Der Breakeffekt ist eine spannende Technik, um deinen Texten und Layouts einen dynamischen und zerbrochenen Look zu verleihen. Dieser Effekt eignet sich perfekt für moderne Designs, Plakate oder kreative Projekte, die Aufmerksamkeit erregen sollen. In diesem Tutorial zeige ich dir, wie du mit Photoshop Schritt für Schritt einen realistischen Breakeffekt gestaltest – mit zersplitterten Elementen und gebrochenen Details. Lass uns starten und deine Designs in stylische Fragmente zerlegen!
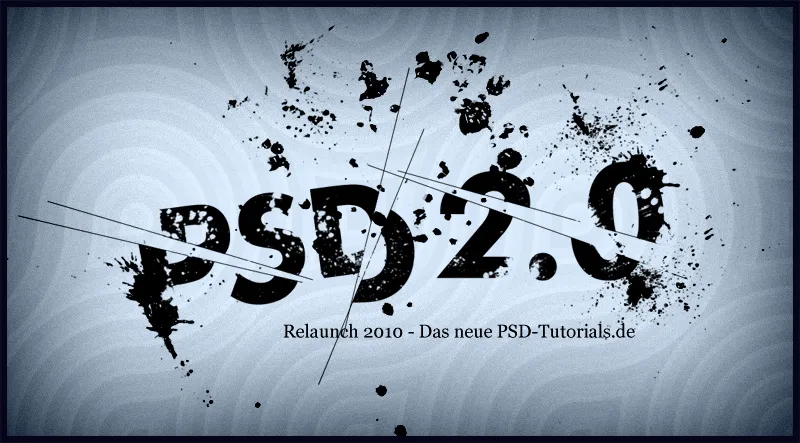
In diesem Tutorial möchte ich zeigen, wie folgender Breakeffekt erstellt wird:
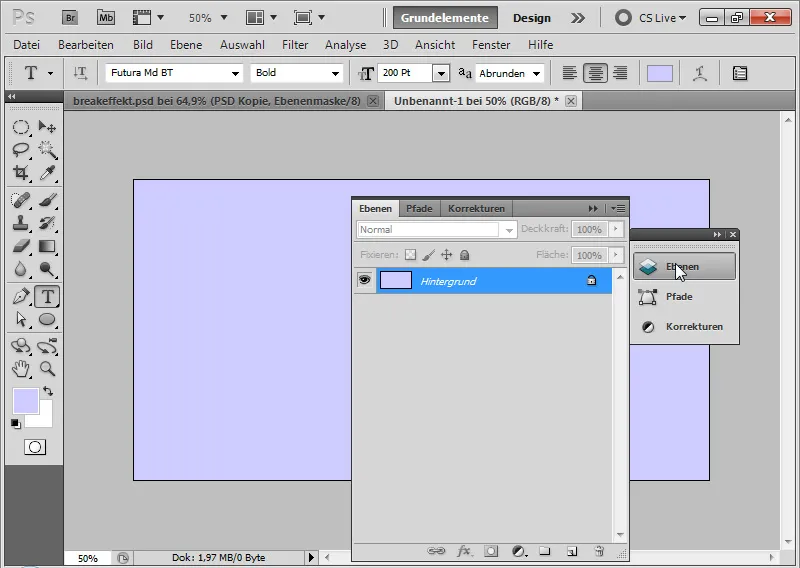
Schritt 1: Neues Dokument erstellen
Ich erstelle ein neues Dokument in der Größe 1150x600 Pixel. Die Dokumentgröße ist nicht wirklich wichtig und kann daher nach Belieben angepasst werden.
Schritt 2: Farbe für den Hintergrund
Im Farbwähler stelle ich ein sehr helles Blau ein, welches für den Hintergrund genutzt werden soll.
Mit Alt+Rückstelltaste kann ich die eingestellte Vordergrundfarbe füllend einsetzen.
