Elementor hat sich als eine der führenden Lösungen zur Erstellung von WordPress-Webseiten etabliert. Die Benutzeroberfläche bietet dir eine Vielzahl an Möglichkeiten, deine Seite kreativ zu gestalten und anzupassen. Besonders hervorzuheben sind die verschiedenen Reiter, die du für jedes Element oder jeden Abschnitt nutzen kannst. Diese Reiter bieten dir die Kontrolle über das Layout, den Stil und die erweiterten Einstellungen deiner Elemente. Lass uns in dieser Anleitung die verschiedenen Aspekte dieser Reiter genauer ansehen und erfahren, wie du sie effektiv nutzen kannst.
Wichtigste Erkenntnisse
- Die drei Hauptreiter: Inhalt, Stil und Erweitert.
- Detaillierte Kontrolle über Layout, Design und erweiterte Optionen.
- Wichtige Funktionen wie responsives Design und CSS-Anpassungen.
Schritt-für-Schritt-Anleitung
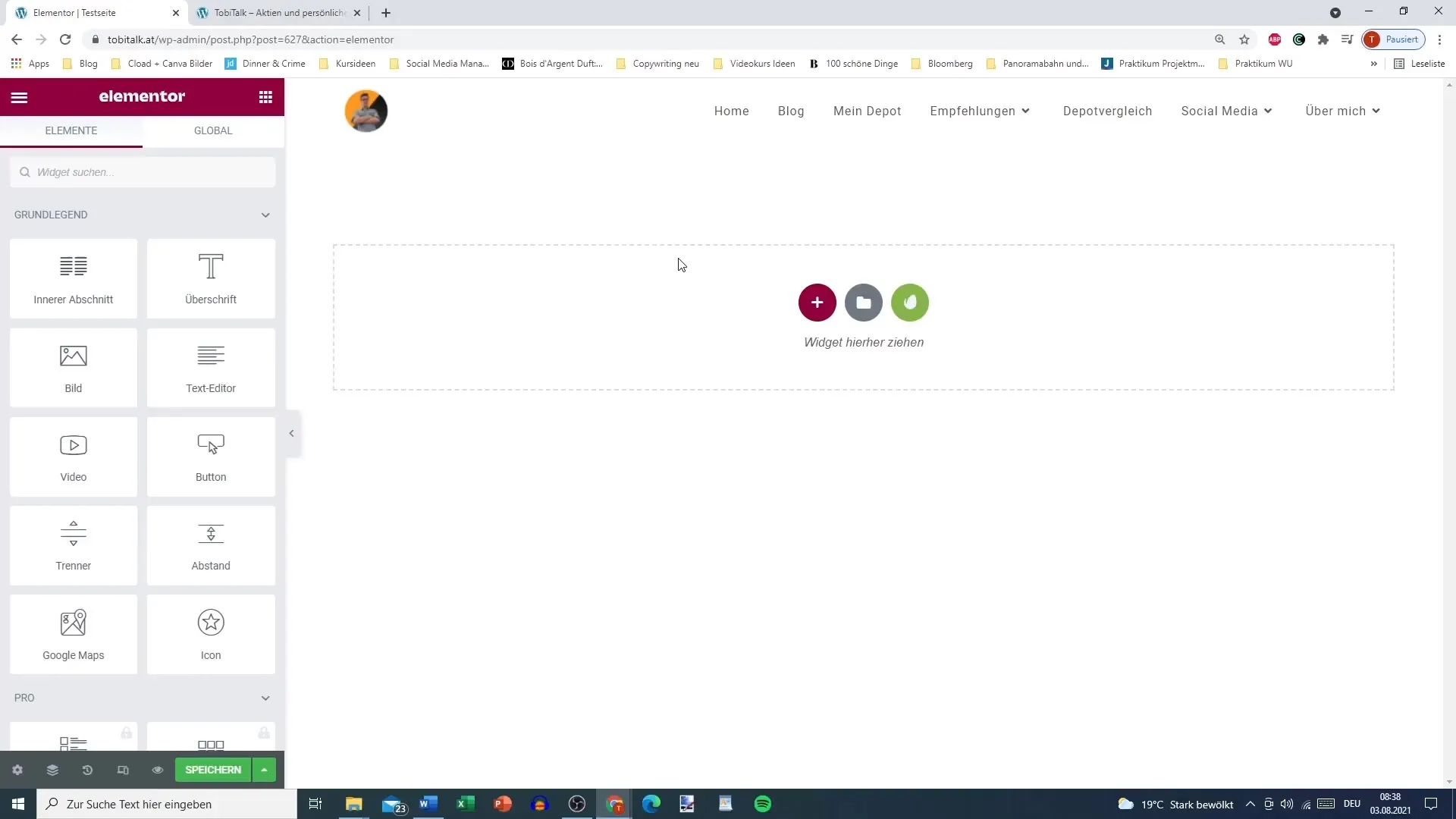
1. Über die Reiter im Elementor
Wenn du in Elementor ein Element oder einen Abschnitt auswählst, erscheinen drei wesentliche Reiter: Inhalt, Stil und Erweitert. Diese Reiter sind unerlässlich für die Anpassung deiner Webseite. Der Inhalt-Reiter ist der erste Ort, an dem du mit dem Anpassen beginnst. Hier kannst du verschiedenen Inhalteinstellungen vornehmen, sei es ein Titel, Text oder Medien.

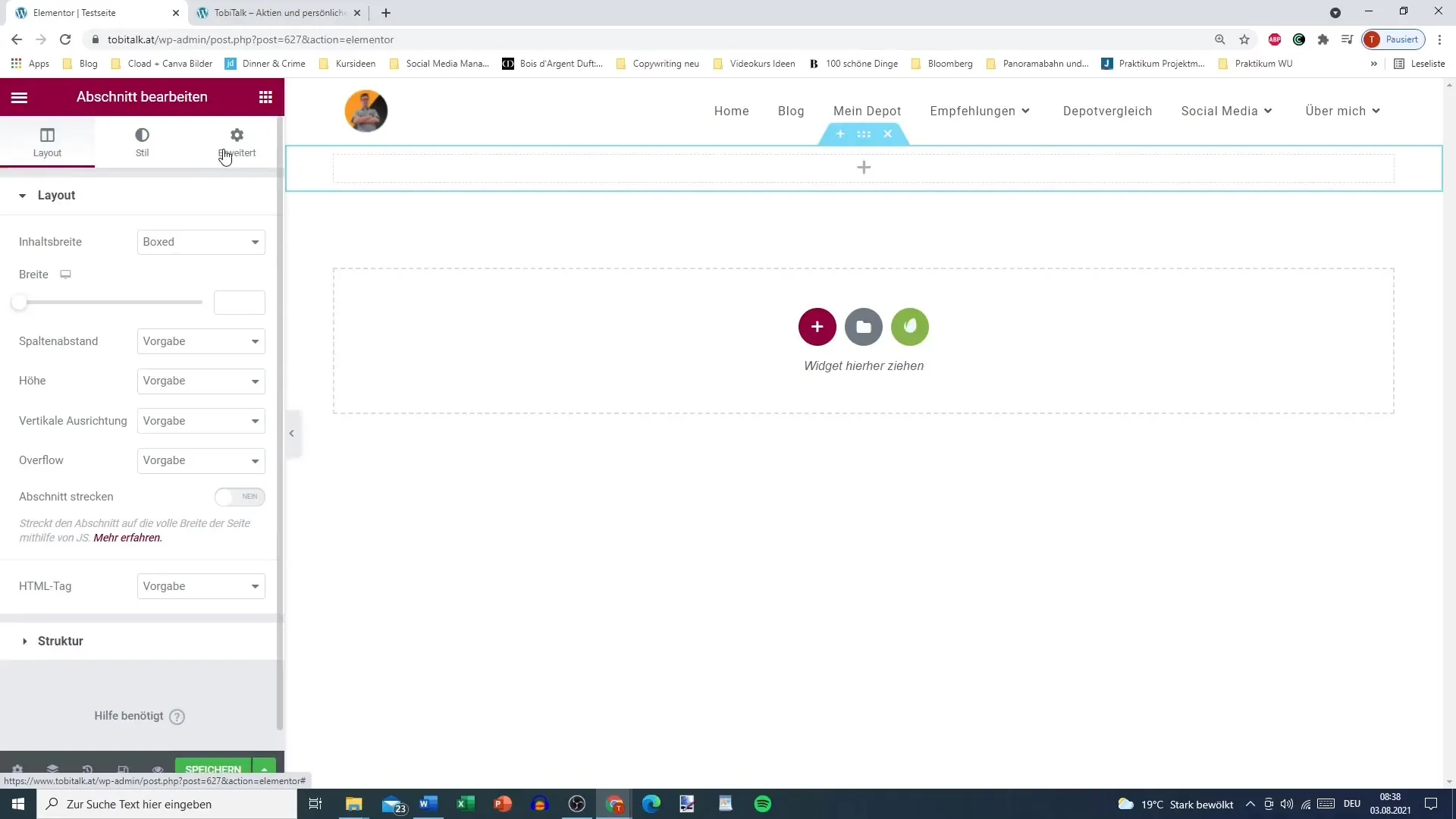
2. Anpassung des Layouts
Der Inhalt-Reiter ermöglicht dir nicht nur, Text und Medienelemente hinzuzufügen, sondern auch das Layout deines Abschnitts zu bestimmen. Wenn du beispielsweise eine Überschrift hinzufügst, kannst du verschiedene Inhalte einstellen, die du präsentieren möchtest. Jedes Element hat seine eigenen spezifischen Inhaltseinstellungen, die du nutzen kannst.

