Wenn du bereits mit Elementor für WordPress arbeitest, hast du vielleicht schon den Begriff „Shortcode“ gehört. Diese kleinen Code-Schnipsel können dir helfen, verschiedene Funktionen oder Inhalte auf deiner Webseite einfach und schnell einzufügen. Zudem ist das Arbeiten mit HTML-Codes ebenfalls eine nützliche Fähigkeit. In dieser Anleitung lernst du, wie du Shortcodes und HTML effektiv in deine WordPress-Seite integrierst.
Wichtigste Erkenntnisse
- Shortcodes sind eine einfache Möglichkeit, Code-Schnipsel in WordPress einzufügen.
- HTML kann ebenfalls direkt in Elementor genutzt werden.
- Es gibt einfache Wege, um Shortcodes und HTML-Codes effizient in deine Webseite einzubinden.
Schritt-für-Schritt-Anleitung
Shortcodes in Elementor einfügen
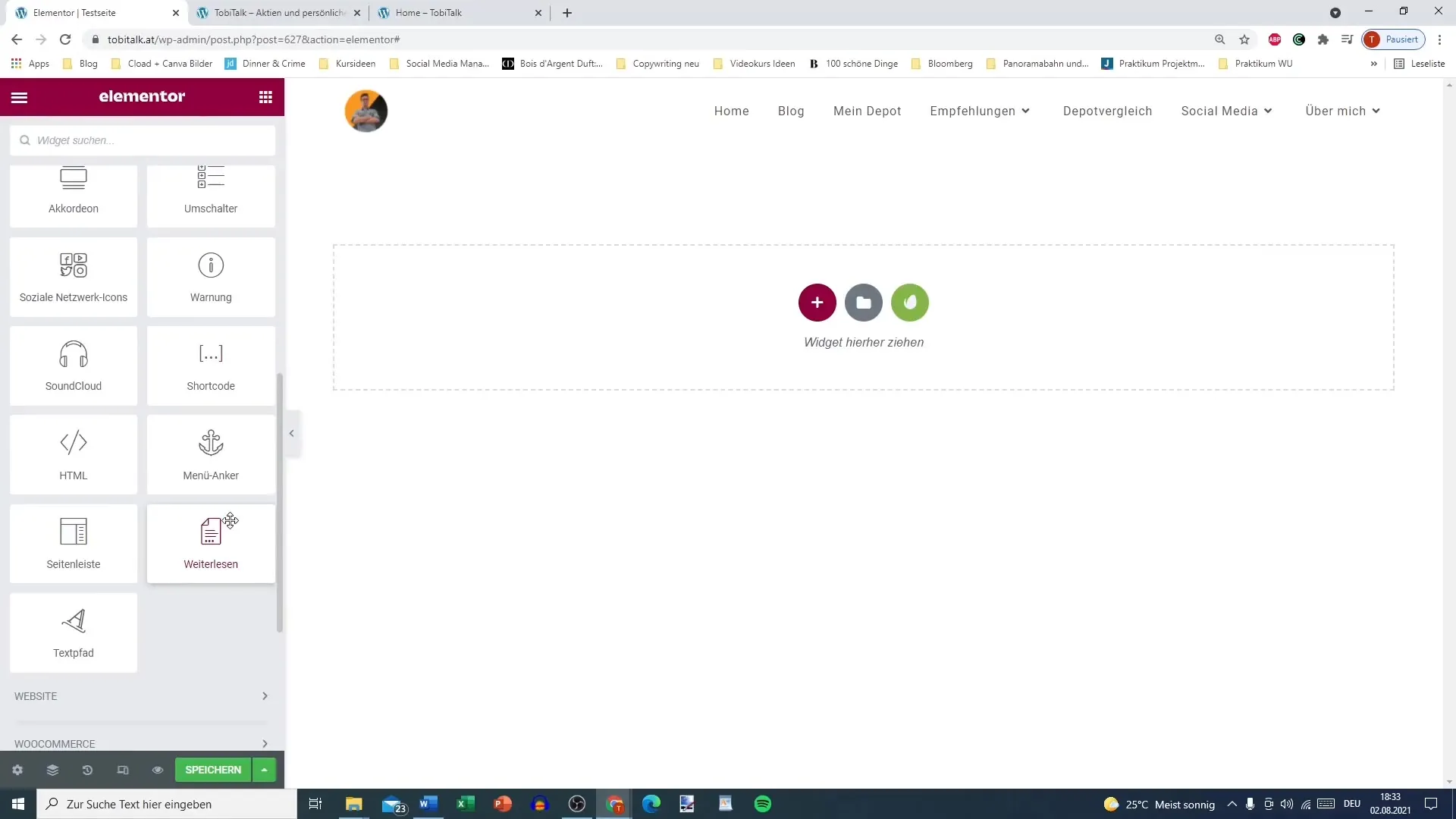
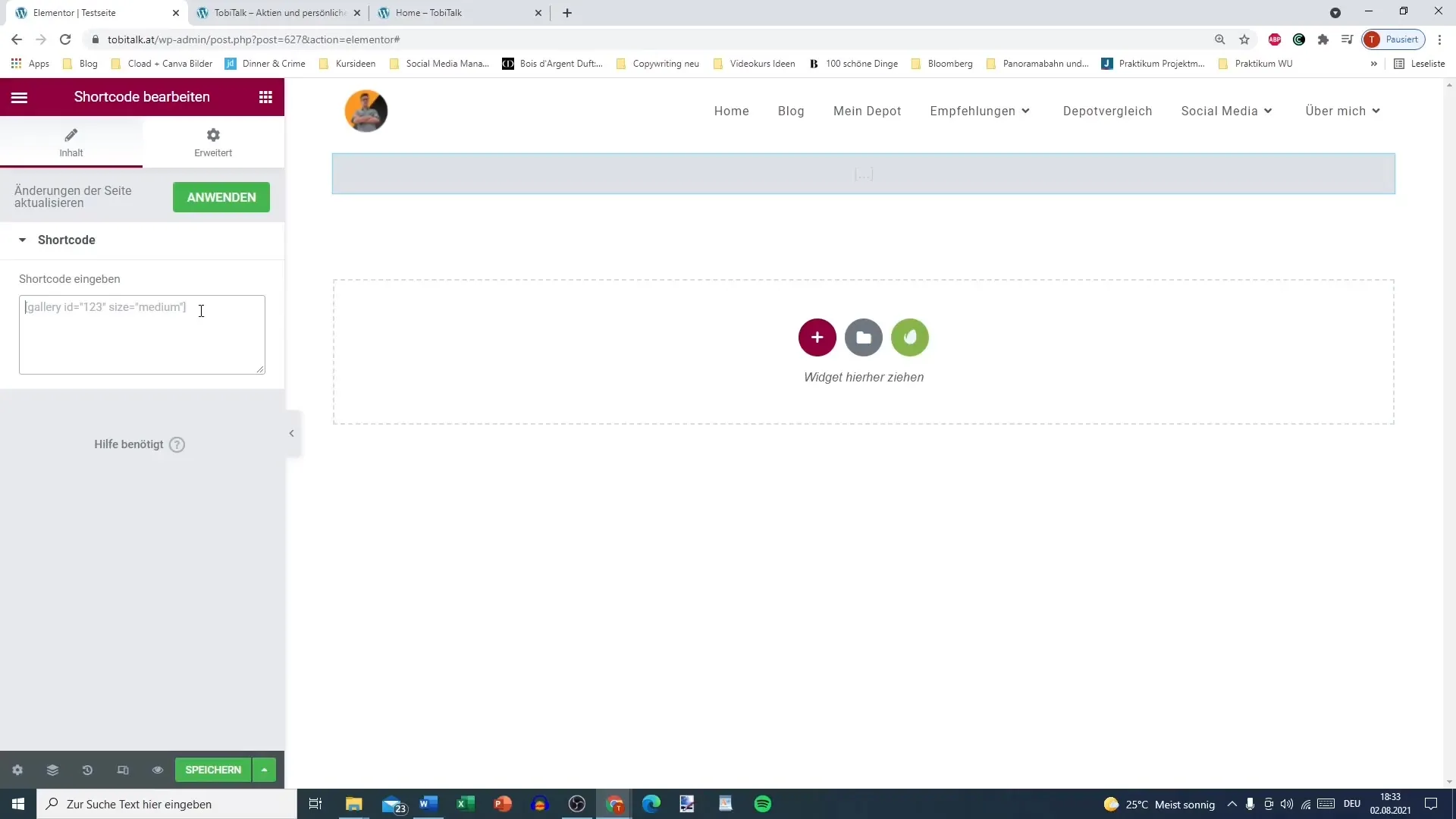
