Der Header ist oft der erste Eindruck, den Besucher von deiner Website haben. Daher ist es entscheidend, dass er nicht nur ansprechend aussieht, sondern auch gut strukturiert ist. In dieser Anleitung zeige ich dir, wie du den Header deiner Website mit Elementor effektiv anpassen kannst, um ihm ein professionelles Aussehen zu geben. Egal, ob du ein Logo hinzufügen, die Typografie verändern oder die allgemeinen Einstellungen optimieren möchtest – du wirst lernen, wie du dies in wenigen einfachen Schritten umsetzen kannst.
Wichtigste Erkenntnisse
- Du kannst mithilfe des Customizers das Logo einfach anpassen und hochladen.
- Die Typografie trägt wesentlich zur Gestaltung deines Headers bei.
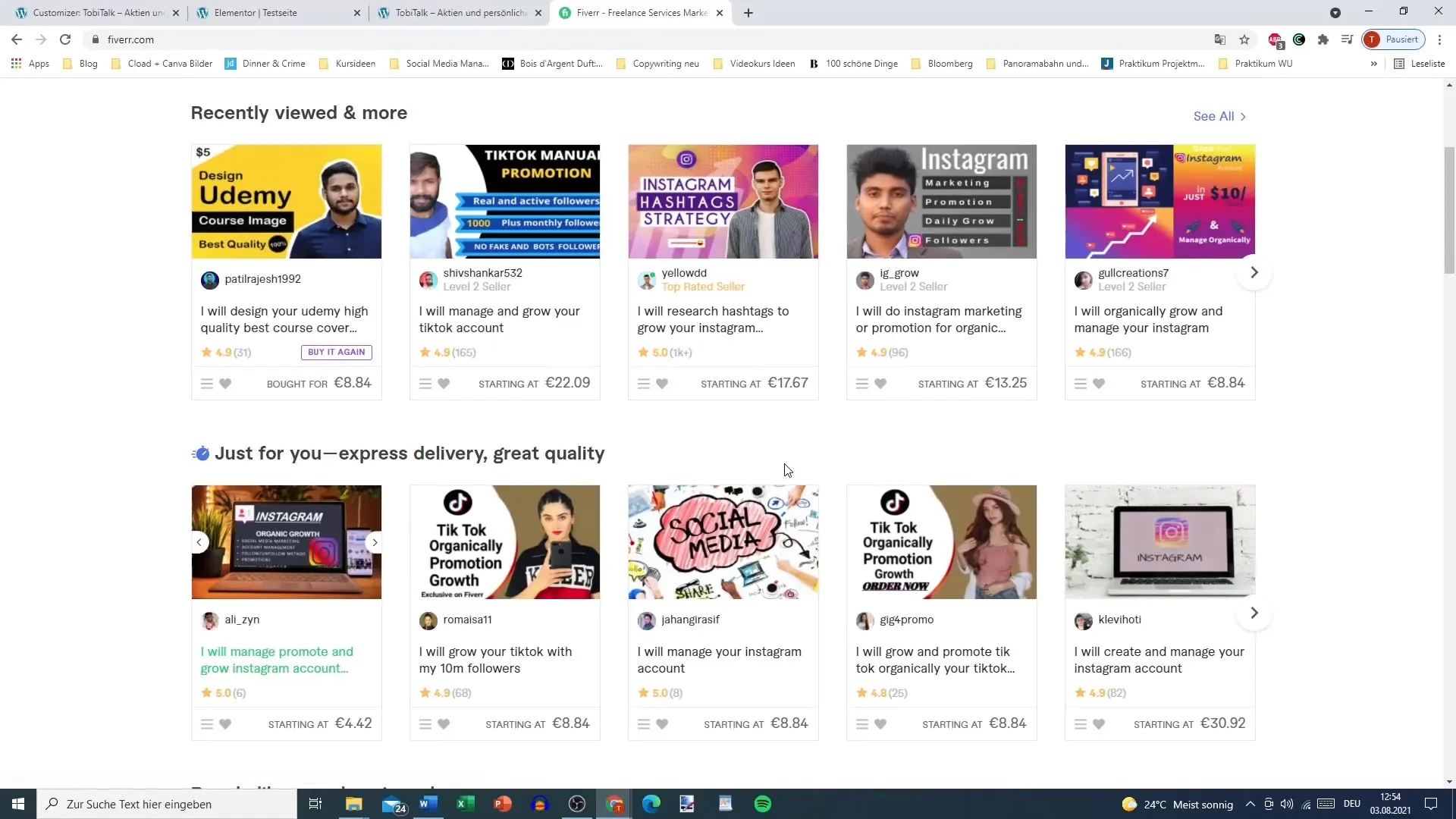
- Es ist möglich, Logo-Design-Dienstleistungen günstig online zu erwerben.
