Im digitalen Handelsumfeld ist es entscheidend, deinen Kunden einen reibungslosen Zahlungsprozess zu bieten. Eine Möglichkeit, dies zu erreichen, ist die Erstellung einer Landing Page, die speziell für die Entgegennahme von Zahlungen optimiert ist. In dieser Anleitung zeigst du, wie du mit Mailchimp eine Landing Page erstellst, um Zahlungen zu empfangen.
Wichtigste Erkenntnisse
- Mit Mailchimp kannst du einfach Landing Pages erstellen, um Zahlungen zu akzeptieren.
- Es stehen dir verschiedene Zahlungsoptionen zur Verfügung, wie Stripe und Square.
- Du kannst deine Landing Page individuell gestalten, um sie deinen Wünschen anzupassen und Produktinformationen bereitzustellen.
Schritt-für-Schritt-Anleitung
Schritt 1: Erstellen der Landing Page
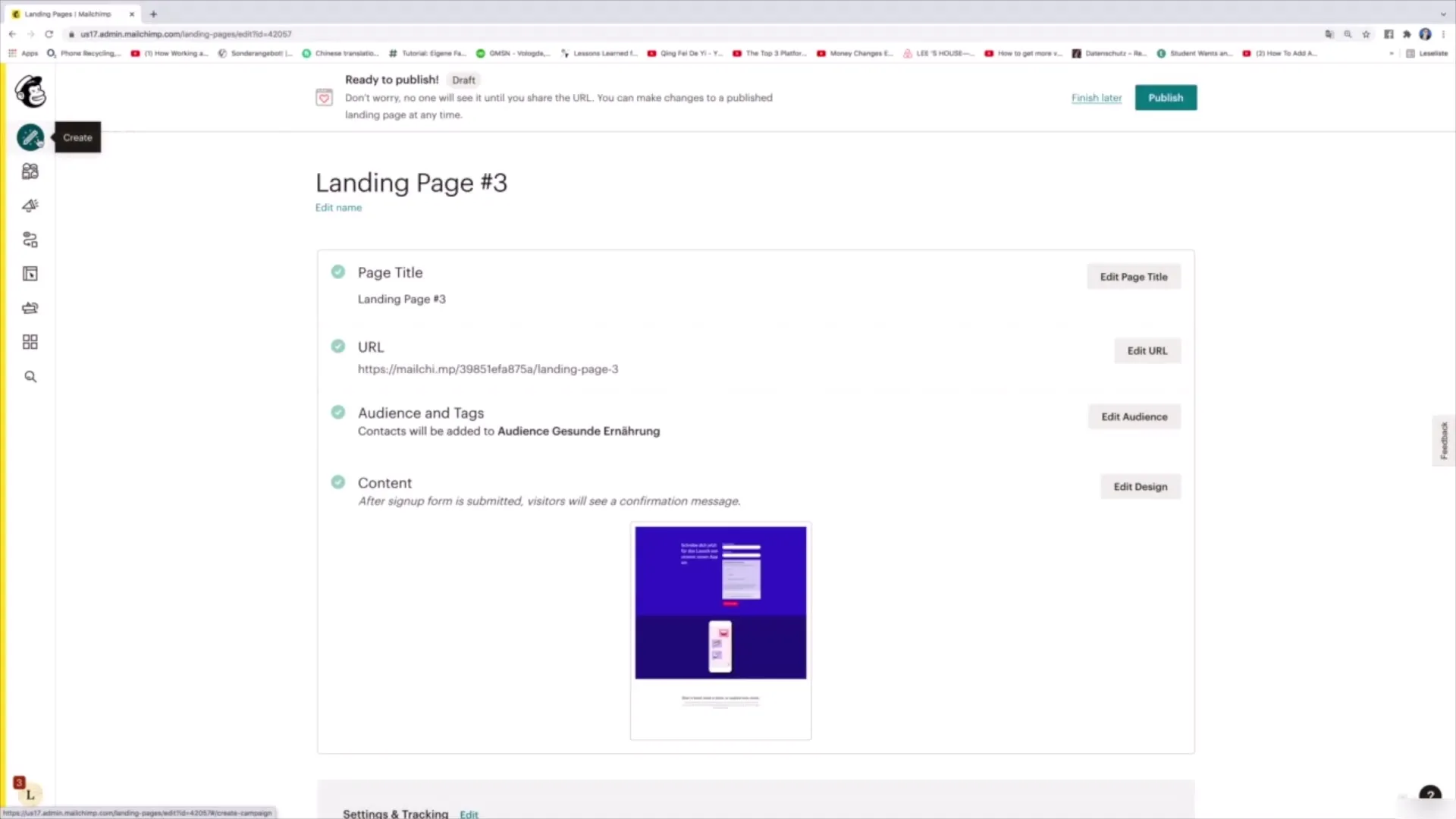
Um mit der Erstellung deiner Landing Page zu beginnen, melde dich bei deinem Mailchimp-Konto an und klicke auf die "Create"-Option.

