3D-Texte bringen Tiefe und Dynamik in deine Designs und lassen sich vielseitig einsetzen. Es gibt verschiedene Ansätze, diesen Effekt zu erzeugen – von der klassischen altmodischen Methode bis zur cleveren, zeitsparenden Variante. In diesem Tutorial zeige ich dir beide Wege, um 3D-Text in Photoshop zu erstellen. Du lernst, wie du mit manuellen Schritten einen traditionellen Look erzeugst, und wie du mit modernen Tools und Techniken mühelos beeindruckende Ergebnisse erzielst. Lass uns starten und deine Texte in die dritte Dimension bringen!
Schritt 1:
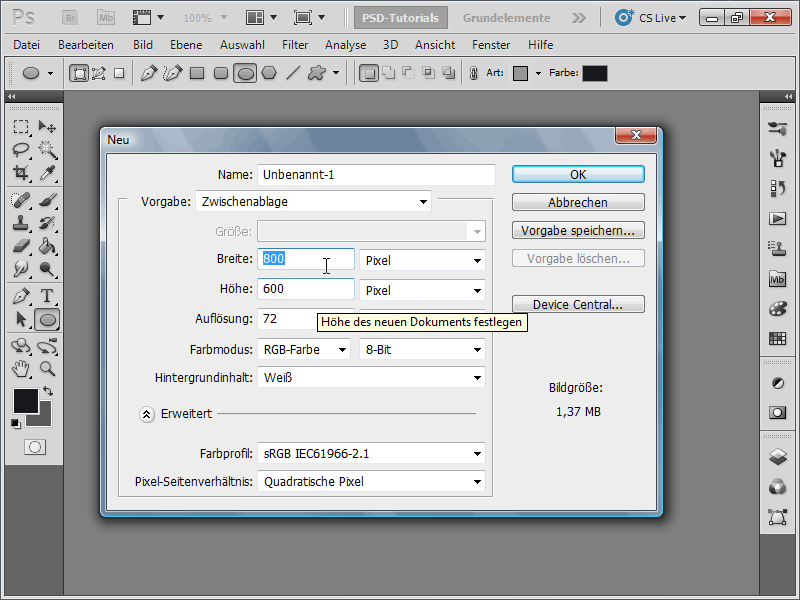
Zunächst erstelle ich ein neues Dokument; die Größe ist vollkommen egal. Ich wähle eine sehr kleine Größe von 800x600 Pixel. Möchte man diesen Effekt drucken lassen, sollte die Einheit von Pixel in cm geändert werden und die Auflösung von 72 auf 300 ppi.

Schritt 2:
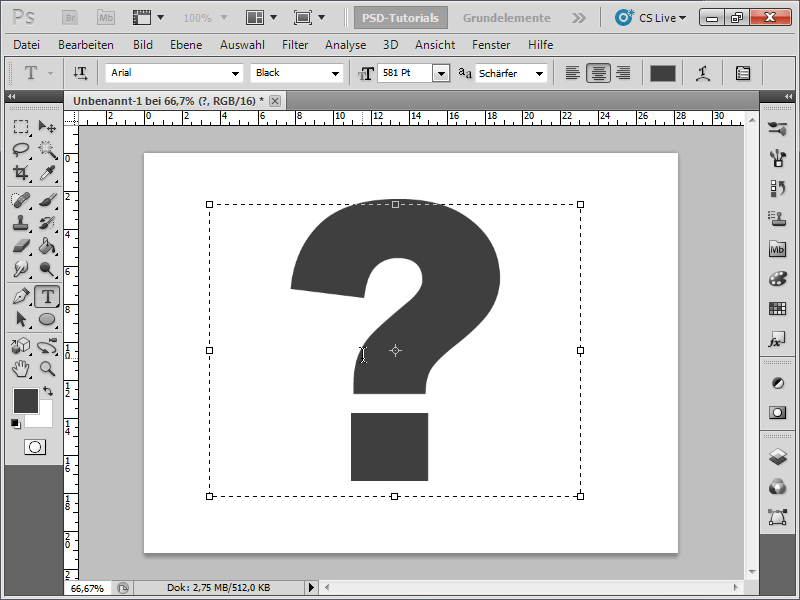
Jetzt erstelle ich einen Buchstaben, der ziemlich dick ist. Ich verwende dafür die Schriftart Arial Black in einer Größe von ca. 580 Pt mit der Farbe Dunkelgrau.
