Möchtest du den Footer deiner Website anpassen und gestalten? Ein ansprechender Footer kann den letzten Eindruck deiner Seite erheblich verbessern. Über einen gut strukturierten Footer kannst du wichtige Informationen, Links und Social-Media-Icons ansprechend präsentieren. Diese Anleitung zeigt dir, wie du Schritt für Schritt mit Elementor und Envato Elements einen effektiven Footer erstellen kannst.
Wichtigste Erkenntnisse
- Verwendung von Elementor und Envato Elements zur Erstellung eines Footers
- Auswahl und Anpassung eines Footer-Blocks
- Integration von Menüs und Social-Media-Links
Schritt-für-Schritt-Anleitung
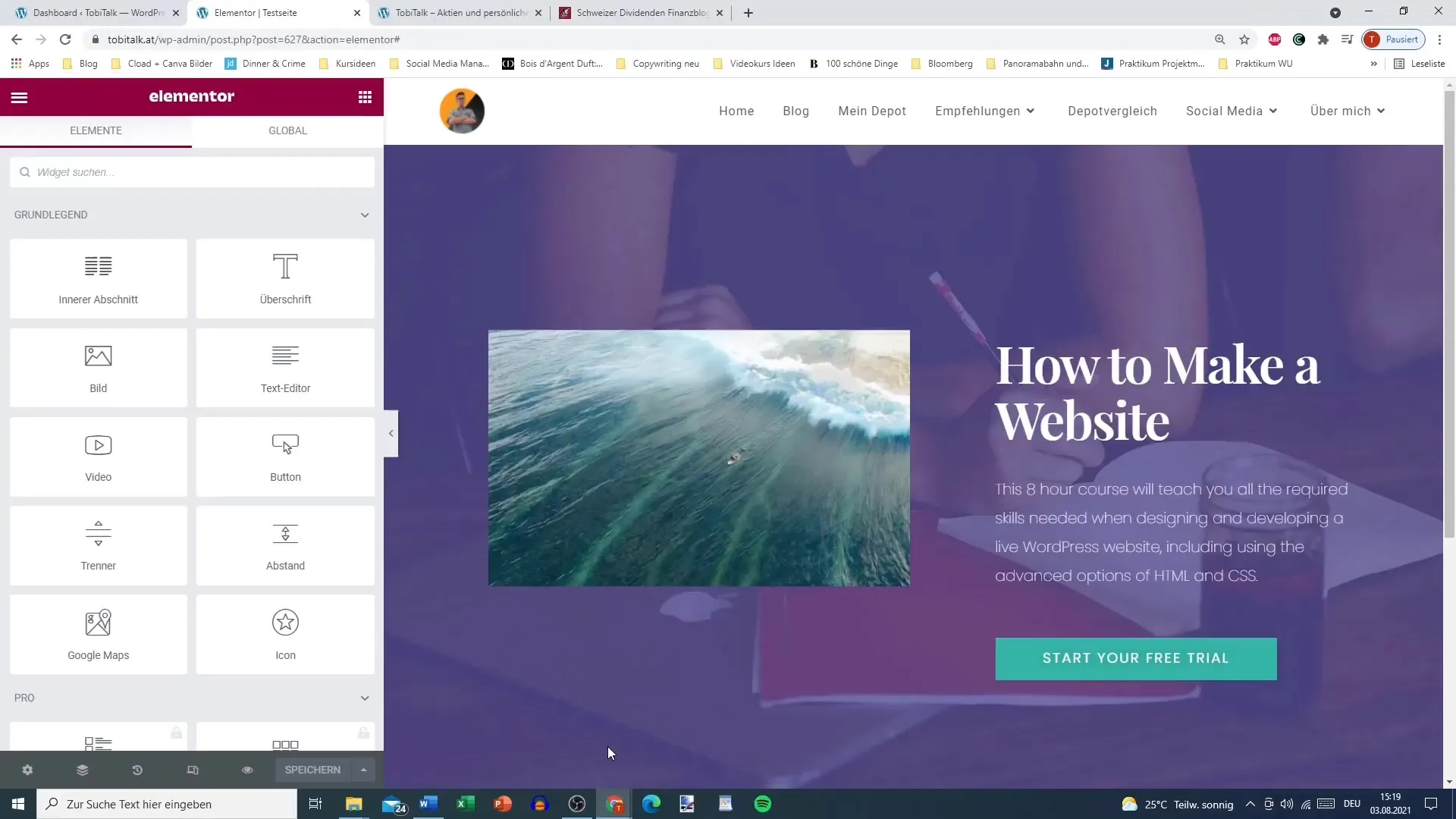
Um einen Footer zu erstellen, öffnest du zunächst deinen Elementor-Editor. Hier wirst du mit den Tools und Vorlagen, die dir zur Verfügung stehen, arbeiten.

