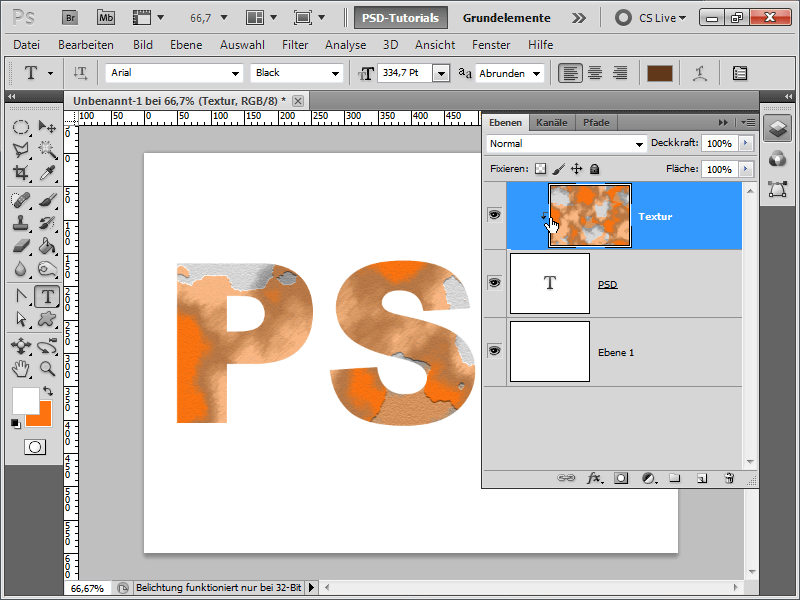
Als Nächstes schiebe ich die Textur-Ebene nach oben und klicke dann mit gedrückter Alt-Taste zwischen die beiden Ebenen, um eine Schnittmaske zu erstellen.
Schritt 10:
Jetzt kann ich meinem Text noch ein paar Fülloptionen spendieren.
Schritt 11:
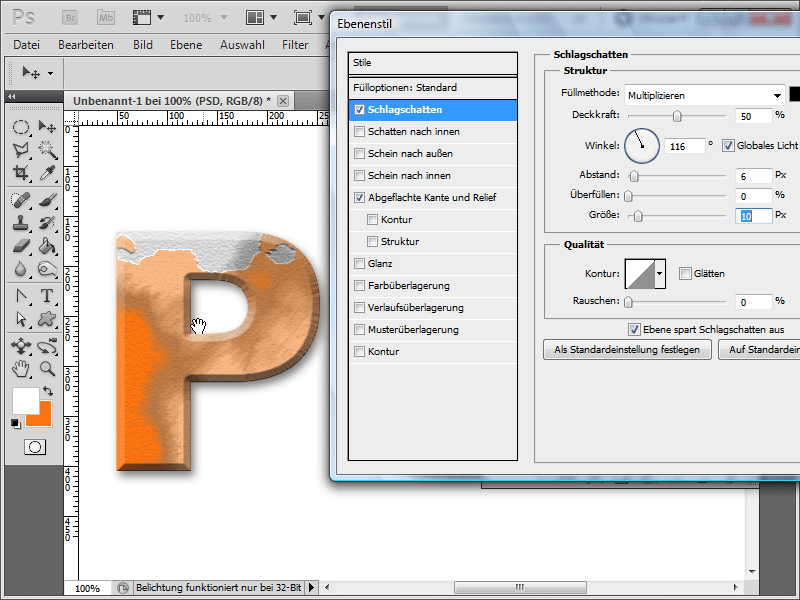
Ein leichter Schlagschatten kann auch nicht schaden.
Schritt 12:
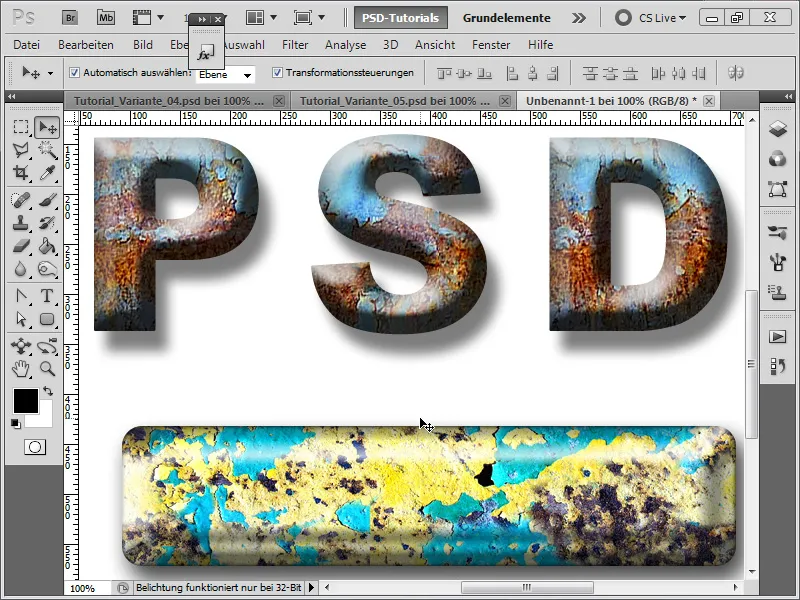
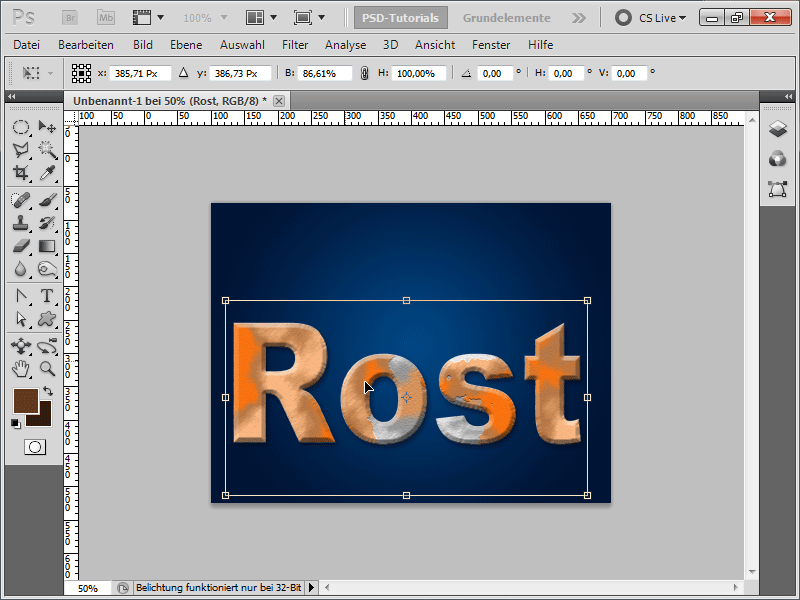
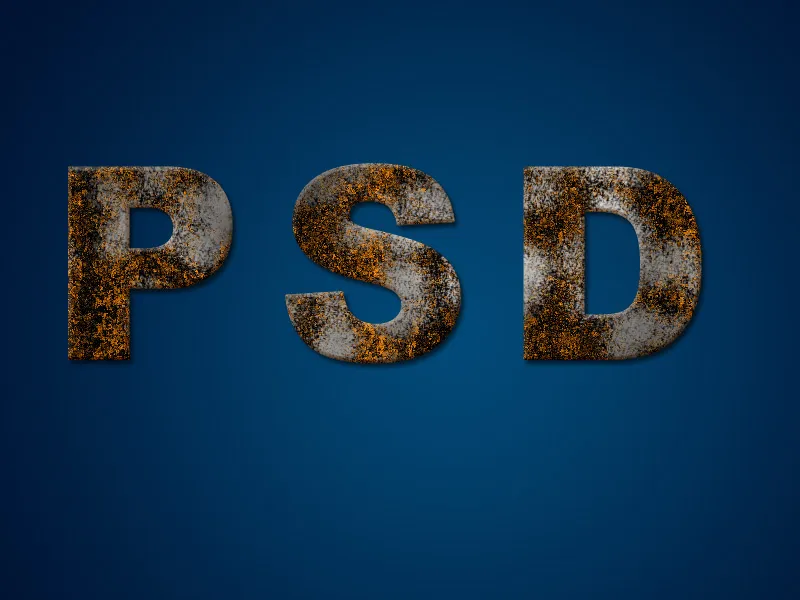
Im Hintergrund ziehe ich noch einen radialen Dunkelblau-Hellblau-Verlauf auf, und dann sieht mein Ergebnis wie folgt aus:
Schritt 13:
Das Geniale an der Schnittmaske ist, dass ich meinen Text jederzeit ändern kann und der Effekt beibehalten wird.
2. Variante zur Erstellung von Rosttexturen
Schritt 1:
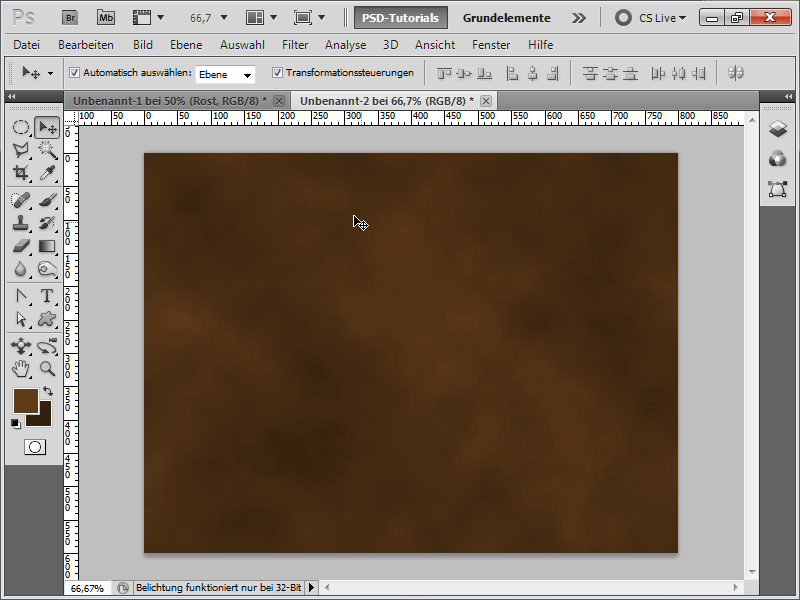
Zunächst erstelle ich ein neues Dokument; die Größe ist vollkommen egal. Dann ändere ich die Vordergrundfarbe in Braun und die Hintergrundfarbe in Dunkelbraun. Danach führe ich wieder den Wolkenfilter aus.
