Mit dem Text-Objekt generieren wir Spline-Grundobjekte, die sich anschließend wort-, absatz- oder auch buchstabenweise in 3D-Objekte extrudieren lassen. Allerdings waren die typografischen Möglichkeiten bisher arg beschränkt, sodass sich anspruchsvollere Textdesigns nur mühsam mit einzeln positionierten Text-Objekten realisieren ließen.
In CINEMA 4D Release 15 haben wir nun endlich die Möglichkeit, Buchstabenabstände und -skalierungen parametrisch und auch interaktiv im Editor vorzunehmen. Skalierungen sollten in typografischer Hinsicht aber lediglich dazu benutzt werden, um Textanimationen wie im gezeigten Beispiel zu erstellen. In diesem Tutorial erfahrt ihr, wie dies mithilfe von XPresso möglich ist.

Wie bereits eingangs erwähnt, dürfte das Extrudieren-Objekt (vor R15 "Extrude-NURBS" genannt) der am häufigsten verwendete Generator zur Erstellung von dreidimensionalen Texten sein. In unserer Beispielszene ist das nicht anders, das Text-Objekt ist bereits als Unterobjekt des Extrudieren-Generators angelegt.
In der Szene befinden sich außerdem ein Ebene-Objekt als Rückwand hinter dem Text sowie eine einfache Lichtquelle zur Beleuchtung der Szene.
Erstellen des Textes
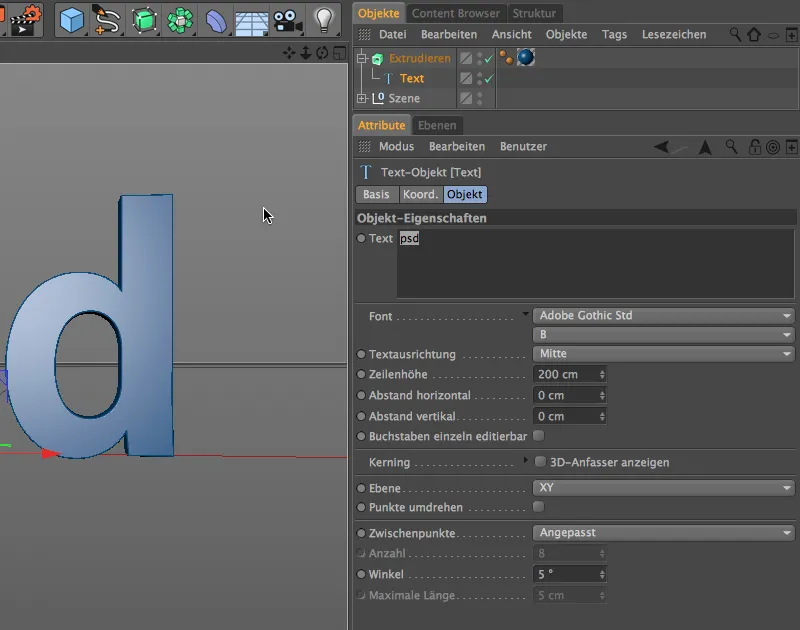
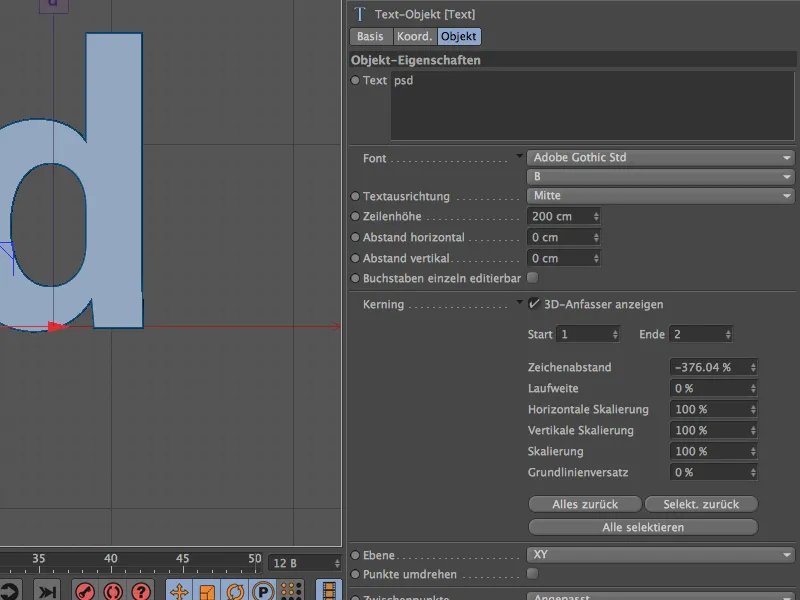
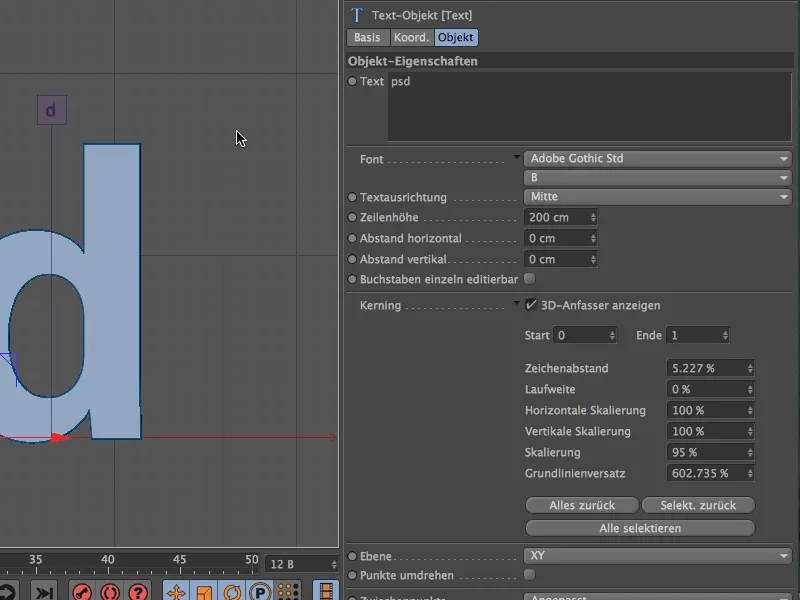
Wählen wir das Text-Objekt über den Objekte-Manager aus, haben wir dessen Einstellungsdialog im Attribute-Manager vor uns. Natürlich könnt ihr jeden beliebigen anderen Text in das Feld Text eintragen und auch gerne eine andere Schrift über das Menü Font aussuchen.
