Die Gestaltung von Texten spielt eine entscheidende Rolle, wenn es darum geht, eine Website ansprechend zu gestalten. Typografie beeinflusst nicht nur die Lesbarkeit, sondern auch die gesamte Ästhetik deiner Seite. In diesem Tutorial wirst du lernen, wie du die Typografie-Einstellungen in Elementor effektiv anpassen kannst. Es erwarten dich umfassende Möglichkeiten, die Schriftarten, -größen und Stile zu definieren, um deine Inhalte hervorzuheben und das Nutzererlebnis zu verbessern.
Wichtigste Erkenntnisse
- Über die globalen Typografie-Einstellungen kannst du Schriftarten, -größen und Farben für alle Textelemente auf der Website anpassen.
- Für Überschriften stehen verschiedene Ebenen (H1 bis H6) zur Verfügung, die individuell angepasst werden können.
- Der Textstil kann durch Attribute wie Fett-, Kursiv- und Durchstreich-Effekte optimiert werden.
- Farbänderungen und Hover-Effekte können für Links festgelegt werden.
Schritt-für-Schritt-Anleitung
1. Zugriff auf die Typografie-Einstellungen
Um die Typografie-Einstellungen zu ändern, begib dich zuerst in den Elementor-Editor. Hierzu öffnest du die Seite, die du bearbeiten möchtest.

2. Globale Einstellungen aufrufen
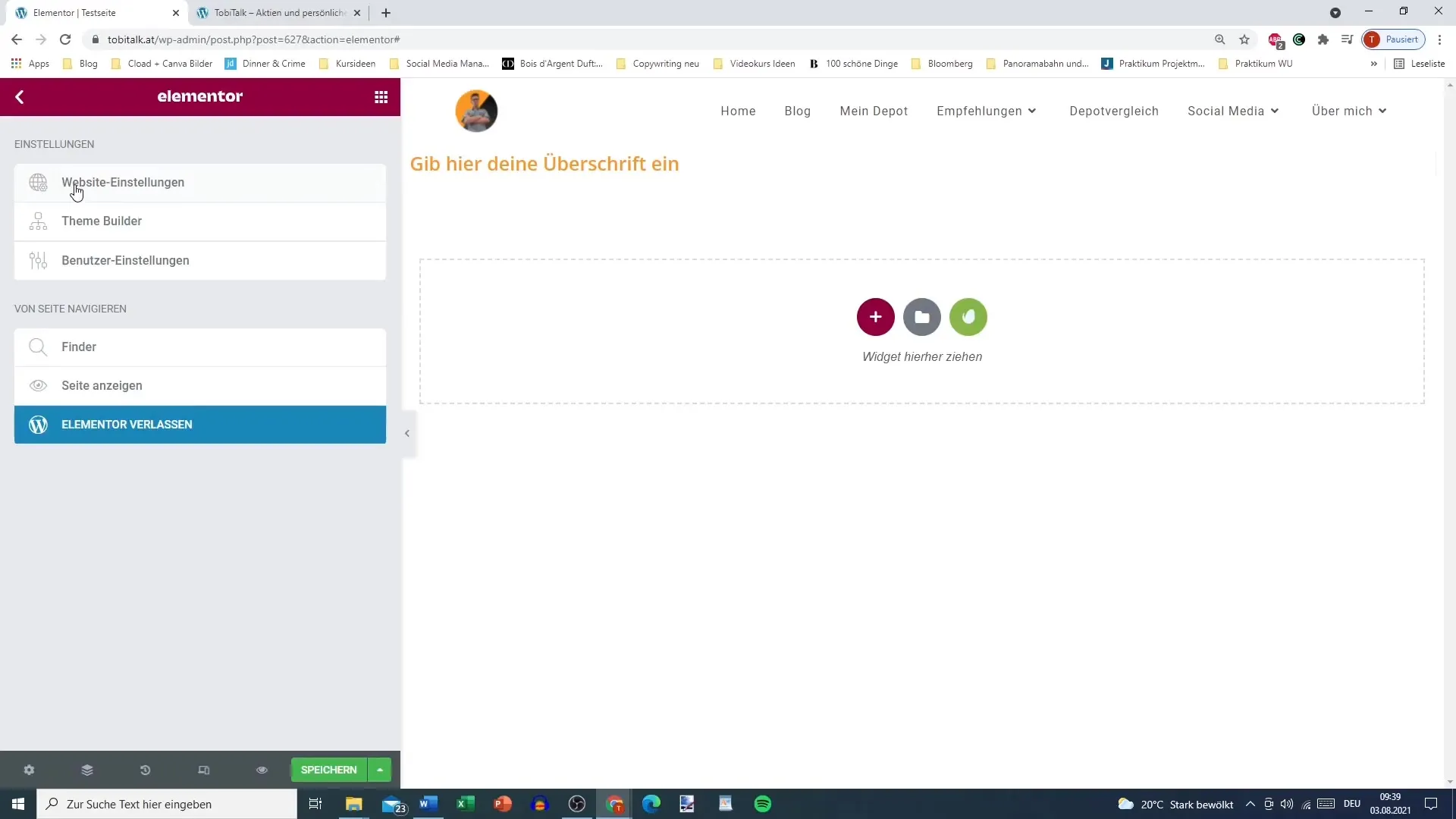
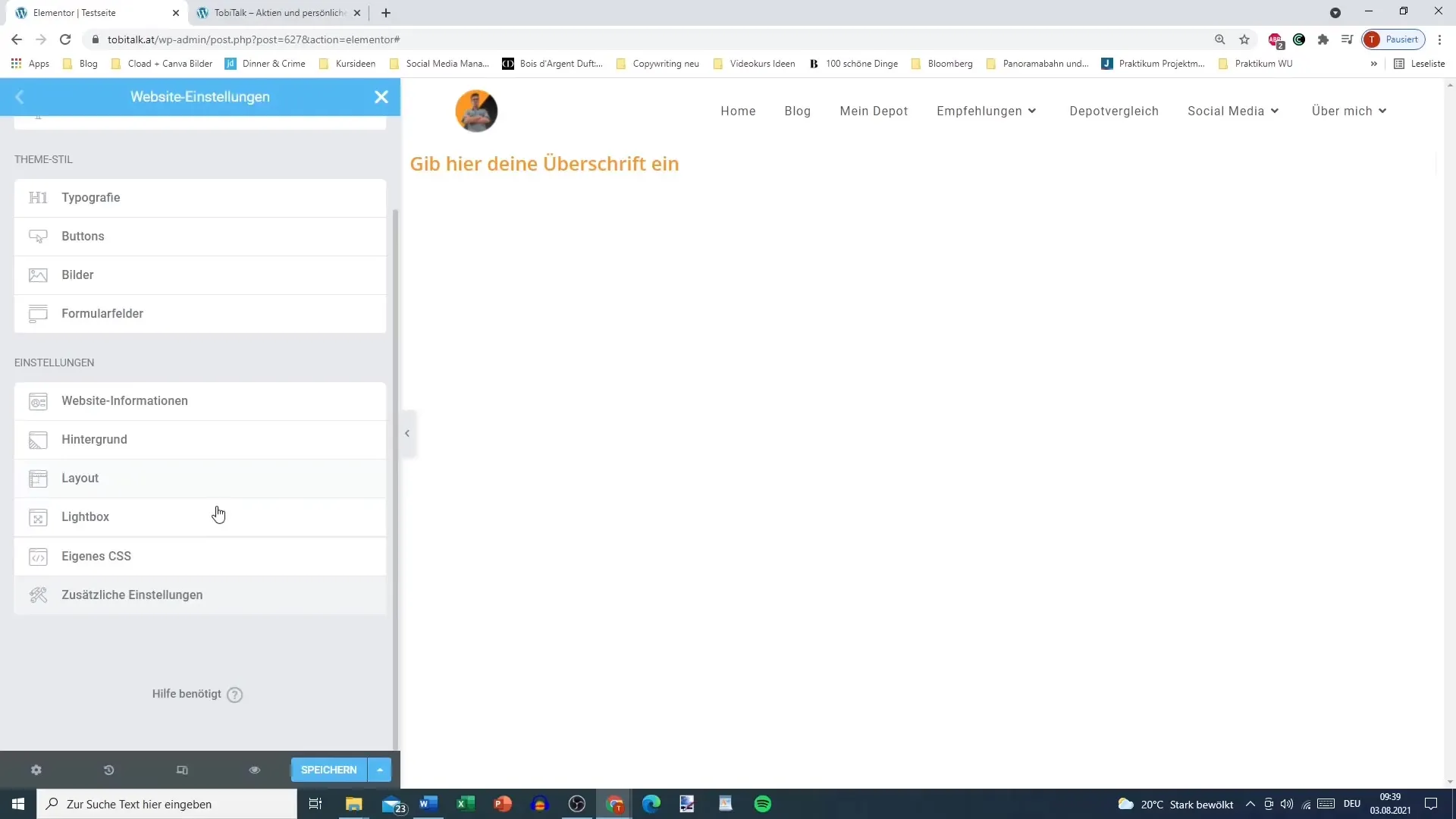
Klicke in der linken oberen Ecke auf „Website-Einstellungen“. Hier findest du den Bereich für typografische Anpassungen sowie weitere globale Einstellungen, die deine gesamte Website betreffen.

