Kreativität und Klarheit sind unerlässlich, wenn es um das Design von Werbebannern geht. In diesem Tutorial wirst du durch die Schritte geleitet, um einen eindrucksvollen Banner in Photoshop zu erstellen, der sich durch minimalistische Typografie auszeichnet. Dabei konzentrieren wir uns auf die Reduktion überflüssiger Elemente, um die Aufmerksamkeit des Betrachters effektiv zu steuern. Lass uns gleich loslegen und die Grundlagen zur Gestaltung eines einzigartigen Werbebanners erkunden.
Wichtigste Erkenntnisse
- Typografie kann als zentrales Stilmittel wirken und sollte im Fokus stehen.
- Klare, markante Texte sind entscheidend für die Leserbindung.
- Ein optimiertes Hilfslinienlayout sorgt für präzise Platzierung.
- Abgerundete Ecken und strukturiertes Hintergrunddesign erhöhen die visuelle Attraktivität.
- Verwendete Farben und Schriftarten sollten konsistent mit der Markenidentität sein.
Schritt-für-Schritt-Anleitung
Um einen ansprechenden Banner zu gestalten, folge diesen Schritten sorgfältig und achte dabei auf die Einzelheiten.
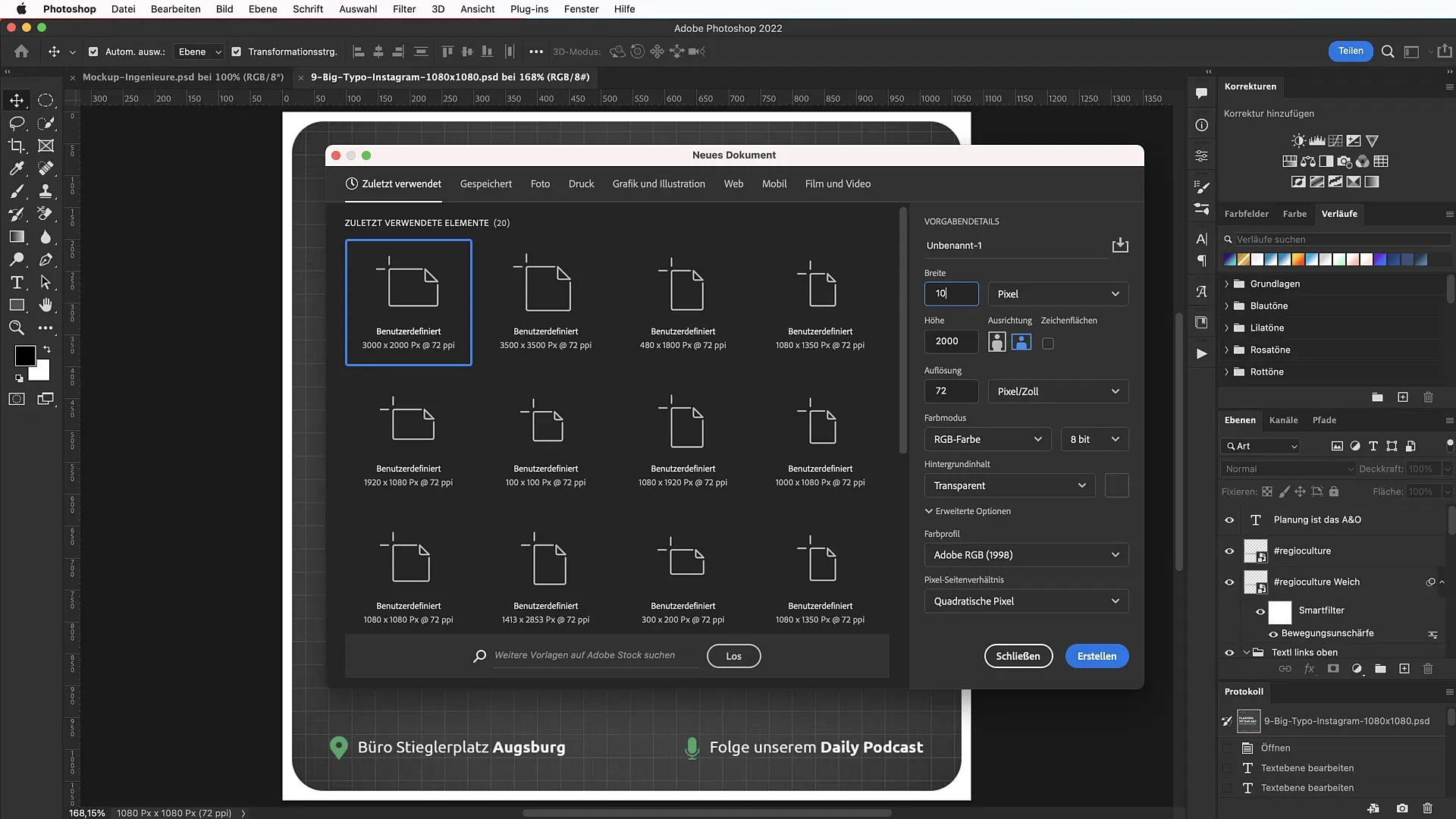
Schritt 1: Dokument einrichten
Starte Photoshop und lege ein neues Dokument an. Dies geschieht über den Befehl Befehl (Command) + N. Stelle sicher, dass die Abmessungen auf 1080 x 1080 Pixel gesetzt sind.