Da die spätere Animation des Textes als Bezugspunkt die Textmitte verwenden soll, habe ich bei Textausrichtung die Option Mitte gewählt. Alle weiteren Parameter blieben auf den Standardeinstellungen.
Typografische Gestaltung des Textes
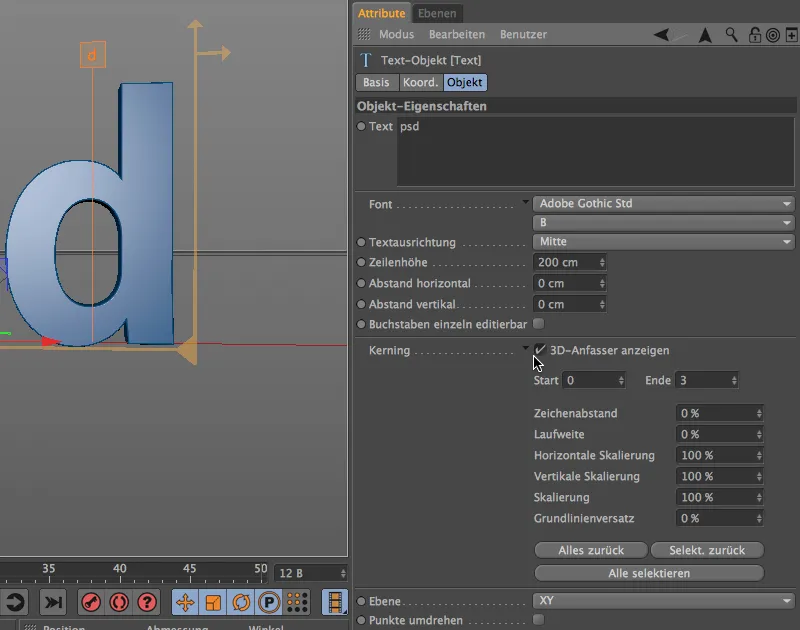
Klappen wir das Feld Kerning über den kleinen Pfeil auf, finden wir die neuen Einstellungsmöglichkeiten für die typografische Textgestaltung vor uns. Damit die Bearbeitung nicht nur über die Parameter, sondern auch über die 3D-Ansicht erfolgen kann, aktivieren wir die Option 3D-Anfasser anzeigen.
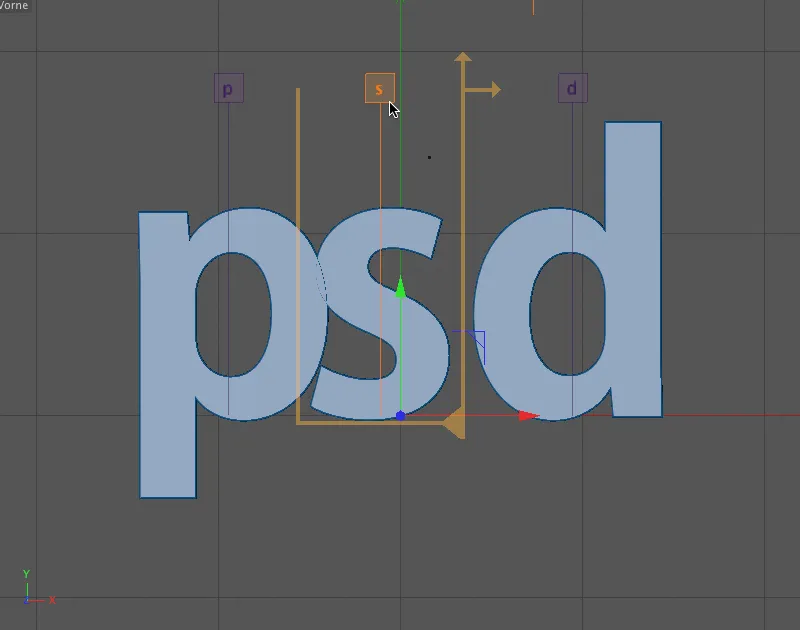
Nun besitzt jeder Buchstabe einen eigenen Anfasser, mit dem wir ihn verschieben können. Die orange Färbung dieser Anfasser verrät uns, dass derzeit alle drei Buchstaben selektiert sind und sich gleichzeitig bearbeiten lassen. Die Pfeile rechts oben ermöglichen die horizontale und vertikale Skalierung der Auswahl, während sich über den Pfeilanfasser an der Grundlinie ein Grundlinienversatz einstellen lässt.
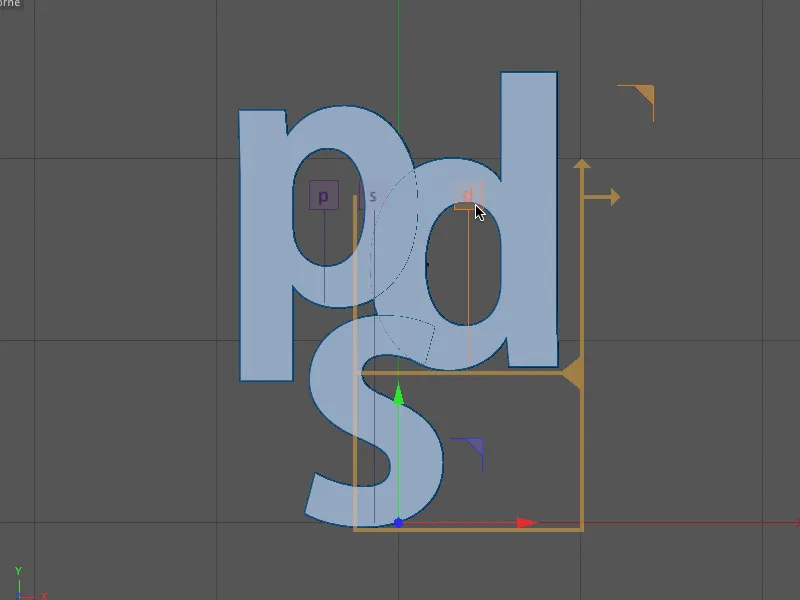
Für die möglichst exakte typografische Bearbeitung wechseln wir am besten in die Ansicht von vorne (Taste F4). Um jetzt einen einzelnen Buchstaben zu editieren, selektieren wir ihn per Klick auf den Anfasser. Die nicht ausgewählten Buchstaben zeigen nun einen violett gefärbten Anfasser. Durch einfaches Ziehen mit der Maus verschieben wir den Buchstaben entlang der Grundlinie. Sinnvollerweise folgt der danach folgende Buchstabe "d" der Verschiebung, sodass wir eine Unterschneidung der Buchstaben erreichen.
