Die Fähigkeit, auf relevante Informationen oder dringende Themen aufmerksam zu machen, ist im digitalen Raum von entscheidender Bedeutung. Elementor, das beliebte Page Builder Plugin für WordPress, bietet ein Warnungs-Widget, mit dem du wichtige Nachrichten oder Erinnerungen direkt auf deiner Website anzeigen kannst. Dieses Tool mag nicht alltäglich sein, aber wenn du weißt, wie du es einsetzen kannst, wird es zu einem wertvollen Bestandteil deiner Webpräsenz.
Wichtigste Erkenntnisse
- Das Warnungs-Widget eignet sich hervorragend, um Nutzer auf wichtige Informationen aufmerksam zu machen.
- Es ist anpassbar in Bezug auf Textfarbe, Hintergrundfarbe und Rahmen.
- Du kannst den Schließbutton am Warnungselement anpassen oder ausblenden, um die Interaktion zu steuern.
Schritt-für-Schritt-Anleitung zur Nutzung des Warnungs-Widgets
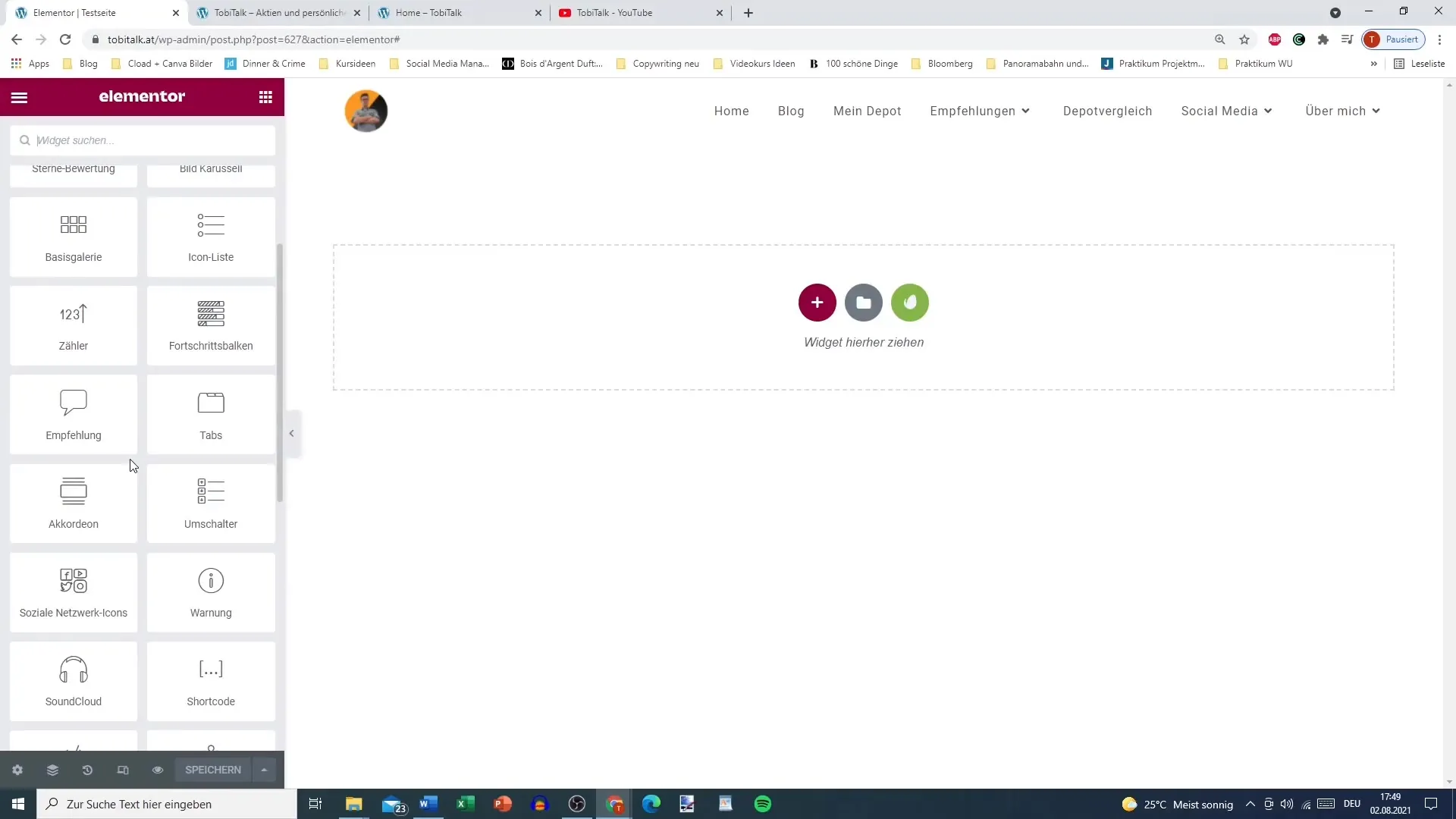
Warnungs-Widget hinzufügen
Um das Warnungs-Widget zu deiner Elementor-Seite hinzuzufügen, nimm zunächst die folgenden Schritte vor. Öffne die Angelegenheit, bei der du die Warnung nutzen möchtest, und suche das Warnungs-Widget in der Elementor-Seitenleiste. Ziehe das Widget auf die entsprechende Stelle deiner Seite.

