Elementor ist ein leistungsstarkes Tool, das dir hilft, beeindruckende Webseiten zu erstellen, ohne umfangreiche Programmierkenntnisse. Eine der nützlichsten Funktionen in Elementor sind die globalen Farben. Diese ermöglichen es dir, ein einheitliches Farbschema auf deiner gesamten Webseite zu integrieren und effizient Änderungen vorzunehmen, die sich sofort auf alle zugewiesenen Elemente auswirken. Mit dieser Anleitung zeige ich dir Schritt für Schritt, wie du globale Farben in deinem Elementor-Projekt einrichten und verwenden kannst.
Wichtigste Erkenntnisse
- Globale Farben vereinfachen die Farbauswahl und -anpassung.
- Änderungen an einer globalen Farbe wirken sich sofort auf alle zugewiesenen Elemente aus.
- Mit globalen Farben kannst du ein konsistentes Design für deine gesamte Webseite sicherstellen.
Schritt-für-Schritt-Anleitung
Zugang zu den globalen Einstellungen
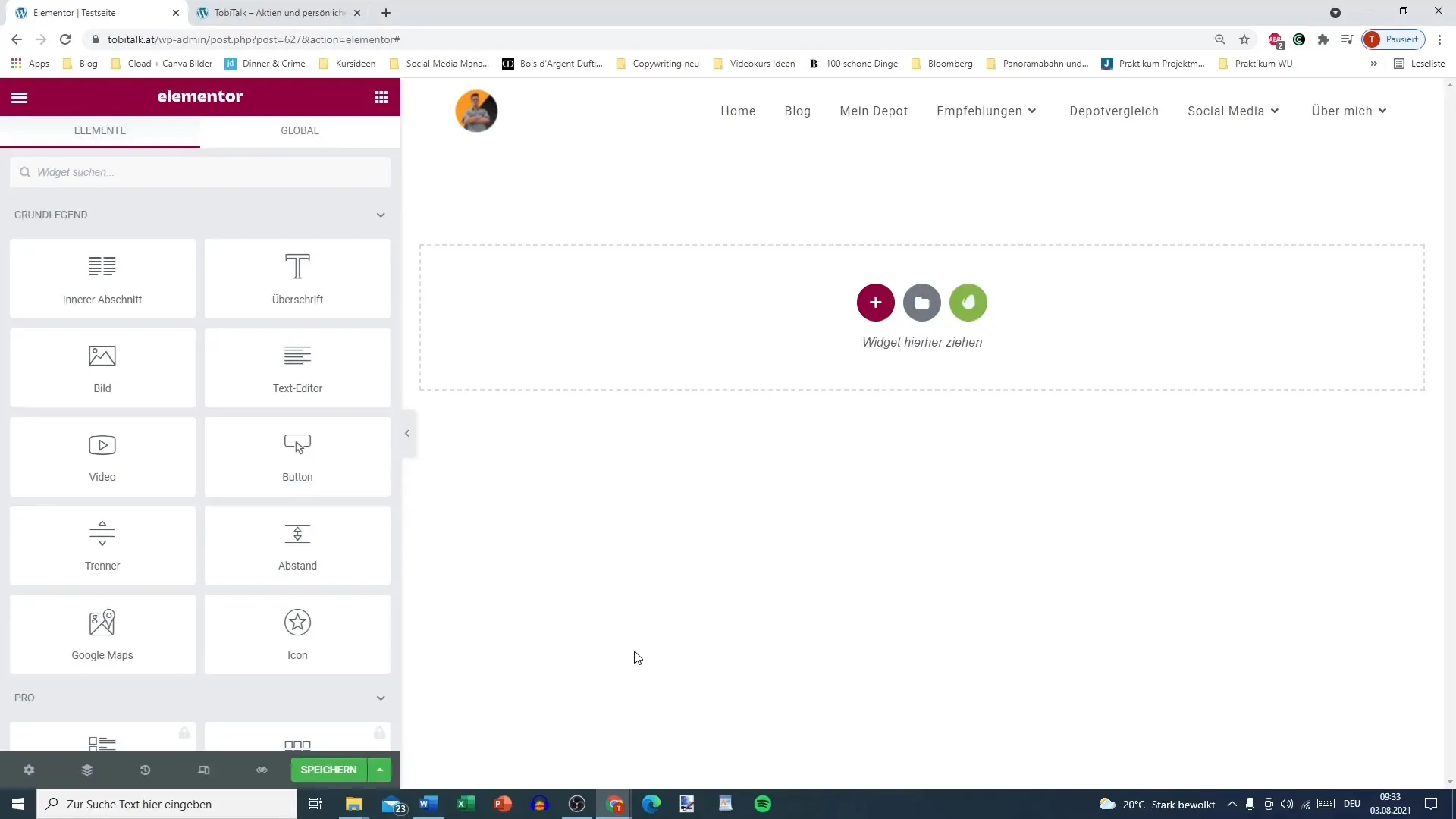
Um mit den globalen Farben zu arbeiten, musst du zunächst auf die globalen Einstellungen von Elementor zugreifen. Dies geschieht, indem du links oben auf das Bearbeitungsfeld klickst, wo du die Menüoptionen findest.

