E-Books sind vom heutigen Markt nicht mehr wegzudenken und auch Adobe mischt mit unterschiedlichen Ansätzen mit. InDesign bietet hierzu die Möglichkeit, erstellte Dateien im ePUB-Format zu erzeugen und auch zu exportieren. Allen voran ist die Herausforderung zu meistern, das Layout für alle Größen- und Auflösungsverhältnisse anzeigbar und lesbar zu machen, da ein solches ePUB sowohl auf Smartphones, Tablets und E-Reader dargestellt werden soll.
1.1 ePUB - der Einstieg
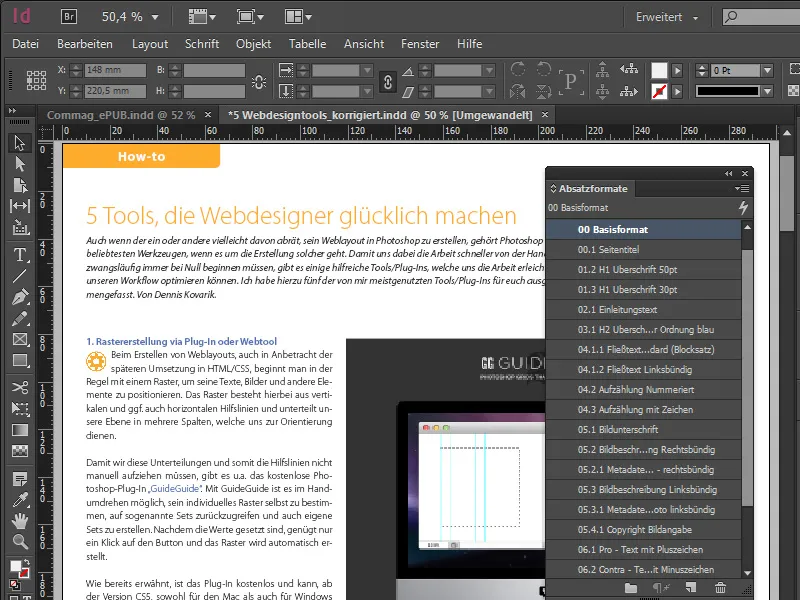
Printlayouts oder PDFs sind mit InDesign relativ einfach zu erstellen. Mit einer Vielzahl an Werkzeugen kann sich der Layouter richtig austoben und seiner Kreativität beim Gestalten freien Lauf lassen. Im unteren Bild ist ein Auszug aus einem Artikel unseres Commags zu sehen. Wir haben dort einige Textfelder, platzierte Grafiken und Elemente, eine große Anzahl an Absatz- und Zeichenformaten, die im Bedienfeld erkennbar sind, und weitere diverse Formatierungen.

Möchte man ein ePUB erstellen und exportieren, unterliegt das Gestalten einigen Herausforderungen. Das gezeigte Layout ist für die digitale Veröffentlichung vorgesehen und hat die Maße 1024x768 px - bezogen auf das iPad. Das Layout im Bereich ePUB ist relativ simpel aufgebaut und dargestellt, Absatzformate sind ebenfalls einfach und übersichtlich angelegt worden und auch in den typografischen Feinheiten ist man als Setzer sehr eingeschränkt.
