Die Gestaltung von Webseiten hat sich in den letzten Jahren grundlegend gewandelt. Mit page builders wie Elementor ist das Erstellen von ansprechenden Layouts für WordPress-Websites einfacher denn je. Die Spalteneinstellungen sind ein zentraler Bestandteil, um eine klare Struktur und ein harmonisches Design zu erzielen. In dieser Anleitung erfährst du, wie du mit Elementor effektive Spalteneinstellungen vornimmst, um deine Website visueller ansprechend zu gestalten.
Wichtigste Erkenntnisse
- Spalteneinstellungen ermöglichen eine flexible Gestaltung von Layouts.
- Du kannst Breite, vertikale und horizontale Ausrichtung sowie Abstände anpassen.
- Die Anpassung ist entscheidend für das Gesamtbild deiner Webseite.
Schritt-für-Schritt-Anleitung
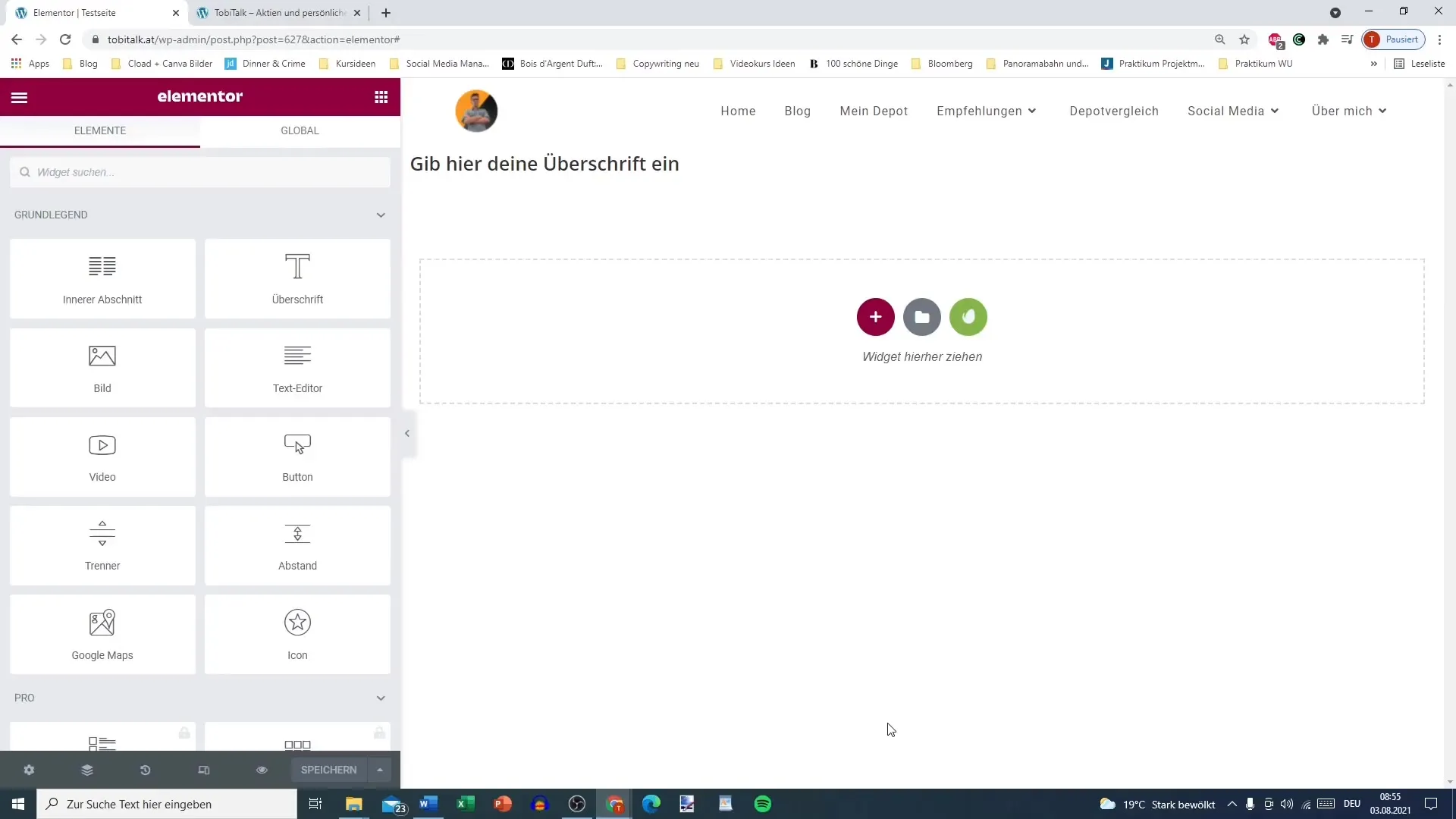
Spalte hinzufügen
Um mit den Spalteneinstellungen zu beginnen, fügen wir zuerst einen neuen Abschnitt mit Spalten hinzu. Dazu wählst du die Option „Spalte hinzufügen“ und entscheidest dich beispielsweise für eine doppelspaltige Anordnung. Mit dieser Basis kannst du die Platzierung von Inhalten effizient steuern.