Schritt 3:
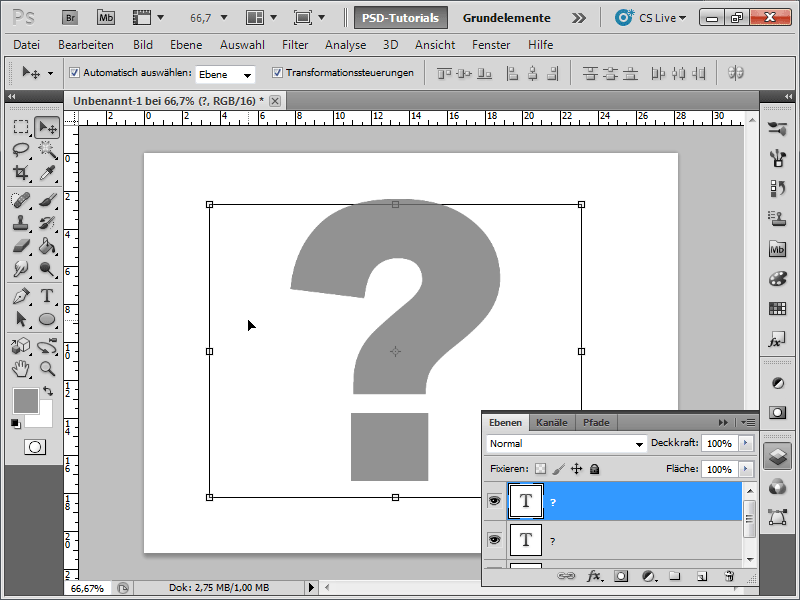
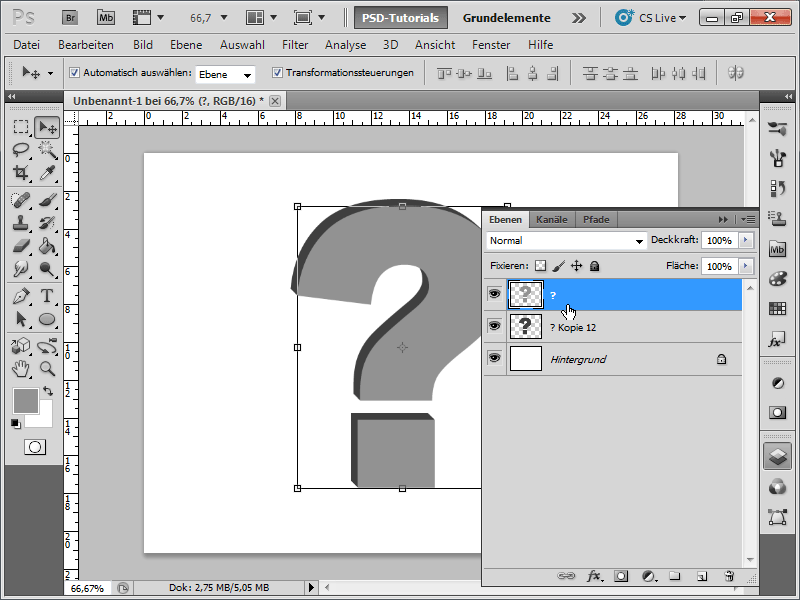
Jetzt kopiere ich die Ebene mit Strg+J und färbe die Kopie in ein helleres Grau um.
Schritt 4:
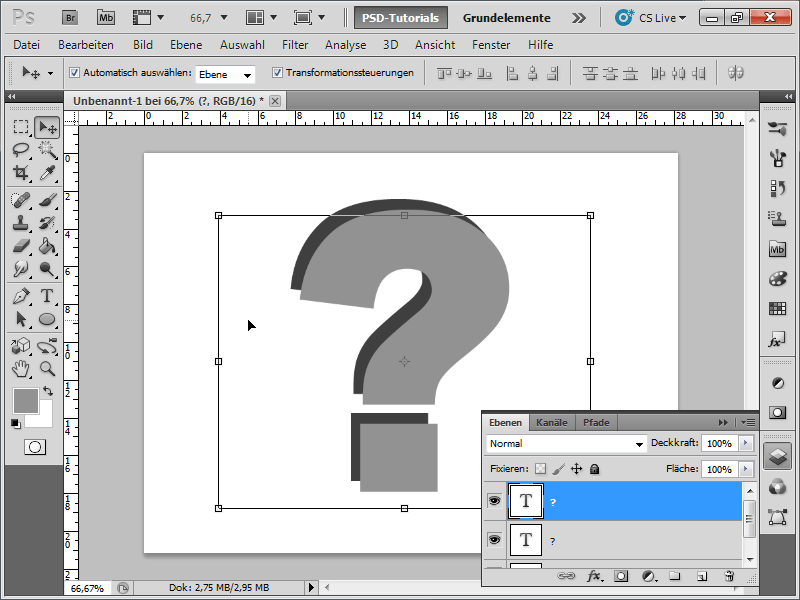
Als Nächstes versetze ich die Ebene ein wenig nach unten rechts.
