Du möchtest Videos in deine WordPress-Seite integrieren, um eine ansprechende Multimedia-Erfahrung für deine Besucher zu schaffen? Mit Elementor kannst du ganz einfach eine Video-Playlist erstellen, die deine Inhalte optimal präsentiert. Diese Anleitung zeigt dir, wie du ein effektives Video-Playlist-Element einfügst und anpasst.
Wichtigste Erkenntnisse
- Elementor ermöglicht die einfache Erstellung von Video-Playlists.
- Du kannst sowohl YouTube-Links als auch selbst gehostete Videos einfügen.
- zahlreiche Anpassungsoptionen stehen zur Verfügung, einschließlich Überschrift, Bildüberlagerungen und Autoplay-Funktionen.
- Lazy Load kann die Ladezeiten deiner Seite optimieren, wenn eine große Anzahl an Videos eingebunden ist.
Schritt-für-Schritt-Anleitung
Schritt 1: Elementor öffnen und Video-Playlist-Widget auswählen
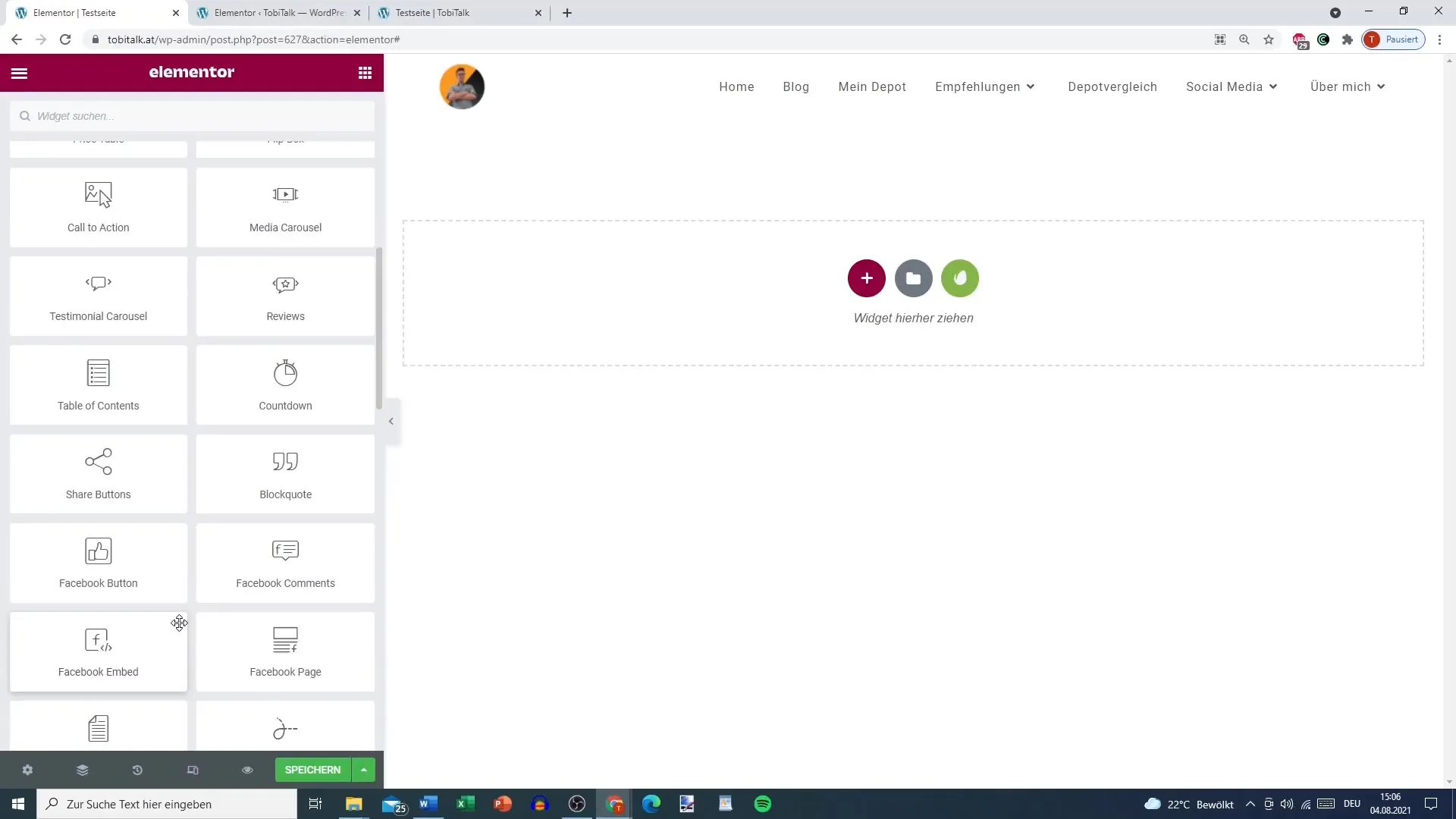
Um zu beginnen, logge dich in dein WordPress-Dashboard ein. Navigiere zu der Seite oder dem Beitrag, wo du die Video-Playlist einfügen möchtest. Klicke auf „Elementor bearbeiten“. In der linken Seitenleiste findest du die Suchleiste, wo du nach dem „Video Playlist“-Widget suchen kannst. Das Ziehen und Ablegen des Widgets auf die Seite ist kinderleicht.

