Das Medien-Karussell in Elementor eröffnet dir neue Möglichkeiten für die Präsentation deiner Inhalte. Dank dieser Funktion kannst du Bilder, Videos und sogar Links in einem ansprechenden Karussellformat anordnen, was die Benutzererfahrung auf deiner Website erheblich erhöht. Diese Anleitung führt dich Schritt für Schritt durch den Prozess der Erstellung und Anpassung eines Medien-Karussells.
Wichtigste Erkenntnisse
- Das Medien-Karussell ermöglicht die Verwendung von Bildern und Videos.
- Du kannst individuelle Links zu jedem Element hinzufügen.
- Die Anpassungsoptionen sind vielseitig und bieten zahlreiche Gestaltungsmöglichkeiten.
Schritt-für-Schritt-Anleitung zur Erstellung eines Medien-Karussells
Schritt 1: Hinzufügen des Medien-Karussells
Um ein Medien-Karussell zu erstellen, öffne zunächst den Elementor-Editor. In der linken Seitenleiste findest du die Elemente, die du nutzen kannst. Suche nach dem "Karussell" und ziehe es in den gewünschten Bereich deiner Seite.

Schritt 2: Auswahl der Elemente
Du hast jetzt die Möglichkeit, verschiedene Medieninhalte auszuwählen. Du kannst Bilder und Videos kombinieren, wodurch das Karussell vielseitiger wird. Für das erste Element wählst du ein Bild aus deiner Mediathek.

Schritt 3: Hinzufügen eines Videos
Um ein Video hinzuzufügen, wähle das zweite Element im Karussell aus und klicke auf das Video-Icon. Dort kannst du einen Link zu deinem Video einfügen, zum Beispiel von YouTube oder Vimeo. Vergiss nicht, den Link zu kopieren und einzufügen.

Schritt 4: Weitere Bilder oder Videos einfügen
Für das dritte Element wiederholst du den Vorgang einfach. Du kannst erneut ein Bild oder ein weiteres Video hinzufügen, abhängig von deinen Anforderungen. Dies ermöglicht es dir, deine Inhalte zu variieren und einen dynamischen Eindruck zu hinterlassen.

Schritt 5: Anpassung des Karussells
Das Karussell bietet dir eine Vielzahl von Anpassungsoptionen. Du kannst die Höhe und Breite des Karussells nach deinen Wünschen einstellen. Zudem hast du die Möglichkeit, Pfeile für die Navigation, Dots oder einen Fortschrittsbalken zu aktivieren. Überlege dir, welche Optionen am besten zu deiner Website passen.

Schritt 6: Festlegung weiterer Optionen
Gehe zu den zusätzlichen Optionen, wo du festlegen kannst, ob das Karussell automatisch abspielen soll und welche Geschwindigkeit verwendet werden soll. Außerdem kannst du die Option „Infinity Loop“ aktivieren, um eine endlose Schleife zu erzeugen.

Schritt 7: Links hinzufügen
Für jedes Element im Karussell hast du die Möglichkeit, einen Link hinzuzufügen. Wähle das Element aus, gehe zu den Link-Einstellungen und füge den gewünschten Link hinzu. Dies ist besonders nützlich, um Benutzer zu relevanten Inhalten auf deiner Website zu leiten.