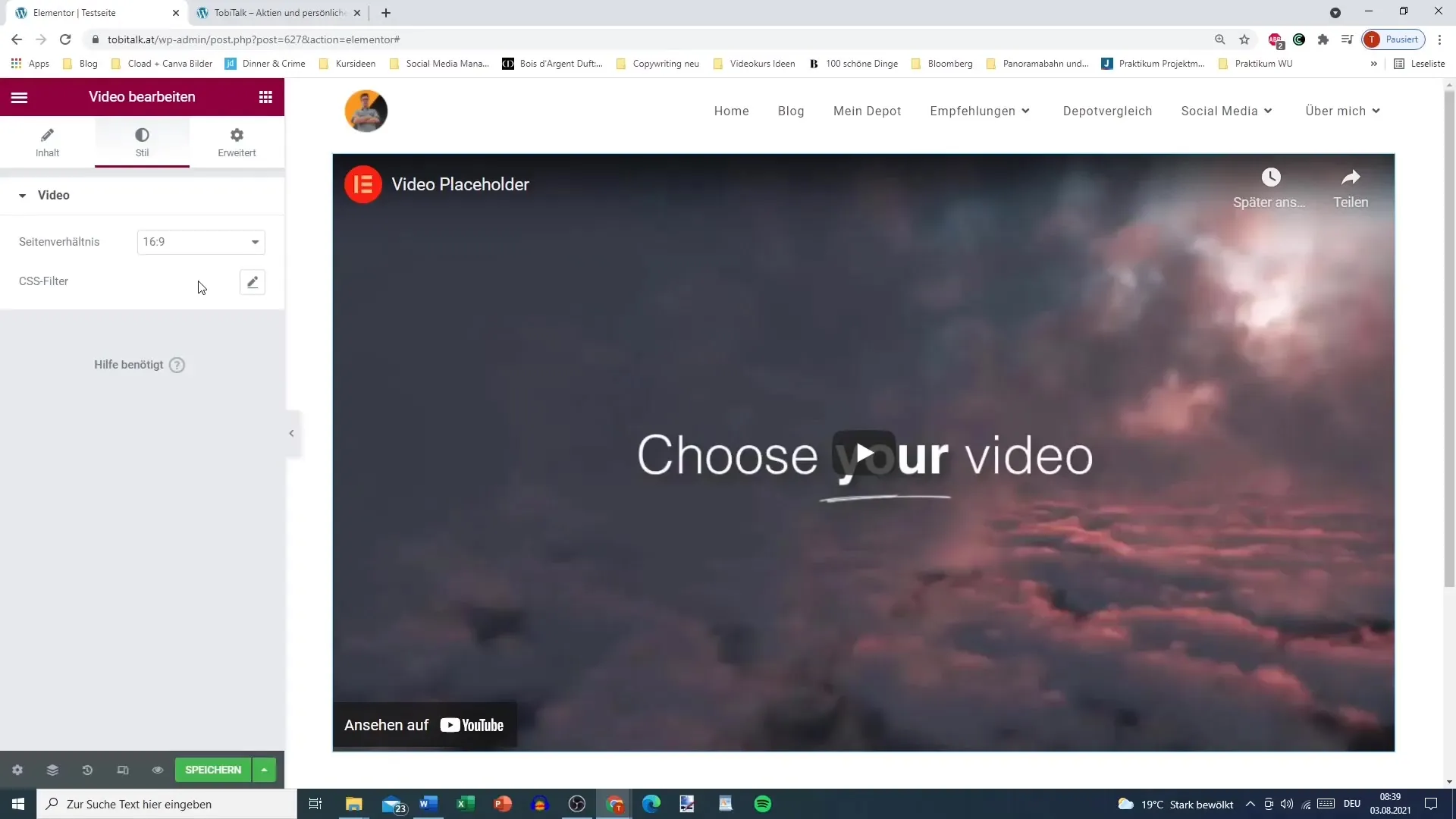
3. Stil des Elements anpassen
Im nächsten Reiter, dem Stil, kannst du das visuelle Erscheinungsbild deines Elements anpassen. Abhängig vom Typ des Elements hast du hier unterschiedliche Einstellungsmöglichkeiten. Möchtest du die Textfarbe einer Überschrift ändern oder die Typografie anpassen? Hier kannst du auch Optionen für Videoelemente, wie das Seitenverhältnis und Filter, festlegen, um das Gesamtbild zu verbessern.

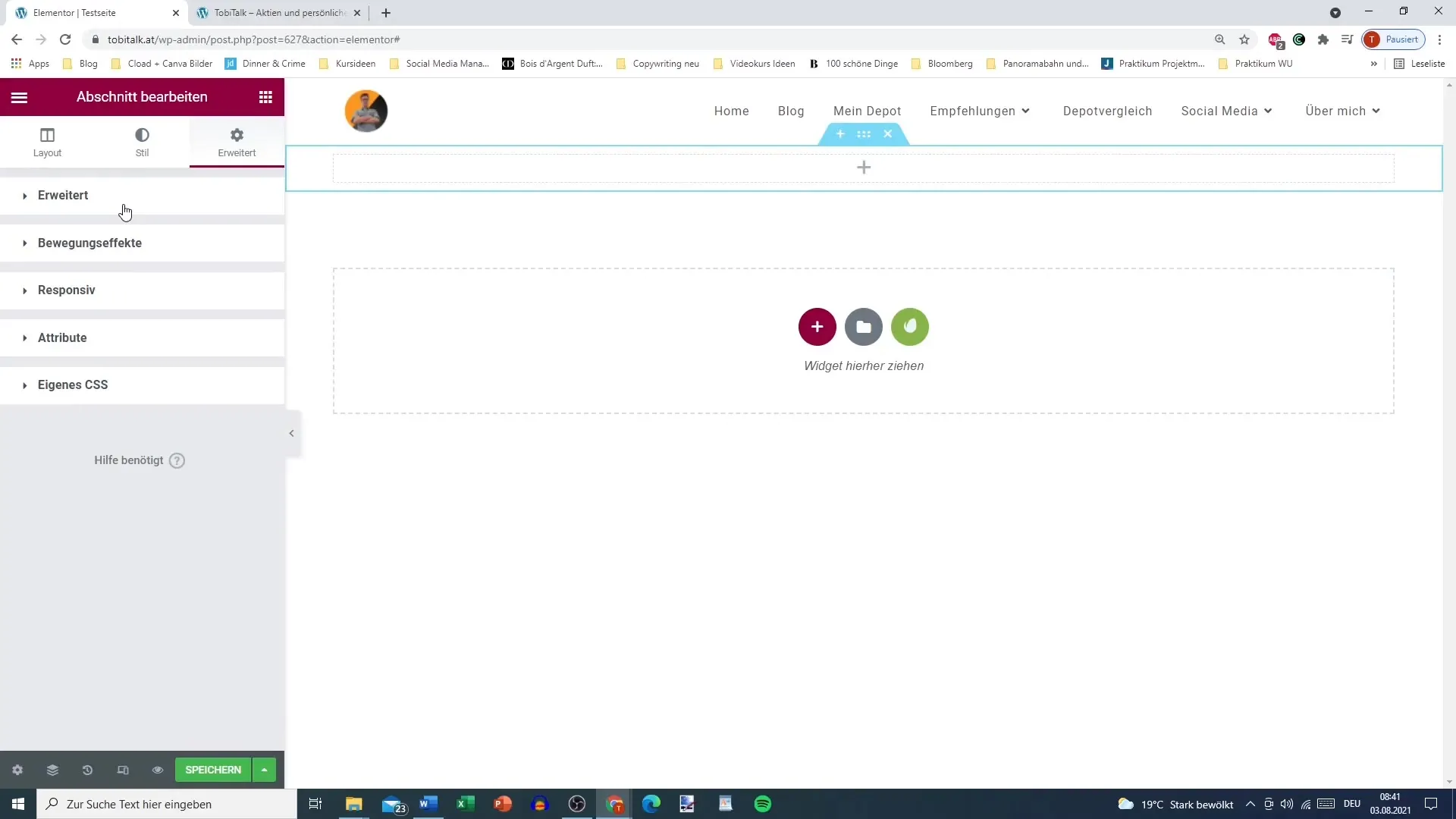
4. Erweiterte Einstellungen nutzen
Der dritte Reiter, Erweitert, bietet dir zahlreiche Möglichkeiten, dein Element noch weiter anzupassen. Hier kannst du Abstände und Margen definieren sowie Animationen hinzufügen, um deiner Seite mehr Dynamik zu verleihen. Diese erweiterten Einstellungen sind für jede Art von Element verfügbar und ermöglichen dir eine detaillierte Kontrolle über die Darstellung deiner Webseite.