Gehe auf die Seitenbearbeitung deiner Elementor-Website und suche nach Bereichen, in denen du einen Footer hinzufügen möchtest. Die Fußzeile ist oft der letzte Bereich, den Besucher sehen, also sorge dafür, dass sie informativ und ansprechend ist.

Öffne Envato Elements innerhalb von Elementor. Du wirst dort viele verschiedene Optionen finden, um deinen Footer individuell zu gestalten. Envato Elements bietet dir eine breite Palette an kostenlosen Blöcken, die dir Zeit und Mühe sparen werden.

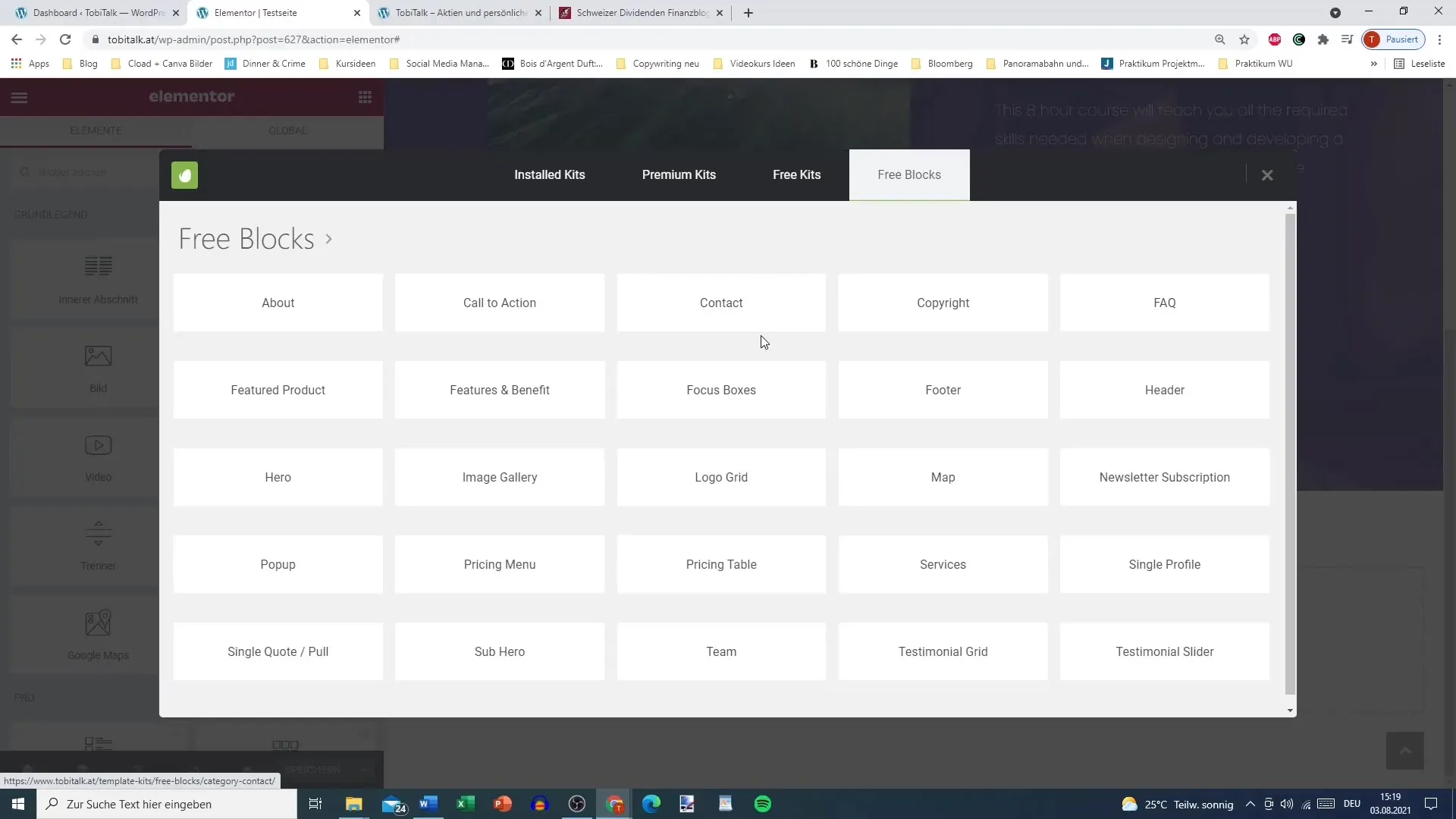
Navigiere zu den "Free Blocks", wo du verschiedene Vorlagen aus verschiedenen Kategorien durchsuchen kannst. Hier kannst du spezielle Footer-Blöcke auswählen, die deinem Design und deinem Stil entsprechen.
Wähle aus den angezeigten Footer-Designs einen Block aus, der deinem Geschmack entspricht. Achte darauf, dass der gewählte Footer-Block farblich und grafisch zu deiner gesamten Website passt.
Nachdem du dich für einen Footer-Block entschieden hast, klicke auf "Insert" oder "Einfügen". Der ausgewählte Footer wird nun in deinen Elementor-Editor importiert. Dadurch hast du nun die Möglichkeit, mit diesem Design zu arbeiten und es anzupassen.