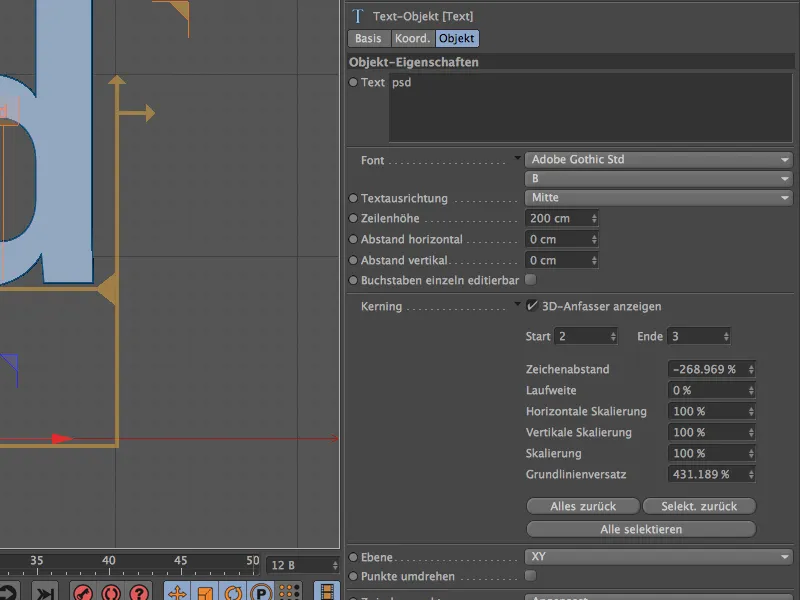
Welcher Buchstabe gerade ausgewählt ist, können wir übrigens auch an den Parametern Start und Ende ablesen. Im Moment mag das noch unwichtig erscheinen, für eine spätere Animation ist dies jedoch sehr hilfreich. Am Parameter Zeichenabstand seht ihr meinen Unterschneidungswert am Buchstaben "s".
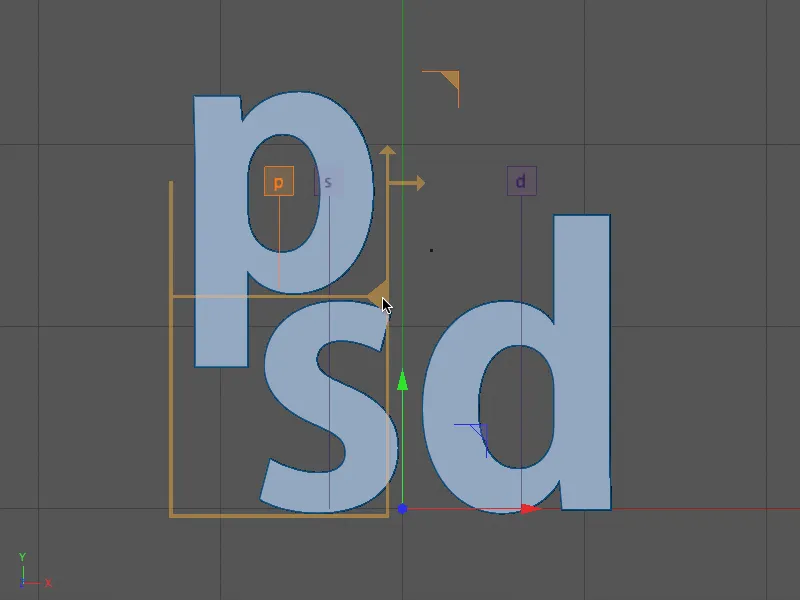
Nachdem "s" und "d" nun weit nach links unterschnitten wurden, schieben wir das "p" über den Grundlinienversatz ein Stück nach oben. Dazu selektieren wir zunächst das "p" über den Buchstabenanfasser und versetzen es anschließend über den Pfeilanfasser an der Grundlinie nach oben.
Zur Kontrolle hier wieder meine Einstellungen für den Buchstaben "p" im Attribute-Manager. Da mir das "p" etwas zu dominant erschien, habe ich es über den Parameter Skalierung etwas verkleinert.
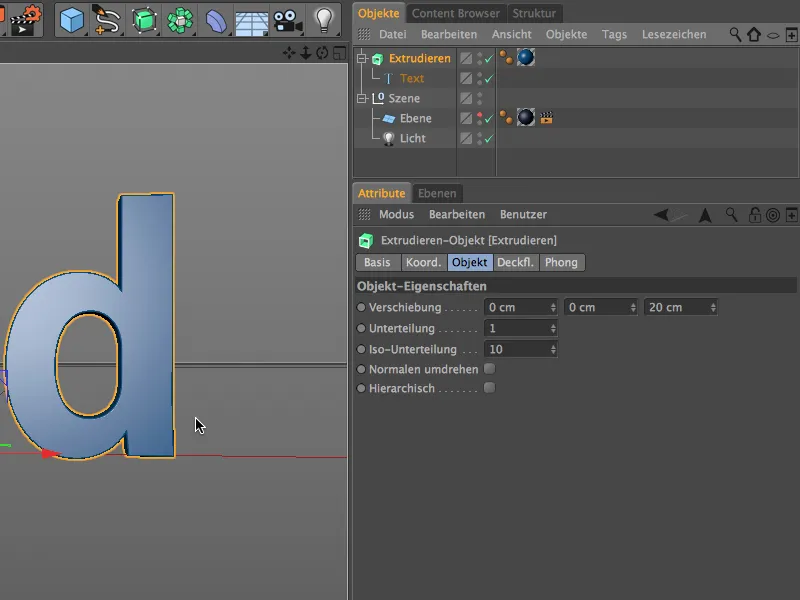
Zu guter Letzt kommt noch das "d" an die Reihe. Im ersten Schritt verschieben wir es per Unterschneidung über den Buchstabenanfasser, anschließend versetzen wir es über den Grundlinienversatz so weit nach oben, bis es optisch nahtlos in den Ansatz des "s" übergeht.
Zur Kontrolle hier meine Einstellungen für den Buchstaben "d" im Attribute-Manager. Diese Parameter beziehen sich natürlich auf mein Beispiel mit der von mir verwendeten Schriftart und sollen in erster Linie einen Ansatzpunkt für eigene Kreationen bieten.
Steuerung der Kerning-Parameter mit XPresso
Sicher ist euch schon aufgefallen, dass bei den Kerning-Parametern kein Parameter-Kreis zur Animation verfügbar ist. Dies macht eine Textanimation zwar nicht unbedingt leichter, aber dank XPresso auch nicht unmöglich.
