Wenn du eine ansprechende Preisliste für deine Website erstellen möchtest, bist du hier genau richtig. Mit Elementor kannst du ganz einfach eine übersichtliche und visuell ansprechende Preisliste erstellen, die deine Produkte oder Dienstleistungen in bestem Licht zeigt. Egal, ob du ein Restaurant betreibst oder eine Pizzeria hast, die Nutzung einer Preisliste ist eine effektive Möglichkeit, deinen Kunden deine Angebote klar zu präsentieren.
Wichtigste Erkenntnisse
- Die Preisliste in Elementor eignet sich besonders für Restaurants und Online-Shops.
- Du kannst viele vorhandene Elemente anpassen und Bilder oder Links zu Produkten einfügen.
- Mit verschiedenen Stiloptionen kannst du das Erscheinungsbild deiner Preisliste verbessern.
Schritt-für-Schritt-Anleitung zur Erstellung einer Preisliste
Beginne damit, Elementor zu öffnen und eine neue Seite oder einen neuen Abschnitt anzulegen, um mit der Erstellung deiner Preisliste zu beginnen.

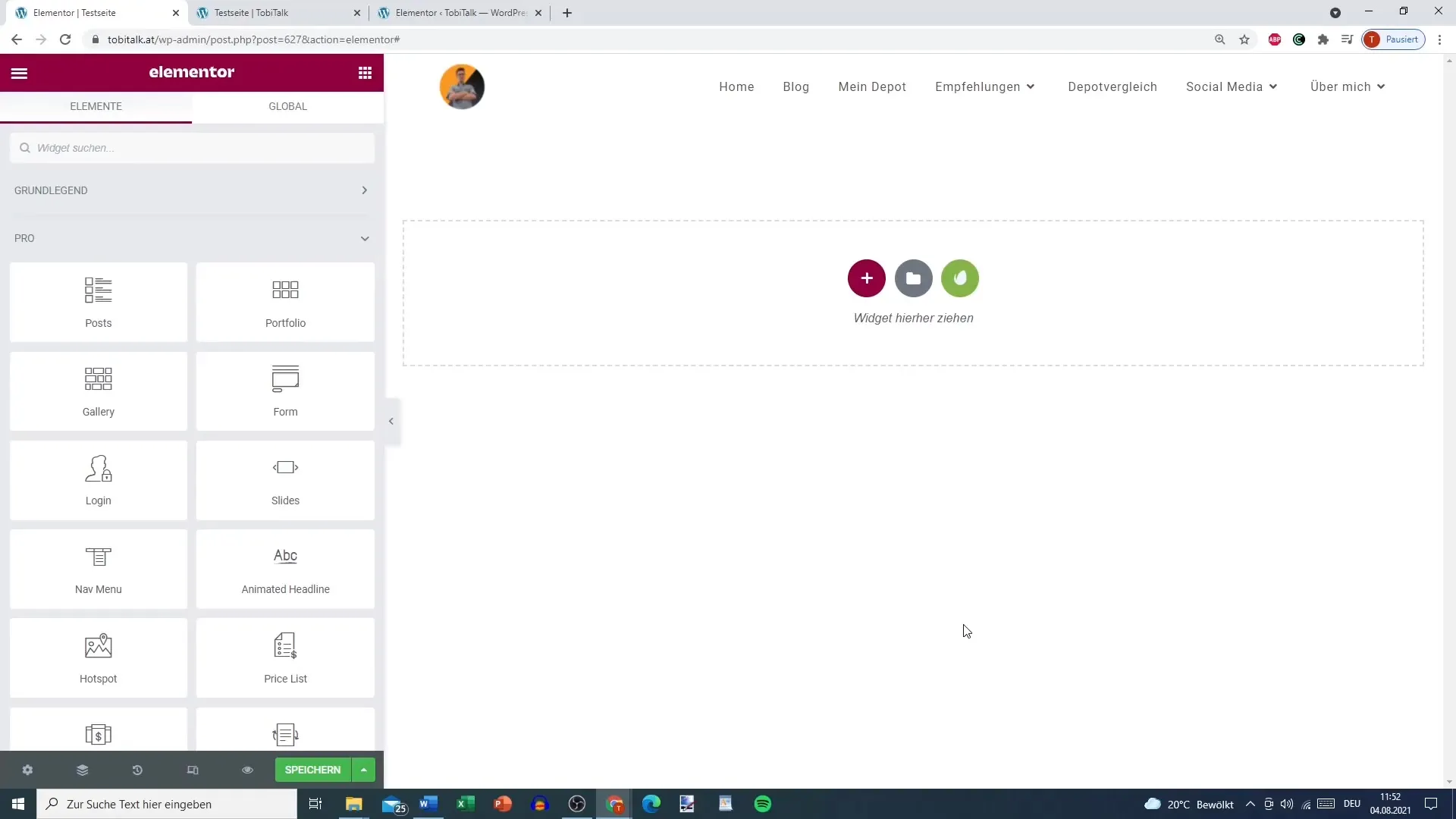
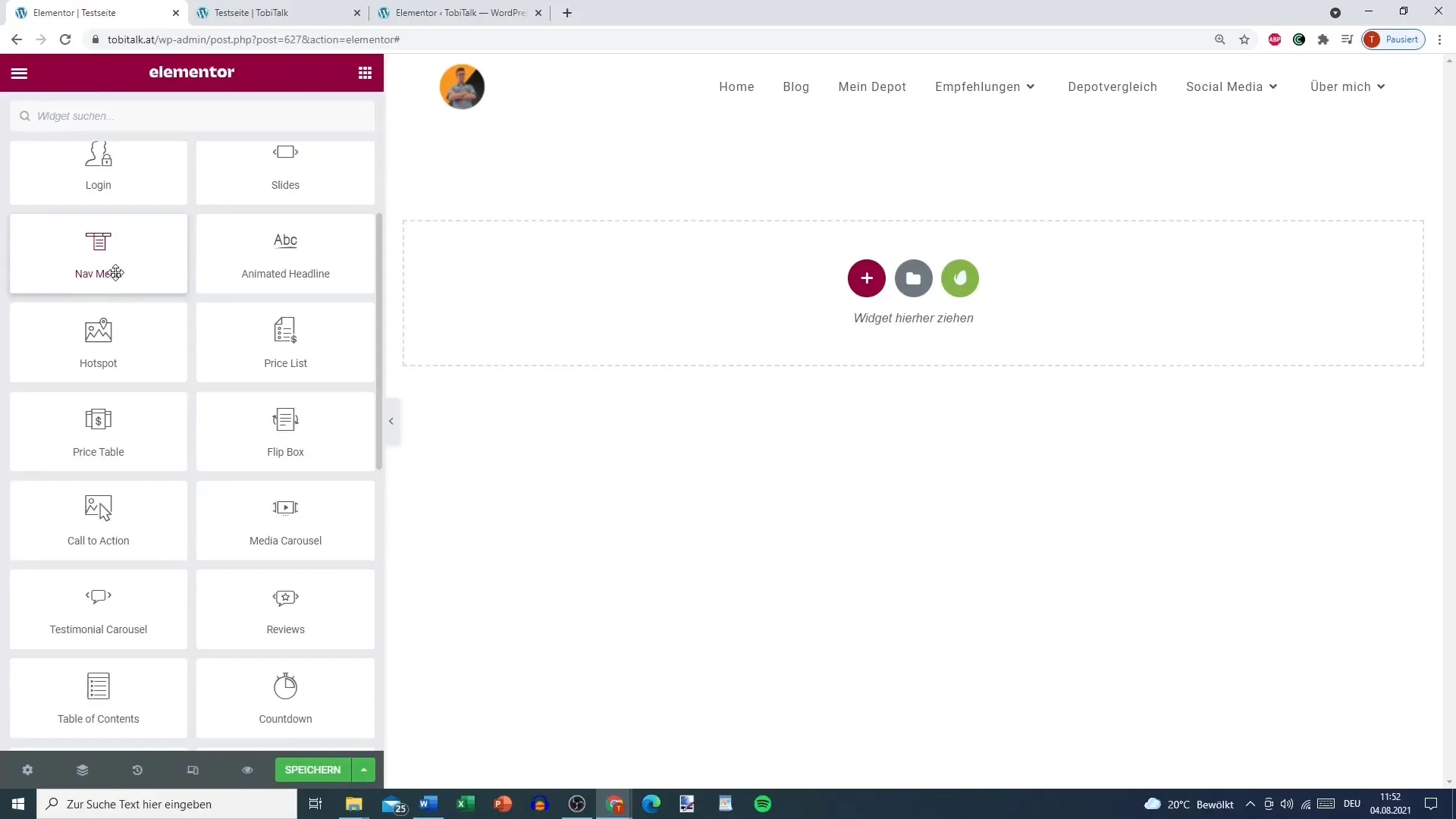
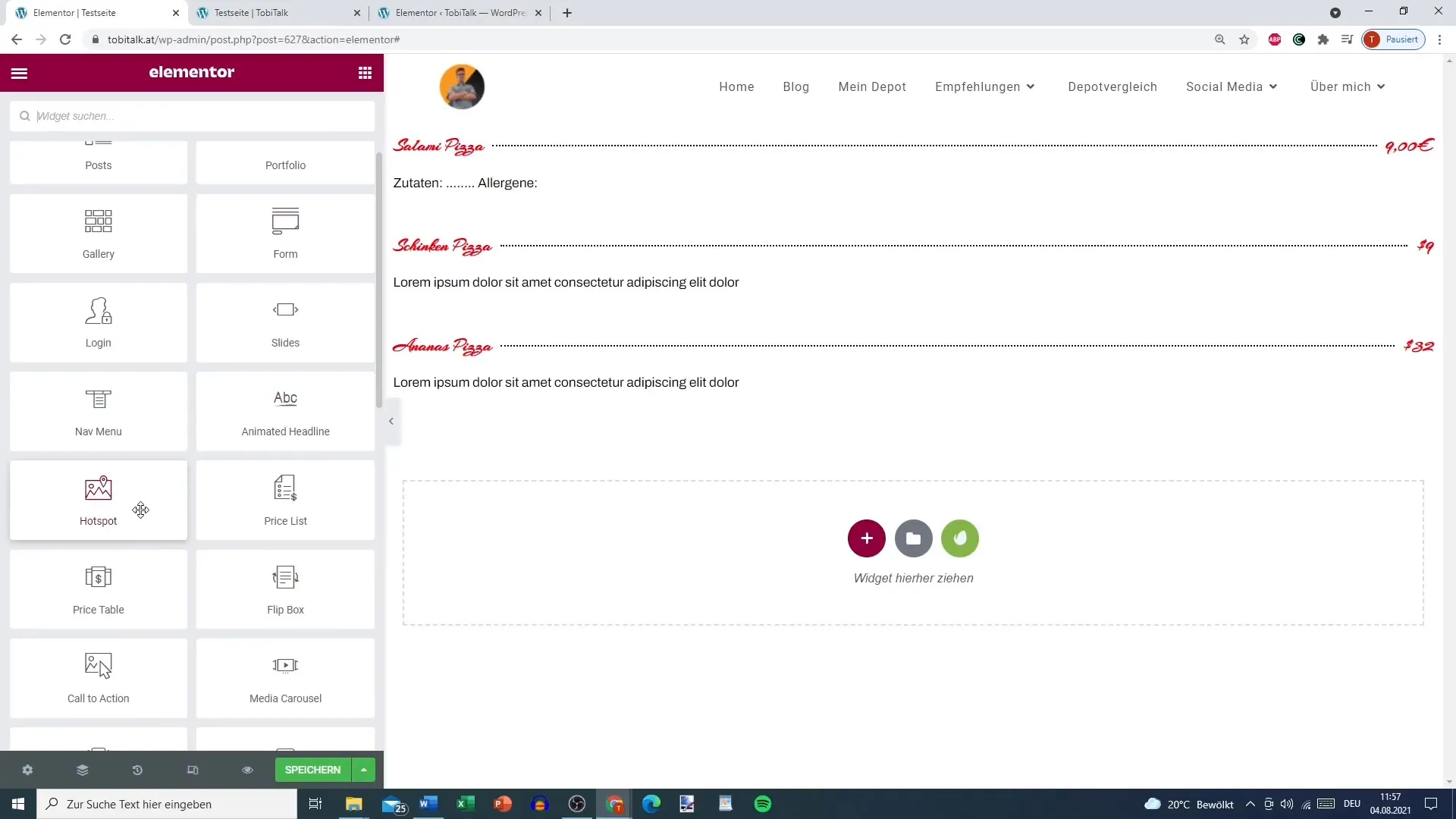
Auswahl des Preislisten-Widgets
Zunächst musst du das richtige Widget auswählen. Suche nach dem Preislisten-Element oder Preisliste-Widget in der Elementor-Bibliothek. Dieses spezielle Widget ist ideal für die Darstellung von Angeboten oder Speisen.

