Diese Anleitung beschreibt, wie du die Bearbeitungs-Icons in Elementor aktivierst. Mit diesen Icons kannst du effizienter arbeiten und Zeit sparen, während du deine WordPress-Seite gestaltest. Lass uns ohne weitere Umschweife direkt in die Details eintauchen.
Wichtigste Erkenntnisse
- Die Aktivierung der Bearbeitungs-Icons in Elementor ist kostenlos und verbessert den Arbeitsfluss.
- Du kannst die Panelbreite und die Oberfläche anpassen, um optimal arbeiten zu können.
- Die Icons ermöglichen dir das schnelle Duplizieren, Hinzufügen und Löschen von Spalten direkt im Editor.
Schritt-für-Schritt-Anleitung
Um die Bearbeitungs-Icons in Elementor zu aktivieren, folge diesen einfachen Schritten:
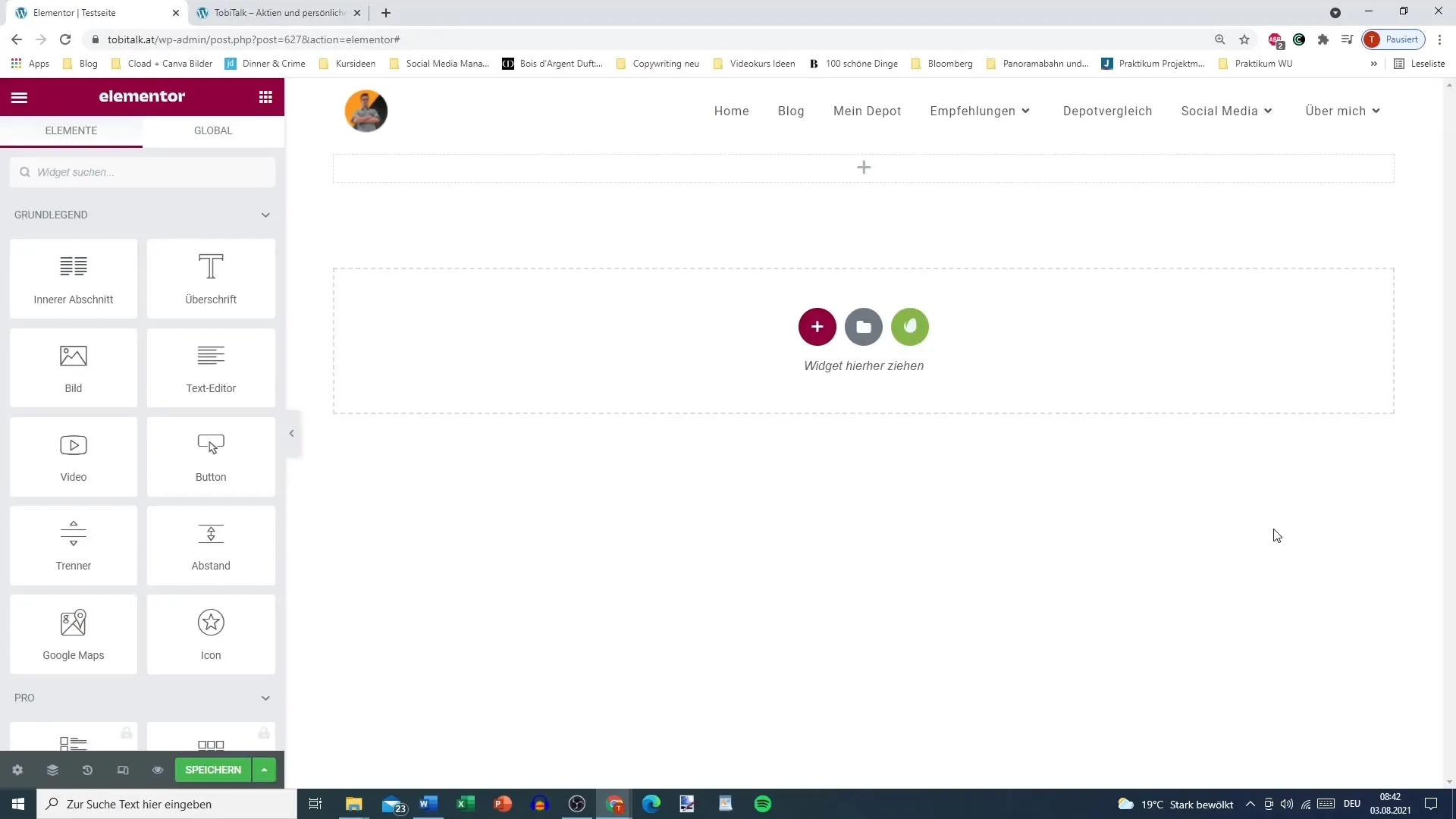
Zuerst öffnest du Elementor auf der gewünschten Seite. Dies geschieht, indem du den Reiter auf deinem WordPress-Dashboard auswählst. Dieser Reiter öffnet das Editor-Interface von Elementor.

