Ein Stickmustereffekt verleiht deiner Typografie einen handgefertigten, textilen Look und ist ideal für kreative Designs, die Wärme und Individualität ausstrahlen. Mit Photoshop kannst du diesen Effekt einfach umsetzen, indem du Texturen, Ebenenstile und spezielle Pinsel kombinierst. In diesem Tutorial zeige ich dir Schritt für Schritt, wie du Typografie in ein realistisches Stickmuster verwandelst – perfekt für Einladungen, Poster oder Social-Media-Grafiken. Lass uns starten und deine Schrift in ein kunstvolles Stickdesign verwandeln!
Schritt 1: Hintergrundtextur
Mein Dokument hat die Größe 800 x 600 Pixel.
In meinem Beispiel wähle ich eine textile Hintergrundtextur, die ich von unserem Texturenpaket von TutKit.com entnommen.
Die Textur ist diesem Tutorial als Arbeitsmaterial beigefügt.
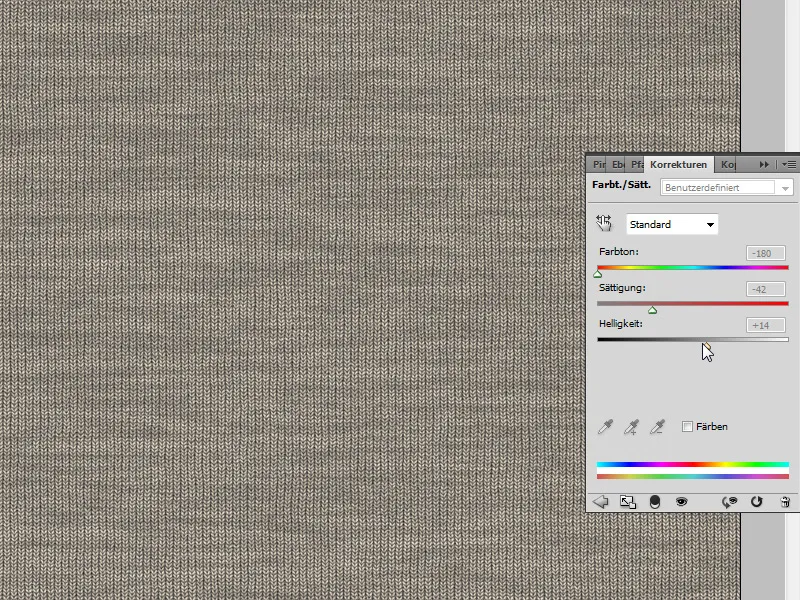
Damit die Stofftextur einen gelben Farbton erhält, erstelle ich eine Einstellungsebene Farbton/Sättigung mit den Werten:
• Farbton: -180
• Sättigung: -42
• Helligkeit: +14
Schritt 2: Text platzieren
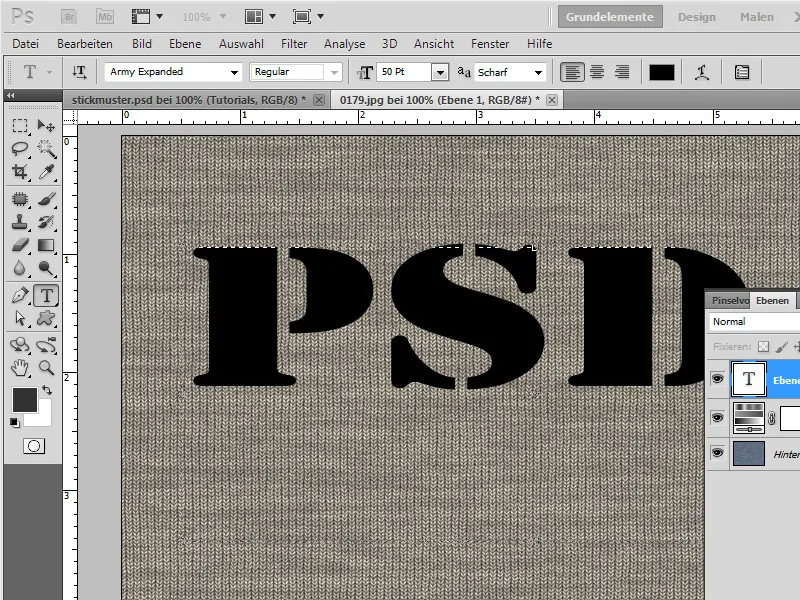
Mit einer 200-Punkt-Army Expanded schreibe ich die Buchstaben PSD in schwarzer Farbe in mein Dokument.
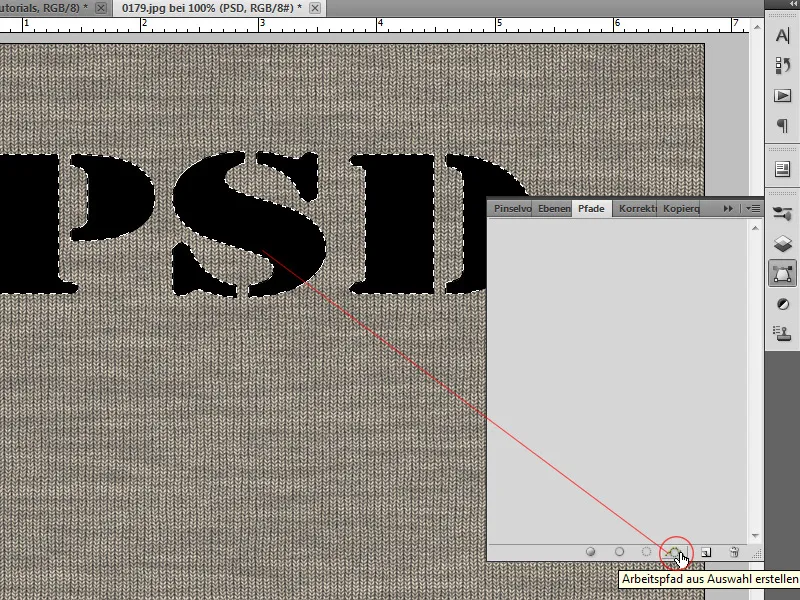
Schritt 3: Text auswählen und Auswahl als Arbeitspfad erstellen
Mit Strg und Klick auf die Ebenenminiatur meiner Textebene wähle ich die Buchstaben aus. Nun wähle ich das Pfade-Bedienfeld und klicke dort auf das Icon Arbeitspfad aus Auswahl erstellen.