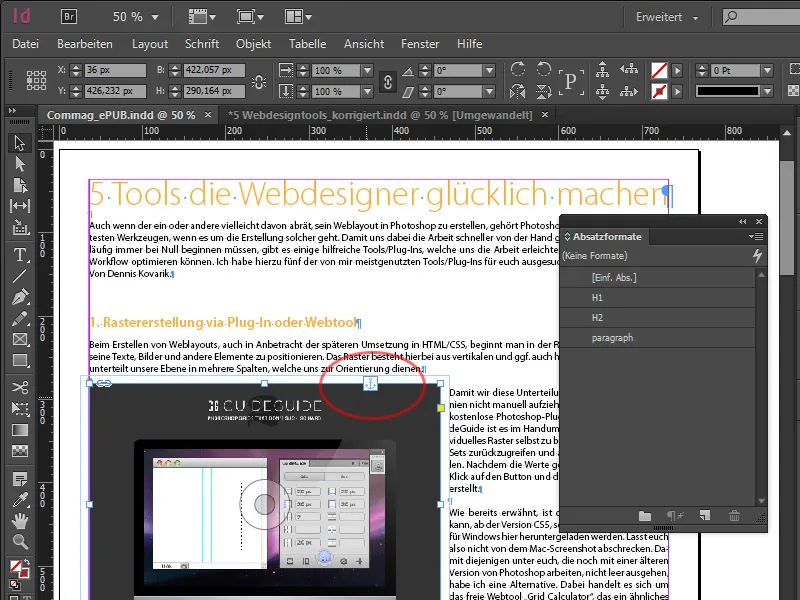
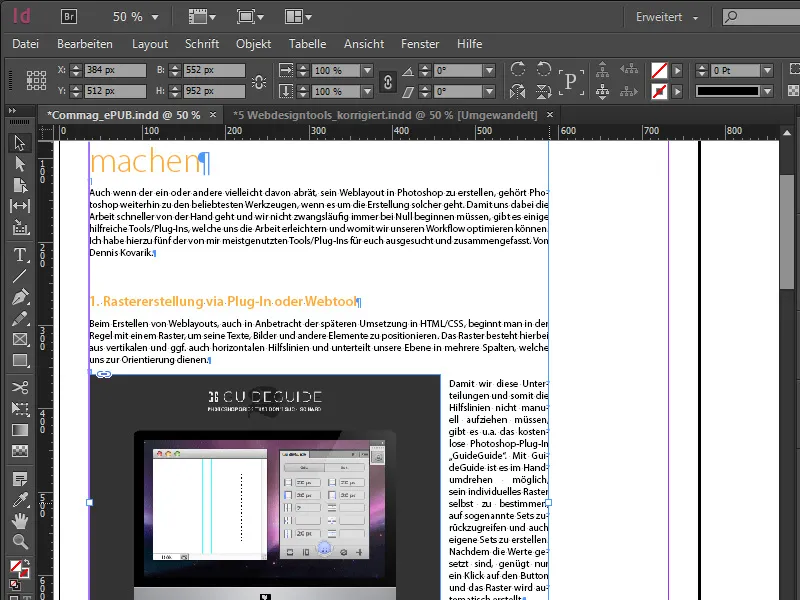
Alle angelegten Textfelder sollten bei einem ePUB als Textverkettung miteinander verbunden werden und auch platzierte Bilder oder Grafiken müssen bei einem ePUB mit festen Positionen verankert werden. Dies hat den Hintergrund, falls man die Ansicht von der Vertikalen in die Horizontale wechselt, dass das Bild auch stets dem korrekten Text zugeordnet ist und sich nicht versehentlich verschiebt. InDesign spricht in diesem Fall von verankerten Objekten.
Simuliert man nun durch die horizontale Skalierung des Textfelds eine variable Displaygröße, erkennt man, wie sich der Text im Rahmen verändert, jedoch bleibt das Bild stets an Ort und Stelle, wo es auch inhaltlich hingehört.
Widmen wir uns jetzt einer kurzen Workflow-Übersicht zum Export. Wir wählen in der oberen Menüpalette Datei>Exportieren…, woraufhin sich ein Dialog öffnet, in dem man den Namen des ePUB hinterlegen kann. Das Dateiformat entspricht zwar streng genommen dem *.epub, jedoch lässt sich der Dateiname im Explorer auch gezielt ändern, indem man die Dateiendung .epub durch .zip ersetzt. So stellen wir fest, dass es sich hierbei nur um einen Container handelt, der mehrere Dateien zusammenhält. Darunter auch eine XHTML-Version, die das Dokument enthält, sowie die dazugehörigen Style Sheets, die Bilder und die Dokumentenschriften.
