Elementor Pro bietet dir eine Vielzahl an Möglichkeiten, deine WordPress-Seite anzupassen. Eines der wertvollsten Features ist die Verwendung dynamischer Attribute. Sie ermöglichen es dir, Inhalte zu gestalten, die in Abhängigkeit von den Daten deiner Website variieren. Mit Hilfe dieser dynamischen Attribute kannst du die Benutzererfahrung personalisieren und deine Seiten effizient gestalten.
Wichtigste Erkenntnisse
Dynamische Attribute in Elementor Pro ermöglichen dir, Inhalte wie Bilder, Überschriften und Links automatisch aus deinen WordPress-Daten abzuleiten. Es ist wichtig, die Pro-Version zu nutzen, um von diesen Features zu profitieren. Die Grundlagen umfassen die Anpassung von Bildern, Texten und Links mit dynamischen Inhalten, um die Interaktivität deiner Website zu steigern und eine persönlichere Ansprache zu ermöglichen.
Schritt-für-Schritt-Anleitung zur Nutzung dynamischer Attribute
Schritt 1: Elementor Pro aktivieren
Bevor du mit der Arbeit an den dynamischen Attributen beginnen kannst, musst du sicherstellen, dass du die Pro-Version von Elementor installiert und aktiviert hast. Ohne diese Version stehen dir die dynamischen Inhalte nicht zur Verfügung.

Schritt 2: Elementor bearbeiten
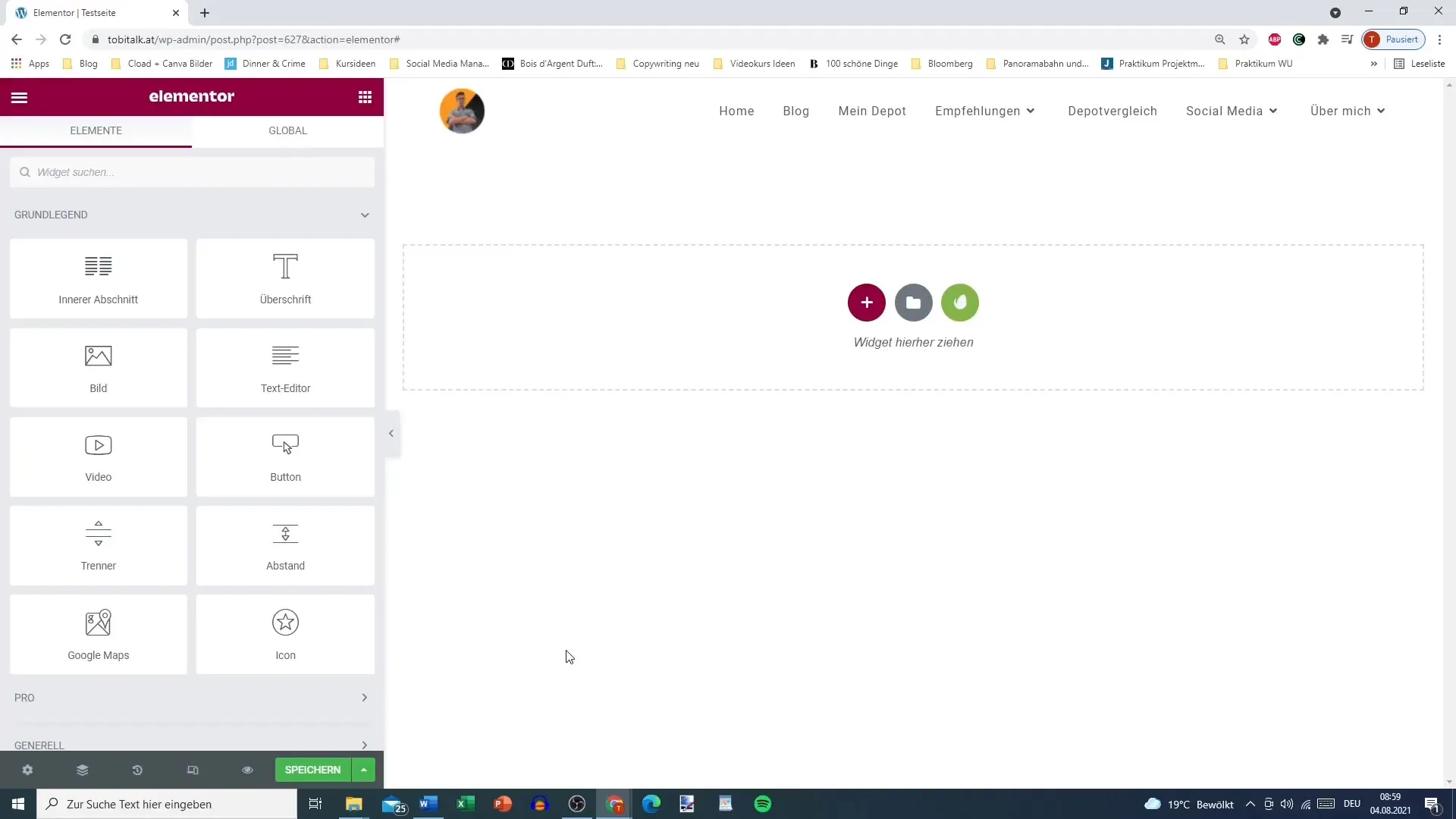
Wähle einen Abschnitt deiner Seite, den du anpassen möchtest. In diesem Tutorial fügen wir zuerst ein Bild hinzu. Klicke auf den Abschnitt und wähle die Option „Bild“. Du kannst entweder ein bereits hochgeladenes Bild auswählen oder ein dynamisches Attribut nutzen.
