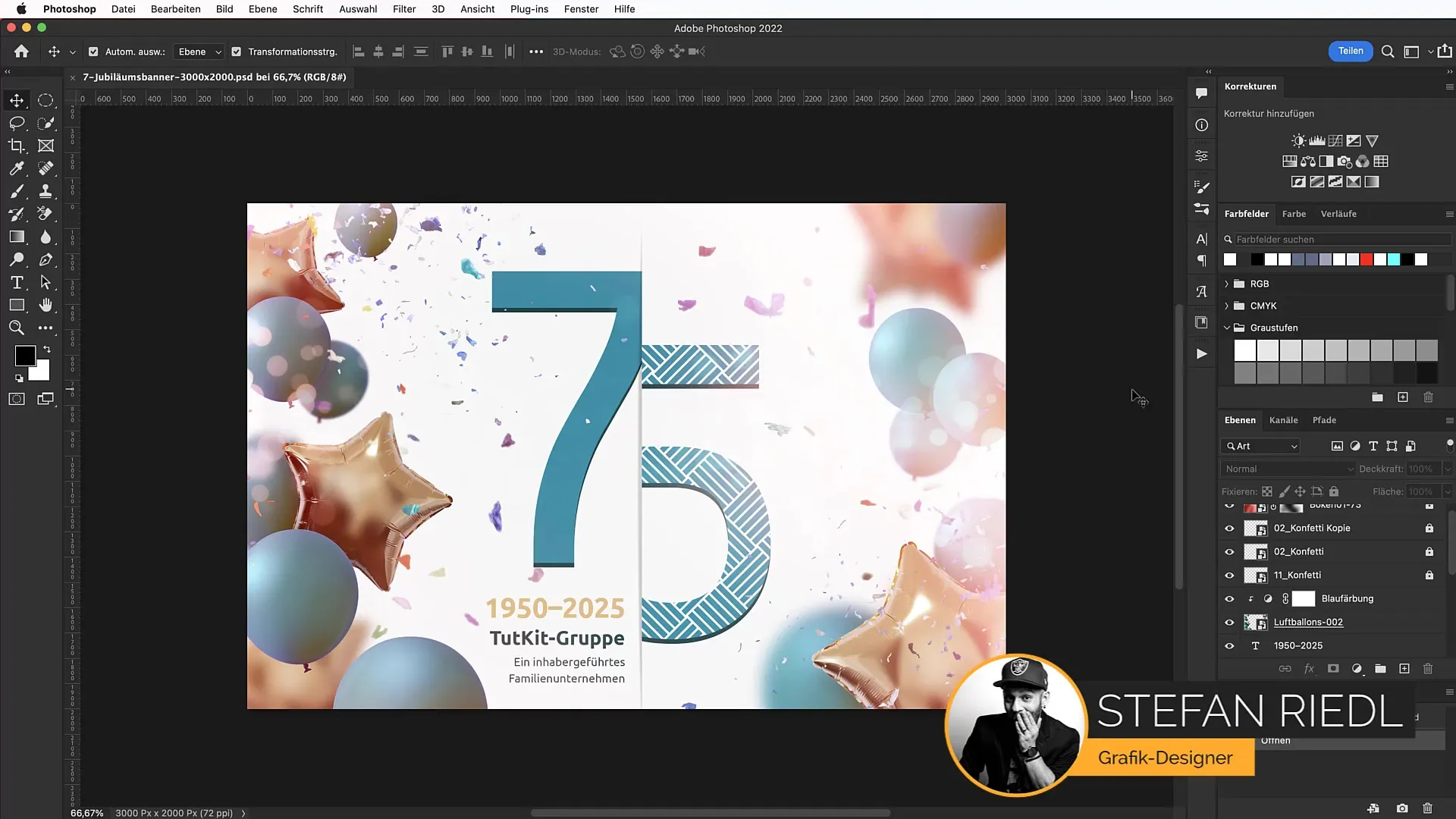
Ein 75-jähriges Firmenbestehen ist ein Anlass, der gebührend gefeiert werden sollte. Um in Social Media, im Intranet oder in Newslettern auf das Jubiläum aufmerksam zu machen, ist ein ansprechendes Werbebanner unerlässlich. In dieser Anleitung zeige ich dir, wie du ein solches Banner mithilfe von vorgefertigten Assets aus Photoshop und von tutkit.com erstellen kannst. Lass uns direkt damit beginnen, dir wird es helfen, Zeit zu sparen und gleichzeitig kreativ zu sein!
Wichtigste Erkenntnisse
- Du lernst, wie man ein Jubiläumsbanner für das 75-jährige Bestehen eines Unternehmens in Photoshop erstellt.