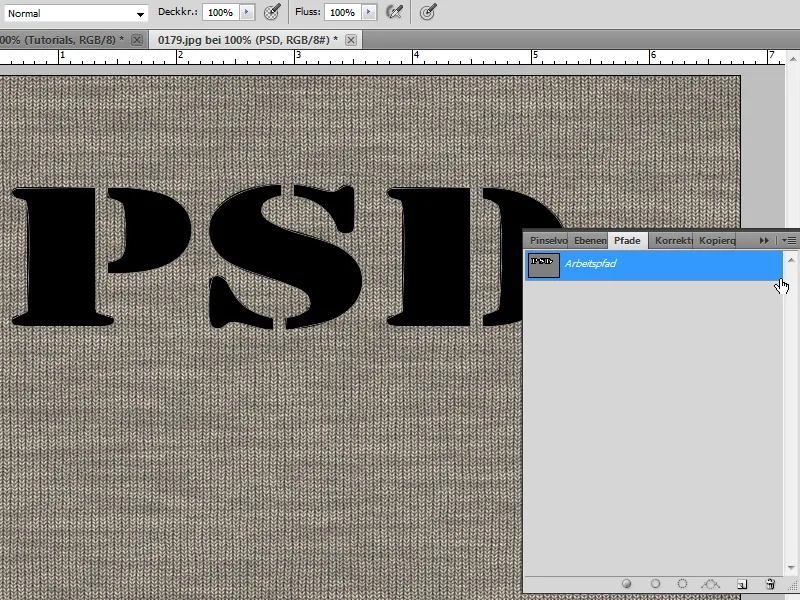
Schritt 4: Die Auswahl ist nun ein Arbeitspfad
Nun kann ich meinen Arbeitspfadkontur mit einem Brush füllen. Notwendig ist, dass dazu mein Pinselwerkzeug aktiviert ist und ich einen passenden Stickmuster-Brush als Pinselvorgabe im Repertoire habe.
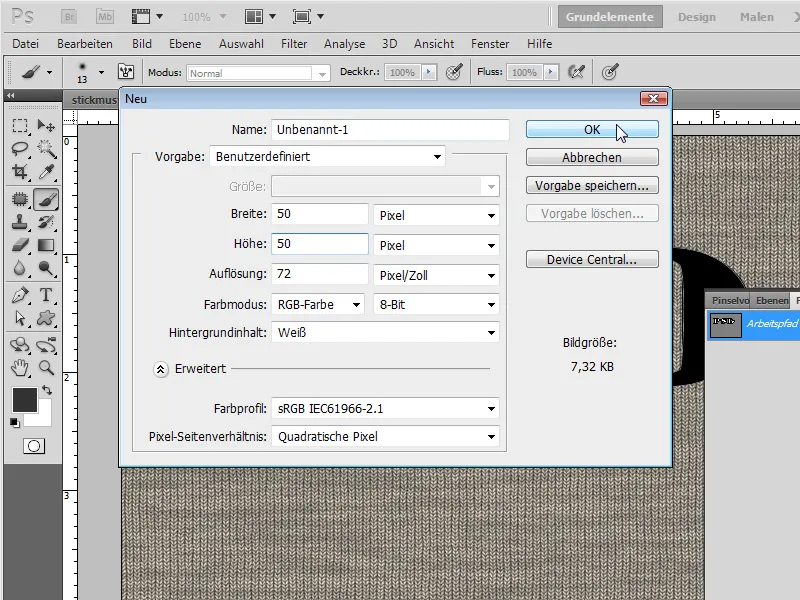
Schritt 5: Stickmuster als Pinselvorgabe festlegen
Ich erstelle ein neues Dokument mit dem Shortcut Strg+N. Das neue Dokument hat die Größe 50x50.
Mit Strg+Shift+Alt+N erstelle ich eine neue Ebene. Die Hintergrundebene kann ich ausblenden, sodass der Hintergrund transparent ist.
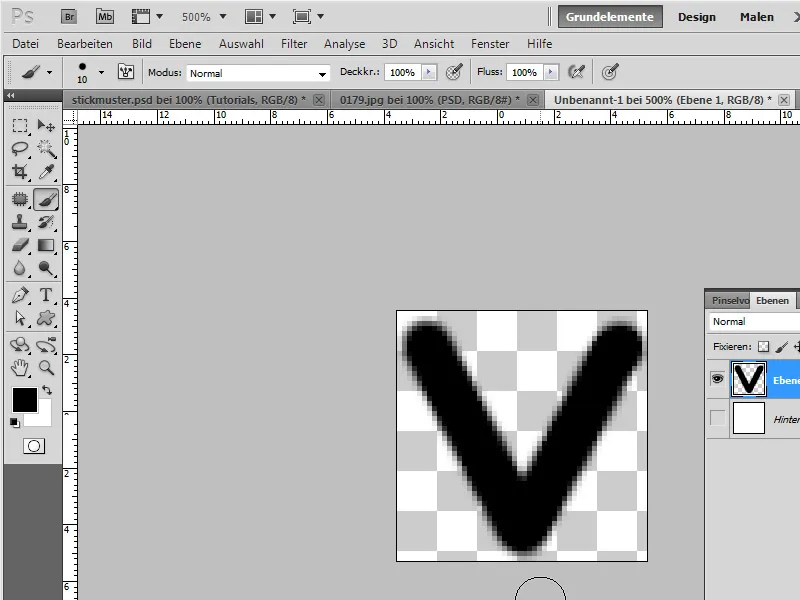
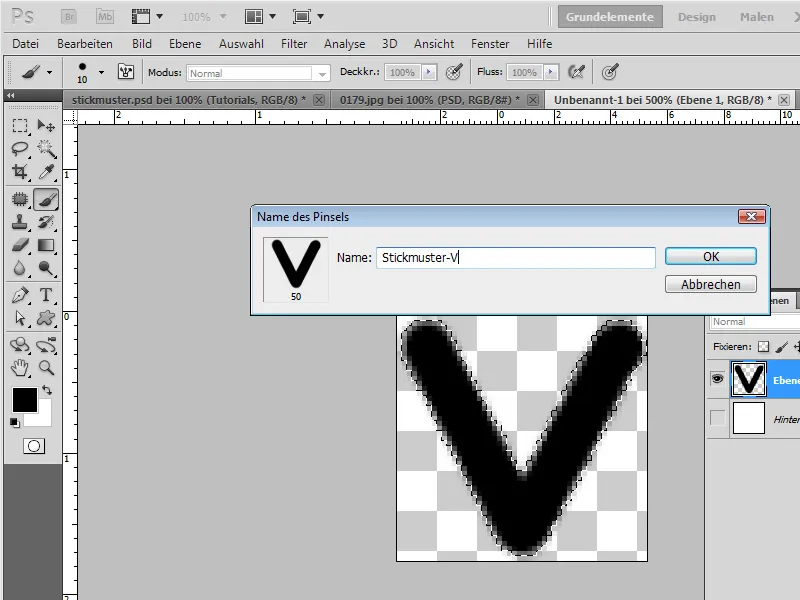
Um die Pinselvorgabe ordentlich in das Dokument zu zeichnen, zoome ich auf ca. 500 Prozent. Ich wähle einen runden harten Pinsel und zeichne damit einfach ein „V“ in mein neues Dokument. Wichtig: Beim Einzeichnen bitte darauf achten, dass das „V“ nicht den Rand berührt. Sonst gibt es später beim Brushen harte, unschöne Kanten.