Schritt 2: Playlist erstellen
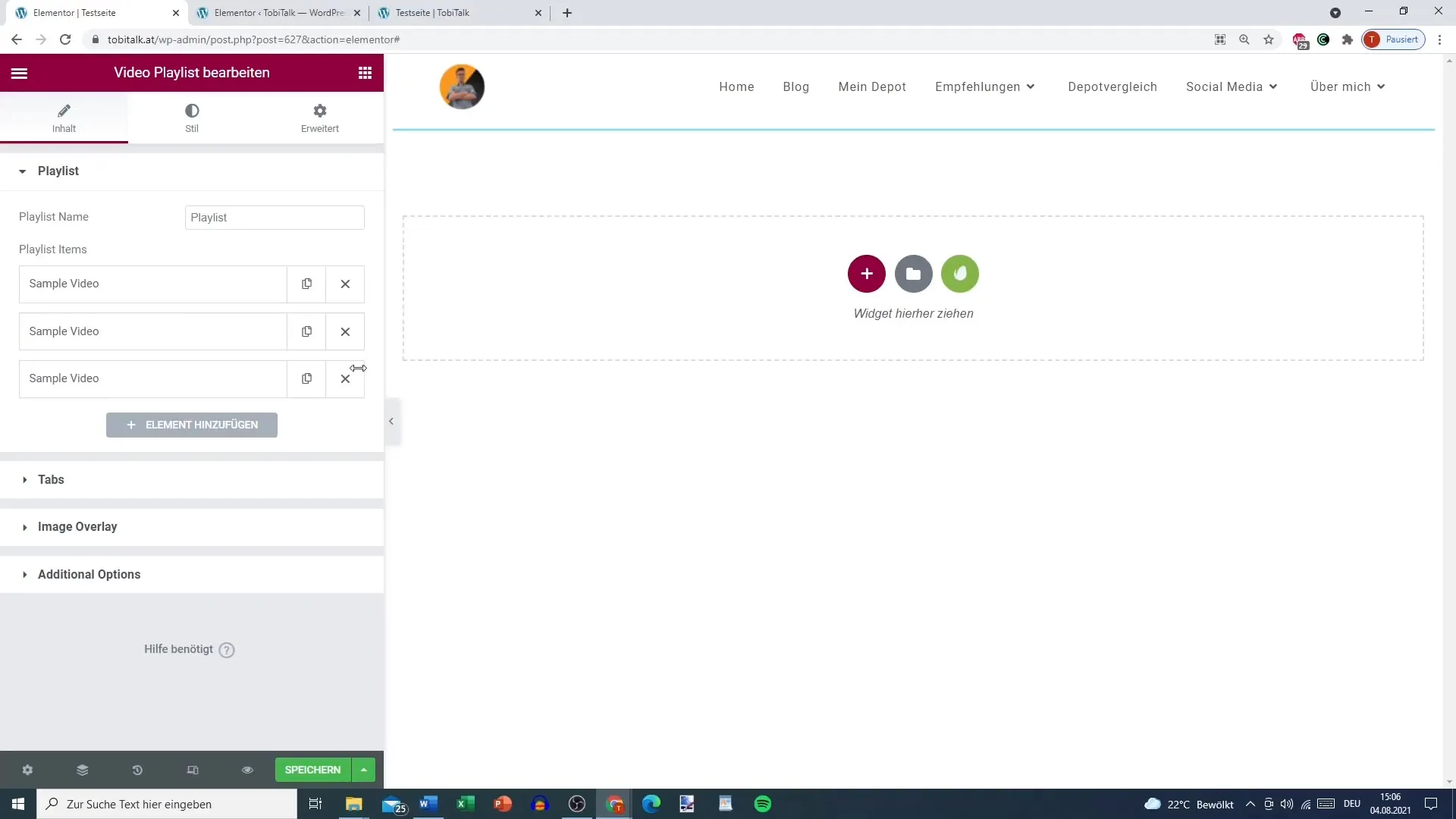
Sobald du das Video Playlist-Widget hinzugefügt hast, kannst du mit der Erstellung deiner Playlist beginnen. Hier hast du die Möglichkeit, verschiedene Links hinzuzufügen, zum Beispiel von YouTube oder deinen selbst gehosteten Videos. Um einen neuen Video-Namen zu erstellen, klicke einfach auf „Hinzufügen“, und gebe den Link zu dem gewünschten Video ein, beispielsweise zu deinem ersten Teil.

