Wenn du deine WordPress-Seite ansprechend gestalten möchtest, sind Buttons ein entscheidendes Element. Sie leiten die Benutzerinteraktion entscheidend ein und tragen zur Benutzererfahrung bei. In dieser Anleitung zeige ich dir, wie du die Button-Einstellungen in Elementor effektiv nutzen kannst, um Buttons optisch ansprechend und funktional zu gestalten. Wir gehen Schritt für Schritt durch die wichtigsten Funktionen und Einstellungen, die dir helfen werden, deine Buttons nach deinen Wünschen zu gestalten.
Wichtigste Erkenntnisse
- Du kannst Farben, Typografie und Hover-Effekte anpassen.
- Du hast die Möglichkeit, globale Einstellungen vorzunehmen, die für alle Buttons auf deiner Seite gelten.
- Du kannst individuelle Anpassungen für jeden Button vornehmen.
Schritt-für-Schritt-Anleitung
Button erstellen und anpassen
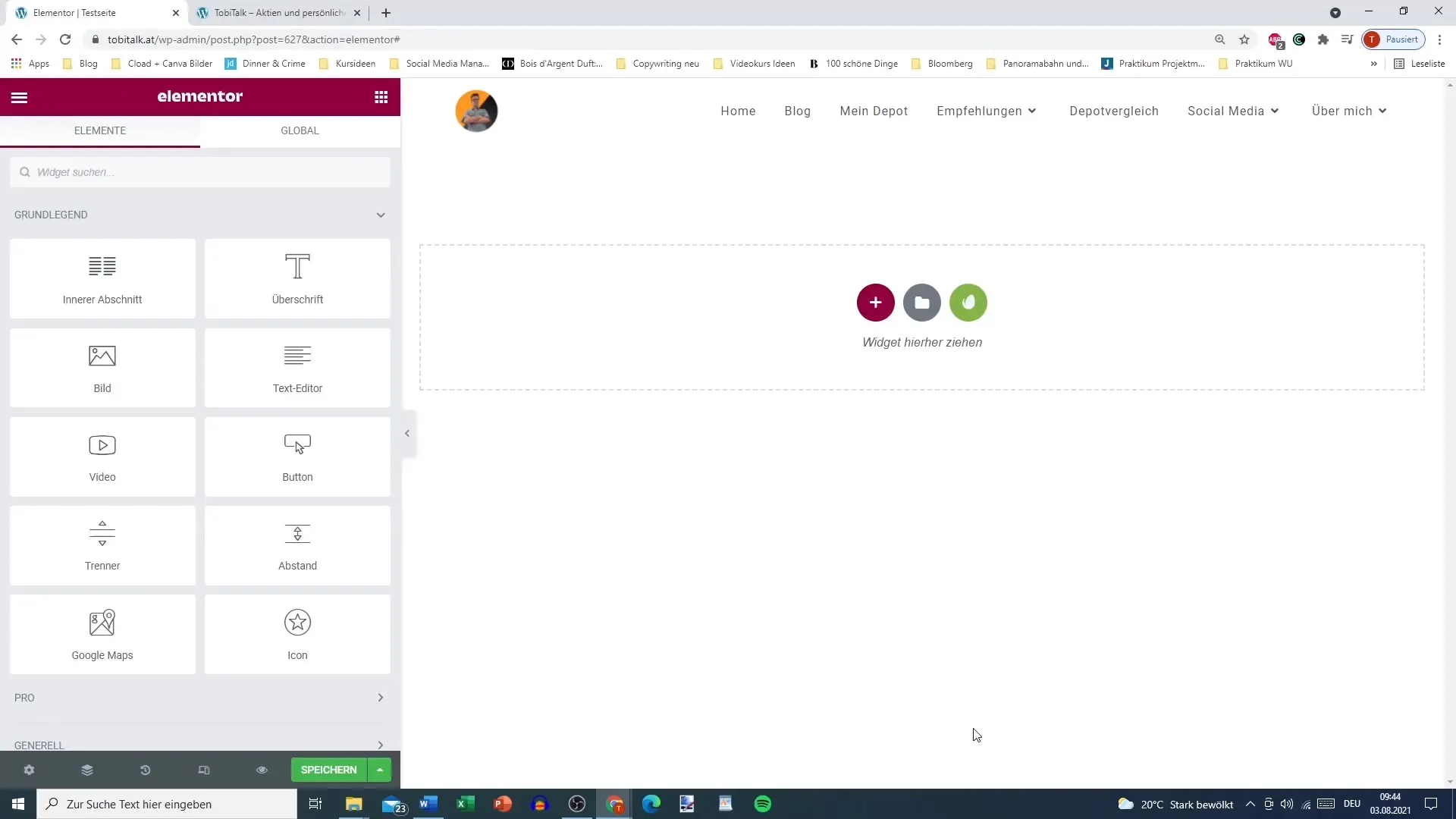
Zunächst musst du sicherstellen, dass du einen Button in deinem Elementor-Editor hinzugefügt hast. Klicke einfach auf das "+"-Symbol, um ein neues Layout zu erstellen, und ziehe das Button-Widget in deine Sektion.