Schritt 5:
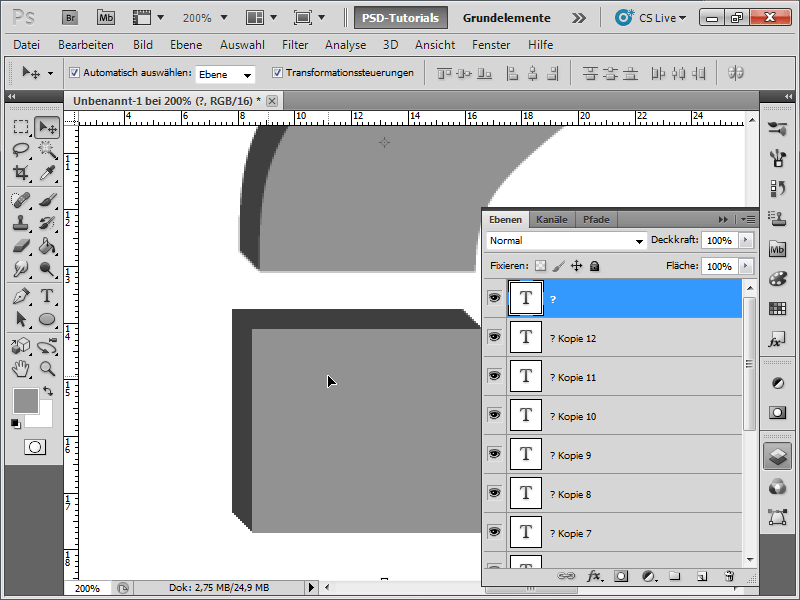
Jetzt kopiere ich die dunkelgraue Text-Ebene ca. 10 Mal und verschiebe sie entsprechend Pixel für Pixel hin zur grauen Text-Ebene. So entsteht ein Gefühl von 3D.
Schritt 6:
Als Nächstes rastere ich alle dunkelgrauen Textebenen, indem ich sie alle mit der Shift-Taste im Ebenenbedienfeld markiere und Strg+E drücke. Danach rastere ich auch die hellgraue Textebene (rechte Maustaste und dann Text rastern).
Schritt 7:
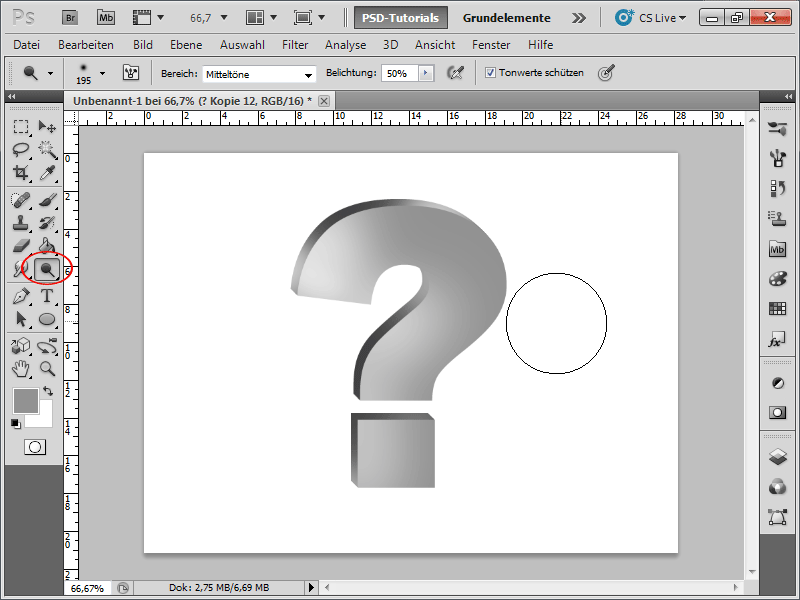
Jetzt schnappe ich mir den Abwedler und kann auf beiden Ebenen mit einem sehr großen weichen Pinsel Licht simulieren.
Schritt 8:
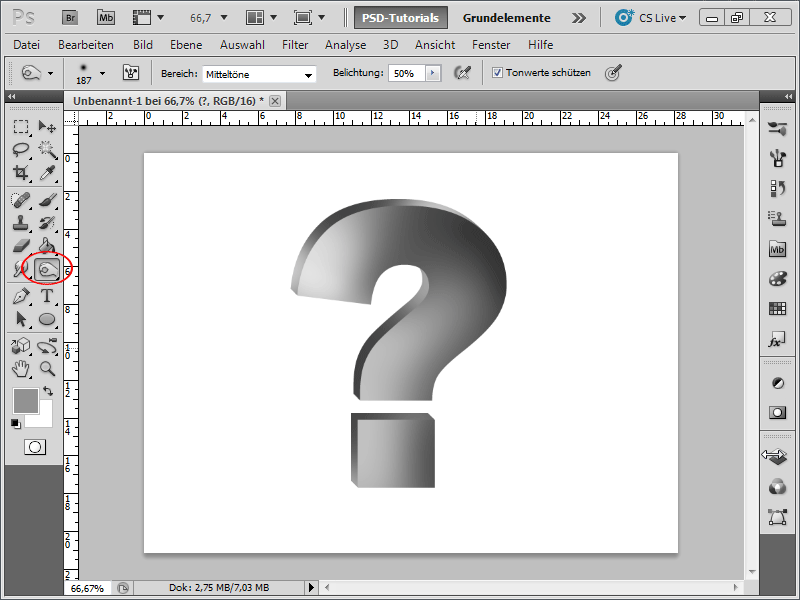
Und zum Abdunkeln nehme ich den Nachbelichter zur Hilfe. Sieht ja eigentlich gar nicht schlecht aus, jedoch ist diese Herangehensweise eher umständlich und sollte ab Photoshop CS5 Extended nicht mehr benutzt werden.