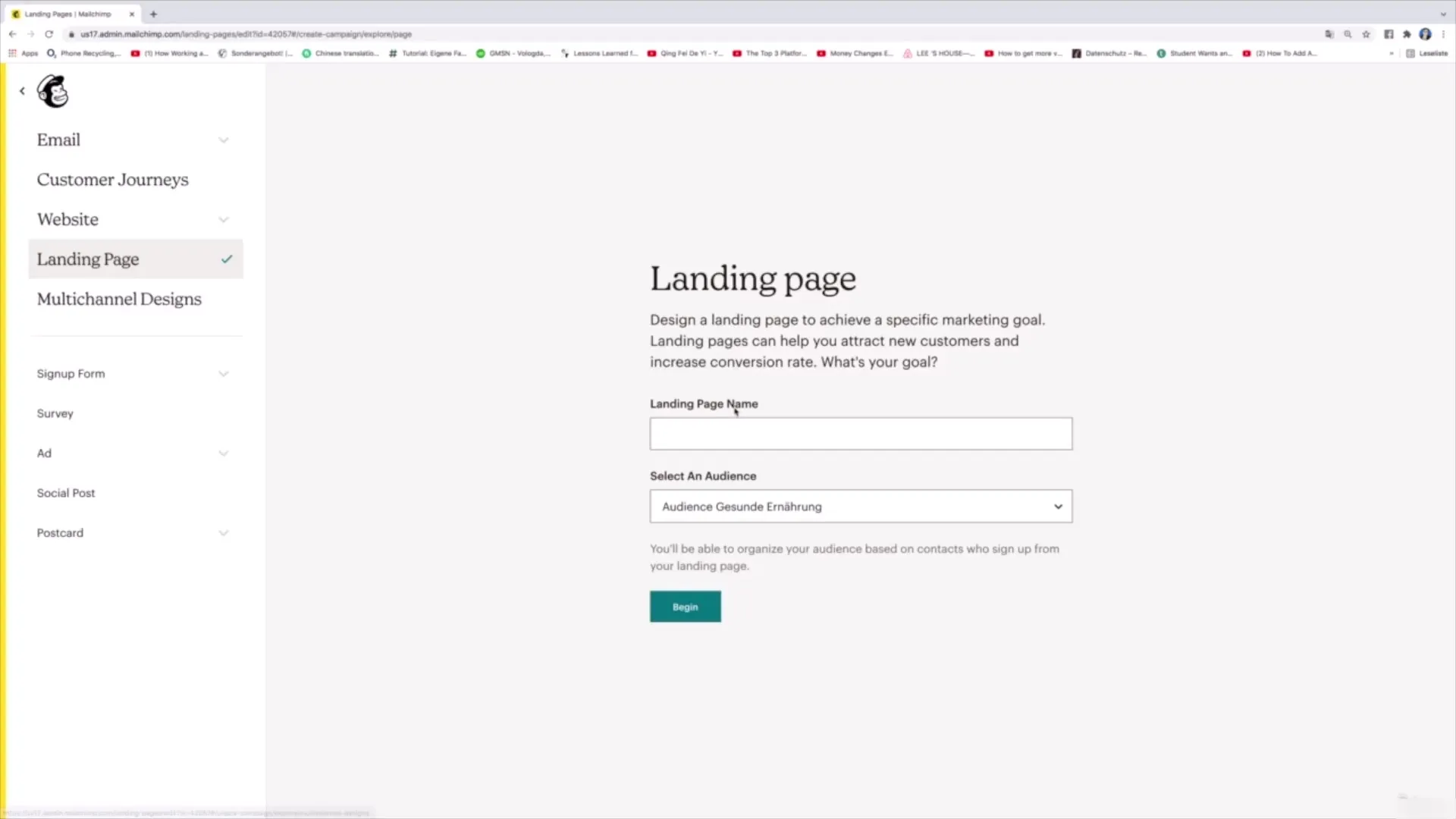
Sobald du auf „Landing Page“ klickst, wirst du zum nächsten Schritt weitergeleitet. In diesem Schritt gibst du deiner Landing Page einen Namen. Für dieses Tutorial nenne ich sie „Landing Page Nummer 4“.

