Die Gestaltung von Preisplänen auf deiner Website kann entscheidend für den Erfolg deines Online-Geschäfts sein. Ein gut strukturierter Price Table trägt nicht nur dazu bei, deine Angebote klar zu kommunizieren, sondern kann auch deine Conversion-Rate erhöhen. In dieser Anleitung werde ich dir Schritt für Schritt zeigen, wie du in Elementor für WordPress effektive Preispläne erstellst.
Wichtigste Erkenntnisse
- Du kannst mit Elementor ansprechende Preispläne erstellen.
- Einzelne Produkte oder Dienstleistungen lassen sich überzeugend darstellen.
- Achte auf die Gestaltung und Anpassung von Farben und Schriftarten, um deine Angebote hervorzuheben.
- Die richtige Verwendung von Icons und Schaltflächen kann die Benutzerfreundlichkeit deines Price Tables verbessern.
Schritt-für-Schritt-Anleitung zur Erstellung eines Price Tables
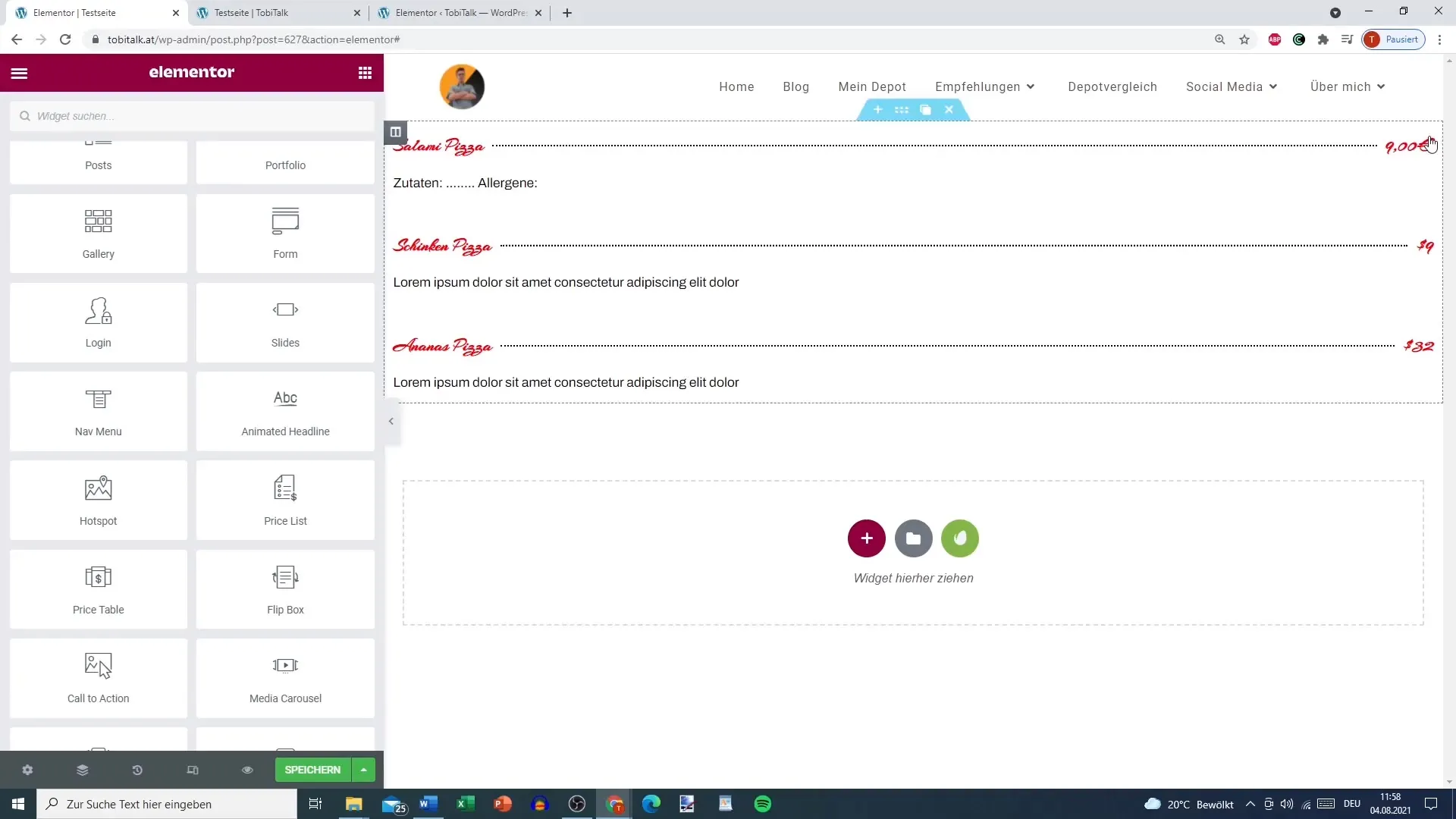
1. Price Table in Elementor hinzufügen
Beginne, indem du die bestehende Preisliste aus deiner Website entfernst. Füge dann einen neuen Abschnitt in Elementor ein und wähle den Price Table aus. Hierbei hast du die Möglichkeit, sofort die Struktur deines Preisplans zu erkennen.