Nachdem der Button hinzugefügt wurde, siehst du im linken Bereich verschiedene Einstellungen, die du anpassen kannst.
Stil und Typografie ändern
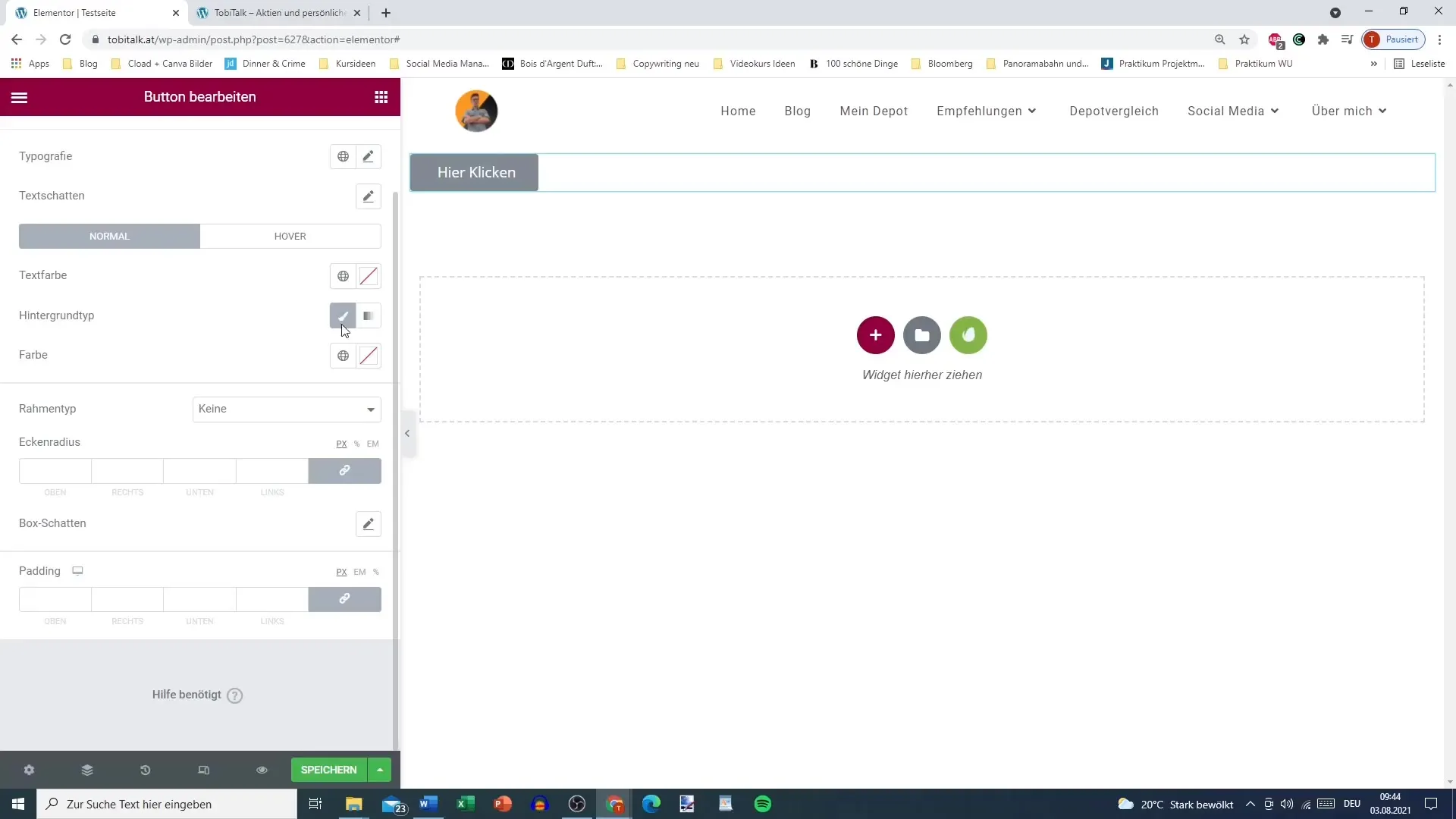
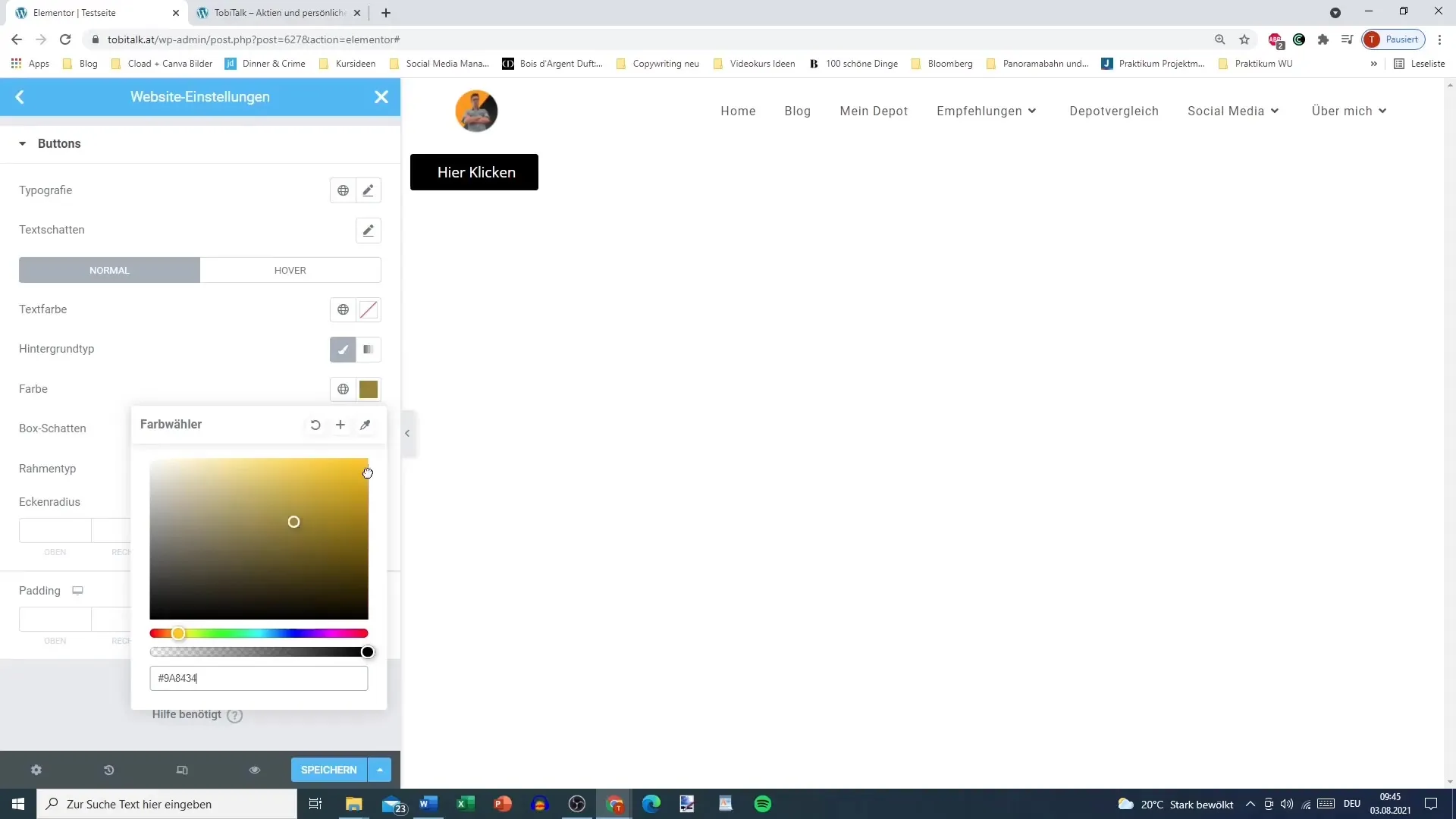
Um die Optik deines Buttons zu verbessern, kannst du die Typografie und Farben ändern. Gehe dazu zum Tab „Stil“ und wähle die gewünschte Textfarbe und Hintergrundfarbe aus. Du hast auch die Möglichkeit, einen Farbverlauf als Hintergrund zu wählen.