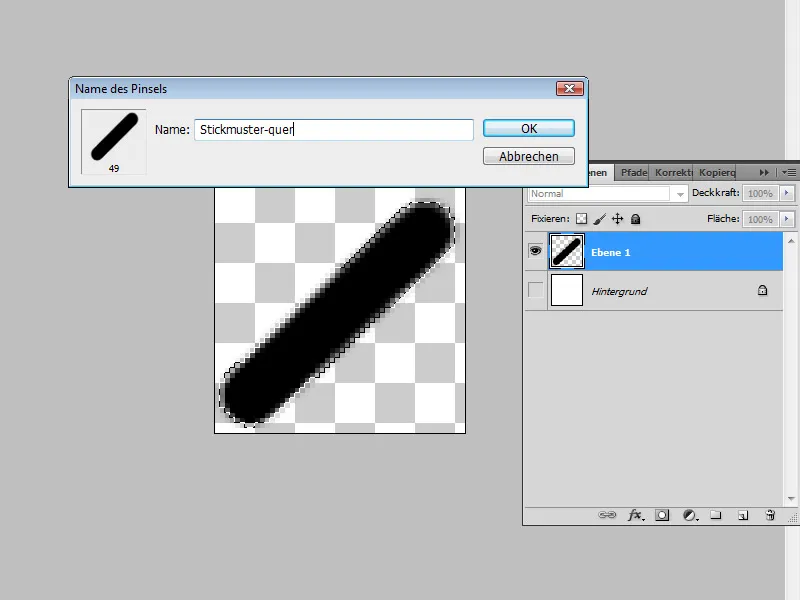
Anschließend kann ich mit Strg und Klick auf die Ebenenminiatur meiner V-Ebene das V auswählen und über das Menü Bearbeiten>Pinselvorgabe festlegen als neue Pinselspitze speichern.
Schritt 6: Pinseleinstellungen im Pinselbedienfeld
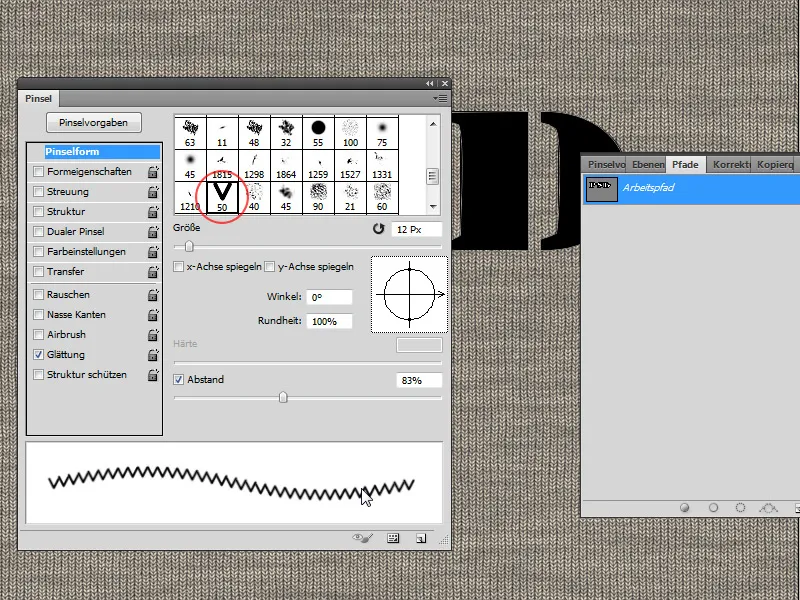
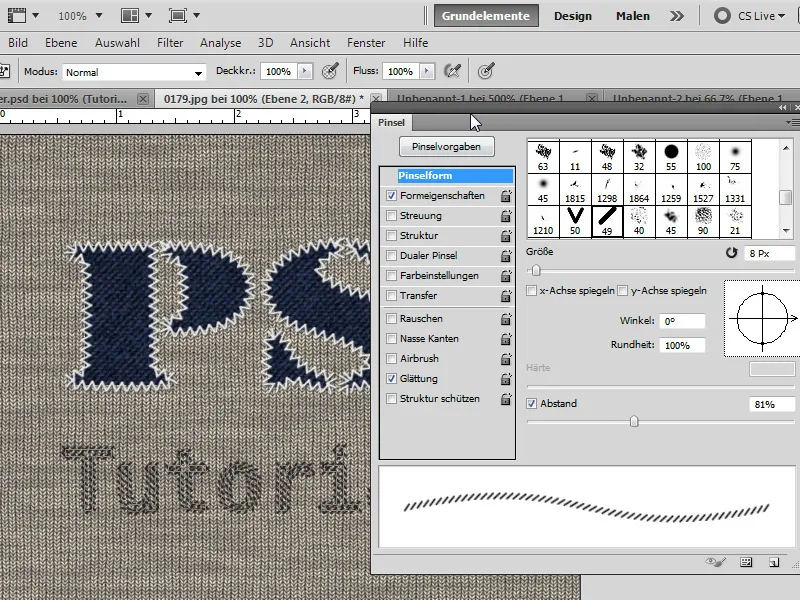
Es geht zurück in das ursprüngliche Dokument. Mit dem Shortcut F5 öffne ich das Pinsel-Bedienfeld. Das Pinsel-Werkzeug B wird aktiviert. In den Vorgaben finde ich jetzt meine zuvor festgelegte Pinselspitze.
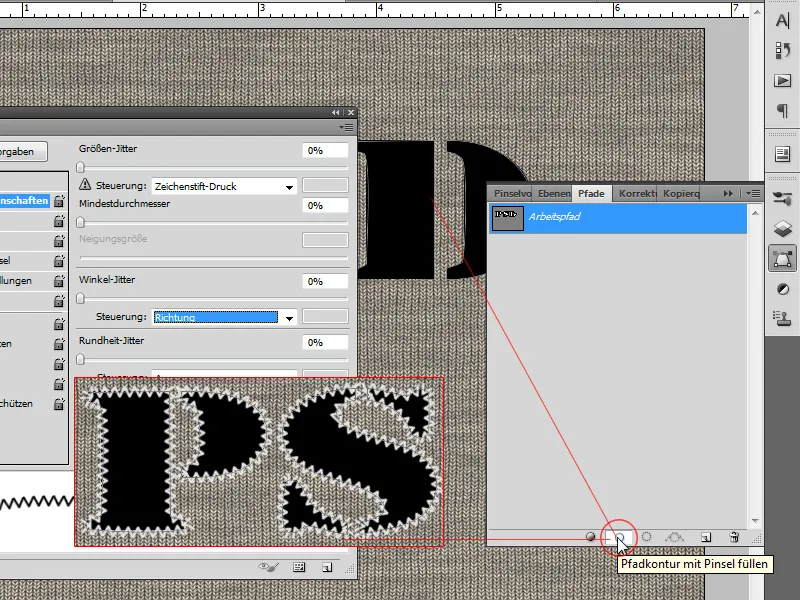
Ich wähle eine Größe von 12 Pixeln bei einem Abstand von 84 Prozent.