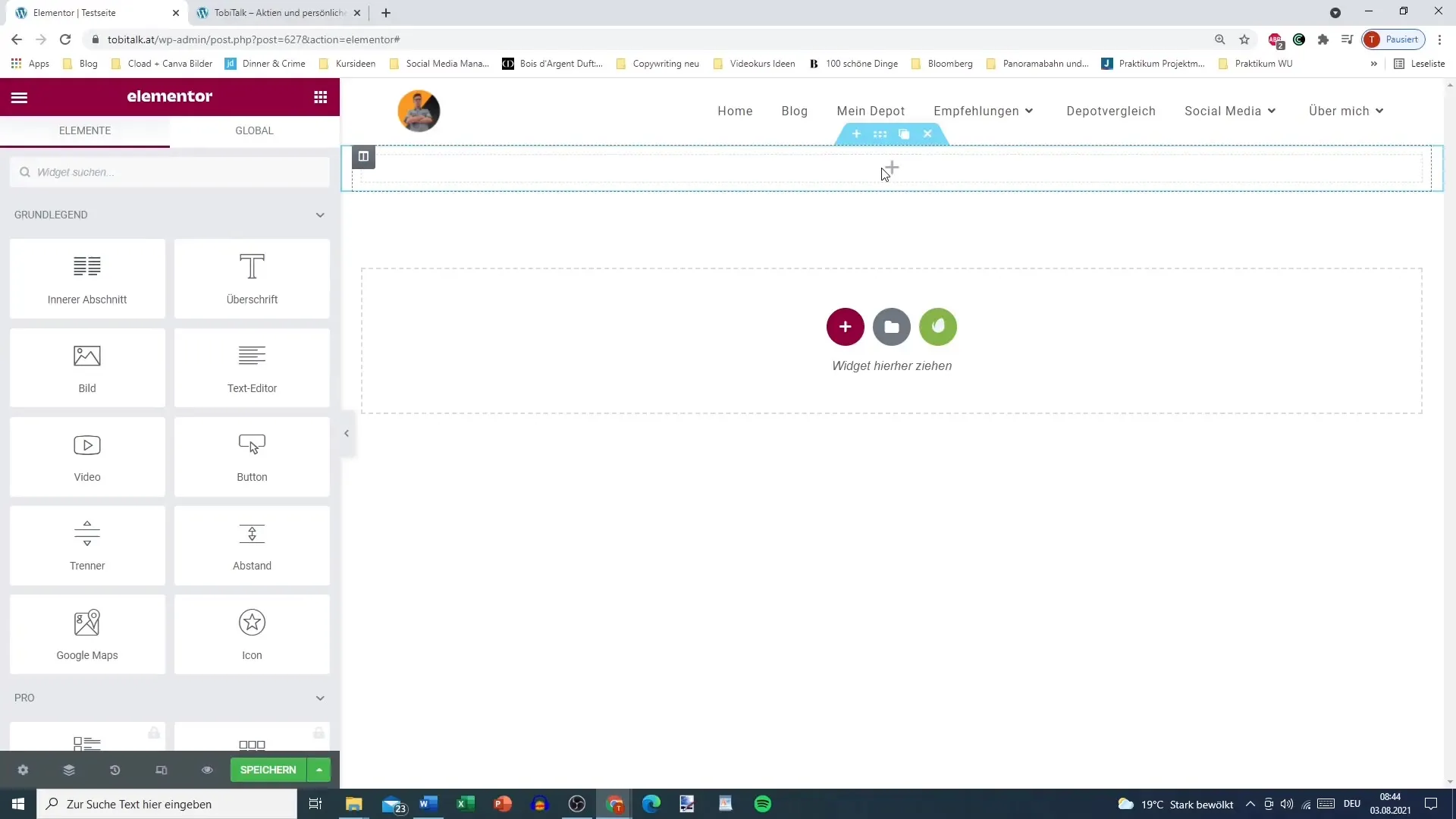
Jetzt brauchst du das Menü, um zu den Einstellungen zu gelangen. Klicke dazu auf die drei horizontalen Striche, die sich links oben im Bildschirm befinden. Diese sind entscheidend, denn sie leiten dich ins Einstellungsmenü von Elementor.