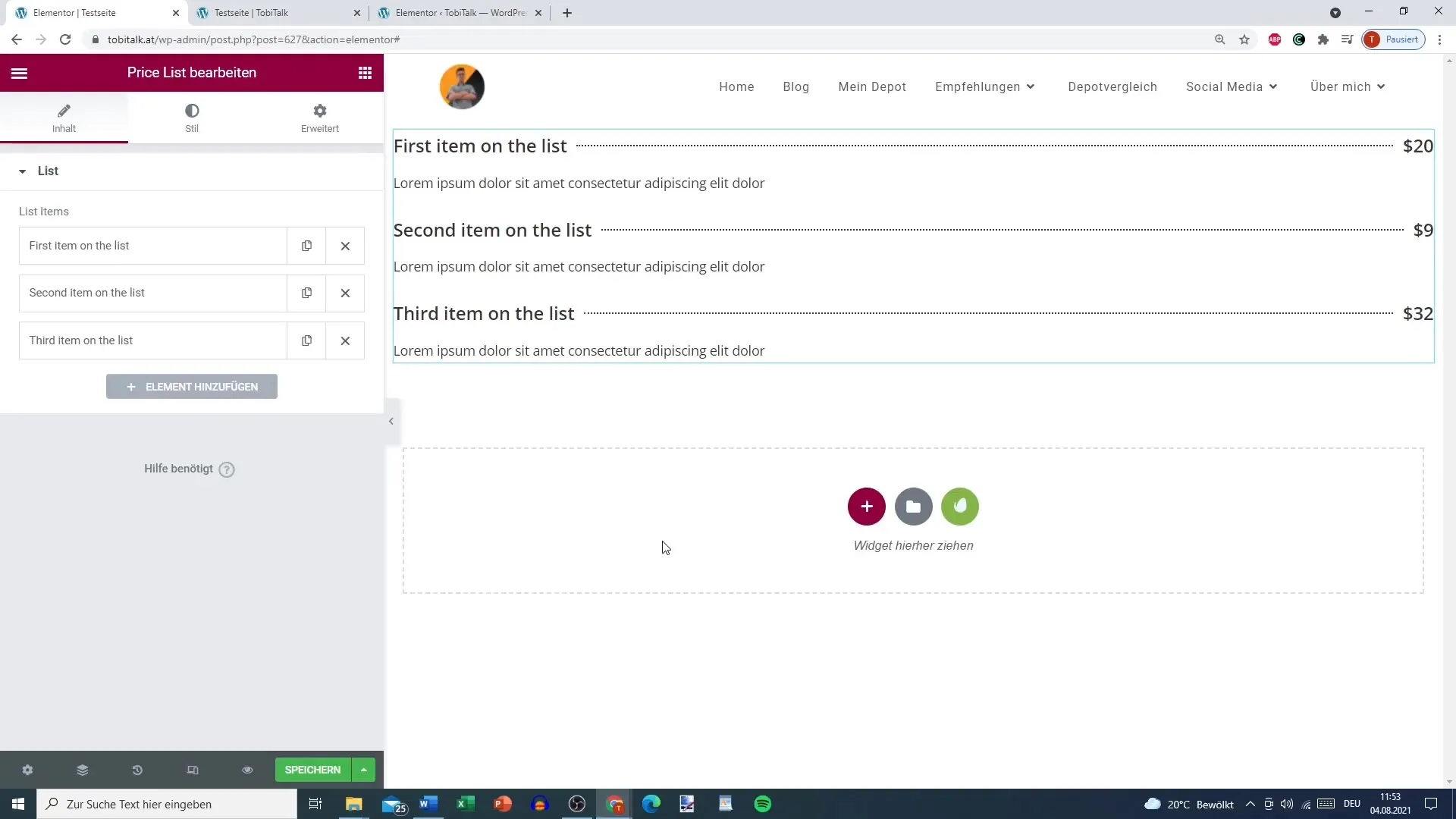
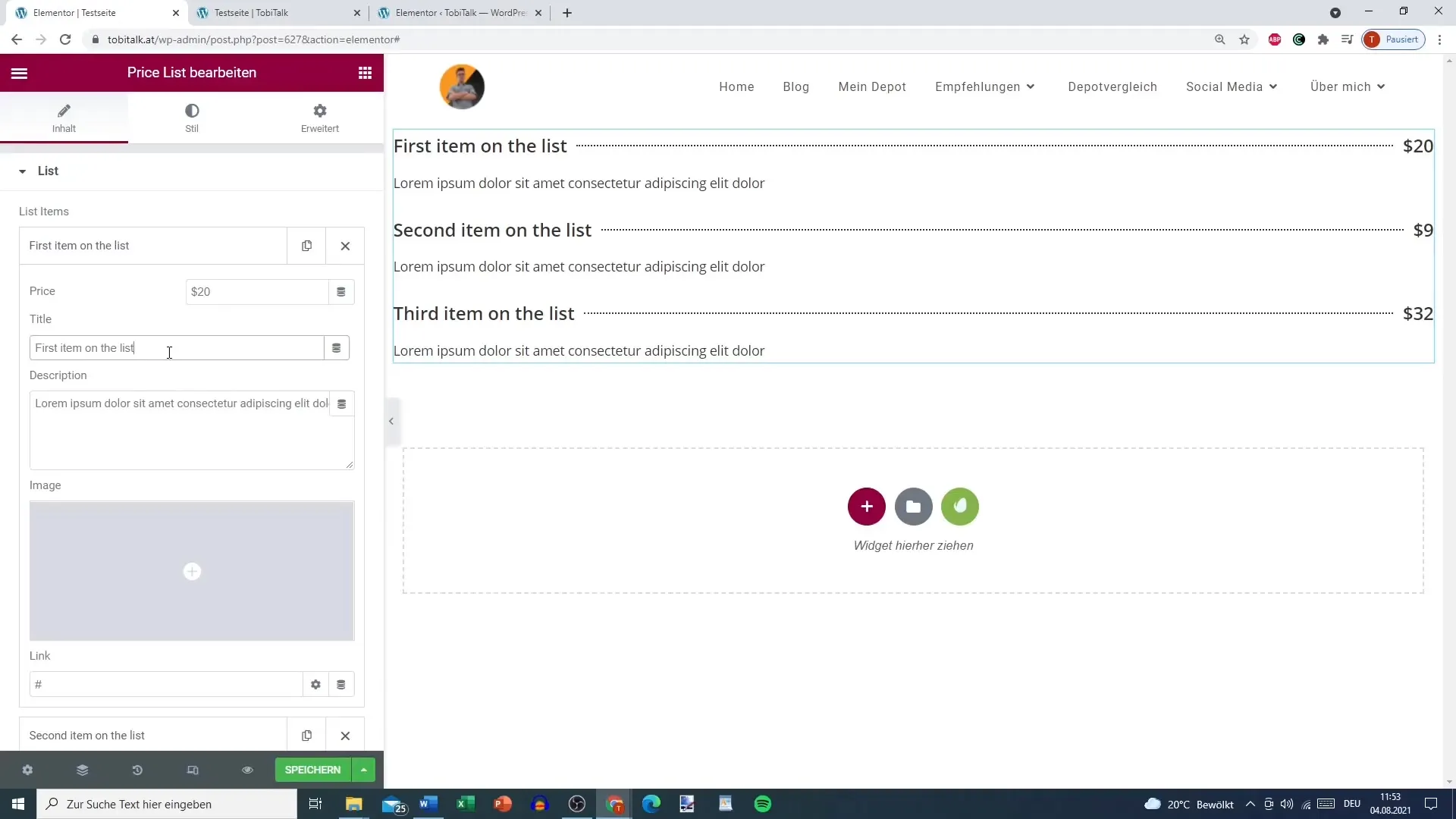
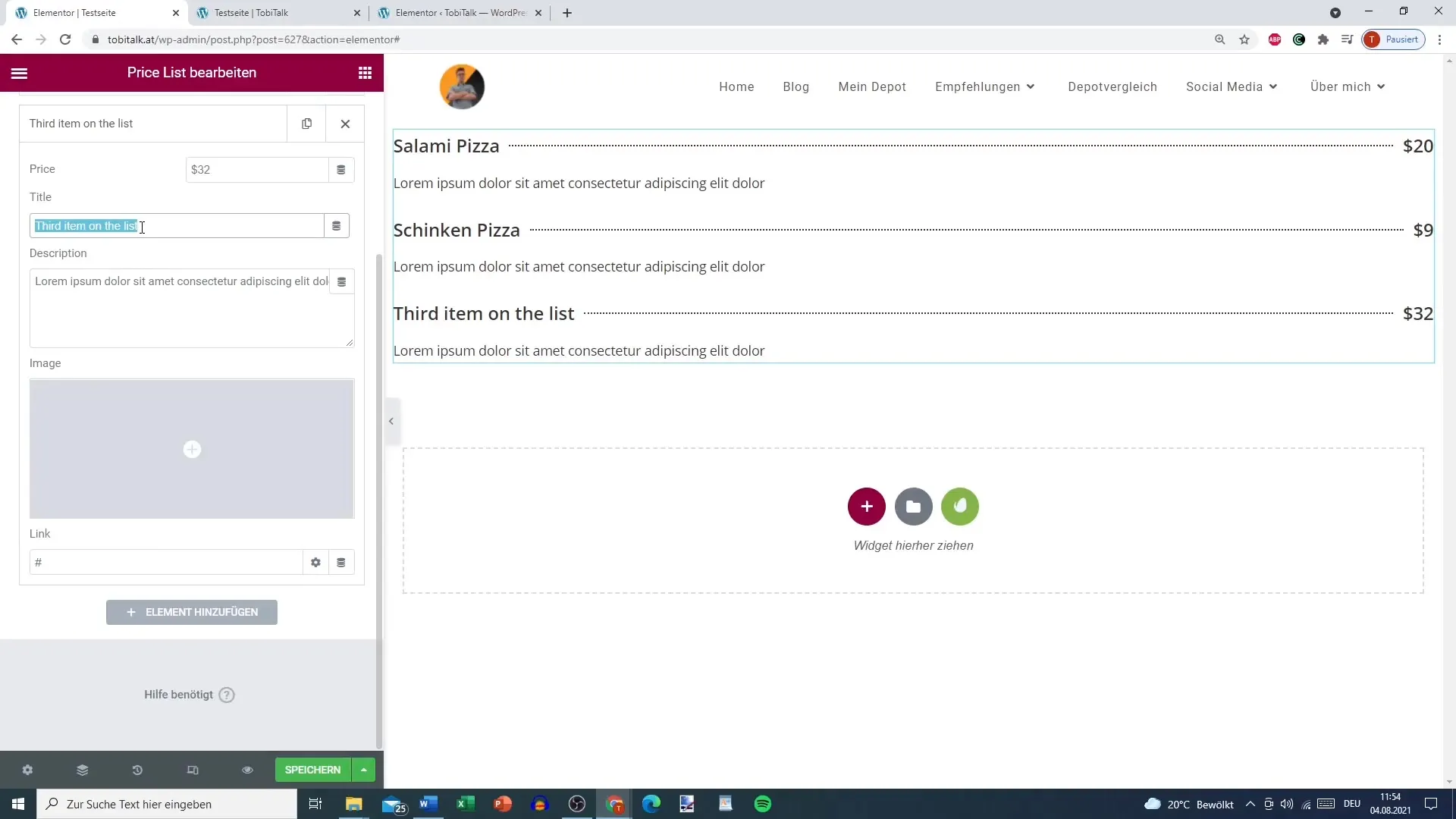
Hinzufügen von Listenelementen
Im nächsten Schritt hast du die Möglichkeit, deine Listenelemente zu erstellen. Klicke auf die Option zum Hinzufügen von Titeln, z.B. „Pizza“ oder „Salami Pizza“. Hier kannst du den Titel jedes Gerichts oder Dienstleistung eingeben.