- Eine ansprechende Menüführung ist genauso wichtig wie das Design des Headers.
Schritt-für-Schritt-Anleitung
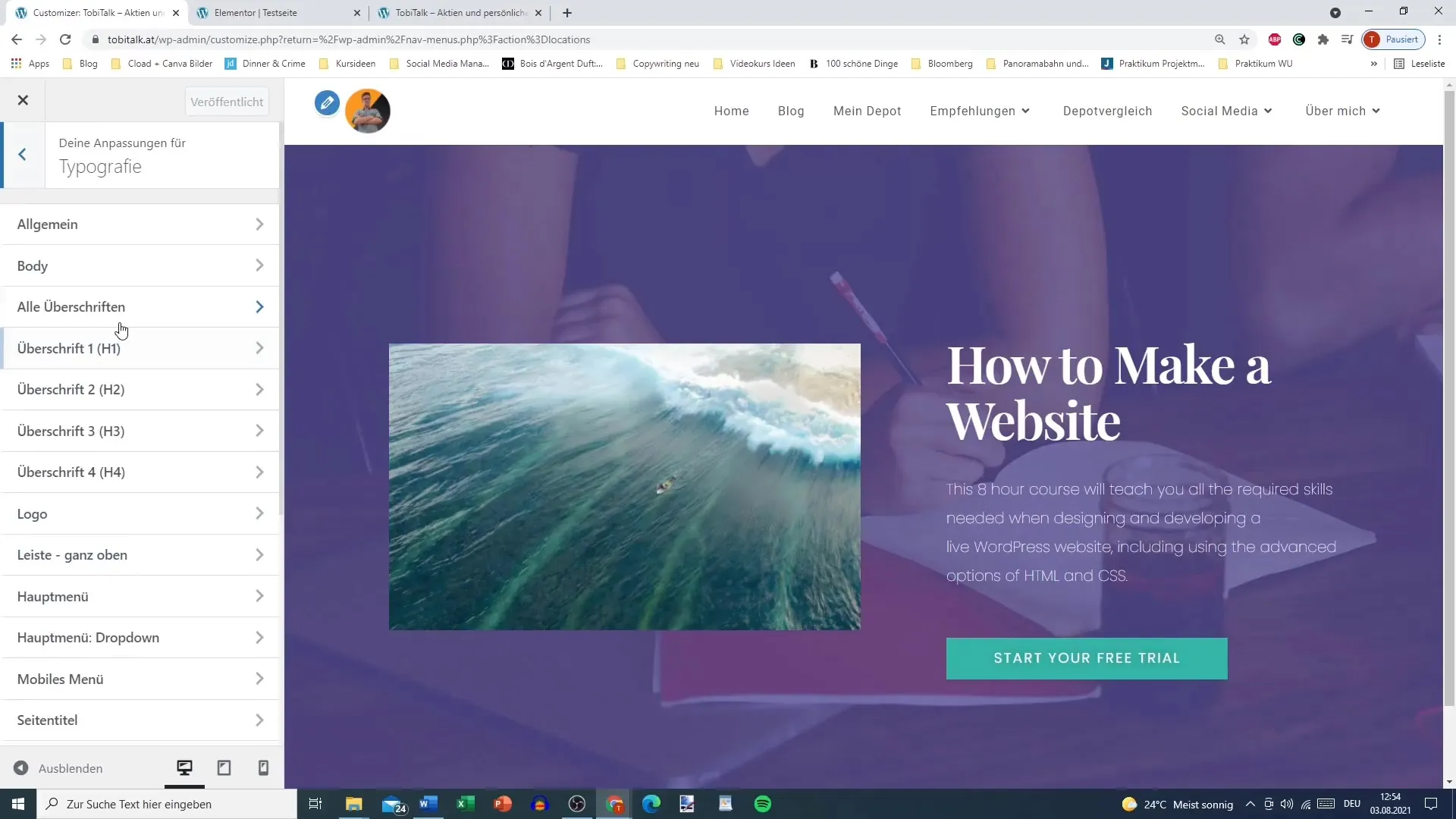
Zunächst ist es wichtig, dass du den Customizer aufrufst. Dazu logge dich in dein WordPress-Backend ein und gehe dann zu „Design“ > „Customizer“. Hier wirst du alle notwendigen Optionen für die Anpassung deines Headers finden.