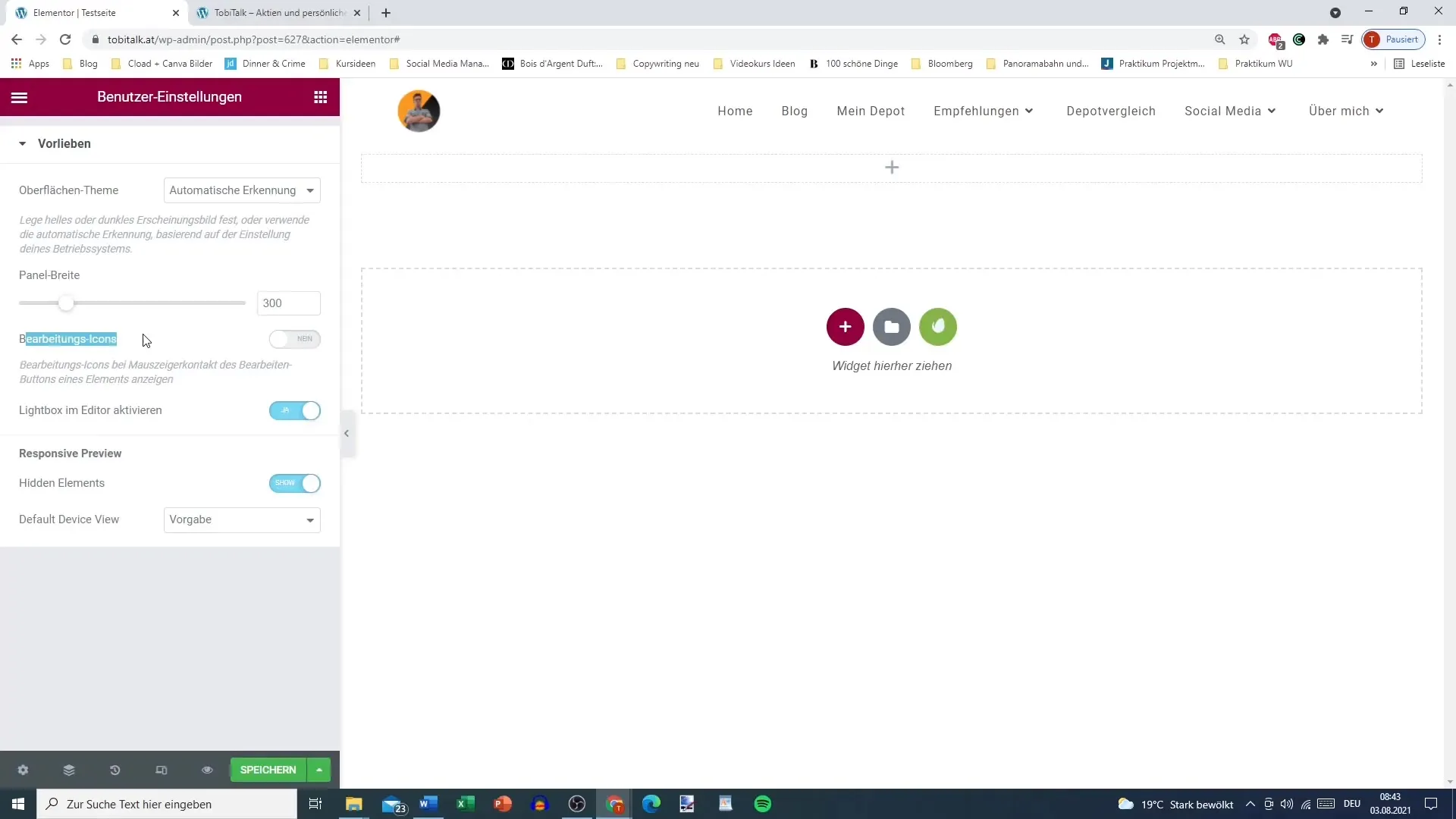
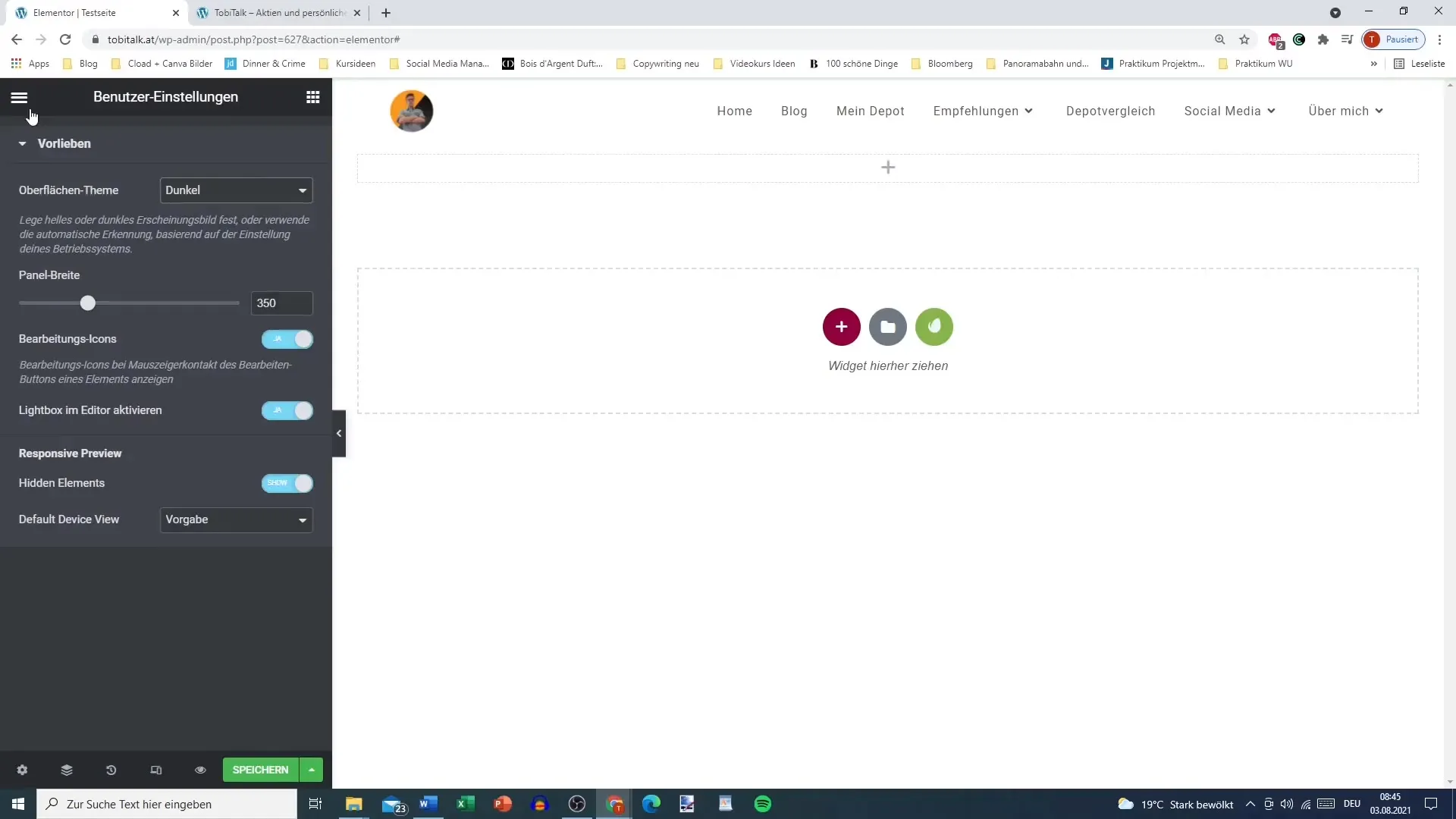
Sobald du im Einstellungsmenü bist, siehst du verschiedene Optionen. Hier ist es wichtig, zu den benutzerdefinierten Einstellungen zu navigieren. Unter diesen Optionen findest du die Einstellung für die Bearbeitungs-Icons, die deaktiviert sein können.

