In der Welt des Webdesigns ist es entscheidend, eine intuitiv gestaltete und funktionale Website zu erstellen. Elementor bietet dir eine mächtige Plattform, um deine WordPress-Seite einfach und ansprechend zu gestalten. In diesem Leitfaden bekommst du einen detaillierten Überblick über den Seitenaufbau mit Elementor und lernst Schritt für Schritt, wie du deine eigene Homepage von Grund auf neu erstellst.
Wichtigste Erkenntnisse
- Elementor bietet eine benutzerfreundliche Oberfläche, um Inhalte visuell zu gestalten.
- Die Struktur einer Seite besteht aus Abschnitten, Spalten und Widgets.
- Du kannst kreativ arbeiten und verschiedene Elemente kombinieren, um das gewünschte Layout zu erzielen.
Schritt-für-Schritt-Anleitung
Um deine Homepage zu gestalten, folge diesen einfachen Schritten:
1. Installation und Grundlegende Einstellungen
Bevor du mit Elementor arbeitest, stelle sicher, dass Elementor auf deiner WordPress-Seite installiert ist. Gehe dazu in dein WordPress-Dashboard und klicke auf „Plugins“ und dann auf „Installieren“. Suche nach Elementor und installiere das Plugin.
Nun musst du die Seite auswählen, die du als Homepage nutzen möchtest. Gehe deshalb zu den Einstellungen in deinem WordPress-Dashboard.

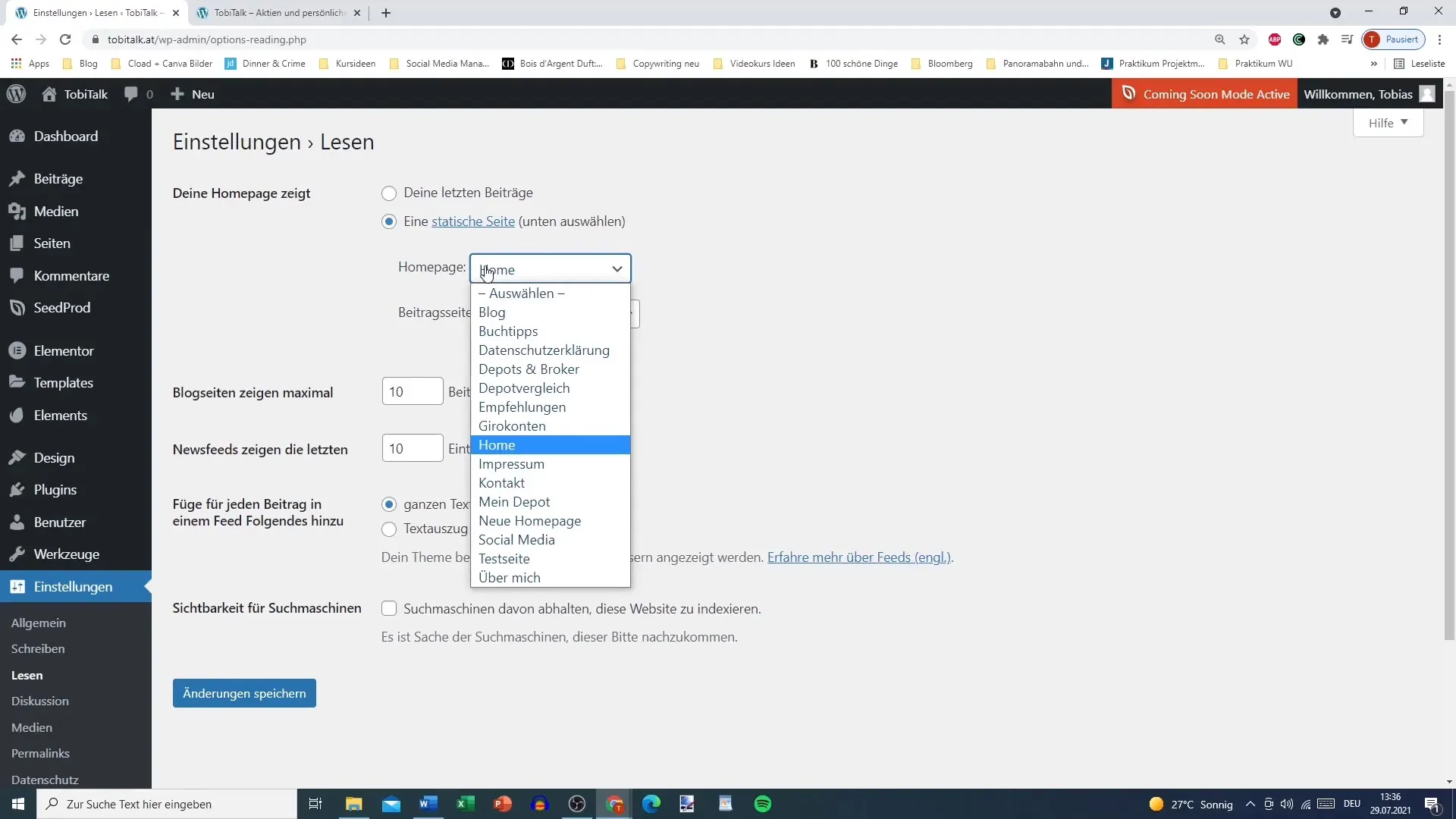
2. Auswahl der Startseite
Nachdem du auf die Einstellungen geklickt hast, gehe zur Registerkarte „Lesen“. Hier kannst du auswählen, welche Seite als deine Startseite angezeigt wird. Wenn du bereits eine Testseite erstellt hast, wähle diese aus und speichere deine Änderungen.
3. Bearbeiten der Seite mit Elementor
Kehre zu deinem Dashboard zurück, gehe zu „Seiten“ und wähle die Testseite aus, die du bearbeiten möchtest. Klicke auf die Schaltfläche „Mit Elementor bearbeiten“. Das lädt den Elementor-Editor, wo du mit dem Design beginnen kannst.