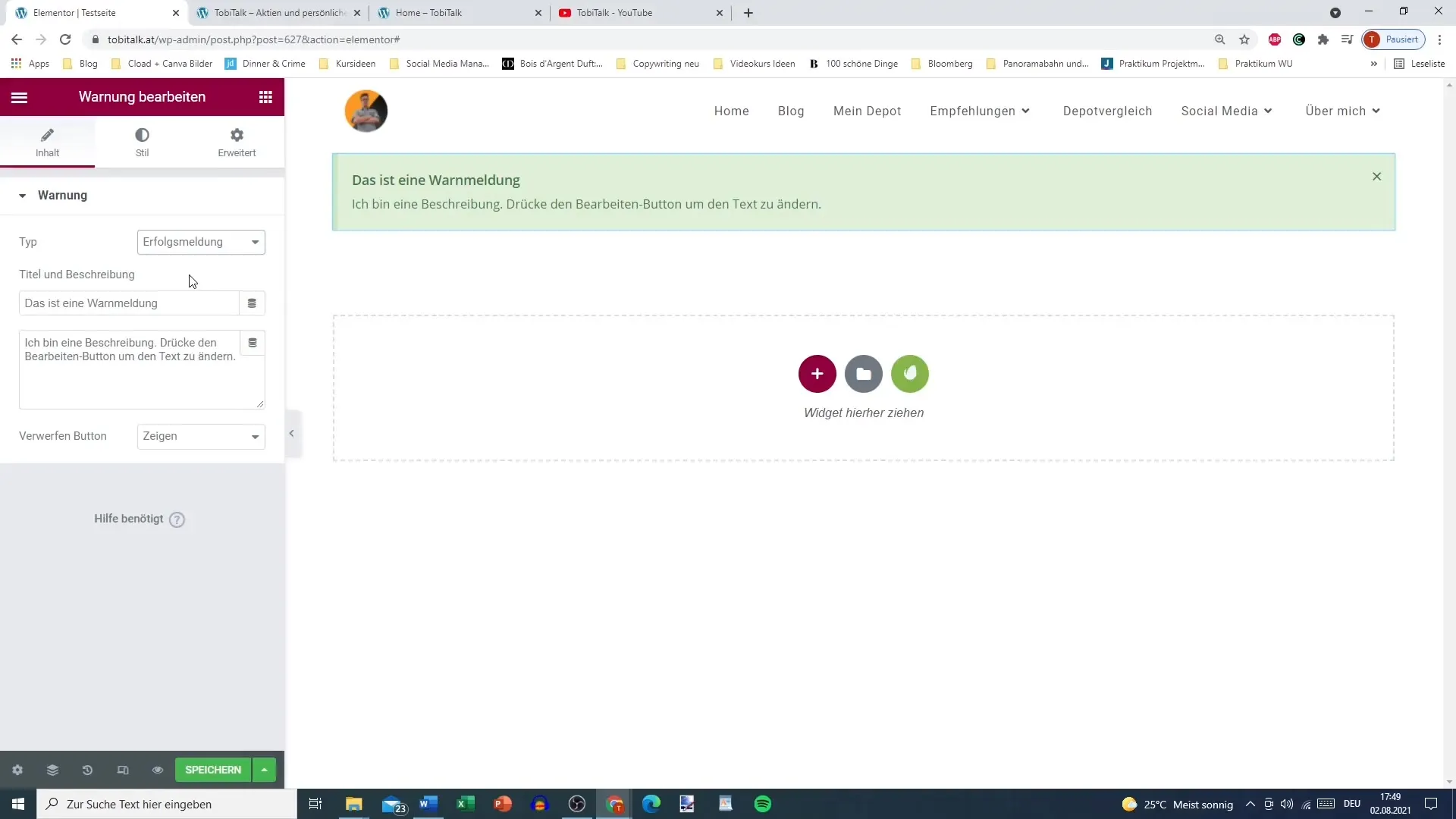
Inhalt der Warnung festlegen
Beginne damit, den Inhalt deiner Warnung zu definieren. Es empfiehlt sich, prägnante und informative Texte zu verwenden. Ein Beispiel für den Text könnte sein: "Tägliche Erinnerung: Du bist großartig, so wie du bist!" Solche positiven Aussagen können die Benutzer anregen und ihre Stimmung heben.