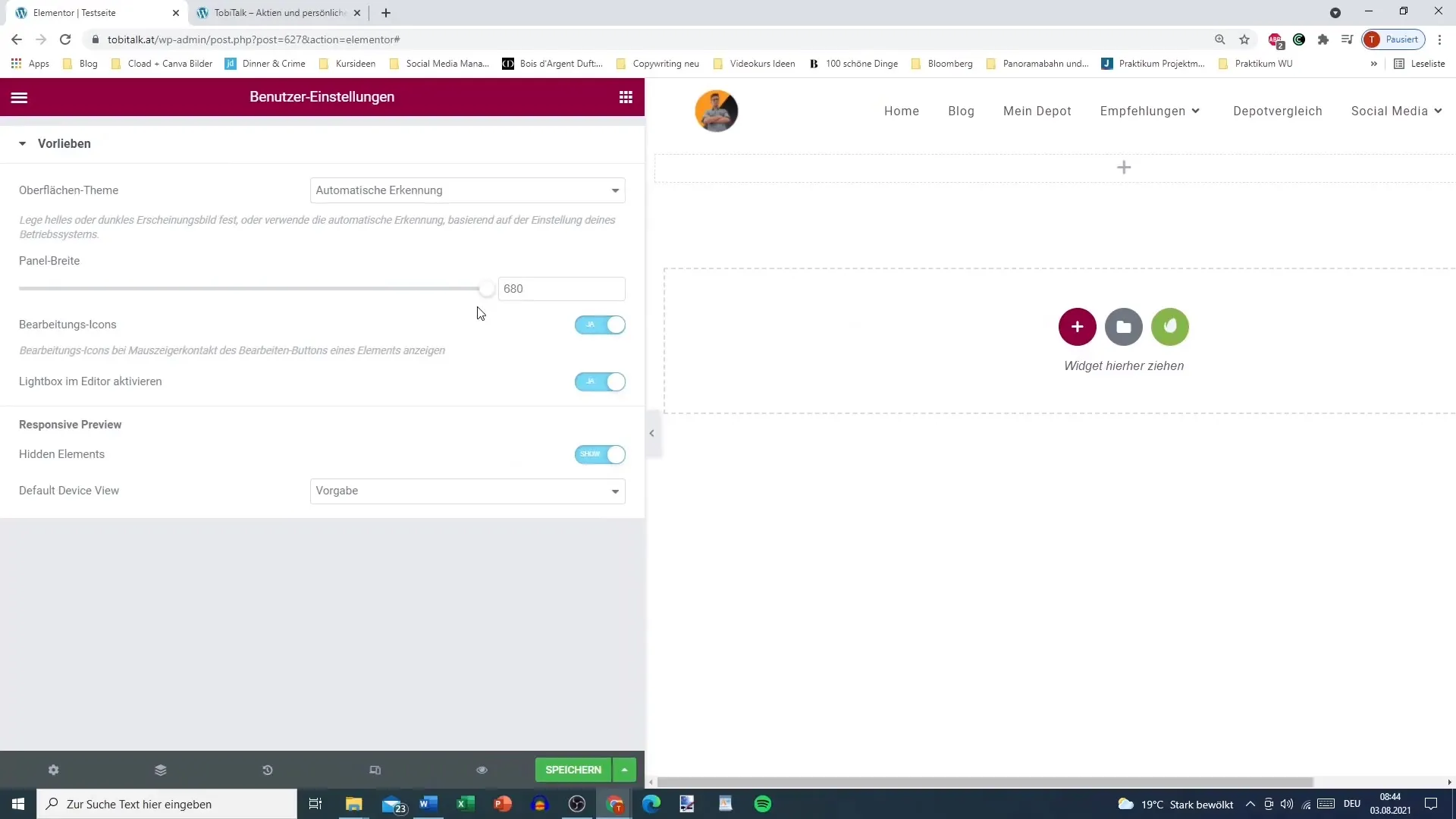
Aktiviere die Bearbeitungs-Icons. Das geht, indem du die Option für die Bearbeitungs-Icons auswählst. Wenn du diese Icons aktivierst, siehst du sie direkt, wenn du mit der Maus über die Abschnitte fährst, ohne dass du auf den entsprechenden Abschnitt klicken musst.
Das ermöglicht dir schnelleres Arbeiten. Du kannst nun direkt Aktionen wie das Duplizieren oder Hinzufügen neuer Spalten vornehmen, was den gesamten Arbeitsfluss effizienter gestaltet.
Die Nutzung der Bearbeitungs-Icons maximiert die Geschwindigkeit, mit der du Änderungen an deinem Layout vornehmen kannst. Du musst nicht mehr die Menüleiste oben oder den Rechtsklick verwenden, um die selben Aktionen durchzuführen.

Darüber hinaus gibt es weitere Anpassungsoptionen. Du kannst zum Beispiel die Panelbreite einstellen und die Oberfläche zwischen hellen und dunklen Designs wählen. Dies trägt dazu bei, dass die Benutzeroberfläche optimal auf deine Bedürfnisse zugeschnitten ist.

Viele Benutzer bevorzugen das helle Design, da es die Lesbarkeit verbessert und die Elemente klarer sichtbar macht. Dies kann hilfreich sein, wenn du komplexere Layouts gestaltest oder Änderungen an deiner Website vornimmst.