Wähle nun die passende Zielgruppe (Audience) aus, in diesem Fall „gesunde Ernährung“. Klicke anschließend auf "Beginnen", um mit dem nächsten Schritt fortzufahren.

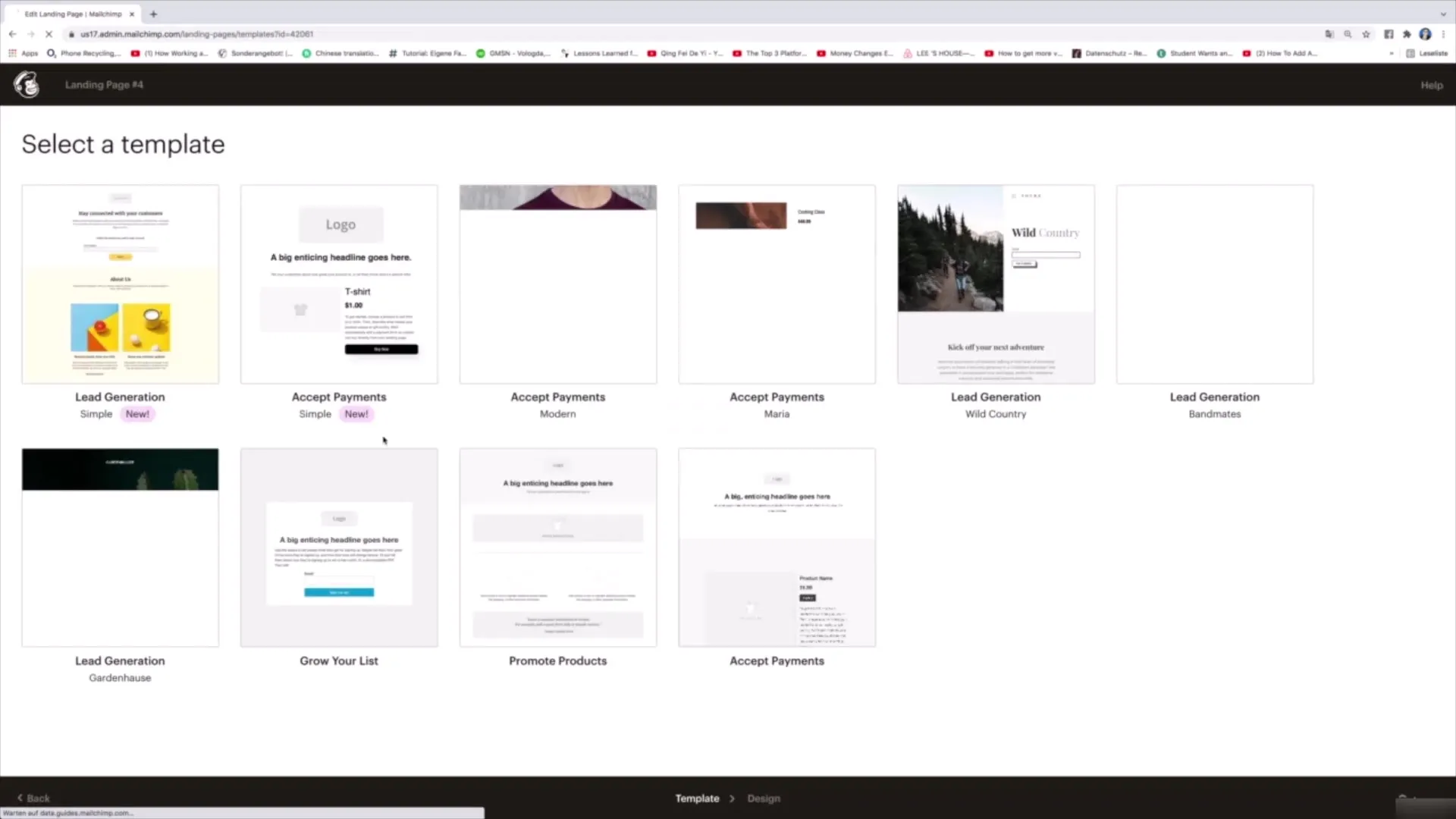
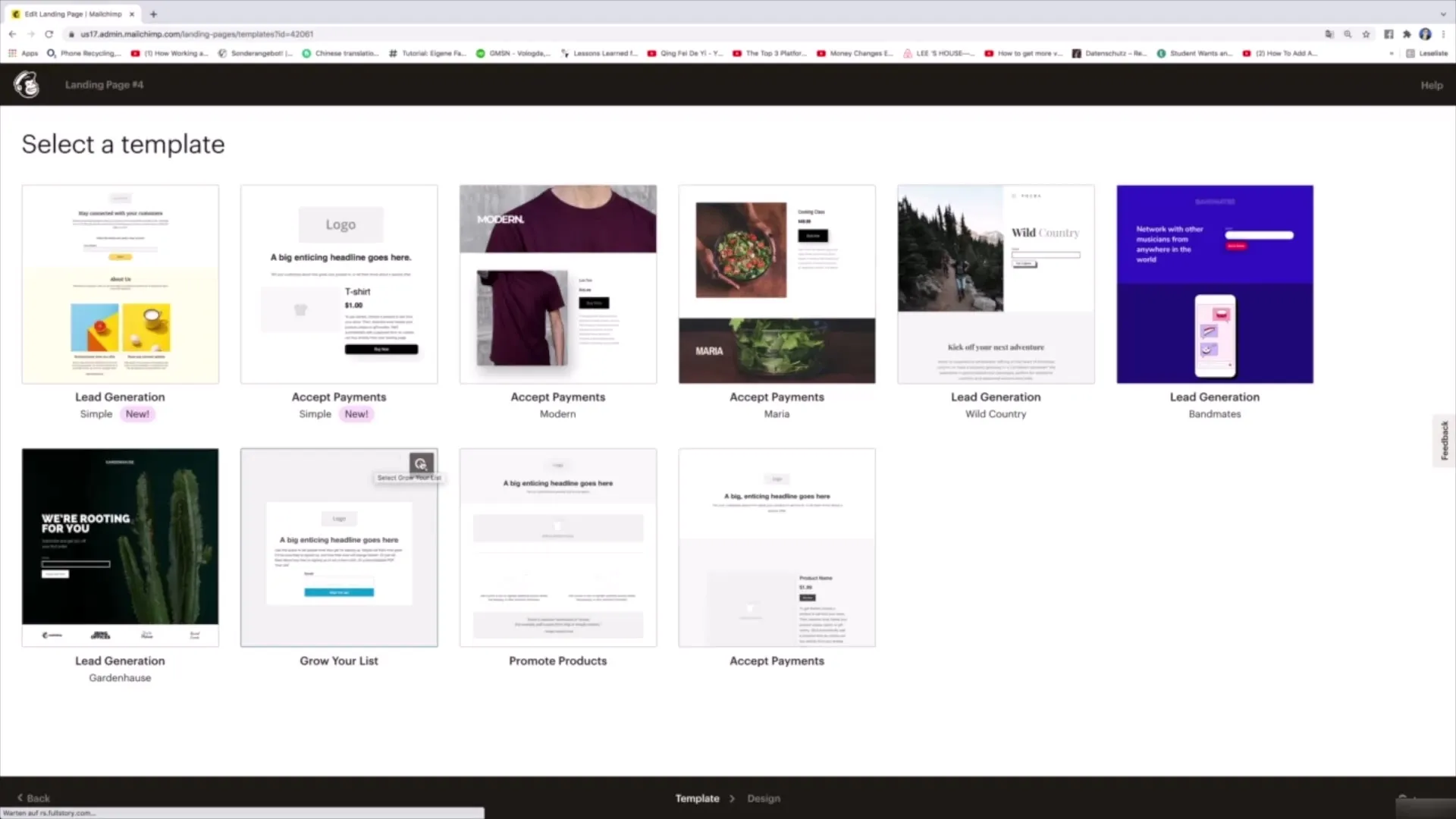
Schritt 2: Auswahl des Templates
Jetzt befindest du dich in der Auswahl der Templates. Du kannst zwischen verschiedenen Vorlagen wählen. In diesem Beispiel konzentrieren wir uns auf ein Template, das die Annahme von Zahlungen ermöglicht. Klicke einfach auf das gewünschte Template.