Schritt 3: Titel und Abschnittsüberschrift hinzufügen
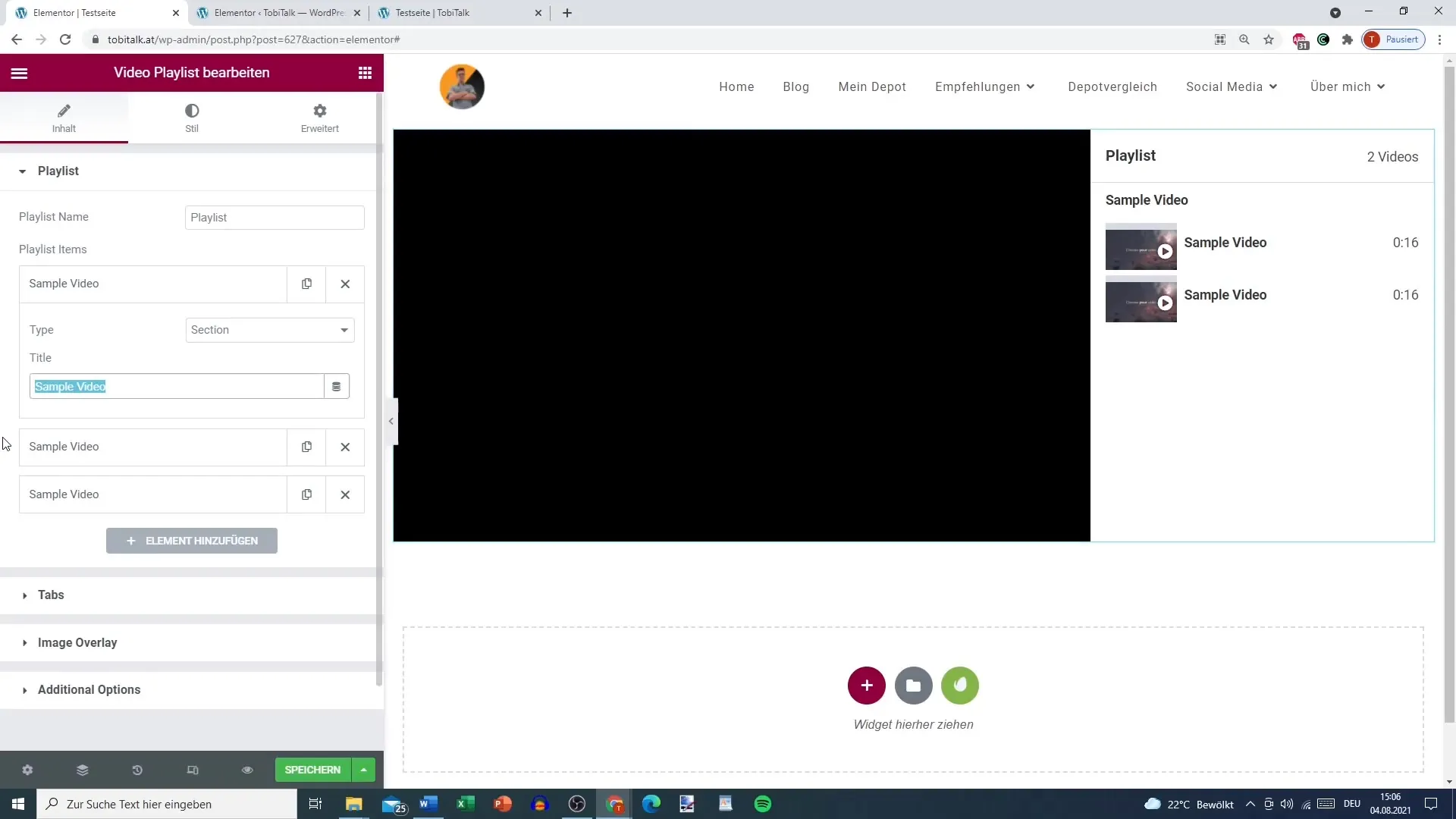
Du kannst deiner Playlist auch Titel und Abschnittsüberschriften hinzufügen, um die Videos zu organisieren und den Benutzern zu helfen, schneller zu finden, was sie suchen. Gehe dazu zum Abschnitt „Überschrift“ im Playlist-Widget und trage „Teil 1“ oder „Teil 2“ ein, je nachdem, welcher Abschnitt das ist. Dies macht die Playlist übersichtlicher.