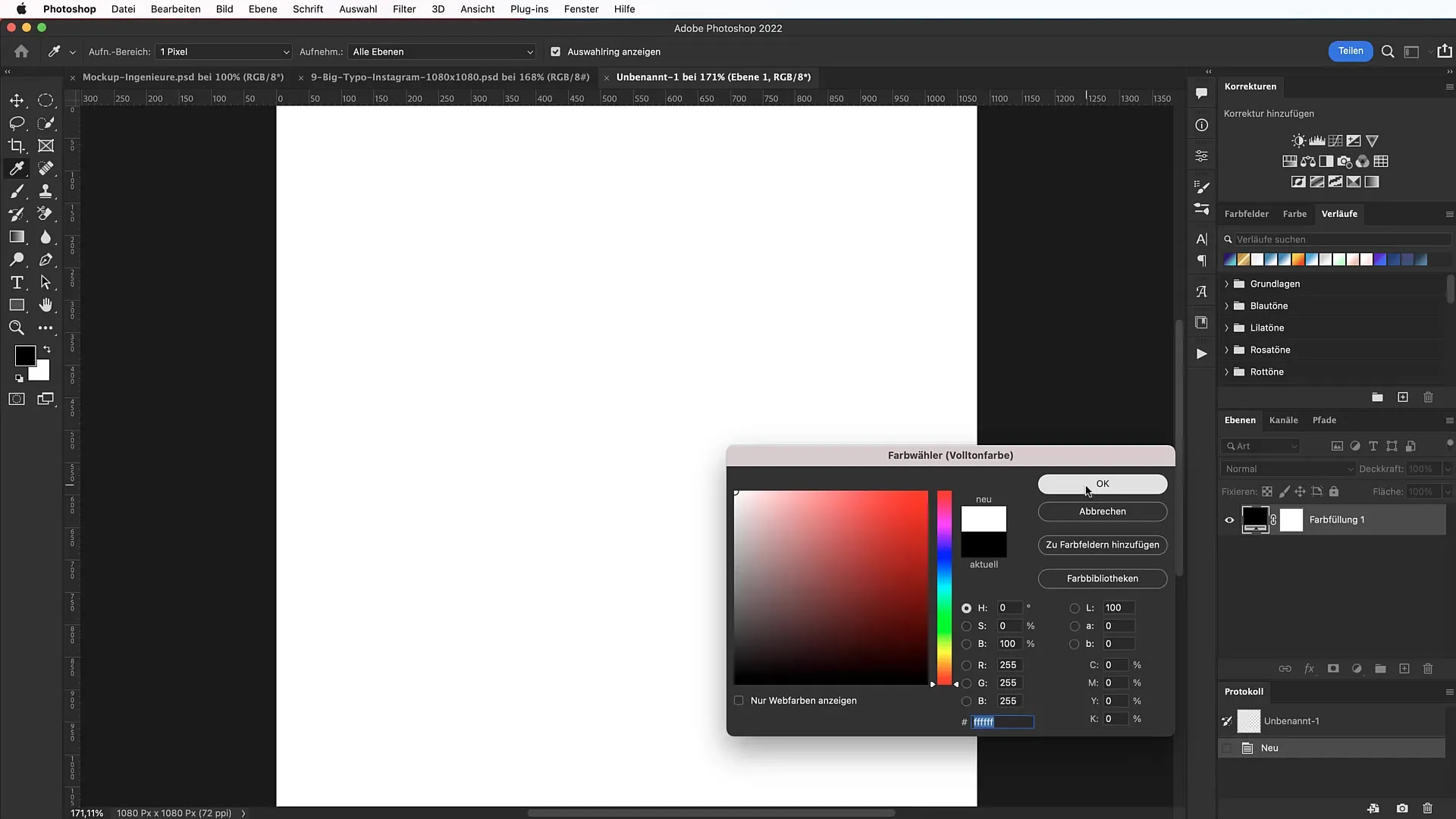
Im nächsten Schritt wähle einen weißen Hintergrund, indem du eine neue Färbeinstellungsebene hinzufügst. Setze den Hex-Code auf #FFFFFF und sperre die Ebene.