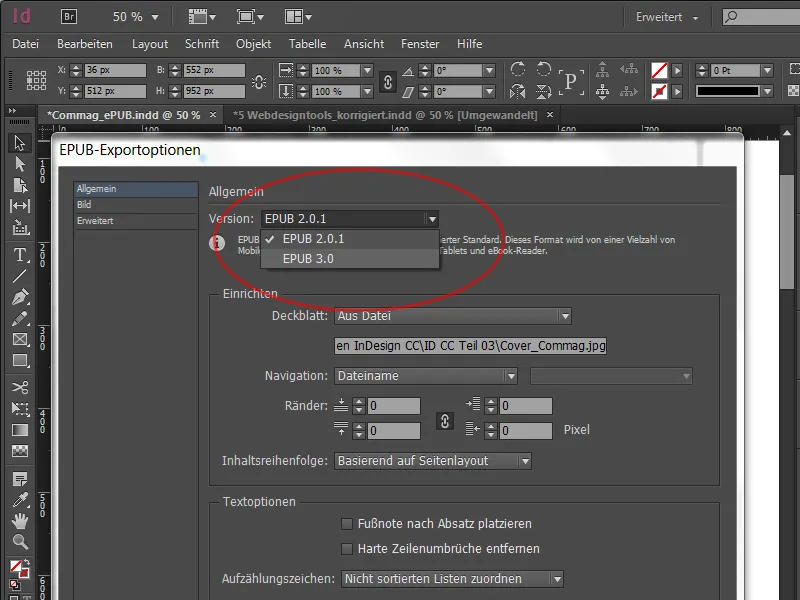
Zurück zum Export. Der Exportdialog sieht ein wenig anders aus, als wir es von anderen Veröffentlichungen gewohnt sind. Bei den ePUB-Versionen gilt es Folgendes zu beachten: Die Spezifikation für Version 3 wurde im Oktober 2011 verabschiedet, und wie es sich mit den neuesten Standards immer verhält, sind diese mit Vorsicht zu genießen, da noch nicht alle Reader zwangsläufig damit umgehen können.
Version 2 dagegen wird von nahezu allen Geräten unterstützt und unterstreicht das gängige Format. Im Bereich Erweitert können wir unabhängig von allen gewählten Einstellungen im Dokument das ePUB mit einem Klick auf die entsprechende Checkbox auch komplett ohne CSS ausgeben, oder es können andere Stylesheets geladen werden. Nachdem wir den sich weitestgehend selbsterklärenden Export einmal durchgegangen sind, erhalten wir unser ePUB im *.epub-Format.
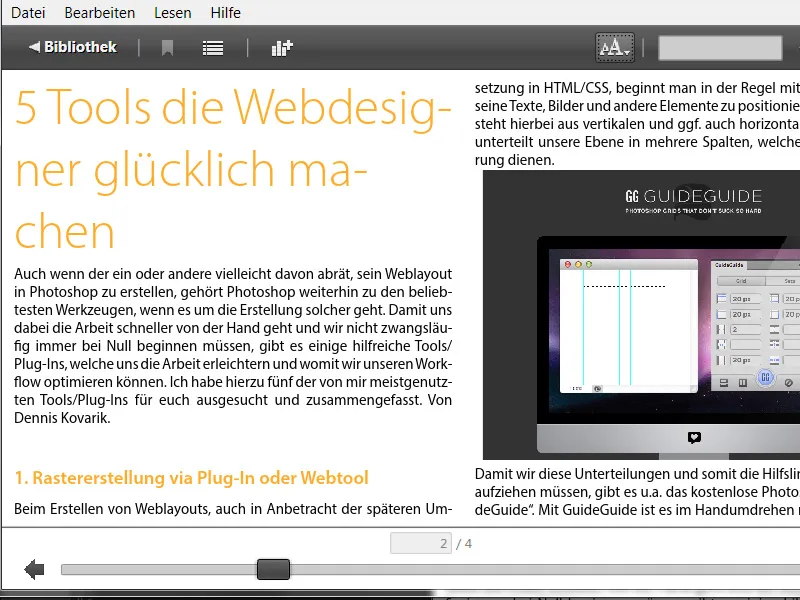
Sobald unser ePUB exportiert ist, kann dieses begutachtet werden. Sollte kein entsprechendes Lesegerät zur Hand sein, kann man die Datei auch auf dem eigenen Rechner anschauen. Hierfür stellt Adobe eine mehr oder minder gut ausgestattete Software zur Verfügung mit dem Namen Adobe Digital Editions, welche uns ermöglicht, das ePUB lokal auf dem eigenen Rechner anzuzeigen. Dort können wir durch die Seiten navigieren und die Schriftgröße definieren, was auch als dynamisches Layout bekannt ist. Darüber hinaus lässt sich durch Skalieren der Ränder simulieren, wie andere Displaygrößen mit dem ePUB zurechtkommen. Sicher gibt es noch einige andere Softwares mit einem besseren Funktionsumfang, doch ich möchte es bei diesem Beispiel belassen.
