Die Nutzung von Zählern in Elementor kann dein Webdesign aufwerten und Besucher sofort begeistern. Zähler sind nicht nur visuell ansprechend, sondern sie liefern auch wichtige Informationen auf einen Blick, wie zum Beispiel Kundenbewertungen, Abonnentenzahlen oder Verkaufszahlen. In dieser Anleitung zeige ich dir, wie du Zähler effektiv in deiner WordPress-Seite einsetzt.
Wichtigste Erkenntnisse
- Zähler sind einfach anzuwenden und können vielfältig angepasst werden.
- Du kannst die Startzahl, das Präfix, Suffix und die Animationsdauer individuell festlegen.
- Farben und Stile der Zähler sind anpassbar, um sie in dein Design zu integrieren.
Schritt-für-Schritt-Anleitung
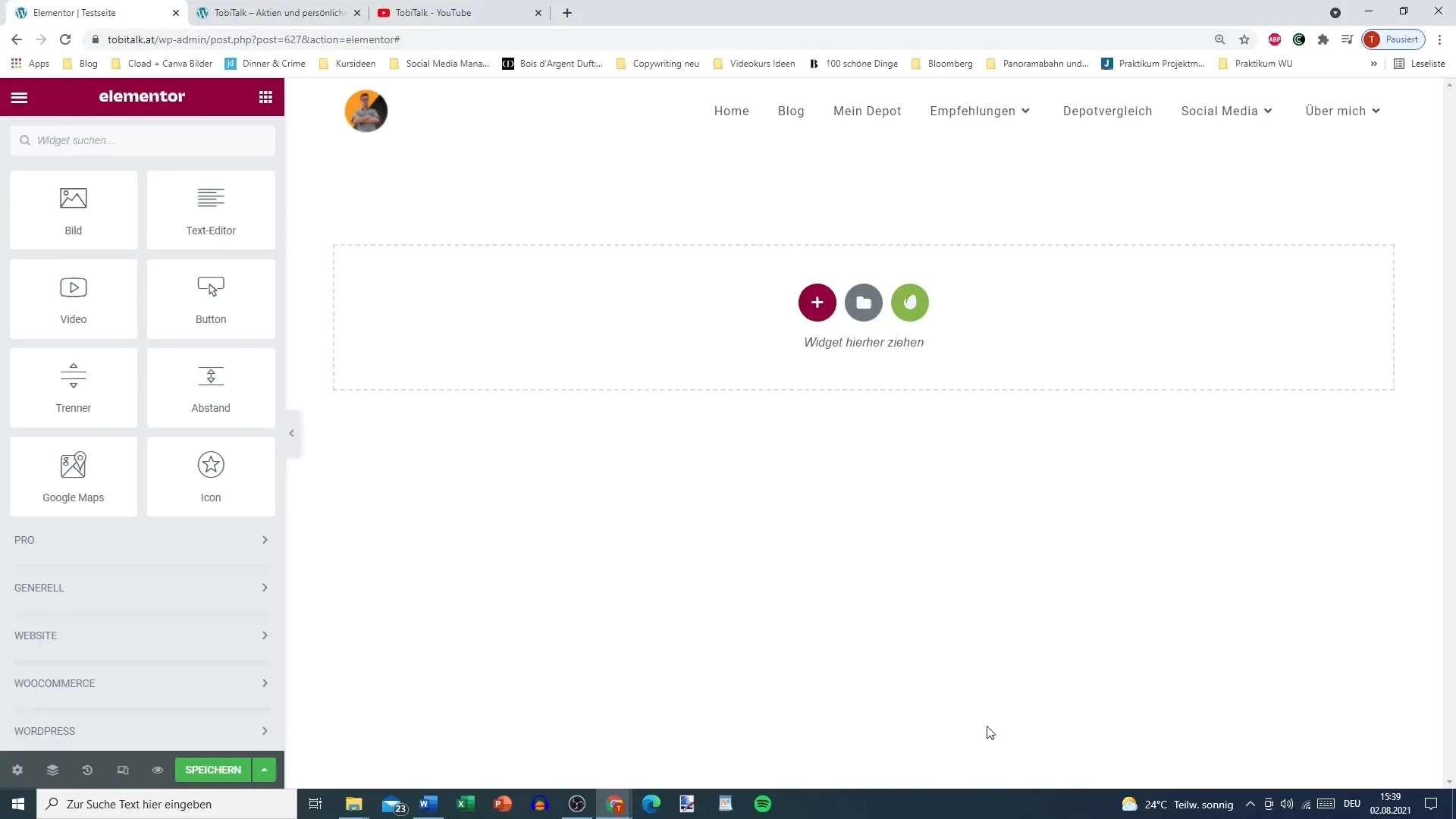
Zähler hinzufügen
Beginne damit, die Zähler-Elemente auf deiner Seite in Elementor zu finden. Gehe zunächst zur gewünschten Seite oder zum gewünschten Abschnitt, wo du den Zähler platzieren möchtest.