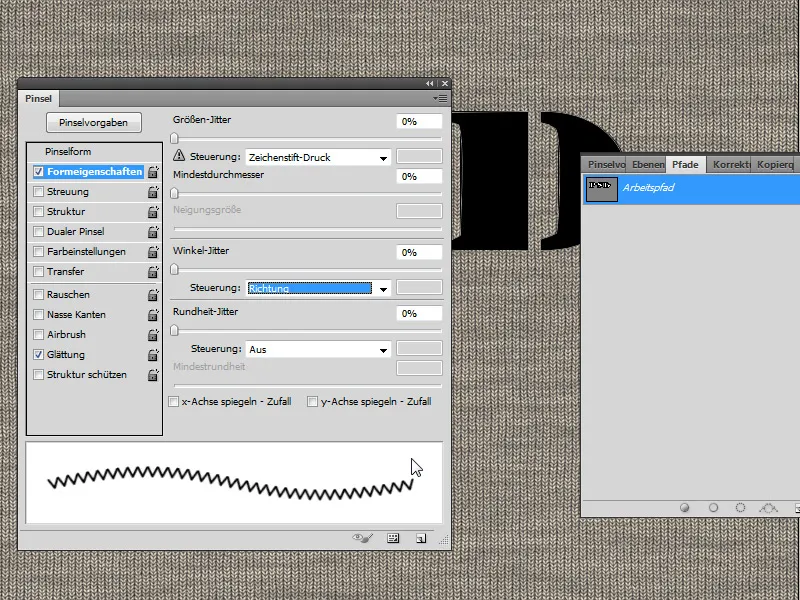
In den Formeigenschaften stelle ich unter Winkel-Jitter bei Steuerung: Richtung ein. Diese Einstellung sorgt dafür, dass die Fortführung des Pinselauftrags auch bei Kurven und Ecken richtig dargestellt wird.
Schritt 7: Pfadkontur mit Pinsel füllen
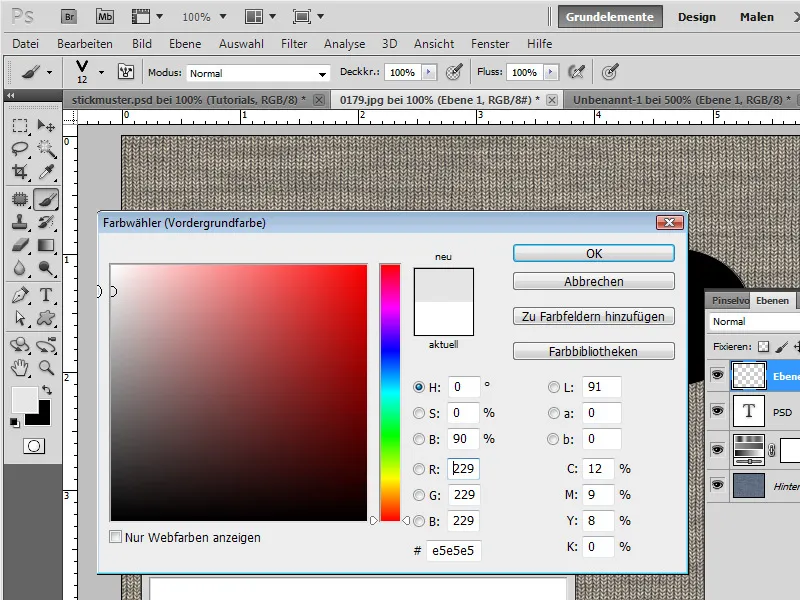
Ich erstelle eine neue Ebene mit dem Shortcut Strg+Shift+Alt+N. Der Farbton der Vordergrundfarbe ist ein helles Grau (90 Prozent Helligkeit).
Die neu erstellte Ebene ist aktiviert. Ich ruf mein Pfade-Bedienfeld auf und wähle das Icon Pfadkontur mit Pinsel füllen.
Und schon hat mein Text eine gestickte Kontur.
Schritt 8: Feintuning des Stickmusters
Damit das Stickmuster auch ordentlich wirkt, passe ich den Look noch ein wenig in den Fülloptionen der Ebene an.
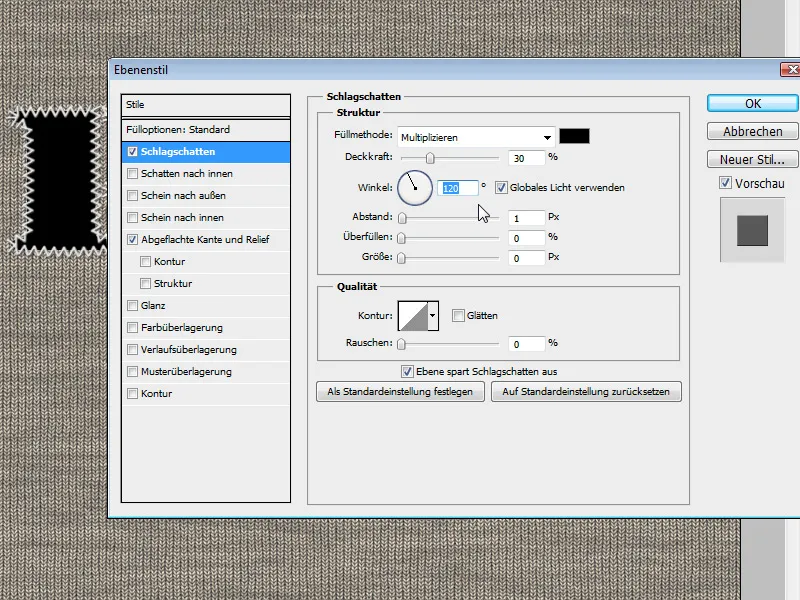
Schlagschatten:
• Deckkraft: 30 Prozent
• Abstand: 1 Pixel • Überfüllen: 0 • Größe: 0
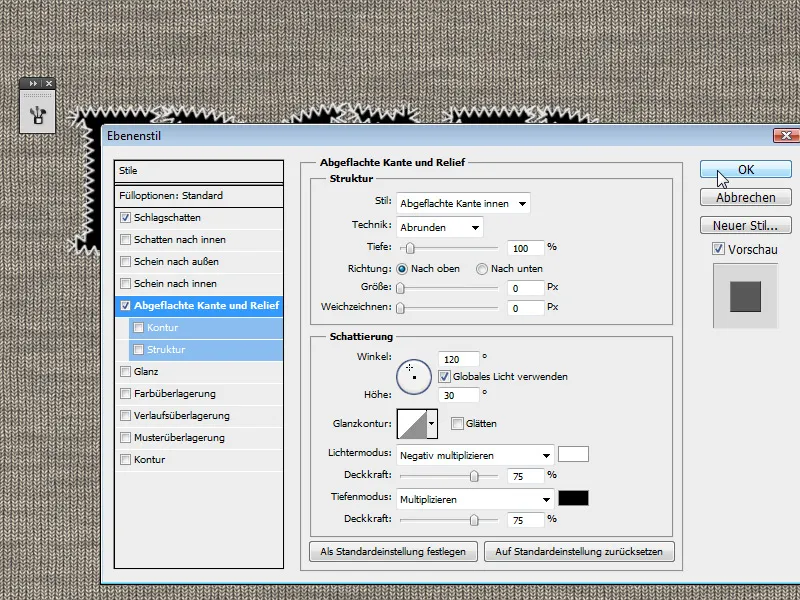
Abgeflachte Kante und Relief:
• Stil: Abgeflachte Kante innen
• Technik: Abrunden
• Tiefe: 100 Prozent
• Größe: 0
• Weichzeichnen: 0
• Schattierung: Standardeinstellungen, bei beiden 75 Prozent
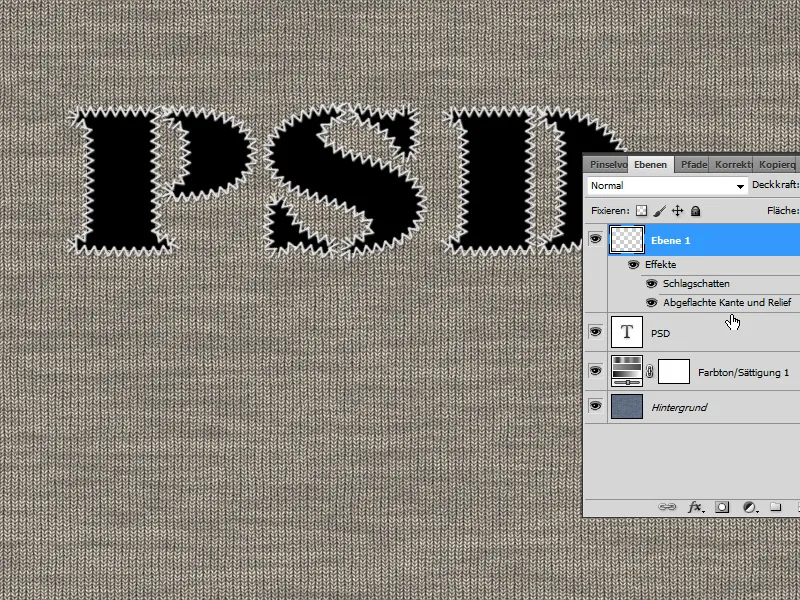
Jetzt hat die gestickte Kontur auch noch einen leichten Schlagschatten, sodass sie ein wenig plastischer ausschaut.