Schritt 2:
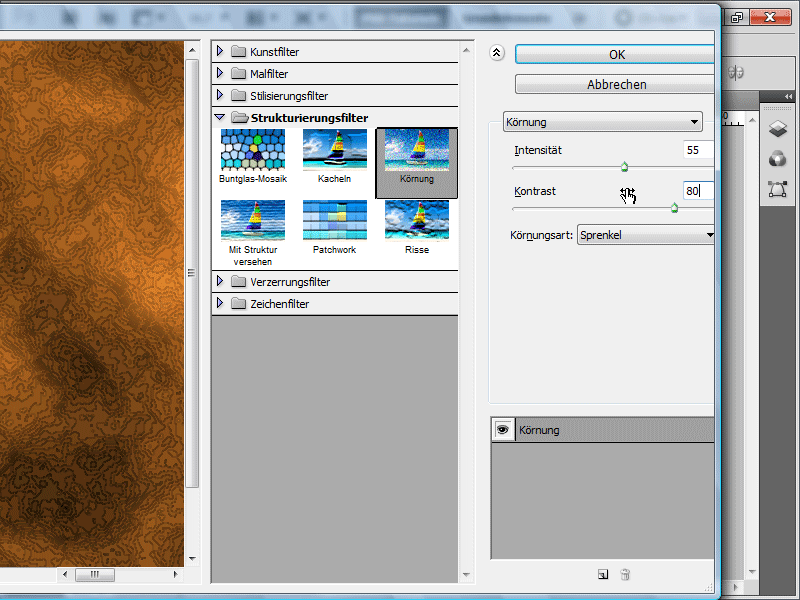
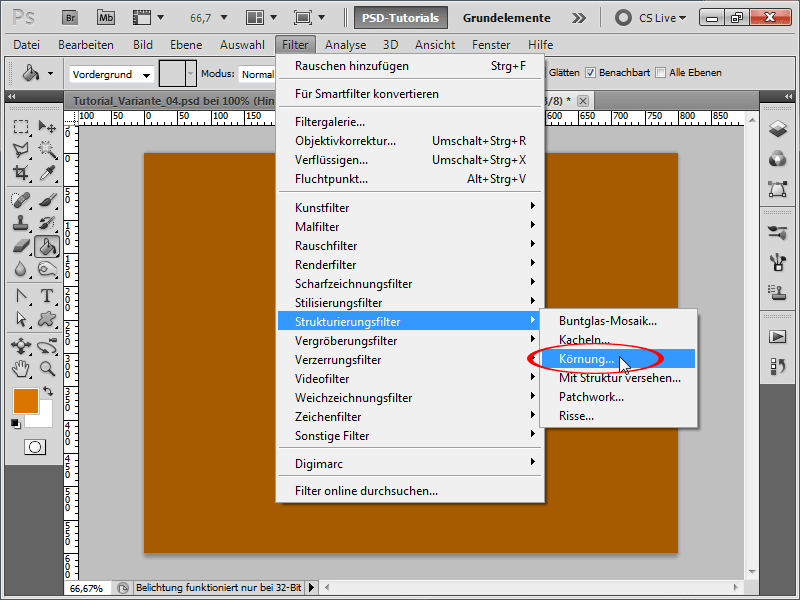
Als Nächstes rufe ich den Körnungs-Filter unter Menü>Filter>Strukturierungsfilter auf.
Schritt 3:
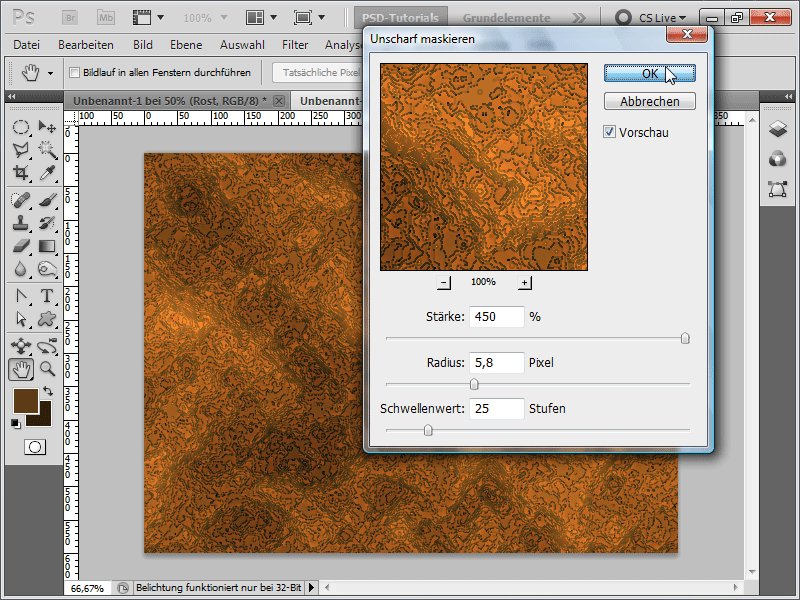
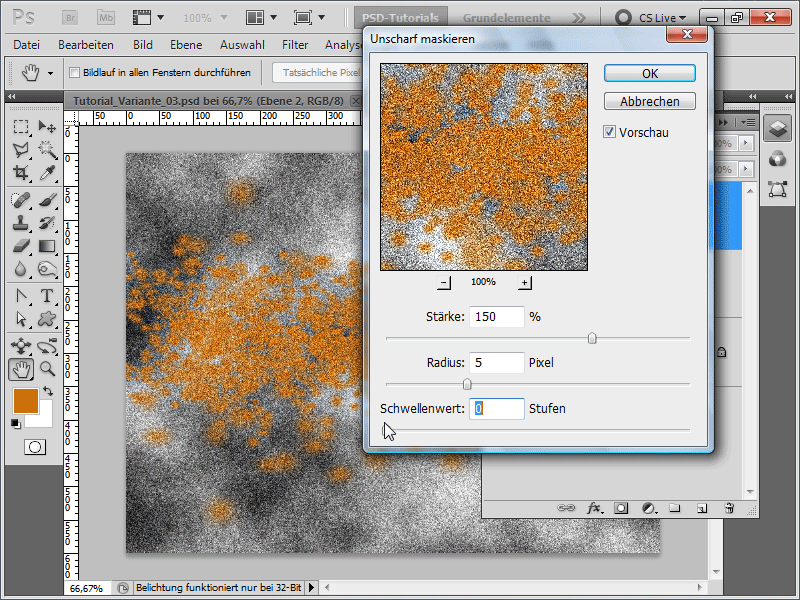
Danach wähle ich den Unscharf maskieren-Filter unter Menü>Scharfzeichnungsfilter.
Schritt 4:
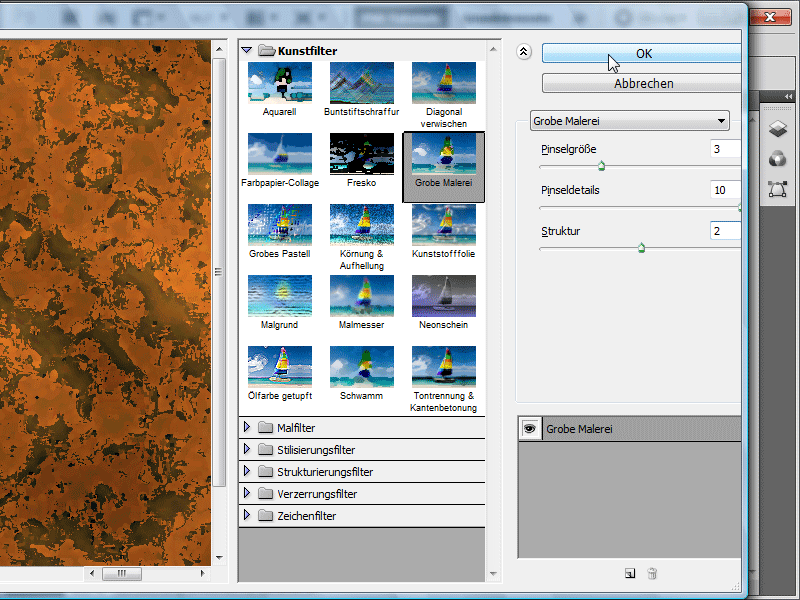
Und noch mal einen Filter, und zwar Grobe Malerei, der sich bei den Kunstfiltern versteckt.