Auswahl der Website-Einstellungen
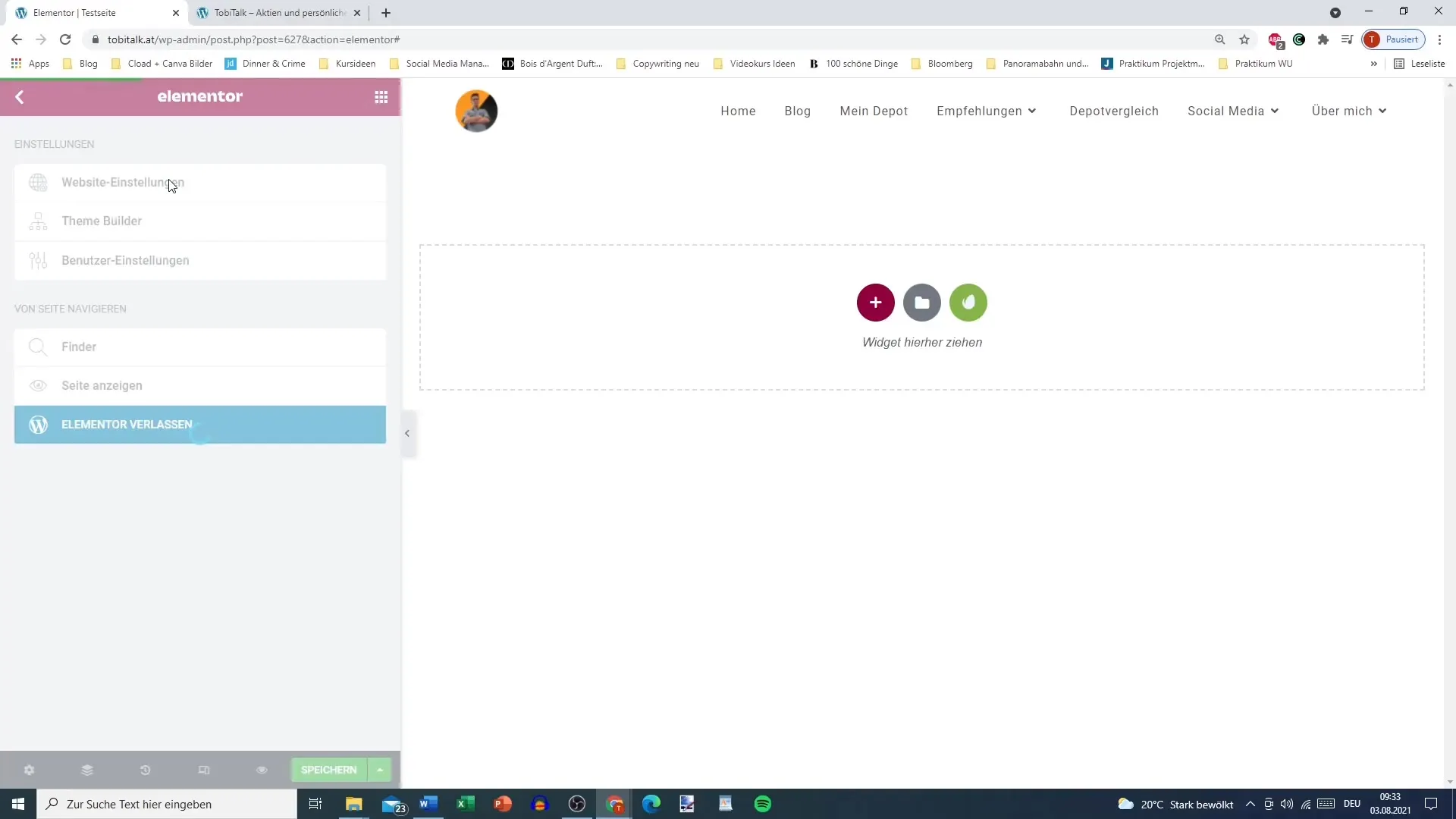
Wenn du das Menü öffnest, siehst du die Option „Website Einstellungen“. Klicke darauf, um die verschiedenen Optionen für deine Webseite anzuzeigen. Hier kannst du grundlegende Anpassungen vornehmen.