Um Shortcodes in Elementor zu verwenden, gibt es mehrere Ansätze. Du kannst entweder den Shortcode direkt in Elementor eingeben oder die WordPress-Funktion nutzen. Um einen Shortcode direkt in Elementor einzufügen, ziehe ein "Shortcode"-Widget in deine Seite.

Wenn du einen Shortcode erstellt hast, wird dieser meist durch den entsprechenden Namen oder ein Label gekennzeichnet. Oft findest du Begriffe wie „Gallery“ oder „Size“ in diesen Shortcodes, die dir sagen, was das jeweilige Element bewirken soll.

Du kannst den Shortcode an der gewünschten Stelle deiner Webseite platzieren, um den gewünschten Effekt zu erzielen.
HTML-Code in Elementor verwenden
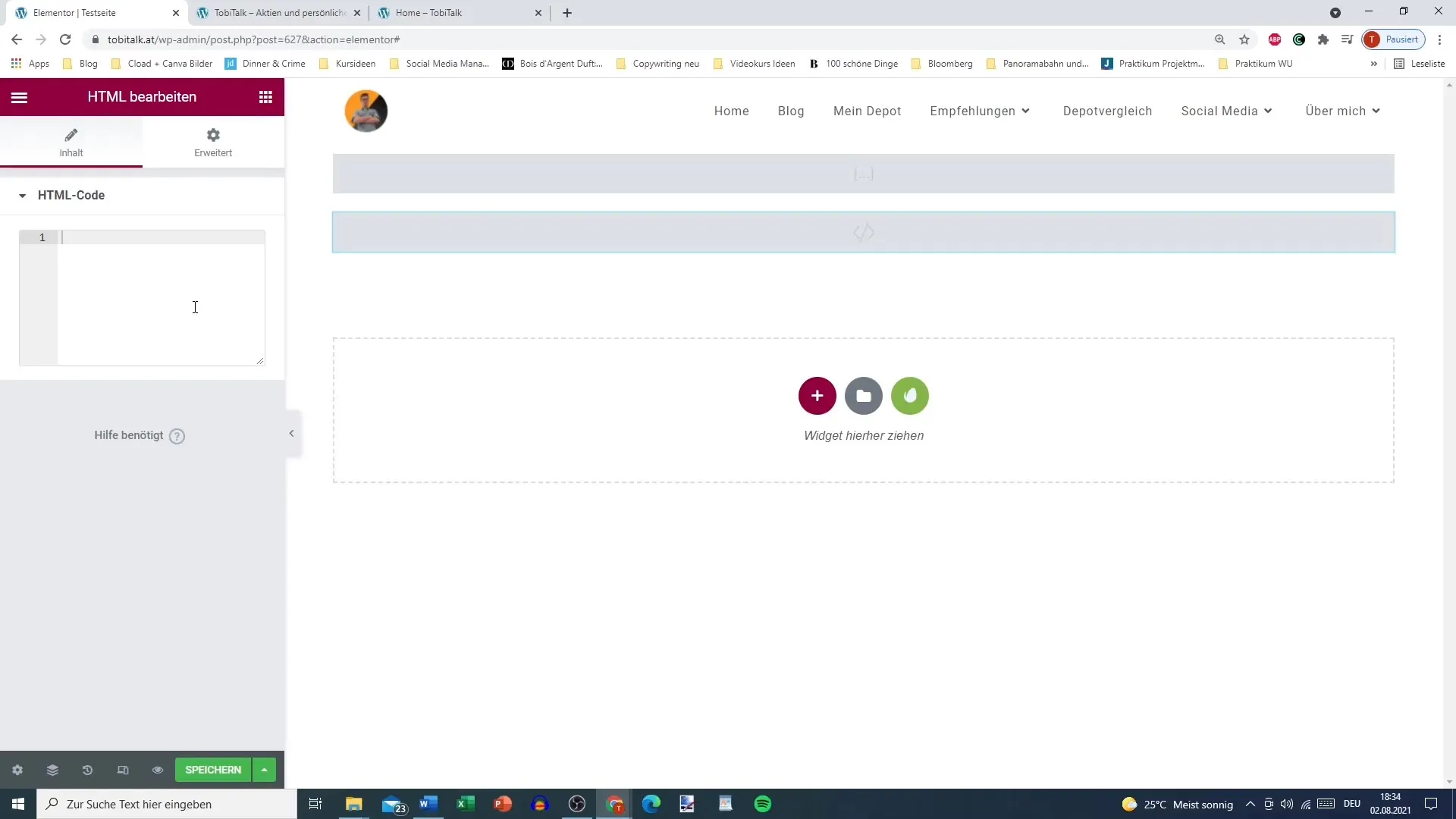
Solltest du stattdessen einen HTML-Code erhalten, funktioniert die Integration im Prinzip ähnlich. Du musst das passende Widget für HTML in Elementor nutzen und deinen HTML-Code dort einfügen.