Schritt 4: Weitere Videos hinzufügen
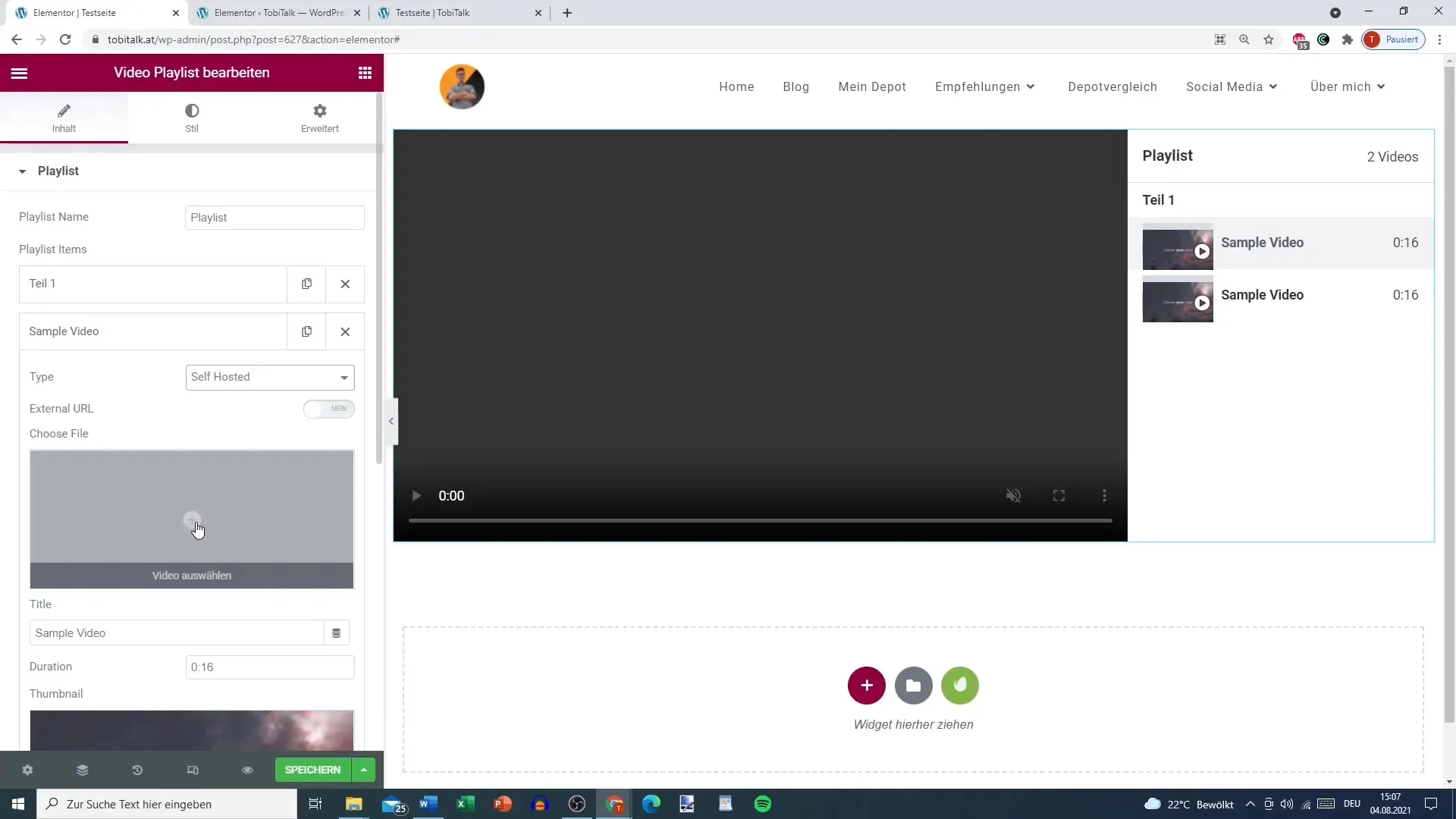
Füge nun die Links zu weiteren Videos hinzu, indem du weitere „Hinzufügen“-Schaltflächen benutzt und die entsprechenden Links eingibst. Du kannst so viele Videos wie nötig hinzufügen, um den gewünschten Inhalt bereitzustellen. Einer der Vorteile ist, dass du die Reihenfolge der Videos anpassen kannst, falls du das möchtest.
Schritt 5: Video-Links einfügen
Hier kommt dein YouTube-Link oder der Link zu deinem selbst gehosteten Video rein, abhängig von deiner Präferenz. Beachte dabei, dass die Nutzung von YouTube bevorzugt wird, da das Hochladen eigener Videos lange dauern kann und die Ladezeiten beeinträchtigen könnte. Füge die Links entsprechend ein und achte auf korrekte URLs.