Schaltfläche zum Schließen anpassen
Du hast die Möglichkeit, den Schließbutton anzupassen. Der „X“-Button, der normalerweise angezeigt wird, kann bei Bedarf entfernt werden. Wenn du den Button verbergst, kann die Warnung nicht einfach geschlossen werden, was besonders nützlich ist, wenn es sich um eine wichtige Information handelt, die der Nutzer unbedingt beachten sollte.

Anwendung in kritischen Kontexten
Das Warnungs-Widget kann auch verwendet werden, um Nutzer auf Warnungen oder Gefahren hinzuweisen. Ein Beispiel könnte sein: "Achtung: Es gibt Fake-Profile, die auf unter meinem Namen werben." Solche kritischen Informationen sollten klar und deutlich präsentiert werden, um das Bewusstsein zu schärfen.
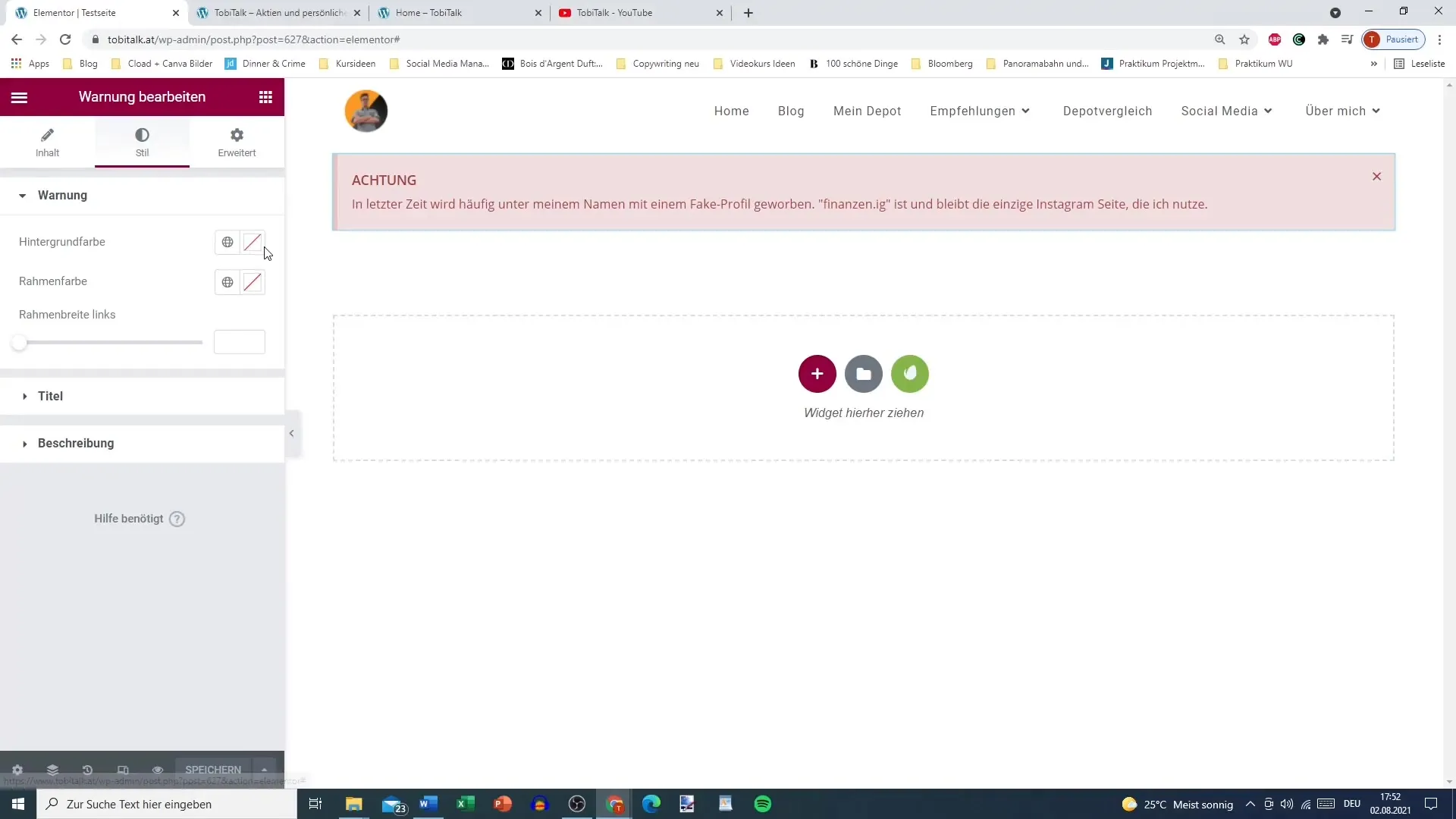
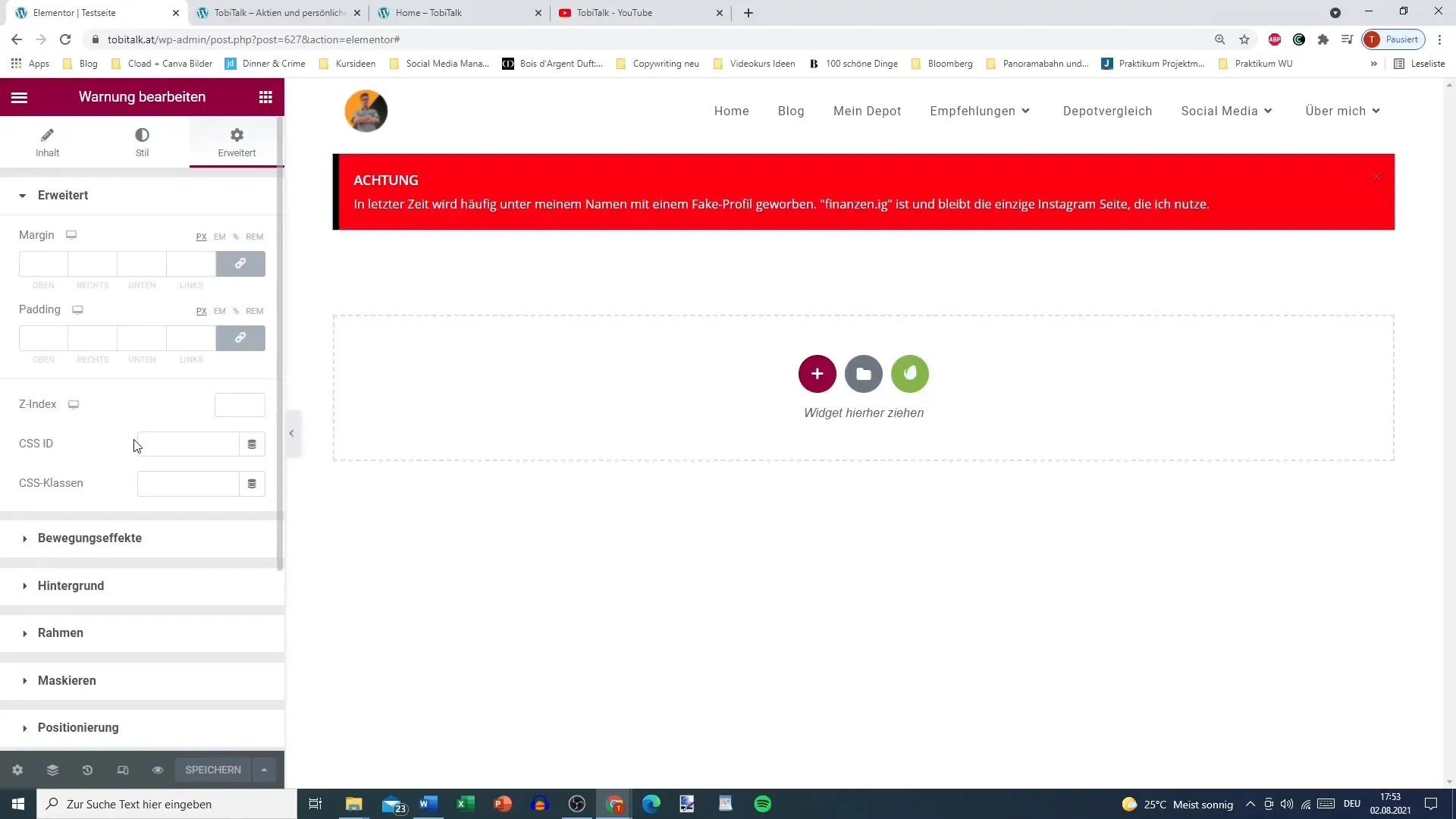
Anpassung der Darstellung
