Du möchtest auf deiner WordPress-Seite schnelle und unkomplizierte Zahlungsmöglichkeiten anbieten? Ein PayPal-Button ist eine hervorragende Lösung, um Zahlungen für Produkte, Spenden oder Abonnements zu akzeptieren. Mit Elementor Pro kannst du diesen Button einfach integrieren und anpassen. In dieser Anleitung erfährst du Schritt für Schritt, wie du einen PayPal-Button erstellst und konfigurierst, um deine Besucher zum Kauf oder zur Spende zu animieren.
Wichtigste Erkenntnisse
- Der PayPal-Button kann für verschiedene Zahlungsmodelle angepasst werden: Kauf, Spende oder Abonnement.
- Du musst deine PayPal-E-Mail-Adresse eingeben, um Zahlungen zu empfangen.
- Bei der Erstellung eines Buttons für Zahlungen sind verschiedene Einstellungen wie Preis, Versandkosten, Steuern und die Anzahl der Artikel wichtig.
- Der Button lässt sich einfach anpassen und du kannst zusätzliche Links hinzufügen.
Schritt-für-Schritt-Anleitung
Zuerst musst du sicherstellen, dass du Elementor Pro installiert und aktiviert hast. Gehe anschließend zu dem Abschnitt auf deiner Webseite, wo du den PayPal-Button hinzufügen möchtest.

1. PayPal-Button hinzufügen
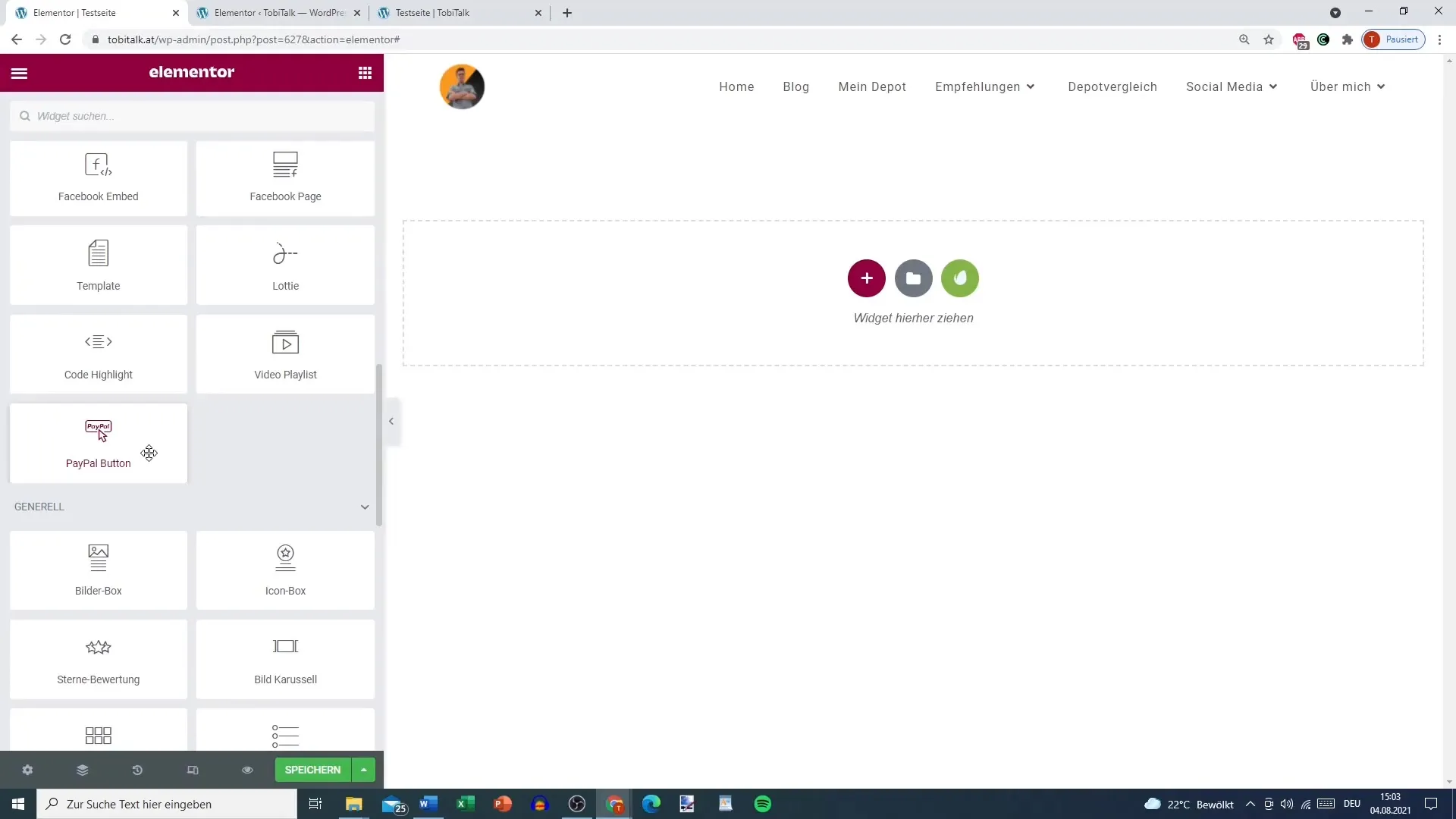
Um einen PayPal-Button hinzuzufügen, wähle das passende Elementor-Widget aus. Suche nach "PayPal Button" oder einem ähnlichen Element und ziehe es in den gewünschten Abschnitt deiner Seite.
2. PayPal E-Mail eingeben
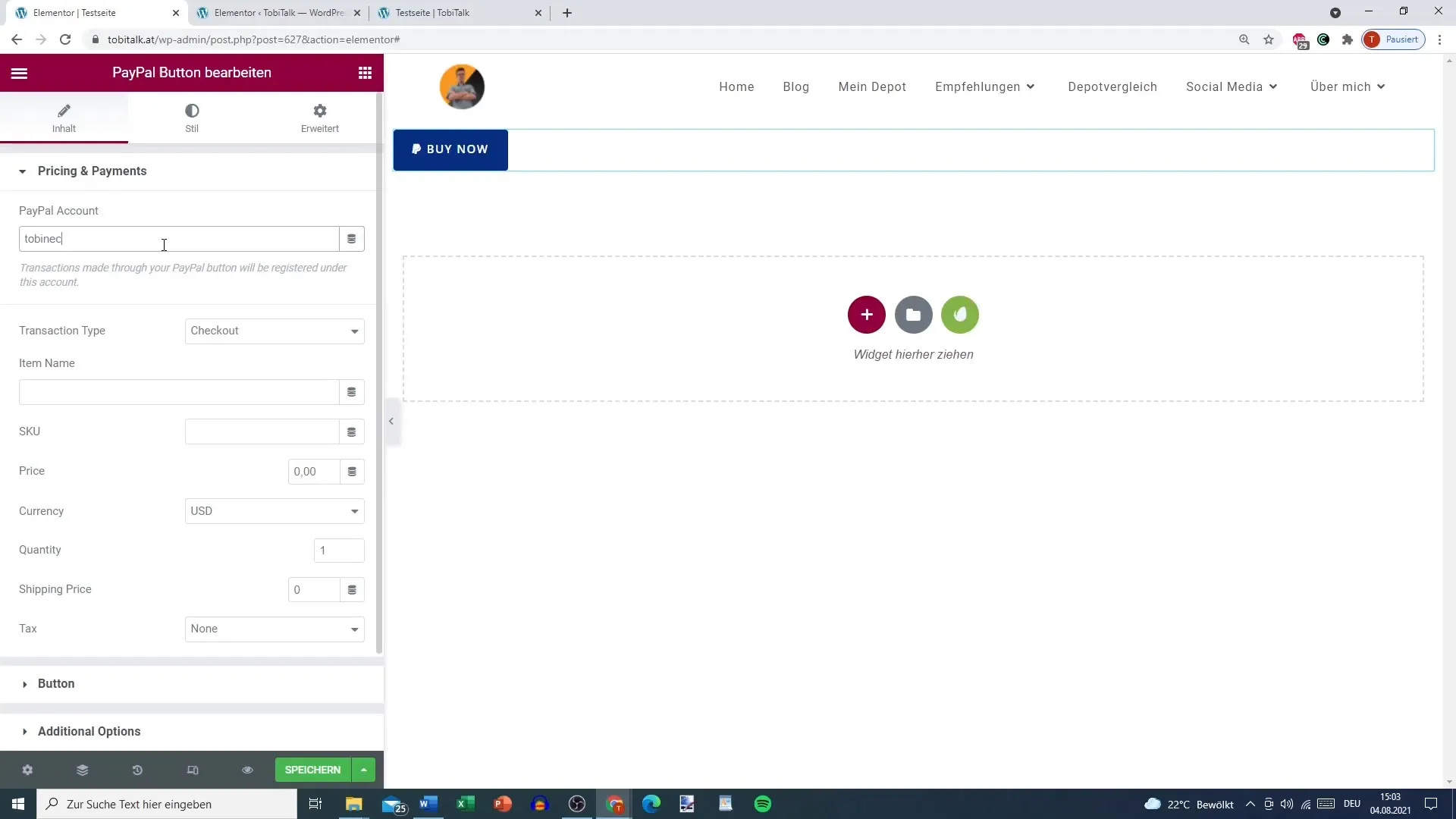
Eine der ersten Einstellungen ist die Eingabe deiner PayPal-E-Mail-Adresse. Diese Adresse wird verwendet, um die Zahlungen zu verarbeiten. Stelle sicher, dass sie korrekt eingegeben ist, um Probleme beim Bezahlen zu vermeiden.