Schritt 5:
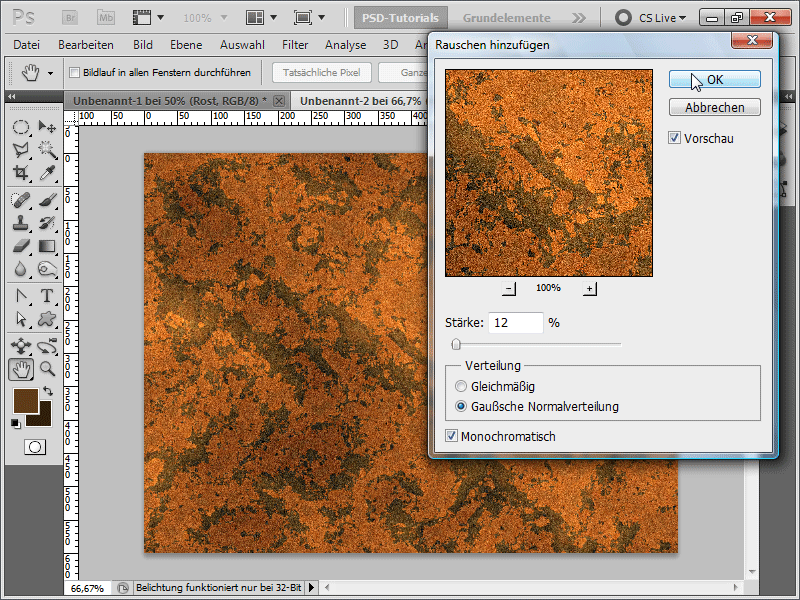
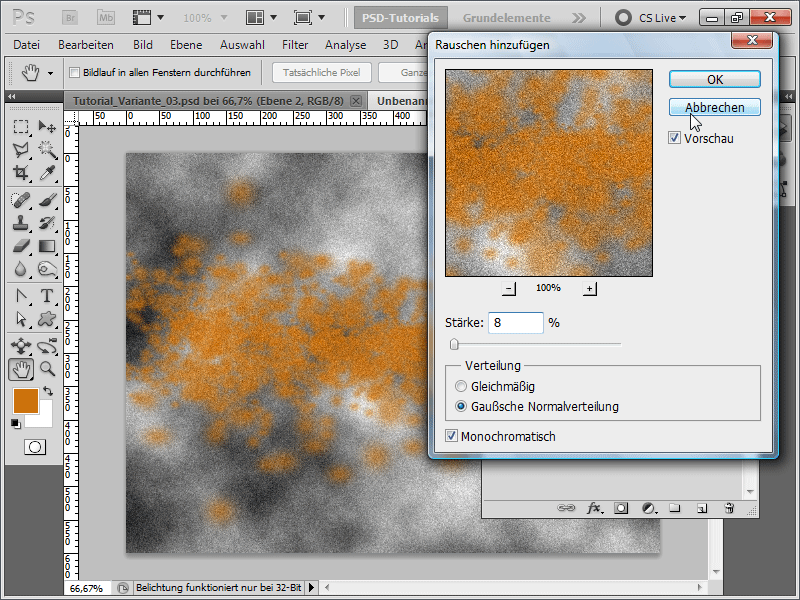
Gleich habe ich es geschafft: Jetzt noch schnell den Filter Rauschen hinzufügen, der sich unter Menü>Filter>Rauschfilter befindet.
Schritt 6:
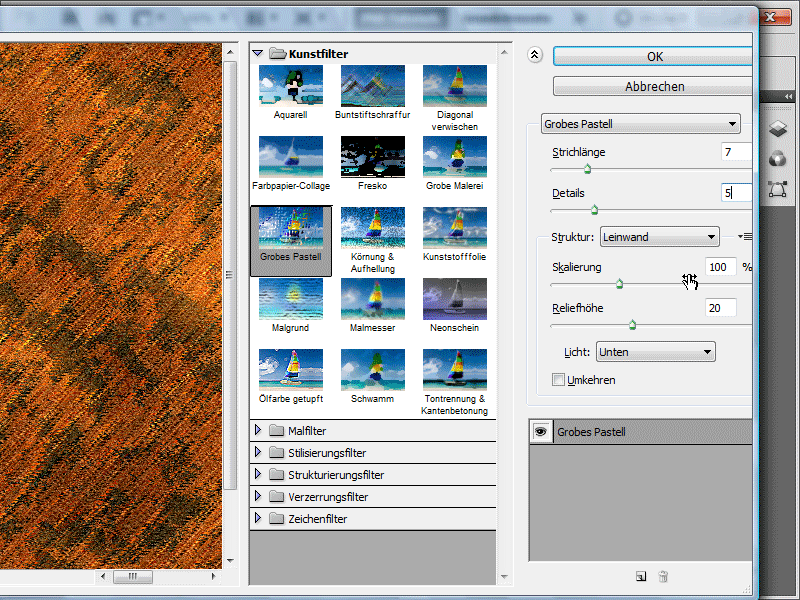
Zu guter Letzt noch Grobes Pastell (ebenfalls bei den Kunstfiltern). Die Einstellungen nehme ich ungefähr wie folgt vor, wobei man auch eine Skalierung von 100-200% einstellen kann.
Schritt 7:
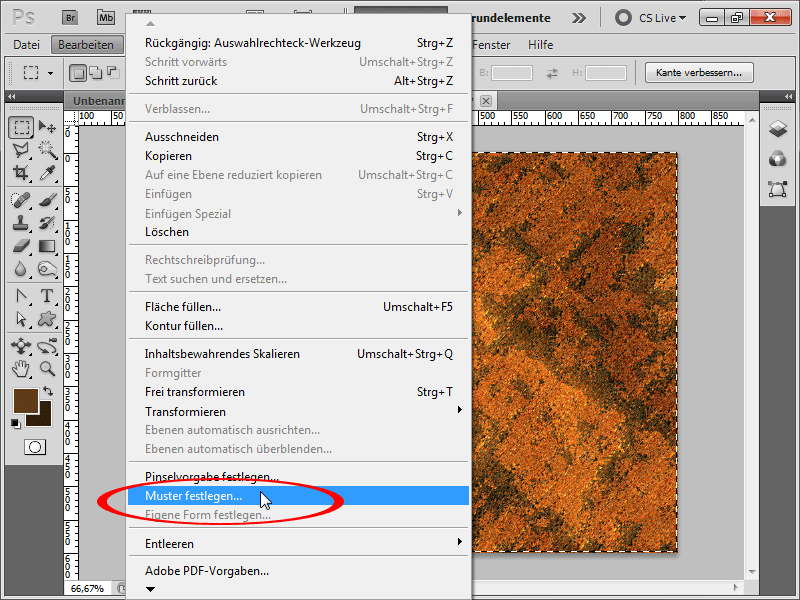
Nun markiere ich alles mit Strg+A und speichere es als Muster.
Schritt 8:
Jetzt kann ich die Ebene ausblenden und wieder einen schönen radialen Verlauf aufziehen. Danach erstelle ich einen Text und aktiviere in den Fülloptionen die Musterüberlagerung mit meinem zuvor gespeicherten Muster.
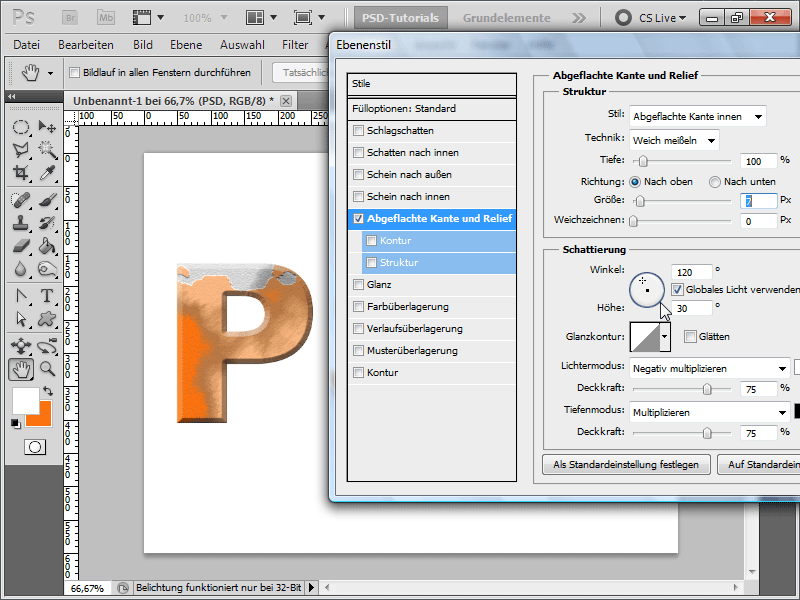
Schritt 9:
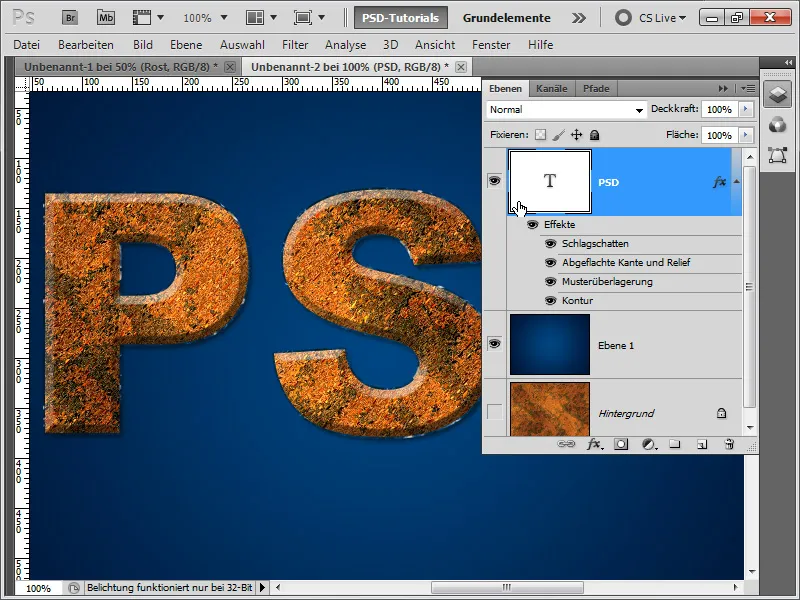
Als Nächstes füge ich noch eine Abgeflachte Kante und einen leichten Schlagschatten hinzu. Außerdem stelle ich als kleine Optimierung eine Kontur ein, die keine Farbe hat, sondern ein Muster mit 1 Px Größe (irgendein Gesteinsmuster).