- Wir nutzen vorgefertigte Assets, um den Prozess zu vereinfachen und zu beschleunigen.
- Wichtige Design-Elemente, die für ein festliches Banner erforderlich sind, werden behandelt.
Schritt-für-Schritt-Anleitung
Arbeitsfläche erstellen
Starte Photoshop und öffne eine neue Datei. Wähle dazu Command + N (Mac) oder Strg + N (Windows) und gib die Maße 3000 x 2000 Pixel für dein Banner ein. Anschließend ziehe dir eine Hilfslinie in die Mitte der Arbeitsfläche, damit du später eine bessere Orientierung hast. Dies geschieht automatisch auf magnetische Weise, wenn du auf 1500 Pixel ziehst.

Vorlagen herunterladen
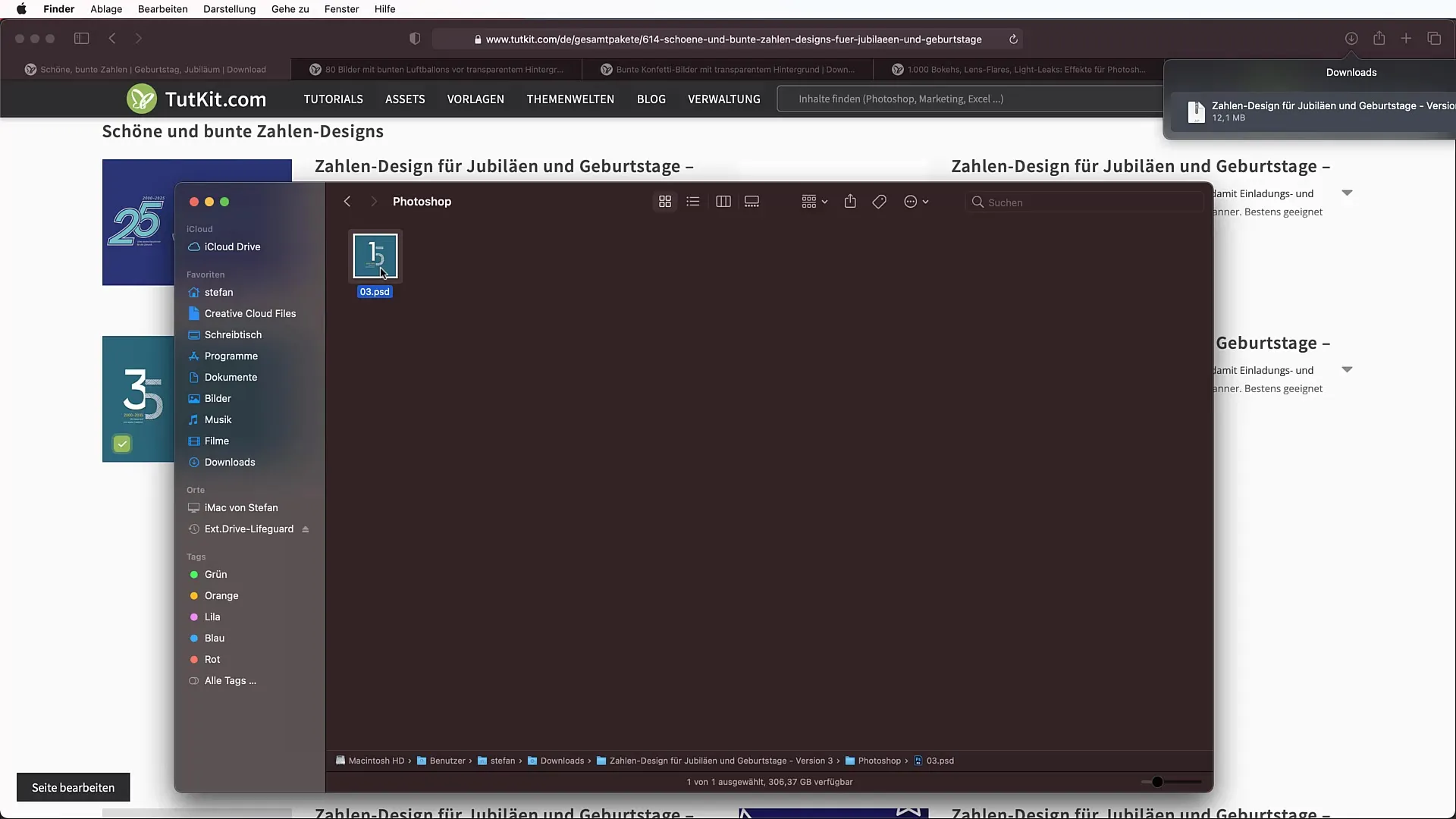
Öffne deinen Browser und gehe auf die Website von tutkit. Gebe „Zahlen“ in das Suchfeld ein, um die vorgefertigten Jubiläumszahlen zu finden. Suche dir das Paket mit den bunten Zahlen aus und lade die PSD-Datei herunter. Öffne danach die Datei in Photoshop und blende die Ebene mit der Zahl 75 ein.