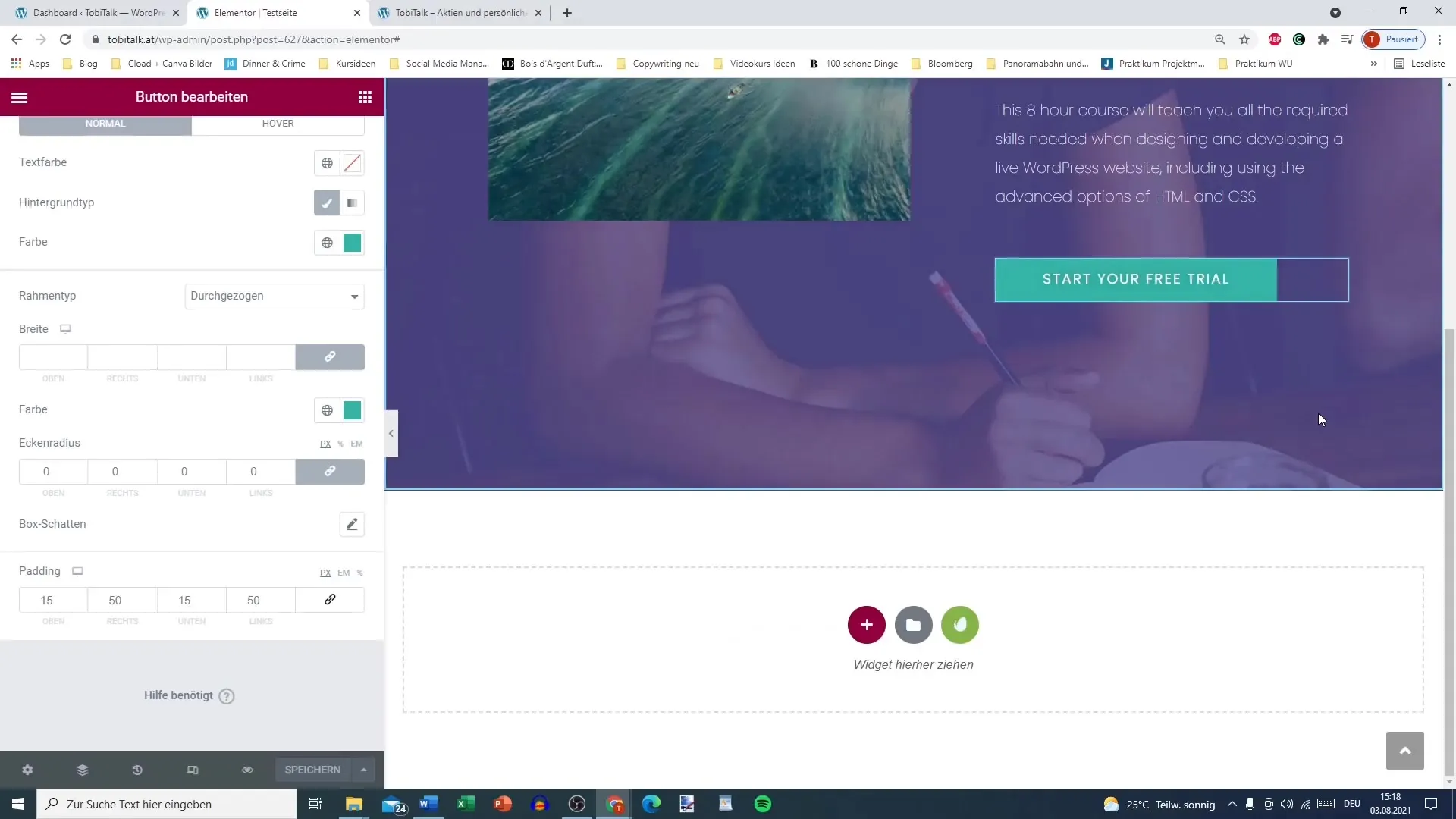
Jetzt kannst du den eingefügten Footer-Block bearbeiten. Füge Links zu deinen Social-Media-Konten hinzu und passe die Menüpunkte an, sodass sie auf die wichtigsten Seiten deiner Website verweisen.