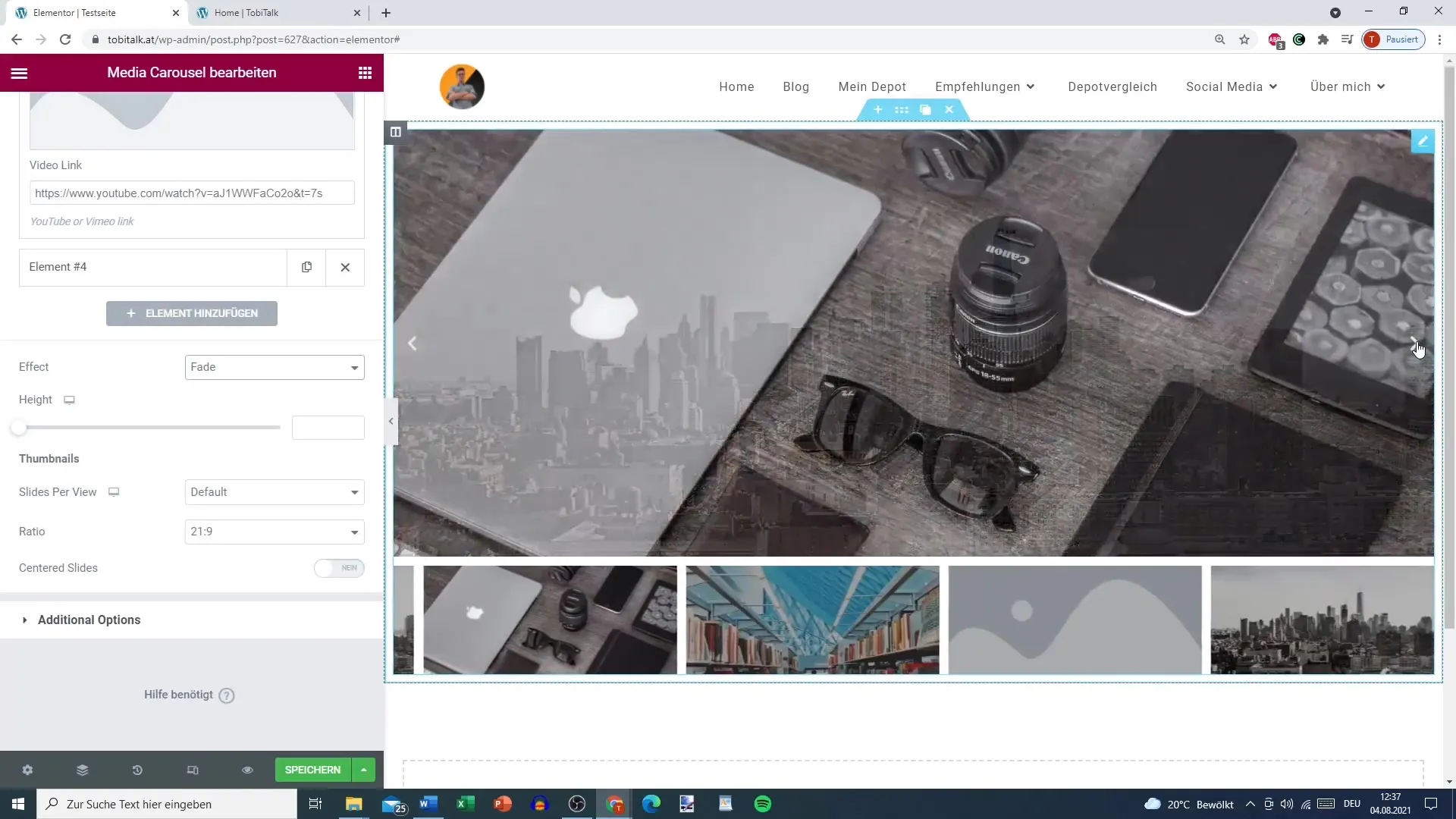
Schritt 8: Gestaltung der Slideshow
Neben dem Karussell kannst du die Slideshow weiter anpassen. Hier kannst du Effekte wie „Faden“ oder „Slide“ auswählen, um den Wechsel zwischen den Elementen interessanter zu gestalten.

Schritt 9: Thumbnail-Einstellungen
Stelle bei Thumbnail-Einstellungen ein, wie viele Slides pro View angezeigt werden sollen. Dies ermöglicht dir, die Benutzeroberfläche beliebig zu gestalten und sicherzustellen, dass die wichtigsten Inhalte hervorgehoben werden.

Schritt 10: Das Deckblatt und Overlays
Du hast auch die Möglichkeit, Overlays zu aktivieren, die beim Hover erscheinen. Hier kannst du einen Titel und eine Beschreibung hinzufügen, die den Benutzern zusätzliche Informationen bieten. Alternativ kannst du ein Icon hinzufügen, das beim Überfahren der Elemente angezeigt wird.

Zusammenfassung
Mit dem Medien-Karussell in Elementor kannst du eine beeindruckende Galerie erstellen, die Bilder und Videos vereint. Dank der vielfältigen Anpassungsoptionen schaffst du ein einzigartiges Nutzererlebnis, das auf deiner WordPress-Seite überzeugen wird.
Häufig gestellte Fragen
Wie füge ich ein Video in das Karussell ein?Wähle das Video-Icon aus, und füge den Link von YouTube oder Vimeo ein.
Kann ich jedem Element einen Link hinzufügen?Ja, du kannst für jedes Element einen individuellen Link festlegen.
Wie aktiviere ich das automatische Abspielen des Karussells?In den zusätzlichen Optionen kannst du die Funktion „Autoplay“ auswählen und die Geschwindigkeit einstellen.
Kann ich die Größe des Karussells anpassen?Ja, du hast die Freiheit, die Höhe und Breite des Karussells zu bestimmen.
Welche Effekte kann ich für die Slideshow wählen?Du kannst zwischen verschiedenen Effekten wie „Faden“ oder „Slide“ wählen, um den Übergang anzupassen.