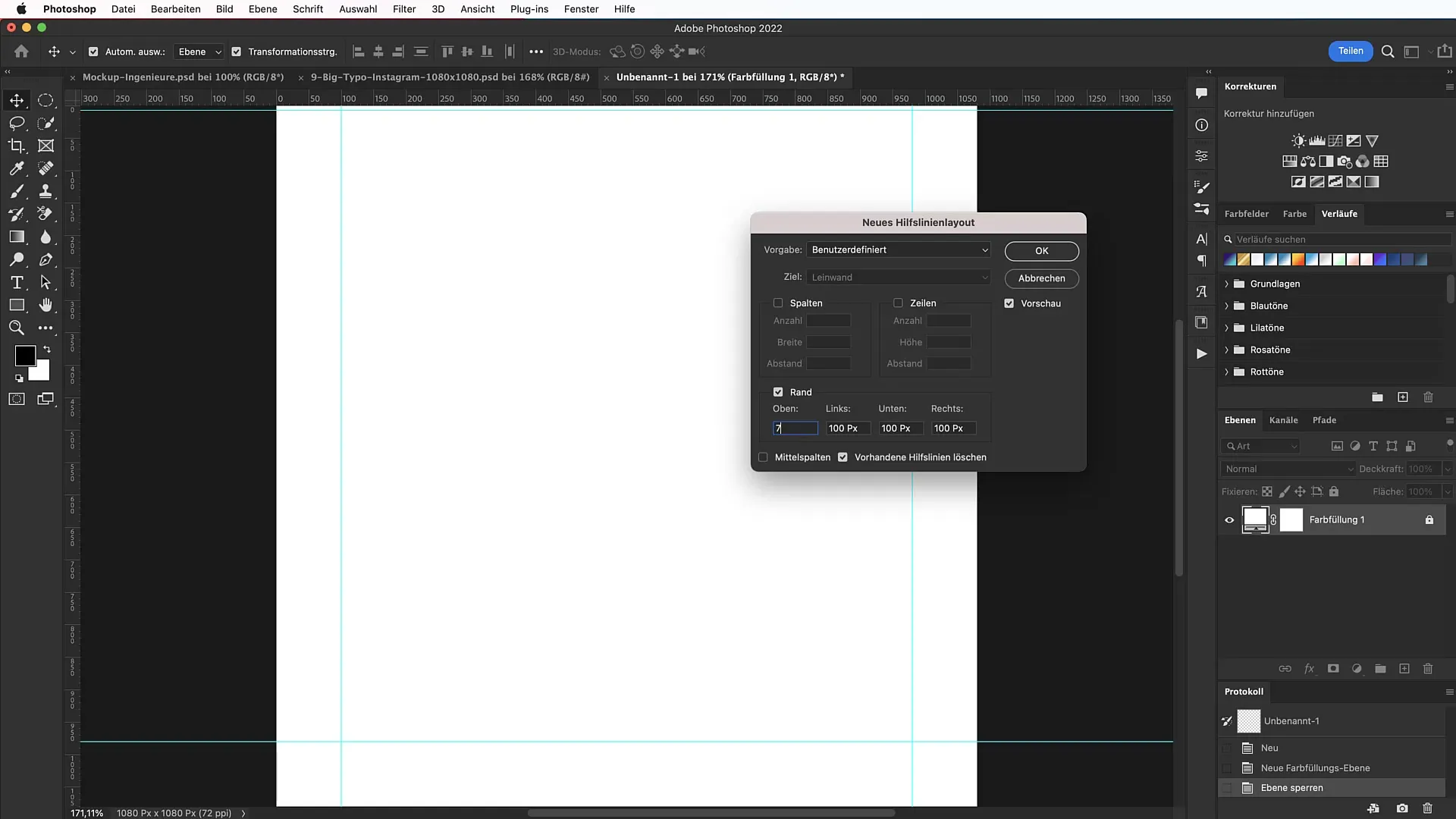
Schritt 2: Hilfslinienlayout erstellen
Ein Hilfslinienlayout ist hilfreich, um die verschiedenen Elemente optimal anzuordnen. Gehe zu Ansicht > Neues Hilfslinienlayout und wähle an allen Seiten einen Rand von 75 Pixeln aus, um die „Safety Zone“ zu definieren.