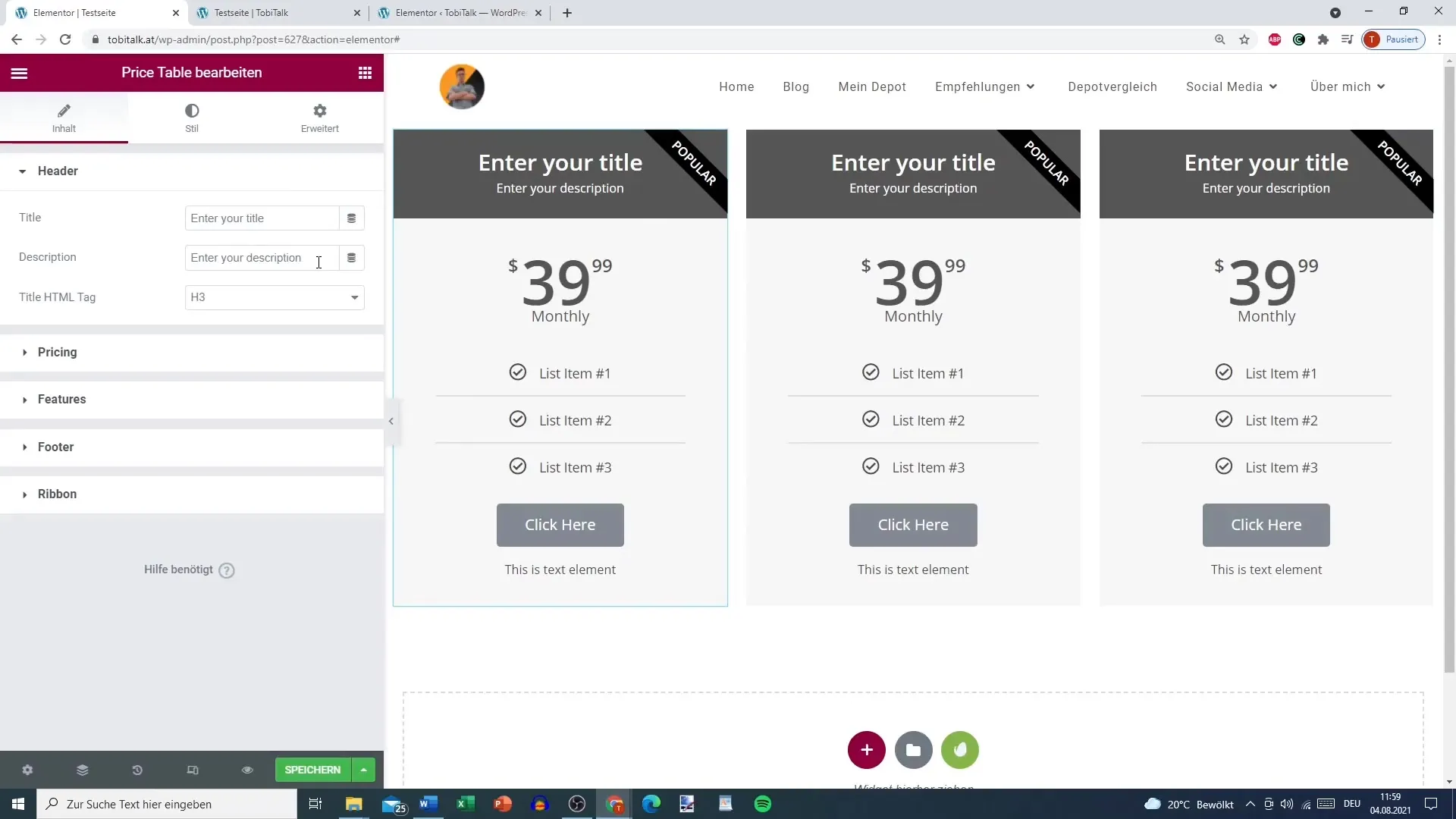
2. Angaben zu den Angeboten anpassen
Klicke auf den Abschnitt, den du gerade hinzugefügt hast. Nun kannst du die Titel, die Beschreibung und sogar den HTML-Tag deines ersten Angebots ändern. Zum Beispiel kannst du den Titel auf „Silberangebot“ setzen und eine passende Beschreibung hinzufügen.