Zahlen in das Banner einfügen
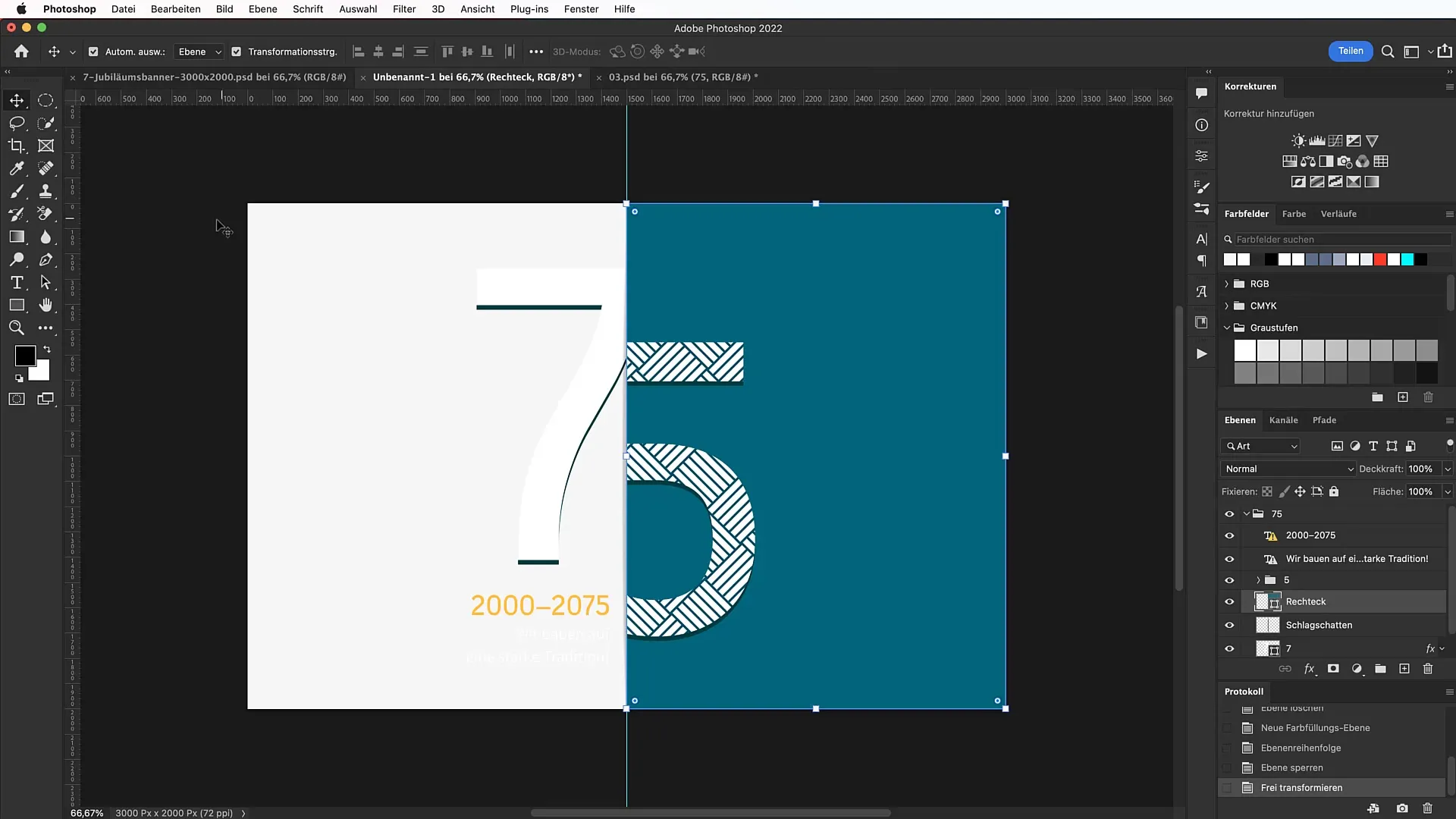
Kopiere die gewählte Zahl mit Steuerung + C (Windows) bzw. Command + C (Mac) in die Zwischenablage. Gehe zurück zu deinem Dokument und füge sie mit Command + V oder Strg + V ein. Du kannst die Zahl auch per Drag and Drop in dein Dokument ziehen, was die Handhabung vereinfacht.