Schritt 10:
Hätte ich bei meinem zuvor gespeicherten Muster am Ende noch Rauschen hinzugefügt, würde das Ergebnis so aussehen:
3. Variante zur Erstellung von Rosttexturen
Schritt 1:
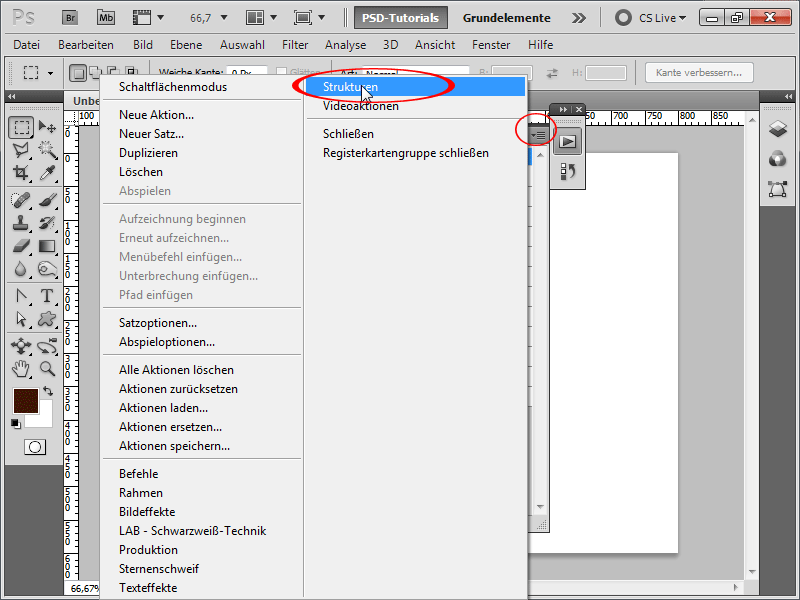
Zunächst erstelle ich ein neues Dokument; die Größe ist vollkommen egal. Jetzt öffne ich mir mein Aktionen-Bedienfeld und lade im kleinen Optionsmenü die Strukturen-Aktionenbibliothek.
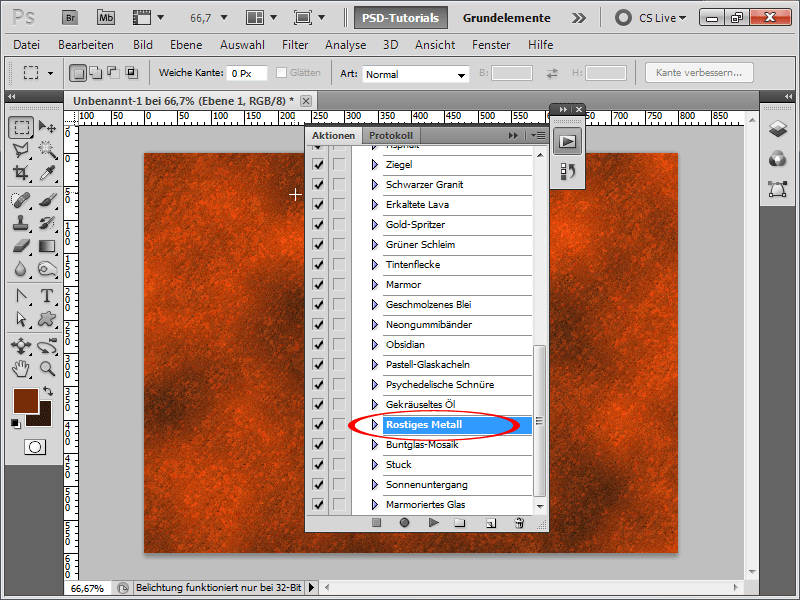
Schritt 2:
Ich klicke auf Rostiges Metall und drücke danach auf das Playsymbol, um die Aktion ablaufen zu lassen. Schon wird eine schöne Rosttextur erstellt.
Schritt 3:
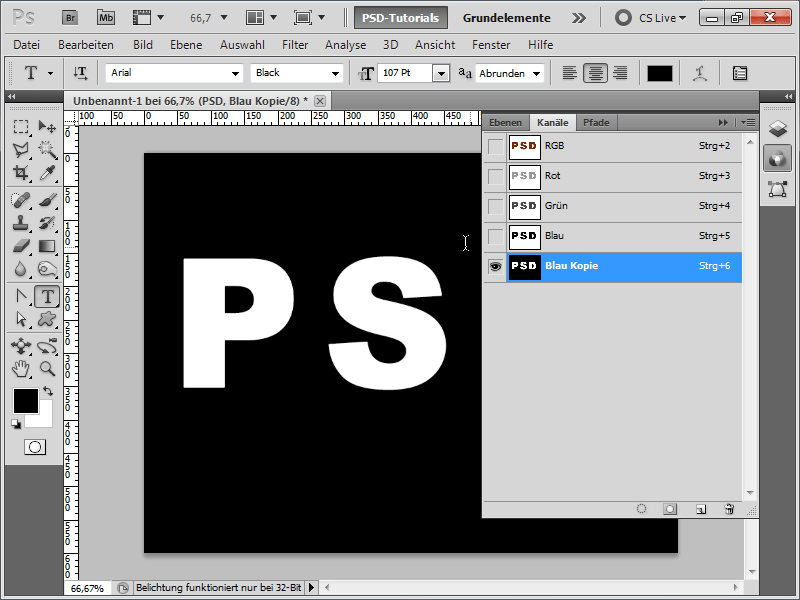
Ich könnte jetzt wie in den zwei anderen Varianten die Textur als Muster speichern oder als Schnittmaske nutzen. Oder aber ich dupliziere den blauen Kanal und invertiere ihn mit Strg+I.
Schritt 4:
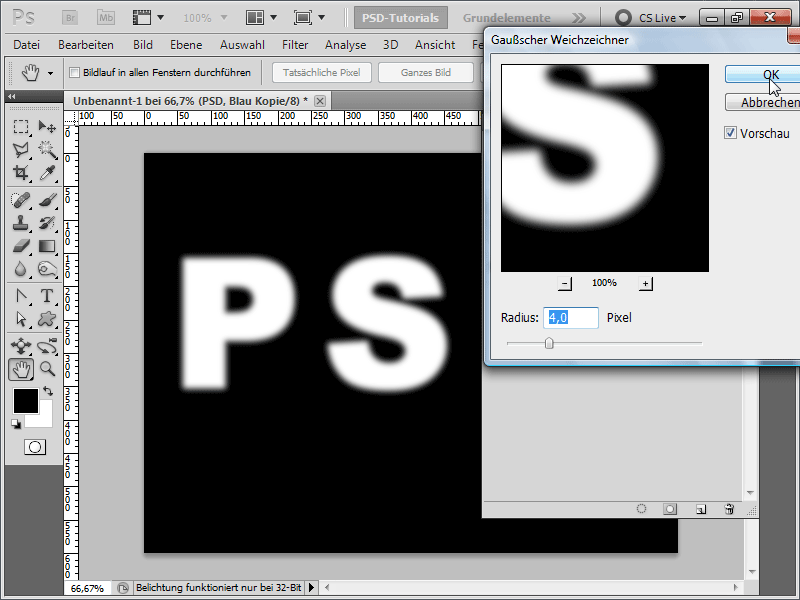
Danach zeichne ich den Kanal weich.
Schritt 5:
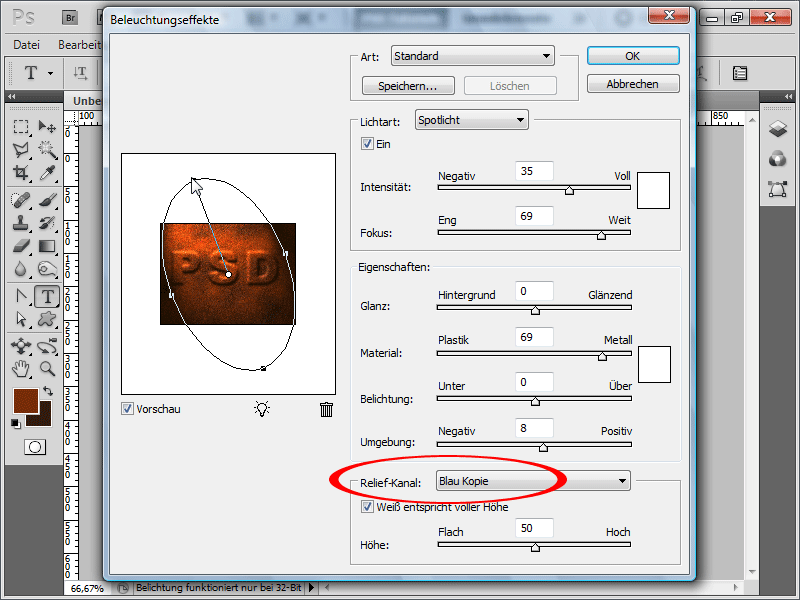
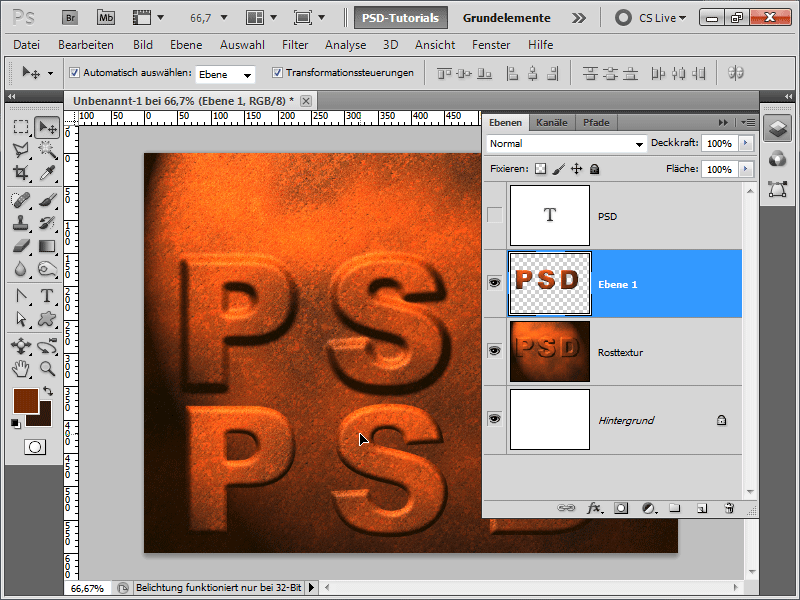
Jetzt gehe ich wieder in mein Ebenenbedienfeld, klicke auf die Rosttextur, gehe danach unter Menü>Filter>Renderfilter auf den Beleuchtungseffekt und stelle bei Relief-Kanal meine Blau Kopie ein. Das Licht kann ich im Vorschaufenster nach Belieben drehen.