Schritt 9:
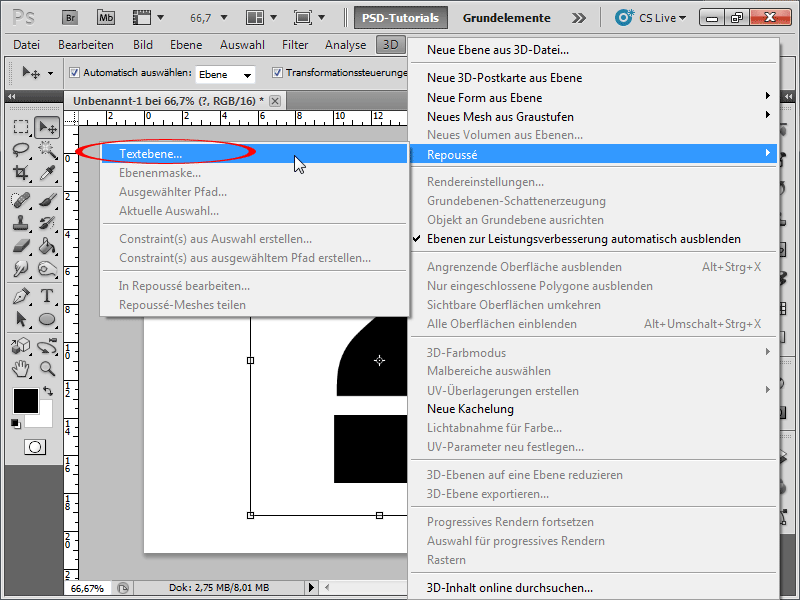
So, und jetzt mache ich das mal so, wie es die Profis erledigen: Ich benutze die 3D-Funktionen in Photoshop. Dazu erstelle ich wieder eine Textebene mit einem Buchstaben. Jetzt klicke ich im Menü auf 3D->Repoussé->Textebene. Die Meldung "Diese Textebene muss gerastert werden…" bestätige ich mit Ja.
Schritt 10:
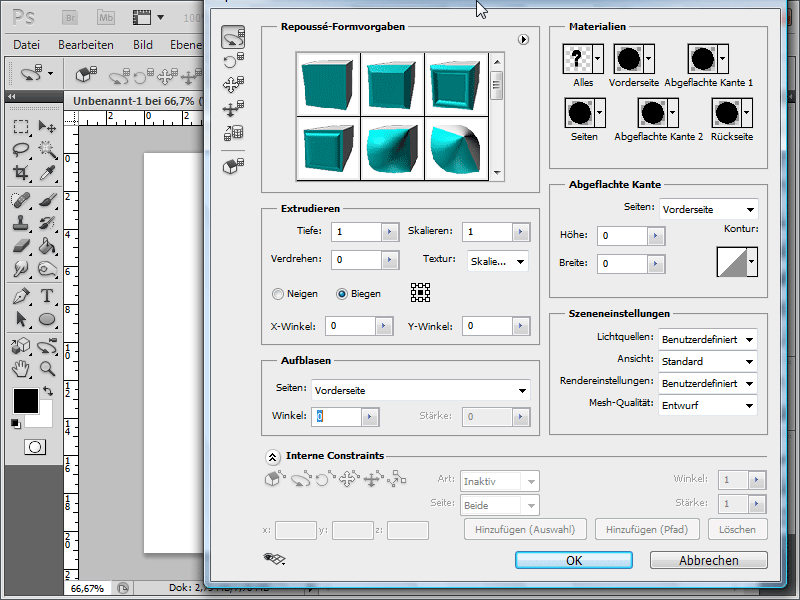
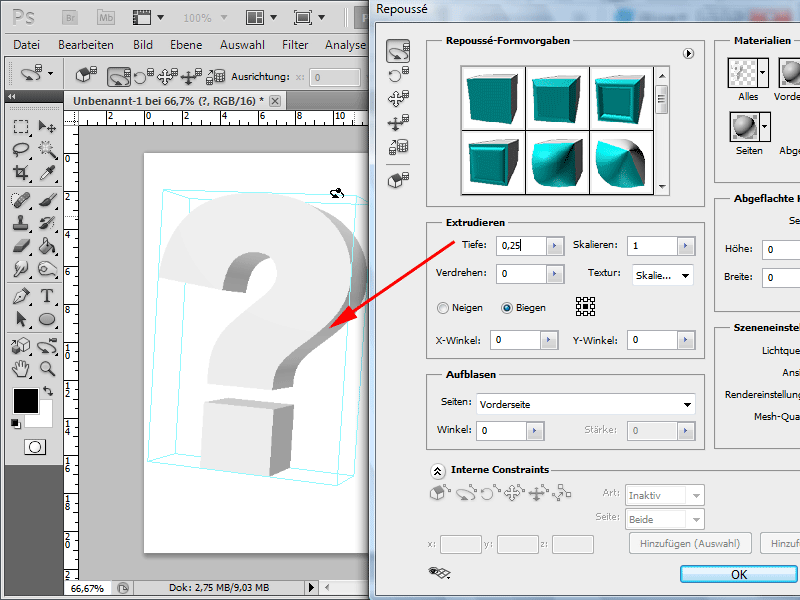
Jetzt kommt mir ein riesiger Dialog mit zahlreichen Einstellungsmöglichkeiten entgegengesprungen. Keine Angst, so schlimm ist es nicht.