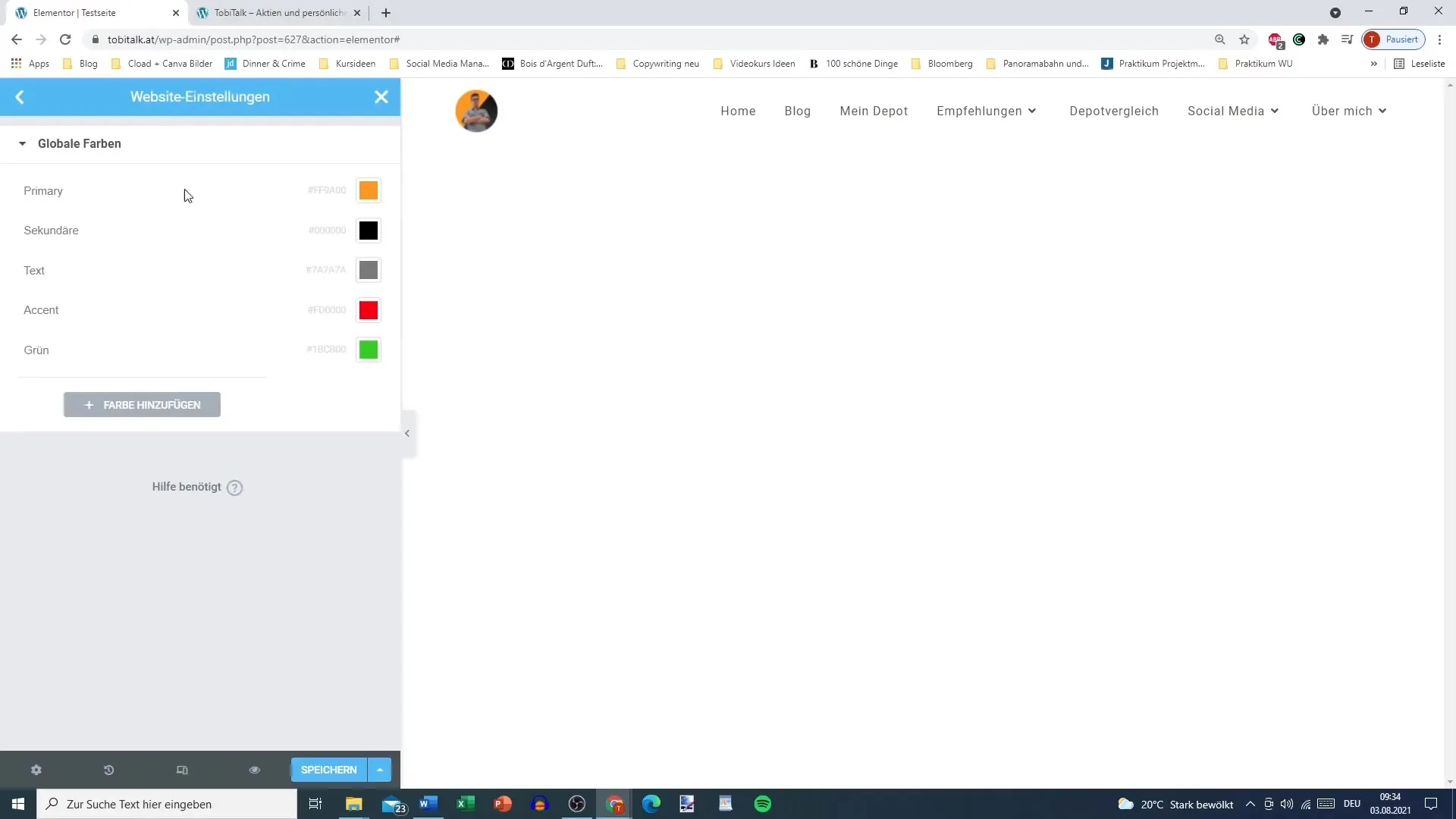
Einrichten der Farben
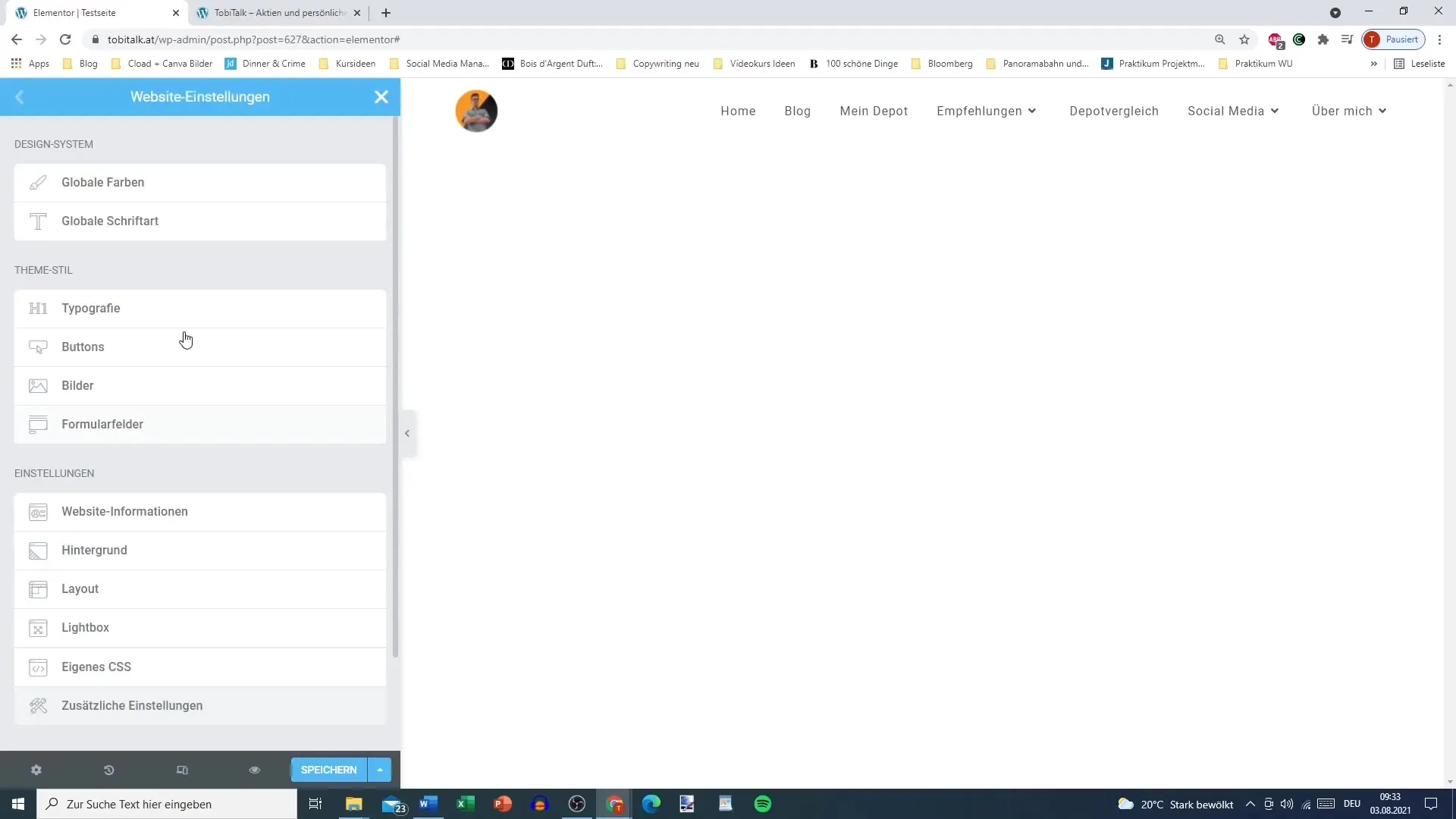
In den Website-Einstellungen findest du die Möglichkeit, mit Farben zu arbeiten. Hier kannst du die globalen Farben für deine Webseite definieren. Du siehst voreingestellte Farben wie „Primär“, „Sekundär“, „Text“, „Akzent“ und „Grün“.