Schritt 9: Jeanstextur für das Buchstabeninnere erstellen
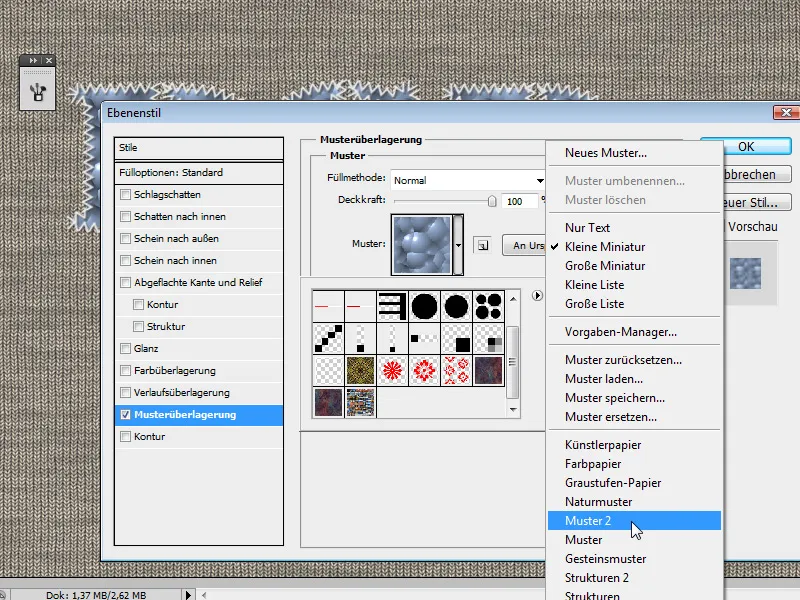
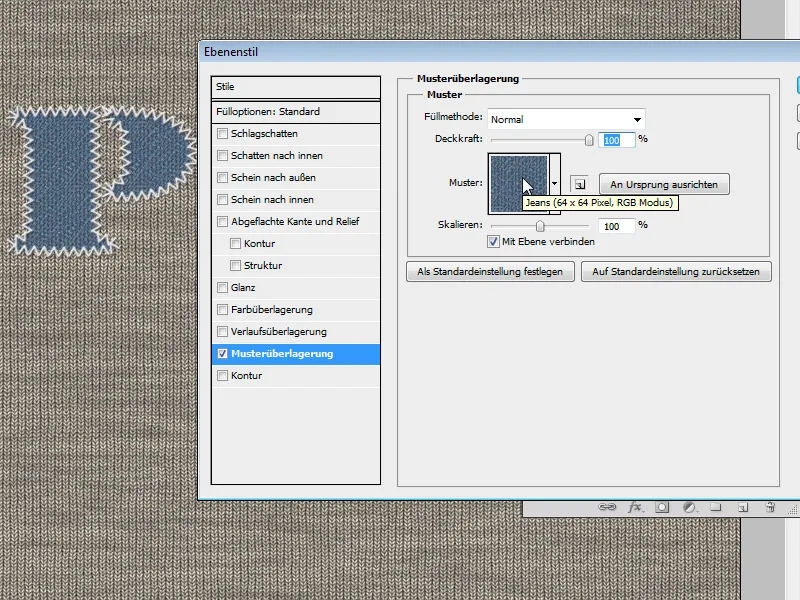
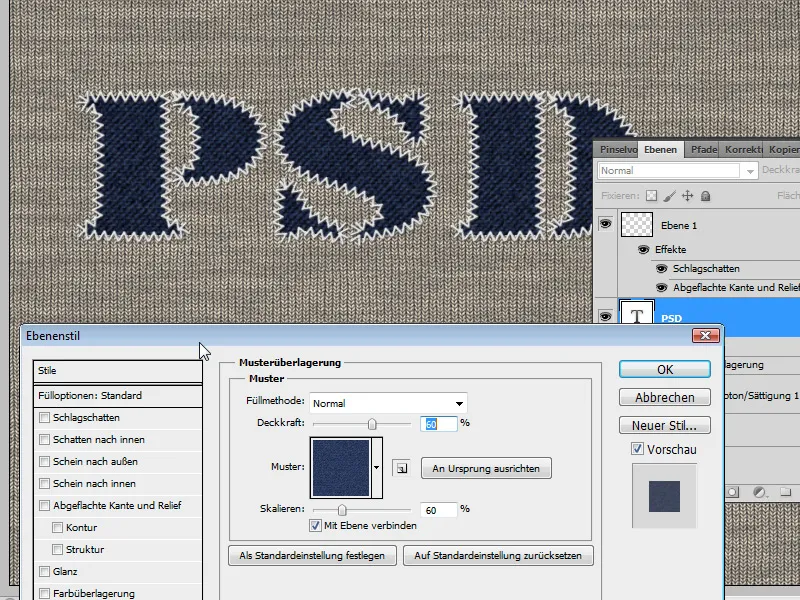
Vorweg: Eine Jeanstextur gibt es bereits als Mustervorgabe in Photoshop. Ich rufe zu meiner Textebene die Fülloptionen auf und wähle dort Musterüberlagerung. Im Untermenü rufe ich Muster 2 auf.
Dort finde ich eine fertige Jeanstextur.