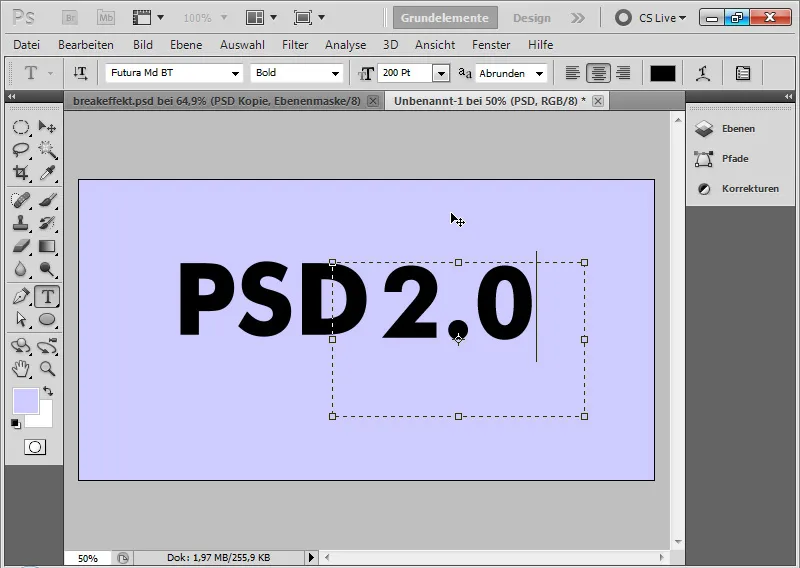
Schritt 3: Text platzieren
Ich wähle eine dicke Schriftart; in diesem Bild ist es die Futura Md BT in einer Größe von 200 Pt. Die Textfarbe ist Schwarz.
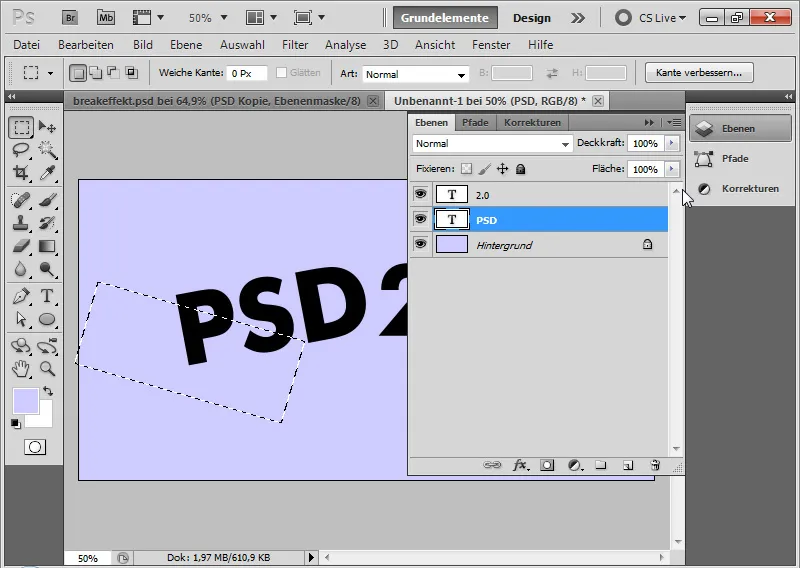
Mit dem Textwerkzeug schreibe ich ins Dokument PSD.
In einer weiteren Textebene schreibe ich noch den Zusatz 2.0.
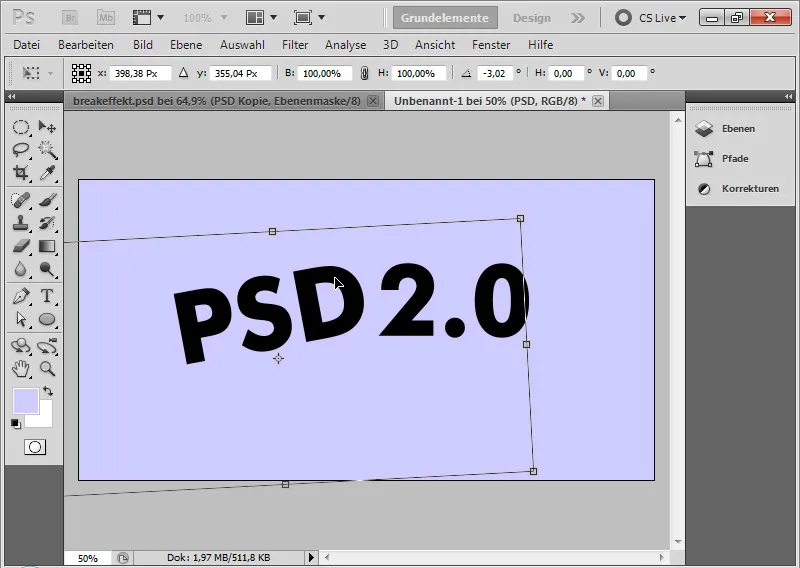
Schritt 4: Text drehen
Die erste Textebene mit PSD drehe ich um ca. 7,5 Grad gegen den Uhrzeigersinn.