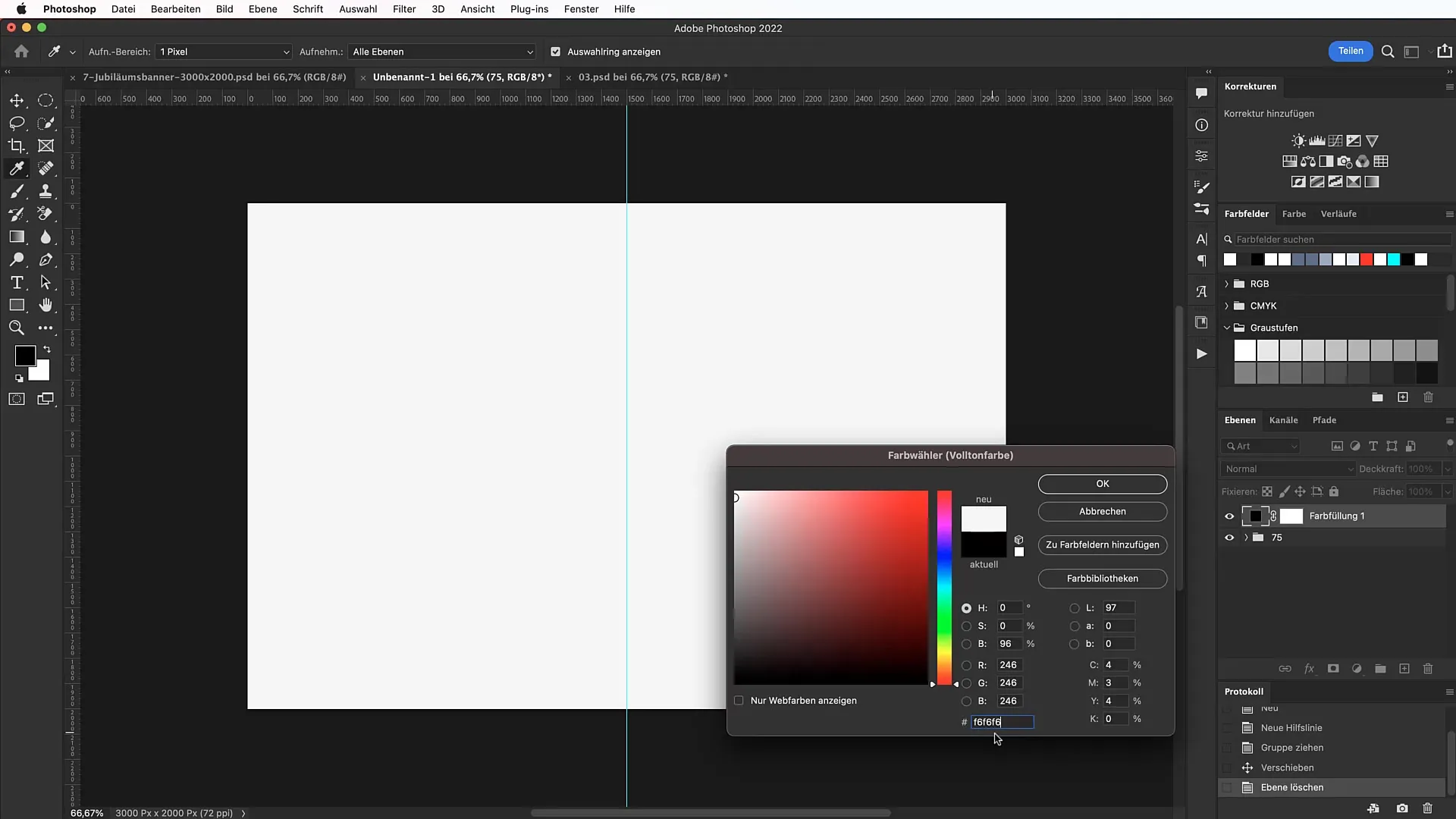
Nächster Schritt ist das Erstellen einer Hintergrundfarbe. Erstelle eine neue Einstellungsebene für die Farbfläche. Wähle einen leicht abgewandelten Weißton (zum Beispiel den Hexcode F6F6F6) und ziehe diese Einstellungsebene unter die Jubiläumszahl. Sperre die Ebene, um versehentliche Änderungen zu vermeiden.