3. Schriftarten auswählen
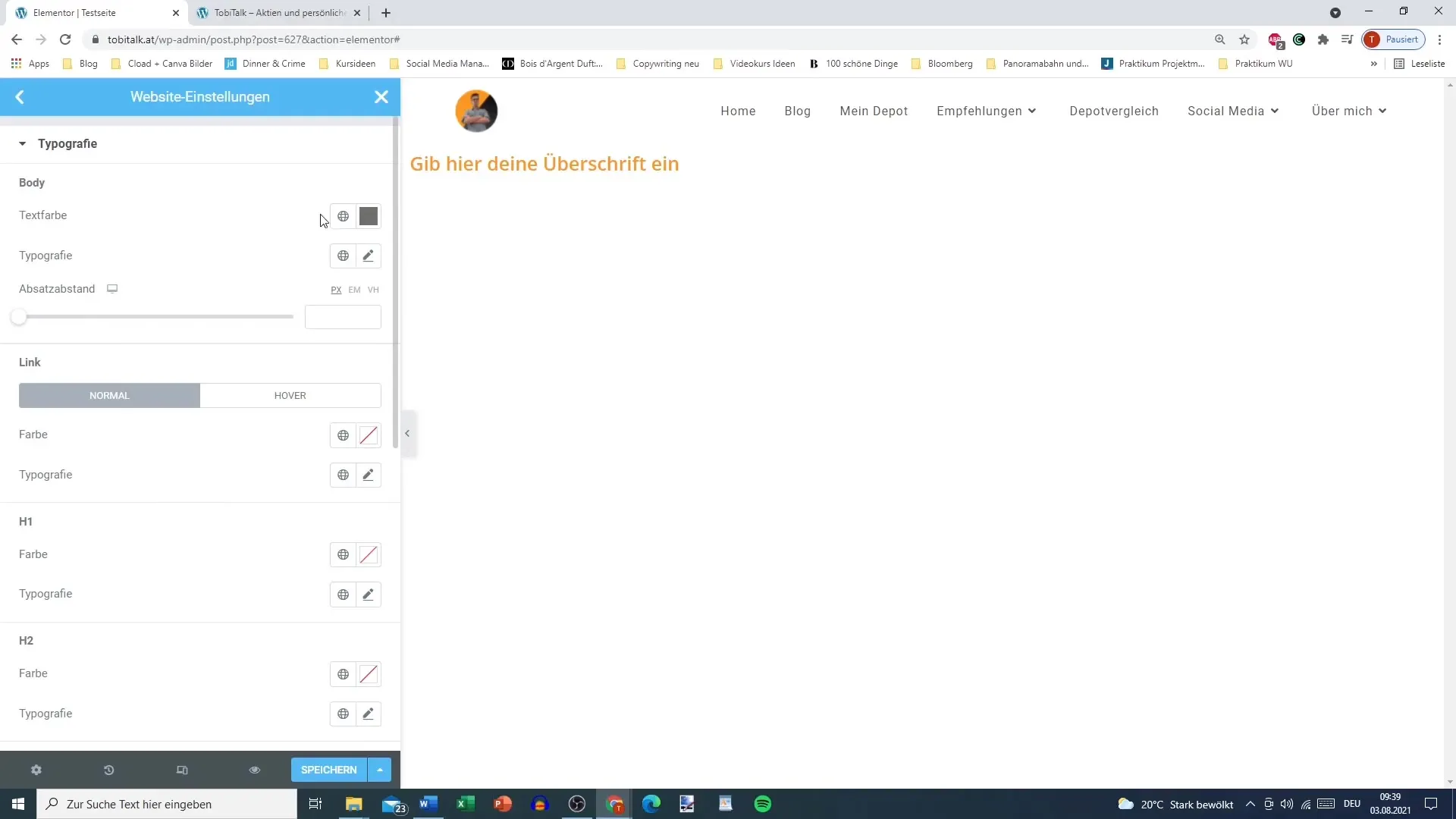
Im Bereich „Typografie“ hast du die Möglichkeit, unterschiedliche Schriftarten für verschiedene Textarten auszuwählen, vom Fließtext bis zu den Überschriften. Du kannst hier auswählen, welche Schriftart du standardmäßig für den Body-Text wünscht.