Schritt 11:
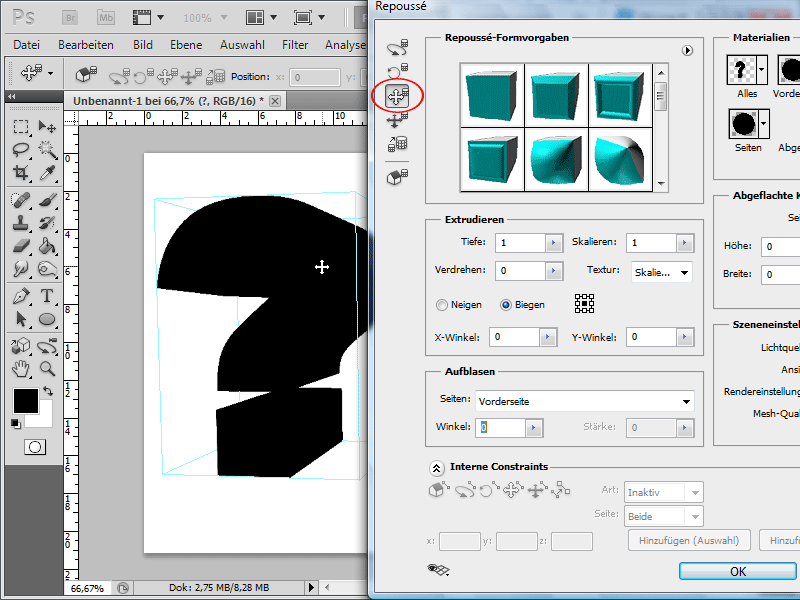
Mit dem Mesh schwenken-Werkzeug kann ich meinen 3D-Buchstaben interaktiv verschieben.
Schritt 12:
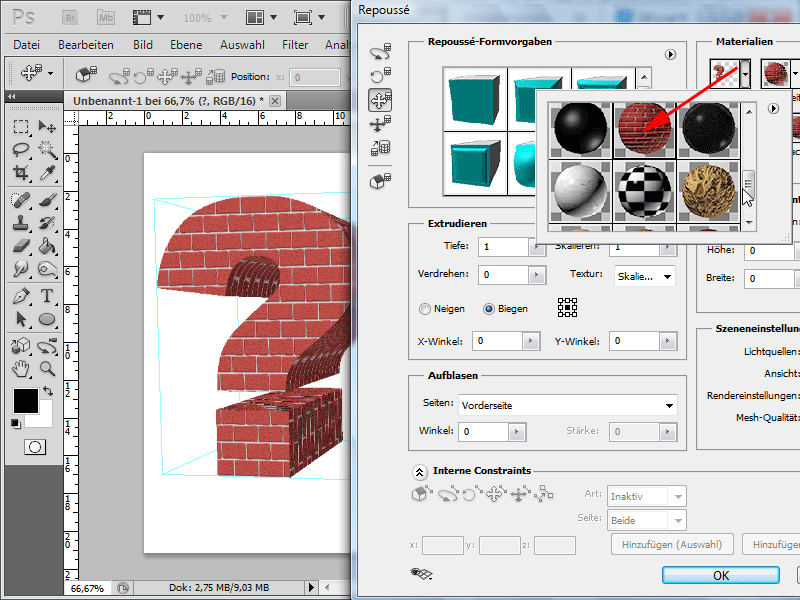
Unter den Materialien kann ich entweder jeder Seite einzeln oder allen Seiten zugleich ein neues Material zuweisen.
Schritt 13:
Damit ich keine zu hohe Extrudierung habe, ist es wichtig, den Tiefe-Wert ein wenig zu verkleinern. Ich habe 0,25 eingestellt.