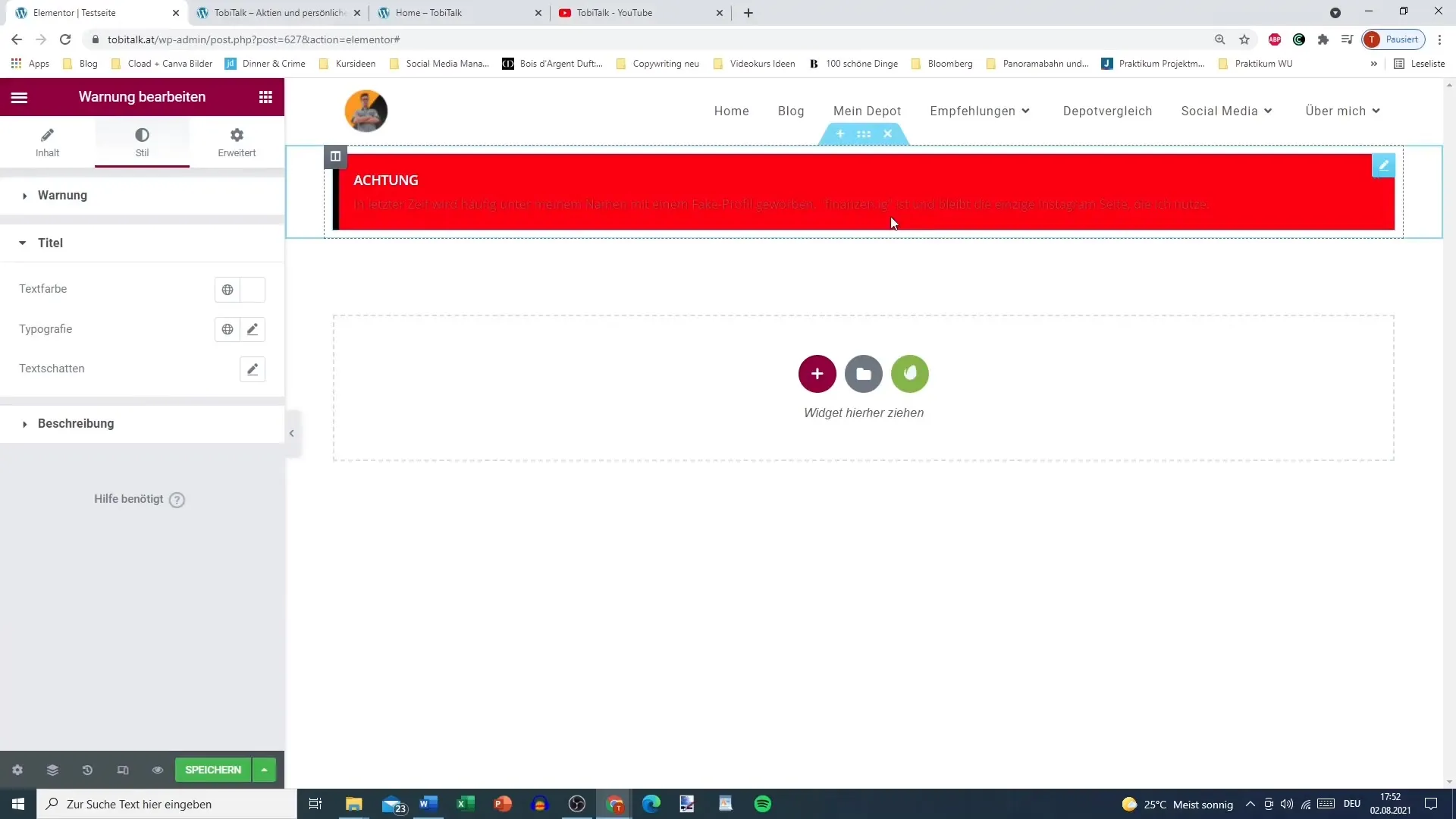
Die Gestaltung der Warnung spielt eine entscheidende Rolle für ihre Effektivität. Du kannst die Hintergrundfarbe wählen und die Schriftfarbe anpassen. Zum Beispiel könntest du einen knallroten Hintergrund nutzen, um sofortige Aufmerksamkeit zu erregen. Mit diesen Anpassungen kannst du sicherstellen, dass deine Warnung sowohl auffällig als auch informativ ist.

Rahmen und Typografie
Probiere verschiedene Rahmen- und Schriftgrößen aus, um die Warnung visuell ansprechend zu gestalten. Du kannst den Titel in einer größeren Schrift und in Weiß darstellen, während die Beschreibung vielleicht kleiner und ebenfalls in Weiß gehalten ist. Dies sorgt für eine klare Hierarchie in den Informationen.

Begrenzungen des Warnungs-Widgets