Schritt 6:
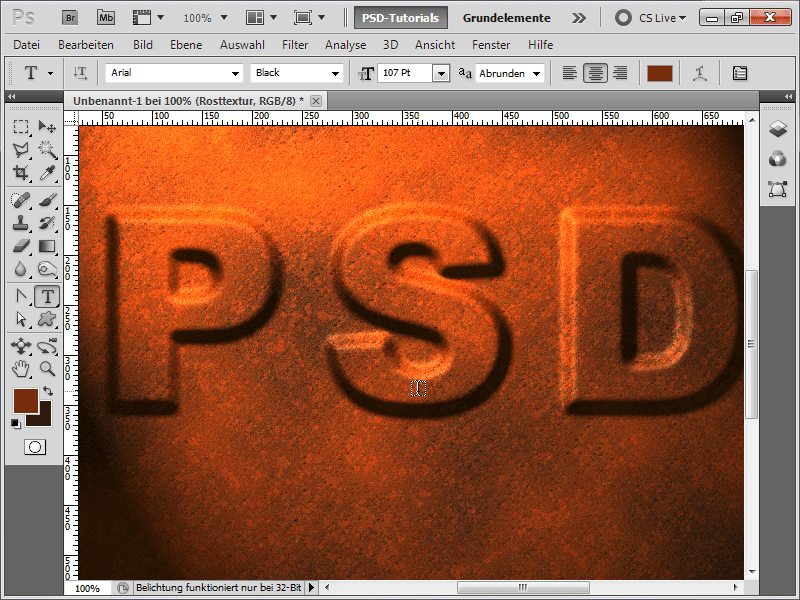
Das Ergebnis sieht wie Metallbuchstaben aus, die vom Metall herausgedrückt wurden.
Schritt 7:
Ich klicke jetzt mit der Strg-Taste auf meine ausgeblendete Text-Ebene, damit eine Auswahl entsteht. Danach kopiere ich diese Fläche in meiner Rosttextur mit Strg+C und füge sie mit Strg+V als neue Ebene ein. Jetzt kann ich den Inhalt überallhin verschieben.
Schritt 8:
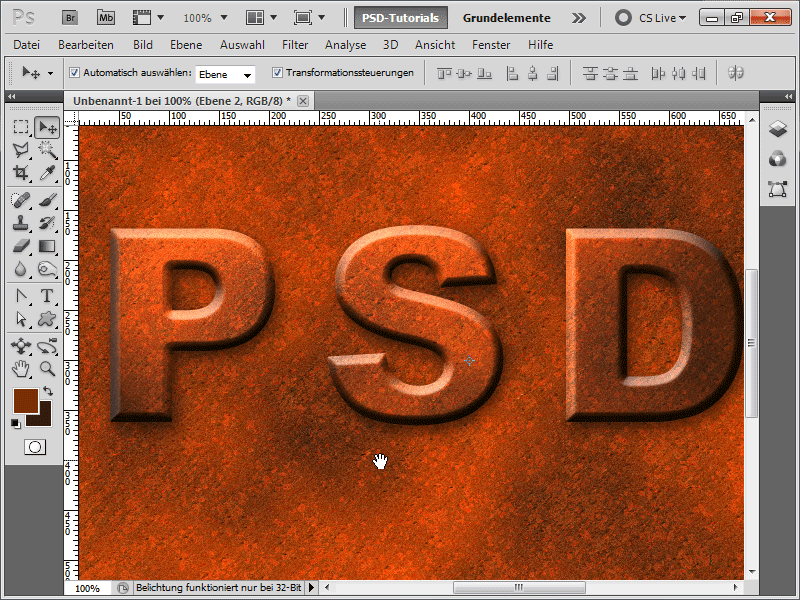
Wenn ich jetzt noch Abgeflachte Kante als Füllmethode hinzufüge, sieht das Ergebnis so aus:
Schritt 9:
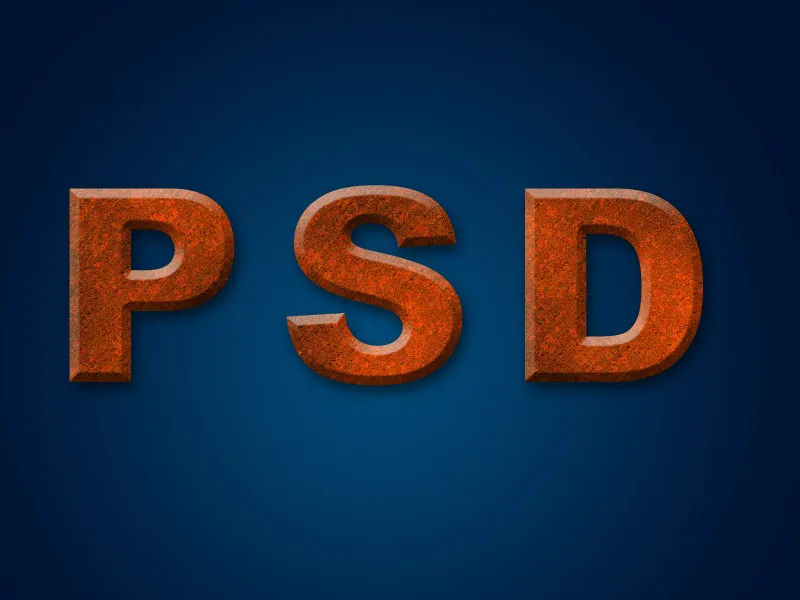
Natürlich kann ich auch wieder Textur+Text als Schnittmaske nehmen. Mit einem anderen Hintergrund sieht das Ganze dann so aus:
4. Variante zur Erstellung von Rosttexturen
Schritt 1:
Zunächst erstelle ich ein neues Dokument; die Größe ist vollkommen egal. Jetzt lege ich eine Textebene an und darüber eine weitere leere Ebene. Danach setze ich die Vordergrundfarbe auf Schwarz und die Hintergrundfarbe auf Weiß.