Schritt 3: Bearbeitung der Landing Page
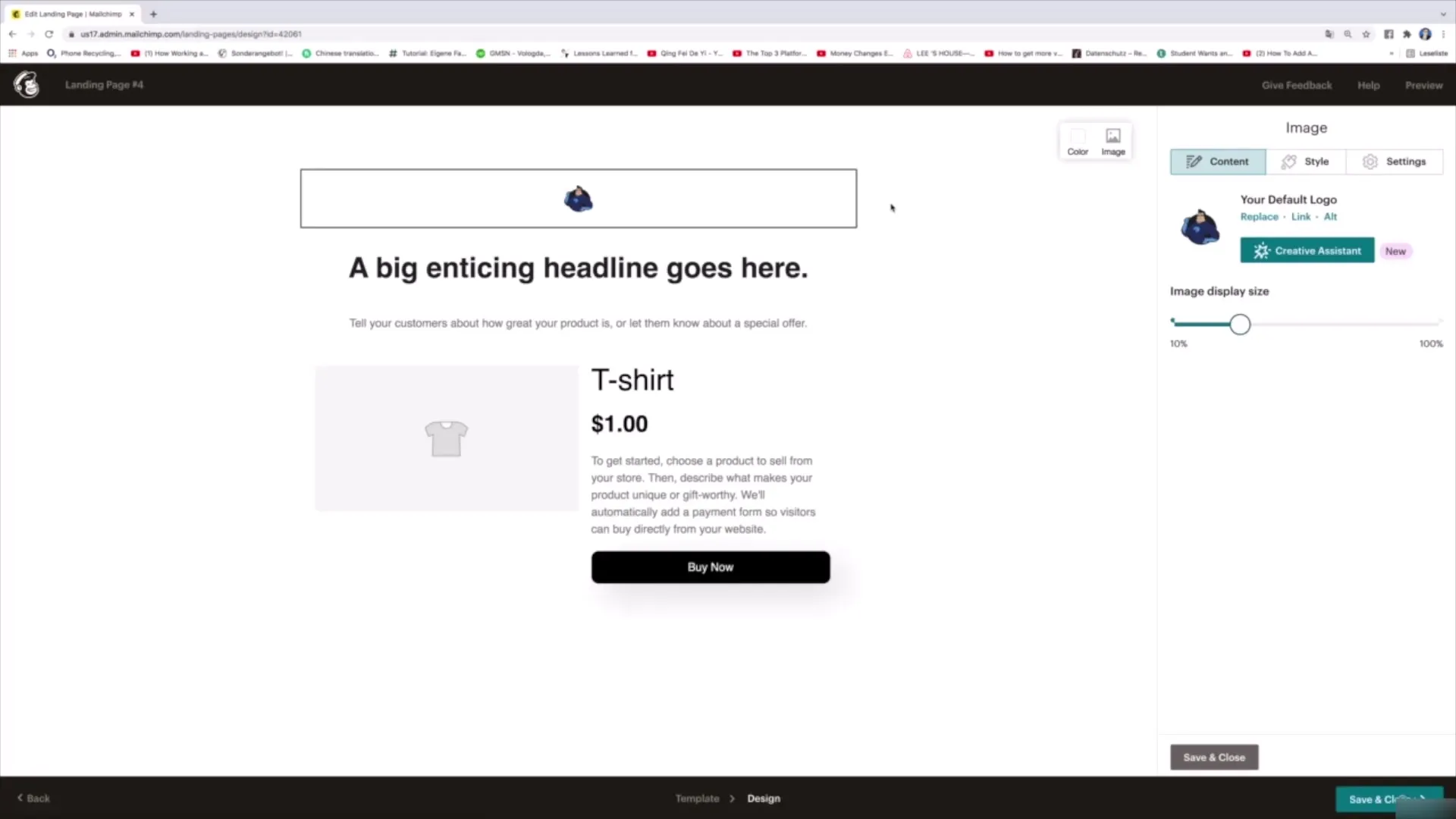
Nachdem du das Template ausgewählt hast, wird es auf deinem Bildschirm angezeigt. Nun kannst du beginnen, deine Landing Page zu bearbeiten.