Beachte, dass der „X“-Button nicht eingefärbt werden kann, was eine Einschränkung des Widgets darstellt. Es ist wichtig, bei der Verwendung darauf zu achten, dass die Benutzeroberfläche nicht überladen oder verwirrend wirkt.
Abschließende Überprüfungen
Bevor du die Seite veröffentlichst, mache dir Gedanken über die Platzierung und die Sichtbarkeit des Warnungs-Widgets. Es sollte nicht nur auffallen, sondern auch im Kontext deiner Seite sinnvoll integriert sein. Warte nicht zu lange mit der Veröffentlichung, um die Überraschungseffekte zu bewahren!

Zusammenfassung
Die Verwendung des Warnungs-Widgets in Elementor bietet dir vielfältige Möglichkeiten, um Informationen effektiv zu kommunizieren. Durch ansprechende Gestaltung und präzise Inhalte kannst du die Aufmerksamkeit deiner Nutzer gewinnen und sie auf wichtige Aspekte hinweisen. Nutze dieses Werkzeug, um deine Website interaktiv und informativ zu gestalten.
Häufig gestellte Fragen
Wie füge ich das Warnungs-Widget zu meiner Seite hinzu?Du findest das Warnungs-Widget in der Elementor-Seitenleiste und ziehst es an die gewünschte Stelle auf deiner Seite.
Kann ich den Schließbutton für die Warnung anpassen?Ja, du kannst den Schließbutton verstecken, sodass Nutzer die Warnung nicht einfach schließen können.
Wie passe ich die Farben der Warnung an?Die Hintergrundfarbe, die Schriftfarbe und die Rahmenfarbe können in den Widget-Einstellungen angepasst werden.
Kann das Warnungs-Widget für kritische Informationen verwendet werden?Ja, du kannst das Widget nutzen, um Nutzer auf wichtige Texte oder Warnungen hinzuweisen.
Was kann ich tun, wenn die Darstellung der Warnung nicht optimal wirkt?Experimentiere mit verschiedenen Schriftgrößen, Farben und Rahmen, um eine ansprechende Gestaltung zu erreichen.