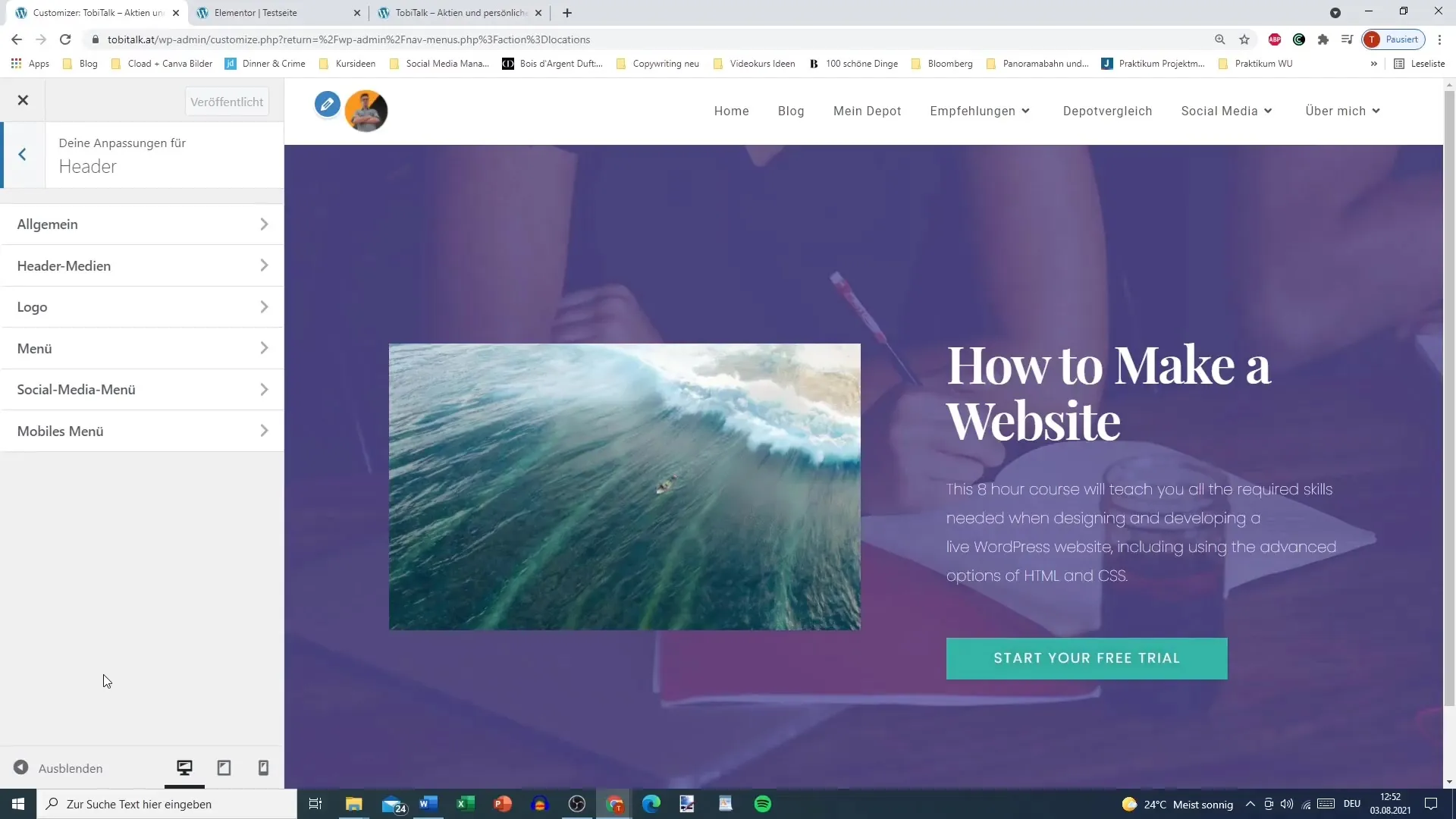
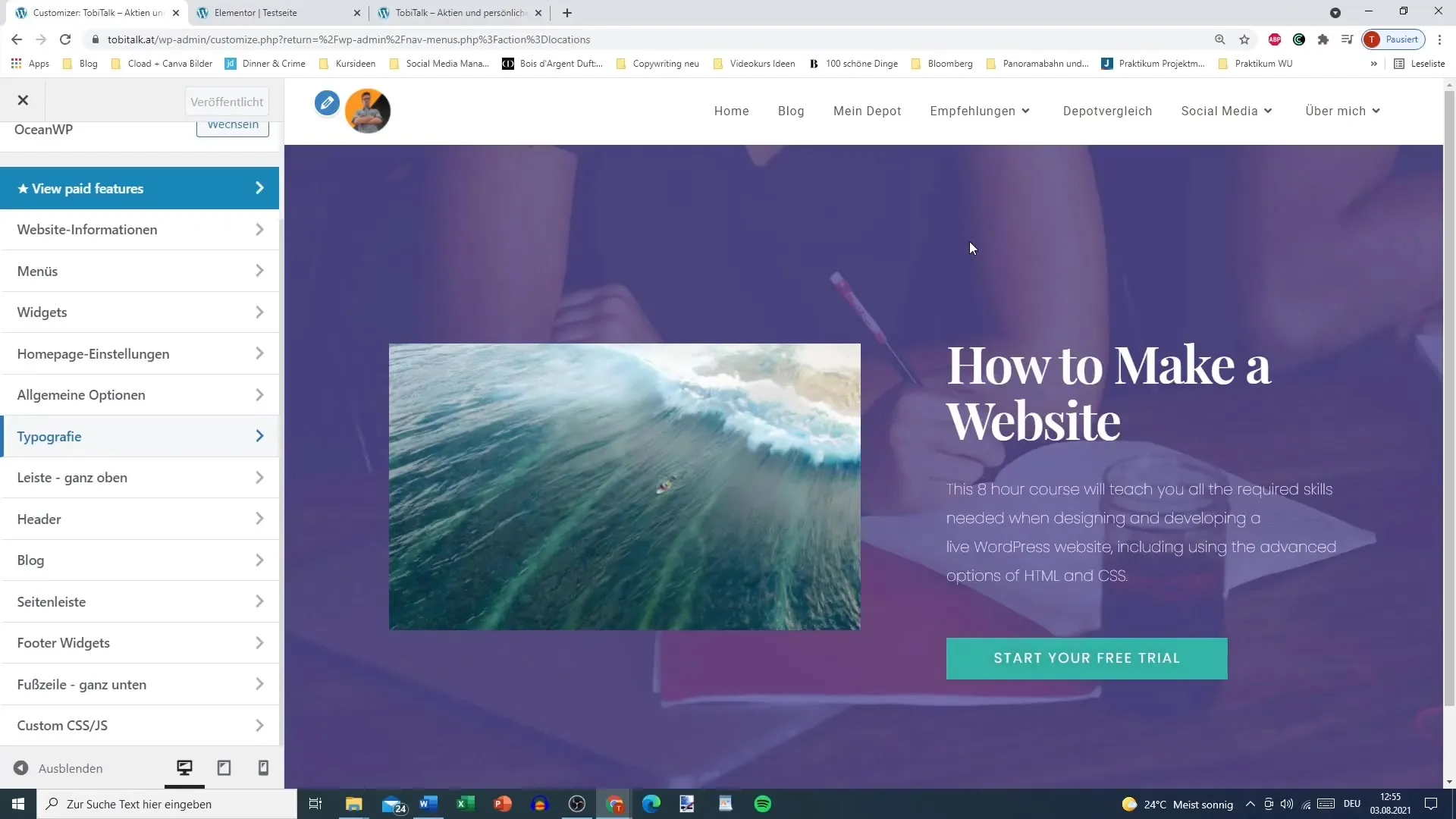
Sobald du im Customizer bist, siehst du eine aufgeräumte Benutzeroberfläche mit verschiedenen Unterpunkten. Suche den Bereich „Header“ oder „Kopfbereich“. Unter diesem Punkt kannst du die Elemente deines Headers verwalten, einschließlich deines Logos.