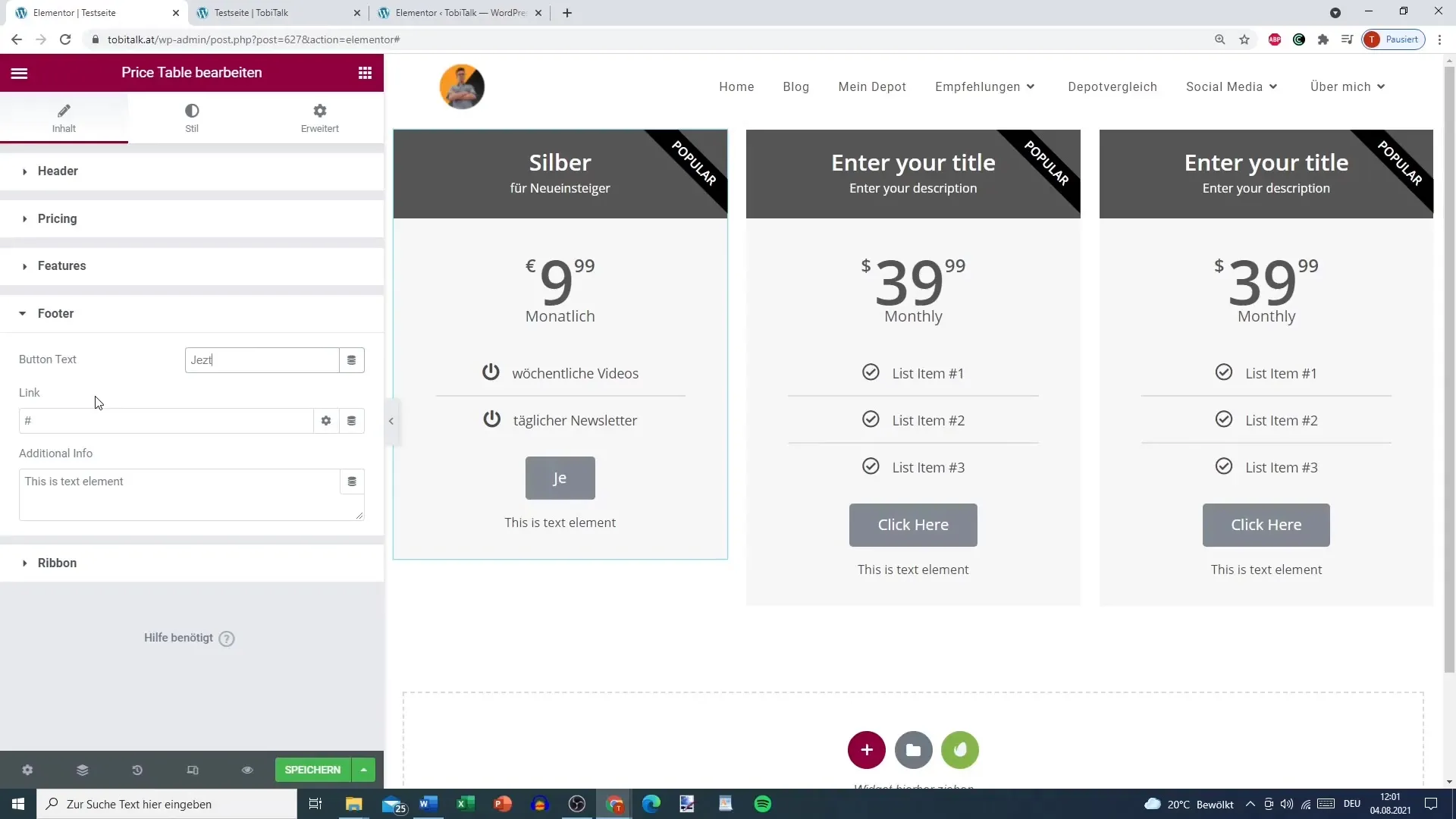
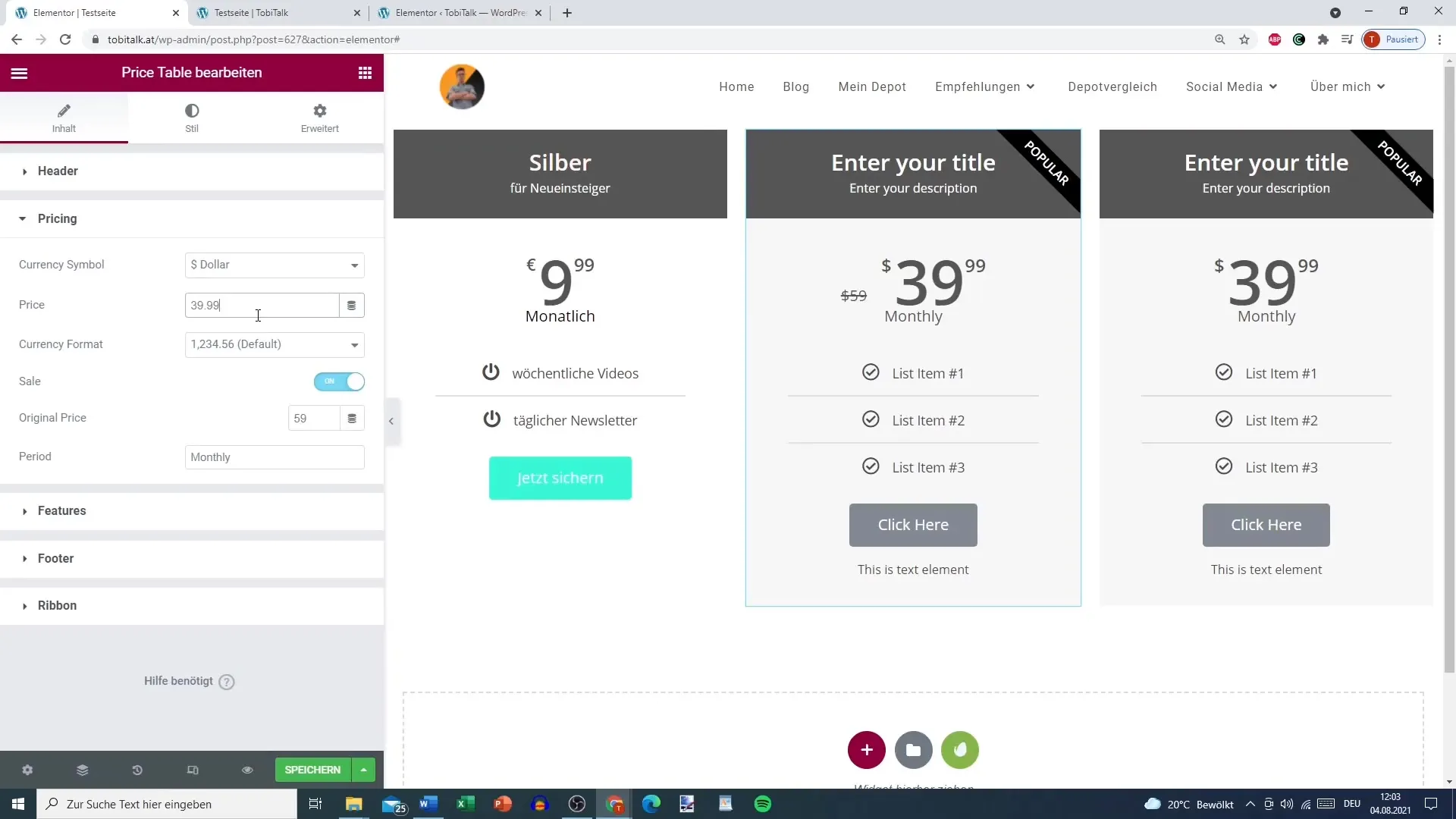
3. Preisangaben und Währungsoptionen festlegen
Lege als nächsten Schritt die Währung für dein Angebot fest. In diesem Fall verwenden wir Euro. Gib den Preis für dein Silberangebot an, z.B. 9,99 €. Hierbei kannst du die Art der Preisdarstellung auswählen, zum Beispiel durch Punkte oder eine Standardansicht.