1.2 ePUB mit Inhaltsverzeichnis
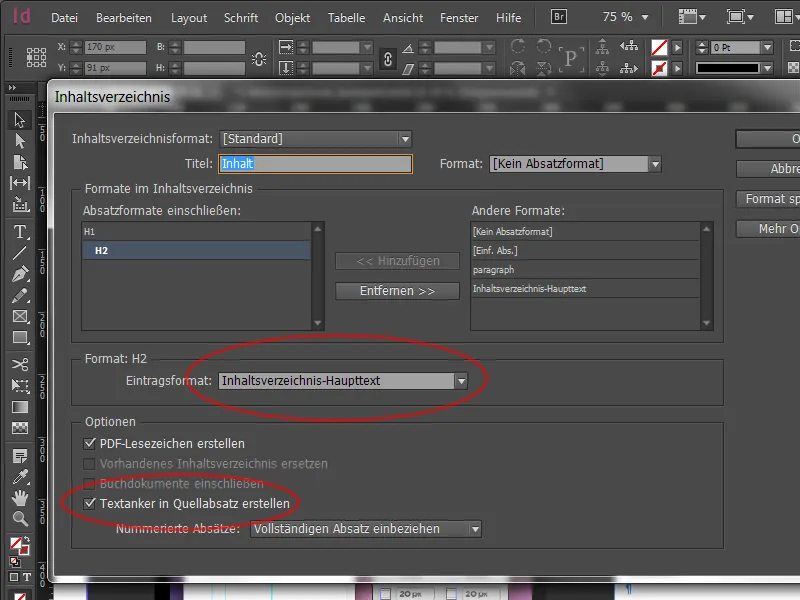
Um ein Inhaltsverzeichnis in InDesign zu erstellen, klicken wir in der Menüleiste auf Layout>Inhaltsverzeichnis. Im sich öffnenden Dialog wählen wir die Absatzformate, welche eingeschlossen werden. In unserem Beispiel wählen wir die H1 und die H2 als Unterkategorie. Wir wählen diese also rechts an und befördern sie mit Hinzufügen in die linke Spalte. Wichtig ist, beide Formate mit dem Eintragungsformat: Inhaltsverzeichnis-Haupttext zu kennzeichnen sowie die Checkbox ganz unten - welche neu ist - anzuwählen Textanker in Quellabsatz erstellen. Durch diese Textanker springt man auf dem Reader beim Auswählen einer Kategorie im Inhaltsverzeichnis direkt zum Anfang des Absatzes.
Nach dem Klick auf OK haben wir im geladenen Mauszeiger unser IHV. Dies können wir einfach nur auf der Montagefläche ablegen, da es im sichtbaren Dokument nicht erscheinen muss. Gehen wir noch einmal in den Exportdialog. Wählen wir jetzt im Bereich Navigation: Inhaltsverzeichnisformat aus und daneben das von uns angelegte - im meinem Fall - Standard. Häufig wird hier auch mit Begrifflichkeiten wie TOC gearbeitet, was für table of content steht. Schon haben wir auf unseren Endgeräten ein praktisches IHV, das sich an den gesetzten Absatzformaten orientiert. Die Funktionalität sollte dann nach der Ausgabe mit der Software Adobe Digital Editions selbst überprüft werden.