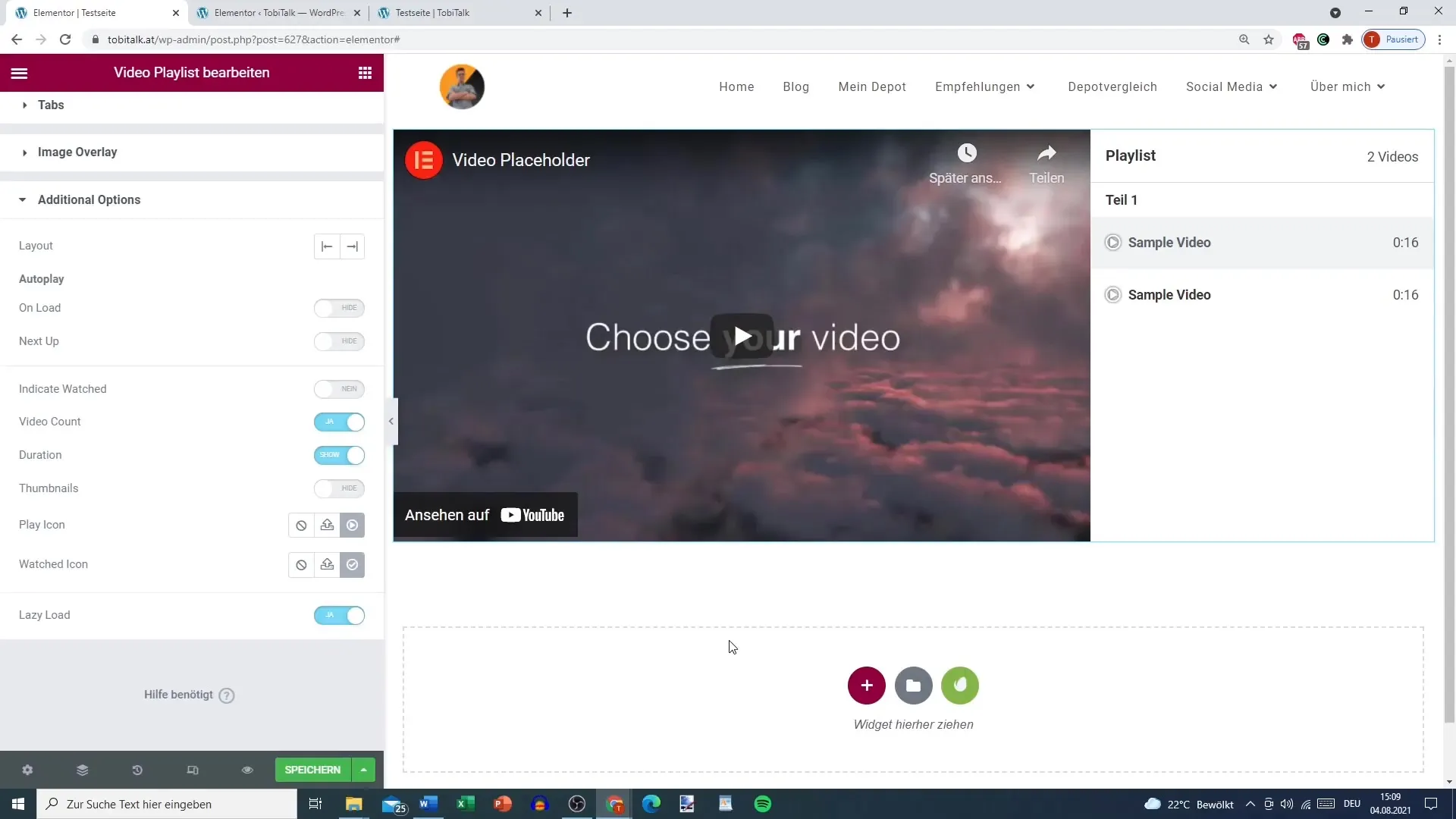
Schritt 6: Zusätzliche Einstellungen anpassen
Im nächsten Schritt kannst du unter dem Reiter „Tabs“ zusätzliche Einstellungen vornehmen. Hier kannst du verschiedene Optionen anpassen, z. B. ob du ein Autoplay für das erste Video aktivieren möchtest. Diese Einstellungen sorgen dafür, dass die Playlist so funktional und benutzerfreundlich wie möglich ist.