3. Auswahl des Zahlungsmodells
Hier kannst du nun das Zahlungsmodell auswählen. Du hast die Möglichkeit, zwischen einem einmaligen Kauf, einer Spende oder einem Abonnement zu wählen. Ein einmaliger Kauf ist ideal für Produkte, während eine Spende dir erlaubt, flexible Beträge zu akzeptieren.
4. Abonnements anpassen
Wenn du ein Abonnement einrichtest, musst du weitere Parameter festlegen. Du kannst den Abrechnungszyklus z.B. monatlich oder jährlich einstellen. Bei dem monatlichen Abrechnungsmodell gib an, wie viel der Kunde zahlen soll.
5. Preise und Versandkosten
Wenn du einen Kauf-Button einrichtest, gib den Preis und die Versandkosten an. Du kannst den Betrag für das Produkt sowie die Versandkosten festlegen. Es ist wichtig, auch etwaige Steuern zu berücksichtigen, die beim Kauf anfallen können.
6. button speichern
Hast du alle nötigen Einstellungen getroffen, speichere deine Änderungen. Das ist wichtig, um sicherzustellen, dass alle Anpassungen korrekt umgesetzt wurden.

7. Live-Test des Buttons
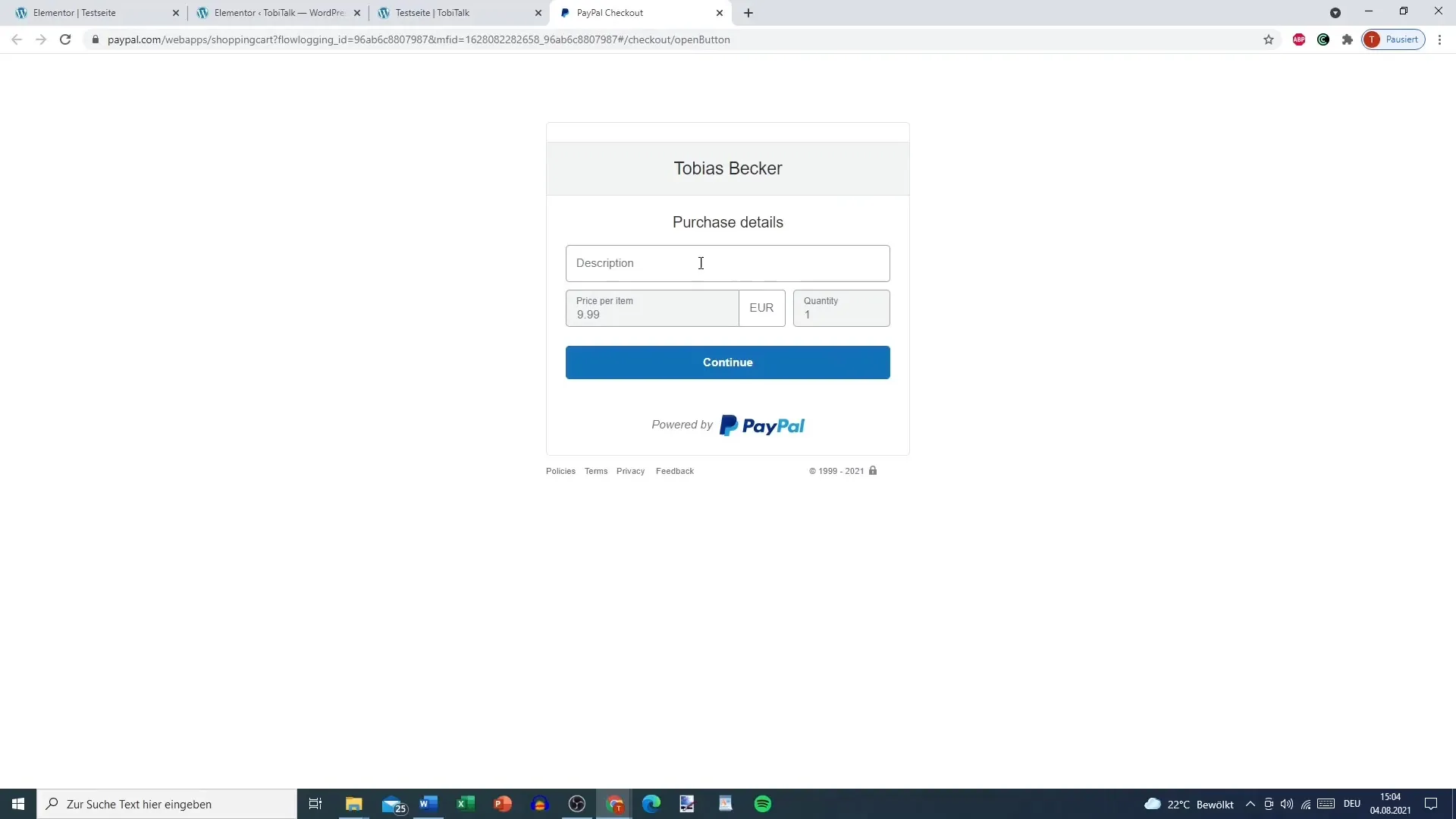
Gehe zurück zu deiner Webseite und teste den Button. Klicke darauf, um sicherzustellen, dass du zur PayPal-Seite weitergeleitet wirst und der korrekte Betrag angezeigt wird.

8. Spendenbetrag für Donations einstellen
Falls du einen Button für Spenden eingerichtet hast, kannst du den Betrag auch anpassbar machen. Das bedeutet, dass Benutzer eine beliebige Summe eingeben können, die sie spenden möchten.
9. Button anpassen
Eine der Stärken des Elementor-Editors ist die Möglichkeit, das Design des Buttons einfach zu ändern. Du kannst Farben, Texte und auch zusätzliche Links hinzufügen, um den Call-to-Action zu optimieren.