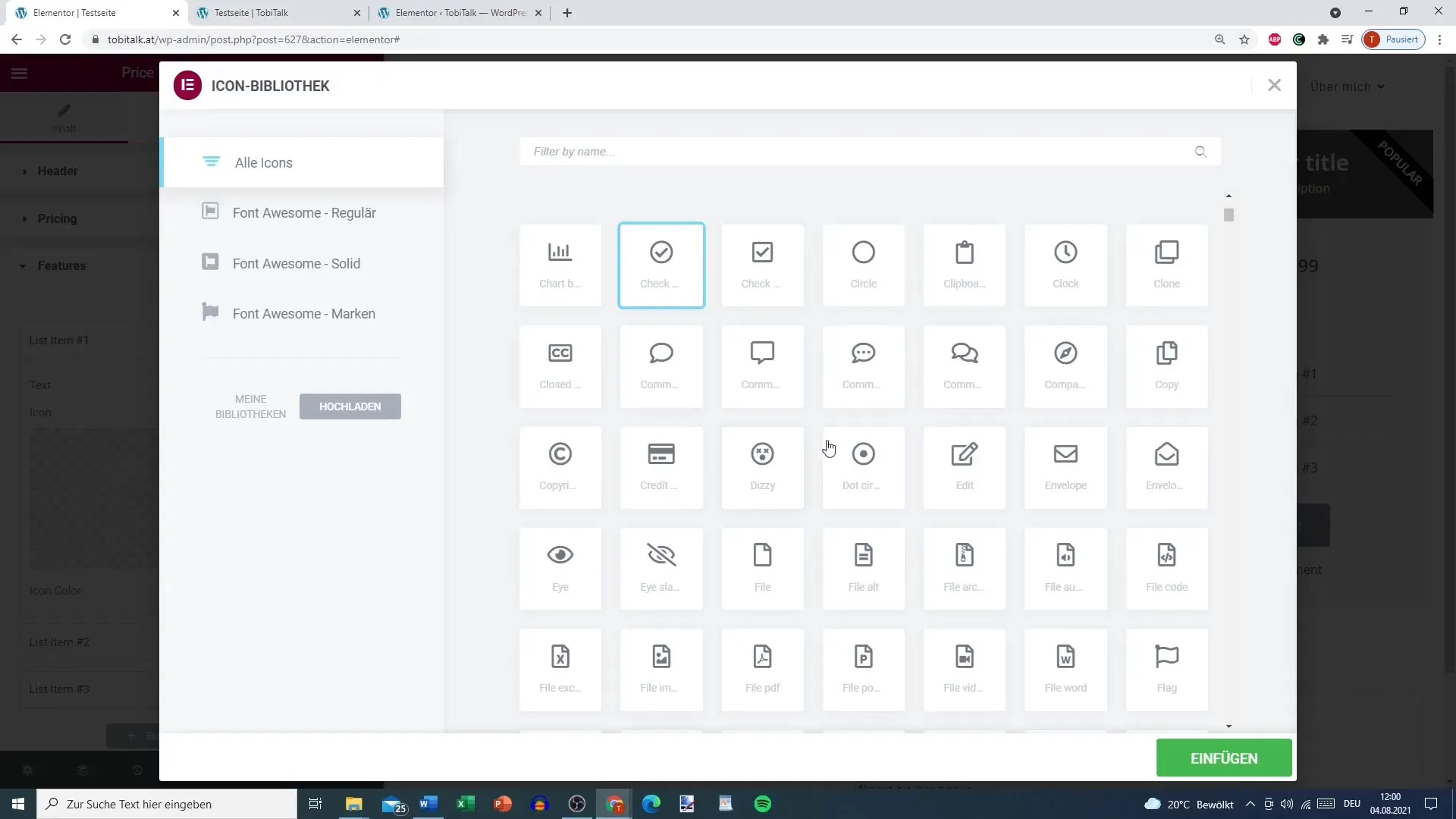
4. Zusätzliche Features und Icons hinzufügen
Jetzt ist es Zeit, die Features deines Angebots einzufügen. Diese können in einer Liste angezeigt werden. Du kannst die Icon-Bibliothek verwenden, um passende Icons für deine Features auszuwählen. Wähle zum Beispiel ein passendes Symbol aus, um den Inhalt deines Angebots hervorzuheben.

5. Footer-Buttons verlinken
Im Footer des Price Tables kannst du einen Call-to-Action-Button hinzufügen. Hierbei kannst du auch den Link zu deiner Verkaufsseite einfügen, um die Benutzer dazu zu bewegen, das Angebot zu nutzen. Der Text auf dem Button kann beispielsweise „Jetzt kaufen“ lauten.

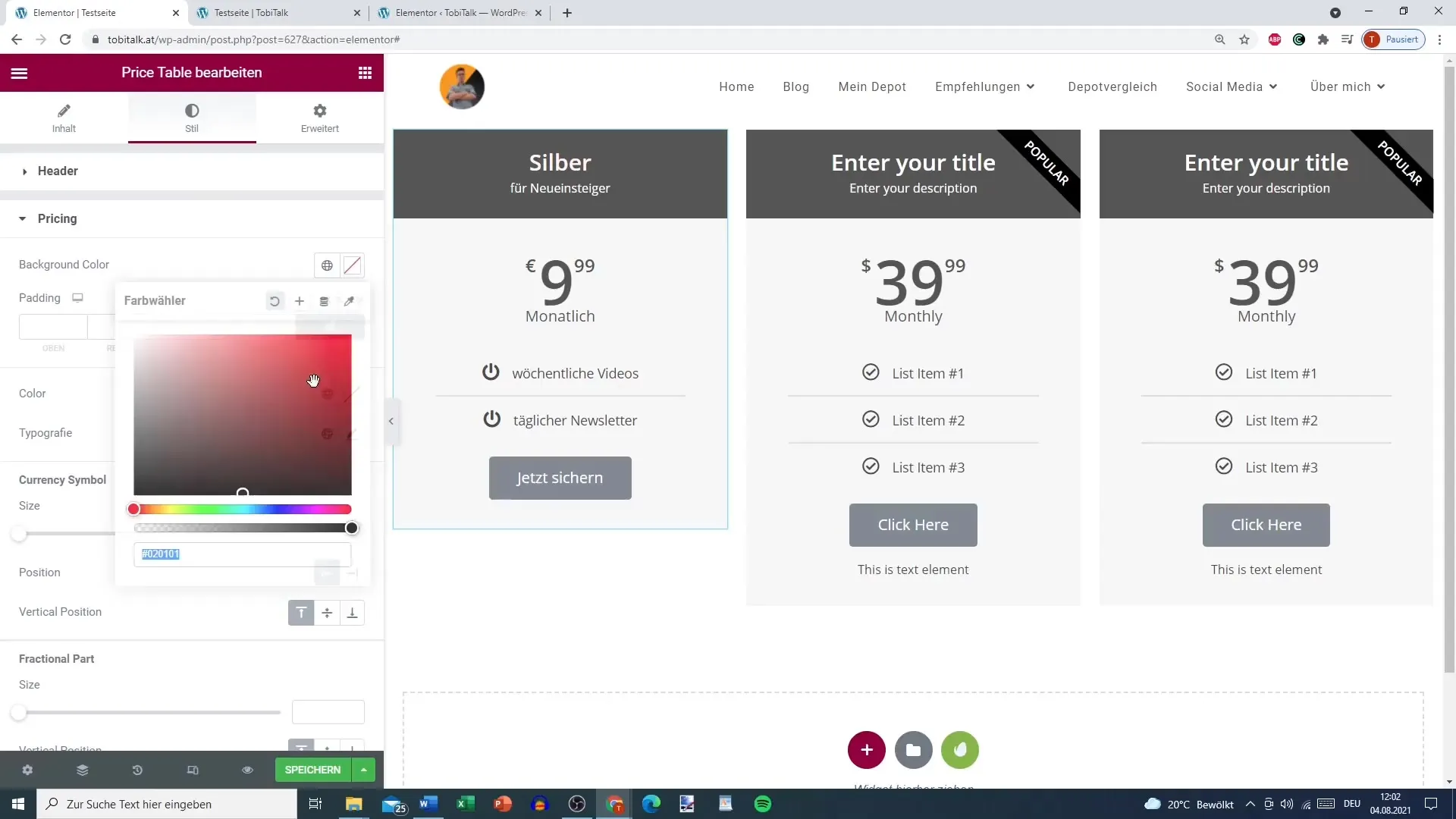
6. Anpassungen im Design vornehmen