Schritt 14:
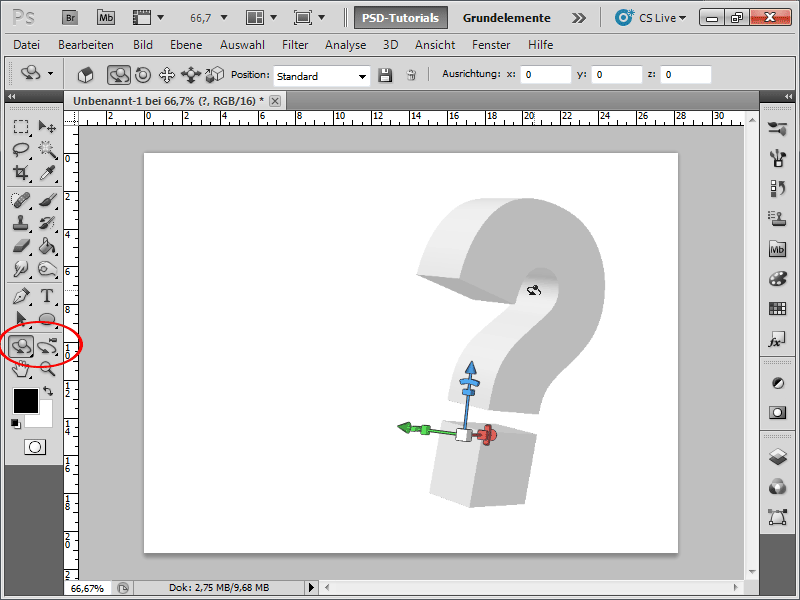
Wichtig zum Drehen usw. sind die beiden unteren 3D-Werkzeuge.
Schritt 15:
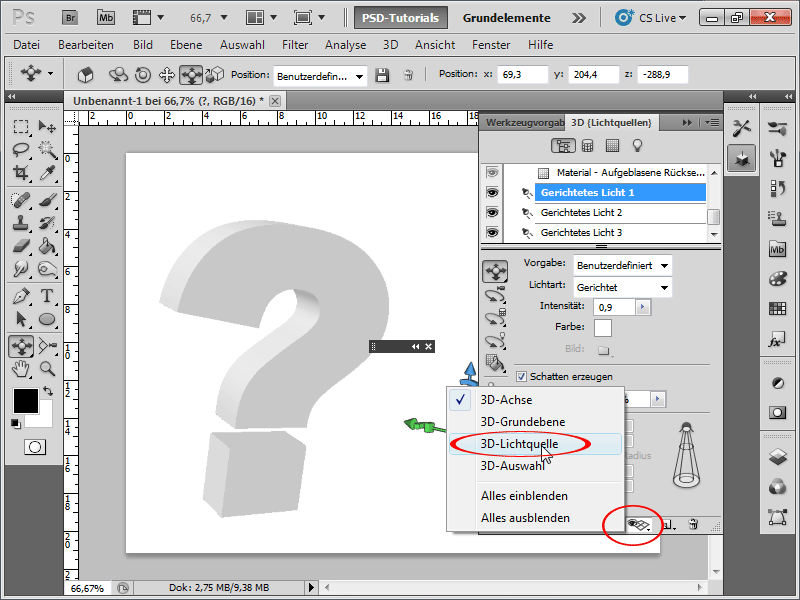
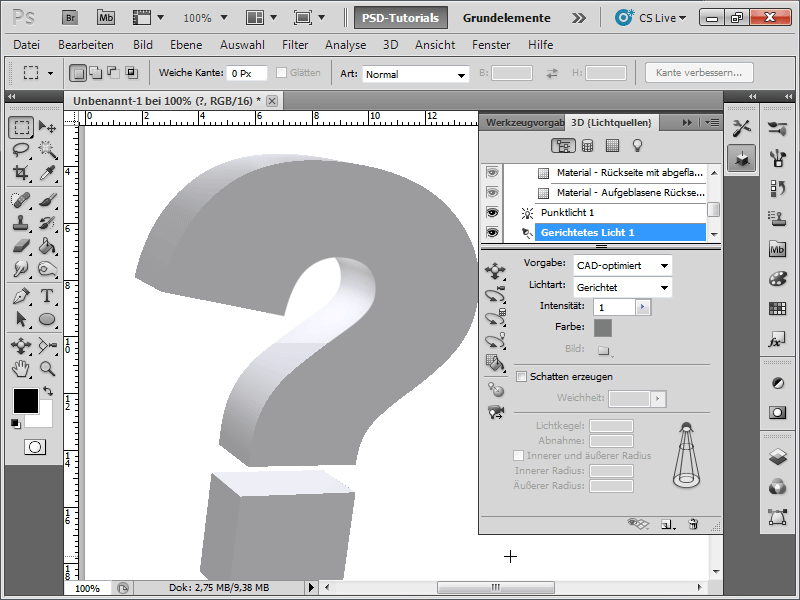
Damit ich die Lichtquellen besser sehen kann, werde ich sie mir im 3D-Bedienfeld ganz unten einblenden lassen.