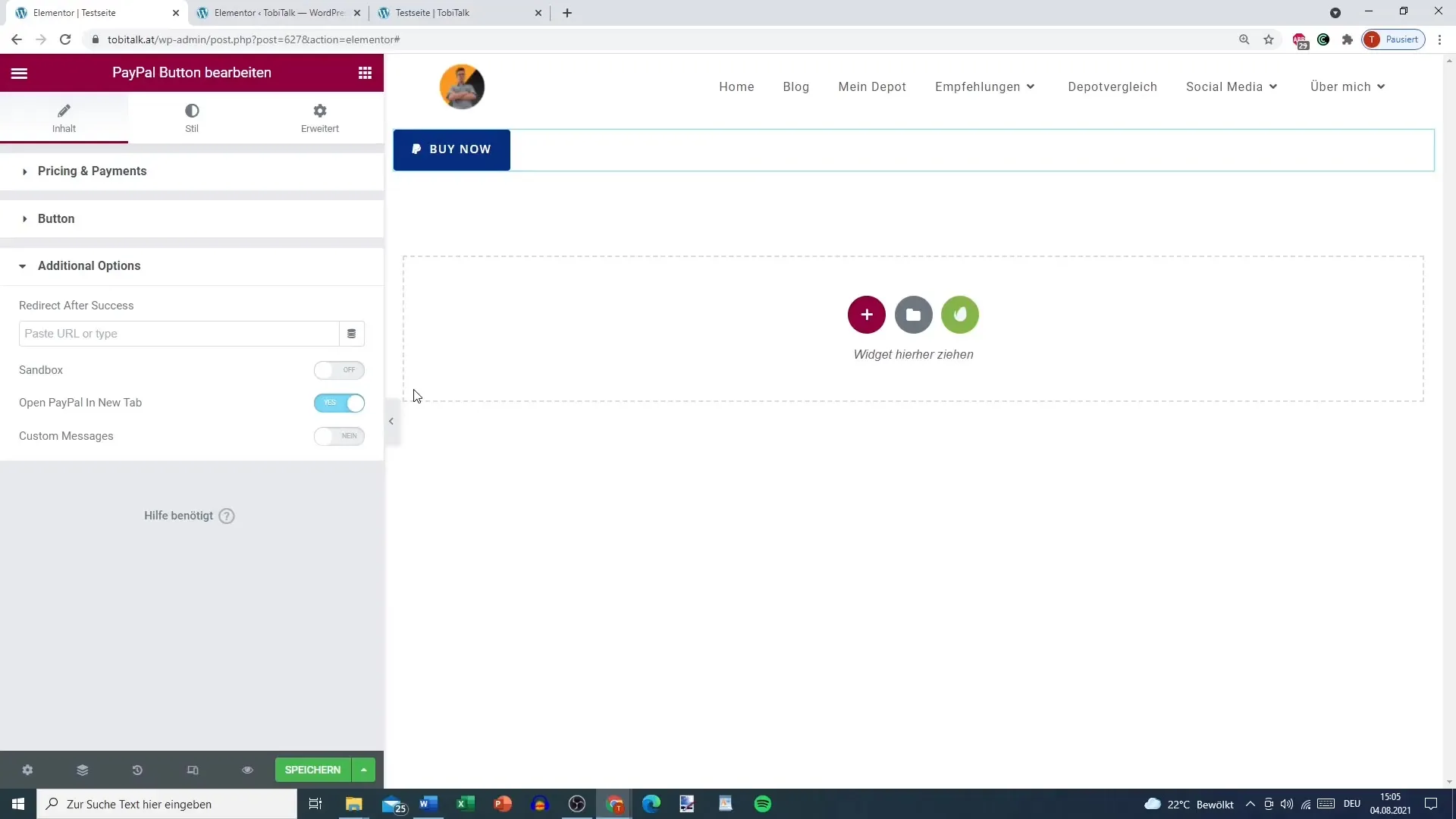
10. Sandbox-Modus verwenden
Falls du einen Test-Account bei PayPal hast, kannst du einen Sandbox-Modus aktivieren. Das ermöglicht dir, Zahlungen zu testen, ohne echte Transaktionen durchzuführen.

Zusammenfassung
Du hast nun gelernt, wie du einen PayPal-Button in Elementor integrierst. Dabei hast du unterschiedliche Zahlungsoptionen zur Verfügung, darunter einmalige Käufe, Spenden und Abonnements. Mit den richtigen Anpassungen wird dein Button das Nutzererlebnis auf deiner Webseite bereichern.
Häufig gestellte Fragen
Wie füge ich einen PayPal-Button in Elementor hinzu?Du wählst das PayPal Button-Widget in Elementor aus und ziehst es in den gewünschten Abschnitt deiner Seite.
Welche E-Mail-Adresse sollte ich eingeben?Gib die E-Mail-Adresse ein, die mit deinem PayPal-Konto verknüpft ist, um Zahlungen erhalten zu können.
Kann ich den Button für Spenden anpassen?Ja, du kannst den Button so einrichten, dass Besucher einen beliebigen Betrag spenden können.
Was ist der Sandbox-Modus?Der Sandbox-Modus erlaubt es dir, Testtransaktionen durchzuführen, ohne echte Zahlungen zu verarbeiten.
Wie gehe ich vor, um den Preis zu ändern?Ändere einfach den Preis im Einstellungsbereich des PayPal-Buttons in Elementor.