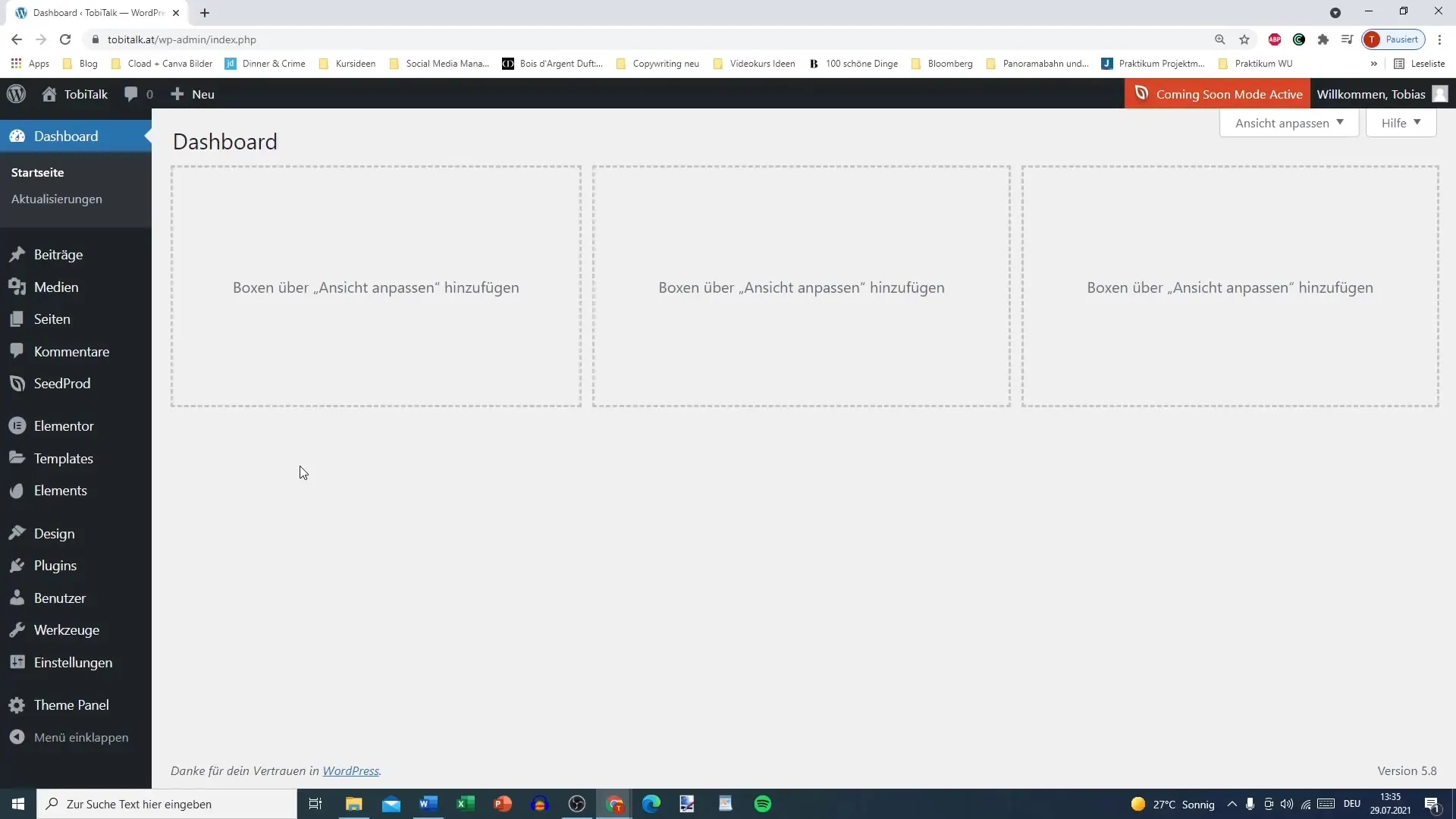
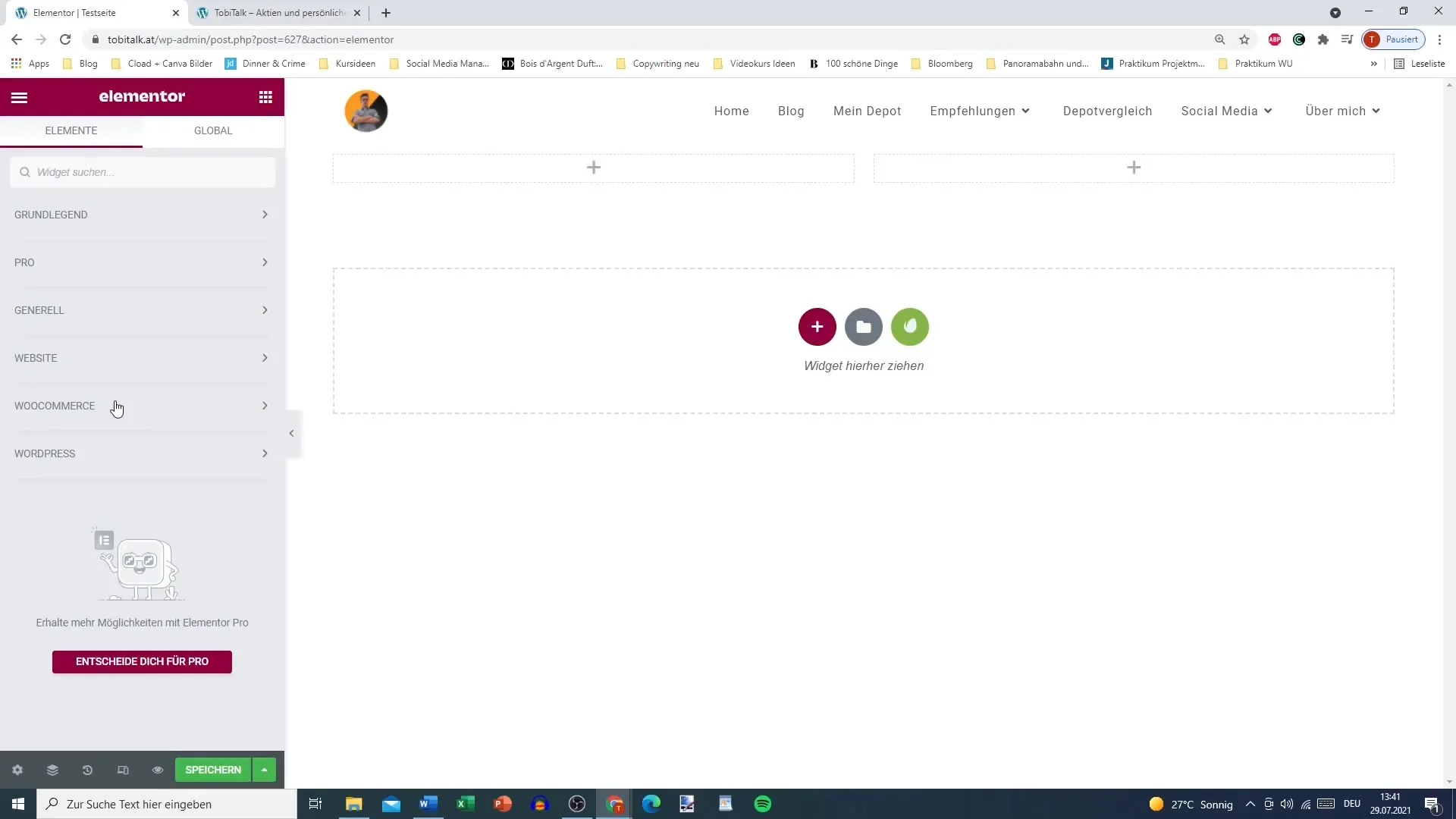
4. Verständnis der Benutzeroberfläche
Sobald du im Elementor-Editor bist, siehst du die Benutzeroberfläche. Der Arbeitsbereich befindet sich in der Mitte, wo du deine Inhalte gestalten kannst. Hier kannst du auch die Sichtbarkeit der Website anpassen.

5. Erstellen von Abschnitten und Spalten
Um mit dem Seitenaufbau zu beginnen, musst du Abschnitte hinzufügen. Klicke auf das Pluszeichen (+), um einen neuen Abschnitt anzulegen. Ein Abschnitt kann in verschiedene Spalten unterteilt werden, je nachdem, wie du den Inhalt strukturieren willst. Wähle zum Beispiel zwei Spalten für dein Layout aus.

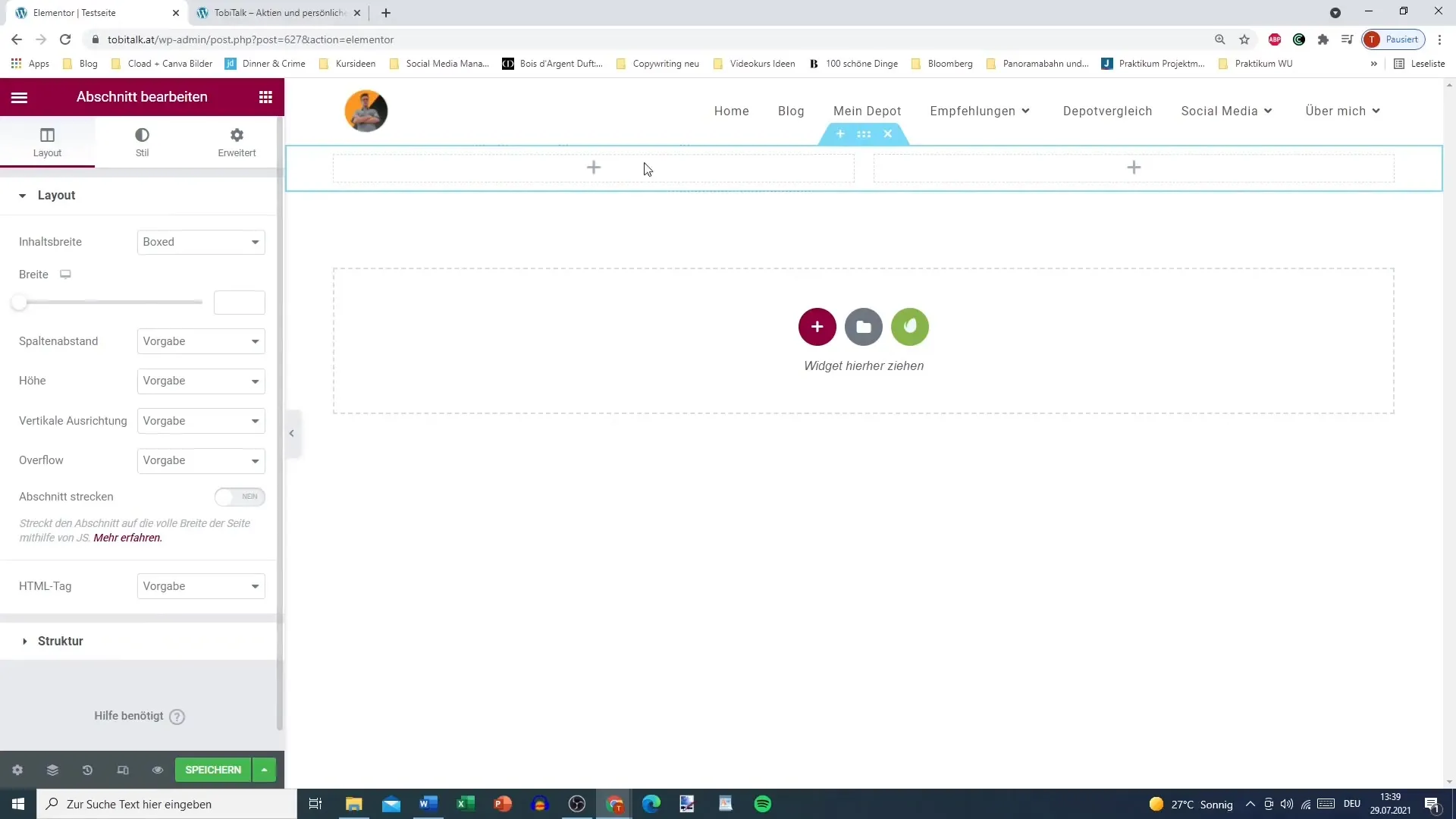
6. Anpassungen an Abschnitten vornehmen
