Das Erstellen und Anpassen einer Website ist eine kreative Herausforderung, die präzises Management verlangt. In diesem Tutorial zeige ich dir, wie du die verschiedenen Website-Einstellungen in Mailchimp effektiv nutzen kannst, um deine Inhalte optimal zu gestalten. Lass uns den Prozess Schritt für Schritt durchgehen.
Wichtigste Erkenntnisse In Mailchimp kannst du die Seiten deiner Website verwalten, Stile anpassen, Farbpaletten erstellen und Cookie-Banner aktivieren. Diese Anpassungen ermöglichen es dir, das Nutzererlebnis zu verbessern und deine Marke ansprechend zu präsentieren.
Schritt-für-Schritt-Anleitung zur Anpassung von Website-Einstellungen
Seiten verwalten
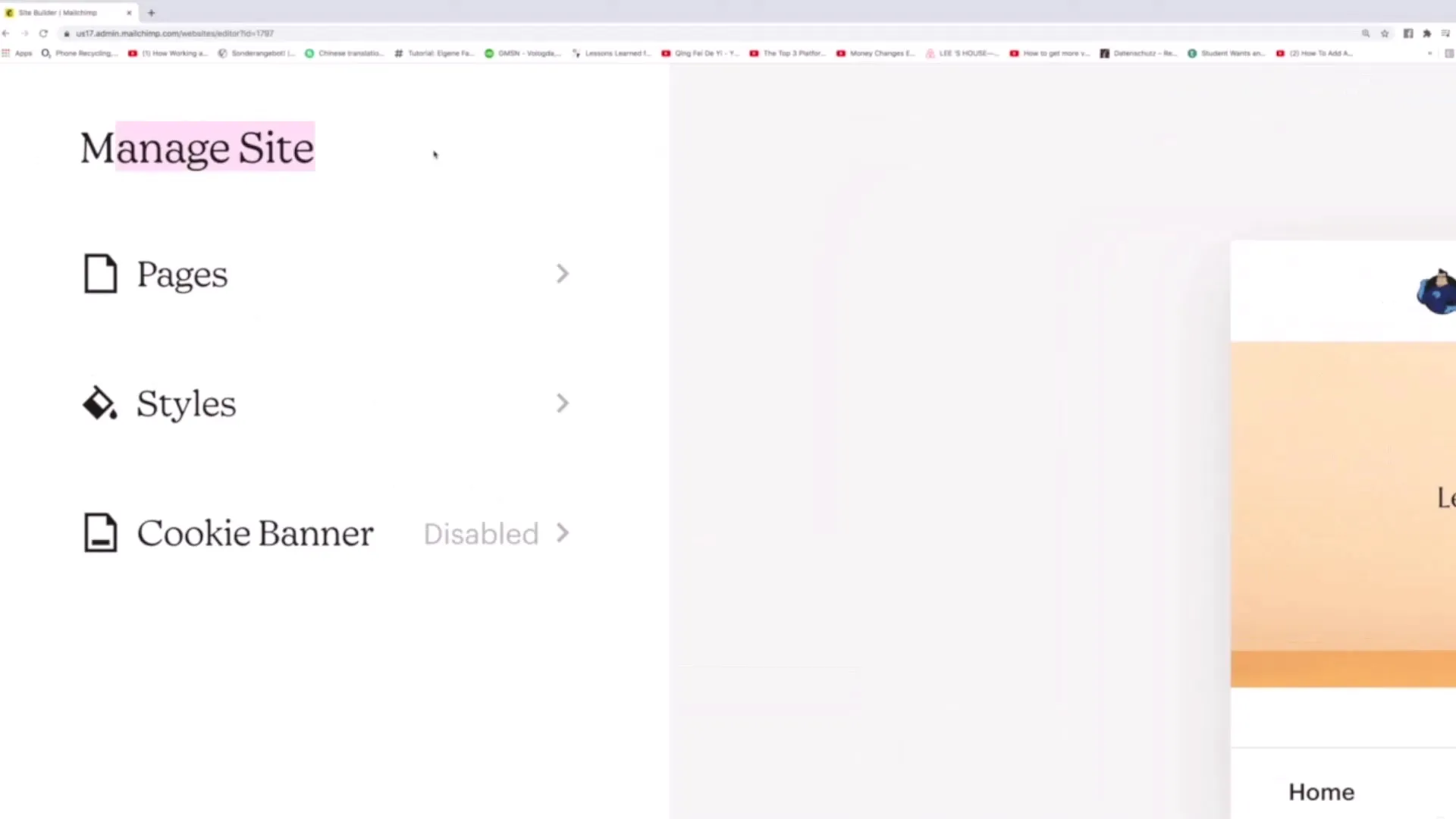
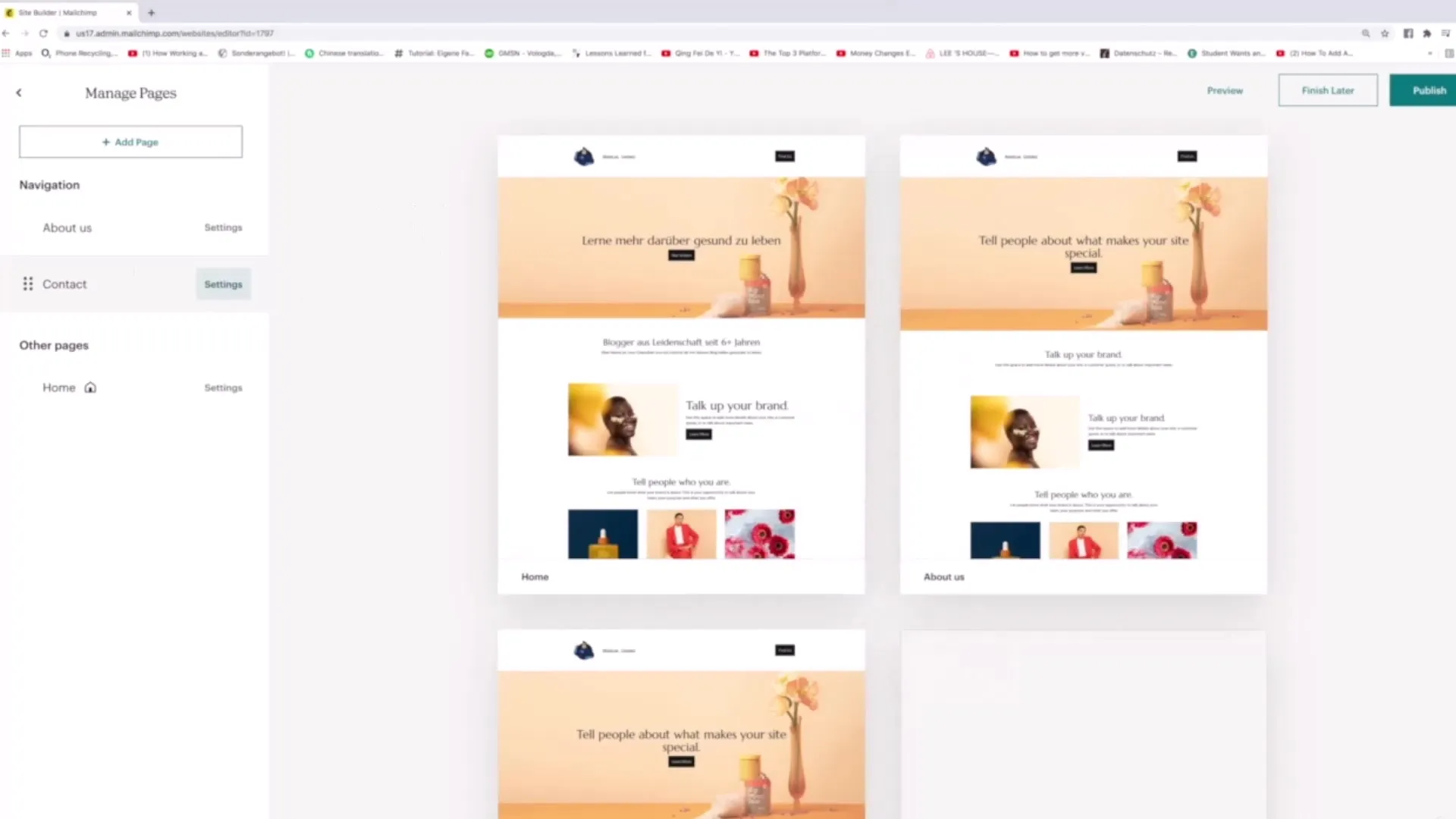
Zuerst schauen wir uns die Seitenverwaltung an. Um zu deinen Seiten zu gelangen, navigiere zur Manage-Seite. Dort hast du die Möglichkeit, alle deine Seiten einzusehen und zu verwalten. Wenn du auf „Pages“ klickst, wird dir eine Übersicht deiner aktuellen Seiten angezeigt.

Falls du eine neue Seite hinzufügen möchtest, zum Beispiel für ein Kontaktformular, kannst du hier den Titel „Contact“ eingeben. Um die Reihenfolge der Seiten in deiner Navigation zu ändern, ziehe die gewünschten Seiten einfach in die gewünschte Position. Mit dieser Funktion kannst du für eine logische Anordnung sorgen.