1.3 Objektexportoptionen und Objektformate
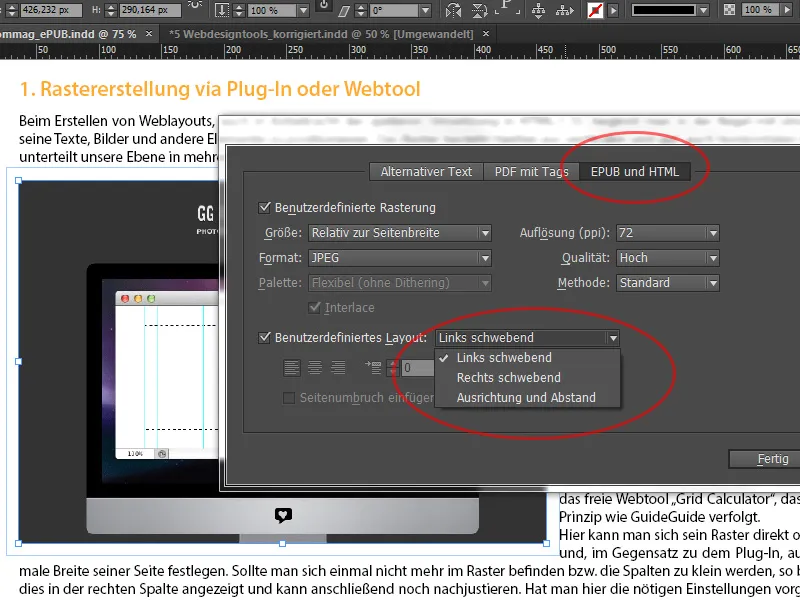
Oben hatten wir schon beschrieben, dass es sich mit verankerten Objekten definitiv leichter arbeiten lässt. Aber diese Einstellungen hatten bisher nichts damit zu tun, wie ein Objekt im tatsächlichen E-Book auch ankommt. Deshalb gibt es die Objektexportoptionen. Sie finden sich in der Menüleiste unter Objekt>Objektexportoptionen. Neu ist hier der Reiter EPUB und HTML. Mit dessen Hilfe lässt sich das Verhalten eines angewählten Objekts im ePUB genauer definieren.
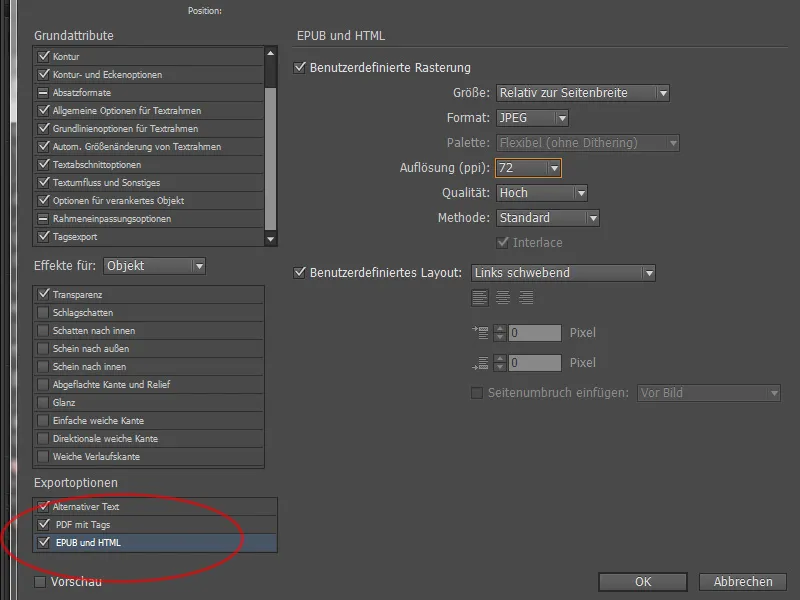
Das eingesetzte Bild nimmt etwas mehr als die Hälfte der Gesamtseite ein. Nun haben wir die Möglichkeit, Benutzerdefinierte Rasterung zu aktivieren und im Drop-down-Menü bei Größe festzulegen, dass sich dieses Objekt bei der Ausgabe relativ zur Seitenbreite anordnen lassen soll, damit wir es an Ort und Stelle auch wiederfinden und es nicht wild im Dokument umherhüpft.
Rechts macht es vereinzelt Sinn, das Bild in seiner Auflösung neu berechnen zu lassen. Der Gedanke dahinter bezieht sich auf die Darstellung auf Endgeräten mit hochauflösenden Displays (welche auch eine Vergrößerung erlauben), in denen es sich anbietet, diese auf 150ppi zu setzen anstelle der häufig verwendeten 72.
Unter Benutzerdefiniertes Layout kann das Verhalten der Position definiert werden. In unserem Beispiel links schwebend, was bedeutet, es schwimmt im Layout mit, hat im Text aber seine feste Position.