Erstellen von Zählern
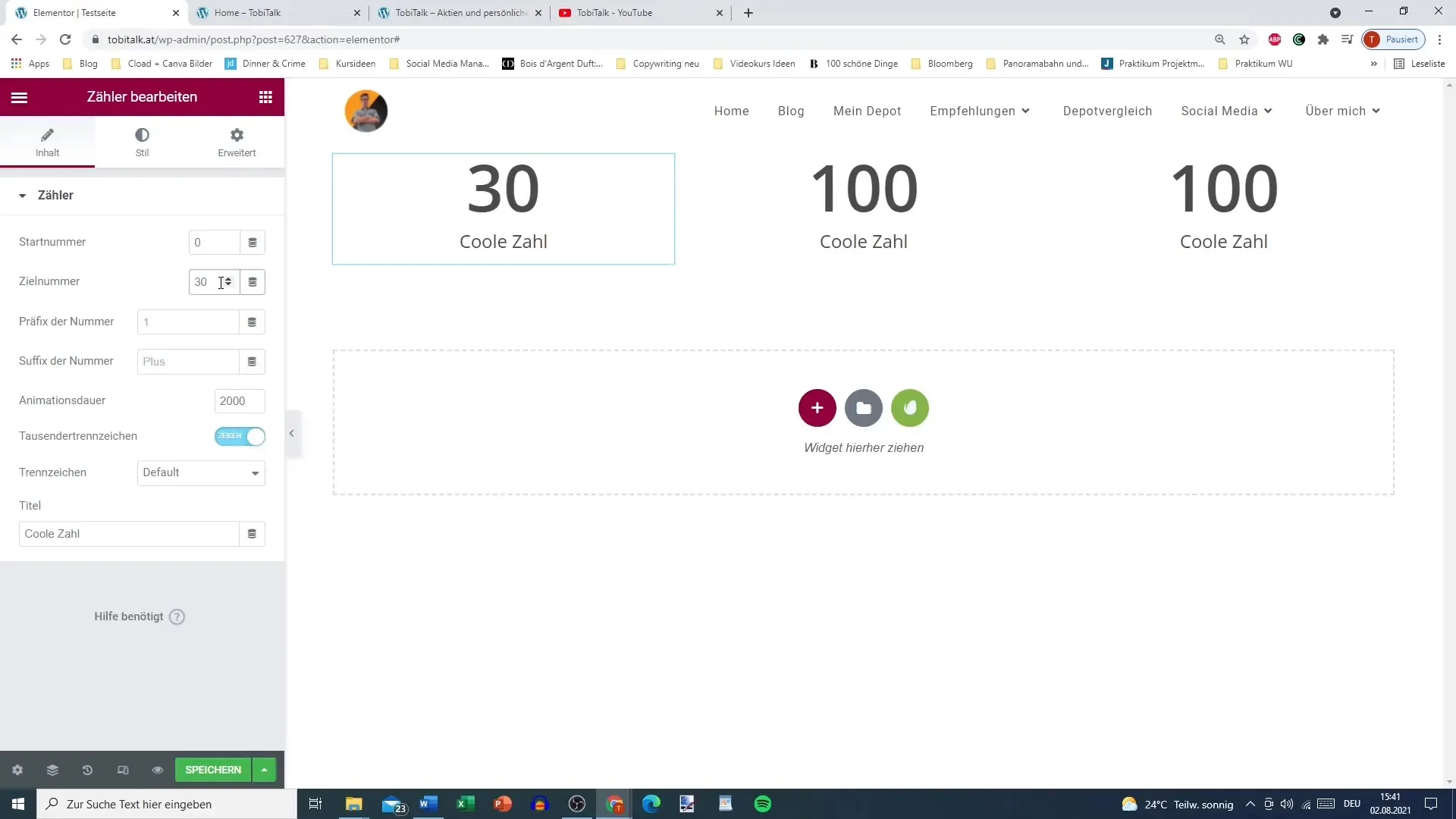
Füge ein neues Zähler-Element hinzu. Du wirst feststellen, dass bereits eine Standardzahl von 100 angezeigt wird. Diese Zahl kannst du nach Belieben anpassen.