Besonders wichtig ist es, die Startseite festzulegen. Die Seite oben in der Liste wird immer als die Startseite deiner Website angezeigt. Neben der Hauptseite kannst du auch mehrere Seiten erstellen und sie beliebig anordnen.
Stile anpassen
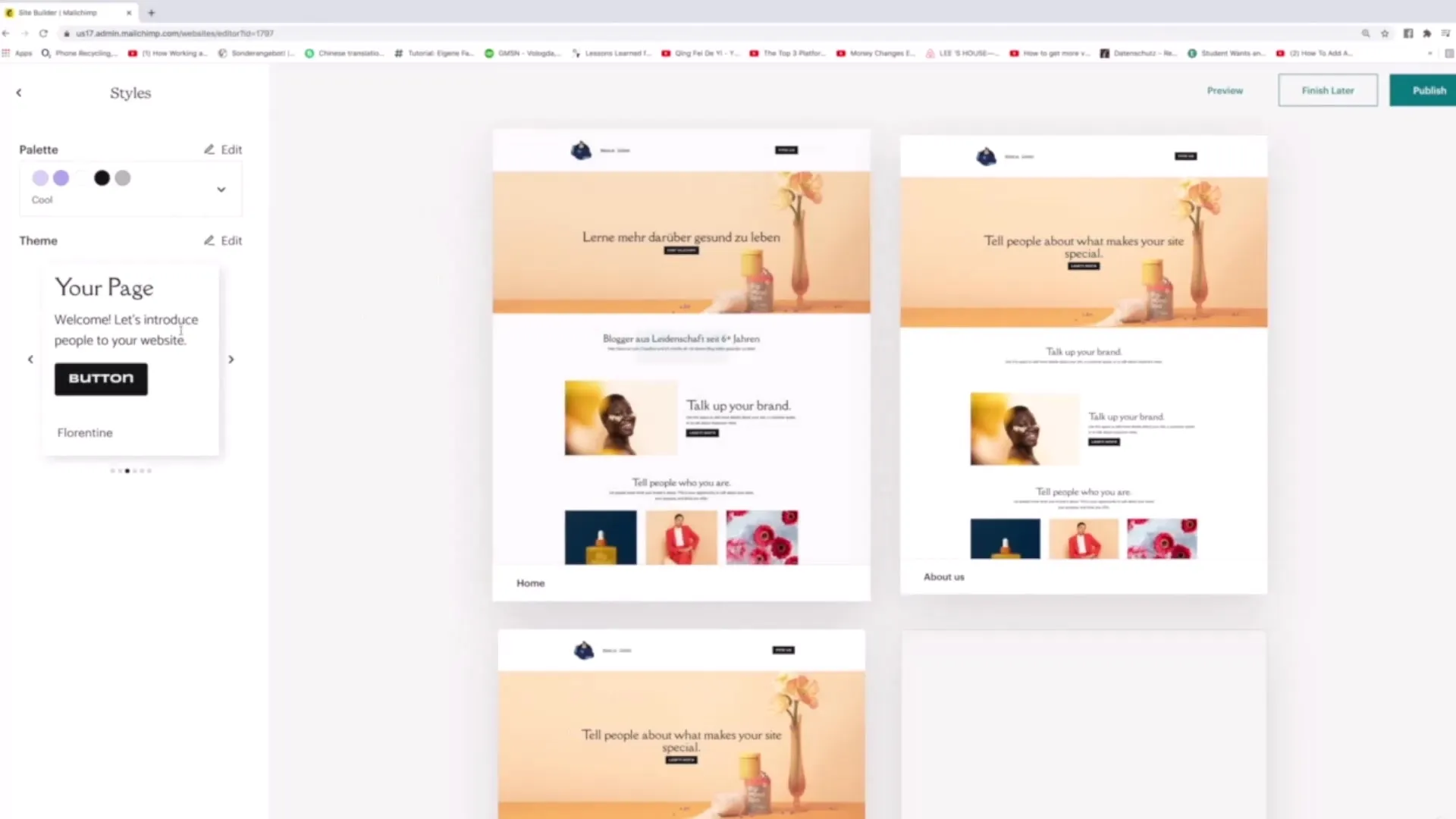
Unter der Kategorie „Styles“ kannst du eine Vielzahl von Anpassungen vornehmen. Hier ist es möglich, die verschiedenen Stile deiner Website zu ändern. Du kannst Änderungen an der Schriftart vornehmen, die Schriftgröße anpassen oder das Spacing verändern.
Indem du verschiedene Themen ausprobierst, siehst du sofort, wie sich Änderungen in Echtzeit auf deiner Website auswirken. In diesem Abschnitt hast du die Wahl zwischen anderen Schriftarten und Designs, die zu deinem visuellen Konzept passen.