Das Menü ist entscheidend, um den Nutzern eine einfache Navigation zu ermöglichen. Du kannst auch einen Textblock hinzufügen, in dem du weitere Informationen über deine Website oder dein Unternehmen bereitstellst.

Bachelor kunstelnd kannst du den Footer anpassen, indem du Schriftarten, Farben und Größen änderst, die zu deiner Marke passen. Experimentiere mit verschiedenen Stilen, um den besten Look zu finden.

Zu guter Letzt solltest du die Footer-Einstellungen in WordPress überprüfen. Hier kannst du sicherstellen, dass alles wie gewünscht funktioniert und visuell ansprechend ist.
Jetzt hast du einen professionellen und effektiven Footer eingerichtet, der den Besuchern deiner Website wichtige Informationen bietet.
Zusammenfassung
Der Footer deiner Website ist ein bedeutender Bestandteil ihrer Gesamtgestaltung. Mit Elementor und Envato Elements hast du jetzt die Werkzeuge, um einen professionellen Footer zu erstellen, der sowohl funktional als auch optisch ansprechend ist. Denke daran, Menüs, Social-Media-Links und deinem Branding passende Inhalte zu integrieren.
Häufig gestellte Fragen
Wie füge ich einen Footer in Elementor hinzu?Du kannst einen Footer hinzufügen, indem du Envato Elements im Elementor-Editor öffnest und aus den verfügbaren Footer-Vorlagen wählst.
Kann ich den Footer nach dem Hinzufügen noch anpassen?Ja, du kannst Schriftarten, Farben und Inhalte jederzeit anpassen.
Sind die Envato Elements kostenlos?Es gibt sowohl kostenlose als auch kostenpflichtige Elemente in Envato Elements. Achte darauf, die kostenlosen Optionen zu wählen, wenn du keine Kosten verursachen möchtest.