Die Gestaltung des Price Tables ist ebenfalls wichtig. Du kannst Farben, Schriftarten und das Padding anpassen. Beispielsweise könnte der Titel in einem hellen Farbton und die Preisangabe in einer auffälligen Farbe gestaltet werden. Experimentiere mit verschiedenen Kombinationen, um das beste visuelle Ergebnis zu erzielen.

7. Sale und Rabattoptionen einfügen
Wenn du ein aktuelles Angebot oder einen Rabatt anbieten möchtest, kannst du die Sale-Option aktivieren. Gib den Originalpreis sowie den rabattierten Preis an. Stelle sicher, dass die Angebote attraktiv und klar kommuniziert sind, damit die Nutzer nicht verwirrt werden.

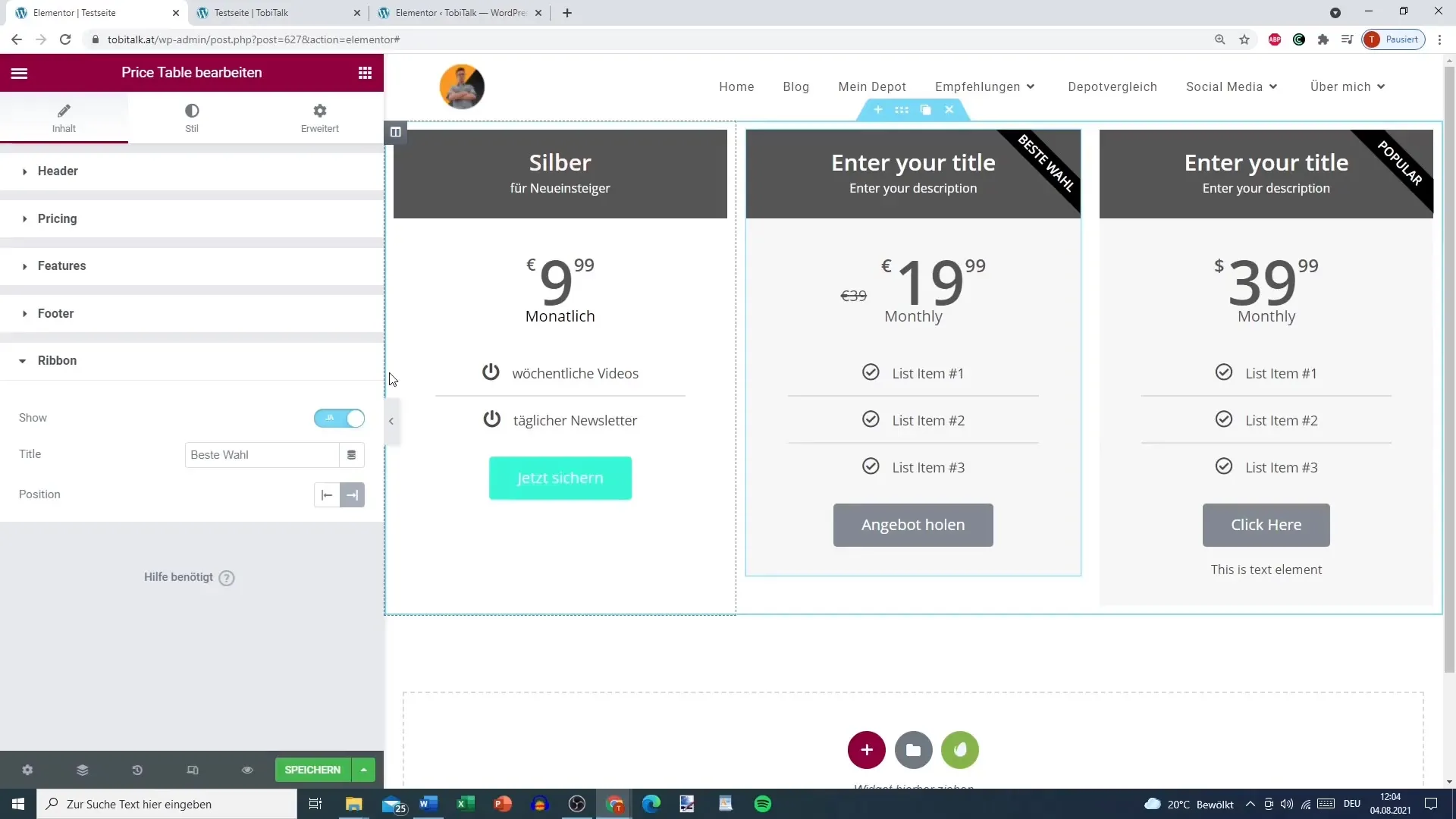
8. Ribbon für besondere Angebote hinzufügen
Ein Ribbon oder eine Schleife kann eingesetzt werden, um spezielle Angebote hervorzuheben. Du kannst den Text auf „Beliebt“ oder „Beste Wahl“ setzen. Dies gibt den Nutzern einen zusätzlichen Anreiz für einen Kauf. Achte darauf, dass der Text nicht zu lang ist, um eine klare Lesbarkeit zu gewährleisten.
9. Preis Table überprüfen und anpassen
Bevor du deine Änderungen speicherst, überprüfe die gesamte Preisgestaltung auf Korrektheit. Stelle sicher, dass alle Links funktionieren und keine Schreibfehler vorhanden sind. Ein klar strukturiertes und fehlerfreies Preisangebot wird deine Professionalität unterstreichen.

Zusammenfassung
Durch die Anpassung und Gestaltung deines Price Tables mit Elementor kannst du deine Angebote effektiv präsentieren. Die genannten Schritte helfen dir, ein ansprechendes Layout zu erstellen, das sowohl informativ als auch visuell ansprechend ist. Vergiss nicht, die Benutzerfreundlichkeit und das Design ständig zu optimieren, um tolle Conversion-Raten zu erzielen.
Häufig gestellte Fragen
Wie füge ich einen Price Table in Elementor hinzu?Du entfernst deine bestehende Preisliste und fügst einen neuen Abschnitt mit dem Price Table hinzu.
Kann ich verschiedene Währungen verwenden?Ja, du kannst die Währung für dein Angebot in den Einstellungen festlegen.
Wie passt man die Farben im Price Table an?Unter den Design-Optionen kannst du Farben für Text, Hintergründe und Buttons individuell auswählen.
Ist es möglich, Rabatte in den Preisplänen darzustellen?Ja, du kannst die Sale-Option aktivieren und den Originalpreis sowie den rabattierten Preis angeben.
Lässt sich der Price Table einfach anpassen?Ja, Elementor bietet viele Optionen zur individuellen Gestaltung von Price Tables.