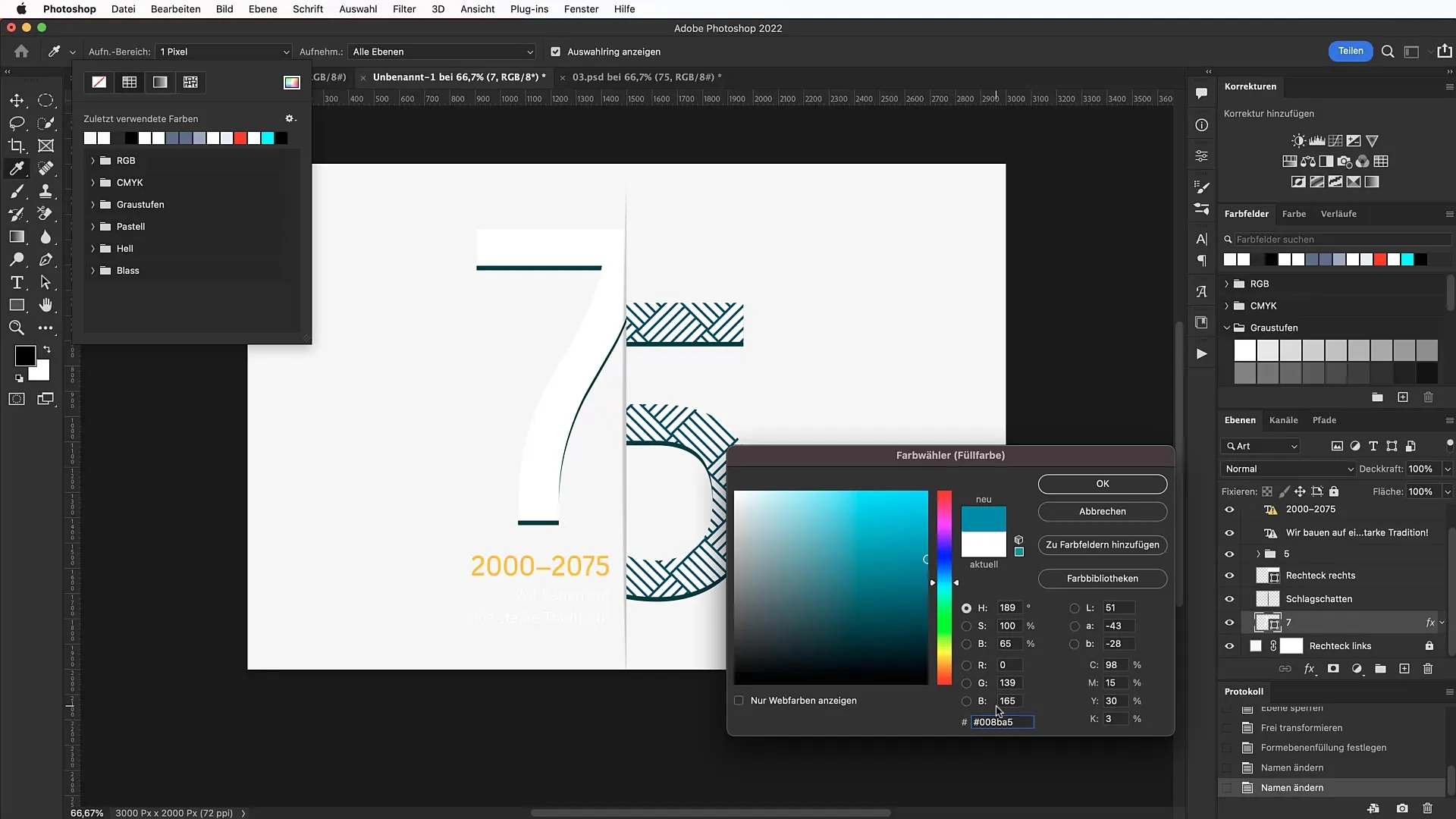
Farbton anpassen
Jetzt kommst du zum ästhetischen Teil. Die Jubiläumszahl sollte in einem ansprechenden Farbton gestaltet werden. Klicke auf die Zahl, wähle das Rechteck-Werkzeug und passe die Farbe an. Für die Zahl 75 verwende den Hexcode 008BA5 für ein kraftvolles Erscheinungsbild.