Inhalte hinzufügen
Nachdem der Abschnitt erstellt ist, kannst du verschiedene Inhalte einfügen. Zum Beispiel könntest du ein Bild in eine der Spalten hinzufügen. Ein ausgewogenes Verhältnis zwischen Bild und Text ist zu empfehlen. Die Erstellung von ansprechenden Inhalten ist der Schlüssel zu einem gelungenen Layout.
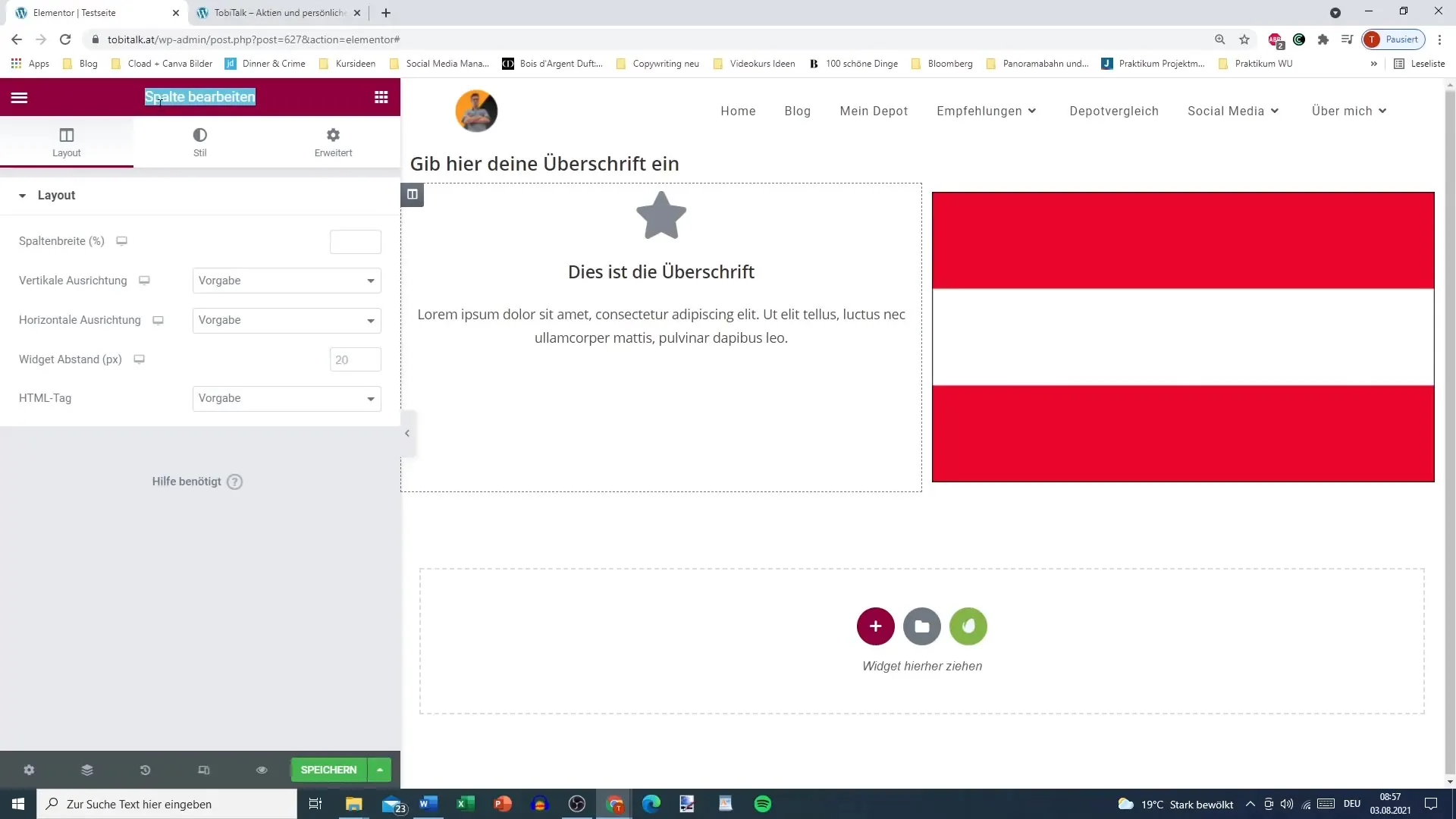
Spalte bearbeiten
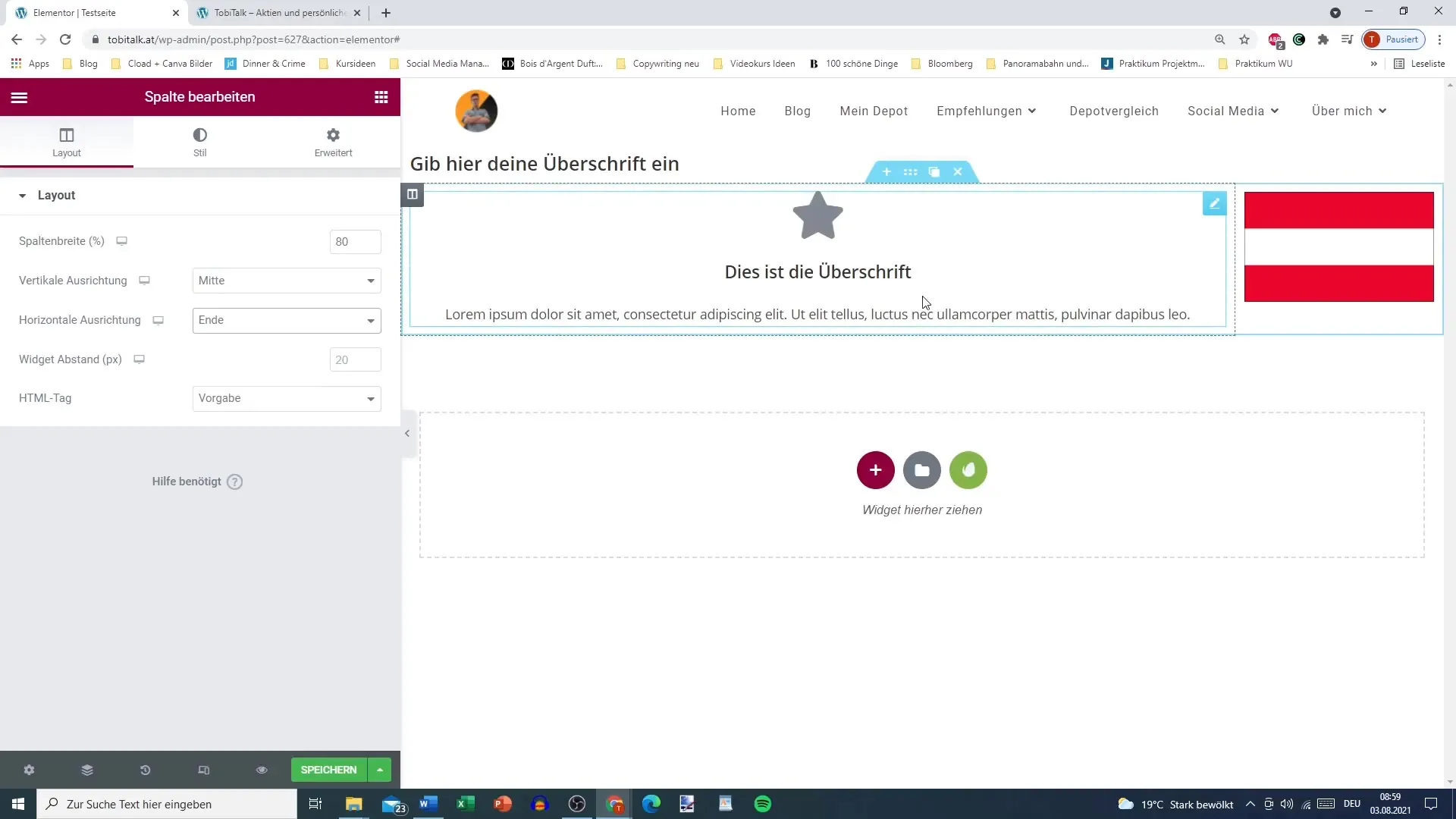
Um die Einstellungen einer Spalte anzupassen, klicke auf die Schaltfläche „Spalte bearbeiten“. Hier öffnet sich ein Fenster, in dem du zahlreiche Optionen zur Verfügung hast. Eine wichtige Einstellung ist die Breite der Spalten – eine ideale Breite kann oft 30% für das Bild und 70% für den Text betragen. Experimentiere mit verschiedenen Werten, um das beste Ergebnis zu erzielen.