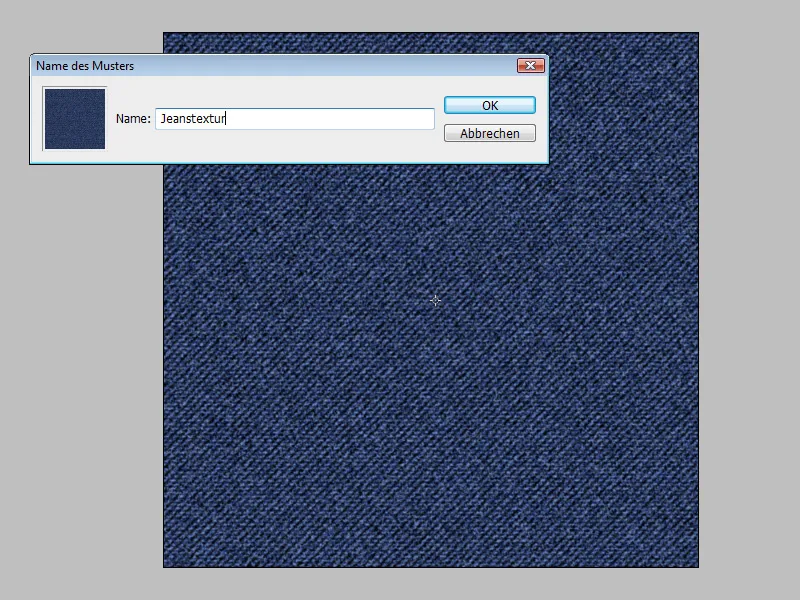
Um ein wenig mehr Freiheiten im Feintuning der Texturoptik zu haben, kann ich die Jeanstextur auch sehr einfach selbst erstellen. Denn die Mustervorgabe von Photoshop ist äußerst klein (64x64px) – wenn auch kachelbar – und kann nur über Umwegen akzeptabel in der Erscheinung verändert werden.
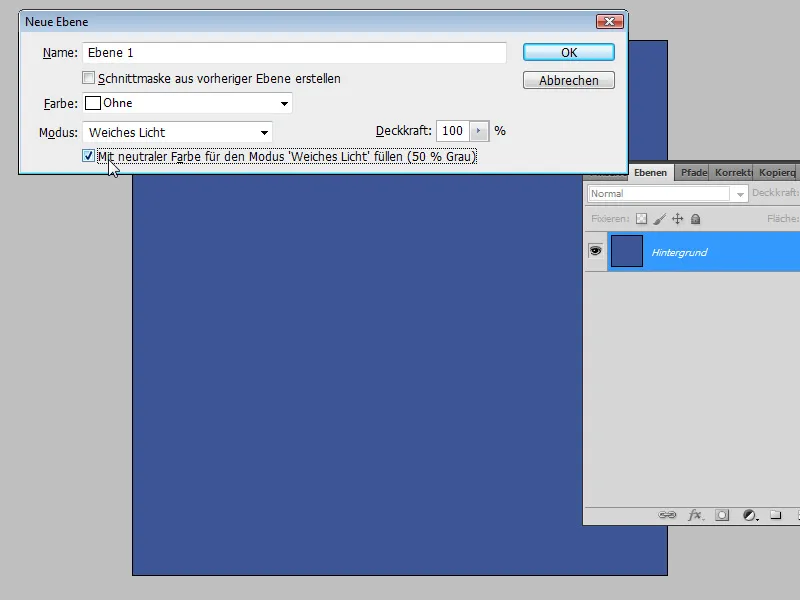
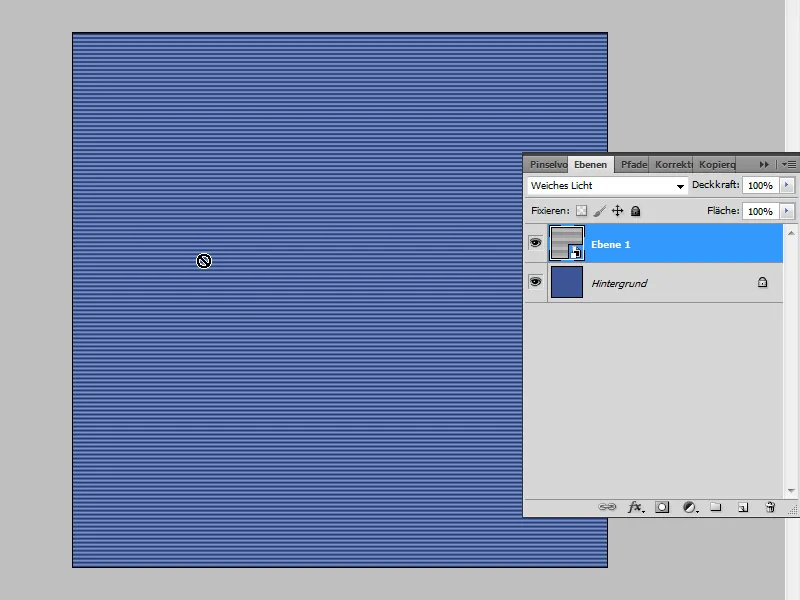
Ich erstelle eine neue Datei mit dem Shortcut Strg+N. Die Größe des Dokument ist 800x800px. Die Hintergrundebene fülle ich mit einem mittleren Blau (3c5695).
Dann lege ich eine neue Ebene mit dem Shortcut Strg+Shift+N an. In dem sich öffnenden Dialogfenster wähle ich unter Modus Weiches Licht und aktiviere die Checkbox für ein 50-prozentiges Grau. Im Farbwähler stelle ich mit dem Short D die Standardfarben ein.
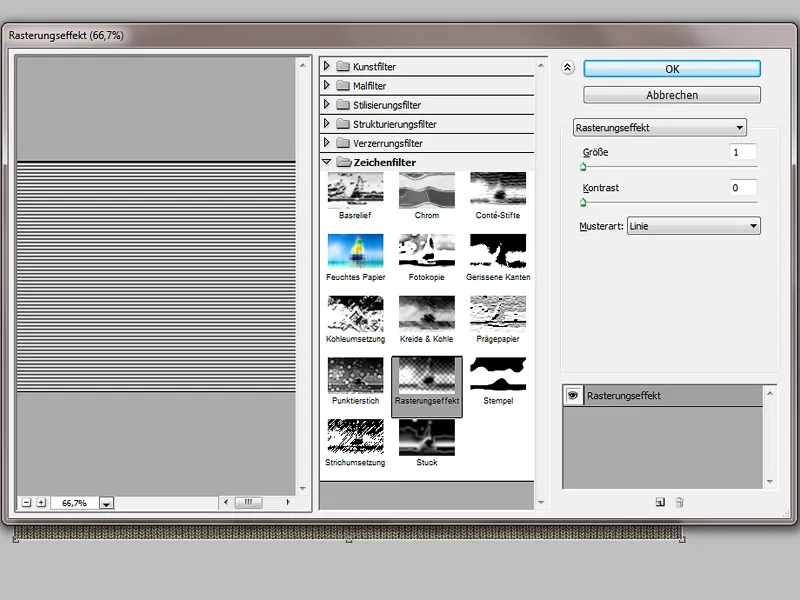
Ich wähle den Zeichenfilter Rasterungseffekt.
• Größe: 1
• Kontrast: 0
• Musterart: Linie
Nun kann ich diese Ebene in ein Smart-Objekt konvertieren, um die nachfolgenden Filter als Smartfilter sehr einfach variieren zu können.