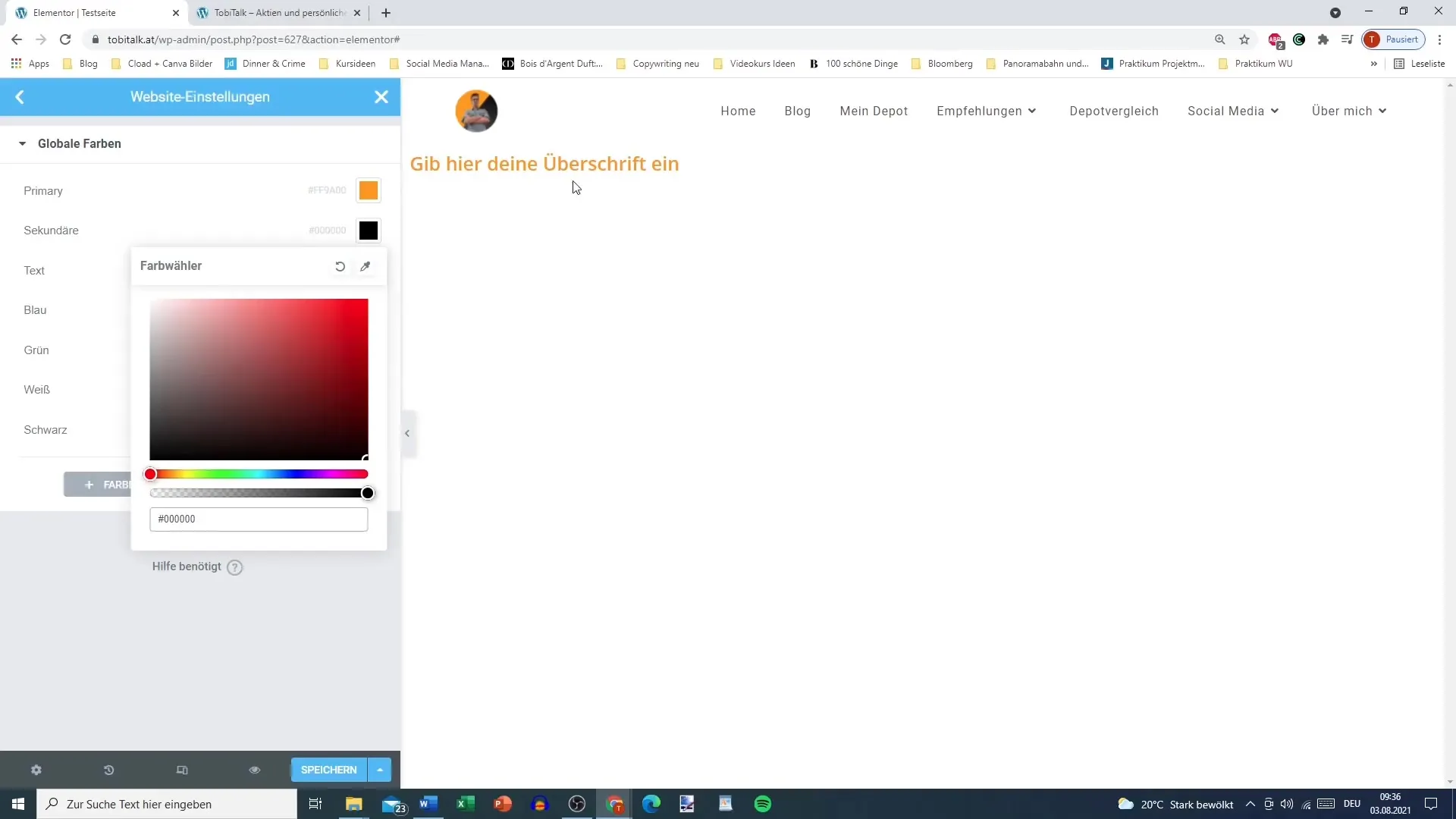
Bearbeitung der voreingestellten Farben
Du kannst die voreingestellten Farben leicht ändern, indem du die Farbwerte auswählst und anpasst. Wenn du eine Farbe nicht mehr benötigst, kannst du sie durch eine neue Farbe ersetzen oder anpassen.