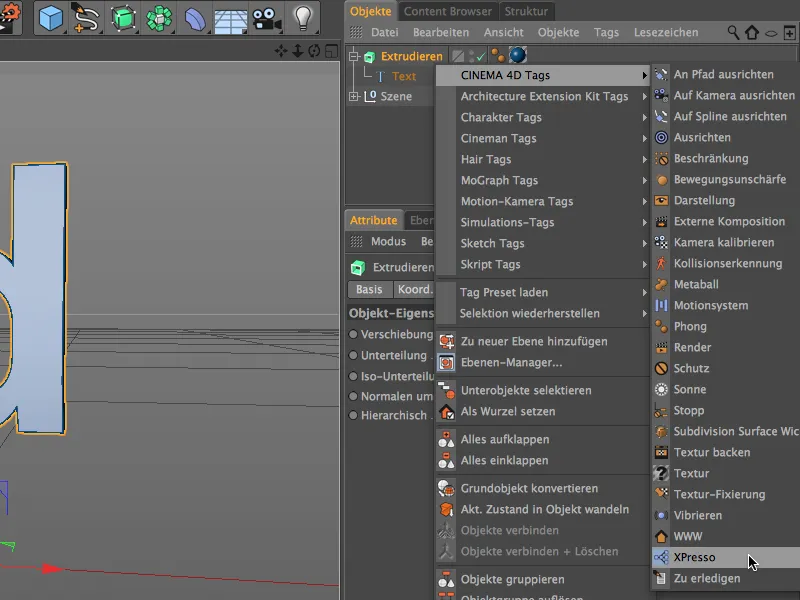
Mit einer kleinen Textanimation zweier Kerning-Parameter sehen wir uns nun an, was wir mit einem einzigen Text-Objekt und der Zuhilfenahme einer XPresso-Expression ohne viel Aufwand erreichen können. Dazu weisen wir als Erstes einem Objekt, in meinem Fall dem Extrudieren-Objekt, per Kontextmenü mit der rechten Maustaste bzw. über das Menü Tags>CINEMA 4D Tags eine XPresso-Expression zu.
Per Doppelklick auf das Expression-Tag im Objekte-Manager öffnen wir den XPresso-Editor. Da wir die Parameter des Text-Objekts steuern möchten, ziehen wir es aus dem Objekte-Manager direkt in den XPresso-Editor, um dort für das Text-Objekt einen Node anzulegen.
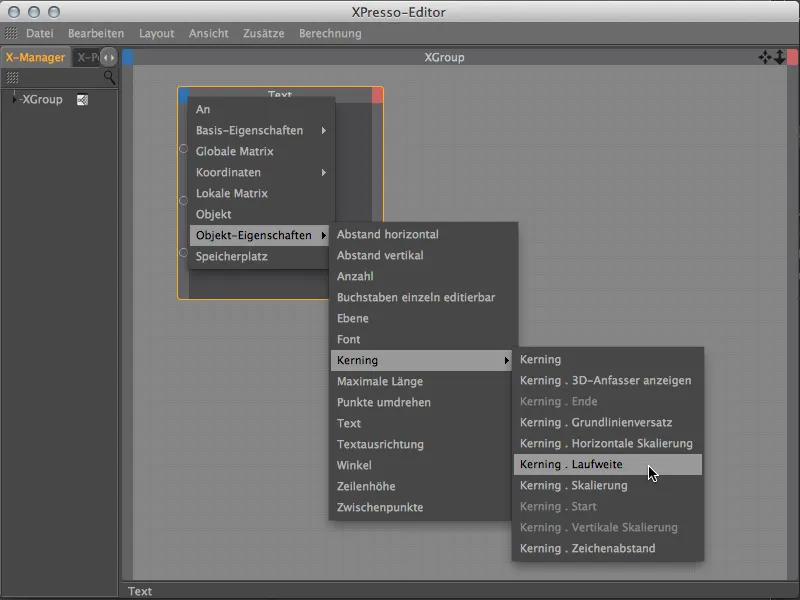
Da wir das Text-Objekt steuern möchten, ist für uns nur der blaue Eingangsport interessant. Per Klick auf den blauen Port-Button erzeugen wir insgesamt vier Ports aus dem Menü Objekt-Eigenschaften>Kerning: Start, Ende, Vertikale Skalierung und Laufweite. Diese vier Einträge benötigen wir für unsere Animation.
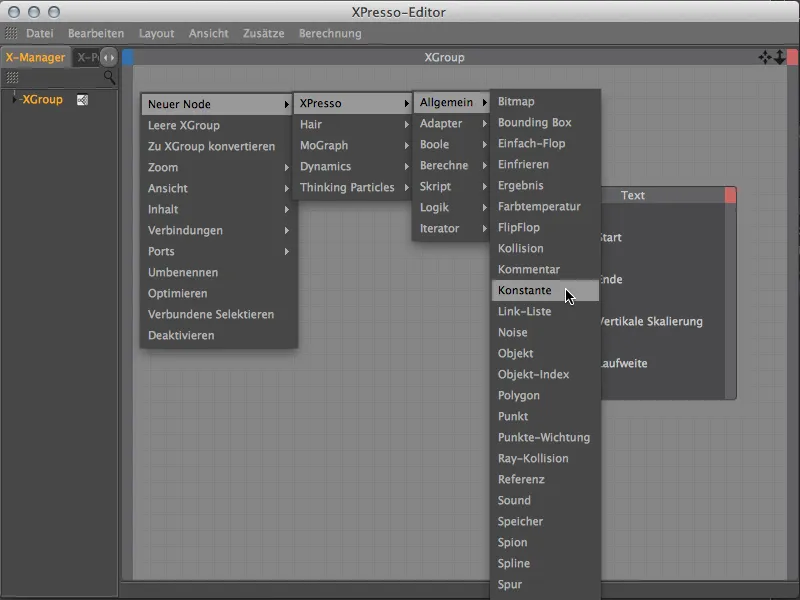
Um die vier Ports des Text-Objekt-Nodes mit Daten bzw. Werten zu versorgen, benötigen wir weitere Nodes. Zahlenwerte lassen sich dabei ganz einfach über den Konstante-Node realisieren, den wir per Kontextmenü mit der rechten Maustaste im Menü Neuer Node>XPresso>Allgemein erzeugen.