Vertikale Ausrichtung anpassen
Im gleichen Bearbeitungsfenster kannst du die vertikale Ausrichtung der Inhalte innerhalb der Spalten festlegen. Eine Ausrichtung an der Oberseite, in der Mitte oder am unteren Ende kann drastische Auswirkungen auf das visuelle Design haben. Teste, welche Ausrichtung deinen Anforderungen am besten entspricht.
Horizontale Ausrichtung ändern
Abgesehen von der vertikalen Ausrichtung ist auch die horizontale Ausrichtung entscheidend. Diese kannst du ebenfalls im „Spalte bearbeiten“-Fenster anpassen. Überlege dir, ob du Elemente am Anfang, in der Mitte oder am Ende anordnen möchtest. Das sorgt für Klarheit in der Struktur und ein ansprechendes Design.

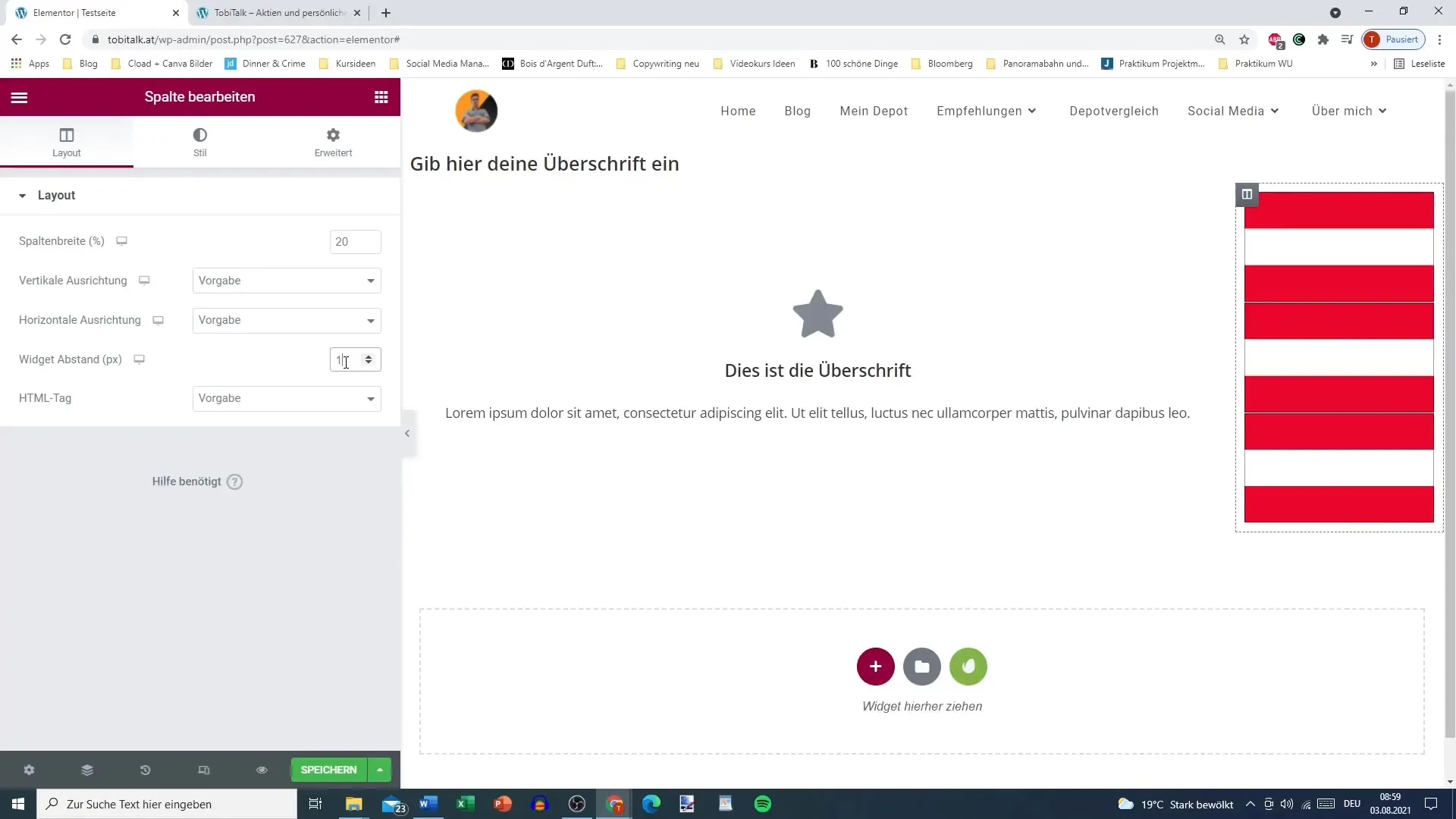
Widget-Abstand anpassen
Ein weiterer wichtiger Aspekt ist die Anpassung des Abstands zwischen den Widgets innerhalb der Spalten. Du kannst den Abstand erhöhen, um die Lesbarkeit zu verbessern, oder verringern, um den Platz effizient auszunutzen. Denke daran, dass ein angemessener Abstand zwischen den Elementen wesentlich zur Benutzererfahrung beiträgt.

Abstände negativ anpassen
Eine interessante Funktion ist die Möglichkeit, Abstände negativ anzupassen. Mit dieser Funktion kannst du zusätzliche Flexibilität in deinem Layout erreichen. Achte darauf, diese Funktion vorsichtig zu nutzen, um ein überladenes oder unübersichtliches Design zu vermeiden.