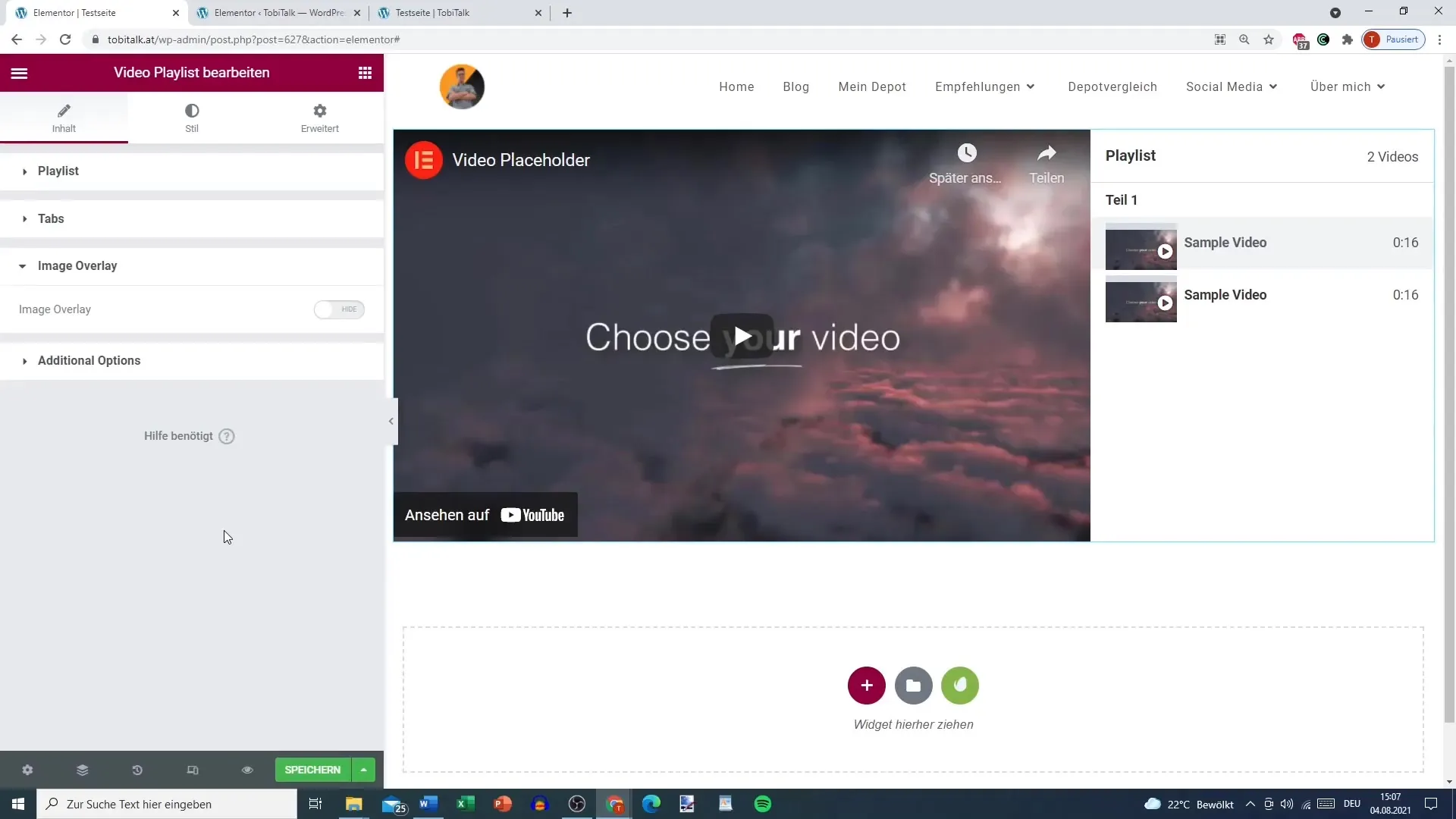
Schritt 7: Bildüberlagerung hinzufügen (optional)
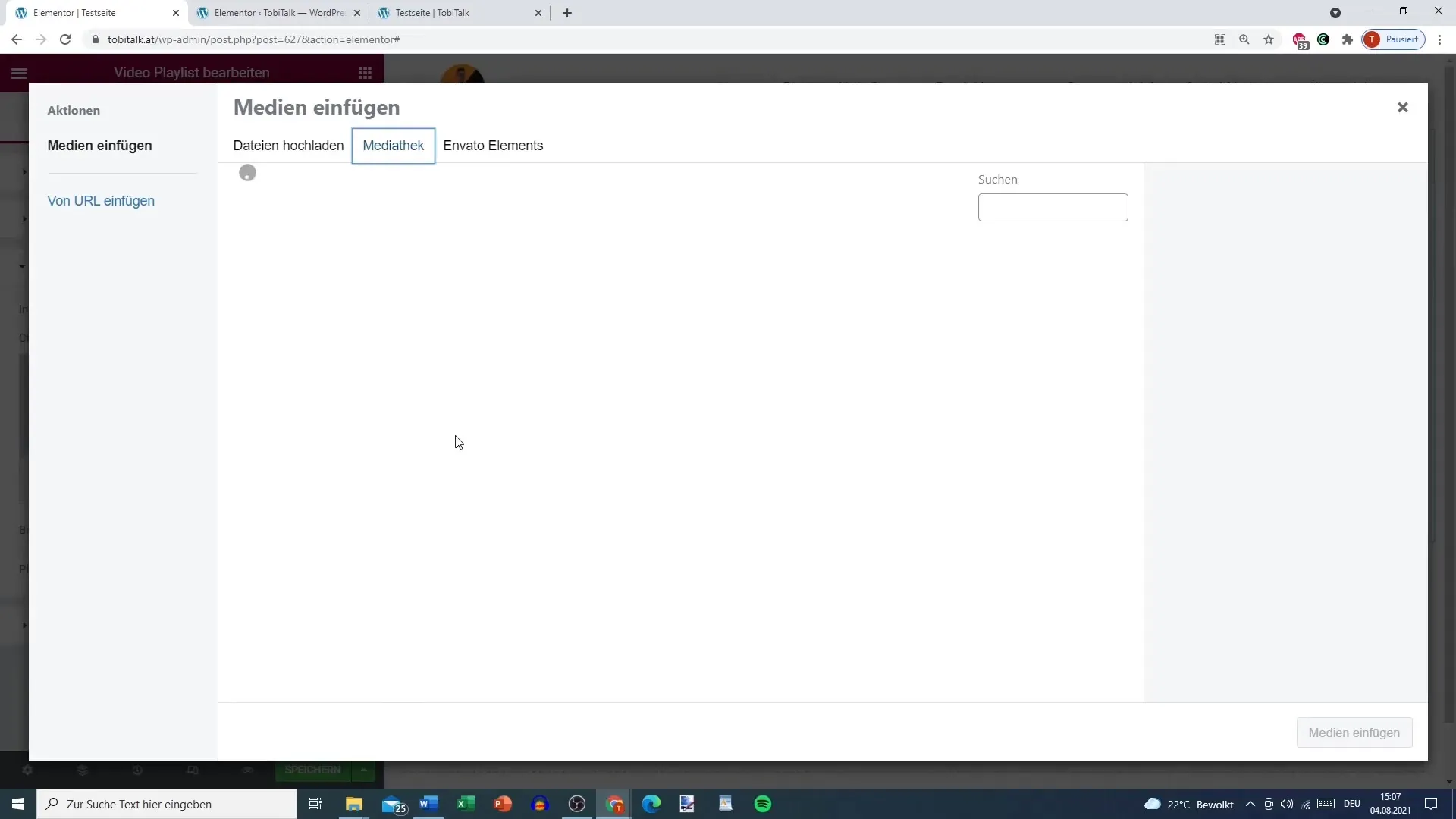
Falls gewünscht, kannst du auch eine Bildüberlagerung nutzen, um ein Vorschaubild für dein Video anzuzeigen. Dies kann das visuelle Interesse erhöhen und den Nutzern helfen, sich für ein Video zu entscheiden. Wähle einfach ein Bild aus deiner Mediathek und lade es hoch.

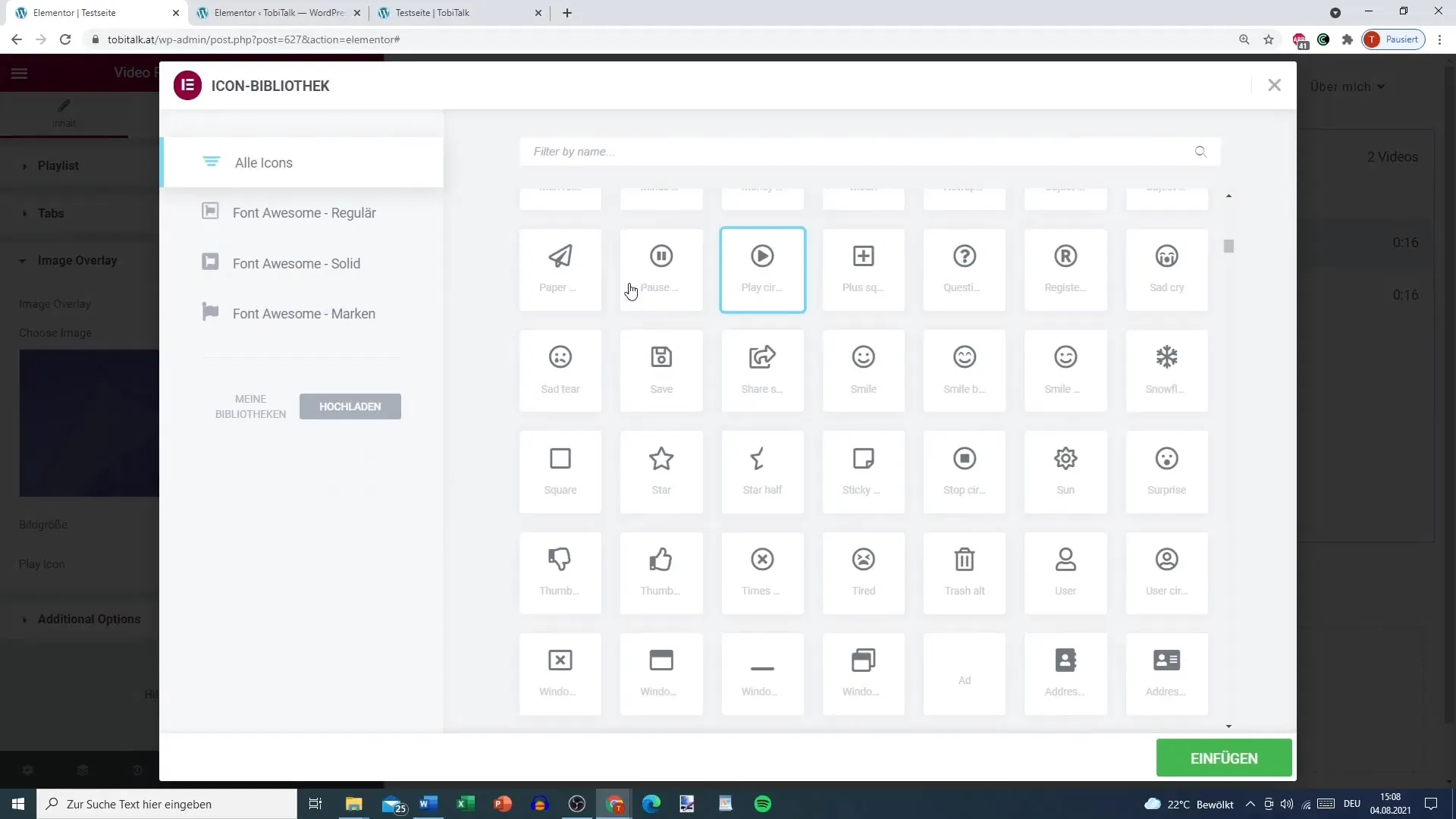
Schritt 8: Play-Icon anpassen
Ein weiteres cooles Feature ist die Möglichkeit, das Play-Icon anzupassen. Du kannst es beispielsweise zu einem Plus-Symbol ändern, um den Nutzer zu ermutigen, auf das Video zu klicken. Damit gibst du deiner Playlist eine persönliche Note und kannst die Benutzererfahrung verbessern.

Schritt 9: Lazy Load aktivieren