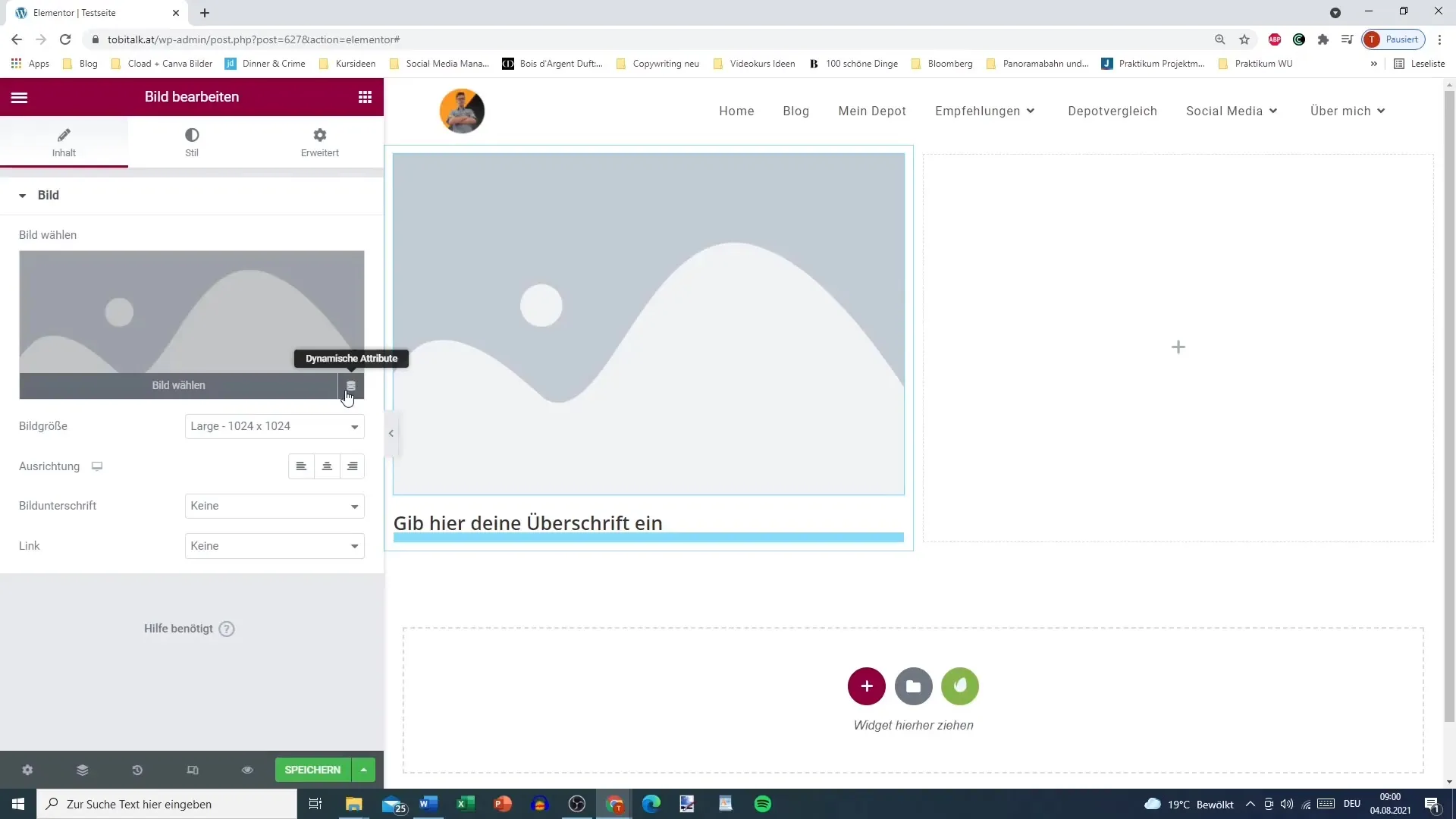
Schritt 3: Dynamische Attribute für das Bild auswählen
Klicke auf den „Dynamische Attribute“-Button, der beim Bild-Widget angezeigt wird. Hier kannst du auswählen, welches Bild als Post-Feature-Image verwendet werden soll. Dies gibt dir die Möglichkeit, Bilder dynamisch zu laden, basierend auf dem jeweiligen Beitrag.
Schritt 4: Bildstile anpassen
Nachdem du dein Bild ausgewählt hast, gehe zum Tab „Stil“, um Anpassungen vorzunehmen. Hier kannst du die Deckkraft, Größe und andere