Schritt 2:
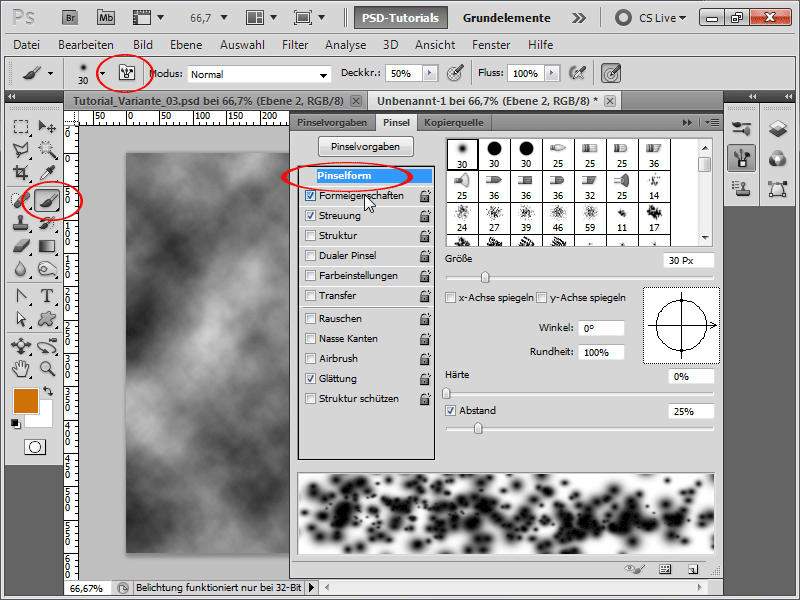
Jetzt führe ich den Wolkenfilter aus. Danach stelle ich die Vordergrundfarbe wieder auf Braun um, schnappe mir den Pinsel und gehe ins Pinselbedienfeld. Darin wähle ich unter Pinselform folgende Werte:
Schritt 3:
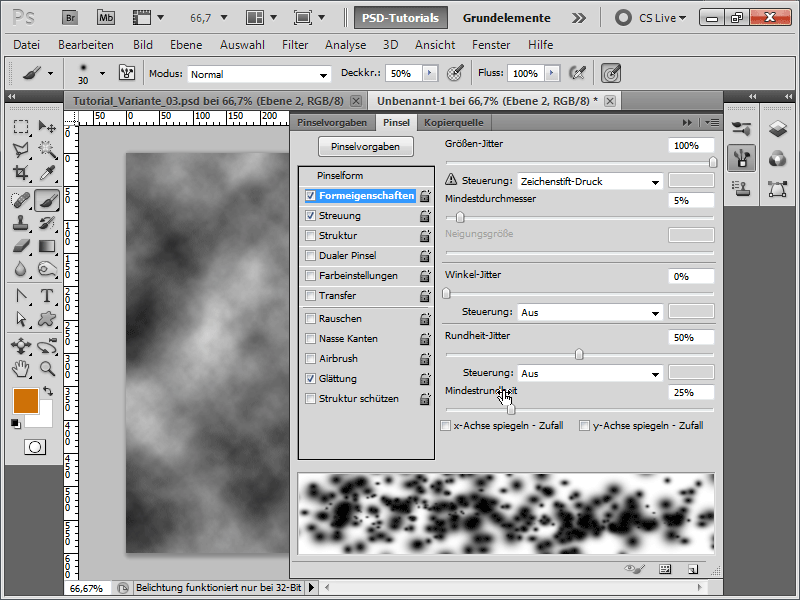
In den Formeigenschaften nehme ich diese Werte:
Schritt 4:
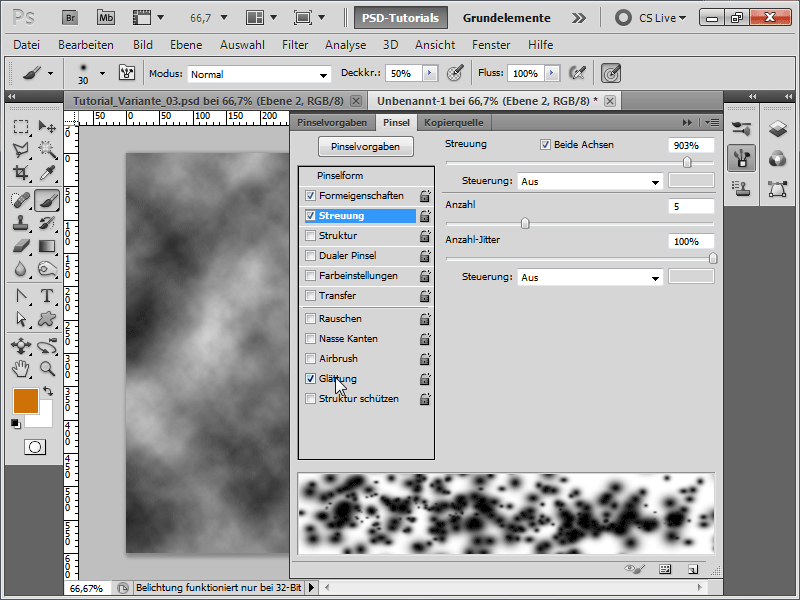
Bei der Streuung stelle ich diese Werte ein:
Schritt 5:
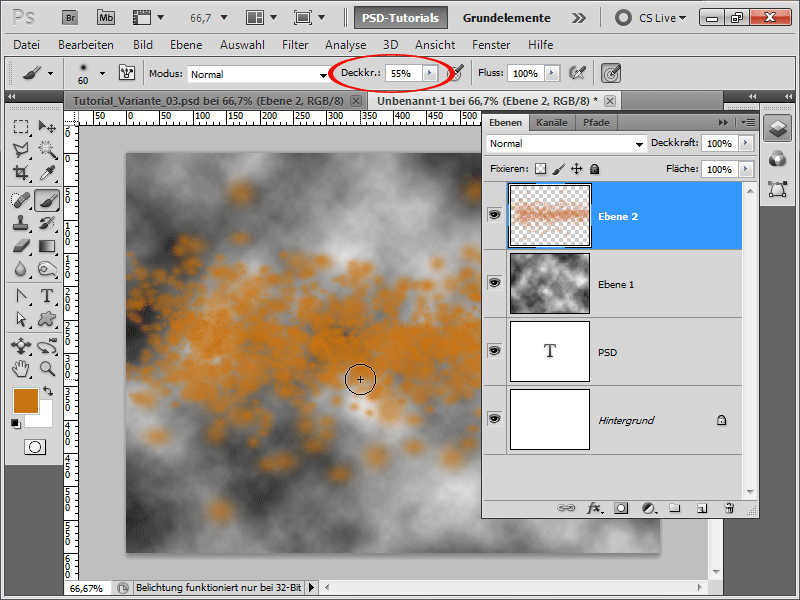
Jetzt pinsele ich mit geringer Deckkraft ein wenig herum und ändere dabei auch ein- oder zweimal die Pinselgröße.
Schritt 6:
Mit Strg+E verschmelze ich beide Ebenen im Ebenenbedienfeld und füge dann Rauschen hinzu.
Schritt 7:
Damit der Effekt noch besser zu Geltung kommt, maskiere ich noch meine Textur unscharf.
Schritt 8:
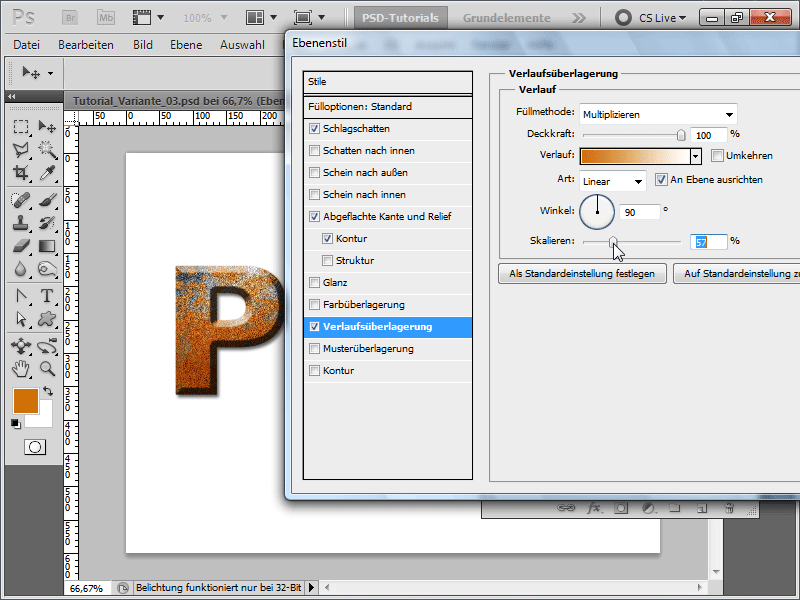
Jetzt erstelle ich eine Textebene unter meiner Textur und wandele die Textur zwischen den beiden Ebenen mit gedrückter Alt-Taste in eine Schnittmaske um, damit sie nur auf der darunterliegenden Textebene eingeblendet wird. Danach füge ich auf meiner Textebene einen Schlagschatten, eine Abgeflachte Kante sowie eine Verlaufsüberlagerung mit folgender Einstellung hinzu:
Schritt 9:
Mein Ergebnis mit einem radialen Blau-Verlauf sieht dann wie folgt aus:
5. Variante zur Erstellung von Rosttexturen
Schritt 1:
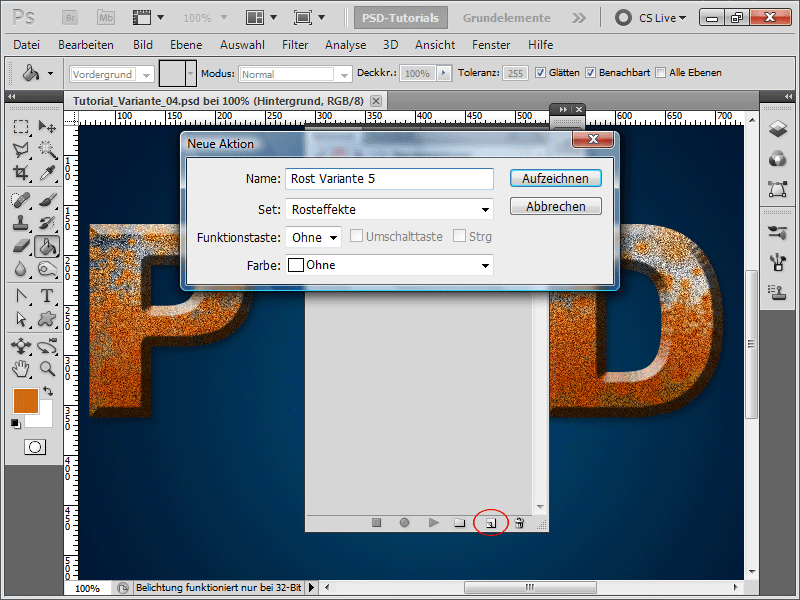
Jetzt rufe ich mein Aktionsbedienfeld auf und nehme eine neue Aktion auf. Dazu klicke ich auf das Neu-Symbol. Danach erstelle ich ein neues Dokument, wobei die Größe vollkommen egal ist.
Schritt 2:
Als Nächstes fülle ich meine Hintergrundebene braun und rufe dann den Körnungs-Filter auf.