Du kannst die Typografie für den Button anpassen, indem du Schriftart, Schriftgröße und andere Optionen auswählst. Dies hilft dir, einen Button zu kreieren, der visuell zu deiner Website passt.

Globale Einstellungen verwenden
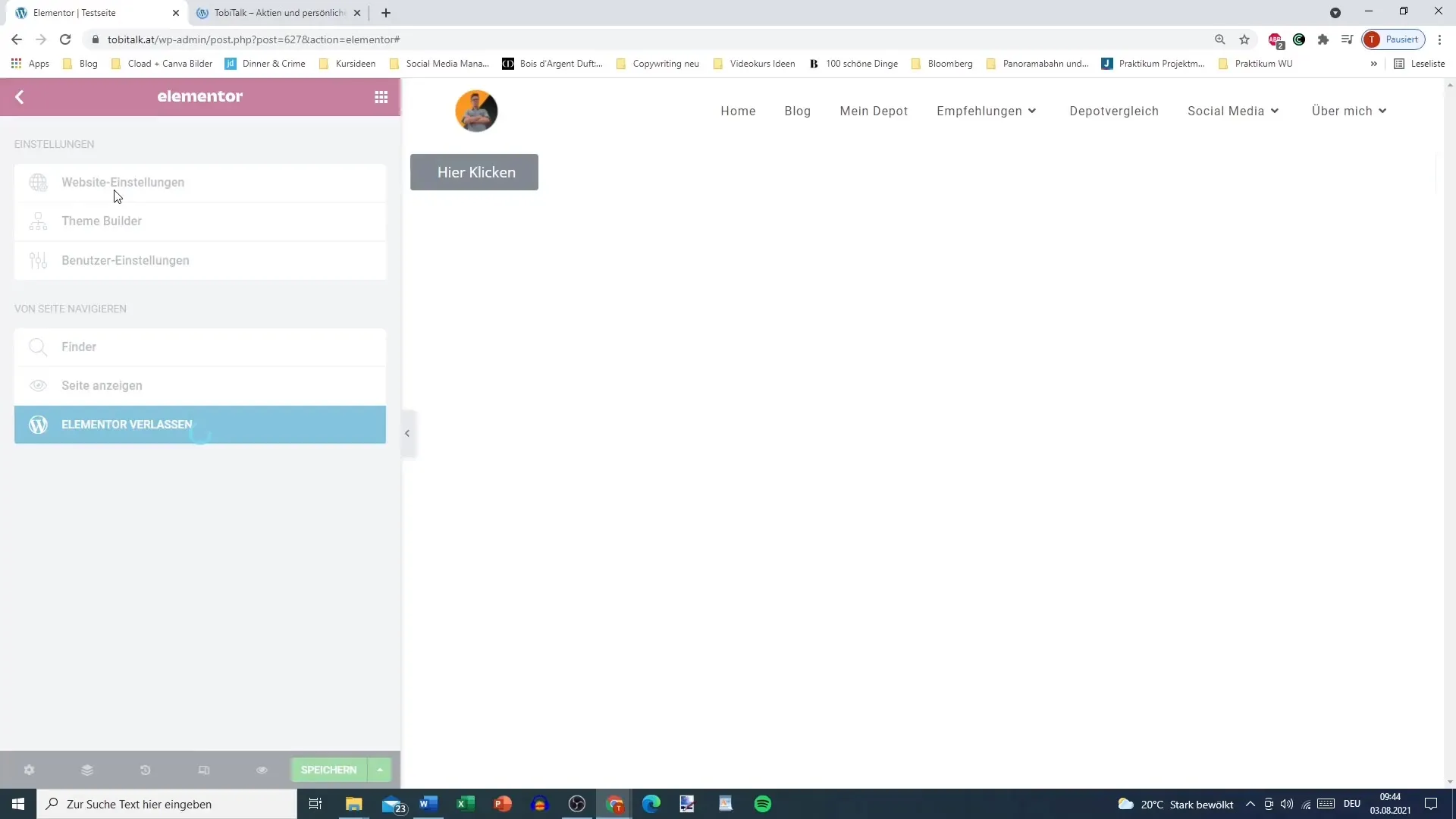
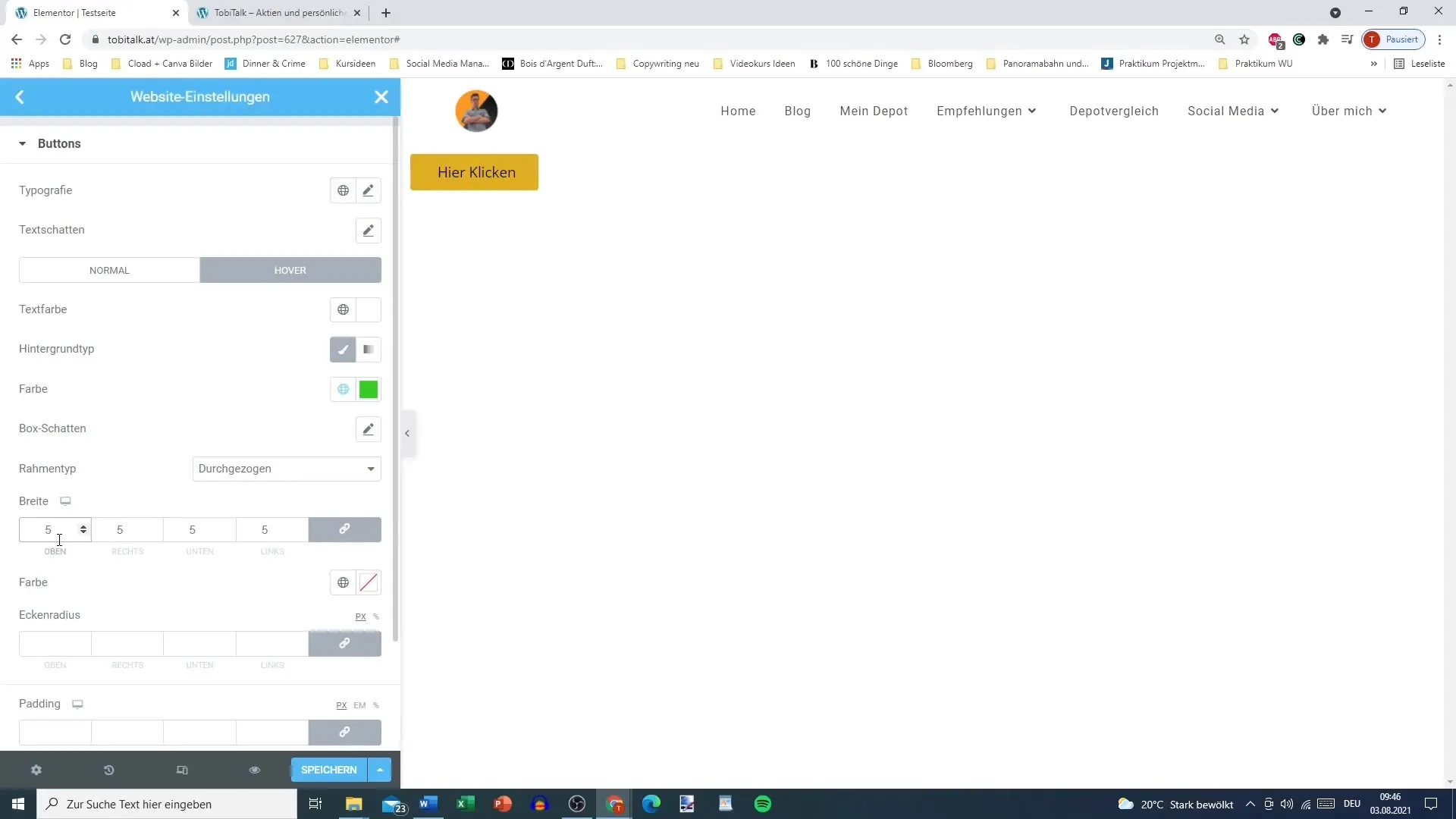
Wenn du möchtest, kannst du auch globale Einstellungen für deinen Button vornehmen. Das ist besonders nützlich, wenn du auf deiner Website mehrere Buttons hast, die die gleiche Gestaltung benötigen. Navigiere zu den „Website-Einstellungen“ und wähle den Button-Stil aus. Hier kannst du allgemeine Optionen wie Farben oder die Typografie einstellen, die dann für alle Buttons gelten.