Schritt 5: Texte brechen
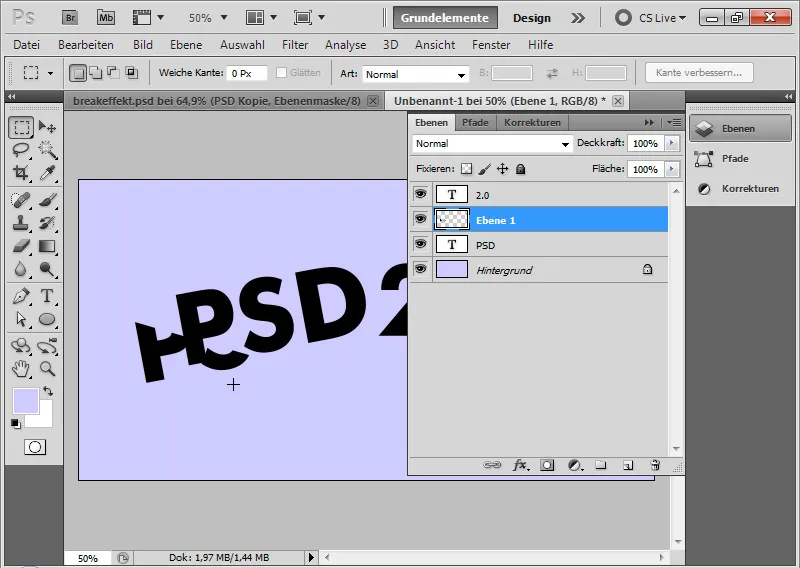
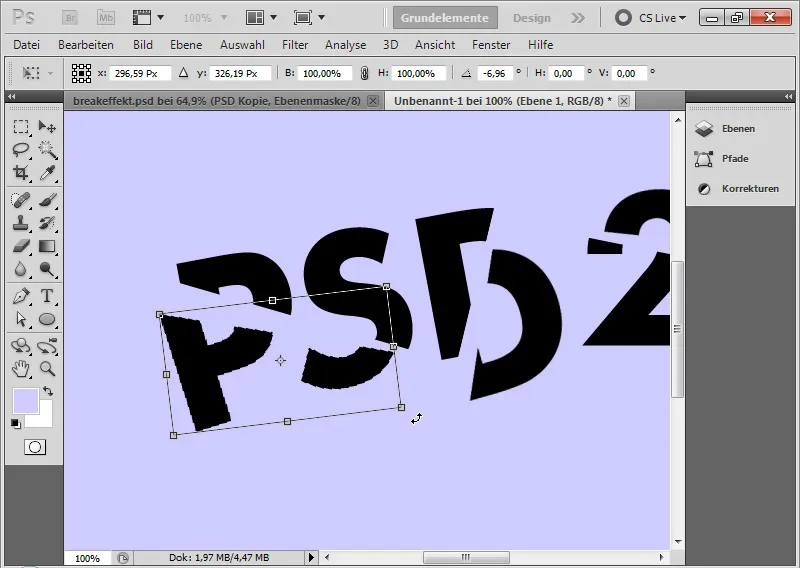
Mit dem Auswahlwerkzeug wähle ich ein Stück vom ersten Text aus. Mit Rechtsklick>Auswahl transformieren kann ich meine Auswahl noch ein Stück drehen, sodass ich ein Stück aus meinem Text in geeigneter Weise herausbrechen kann.
Mit Strg+C kopiere ich die Textauswahl und füge sie mit Strg+V in einer neuen Ebene wieder ein.