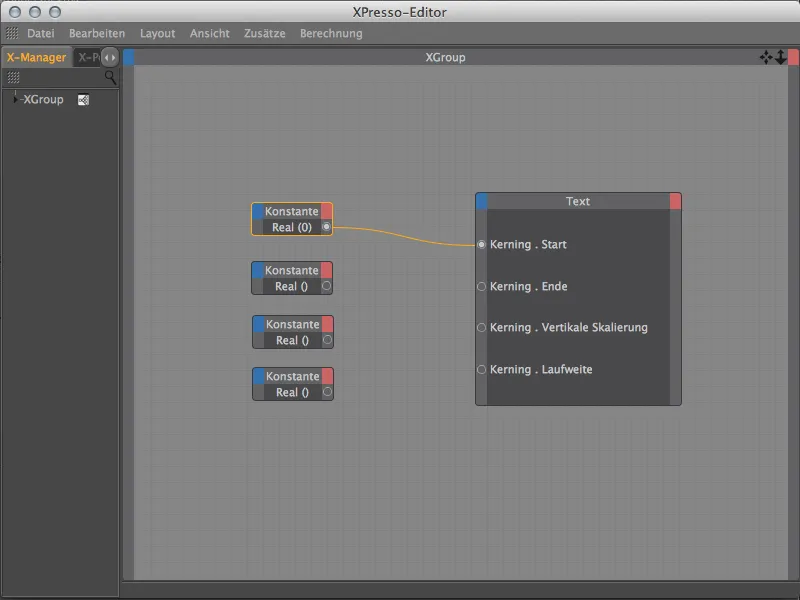
Ihr könnt euch leicht Kopien des Konstante-Nodes erzeugen, indem ihr den Node mit gedrückt gehaltener Strg- bzw. Ctrl-Taste im XPresso-Editor verschiebt. Insgesamt drei Kopien benötigen wir, um alle vier Eingangsports des Text-Objekts zu versorgen.
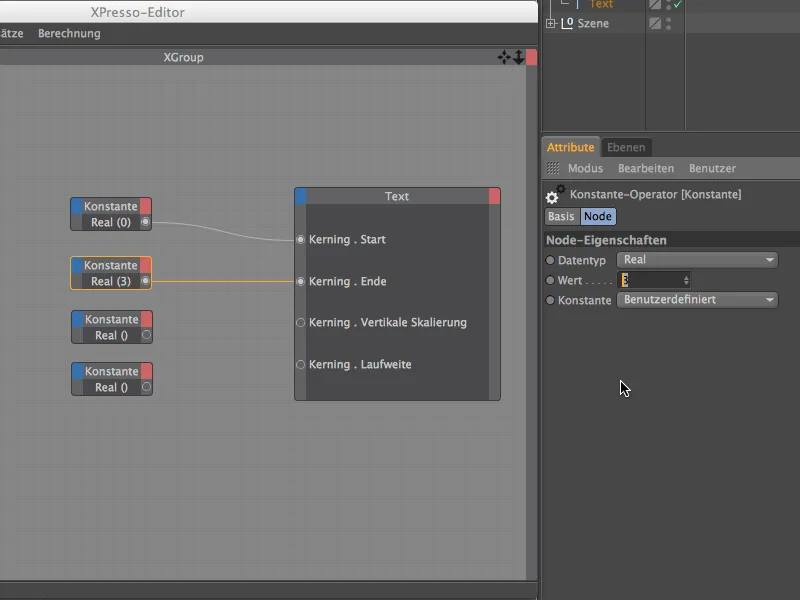
Jetzt komme ich auch auf die bereits erwähnten Parameter Start und Ende der Kerning-Funktion zurück. Wenn wir nämlich in unserer XPresso-Expression nicht festlegen, welche Buchstaben des Text-Objekts angesprochen werden sollen, verwendet die Expression einfach stets die gerade aktive Auswahl, was nicht in unserem Sinn sein kann. Deshalb sichern wir Start und Ende hier über zwei Konstante-Nodes mit festen Werten. Das erste Konstante-Node können wir gleich per Ziehen mit der Maus mit dem Port Kerning . Start verbinden, da der Startwert 0 für den ersten Buchstaben korrekt ist.
Den zweiten Konstante-Node selektieren wir im Editor, damit wir in seinem Einstellungsdialog über den Attribute-Manager einen Wert eintragen können. Wie wir anfangs im Text-Objekt gesehen haben, endet das Kerning bei Buchstabe 3. Jetzt können wir die beiden Ports von Konstante und Kerning . Ende auch schon miteinander verbinden.
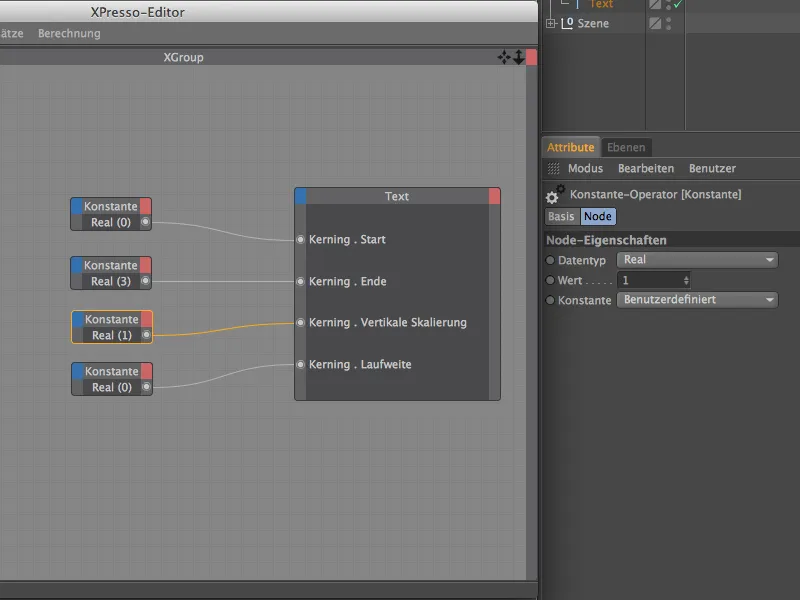
Weiter geht es mit der Steuerung der für die eigentliche Animation zuständigen Parameter. Um den aktuellen Zustand von 100% vertikaler Skalierung festzuschreiben, muss am Port der Wert 1 anliegen. Entsprechend tragen wir im Einstellungsdialog des dritten Konstante-Nodes den Wert 1 ein und verbinden ihn mit dem Port Kerning . Vertikale Skalierung.
Bei der Laufweite dagegen beträgt der Standardwert 0, weswegen wir den Port des vierten Konstante-Nodes ohne Änderung direkt mit dem Port Kerning . Laufweite verbinden können.