Hover-Effekte anpassen
Um das Nutzererlebnis zu verbessern, ist es wichtig, Hover-Effekte für deinen Button einzustellen. Das bedeutet, dass sich die Farbe oder die Darstellung des Buttons ändert, wenn der Nutzer mit der Maus darüberfährt. Du kannst beispielsweise die Hintergrundfarbe auf schwarz und die Textfarbe auf weiß ändern, wenn der Button gehighlightet wird.

Ein attraktiver Hover-Effekt ist entscheidend, um die Interaktivität für deine Besucher zu erhöhen.
Rahmen und Abstände definieren
Neben den Farben kannst du auch den Rahmen und den Eckenradius deines Buttons anpassen. Du hast die Möglichkeit, verschiedenen Rahmentypen zu wählen, wie z.B. durchgehende Linien. Setze die Breite und die Farbe nach deinem Geschmack, um deinem Button ein individuelles Aussehen zu verleihen.

Die Ecken des Buttons kannst du abgerundet gestalten, was für ein modernes und sauberes Look sorgt. Experimentiere mit dem Eckenradius, um den gewünschten Effekt zu erzielen.
Denke auch daran, das Padding des Buttons zu berücksichtigen. Somit wird der Abstand zwischen dem Text und den Rändern des Buttons angepasst, was zur Verbesserung der Benutzerfreundlichkeit beiträgt.
Werte verknüpfen
Eine wichtige Funktion in Elementor ist die Verknüpfung von Werten. Wenn du Wertverknüpfungen nutzt, kannst du z.B. alle Ecken gleichmäßig anpassen, indem du die Kette aktivierst. Wenn du eine individuelle Anpassung vornehmen möchtest, schalte diese Verknüpfung aus, und du kannst jeden Wert unabhängig einstellen.
Das Styling kopieren
Eine effiziente Möglichkeit, deinen gestylten Button auf andere Buttons zu übertragen, ist die Funktion „Stil kopieren“. Wenn dir das Styling eines Buttons gut gefällt, kannst du einfach mit der rechten Maustaste darauf klicken und „Stil kopieren“ auswählen. Danach klickst du auf den Button, dem du das gleiche Styling geben möchtest, und wählst „Stil einfügen“.
Diese Funktion spart Zeit und sorgt dafür, dass dein Design konsistent bleibt.
Warum globale Voreinstellungen sinnvoll sein können
Falls du an einer umfangreichen Website arbeitest, kann es sinnvoll sein, globale Voreinstellungen für Buttons in Elementor vorzunehmen. So musst du nicht jedes Mal die gleichen Einstellungen wiederholen. Dies kann gerade für große Projekte von Vorteil sein, da es die Design- und Entwicklungszeit erheblich verkürzt.
Zusammenfassung
Du hast jetzt alle wichtigen Schritte kennengelernt, um die Button-Einstellungen in Elementor für deine WordPress-Seite individuell zu gestalten. Vom Hinzufügen eines Buttons bis hin zu spezifischen Anpassungen wie Farben, Typografie und Hover-Effekten – die Anleitung bietet dir die Möglichkeiten, die du benötigst, um deine Buttons optimal zu gestalten.
Häufig gestellte Fragen
Was sind Hover-Effekte?Hover-Effekte sind visuelle Veränderungen eines Buttons, wenn der Mauszeiger darüber schwebt.
Wie kann ich mehrere Buttons gleichzeitig stylen?Verwende die Funktion „Stil kopieren“, um das Styling eines Buttons auf andere Buttons zu übertragen.
Sind globale Einstellungen besser als individuelle?Globale Einstellungen sparen Zeit bei umfangreichen Websites, individuelle Anpassungen bieten mehr Flexibilität.
Wie kann ich die Typografie meines Buttons ändern?Gehe zum Tab „Stil“ im Elementor-Editor und wähle die gewünschte Schriftart und Größe aus.
Kann ich den Eckenradius anpassen?Ja, du kannst den Eckenradius nach Belieben anpassen, um abgerundete oder eckige Buttons zu erstellen.