Schritt 6: Bruchstelle ausblenden
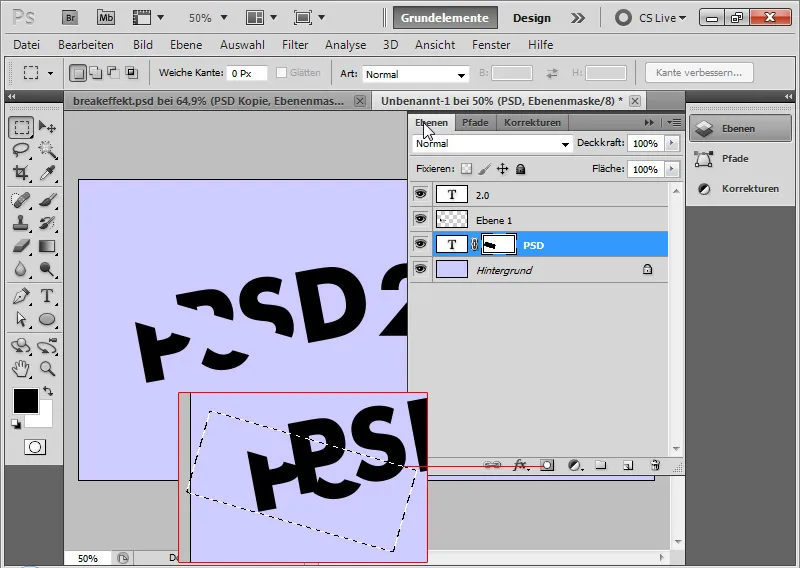
Anschließend wähle ich über das Menü Auswahl>Erneut auswählen.
Mit Alt klicke ich bei der Textebene auf das Ebenenmaske hinzufügen-Symbol. Jetzt ist genau der Teil, der dem Text als Bruchstück entnommen wurde, in der Textebene maskiert.
Schritt 7: Weitere Textteile brechen
Wie in den letzten zwei Schritten beschrieben, fahre ich mit den weiteren Buchstaben fort, sodass ich meinen Text mehrfach gebrochen erhalte.
Schritt 8: Textbruchstück drehen
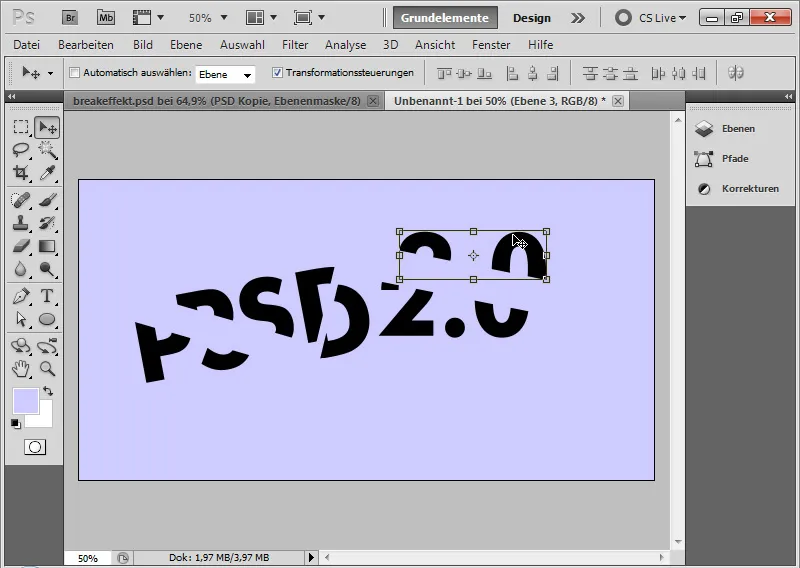
Meine Textbruchstücke kann ich noch ein wenig drehen, um den Effekt zu akzentuieren. Bei aktiviertem Verschieben-Werkzeug gehe ich in bei den Textbruchstückebenen über die Eckpunkte des Transformationsrahmens. Es erscheint der Doppelpfeil. Damit kann ich meinen Rahmen drehen.
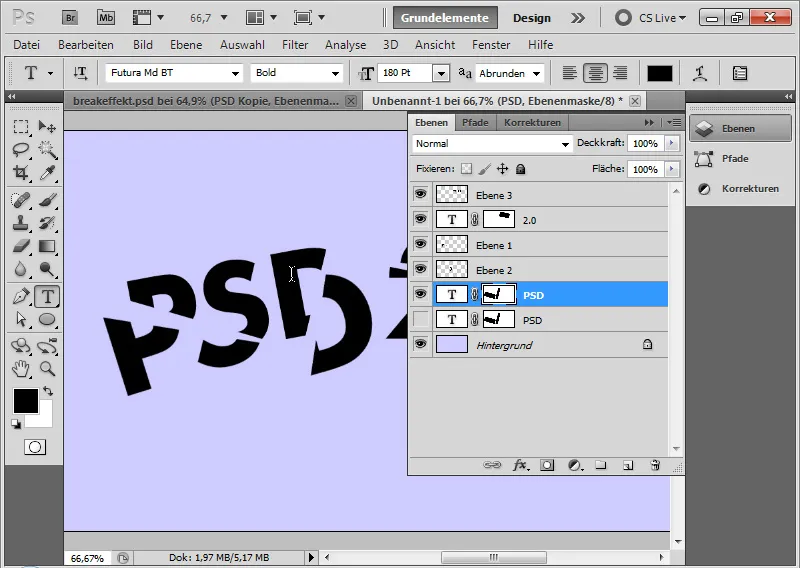
Schritt 9: Variation eines Textbruchstücks
Wenn ich den Text noch ein wenig variieren möchte, kann ich einen Textteil auch noch etwas verkleinern. Dazu dupliziere ich einfach meine erste Textebene und blende das Original aus. Im Duplikat stelle ich die Textgröße von 200 auf 180 Pt.