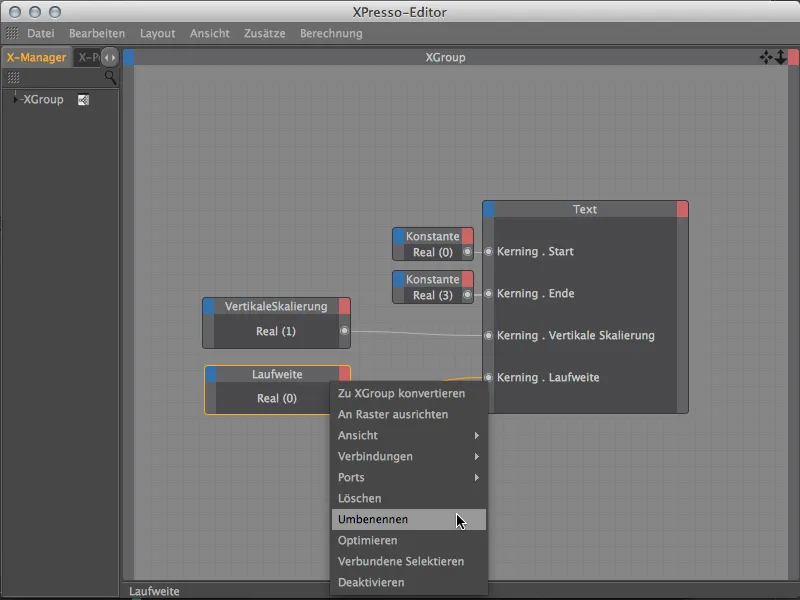
Diese letzten beiden Konstante-Nodes sind die für die Animation wichtigen Anlaufstellen. Es macht daher Sinn, ihnen einen eindeutigen Namen zuzuweisen. Dies können wir leicht über den Befehl Umbenennen im Kontextmenü per Klick mit der rechten Maustaste bewerkstelligen. Ich habe die beiden Konstante-Nodes einfach nach dem jeweils angesprochenen Port des Text-Objekts benannt.
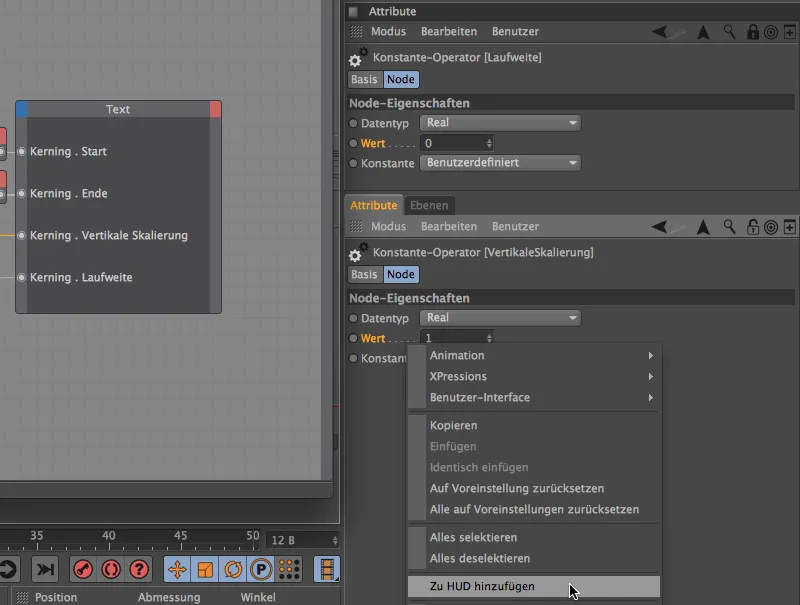
Um die Animation der beiden Parameter wirklich komfortabel zu gestalten, klicken wir nun noch auf den Parameter Wert der beiden Konstante-Nodes im Attribute-Manager und fügen beide Werte-Parameter über den Befehl Zu HUD hinzufügen im Kontextmenü per Klick mit der rechten Maustaste dem Head Up-Display (HUD) unserer 3D-Ansicht hinzu.
Animation des Text-Objekt-Kernings
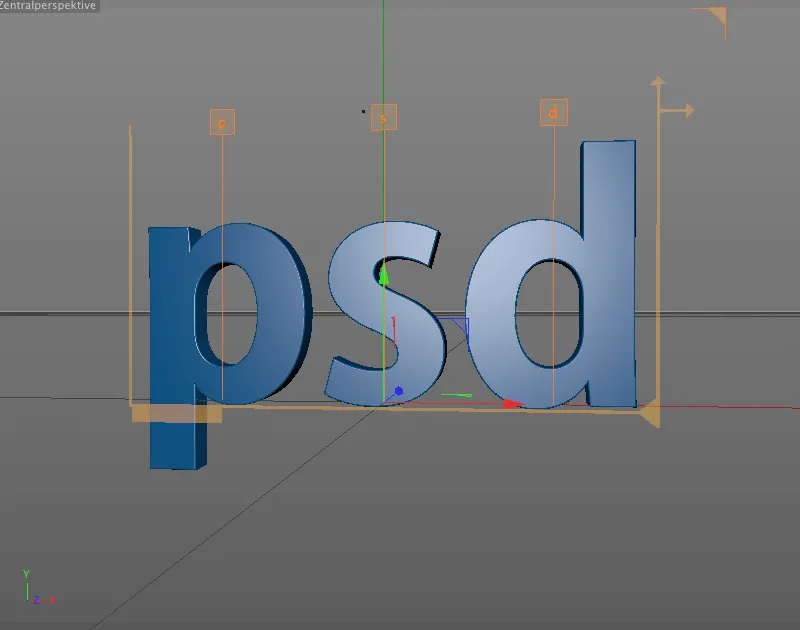
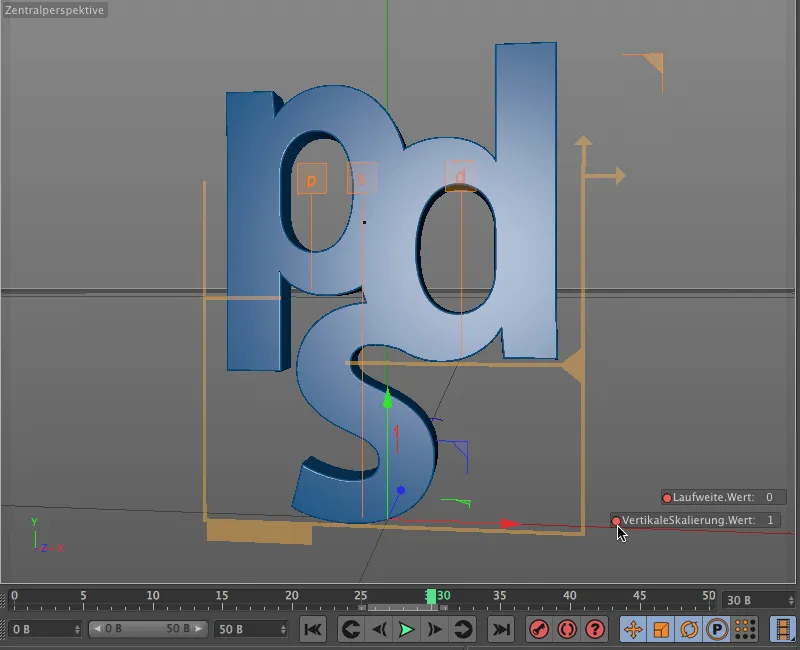
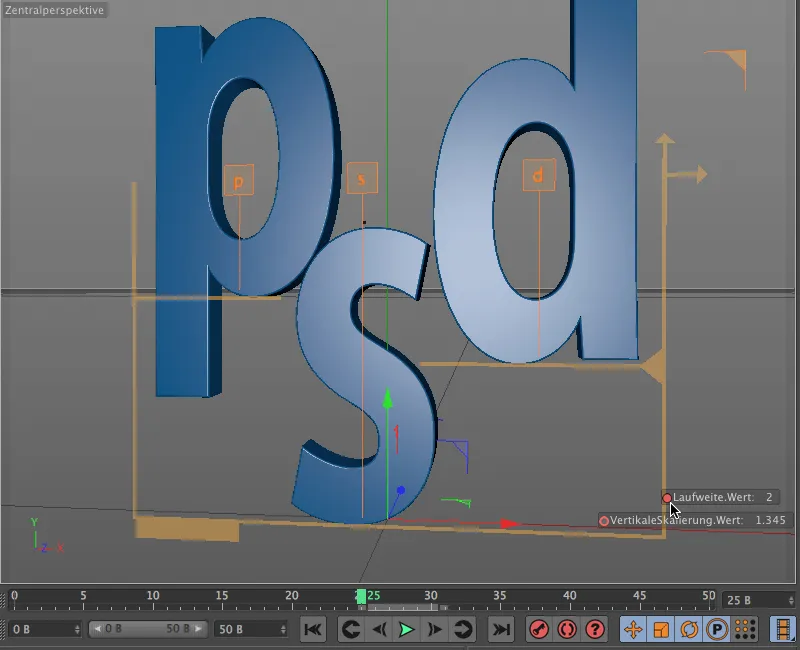
Jetzt können wir den XPresso-Editor schließen und in unserer 3D-Ansicht in die Zentralperspektive (Taste F1) wechseln. Um die beiden neuen Einträge im Head Up-Display an eine passende Stelle der Ansicht zu verschieben, müsst ihr lediglich gleichzeitig die Strg- bzw. Ctrl-Taste gedrückt halten.