4. Anpassung der Textfarbe
Du kannst die Textfarbe für den Body-Text festlegen. Wähle eine gewünschte Farbe oder definiere eine globale Farbe, die du zuvor in der Farbpalette festgelegt hast.

5. Eigene Schriftart festlegen
Entscheide dich für eine Schriftart, die du als Standard verwenden möchtest, zum Beispiel „Anton“. Beachte, dass das Laden von Schriftarten je nach Internetverbindung etwas Zeit in Anspruch nehmen kann.
6. Schriftgröße einstellen
Stelle die Schriftgröße im Pixel ein. Diese Option ermöglicht dir, die Lesbarkeit deiner Texte zu optimieren, indem du die geeignete Größe für deine Zielgruppe auswählst.
7. Textattribute definieren
Hier kannst du Attribute wie Fett, Kursiv, Unterstreichung oder Durchstreichung für den Body-Text festlegen. Diese Funktionen helfen dir, wichtige Informationen hervorzuheben oder den Stil deiner Texte zu variieren.
8. Anpassung der Zeilenhöhe und des Zeichenabstands
Verändere die Zeilenhöhe für bessere Lesbarkeit. Auch der Zeichenabstand kann angepasst werden, um eine ansprechende optische Wirkung zu erzielen. Hier kannst du die Werte so einstellen, dass sie bestens zu deinem Layout passen.
9. Einstellungen für Überschriften festlegen
Es ist ebenfalls möglich, spezifische Anpassungen für verschiedene Überschriften (H1 bis H6) vorzunehmen. Du kannst Farben, Schriftarten und Größen individuell für jede Überschrift definieren.
10. Hover-Effekte festlegen
Um deinem Text mehr Dynamik zu verleihen, kannst du Hover-Effekte für Links definieren. Dies könnte beinhalten, dass Links beim Überfahren mit der Maus ihre Farbe ändern, um Interaktivität zu steigern.
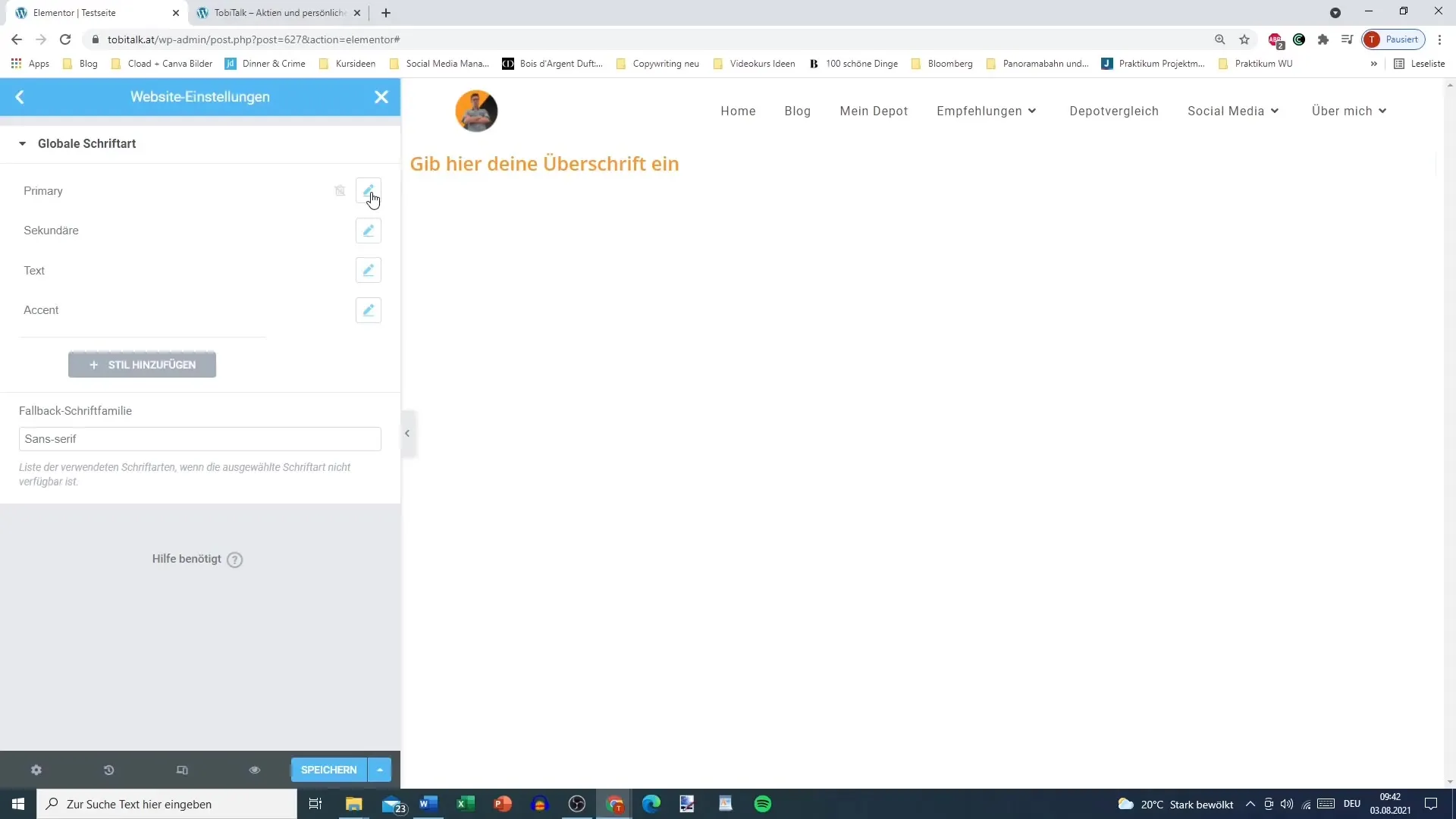
11. Globale Schriftarten verwalten