Schritt 16:
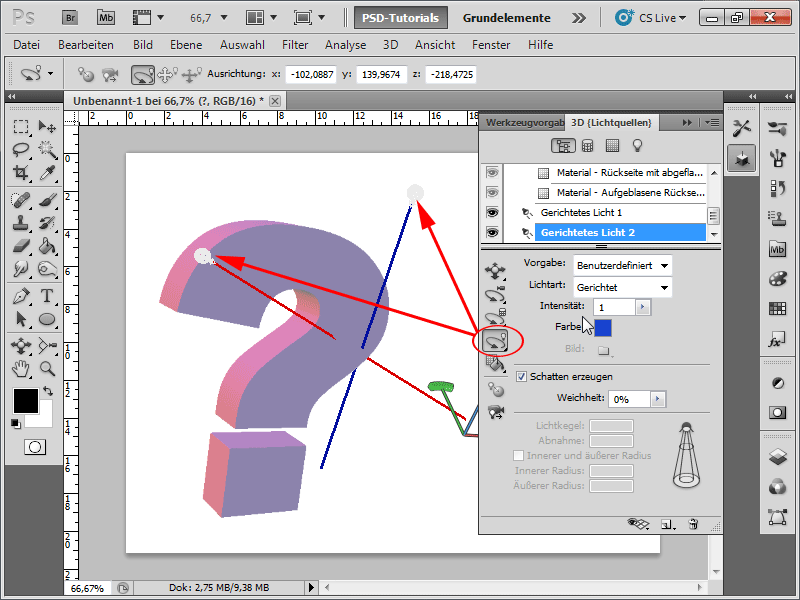
Jetzt kann ich die 3D-Lichtquellen leicht dahin bewegen, wo ich sie haben möchte. Auch kann ich im 3D-Bedienfeld verschiedene Licht-Vorgaben einfach auswählen oder die Farbe des Licht einstellen.
Schritt 17:
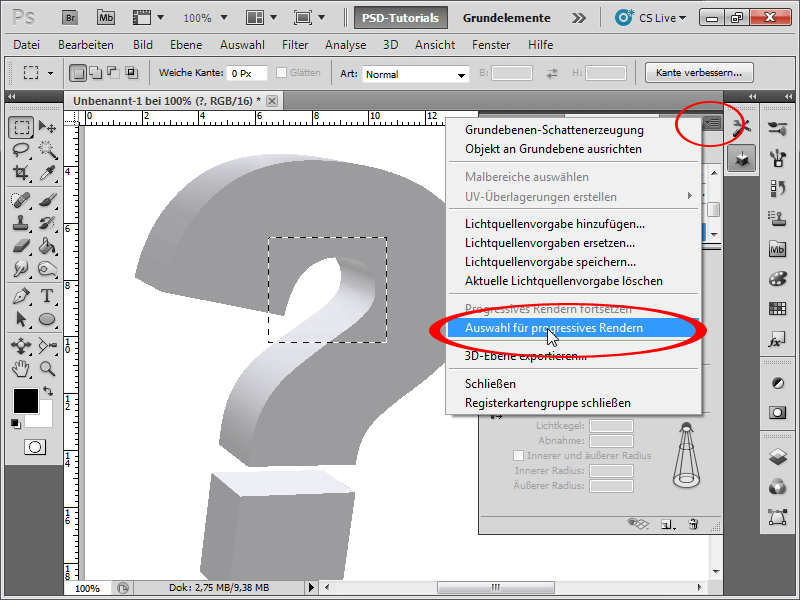
Weil das Rendern des gesamten Objektes sehr zeitintensiv sein kann, erstelle ich eine kleine Auswahl und gehe dann im 3D-Bedienfeld-Optionsmenü auf Auswahl für progressives Rendern.
Schritt 18:
Selbst für den kleinen Bereich hat mein Laptop 1 Minute gerendert, aber das Ergebnis kann sich sehen lassen: Kein Treppeneffekt, und der Schatten sieht nahezu perfekt aus.
Schritt 19:
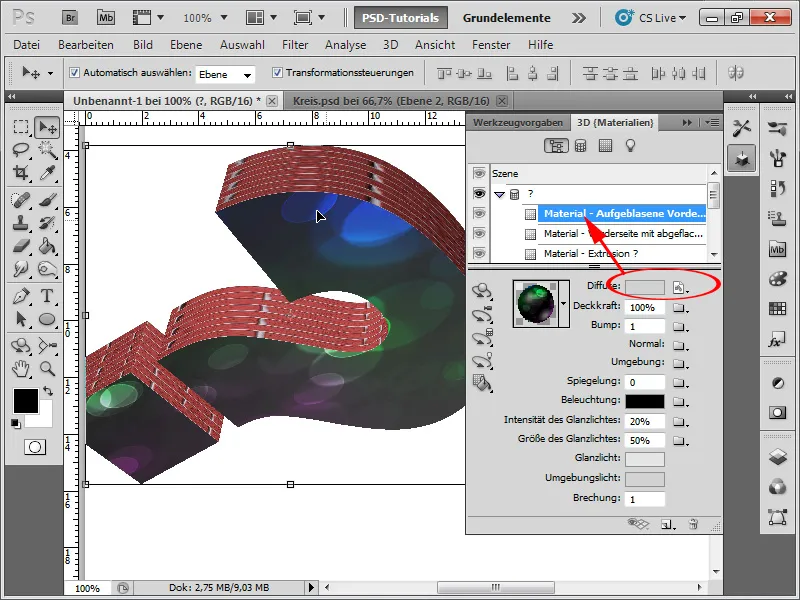
Das Geniale ist, dass ich jeder Seite auch eine andere Textur zuweisen kann, selbst eine von mir erstellte! Dazu klicke ich auf die entsprechende Materialseite und dann auf Diffuse; auf den Ordner und dann auf Neue Textur.