Hinzufügen neuer Farben
Falls du spezielle Farben benötigst, die nicht in den voreingestellten Werten enthalten sind, kannst du neue Farben hinzufügen. Klicke einfach auf das Feld für die zusätzliche Farbe und wähle die gewünschte Farbe aus.

Verwendung der globalen Farben in Elementen
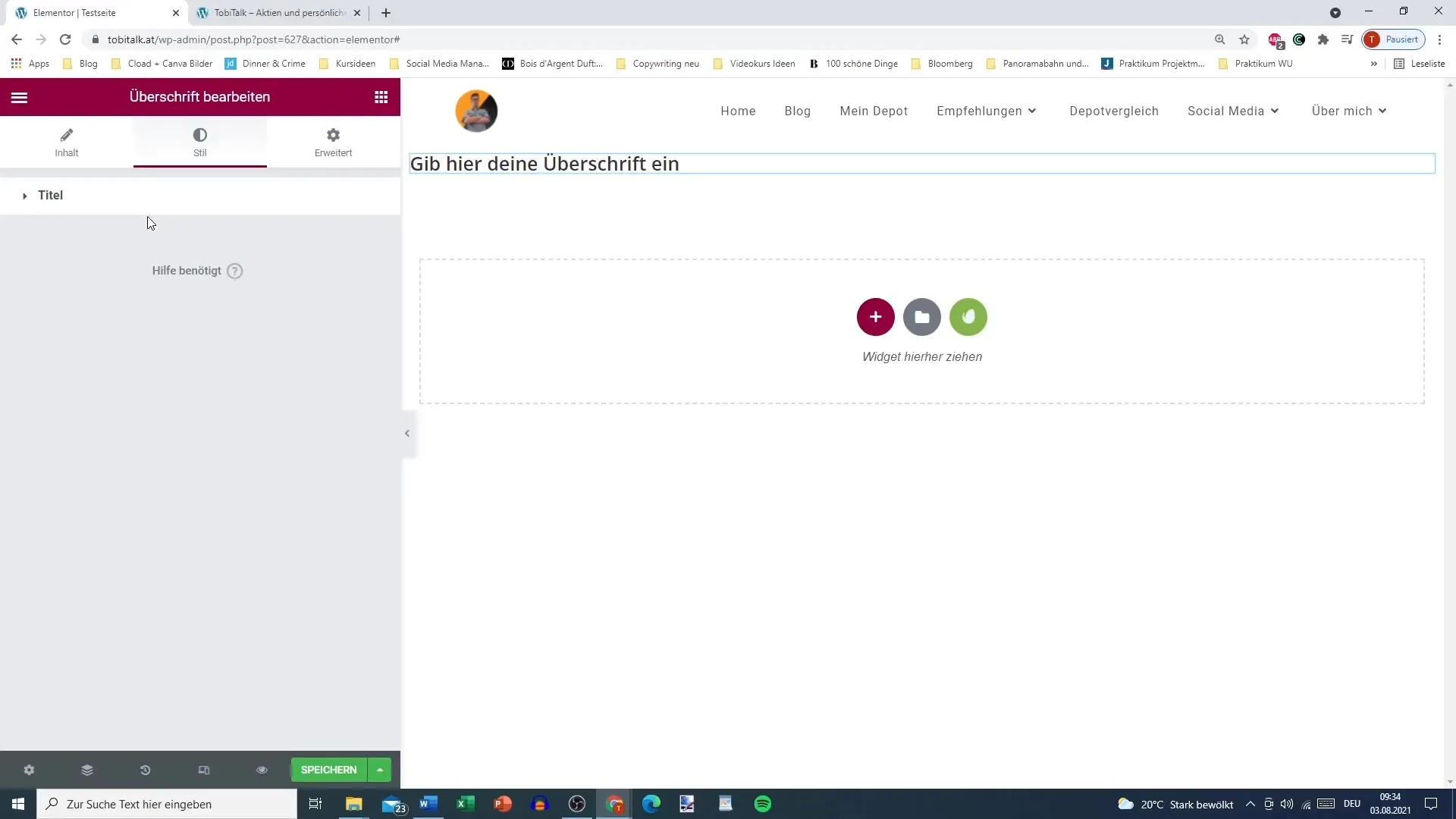
Wenn du nun ein Element, wie eine Überschrift, hinzufügst, kannst du die globalen Farben auswählen. Das ist besonders praktisch, da du so ein einheitliches Erscheinungsbild sicherstellen kannst.

Auswirkungen von Änderungen an globalen Farben
Ein bemerkenswerter Vorteil von globalen Farben ist, dass Änderungen, die du daran vornimmst, sofort für alle entsprechenden Elemente übernommen werden. Wenn du also die primäre Farbe von Orange zu Schwarz änderst, wird jede Überschrift, die mit dieser Farbe verknüpft ist, automatisch aktualisiert.
Schnelle Anpassungen für konsistentes Design
Diese Funktionalität erlaubt dir, deine Webseite schnell und konsistent zu gestalten. Wenn du die primäre Farbe änderst, bekommst du sofort ein Bild davon, wie sich diese Änderung auf deine gesamte Webseite auswirkt.
Flexibilität bei Farbwechseln
Du bist auch in der Lage, verschiedene Farbvarianten auszuprobieren, indem du die globalen Farben änderst. Wenn dich eine vorläufige Änderung etwa an den Akzentfarben nicht anspricht, kannst du diese einfacher und schneller anpassen, als wenn du jede einzelne Farbe manuell ändern müsstest.