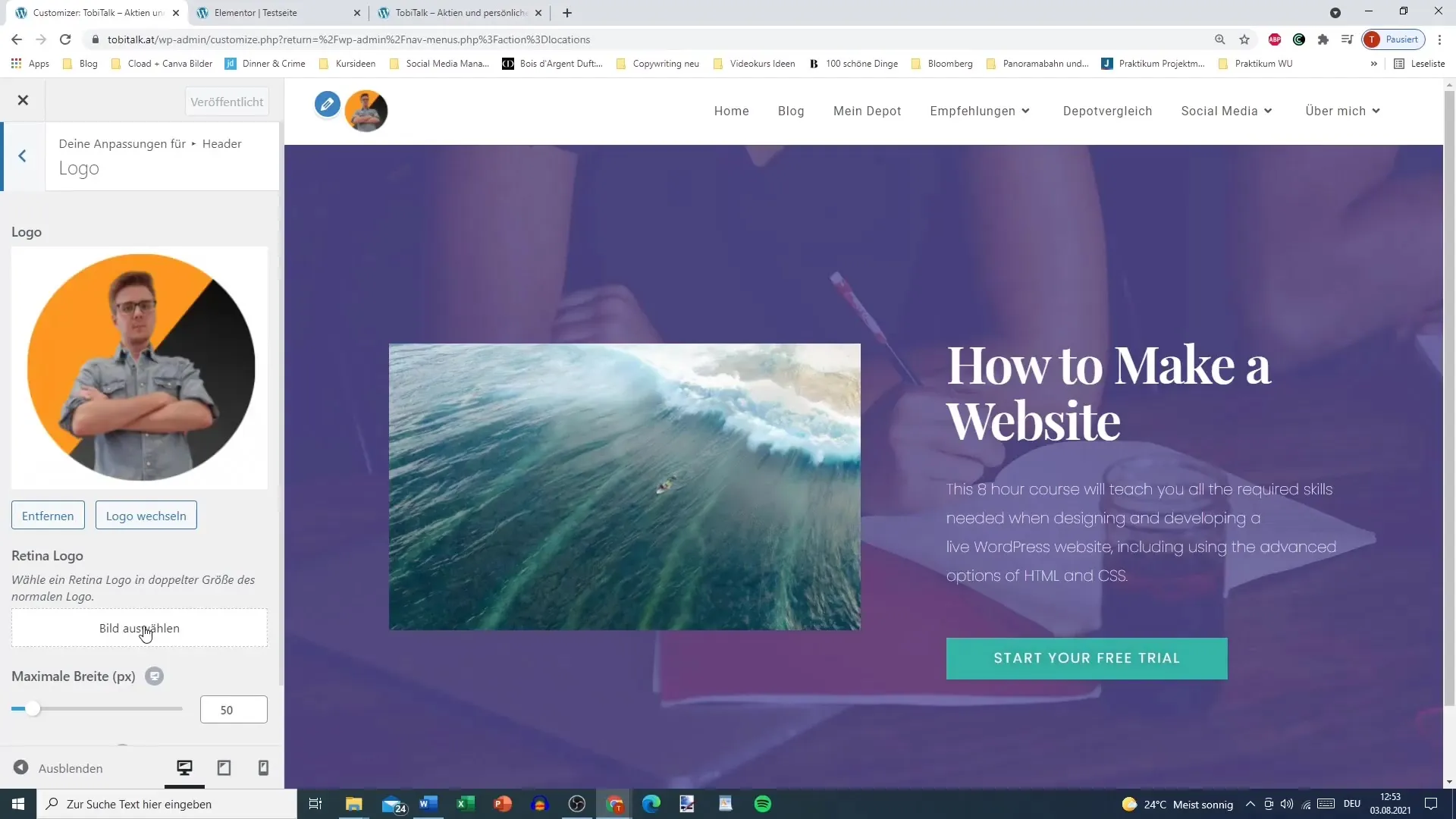
Wenn du ein Logo hochladen möchtest, klicke auf die entsprechende Option. Du wirst die Möglichkeit finden, dein Logo auszuwählen oder ein neues hochzuladen. Es ist wichtig, dass das Logo in der richtigen Größe vorliegt, um ein optimales Erscheinungsbild sicherzustellen.

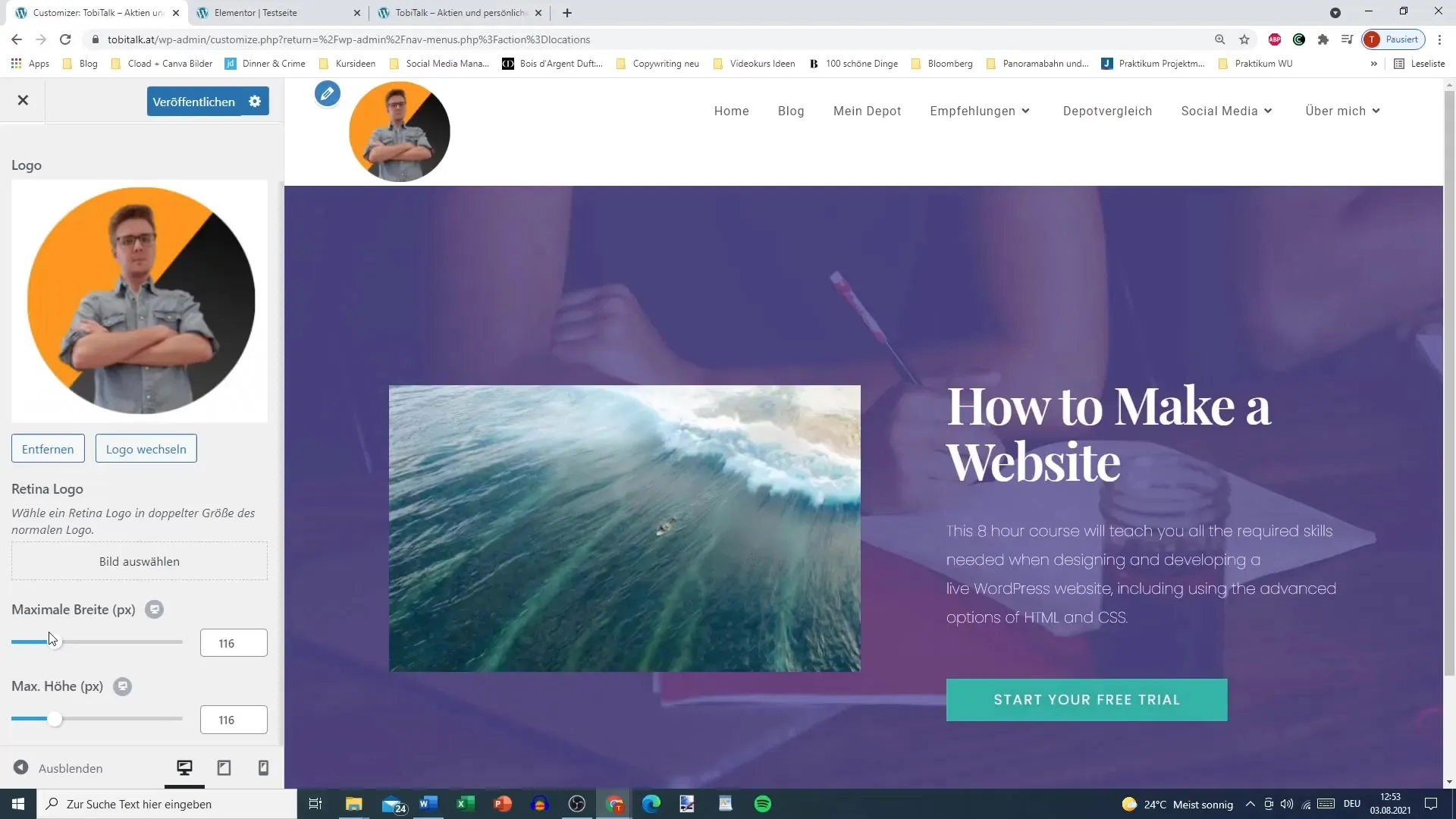
Falls du dein Logo entfernen willst, kannst du dies ebenfalls im Header-Bereich tun. Wenn das Logo zu groß oder zu klein erscheint, hast du die Möglichkeit, die maximale Höhe und Breite anzupassen. Achte darauf, dass das Logo proportional zum restlichen Header-Layout bleibt.

Um Änderungen zu speichern, gehe zurück zum Hauptbereich des Customizers und klicke auf „Veröffentlichen“. Damit stellst du sicher, dass alle Anpassungen sofort sichtbar sind.