Die von uns per Kerning erstellte Buchstabenkombination soll der Endzustand unserer Animation sein. Wir sollten diese Parameter also in einem Keyframe festhalten. Für eine sehr kurze und knackige Animationssequenz verschieben wir den grünen Zeitregler auf Bild 30 und erzeugen direkt über das Head Up-Display durch Klick in die Parameter-Kreise mit gedrückt gehaltener Strg- bzw. Ctrl-Taste die ersten Keyframes.
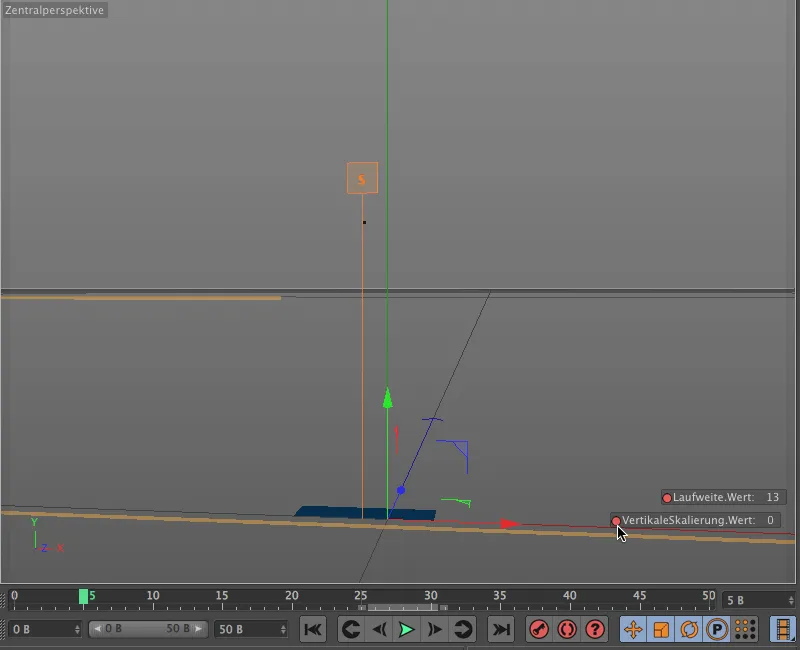
Da der Start der Animation bei Bild 5 beginnen soll, versetzen wir den grünen Zeitregler dorthin. Den in einem Keyframe festgehaltenen Endzustand erreichen wir, nachdem die Buchstaben von links, rechts und unten in die Szene fahren. Dafür haben wir mit der Laufweite das beste Mittel zur Hand. Außerdem sollen die Buchstaben am Anfang noch gequetscht sein und sich während der Animation zur vollen Größe entfalten. Hierfür haben wir die vertikale Skalierung als Parameter im HUD.
In meinem Beispiel seht ihr meine zwei Werte für die beiden Parameter, die bei Bild 5 per Klick mit gedrückt gehaltener Strg- bzw. Ctrl-Taste in den Parameter-Kreis in einem Keyframe festgehalten sind.
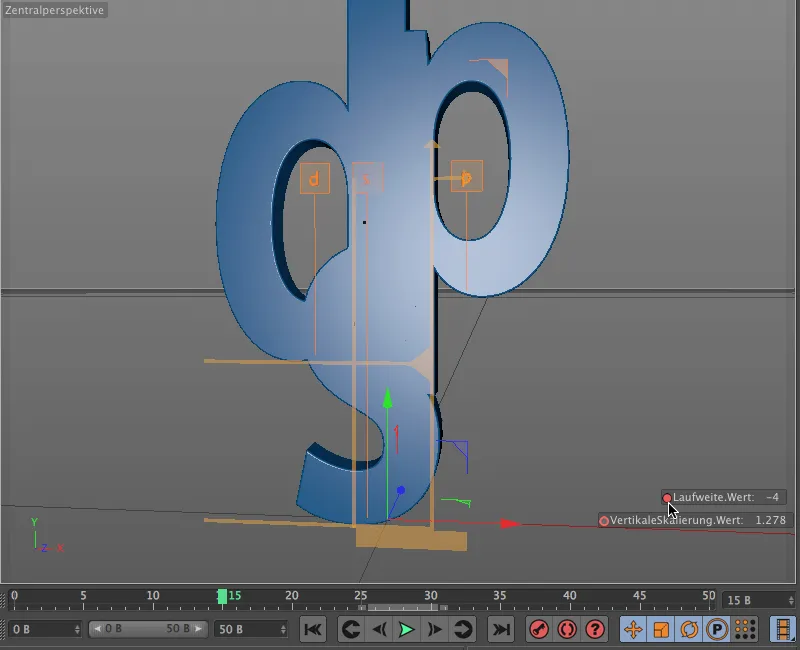
Um die Buchstaben nicht einfach nur zur Endposition zu fahren, sondern zunächst etwas zu weit überschwingen und sich überschneiden zu lassen, machen wir bei Bild 15 einen Zwischenstopp und nehmen dort für die Laufweite einen Wert von ca. -4 in einem Keyframe auf.