Das schaut gut aus in Abgrenzung zu den bestehenden Textbruchstücken.
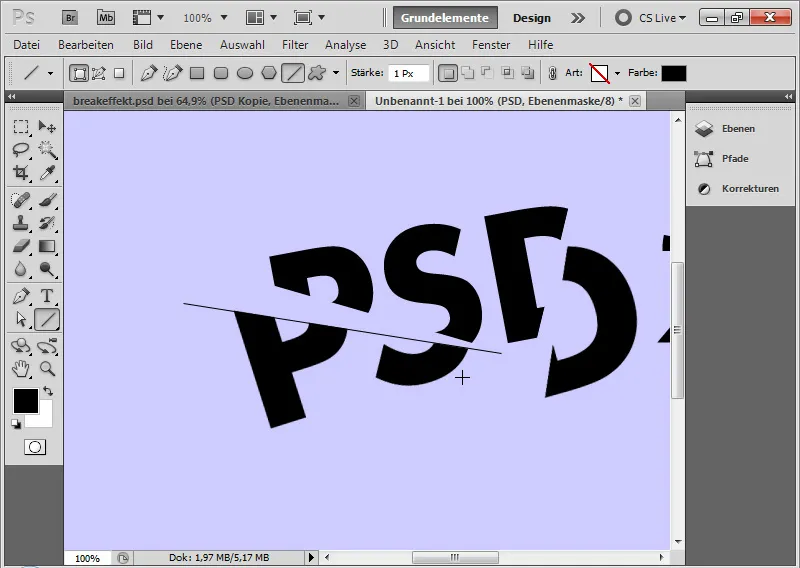
Schritt 10: Bruchlinien einfügen
Mit dem Linienzeichner-Werkzeug in einer Stärke von 1 Px ziehe ich eine schwarze Linie ins Bild, die genau an einer Bruchstelle platziert wird. Über Strg+T kann ich die Linien noch nach Belieben drehen, bis es passt.
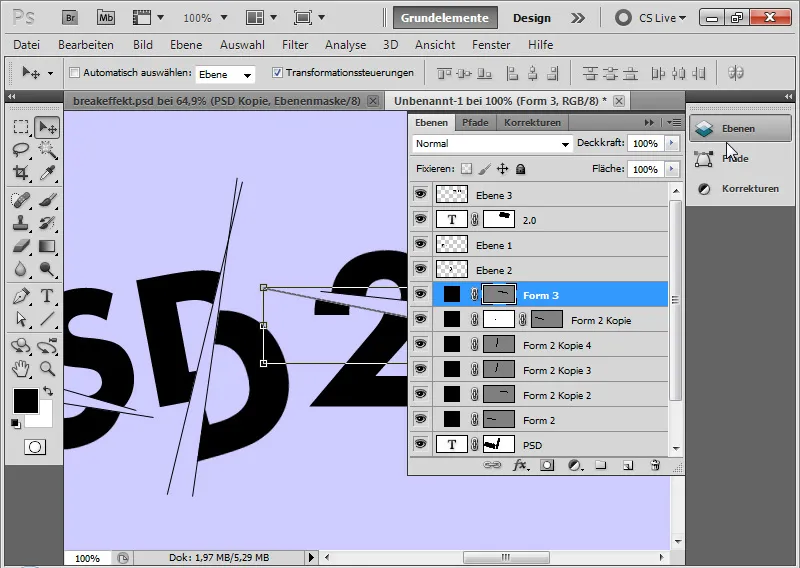
Schritt 11: Bruchlinie duplizieren
Mit Strg+J dupliziere ich die erste Bruchlinie. Diese platziere ich an einer weiteren Bruchstelle. Bei Bedarf drehe ich die duplizierte Linie, bis es optimal passt. Diese Schritte wiederhole ich, bis ich meine sechs Bruchlinien im Bild habe.