Stilmerkmale ganz nach deinem Wunsch setzen. Überlege, wie das Bild ins Gesamtlayout passt und optimiere es entsprechend.

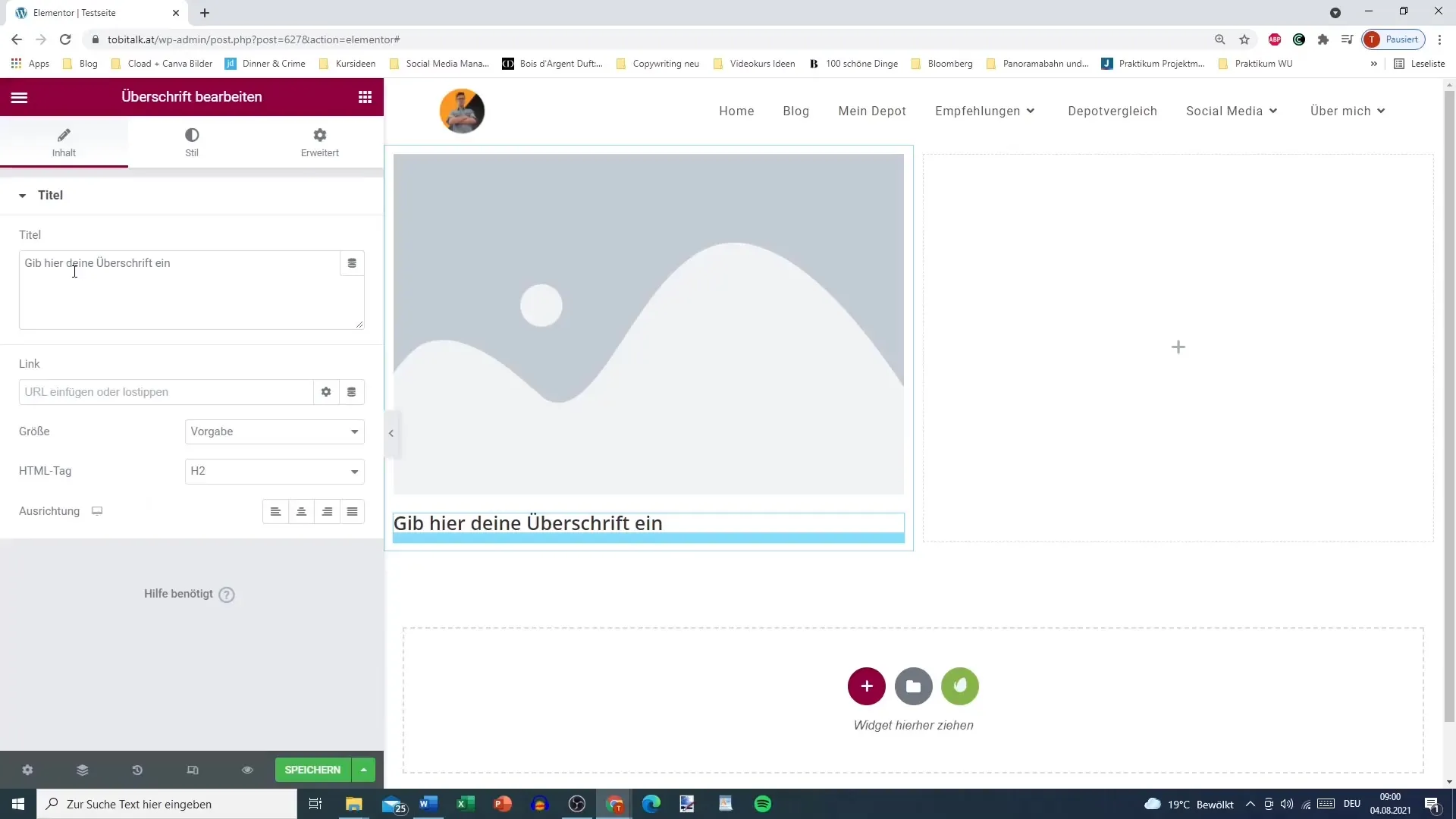
Schritt 5: Überschrift hinzufügen
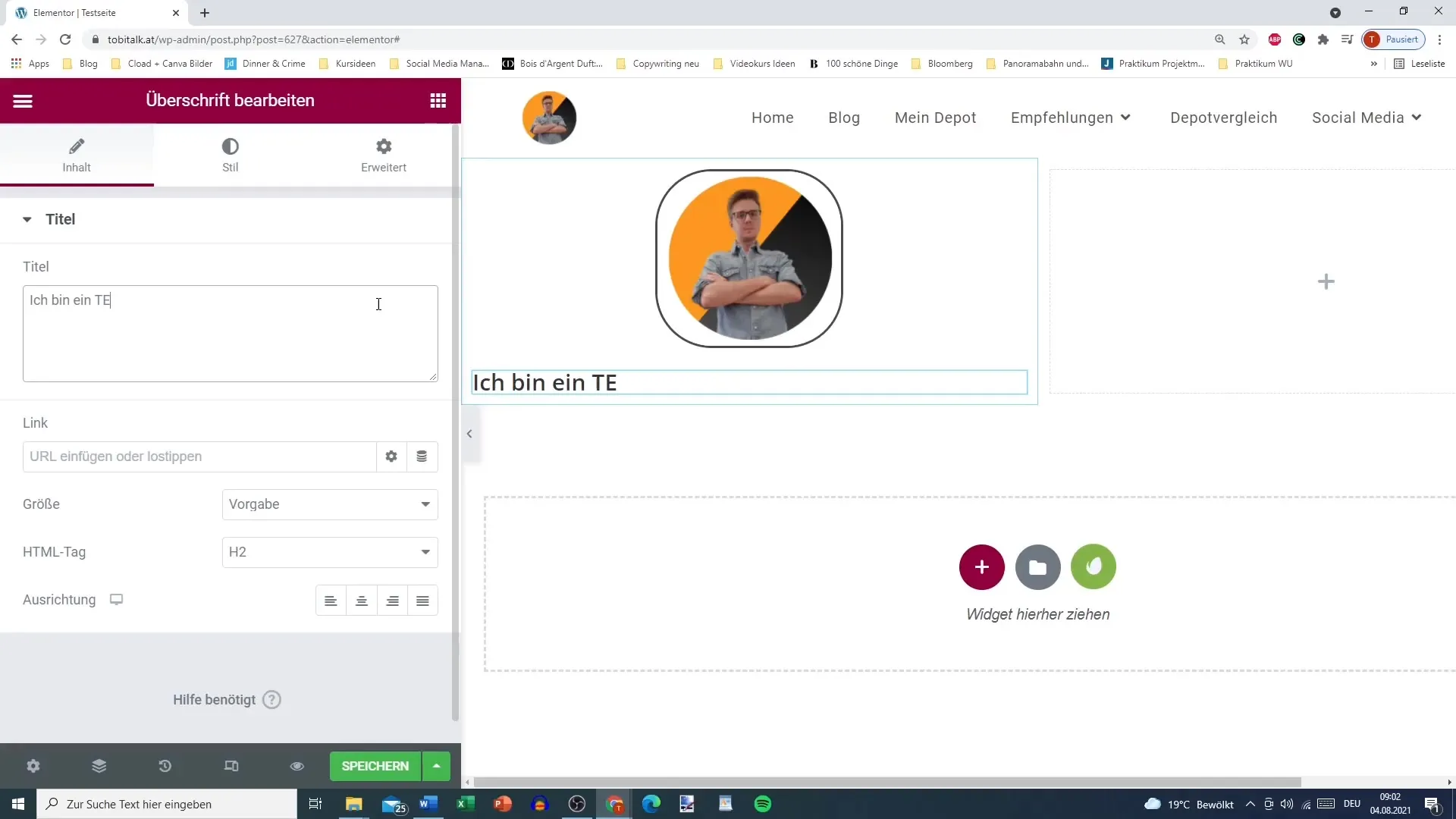
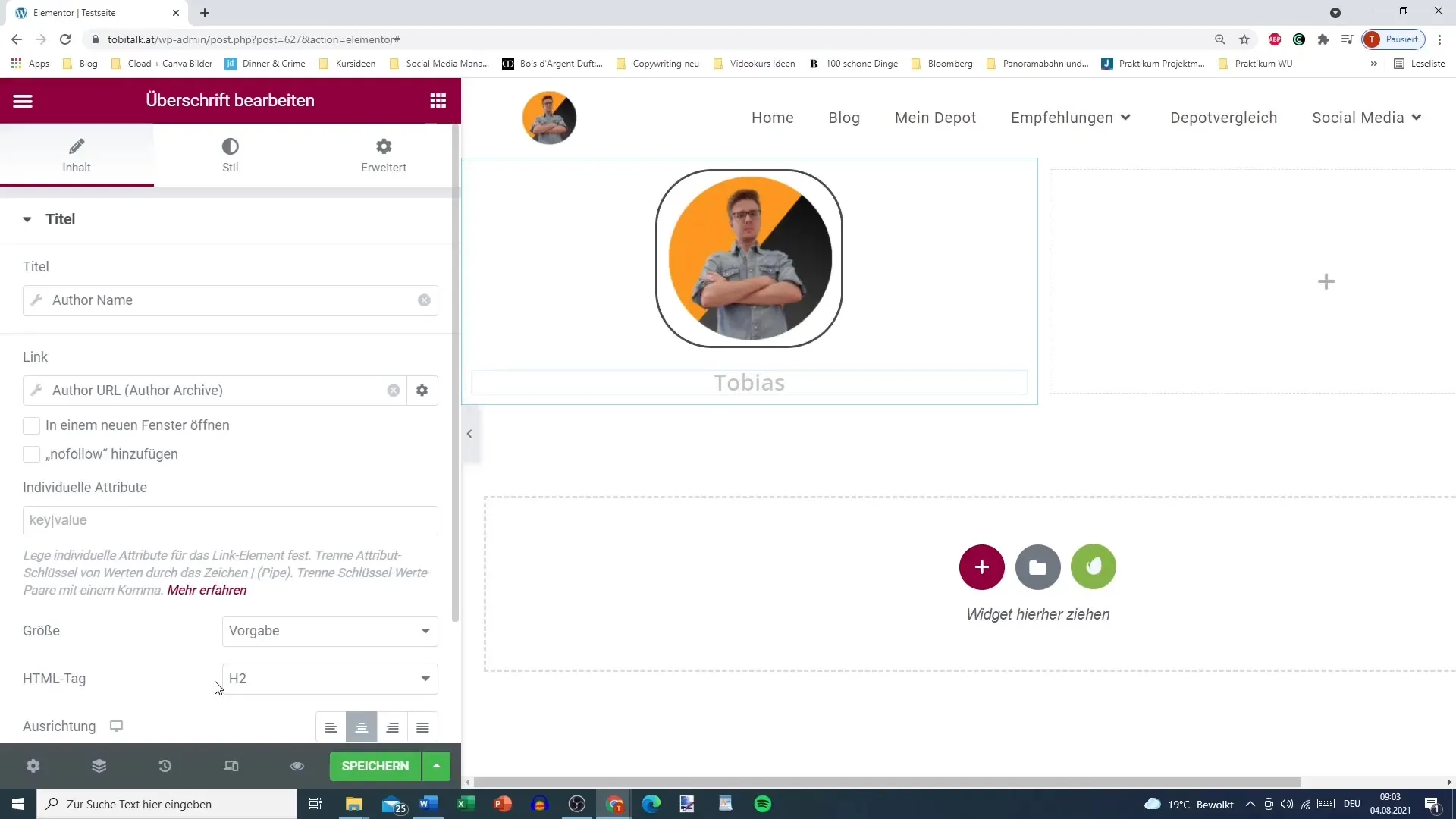
Jetzt kannst du eine Überschrift unter deinem Bild einfügen. Klicke auf den Abschnitt für die Überschrift und nutze ebenfalls die dynamischen Attribute. Du kannst beispielsweise den Titel des aktuellen Beitrags automatisch einfügen.