5. Responsives Design
Im Erweitert-Reiter findest du ebenfalls Optionen, um sicherzustellen, dass deine Webseite auf verschiedenen Geräten gut aussieht. Das responsives Design ist entscheidend, um eine optimale Benutzererfahrung zu garantieren. Du kannst die Sichtbarkeit von Elementen auf mobilen oder Tablet-Geräten steuern und Anpassungen vornehmen, die nur für bestimmte Bildschirmgrößen gelten.
6. CSS-Anpassungen vornehmen
Wenn du auch in der Pro-Version von Elementor mit CSS arbeiten möchtest, findest du im Erweitert-Reiter die Möglichkeit, eigenes CSS hinzuzufügen. Dies ist besonders nützlich, wenn du spezielle Anpassungen vornehmen möchtest, die über die Standardoptionen hinausgehen. Hier hast du die Freiheit, deine Webseite nach deinen Vorstellungen zu gestalten.

Zusammenfassung
Elementor bietet eine benutzerfreundliche Umgebung, um deine WordPress-Seite nach deinen Wünschen zu gestalten. Mit den drei Reitern Inhalt, Stil und Erweitert hast du die Kontrolle über jeden Aspekt eines Elements. Durch das gezielte Nutzen dieser Reiter kannst du nicht nur das Design, sondern auch die Funktionalität deiner Webseite erheblich verbessern.
Häufig gestellte Fragen
Wie viele Reiter gibt es in Elementor?Es gibt drei Hauptreiter: Inhalt, Stil und Erweitert.
Kann ich für jedes Element individuelle CSS-Einstellungen vornehmen?Ja, du kannst eigene CSS-Einstellungen im Erweitert-Reiter vornehmen.
Wie kann ich die Sichtbarkeit von Elementen auf mobilen Geräten anpassen?Im Erweitert-Reiter gibt es Optionen, um Elemente für bestimmte Bildschirmgrößen zu steuern.