Schritt 3:
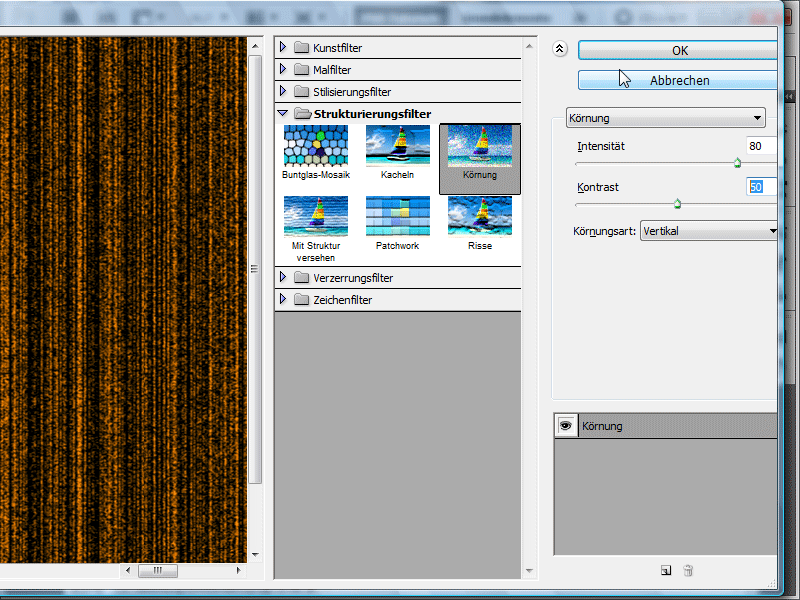
Im Körnungs-Filter stelle ich diese Werte ein:
Schritt 4:
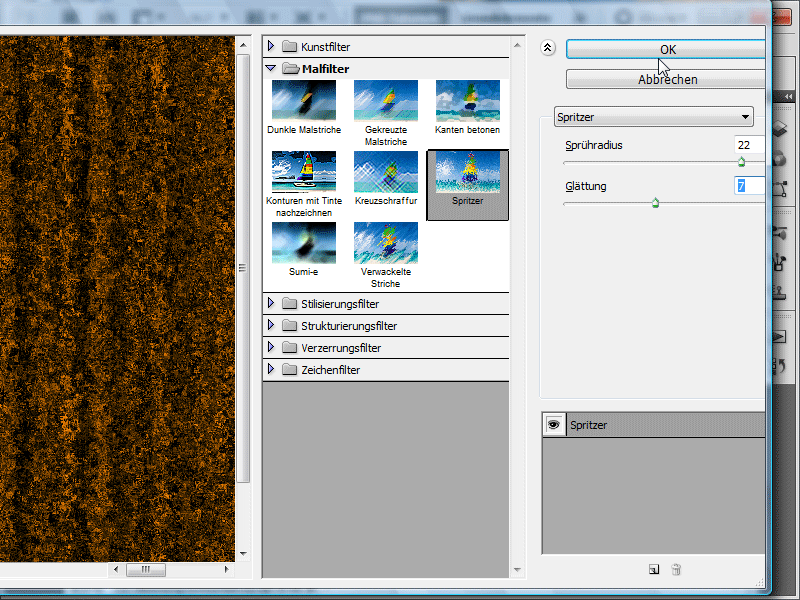
Danach rufe ich unter den Malfiltern den Spritzer-Filter auf.
Schritt 5:
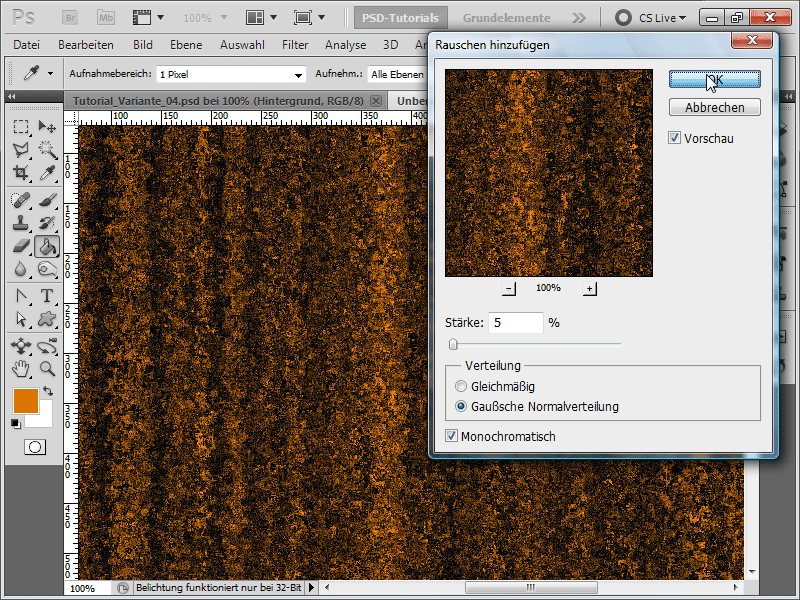
Jetzt noch Rauschen hinzufügen.
Schritt 6:
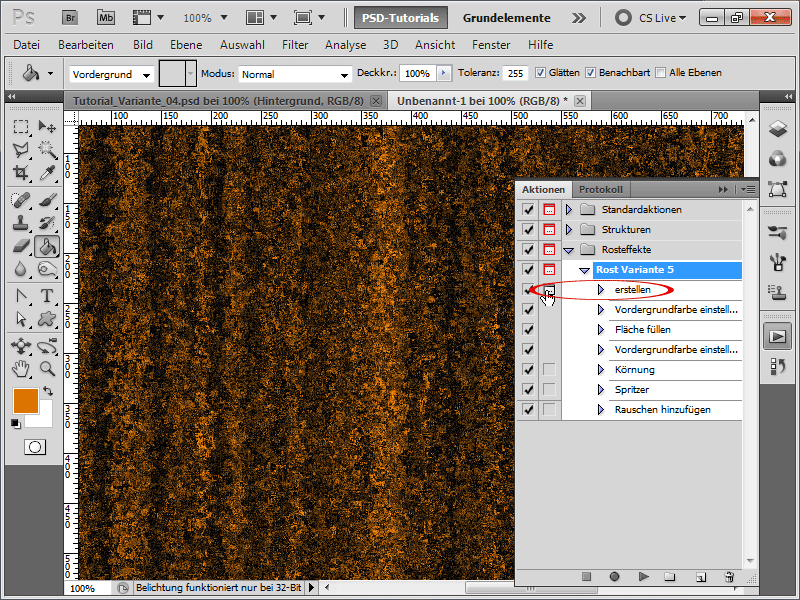
Nun kann ich mein Aktionen-Bedienfeld wieder aufrufen und auf das Stopp-Symbol drücken. Danach aktiviere ich vor dem Eintrag "erstellen" die Dialog-Funktion, damit beim Abspielen meiner Aktion nicht immer dieselbe Auflösung genommen wird.
Schritt 7:
Mit ein wenig Schlagschatten und einer leichten abgeflachten Kante sieht das Ergebnis so aus:
Schritt 8:
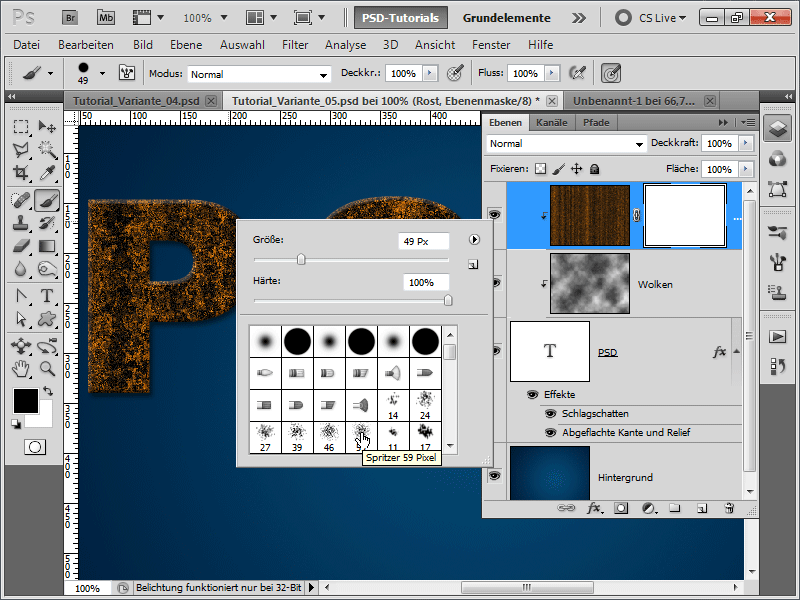
So jetzt wird es freaky: Ich erstelle eine weitere Ebene innerhalb der Schnittmaske und führe darauf einen Wolkenfilter aus. Auf meiner oberen Textur-Ebene erstelle ich eine Maske. Danach aktiviere ich den Spritzer-Pinsel.
Schritt 9:
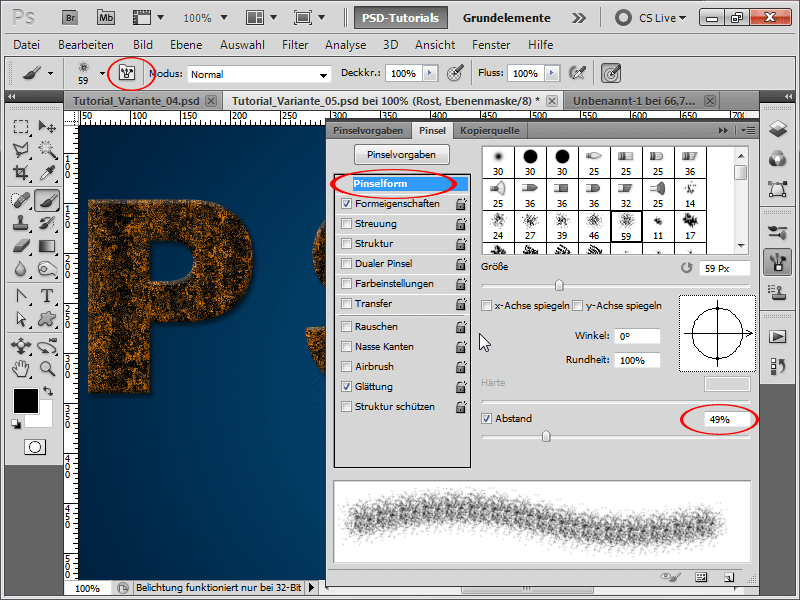
Jetzt gehe ich noch schnell in mein Pinselbedienfeld (F5) und erhöhe den Abstand.