Du kannst jeden Abschnitt individuell bearbeiten. Klicke auf die blaue Markierung des Abschnitts, sodass sich die Bearbeitungsoptionen öffnen. Hier kannst du den Abschnitt bearbeiten, duplizieren oder löschen. Nutze die verschiedenen Optionen, um das Design deinen Vorstellungen anzupassen.

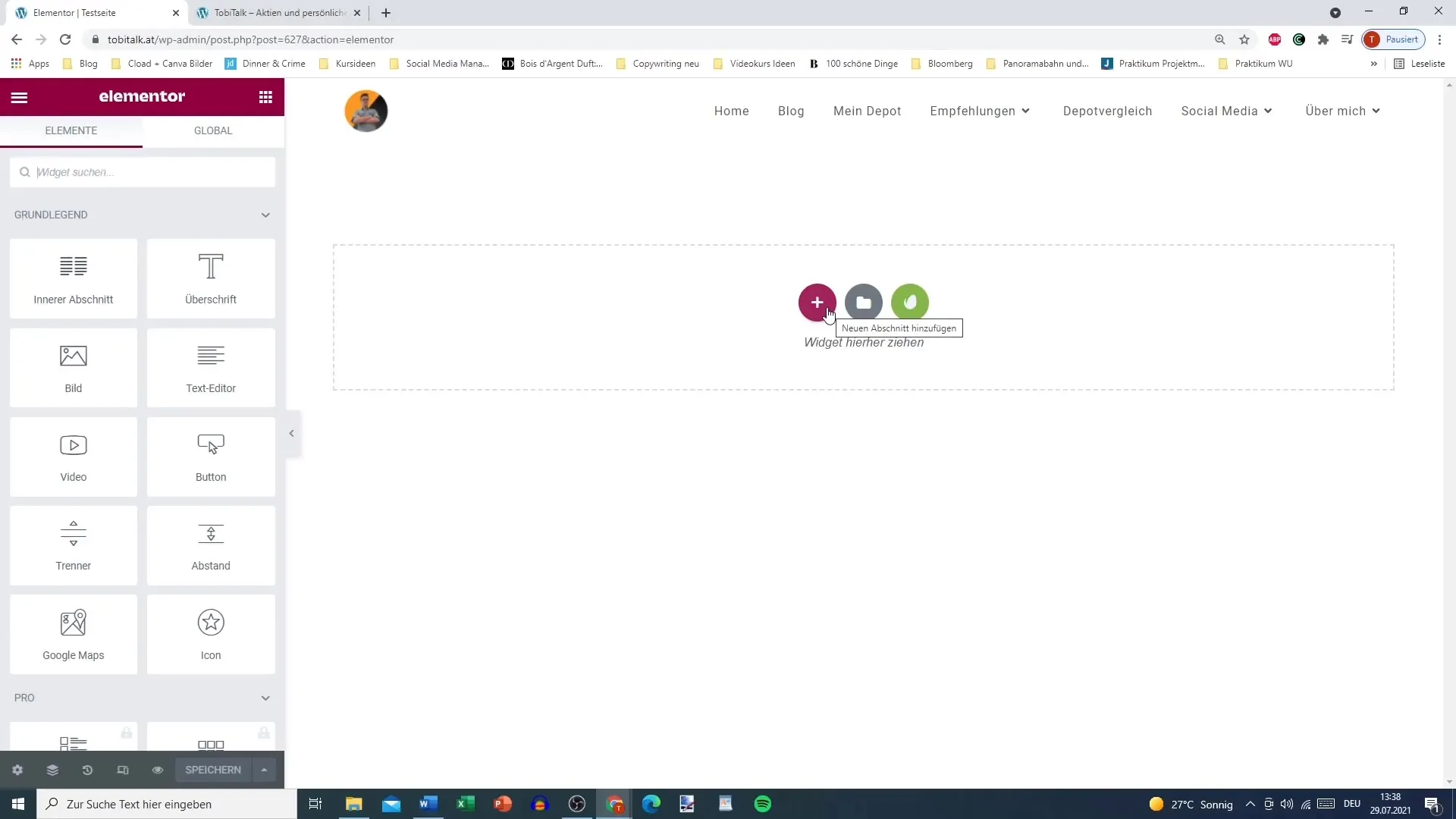
7. Hinzufügen von Widgets
Nach der Erstellung der Abschnitte kannst du Widgets hinzufügen. Klicke dazu innerhalb des erstellten Abschnitts auf das Pluszeichen und ziehe das gewünschte Widget aus der Elementor-Leiste in den Arbeitsbereich. Widgets wie Überschrift, Bild oder Texteditor ermöglichen es dir, die Inhalte deiner Seite zu gestalten.
8. Verwendung von Widgets
Jedes Widget kannst du nach deinen Wünschen anpassen. Ob du eine Überschrift erstellst oder ein Bild hinzufügst, die Optionen sind vielseitig. Zocke mit den Einstellungen, um das Aussehen zu verändern und Inhalte lebendiger zu präsentieren.