Preisangaben festlegen
Jetzt ist es an der Zeit, die Preise für deine aufgeführten Artikel festzulegen. Füge die Preise hinzu, z.B. „9 €“ oder einfach „9“ je nach deinen Vorlieben. Achte darauf, dass die Preisinformationen klar und gut lesbar sind.

Zusätzliche Beschreibungen einfügen
Zu jedem Artikel kannst du eine kurze Beschreibung hinzufügen, in der du beispielsweise die wichtigsten Zutaten oder Besonderheiten beschreibst. Denke daran, diese Informationen so zu gestalten, dass sie den Kunden ansprechen.
Bilder einfügen
Ein Bild sagt mehr als tausend Worte. Lade ein ansprechendes Bild für jede Speise oder Dienstleistung hoch, um das Interesse der Besucher zu wecken. Achte darauf, dass die Bilder die richtige Größe und Qualität haben. In unserem Beispiel könntest du ein appetitliches Bild von einer Pizza hochladen.

Hinzufügen von Links
Wenn du möchtest, kannst du auch Links zu spezifischen Seiten annehmen. Dies kann nützlich sein, wenn du detailliertere Informationen zu bestimmten Gerichten bereitstellen möchtest oder Bilder anzeigen willst. Verlinke spezifische Seiten für „Pizza“ umzuschalten.

Anpassen der Stil-Elemente
Im nächsten Schritt kannst du die Stilelemente deiner Preisliste anpassen. Wähle die Farben für die Titelleiste oder die typografischen Elemente aus. Du möchtest vielleicht einen gewissen Farbton wählen, der gut zu deinem Branding passt, um eine einheitliche Darstellung zu schaffen.
Separatoren gestalten
Ein Separator kann hilfreich sein, um die Listenelemente klar voneinander abzugrenzen. Du kannst zwischen verschiedenen Separator-Stilen wählen, wie gepunktet, solid oder double. Dieser Schritt verbessert die Gesamtästhetik deiner Preisliste.

Anpassung des Layouts
Jetzt kannst du die Abstände zwischen den einzelnen Elementen anpassen. Experimentiere mit den Einstellungen, um sicherzustellen, dass die Preisliste übersichtlich bleibt und bietet fundierten Inhalt, ohne überladen zu wirken.
Speichern und Veröffentlichen
Wenn du mit deiner Preisliste zufrieden bist, vergiss nicht, deine Änderungen zu speichern. Überprüfe die Preisliste in der Vorschau und veröffentliche sie schließlich auf deiner Website. Achte darauf, regelmäßig Aktualisierungen vorzunehmen, insbesondere bei Preisänderungen.

Zusammenfassung
In dieser Anleitung hast du erfahren, wie du eine ansprechende Preisliste mit Elementor für deine WordPress-Website erstellen kannst. Du hast gelernt, wie du Listenelemente hinzufügst, Preise festlegst und das Layout anpasst, um eine klare und ansprechende Präsentation zu ermöglichen.
Häufig gestellte Fragen
Wie kann ich die Preisliste in Elementor anpassen?Du kannst die Farben, Schriftarten, Abstände und Layouts anpassen, um eine individuelle Preisliste zu erstellen.
Kann ich Bilder zu den Listenelementen hinzufügen?Ja, du kannst zu jedem Listenelement ein passendes Bild hinzufügen, um das Interesse der Besucher zu wecken.
Wie kann ich die Preisliste regelmäßig aktualisieren?Speichere die Seite in Elementor und ändere die Preise oder Informationen, wann immer es notwendig ist. Veröffentliche die Änderungen.
Sind die Preislisten auch für andere Arten von Dienstleistungen nutzbar?Ja, die Nutzung der Preislisten ist nicht auf Speisen beschränkt. Du kannst sie auch für verschiedene Dienstleistungen in unterschiedlichen Branchen verwenden.