Ein weiterer entscheidender Schritt ist die Anpassung der Typografie. Du findest dafür einen gesonderten Punkt im Customizer. Hier kannst du Schriftarten, Größen und Abstände einstellen, die zum Look deines Headers passen. Achte darauf, dass die Schriftarten gut lesbar sind und harmonisch zum Logo und anderen Design-Elementen passen.

Wenn du noch kein Logo hast oder nicht die nötigen Designfähigkeiten besitzt, gibt es viele Plattformen, auf denen du kostengünstig ein Logo erstellen lassen kannst. Zum Beispiel findest du Designer auf verschiedenen Online-Marktplätzen, die bereits für Verbraucher ein geeignetes Design erstellt haben. Hier kannst du leicht einen Anbieter finden, der in deinem Budget liegt.

Abschließend solltest du sicherstellen, dass auch dein Menü gut strukturiert ist. Im nächsten Video wird erklärt, wie du das Menü anpassen kannst, um deinem Header eine zusätzliche Funktionalität zu geben. Vergewissere dich, dass die Menüführung klar und benutzerfreundlich ist, um deine Besucher effektiv durch deine Website zu leiten.

Zusammenfassung
Du hast nun gelernt, wie du den Header deiner Website mit Elementor anpassen kannst. Vom Hochladen eines Logos bis zur Feineinstellung der Typografie kannst du verschiedene Aspekte deines Headers individuell gestalten. Mit diesen Veränderungen sorgst du dafür, dass deine Website sowohl modern als auch einladend wirkt.
Häufig gestellte Fragen
Wie kann ich mein Logo im Header hinzufügen?Gehe im Customizer auf „Header“ und lade dein Logo unter der Logo-Option hoch.
Wie ändere ich die Schriftarten im Header?Unter den Typografie-Einstellungen im Customizer kannst du die Schriftarten und Größen anpassen.
Wo kann ich ein günstiges Logo designen lassen?Plattformen wie Fiverr bieten günstige Logo-Design-Dienstleistungen an.
Warum ist die Typografie im Header wichtig?Die Typografie trägt zum Gesamteindruck deiner Website bei und beeinflusst die Lesbarkeit sowie die Benutzererfahrung.