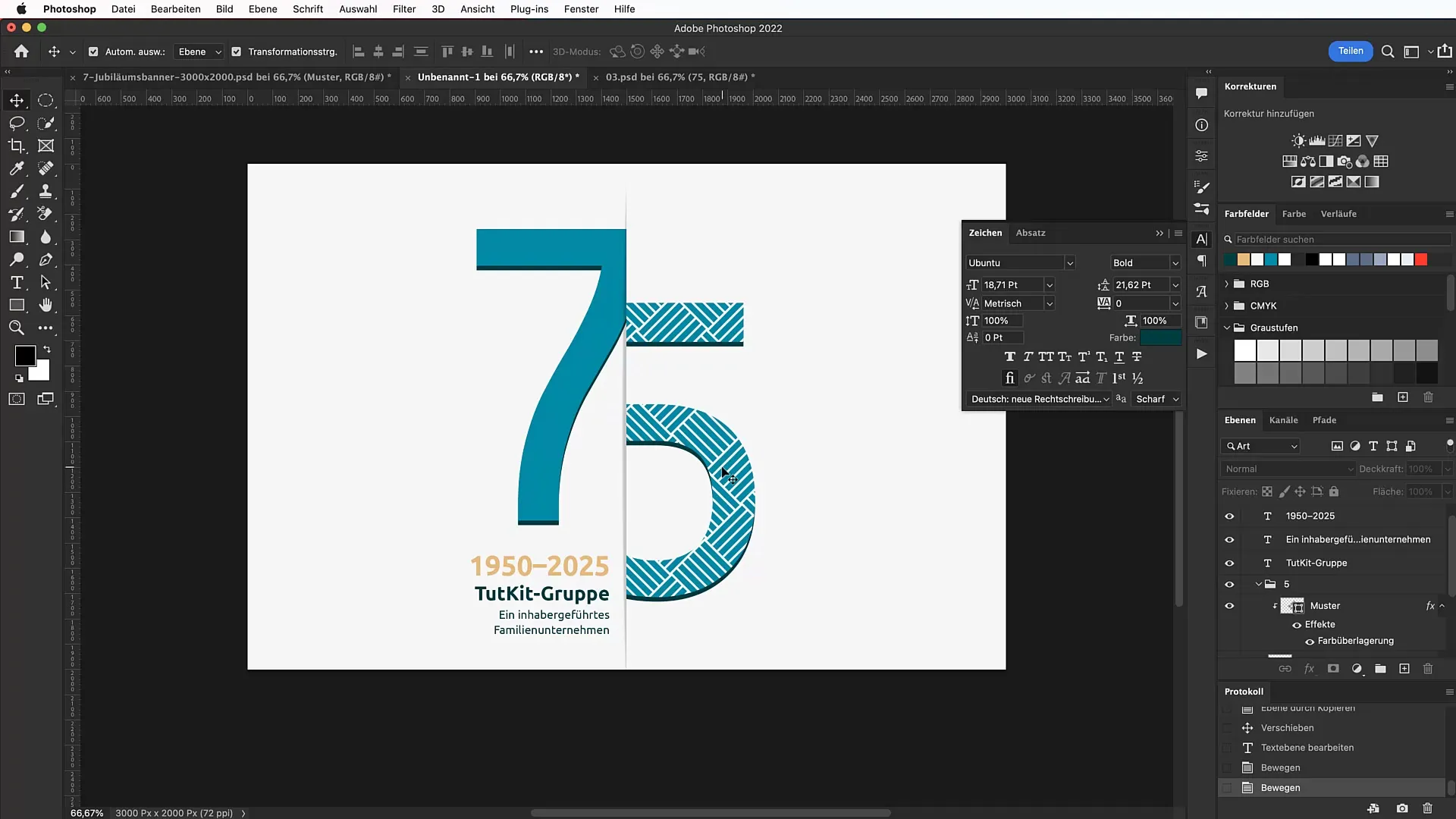
Text hinzufügen
Wähle das Textwerkzeug aus und setze deine Schriftart. Ich empfehle die Ubuntu-Schriftart, die du von Google Fonts herunterladen kannst. Für den Haupttext setze die Schriftgröße auf 78 Punkt. Füge den Text „Tutkit Gruppe“ hinzu und passe die Farbe an, sodass sie mit dem Gesamtlayout harmoniert.

Füge unten eine Zeile mit dem Text „Inhaber geführtes Familienunternehmen“ hinzu. Stelle die Schriftgröße auf 46 Punkt ein und achte darauf, dass der Abstand zwischen den Zeilen und Buchstaben zu den anderen textlichen Elementen harmoniert.