9. Testen der Seite
Du kannst jederzeit eine Vorschau deiner Seite anzeigen, um zu sehen, wie sie für die Besucher aussieht. Klicke auf den „Vorschau“-Button, um sicherzustellen, dass alles so aussieht, wie du es dir vorstellst.
10. Speichern und Veröffentlichen
Wenn du mit dem Design zufrieden bist, vergiss nicht, die Änderungen zu speichern. Klicke auf „Veröffentlichen“, damit deine Homepage für alle Besucher zugänglich ist. Schließe den Elementor-Editor und gehe zurück zu deinem Dashboard.
Zusammenfassung
Mit Elementor hast du ein leistungsstarkes Tool zur Hand, das dir die Freiheit gibt, kreativ zu arbeiten und deine WordPress-Seite nach deinen Vorstellungen zu gestalten. Durch das Verständnis der Struktur - Abschnitte, Spalten und Widgets - bist du in der Lage, professionelle Ergebnisse zu erzielen.
Häufig gestellte Fragen
Wie installiere ich Elementor?Gehe zu „Plugins“ in deinem WordPress-Dashboard und suche nach Elementor um die Installation durchzuführen.
Kann ich die Design-Vorlagen von Elementor verwenden?Ja, Elementor bietet zahlreiche vorgefertigte Vorlagen, die du einfach importieren und anpassen kannst.
Wie oft sollte ich meine Änderungen speichern?Speichere regelmäßig Änderungen, um sicherzustellen, dass deine Arbeit nicht verloren geht.
Sind die Widget-Funktionen in der kostenlosen Version von Elementor verfügbar?Ja, die meisten grundlegenden Widget-Funktionen sind in der kostenlosen Version enthalten.
Kann ich mit Elementor auch responsive Designs erstellen?Ja, Elementor bietet die Möglichkeit, anpassbare Designs für unterschiedliche Bildschirmgrößen zu erstellen.