Was tun, wenn wir jetzt aber 30 Formate zu bearbeiten haben? Mit dem Verfahren von oben wäre dies sehr zeitaufwendig. InDesign schafft Abhilfe, denn genau diese Optionen können jetzt auch bei den Objektformaten hinterlegt werden, damit man sich den Umgang mit mehreren Elementen erleichtern kann. Dazu wählen wir im neu angelegten Objektformat den Bereich ganz unten EPUB und HTML, in dem sich dieselbe Maske wiederfinden lässt.
So lassen sich einfach mehrere Objekte mit einheitlichen Einstellungen versehen. Weiter oben im Tagsexport gibt es jetzt auch die Option, das Ganze als div-box zu speichern und dann auszugeben, was bedeutet, man kann im CSS-Code mithilfe der div-box genauer arbeiten und die Position verändern. Zusätzlich kann die Ausgabe von CSS auch deaktiviert werden, wenn man das Dokument nachträglich selbst im Editor noch einmal anfassen möchte.
1.4 Zuweisung von Formaten und CSS
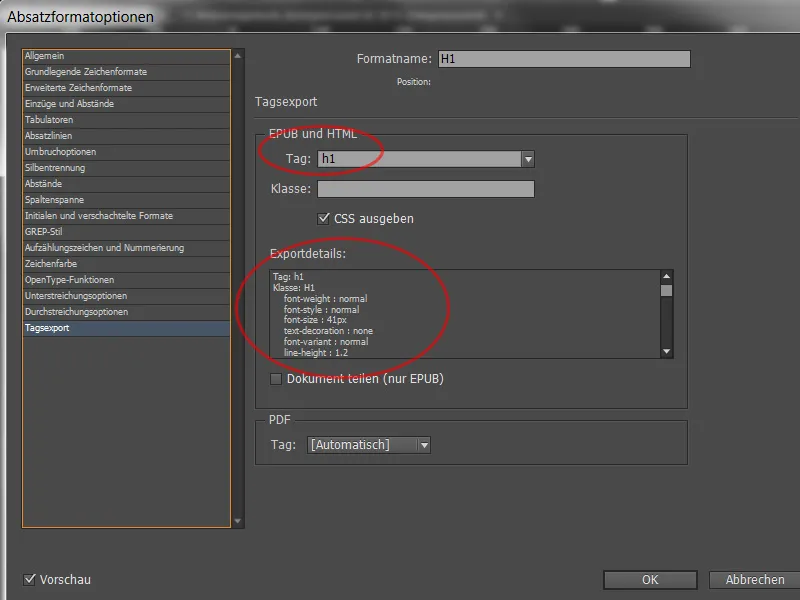
Neben den Objektformaten, die nun eine div-box unterstützen und CSS-Code aufnehmen können, kann man in den Absatzformaten noch etwas genauer arbeiten als in den vorherigen Versionen. Im Detail spreche ich hier von der Festlegung diverser Tags. Wählen wir dazu das Absatzformat h1 mit einem Doppelklick aus und gehen runter zu Tagsexport. Jetzt weisen wir dem Format auch einen entsprechenden Tag zu. Ebenso kann in den Exportdetails eine Liste eingesehen werden, was alles mit dem Absatzformat passieren soll. Änderungen im Absatzformat sind hier direkt sichtbar.
