Ein Aqua-Schrift-Effekt verleiht deinen Texten einen frischen, flüssigen Look, der perfekt für sommerliche Designs, Wasser-Themen oder kreative Projekte geeignet ist. Mit Photoshop kannst du diesen Effekt in wenigen Schritten erstellen, indem du Verläufe, Ebenenstile und Glanzeffekte kombinierst. In dieser ersten Variante zeige ich dir, wie du einen realistischen, transparenten Aqua-Effekt gestaltest, der deinen Text wie aus Wasser geformt erscheinen lässt. Lass uns starten und deine Typografie zum Fließen bringen!
Schritt 1
Erstellt euch ein neues leeres Dokument in Photoshop; die Größe ist egal. In meinem Beispiel verwende ich ein Dokument der Größe 800 x 600 Pixel.
Schreibt in das Dokument mit einer möglichst nicht geradlinigen Schrift einen kleinen Text wie z. B. "PSD". Ich verwende in diesem Tutorial den Font "Croobie" (http://www.dafont.com/croobie.font).

Schritt 2
Der Aqua-Effekt wird komplett mit Ebeneneffekten erstellt; dazu klickt ihr auf fx-Symbol der Ebene und stellt folgende Effekte ein:
Nicht aufgeführte Attribute behalten die Standardwerte.
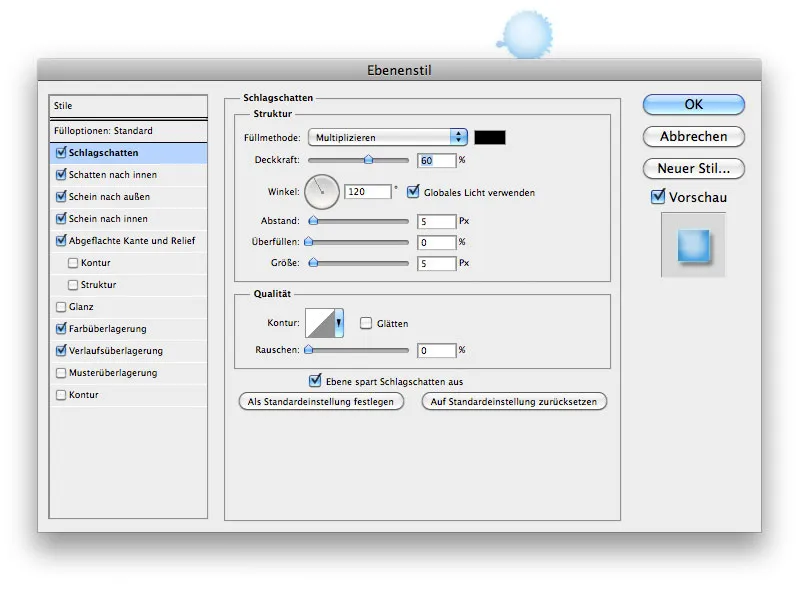
Schlagschatten:
• Deckkraft: 60%
• Abstand: 5 Px
• Überfüllen: 0%
• Größe: 5Px
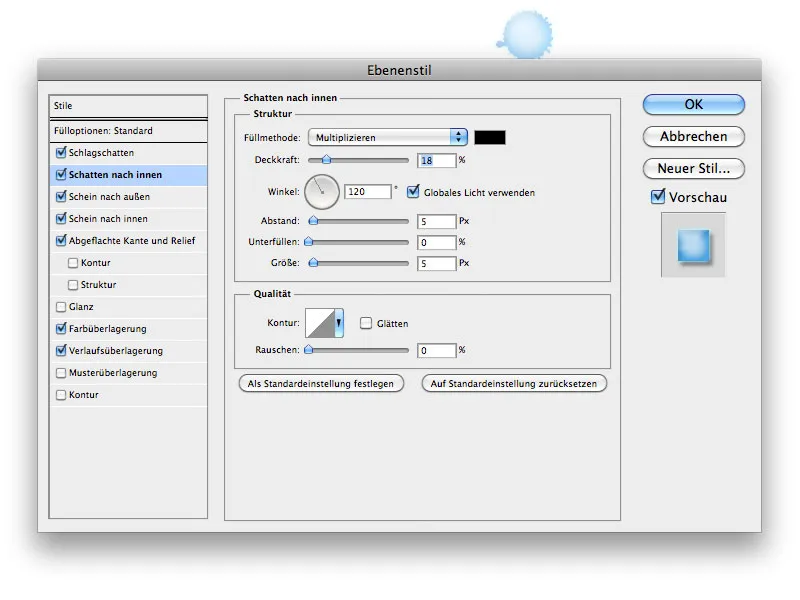
Schatten nach innen:
• Deckkraft: 18%
• Abstand: 5 Px
• Überfüllen: 0%
• Größe: 5 Px
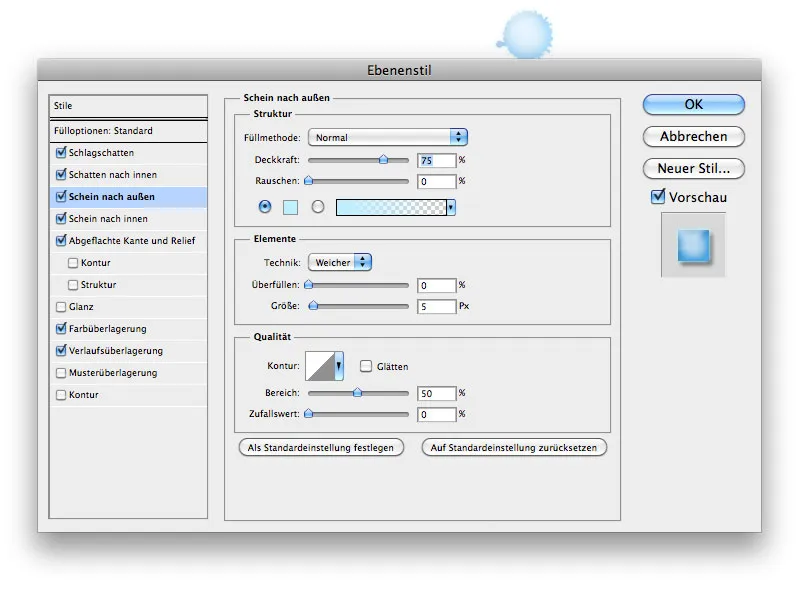
Schein nach außen:
• Füllmethode: Normal:
• Farbe: #bfefff
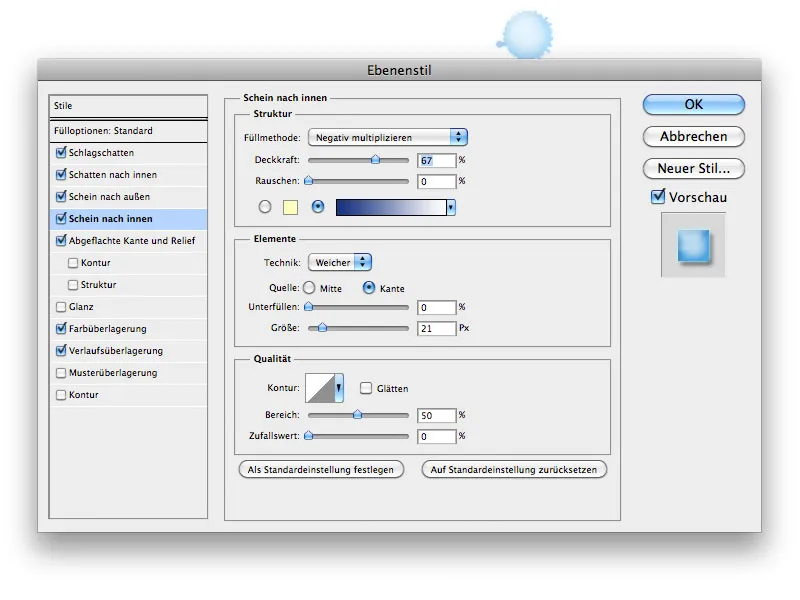
Schein nach innen:
• Deckkraft: 67%
• Verlauf: #193483 -> #ffffff
• Größe: 21PX
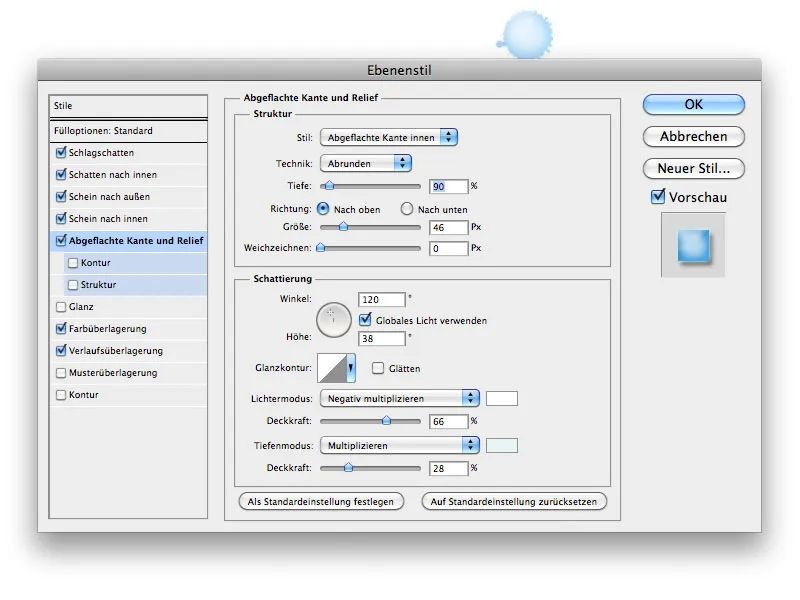
Abgeflachte Kante und Relief:
• Stil: Abgeflachte Kante innen
• Technik: Abrunden
• Tiefe: 90%
• Richtung: Nach oben
• Größe: 46Px
• Weichzeichnen: 0Px