Wenn eine duplizierte Linie zu lang ist, füge ich eine Ebenenmaske hinzu, in der ich die überflüssigen Bereiche maskiere. Größenveränderungen über das Skalieren sind nicht sinnvoll, weil damit auch teilweise die Stärke der Linie verändert wird.
Daher mein Tipp: Verkürzen über die Ebenenmaske, zum Verlängern besser eine neue Linie zeichnen.
Schritt 12: Textzeile hinzufügen
Mit einer 26-Punkt-Georgia schreibe ich in schwarzer Farbe als Unterzeile zu meinem gebrochenen Text „RELAUNCH 2010 - DAS NEUE PSD-TUTORIALS.DE“.
Schritt 13: Spritzer-Brushes einfügen
Bei dem Pinsel-Set handelt es sich um Pinselspitzen, die Spritzeffekte auftragen. Diese lade ich herunter und lade sie in meinen Vorgaben-Manager, damit ich Zugriff auf die Pinselspitzen habe. Alternativ kann ich natürlich auch andere Brushes nehmen, die Spritzer simulieren. Es eignen sich auch Blutbrushes, Splatterbrushes, teilweise auch Grunge-Brushes.
Im Pinselvorgaben-Bedienfeld kann ich mir jetzt die geeigneten Pinselspitzen aus dem Splatter-Pinselset wählen und nacheinander verschiedene Brushes mit schwarzer Farbe in einer zuvor neu erstellten Ebene auftragen.
Schritt 14: Textbruchstücke reduziert auf eine Ebene duplizieren
Im Ebenenbedienfeld markiere ich mit gehaltener Shift-Taste alle Ebenen, die Textbruchstücke beinhalten.
Mit gehaltener Alt-Taste dupliziere ich sie im Ebenenbedienfeld. Anschließend wähle ich den Shortcut Strg+E, um sie auf eine Ebene zu reduzieren.
Die Ursprungstextbruchstückebenen können ausgeblendet werden. Das Duplizieren hat den Sinn, die Originale zu bewahren, weil im nächsten Schritt die Spritzer eingefügt werden. So erhalte ich mir jederzeit den Zugriff auf die Originale.
Schritt 15: Spritzer auf dem Text
Der duplizierten Ebene mit den Textbruchstücken füge ich eine Ebenenmaske hinzu.
In der Ebenenmaske brushe ich mit meinen Splatter-Pinselspitzen direkt auf den Text, sodass sich auch dort Spritzauftragungen ergeben, die den Text an diesen Stellen scheinbar ausradieren.
Schritt 16: Hintergrundtextur einfügen
Um das Bild noch ein wenig zu beleben, platziere ich eine Textur ins Bild.
Diese ist entnommen der Texturen-DVD von PSD-Tutorials.de aus der Kategorie der Pattern.
Die Textur erhält nur eine minimale Deckkraft von 5 Prozent. Der Ebenenmodus ist Luminanz.
Der Modus Luminanz sorgt dafür, dass nur die Helligkeitsinformationen ins Dokument einfließen. So kann ich die Ursprungsfarben links liegen lassen und belasse einfach nur die Retrostruktur der Textur im Bild.
Schritt 17: Letzter Schliff mit Kontur und Schein nach innen
Ich erstelle eine neue Ebene, fülle sie mit einer beliebigen Farbe und regle den Flächeregler auf 0 Prozent. Dadurch werden die Ebeneninhalte ausgeblendet; eingestellte Ebenenstile bleiben weiterhin angezeigt. Und diese stelle ich jetzt ein über die Fülloptionen:
• Kontur:
• Größe: 10 Pixel
• Position: Innen
• Farbe: Schwarz oder Tiefblau
• Deckkraft: 100 Prozent
• Schein nach innen:
• Füllmethode: Linear nachbelichten
• Deckkraft: 100 Prozent
• Abstand: 0 Pixel
• Unterfüllen: 5 Prozent
• Größe: 250 Pixel
• Lineare Kontur mit 3 Prozent Rauschen (Rauschen sorgt für den Korneffekt)
Fertig ist mein Breakeffekt, der sich sehr gut für kreative Typoanordnungen in Flyer und Wallpaper macht. In den Arbeitsdateien zu diesem Tutorial ist die Texturdatei und die PSD-Datei dieses Effekts enthalten.