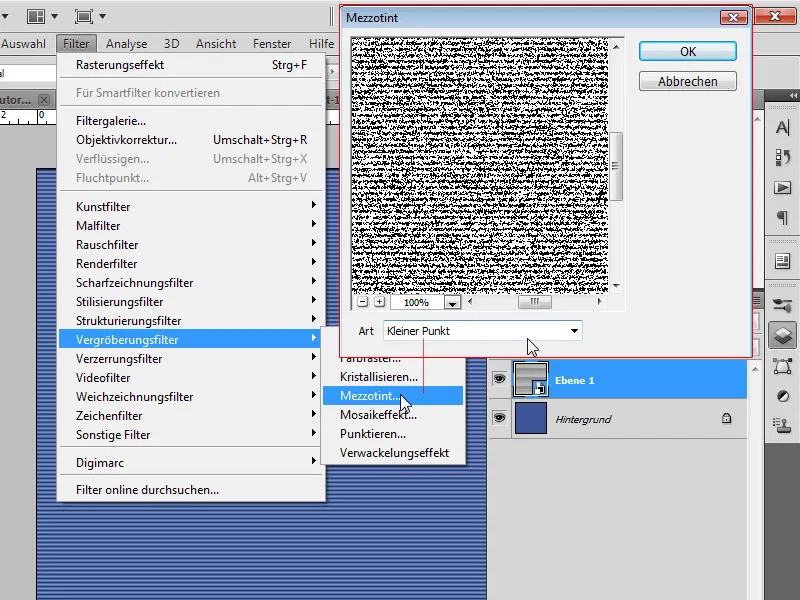
Der erste Smartfilter, den ich anwende, ist der Vergröberungsfilter Mezzotint mit der Auswahl Kleiner Punkt.
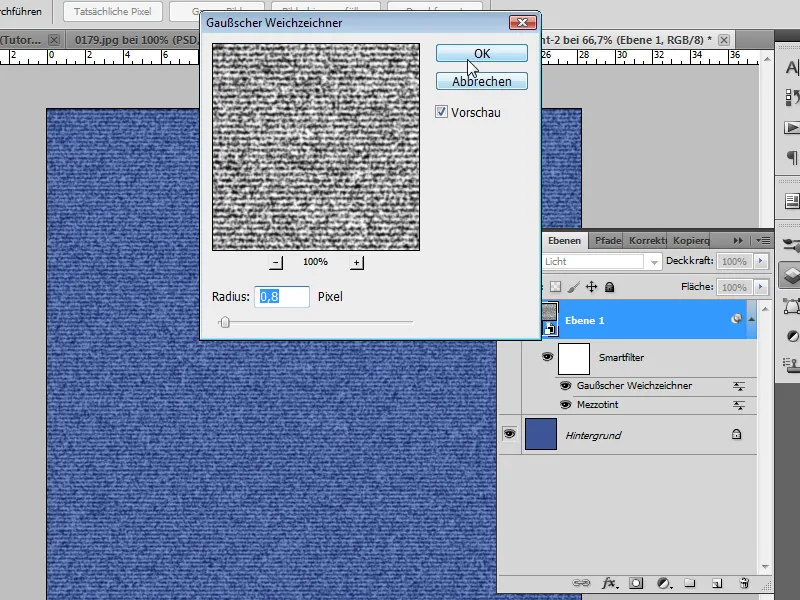
Der nächste Smartfilter ist der Gaußsche Weichzeichner. Diesen stelle ich auf einen Radius von 0,8 bis 1 Pixel.
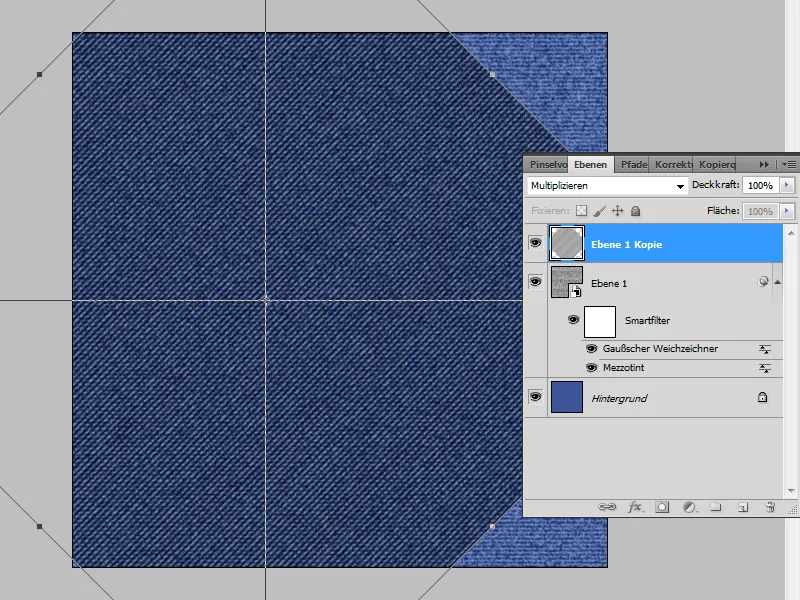
Die Ebene dupliziere ich mit dem Shortcut Strg+J und setze das Duplikat in den Ebenenmodus Multiplizieren. Über den Shortcut Strg+T transformiere ich meine Ebene. Ich gebe in der Menüleiste einen Wert von -45 Grad zum Drehen an und vergrößere anschließend meine Ebene über die Seiten- und Eckpunkte, sodass das gesamte Dokument wieder ausgefüllt wird.
Fertig ist meine Jeanstextur, die auch ein bisschen dem Look von Auslegware entspricht. Über das Menü Bearbeiten kann ich nun meine Stofftextur als Muster festlegen.
In den Fülloptionen im Reiter Musterüberlagerung meiner Textebene wähle ich nun mein zuvor festgelegtes Muster aus. Ich skaliere das Muster noch auf einen Wert von ca. 60-65 Prozent bei einer Deckkraft von ca. 60 Prozent.
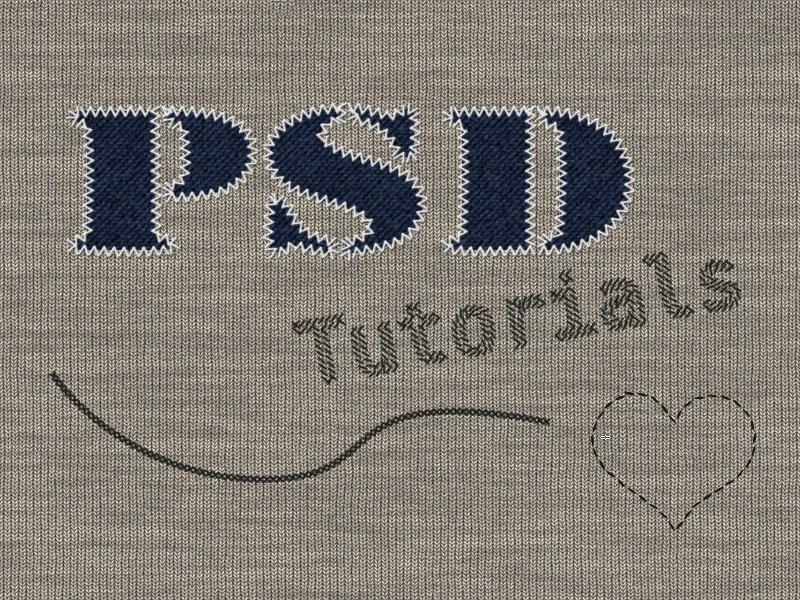
Fertig ist mein gestickter Typoeffekt.