• Höhe: 39
• Lichtermodus: Negativ multiplizieren #ffffff
• Deckkraft: 66%
• Tiefenmodus: Negativ multiplizieren #eaf3f5
• Deckkraft: 28%
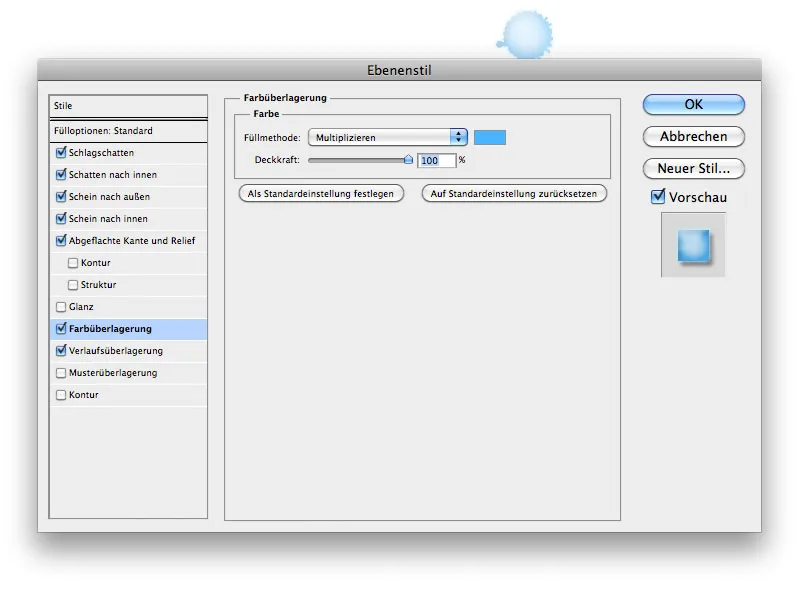
Farbüberlagerung:
• Füllmethode: Multiplizieren #4ab4fe
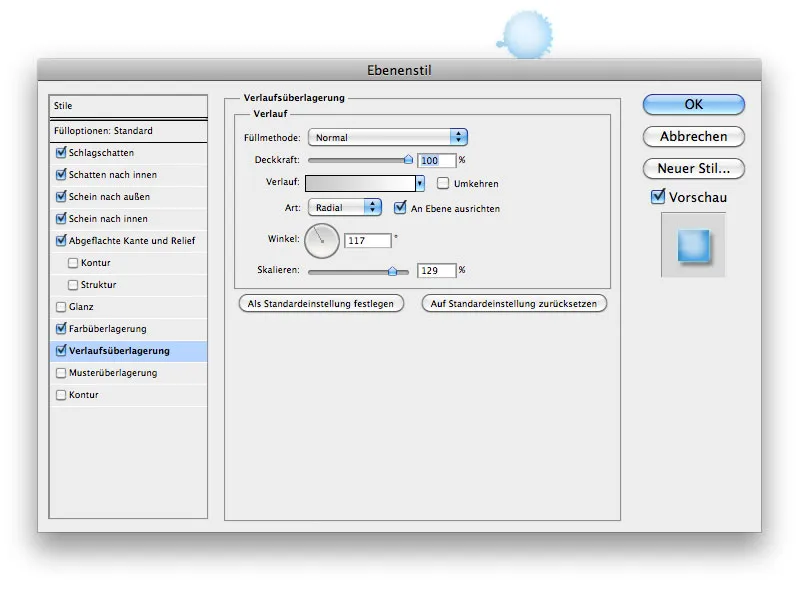
Verlaufsüberlagerung:
• Füllmethode: Normal
• Verlauf: #c9c9c9 -> #ffffff
• Art: Radial
• Winkel: 117°
• Skalieren: 129%
Ihr könnt euch die Ebeneneffekte natürlich auch aus der Arbeitsdatei (PSD) kopieren.
Schritt 3
Nun könnt ihr mit einem Brush, der aussieht wie ein Fleck, unter der Schrift malen. Gebt dem Brush dieselben Ebeneneffekte wie auch der Schrift. Setzt die Deckkraft der Schrift auf 85% herab und die des Brushes auf 40% und schon seid ihr fertig.
Viel Spaß beim Nachbauen.
Als Arbeitsdateien gibt es zwei PSD-Dateien mit dem Aqua-Effekt - eine helle und eine dunklere Variante.