Farbpaletten erstellen und bearbeiten
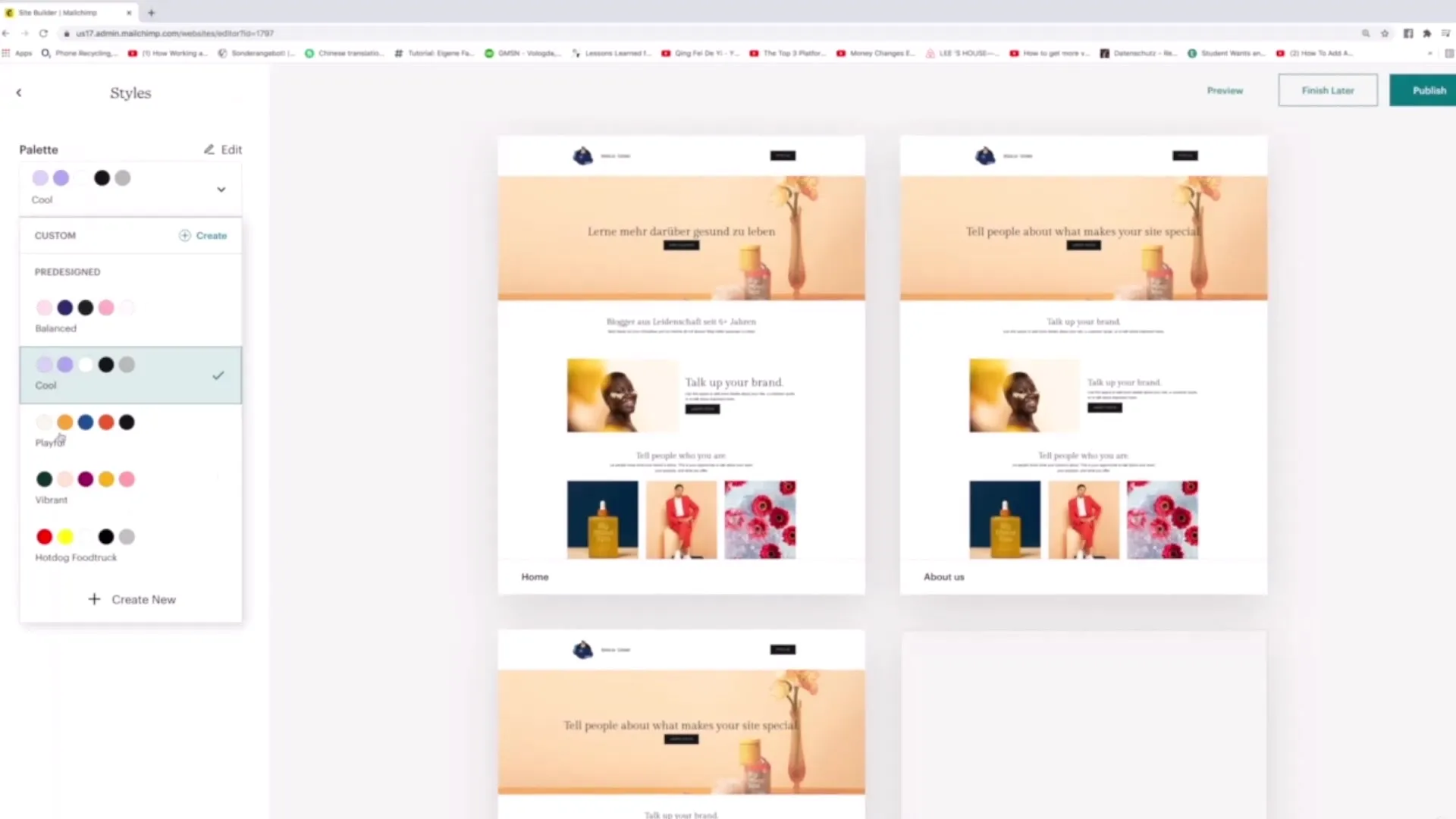
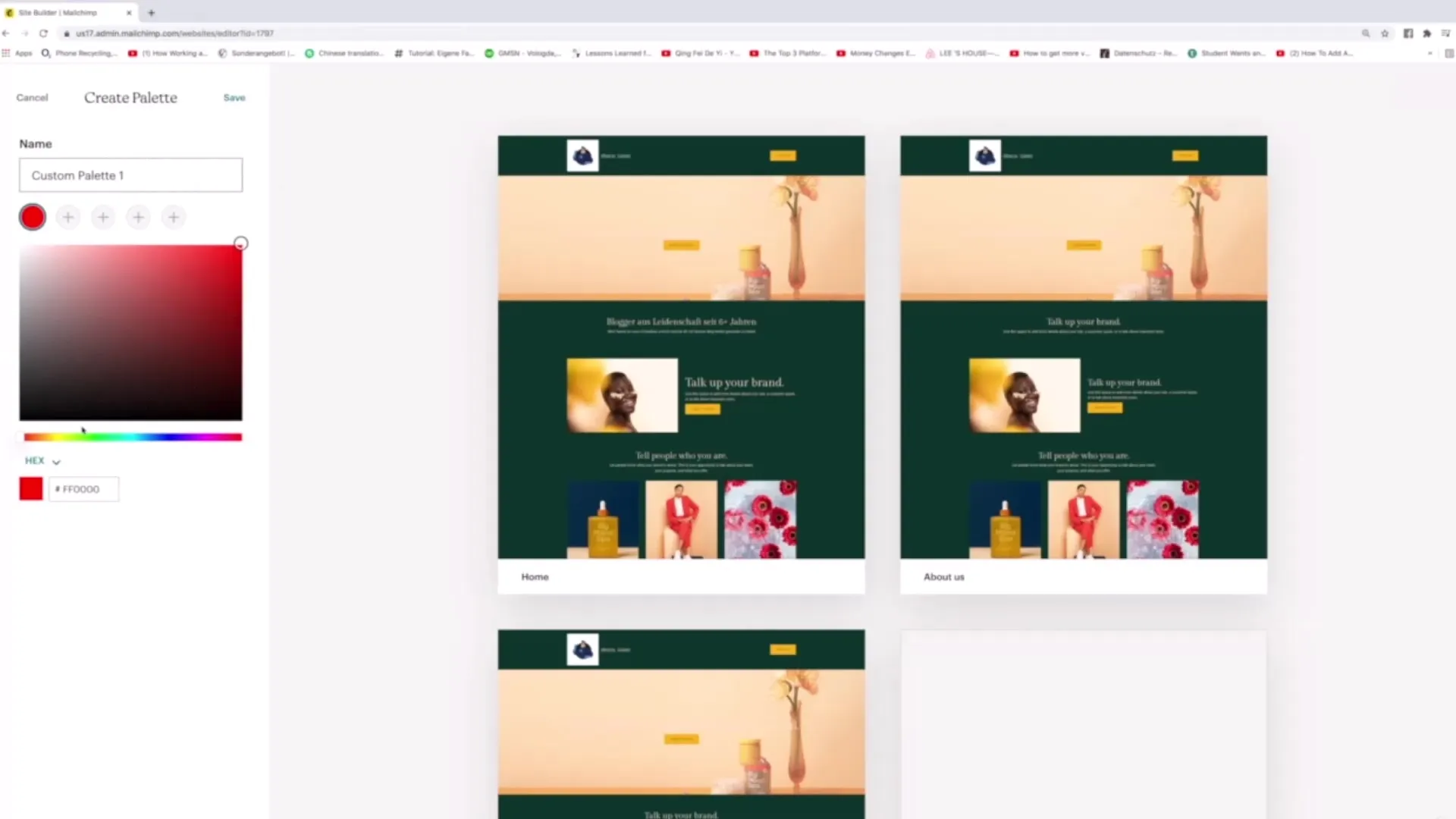
Ein zentraler Aspekt des Webdesigns ist die Farbgestaltung. Gehe zu den Einstellungen für Farbpaletten und sieh dir die verfügbaren Optionen an. Hier kannst du Farben auswählen, die zu deiner Marke passen. Aktuell verwendet die Palette Lila- und Pinktöne. Wenn dir diese Farbkombination nicht zusagt, experimentiere mit einer Alternative.

Wenn du eine individuelle Farbpalette erstellen möchtest, klicke auf „Create New“. Du kannst eine Farbe auswählen und diese dann anpassen. In der Vorschau siehst du sofort, ob die gewählten Farben harmonisch wirken und zu deinem Design passen.