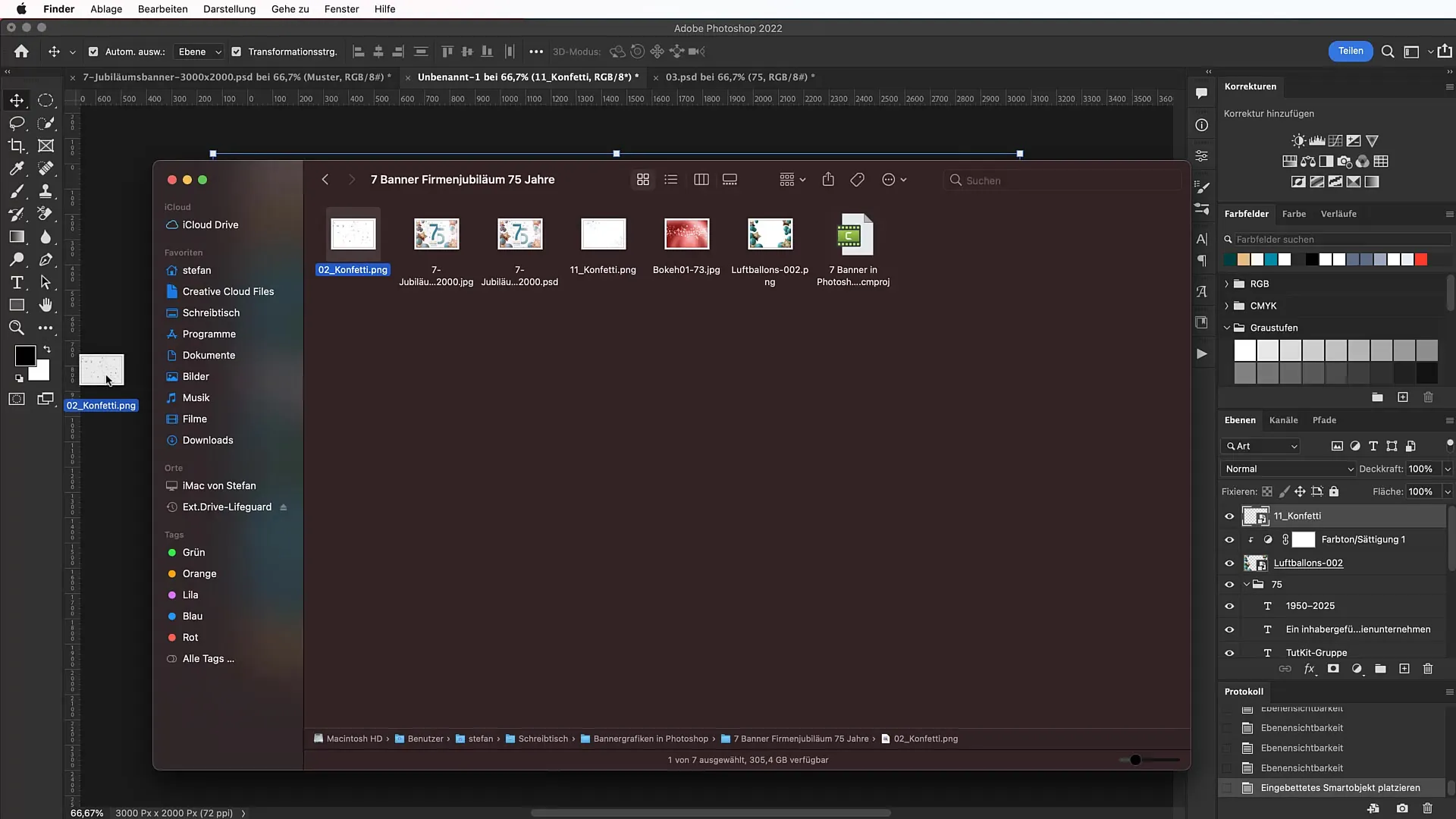
Luftballons einfügen
Um das Banner festlicher zu gestalten, lade dir ein Luftballon-Overlay von tutkit herunter. Nach dem Import ziehe das Bild in dein Dokument und passe die Größe an. Denke daran, die Farbton- und Sättigungseinstellungen der Luftballons anzupassen, damit sie stilistisch zu deinem Design passen.

Um noch mehr Partystimmung zu schaffen, fügst du ein Konfetti-Overlay hinzu. Lade dir auch dieses von tutkit herunter. Positioniere und skaliere das Konfetti entsprechend.