Schritt 10:
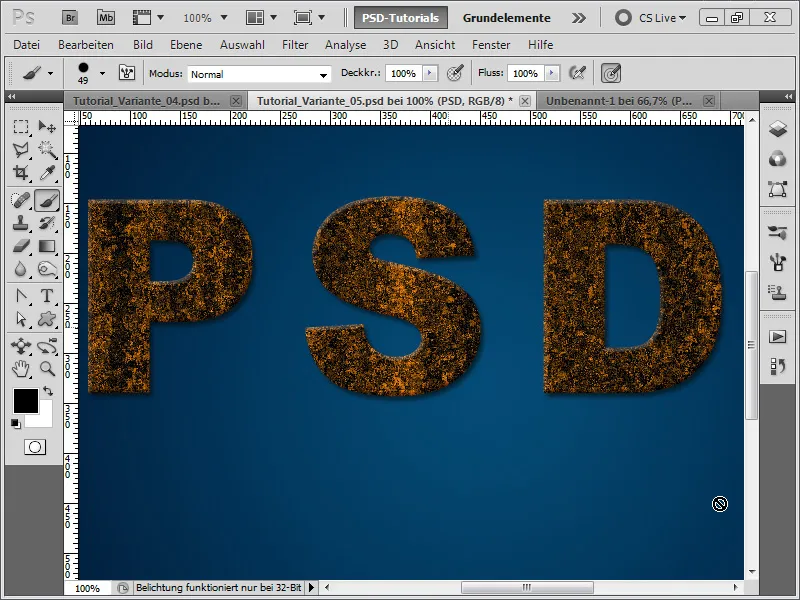
Danach klicke ich mit schwarzer Farbe in der Ebenenmaske ein paar Mal herum, und schon habe ich diesen coolen Effekt:
6. Variante zur Erstellung von Rosttexturen
Schritt 1:
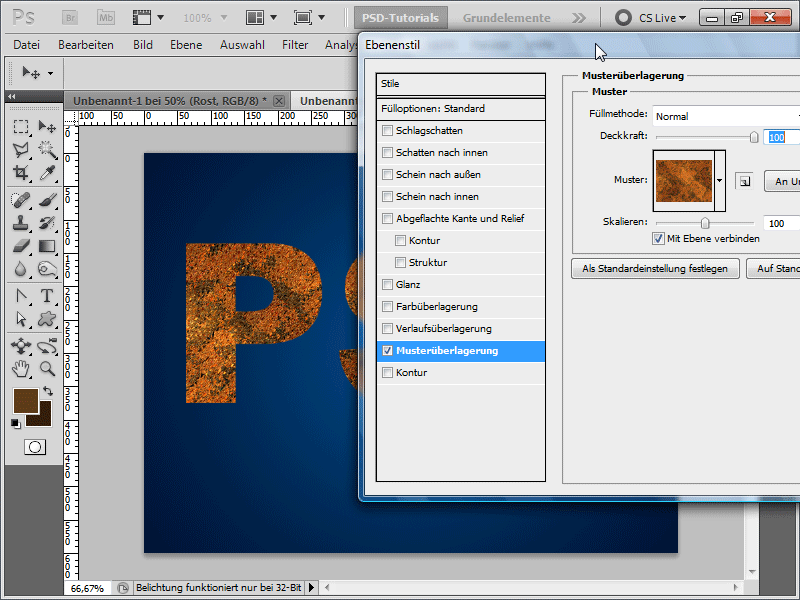
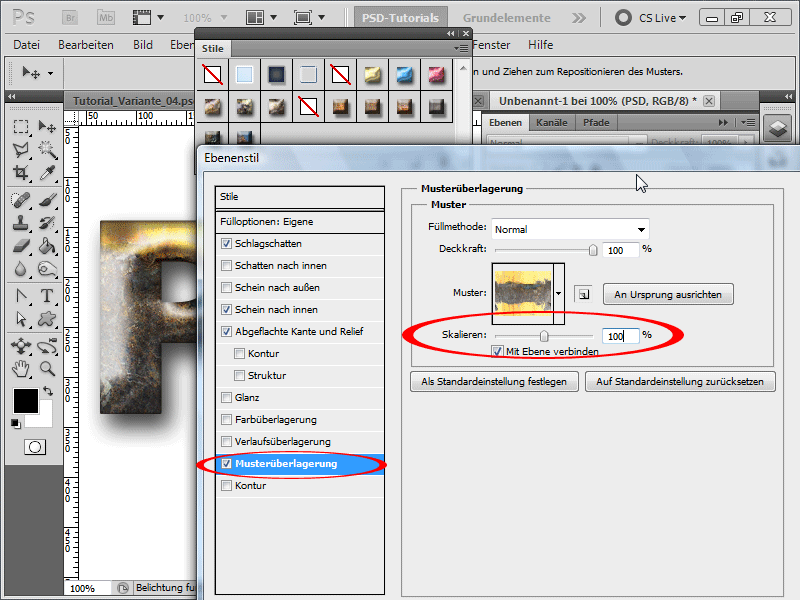
Diese Methode ist für ganz faule User gedacht: Ich lade mir einfach fertige Stile von www.psd-tutorials.de (in der Suche "Rost" eingeben). Ich habe mir mal welche von Mosh geladen. Wichtig ist, bei der Musterüberlagerung die Skalierung auf 100% einzustellen. Bei mir waren die komischerweise auf 250% voreingestellt und so ziemlich unscharf.
Schritt 2:
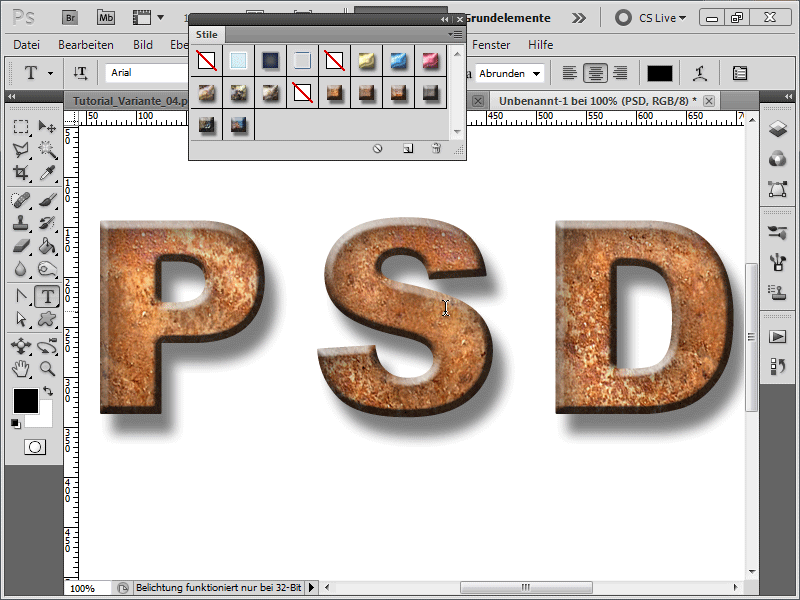
Dieser Roststil hat mir auch sehr gefallen. Die abgeflachte Kante habe ich aber noch ein wenig verkleinert.
Schritt 3:
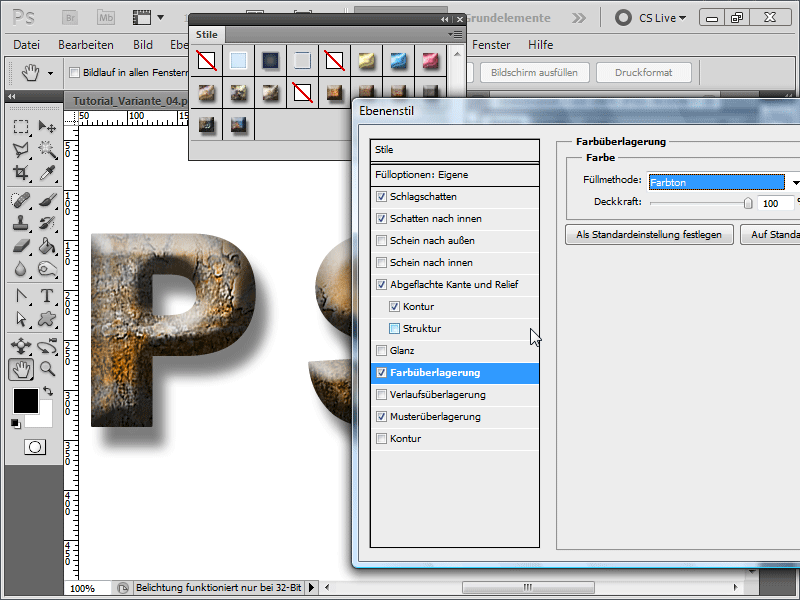
Möchte ich die Farbe des Musters schnell ändern, aktiviere ich die Farbüberlagerung mit der Füllmethode Farbton.
Schritt 4:
Natürlich kann ich die Stile auf alle Formen anwenden und nicht nur auf Text.