Die benutzerdefinierten Einstellungen lassen sich leicht anpassen und bieten die Möglichkeit, das Teilen von Inhalten zu optimieren. Du solltest die Einstellungen regelmäßig überprüfen, um sicherzustellen, dass sie deinen aktuellen Workflow unterstützen.
Zusammenfassung
Das Aktivieren der Bearbeitungs-Icons in Elementor ist eine einfache, jedoch wirkungsvolle Maßnahme, um deinen Workflow beim Erstellen von Webseiten mit WordPress zu optimieren. Mit diesen Icons kannst du schneller arbeiten und deine Effizienz deutlich steigern. Halte deine Benutzeroberfläche ansprechend und effizient, um das Beste aus deinen Designanpassungen herauszuholen.
Häufig gestellte Fragen
Wie aktiviere ich die Bearbeitungs-Icons in Elementor?Gehe zu den benutzerdefinierten Einstellungen in Elementor und aktiviere die Bearbeitungs-Icons im Einstellungsmenü.
Kann ich die Panelbreite anpassen?Ja, du kannst die Panelbreite in den benutzerdefinierten Einstellungen anpassen.
Gibt es eine Möglichkeit, das Design des Editors zu ändern?Ja, du kannst zwischen einem hellen und einem dunklen Design wählen.
Warum sollte ich die Bearbeitungs-Icons verwenden?Die Bearbeitungs-Icons ermöglichen dir ein schnelleres Duplizieren, Hinzufügen und Löschen von Spalten im Editor.
Sind die Bearbeitungs-Icons kostenpflichtig?Nein, das Aktivieren der Bearbeitungs-Icons ist komplett kostenlos.