Finalisierung mit Overlays
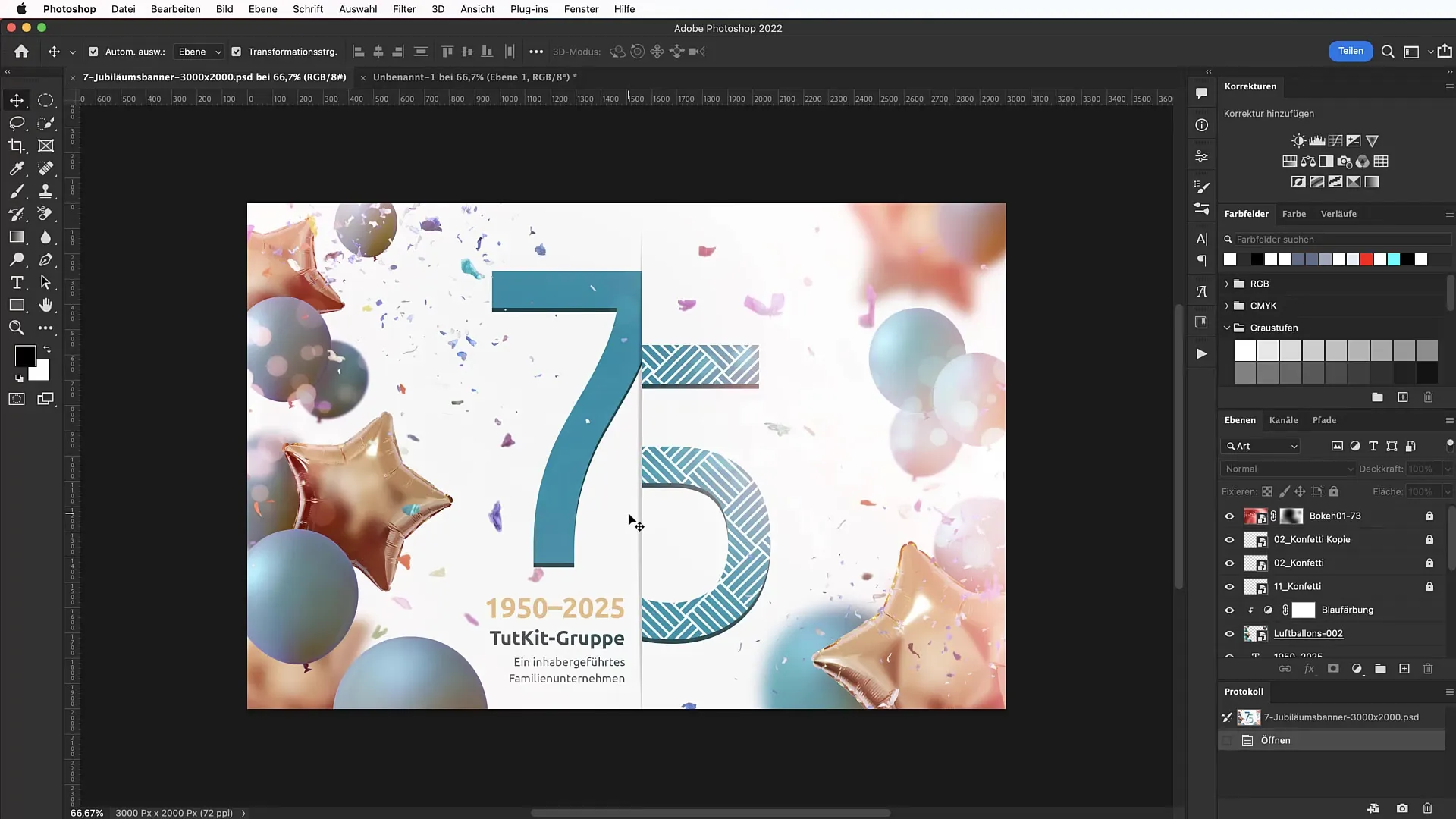
Jetzt fehlt noch der letzte Schliff. Für einen stimmigen Gesamteindruck benutze Bokeh-Overlays. Diese verleihen deinem Banner mehr Tiefe und machen es visuell ansprechender. Stelle sicher, dass der Mischmodus auf „Negativ multiplizieren“ gesetzt ist, um den besten Effekt zu erzielen.
Überprüfung des Designs
Zum Schluss solltest du dein Banner nochmals überprüfen. Achte darauf, dass alle Elemente gut positioniert sind und das Design einen harmonischen Gesamteindruck vermittelt.

Zusammenfassung
In dieser Anleitung hast du gelernt, wie du ein ansprechendes Jubiläumsbanner für das 75-jährige Bestehen einer Firma in Photoshop erstellst. Von der Erstellung der Arbeitsfläche über das Herunterladen der benötigten Assets bis hin zur finalen Überprüfung des Designs – die Schritte sind einfach nachzuvollziehen.
Häufig gestellte Fragen
Wie lade ich die benötigten Assets herunter?Gehe auf die Website von tutkit.com und suche nach den gewünschten Ressourcen wie Zahlen, Luftballons oder Konfetti.
Wie kann ich die Schriftarten installieren?Lade die Schriftart von Google Fonts herunter und installiere sie auf deinem System.
Welchen Hexcode kann ich für das weiße Hintergrund verwenden?Ein empfehlenswerter Hexcode für ein leicht gebrochenes Weiß ist F6F6F6.
Muss ich jeden Text manuell erstellen?Nein, du kannst Kopieren und Einfügen verwenden, um Zeit zu sparen, solange die Schriftarten vorhanden sind.
Kann ich die Farben jederzeit anpassen?Ja, du kannst jederzeit die Farben für jedes Element anpassen, um die gewünschte Übereinstimmung zu erzielen.