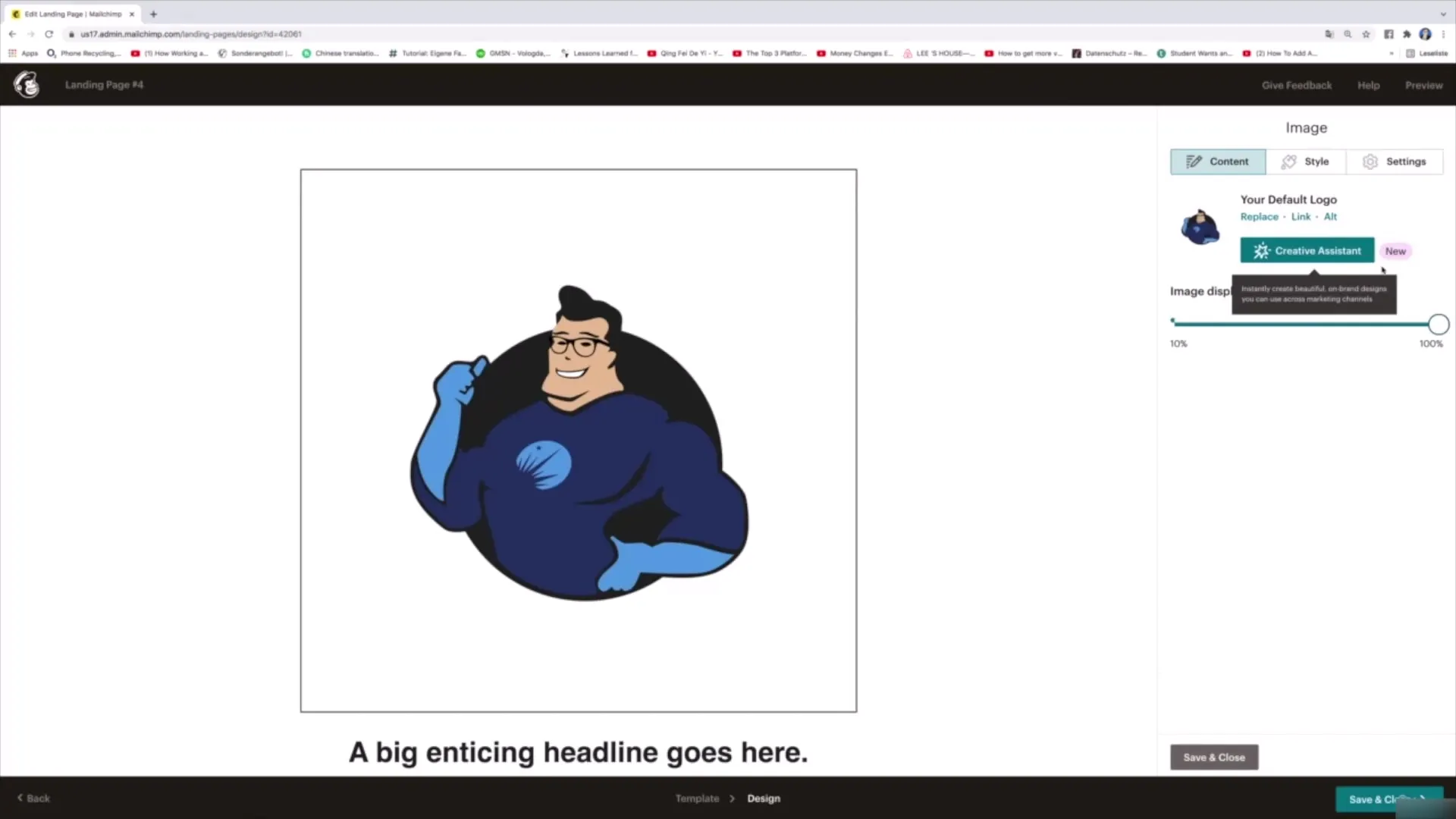
Beginne damit, das Logo klein zu machen oder es ganz zu entfernen, je nach deinen Vorlieben. Ein klick auf den Titelbereich ermöglicht es dir, den Titel zu ändern.

Darunter kannst du den Text modifizieren, indem du einfach auf die rechte Seite klickst und ihn bearbeitest. Auch die Bilder können nach deinen Wünschen angepasst werden.
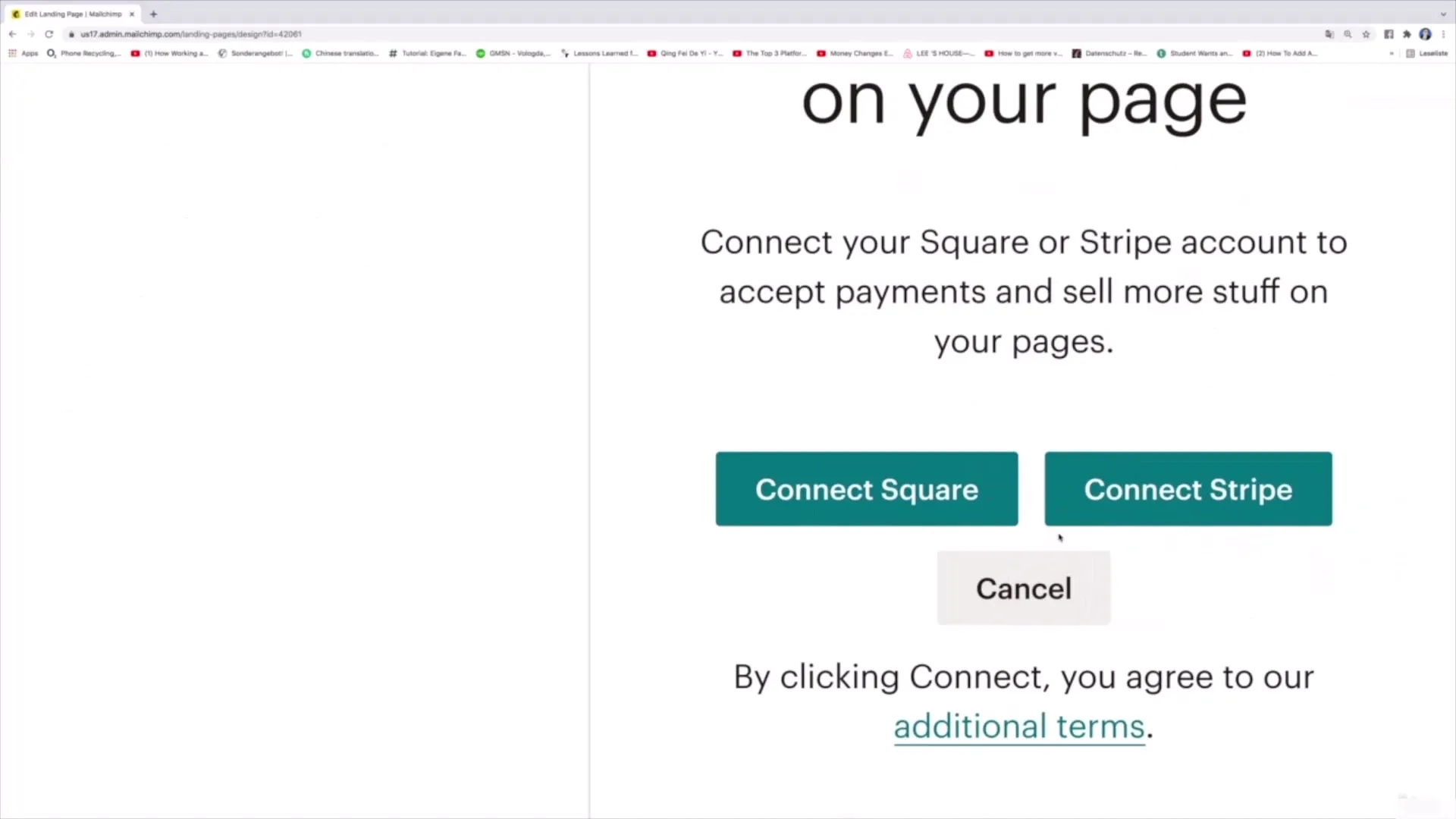
Schritt 4: Einrichten der Zahlungsoptionen
Nun kommt der spannende Teil: die Annahme von Zahlungen. Du hast zwei Hauptoptionen: Square und Stripe. Stripe ist besonders in den USA verbreitet, während Square internationaler ist und als Banking-App fungiert.

Wenn du auf „Connect“ klickst, kannst du dich mit Square verbinden, um ein Konto zu erstellen oder dich einzuloggen.
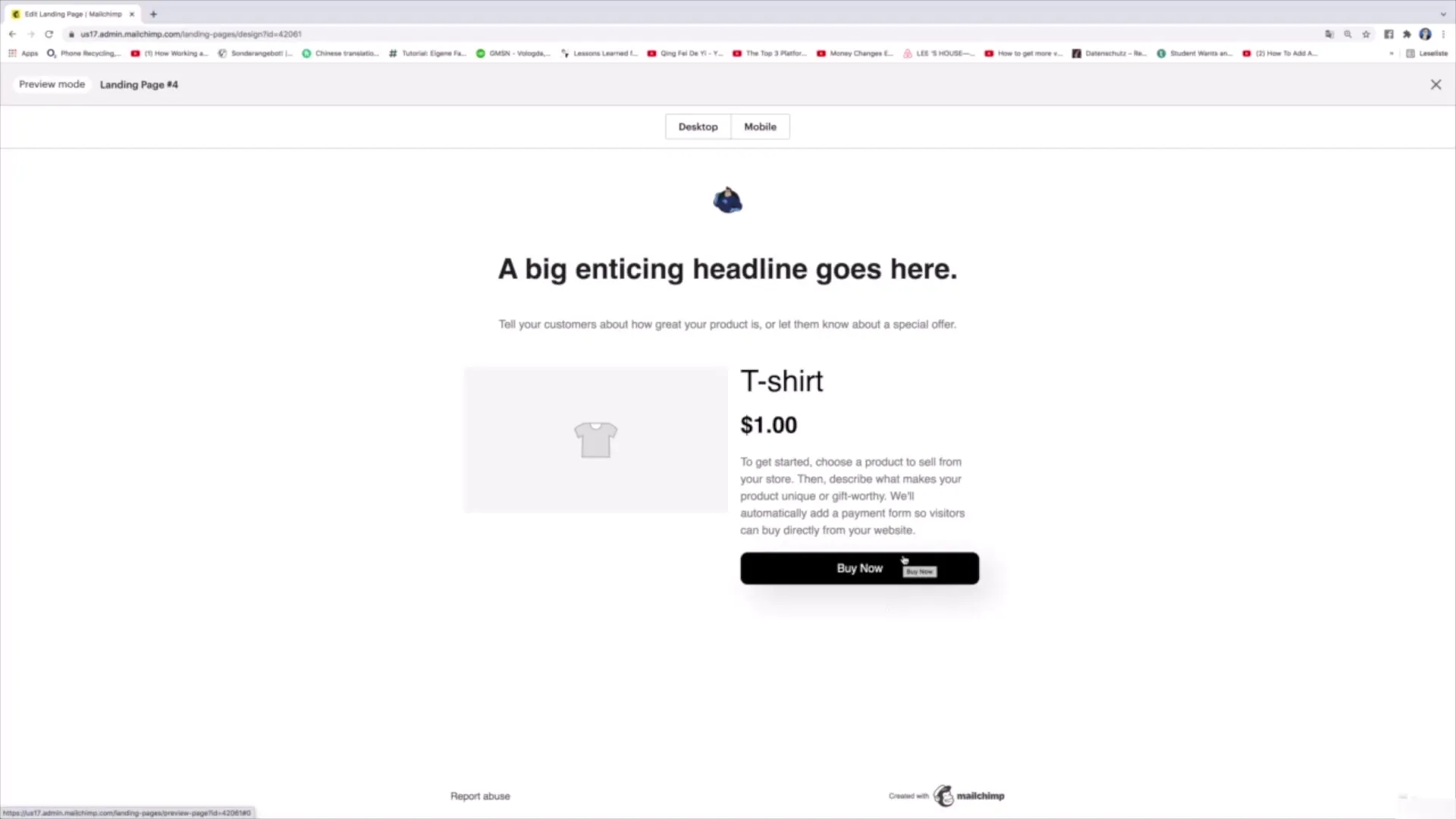
Sobald die Verbindung hergestellt ist, können deine Kunden auf „Buy Now“ klicken und werden zu Square oder Stripe weitergeleitet, wo sie die Bezahlung abwickeln können.