Variationen
Nach dieser Verfahrensweise mit der erstellten Pinselvorgabe kann ich mir verschiedene Stickerei-Stile anlegen. So kann ich auch einfach einen einfachen Stich als Stickmustereffekt anlegen, indem ich einfach nur einen diagonalen Strich als Pinselvorgabe festlege.
Diesen kann ich dann für Text – auch gern ohne innere Füllung – verwenden.
Ich nehme wieder ein paar Feineinstellungen im Pinselbedienfeld (Größe 8 Pixel bei einem Abstand von 81 Prozent) vor und schreibe mit einer anderer Schriftart das Wort "Tutorials". Nun gehe ich nach oben beschriebener Technik vor, um meinen Text als Pfadkontur mit der diagonalen Pinselvorgabe zu füllen.
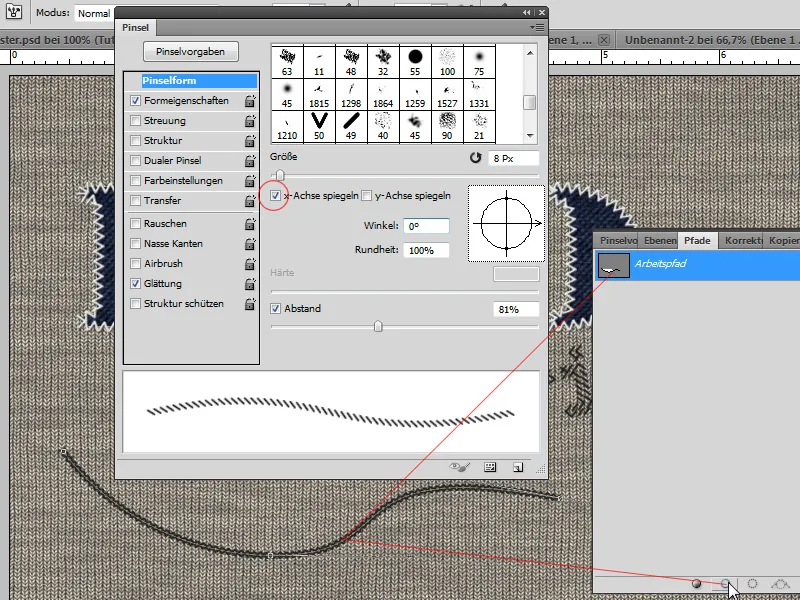
Auch kann ich ganz einfach eine Pfadkontur doppelt anwenden, um so einen Kreuzstich zu simulieren. In diesem Beispiel habe ich mir einen Pfad mit dem Zeichenstift-Werkzeug gezogen. Zuerst wende ich die Pfadkontur an, wie im Schritt zuvor. Und zum zweiten fülle ich erneut den Pfad mit einer Pinsel-Kontur, wenn diese Pinselspitze auf der x-Achse gespiegelt wird. Und schon habe ich einen Kreuzstich-Look. Alternativ dazu kann ich mir auch einfach ein X als Pinselvorgabe anlegen und gleichermaßen den Kreuzstich simulieren.
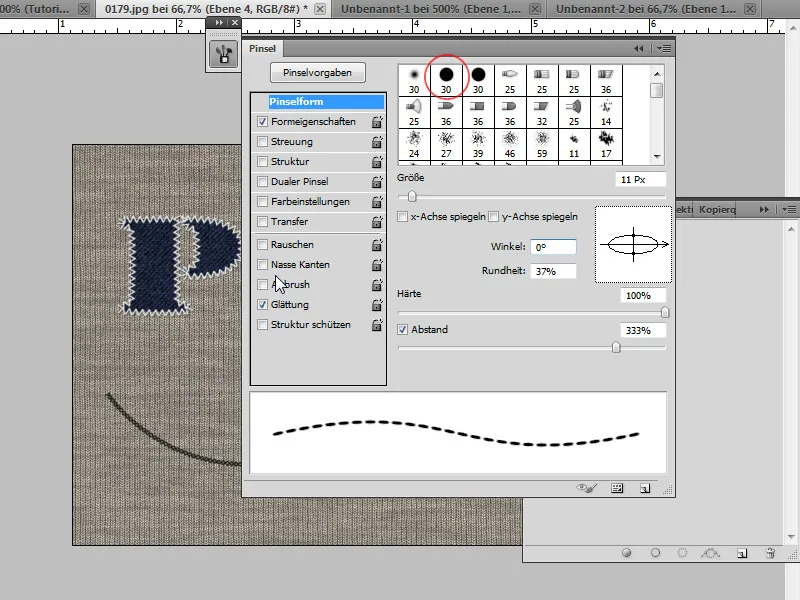
Ich kann mir auch einen geraden Pinsel anlegen, den ich als Stickmuster einsetze. Dazu brauche ich nicht mal eine neue Vorgabe zu erstellen, sondern einfach eine bestehende runde, harte Pinselvorgabe im Pinselbedienfeld anzupassen.
Im Pinsel-Bedienfeld stelle ich eine
• Größe von 11 Pixeln
• eine Rundheit von 37 Prozent
• bei einem Abstand von 333 Prozent ein,
sodass zwischen den Pinselauftragungen kleine Lücken entstehen.
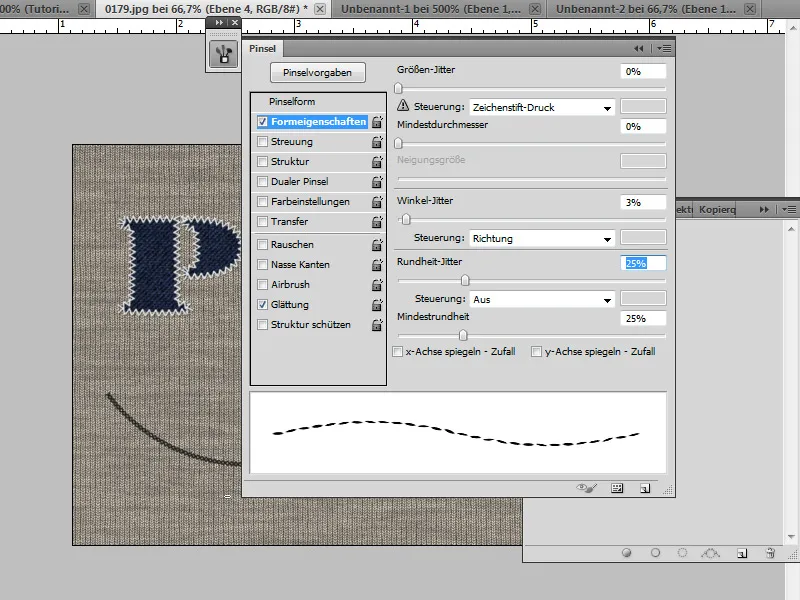
Die Winkel-Jitter-Streuung bleibt auf Richtung gestellt. Damit die Stickstriche nicht zu gleichmäßig wirken, stelle ich noch einen Winkel-Jitter von 3 Prozent und einen Rundheits-Jitter von 25 Prozent ein. Jetzt habe ich einen nicht zu exakten, also durchaus realistischen Stickverlauf.
In meinem Beispiel habe ich diesmal mit dem Eigene-Form-Werkzeug ein Herz aufgezogen, welches ich auswählte und als Arbeitspfad angelegt habe. Anschließend wurde die Pfadkontur mit der vorbereiteten Pinselspitze gefüllt.