Wenn du in der Nähe der globalen Schriftarten verwalten möchtest, klicke auf „Globale Schriftarten verwalten“. Hier kannst du die Einstellungen für verschiedene Kategorien wie primäre, sekundäre oder Akzenttexte anpassen.

12. Abschließende Anpassungen vornehmen
Überprüfe deine Änderungen oder bearbeite sie bei Bedarf. Entschließe dich dann, alle Änderungen zu speichern, um sicherzustellen, dass deine typografischen Einstellungen auf der gesamten Website effektiv angewendet werden.
Zusammenfassung
Die Typografie-Einstellungen in Elementor geben dir die Freiheit, das Schriftbild deiner Website individuell zu gestalten. Du hast die Möglichkeit, Schriftarten, -größen und Stile festzulegen, um das Nutzererlebnis zu optimieren. Diese Anpassungen tragen maßgeblich zur visuellen Identität deiner Marke bei und verbessern die Lesbarkeit deiner Inhalte.
Häufig gestellte Fragen
Welche Schriftarten kann ich in Elementor verwenden?Du kannst eine Vielzahl von Google-Fonts und benutzerdefinierten Schriftarten in Elementor verwenden.
Wie ändere ich die Textfarbe für den Body-Text?Gehe zu den Typografie-Einstellungen und wähle die gewünschte Farbe unter den Text- oder Farbeinstellungen.
Kann ich Hover-Effekte für Links festlegen?Ja, du kannst Hover-Effekte für Links erstellen, um ihre Farbe oder den Stil beim Überfahren der Maus zu ändern.
Wie speichere ich meine Typografie-Einstellungen?Vergiss nicht, auf „Änderungen speichern“ zu klicken, nachdem du deine Anpassungen in den Typografie-Einstellungen vorgenommen hast.
Wie kann ich zwischen verschiedenen Überschriftsebenen navigieren?In den Typografie-Einstellungen kannst du die verschiedenen Überschriftsebenen (H1 bis H6) auswählen und anpassen.