Schritt 5: Produkte hinzufügen und veröffentlichen
Wenn du ein Produkt verkaufen möchtest, kannst du es jetzt listen. Beschreibe, worum es sich handelt und stelle den Preis ein. Alle zusätzliche Texte kannst du ebenfalls nach deinem Geschmack bearbeiten.
Wenn du mit der Bearbeitung deiner Landing Page zufrieden bist, klicke auf „Save and Close“. Damit hast du den ersten Teil abgeschlossen und kannst deine Landing Page nun veröffentlichen, um Zahlungen zu empfangen.
Schritt 6: Weitere Landing Pages erstellen
Es ist wichtig zu beachten, dass der Prozess für jede einzelne Landing Page ähnlich ist. Wenn du eine weitere Seite erstellen möchtest, gehe auf „Landing Page“ und gib ihr einen neuen Namen, z.B. "Landing Page Nummer 5".
Wähle erneut die entsprechende Zielgruppe und ein Zahlungs-Template aus. Auch für diese Seite musst du dich wieder mit Square oder Stripe verbinden, um Zahlungen entgegenzunehmen.
Zusammenfassung
Durch das Erstellen von Landing Pages in Mailchimp kannst du effektiv Zahlungen über Stripe oder Square akzeptieren und deinen Kunden so einen einfachen Einkauf ermöglichen. Die Anpassungsmöglichkeiten sind groß, und du hast die Möglichkeit, deine Angebote individuell zu gestalten.
Häufig gestellte Fragen
Wie melde ich mich bei Mailchimp an?Du kannst dich bei Mailchimp anmelden, indem du die Website besuchst und dich für ein Konto registrierst.
Welche Zahlungsmöglichkeiten bietet Mailchimp an?Mailchimp bietet derzeit die Zahlungsmöglichkeiten Stripe und Square an.
Kann ich mehrere Landing Pages erstellen?Ja, du kannst beliebig viele Landing Pages erstellen und jeder von ihnen ist für sich anpassbar.
Wie lange dauert es, eine Landing Page zu erstellen?Die Erstellung einer Landing Page kann je nach Komplexität und Individualisierung zwischen einigen Minuten bis Stunden dauern.