Zusammenfassung
Die Nutzung globaler Farben in Elementor bietet dir eine einfache und effiziente Möglichkeit, ein konsistentes und ansprechendes Design für deine Webseite zu gestalten. Die Einsichten aus dieser Anleitung ermöglichen es dir, schneller Anpassungen vorzunehmen und mit einem Klick größere Veränderungen durchzuführen, was den gesamten Designprozess erheblich vereinfacht.
Häufig gestellte Fragen
Was sind globale Farben in Elementor?Globale Farben sind vordefinierte Farbwerte, die auf verschiedene Elemente deiner Webseite angewendet werden können. Änderungen an einer globalen Farbe wirken sich automatisch auf alle Elemente aus, die mit dieser Farbe verknüpft sind.
Wie greife ich auf die globalen Farben zu?Du greifst auf die globalen Farben zu, indem du in den Website Einstellungen von Elementor die Farboptionen auswählst.
Kann ich eigene Farben zu den globalen Farben hinzufügen?Ja, du kannst eigene Farben hinzufügen, indem du die entsprechenden Felder im Abschnitt für die globalen Farben bearbeitest.
Wirken sich Änderungen an einer globalen Farbe auf alle Elemente aus?Ja, Änderungen an einer globalen Farbe werden sofort auf alle Elemente angewendet, die diese Farbe verwenden, was dir Zeit und Mühe spart.
Wie kann ich die Einstellungen speichern?Nachdem du alle gewünschten Änderungen vorgenommen hast, kannst du die Einstellungen speichern, um deine neuen Farbanpassungen zu aktivieren.