Schritt 20:
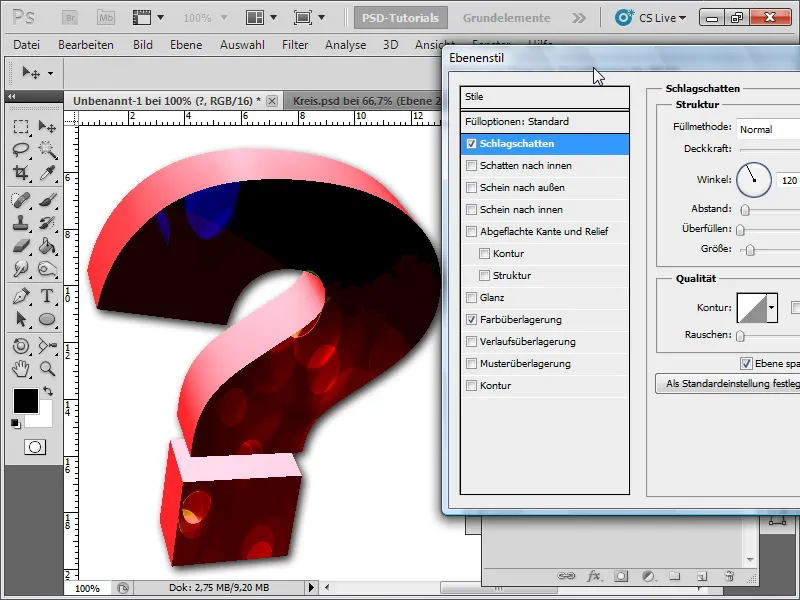
Aber das Allerbeste ist, dass ich sogar Ebenenstile zuweisen kann. In meinem Fall habe ich eine rote Farbüberlagerung mit der Füllmethode Ineinanderkopieren und einem Schlagschatten hinzugefügt.
Schritt 21:
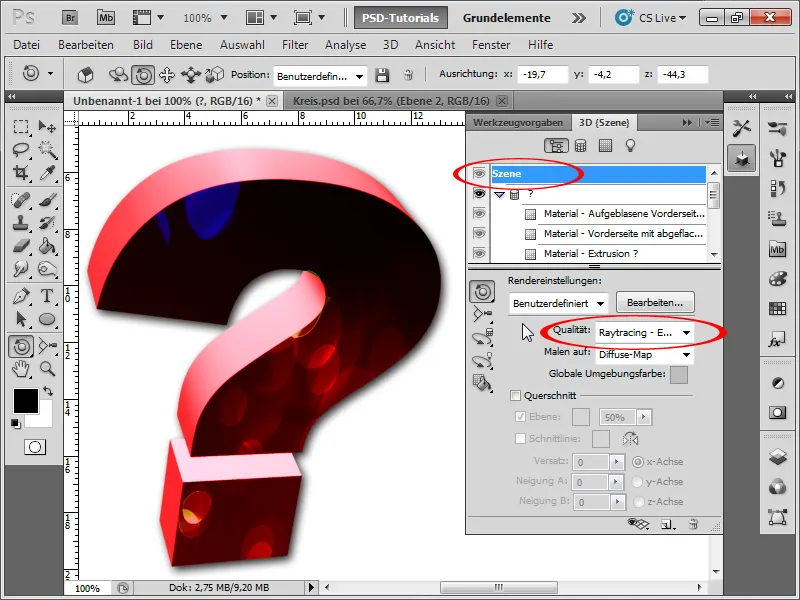
Wenn ich jetzt mein gesamtes 3D-Objekt rendern möchte, klicke ich oben im 3D-Bedienfeld auf Szene und dann unten auf Qualität; z. B. Raytracing - Entwurf (dauert nicht ganz so lange und das Ergebnis ist auch schon recht gut).
Schritt 22:
Wenn ich jetzt noch einen schönen Hintergrund einfüge und dann beide 3D-Objekte gegenüberstelle, wird klar, dass die neue Art, in Photoshop CS5 3D-Objekte zu erstellen, wirklich bei Weitem besser ist als die altmodische Art.