Cookie-Banner aktivieren
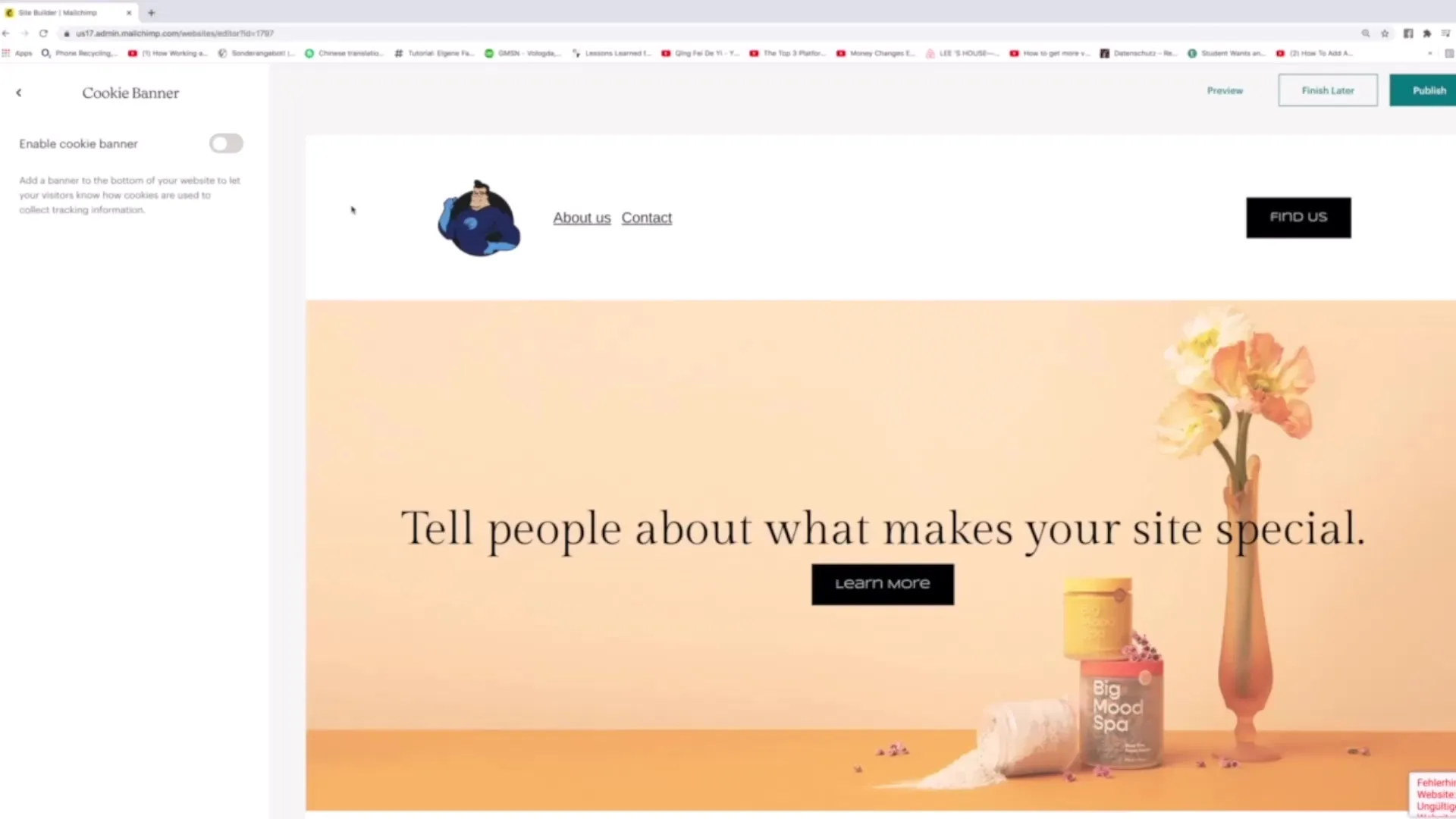
Ein weiterer wichtiger Punkt sind die Cookie-Einstellungen. In der aktuellen Datenschutzlandschaft ist es unerlässlich, die Nutzer über die Verwendung von Cookies zu informieren. Gehe zu den Cookie-Banner-Einstellungen und aktiviere die Option, um ein Cookie-Banner auf deiner Website einzufügen.