Duplizieren von Zählern
Wenn du bereits einen Zähler erstellt hast und diesen mehrfach benutzen möchtest, kannst du ihn duplizieren. Wähle den Zähler aus und klicke auf den Duplizieren-Button. Dadurch wird ein identischer Zähler erstellt, den du anschließend anpassen kannst.

Festlegung der Zielnummer
Nun ist es an der Zeit, die Zielnummer zu definieren. Du kannst die Zahl direkt eingeben, um zu zeigen, was du erreicht hast, zum Beispiel 2400 zufriedene Kunden.

Auswahl von Präfix und Suffix
Du hast die Möglichkeit, ein Präfix und ein Suffix zu deinem Zähler hinzuzufügen. Wenn du zum Beispiel ein Pluszeichen oder ein Eurozeichen voranstellen möchtest, kannst du das hier einstellen. In diesem Beispiel benötigen wir das nur bei der Anzeige der Zahl.
Titel hinzufügen
Setze einen Titel für deinen Zähler, der die Bedeutung der Zahl verdeutlicht. Ein eingängiger Titel wie "Zufriedene Kunden" macht den Zähler noch ansprechender.
Tausender-Trennzeichen
Wähle aus, ob ein Tausender-Trennzeichen verwendet werden soll. Du kannst zwischen einem Punkt, einem Komma oder sogar ganz ohne Trennzeichen wählen. So passt sich die Zahl der gewünschten Lesbarkeit an.
Animationsdauer einstellen
Nutze die Animationsdauer, um die Geschwindigkeit festzulegen, mit der der Zähler hoch zählt. Eine Dauer von 5000 Millisekunden lässt die Zahl relativ schnell erscheinen, während eine kürzere Zeitspanne einen schnellen Eindruck hinterlässt.
Stil und Farben anpassen
Nächster Schritt: Wähle die Textfarbe für deinen Zähler aus, um sicherzustellen, dass sie mit dem Gesamtbild deiner Webseite harmoniert. Du kannst die Farben einfach per Klick auswählen.
Typografie anpassen
Die Typografie kannst du ebenfalls nach deinem Geschmack anpassen. Es ist ratsam, die Schriftart zu wählen, die gut lesbar und gleichzeitig stilvoll ist.
Speichern und Überprüfen
Wenn alle Einstellungen vorgenommen wurden, speichere deine Änderungen und schaue dir deine Seite im Frontend an. Überprüfe, wie der Zähler aussieht und ob alles wie gewünscht funktioniert.
Interaktive Zähler
Auf Wunsch kannst du auch festlegen, dass der Zähler erst aktiv wird, wenn er von einem Besucher ins Blickfeld gerät. Das gibt eine zusätzliche interaktive Komponente, die die Benutzererfahrung verbessert.

Zusammenfassung
Du hast nun gelernt, wie du Zähler in Elementor effektiv nutzen kannst, um Informationen auf deiner Webseite visuell ansprechend darzustellen. Mit der richtigen Planung und Implementierung kannst du deine Besucher beeindrucken und wichtige Informationen hervorheben.
Häufig gestellte Fragen
Was ist ein Zähler in Elementor?Ein Zähler ist ein Element in Elementor, das eine bestimmte Zahl anzeigt und diese animiert hochzählt.
Kann ich die Farben der Zähler anpassen?Ja, du hast die Möglichkeit, die Farben und den Stil der Zähler anzupassen.
Wie lange dauert die Animation eines Zählers?Die Animationsdauer kann in Millisekunden individuell eingestellt werden, um die Geschwindigkeit beim Hochzählen zu variieren.
Funktionieren die Zähler auf mobilen Geräten?Ja, die Zähler sind responsiv und passen sich der Bildschirmgröße an.
Kann ich Zähler duplizieren?Ja, du kannst Zähler in Elementor einfach duplizieren und anpassen, um mehrere Zähler mit ähnlichen Einstellungen zu erstellen.