HTML-Tags verwenden
Schließlich hast du die Möglichkeit, HTML-Tags in deine Texte einzufügen. Dies kann hilfreich sein, um spezielle Funktionen oder Formate zu verwenden. Obwohl du dies möglicherweise noch nicht brauchst, ist es gut zu wissen, dass diese Möglichkeit besteht.
Zusammenfassung
In dieser Anleitung hast du die grundlegenden Spalteneinstellungen in Elementor kennengelernt. Durch das Hinzufügen von Spalten, das Bearbeiten der Breite und das Anpassen von Abständen und Ausrichtungen kannst du die Benutzererfahrung auf deiner Website entscheidend verbessern. Spendiere der Struktur und der Anordnung deiner Inhalte die nötige Aufmerksamkeit, um ein ansprechendes Design zu realisieren.
Häufig gestellte Fragen
Wie füge ich eine Spalte in Elementor hinzu?Gehe auf „Spalte hinzufügen“ und wähle die gewünschte Anordnung aus.
Wie kann ich die Breite einer Spalte anpassen?Klicke auf „Spalte bearbeiten“ und stelle die Breite im Einstellungsfenster ein.
Was kann ich tun, um die vertikale Ausrichtung zu ändern?Finde die Option für die vertikale Ausrichtung im Bearbeitungsfenster der Spalte.
Kann ich den Abstand zwischen Widgets anpassen?Ja, du kannst den Abstand zwischen Widgets im Einstellungsbereich anpassen.
Wie nutze ich negative Abstände in Elementor?Gib negative Zahlen für den Abstand im entsprechenden Feld ein, um die Elemente näher zusammenzubringen.