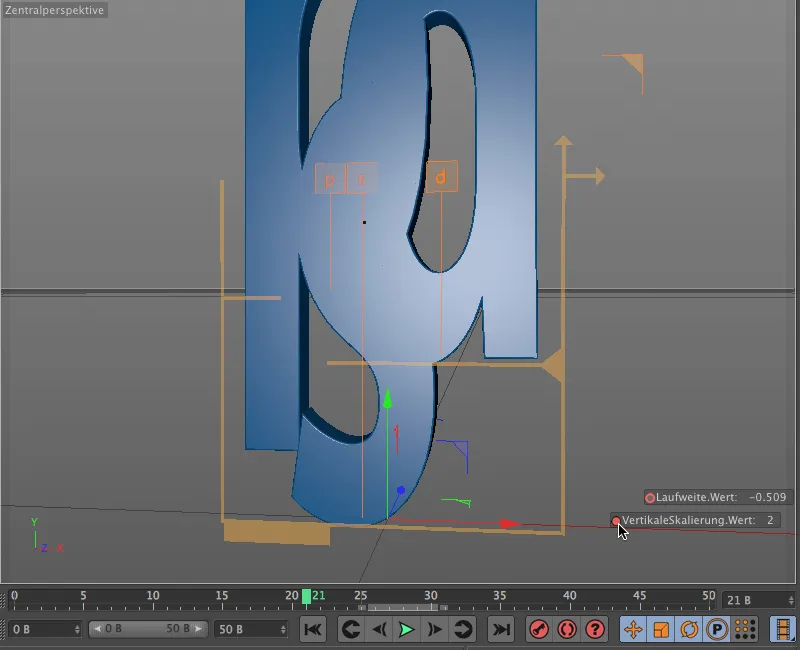
Eine ähnliche kurze Übertreibung können wir auch für die vertikale Skalierung anbringen. Damit die Animation nicht zu gleichförmig wirkt, setzen wir diesen Keyframe etwas später, etwa bei Bild 21.
Den nächsten Schwung holen wir bei Bild 25. Hier lassen wir die Buchstaben wieder ein Stück auseinanderdriften, beispielsweise mit einer Laufweite von 2, die wir in einem Keyframe aufzeichnen.
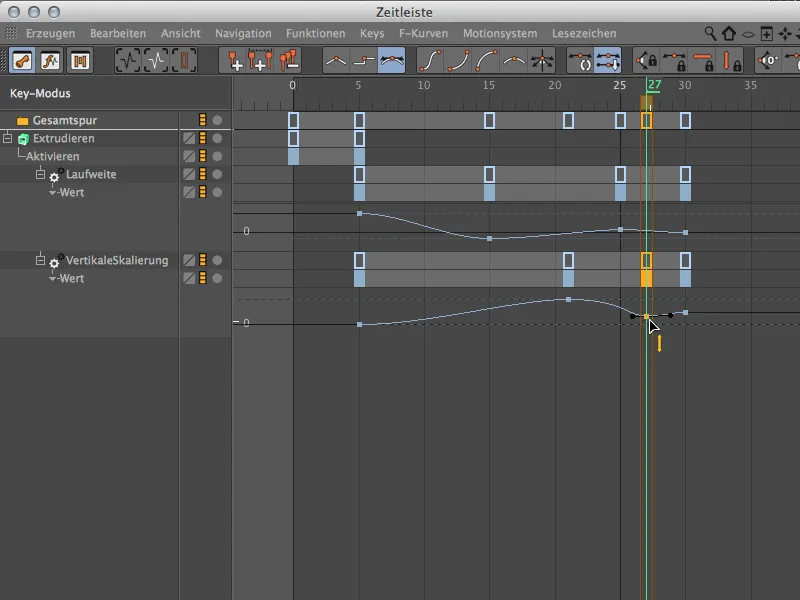
Auch die vertikale Skalierung bekommt noch einen letzten Schwung vor dem Endzustand spendiert. Dafür begeben wir uns am besten in die Zeitleiste (Menü Fenster). Im Key-Modus klappen wir die Spur VertikaleSkalierung komplett auf und fügen etwa bei Bild 27 etwas unterhalb des Endzustand-Wertes durch Klick mit gedrückt gehaltener Strg- bzw. Ctrl-Taste ein neues Keyframe ein. An der anliegenden Kurve der Parameter-Spur ist sehr schön abzulesen, wie die Skalierung kurz vor dem Endzustand noch einmal umschwingt.
Finalisieren der Animation
Um einen kleinen Schönheitsfehler müssen wir uns noch kümmern. Im Ausgangszustand ist vom "s" trotz Skalierung auf das Minimum ein kleiner Streifen zu sehen. Dies können wir schnell beseitigen, indem wir den Extrudieren-Generator einfach erst mit Beginn der Animation aktivieren.
Dazu setzen wir den grünen Zeitregler zurück auf Bild 5 und nehmen über den Einstellungsdialog des Extrudieren-Objekts auf seiner Basis-Seite ein Keyframe für den aktivierten Zustand auf.
Damit der Extrudieren-Generator vor Bild 5 inaktiv ist, schalten wir ihn ab Bild 0 aus. Dazu verschieben wir den grünen Zeitregler auf Bild 0, lassen das Häkchen hinter dem Parameter Aktivieren verschwinden und erzeugen über den Parameter-Kreis und gedrückt gehaltene Strg- bzw. Ctrl-Taste ein Key für den inaktiven Zustand.
Unsere kleine Beispielanimation zu den neuen Kerning-Funktionen von CINEMA 4D Release 15 ist damit fertiggestellt. Wie ihr gesehen habt, bietet das Text-Objekt noch einige weitere Parameter, mit denen sich experimentieren lässt …