Schritt 6: Dynamische Titelattribute auswählen
Wähle die dynamischen Attribute aus, um den Titel hinzuzufügen. Hier kannst du zwischen verschiedenen Optionen wählen, wie den Seitentitel, den Autor und mehr. Dies sorgt dafür, dass der Titel automatisch aktualisiert wird, wenn sich der Beitrag ändert.
Schritt 7: Texte anpassen
Verwende die Textoption, um Inhalte für deinen Bereich zu erstellen. Hierbei kannst du auch dynamische Attribute verwenden, um den Autorennamen oder andere relevante Informationen anzuzeigen, die dir helfen, die Leser anzusprechen.

Schritt 8: Links dynamisch gestalten
Es ist möglich, Links ebenfalls dynamisch zu gestalten. Du kannst zum Beispiel die Post-URL für den Titel nutzen. Dies verbessert die Benutzerführung und sorgt dafür, dass die Leser mit nur einem Klick an den richtigen Ort gelangen.
Schritt 9: Shortcodes oder Pop-ups einfügen
Elementor ermöglicht dir, Shortcodes und Pop-ups direkt im Text unterzubringen. Dies kann bei Bedarf nützlich sein, um spezielle Inhalte anzuzeigen oder interaktive Elemente zu integrieren.

Schritt 10: Alternativer Text für nicht angemeldete Nutzer
Ein besonders wichtiges Feature ist die Möglichkeit, einen alternativen Text für nicht angemeldete Benutzer anzuzeigen. Gehe dazu auf das Werkzeug neben dem Textfeld und wähle eine Alternative aus, die angezeigt wird, wenn Besucher nicht eingeloggt sind.
Zusammenfassung
Die Nutzung dynamischer Attribute in Elementor Pro ist eine hervorragende Möglichkeit, um deine Beiträge und Seiten interaktiv und ansprechend zu gestalten. Mit der Fähigkeit, Inhalte automatisch zu ziehen, wird deine Website nicht nur ansprechender, sondern auch individueller für die Benutzer. Durch die Individualisierung von Bildern, Überschriften und Links erhöhst du die Chancen, das Engagement der Leser zu fördern und wichtige Informationen effektiver zu kommunizieren.
Häufig gestellte Fragen
Wie aktiviere ich Elementor Pro?Du kannst Elementor Pro aktivieren, indem du die Plugin-Datei nach dem Kauf herunterlädst und in deinem WordPress-Backend hochlädst.
Kann ich dynamische Attribute in der kostenlosen Version nutzen?Nein, dynamische Attribute sind ausschließlich in der Pro-Version von Elementor verfügbar.
Sind dynamische Attribute auch für andere Content-Typen verfügbar?Ja, du kannst dynamische Attribute für verschiedene Post- und Seitentypen nutzen.
Wie kann ich Bilder als dynamische Attribute ändern?Klicke auf das Bild-Widget und wähle im Menü die „Dynamischen Attribute“ aus, um Bildinhalte automatisch zu beziehen.