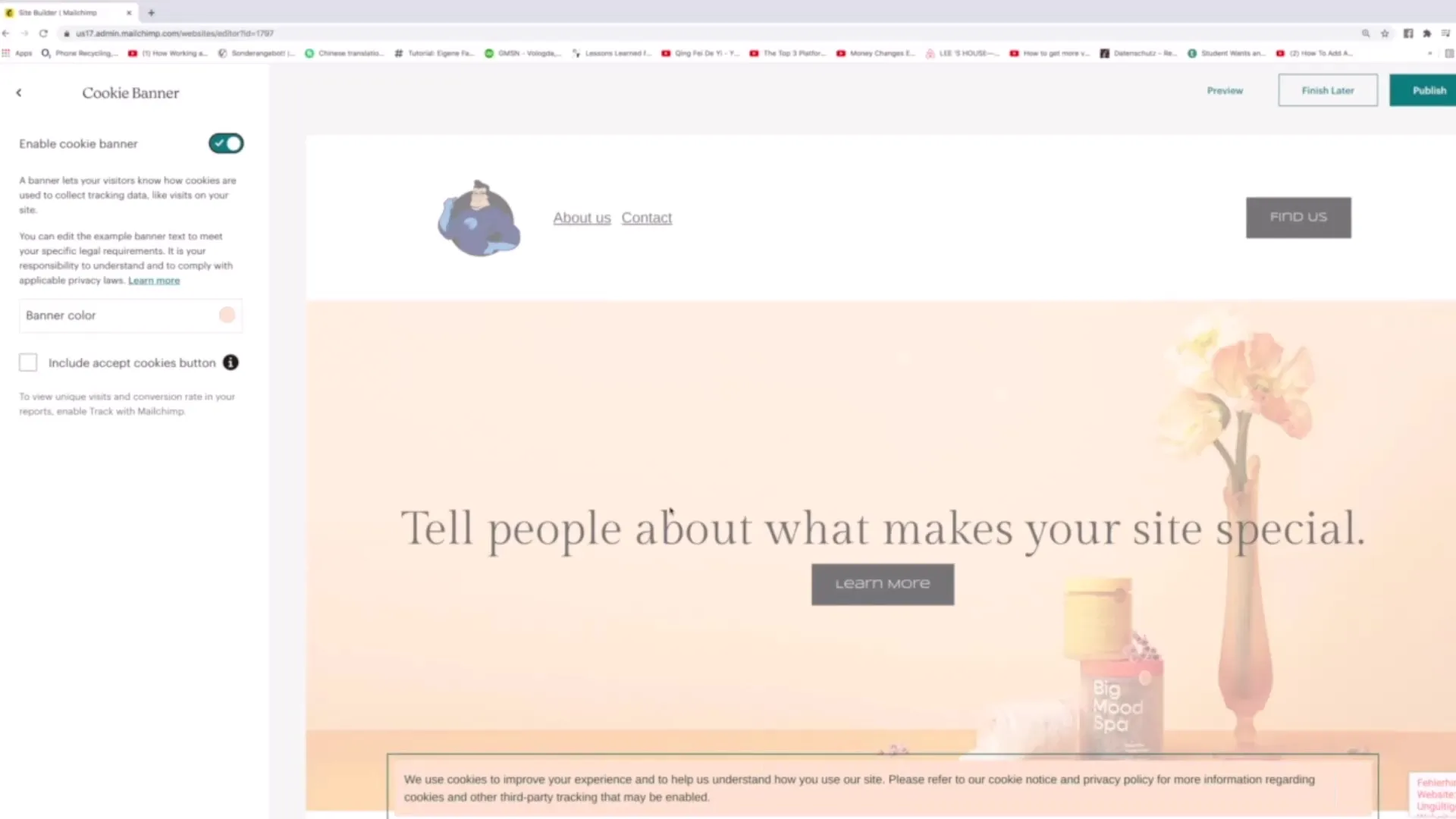
Sobald das Banner aktiviert ist, wird es den Nutzern angezeigt, bevor sie auf deine Seite zugreifen können. Es informiert die Besucher darüber, dass Cookies verwendet werden, um ihre Nutzererfahrung zu verbessern.

Du kannst den Text des Banners anpassen und auch die Farben ändern, um sicherzustellen, dass es für deine Webseite ansprechend aussieht. Es ist auch möglich, die Sprache zu ändern, sodass sich das Banner an deine Zielgruppe anpasst.