Du kannst die Hilfslinien jederzeit mit Befehl + ; ein- oder ausblenden.
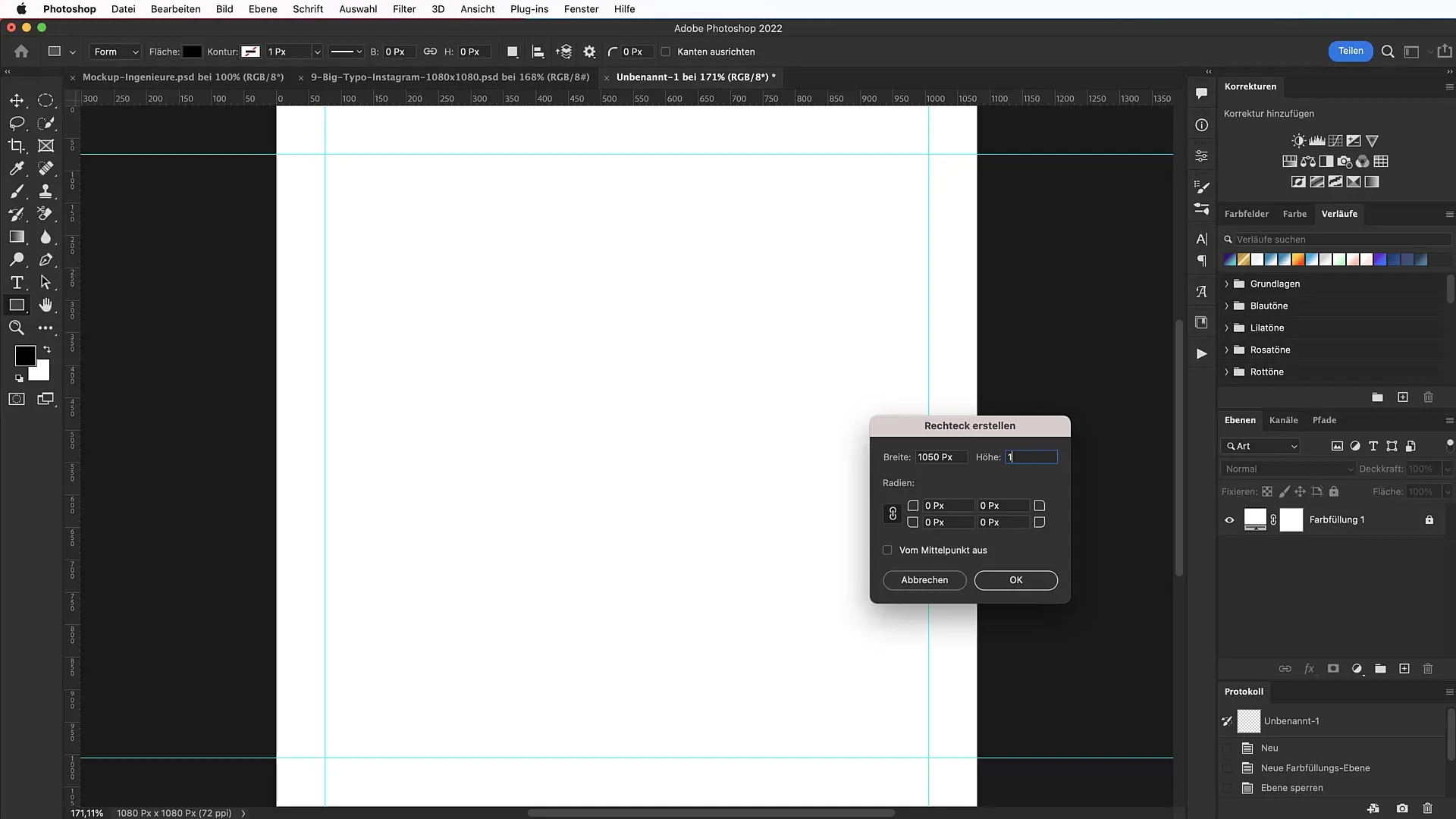
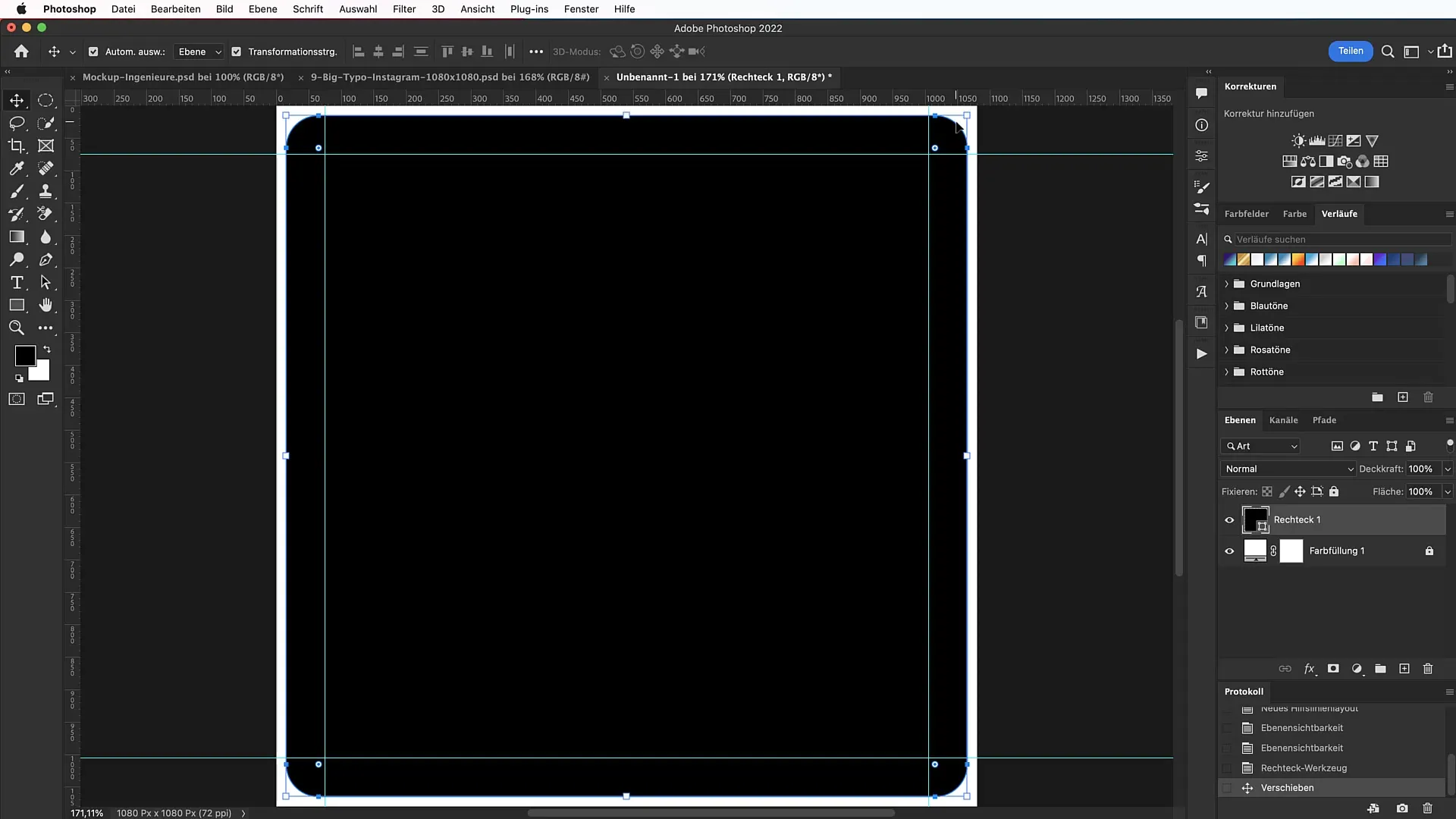
Schritt 3: Rechteck mit abgerundeten Ecken erstellen
Wähle das Rechteck-Werkzeug (U) aus und ziehe ein Rechteck mit einer Breite und Höhe von 1050 Pixeln auf. Stelle sicher, dass die Ecken einen Radius von 50 Pixel haben, um einen ansprechenden Look zu erzielen.