Wenn du eine große Anzahl von Videos in deiner Playlist hast, empfehle ich dir, das Lazy Load zu aktivieren. Das bedeutet, dass die Videos erst geladen werden, wenn der Benutzer sie tatsächlich abspielen möchte. Dies verbessert die Ladegeschwindigkeit deiner Seite und sorgt dafür, dass die Nutzer eine reibungslose Erfahrung genießen.

Schritt 10: Playlist für Benutzer veröffentlichen
Nachdem du alle Videos und Einstellungen angepasst hast, speichere deine Änderungen und veröffentliche die Seite. Teste die Playlist, um sicherzustellen, dass alle Links funktionieren und die Videos richtig angezeigt werden. Dies stellt sicher, dass deine Besucher einen positiven Eindruck von deiner Multimedia-Inhalte bekommen.
Zusammenfassung
Du hast nun gelernt, wie du mit Elementor einfach eine Video-Playlist erstellen kannst, die sich optimal für Tutorials, Kurse oder beliebige Video-Inhalte eignet. Durch die verschiedenen Anpassungsoptionen kannst du sicherstellen, dass die Playlist deinen Bedürfnissen entspricht.
Häufig gestellte Fragen
Was ist ein Video-Playlist-Widget in Elementor?Das Video-Playlist-Widget ermöglicht es dir, mehrere Videos in einer leserfreundlichen Anordnung zu präsentieren.
Kann ich eigene Videos hochladen oder nur von YouTube verwenden?Du kannst sowohl eigene Videos hochladen als auch Links von YouTube verwenden, wobei Letzteres empfohlen wird.
Wie aktiviere ich die Autoplay-Option für die Videos?Du kannst die Autoplay-Option unter den Einstellungen des Video-Playlist-Widgets aktivieren.
Was ist Lazy Load und warum sollte ich es verwenden?Lazy Load verhindert, dass alle Videos sofort geladen werden, was die Ladezeit der Seite verbessert, insbesondere bei einer großen Anzahl an Videos.
Wie kann ich die Reihenfolge der Videos in der Playlist ändern?Die Reihenfolge der Videos kann innerhalb des Widgets einfach durch Drag-and-Drop angepasst werden.