Vorschau sowie Veröffentlichung der Änderungen
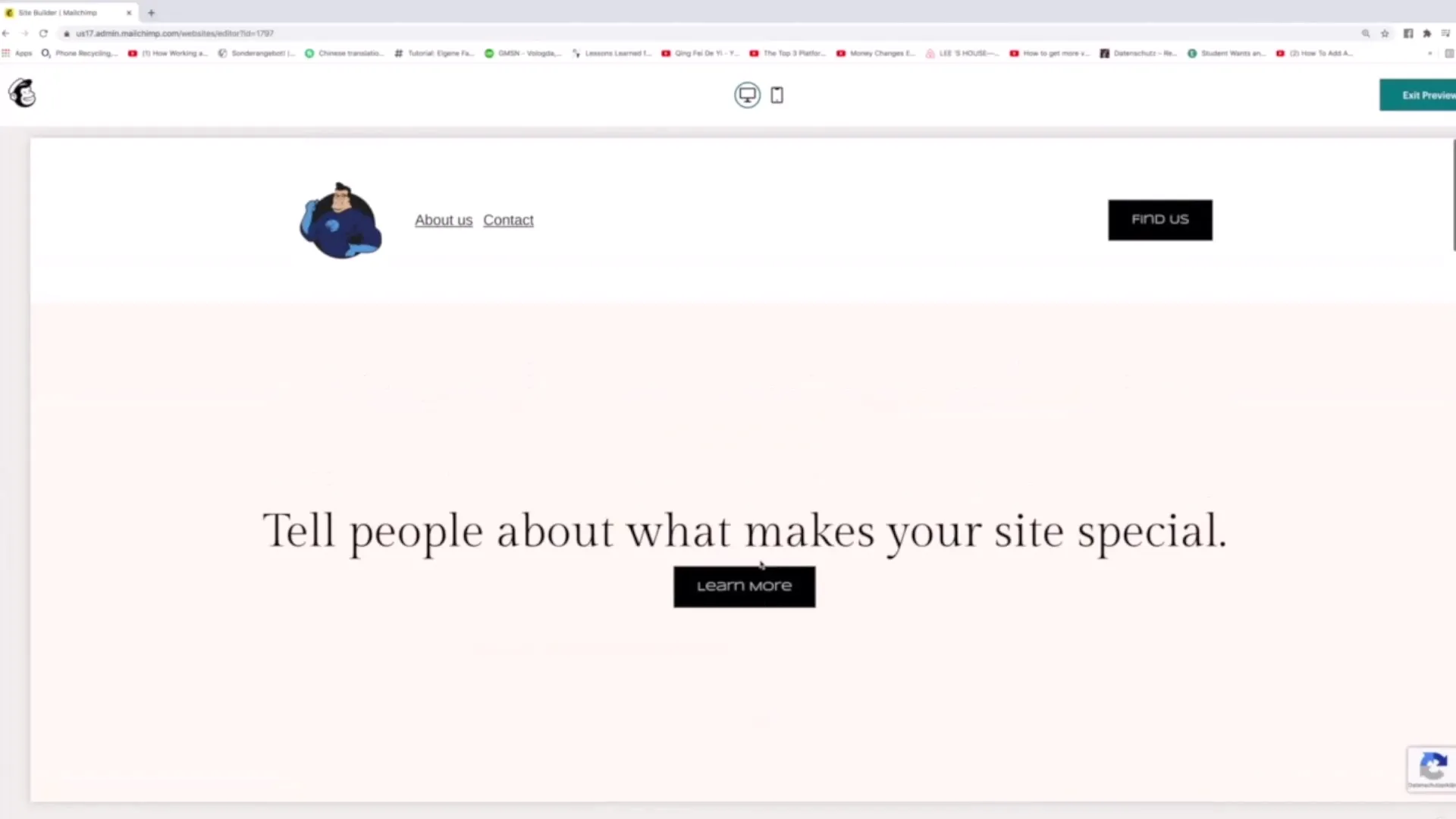
Bevor du deine Änderungen endgültig veröffentlichst, solltest du sie in der Vorschau anzeigen. Dies gibt dir die Möglichkeit, einen Eindruck von der Benutzererfahrung zu bekommen und sicherzustellen, dass alles korrekt und ansprechend aussieht.

Wenn du mit deinem Design zufrieden bist, klicke auf „Publish“, um alle vorgenommenen Änderungen live zu schalten. Alternativ kannst du auch einmal in einem Inkognito-Fenster nachsehen, wie die Webseite tatsächlich aussieht.
Zusammenfassung
In diesem Tutorial hast du gelernt, wie du die Website-Einstellungen in Mailchimp verwalten kannst, um deine Seiten zu organisieren, ansprechende Stile und Farbpaletten zu wählen sowie ein Cookie-Banner zu aktivieren. Diese Tools sind essenziell, um ein positives Nutzererlebnis auf deiner Website zu gewährleisten.
Häufig gestellte Fragen
Was sind die ersten Schritte zur Verwaltung meiner Seiten in Mailchimp?Um deine Seiten zu verwalten, navigiere zu „Manage“ und klicke auf „Pages“, um eine Übersicht zu erhalten.
Wie kann ich die Reihenfolge meiner Seiten ändern?Du kannst die Seiten einfach per Drag-and-Drop in die gewünschte Position schieben.
Wo kann ich die Farbpaletten anpassen?Die Farbpaletten findest du unter dem Punkt „Styles“, wo du bestehende Paletten ändern oder neue erstellen kannst.
Wie aktiviere ich das Cookie-Banner?Gehe zu den Cookie-Einstellungen und klicke auf „Enable Cookie“, um das Banner aktiv zu setzten.
Kann ich meine Änderungen vor der Veröffentlichung testen?Ja, nutze die Vorschau-Funktion, um das Design und das Nutzererlebnis vor der Veröffentlichung zu überprüfen.