Im HTML-Widget steht dir ein Textfeld zur Verfügung, in das du deinen HTML-Code einfügen kannst. Achte darauf, dass der Code korrekt ist, um die gewünschten Ergebnisse zu erzielen.

Integration von Shortcodes und HTML
Wenn du irgendwann einen Shortcode oder HTML-Code erhalten solltest, ist es nicht zwingend nötig, über die WordPress-Oberfläche zu gehen. Du kannst die leichteste Methode wählen, nämlich direkt in Elementor zu arbeiten.
Das gibt dir mehr Flexibilität und spart Zeit, sodass du deine Webseite effektiver gestalten kannst, ohne durch mehrere Menüs navigieren zu müssen.
Zusammenfassung
In dieser Anleitung hast du gelernt, wie du sowohl Shortcodes als auch HTML-Codes effizient in deinem Elementor-Workflow nutzen kannst. Mithilfe der beschriebenen Schritte kannst du deine WordPress-Seite schnell anpassen und erweitern.
Häufig gestellte Fragen
Wie füge ich einen Shortcode in Elementor ein?Du kannst ein Shortcode-Widget in Elementor verwenden, um einen Shortcode in deine Seite einzufügen.
Wo finde ich meinen HTML-Code?Der HTML-Code wird in der Regel von Plugins oder anderen externen Tools generiert und bereitgestellt.
Kann ich Shortcodes ohne WordPress-Funktion verwenden?Ja, du kannst Shortcodes direkt in Elementor einfügen, ohne die WordPress-Oberfläche zu nutzen.
Was sind die häufigsten Anwendungsbereiche für Shortcodes?Shortcodes werden häufig für Galerien, Formulare, Widgets und andere interaktive Elemente verwendet.
Wozu benötige ich HTML in Elementor?HTML ermöglicht dir, maßgeschneiderte Inhalte hinzuzufügen und die Flexibilität deiner Webseite zu erhöhen.