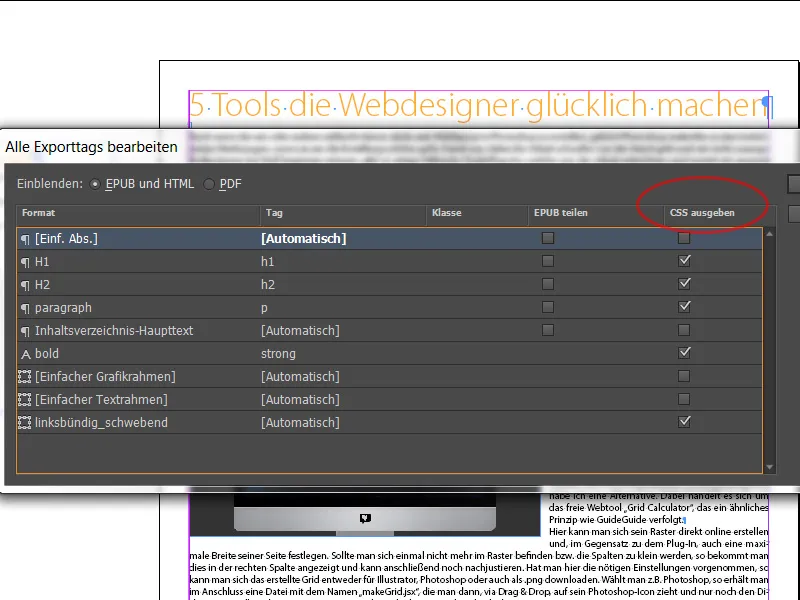
Nun wird also jede Menge CSS-Code beim Export erzeugt. Wie eben beschrieben kann man in den Absatz- und Zeichenformaten Tags definieren und der Tagsexport kontrollieren. Größtenteils werden die Formatierungen übernommen, was jedoch im Umkehrschluss bei der Kontrolle viel Aufwand bedeutet. Deshalb kann im Bedienfeld der Absatzformate der Menüpunkt Alle Exporttags bearbeiten… aufgerufen werden, wenn alle zentral bearbeitet werden sollen.
Hier kann noch einmal jedem Format ein Tag zugeordnet werden und man sieht schnell, ob man nicht eines vergessen hat. Irrelevante Daten können rechts via Checkbox ausgeklammert werden, damit nicht zu viel Code verursacht wird. Dazu zählen häufig der einfache Textrahmen sowie einfache Grafikrahmen. Das Dokument kann jetzt erneut exportiert werden wie bereits in Kapitel 1.1 erläutert.
1.5 ePUB-Kontrolle
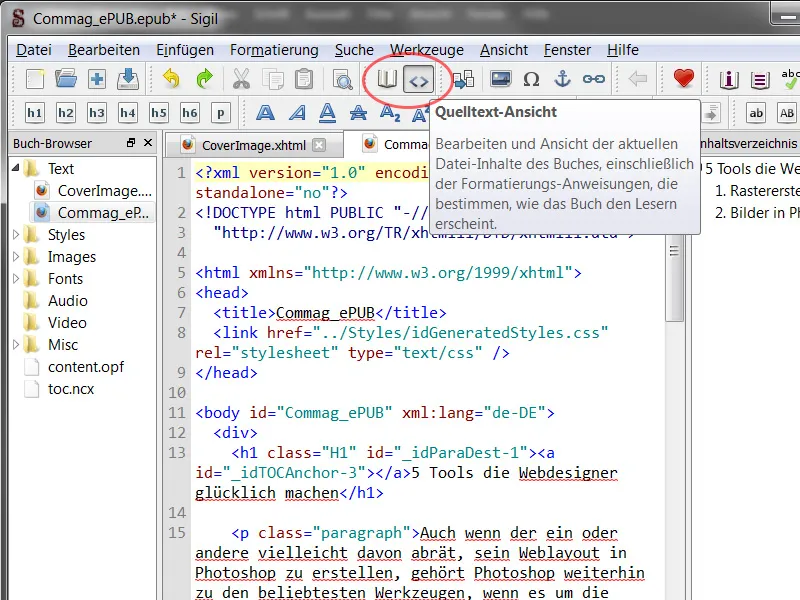
Um das fertige ePUB nun einmal zu zerlegen, findet man im Netz jede Menge Software. Ich habe hierfür die kostenlose Software Sigil aus dem Netz geladen. Mit Sigil lässt sich also der Container in seine Einzelteile aufsplitten und jegliche getroffenen Spezifikationen einsehen und auch beliebig ändern. Auch das Inhaltsverzeichnis findet man in der rechten Sidebar sowie links die hinterlegten Fonts und Bilder. Mit einem Klick oben in der Menüleiste auf die beiden Doppelklammern Menü öffnen wir die Quelltextansicht mit einer Vielzahl kryptischer Zeichen. Mit dem entsprechenden Know-how können nun alle spezifische Änderungen im Nachgang angepasst werden, obwohl das Dokument bereits exportiert wurde.