Nachdem du dein Rechteck erstellt hast, ziehe es in die Mitte deines Dokuments. Es wird durch die Hilfslinien unterstützt, was die Platzierung erleichtert.

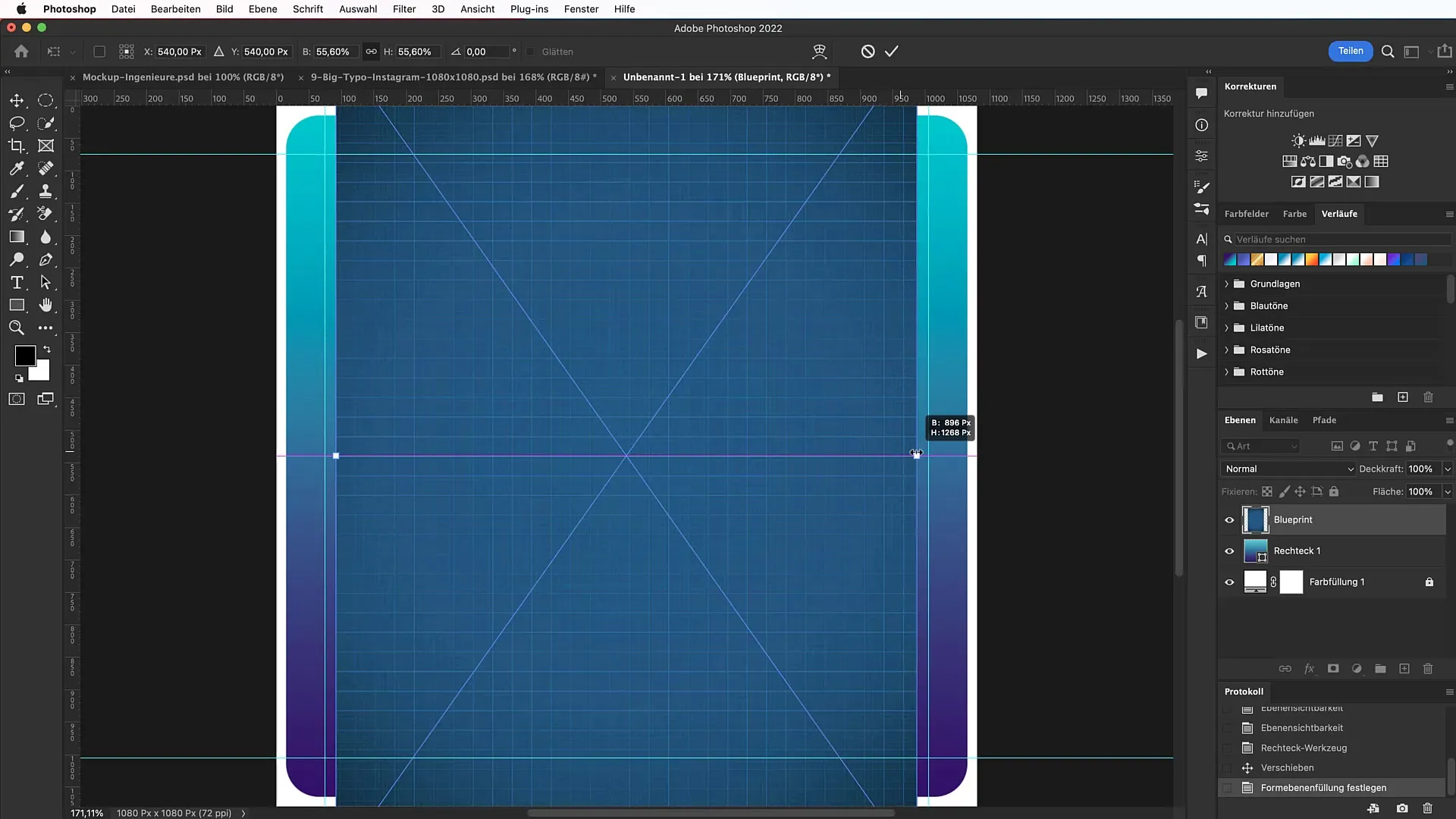
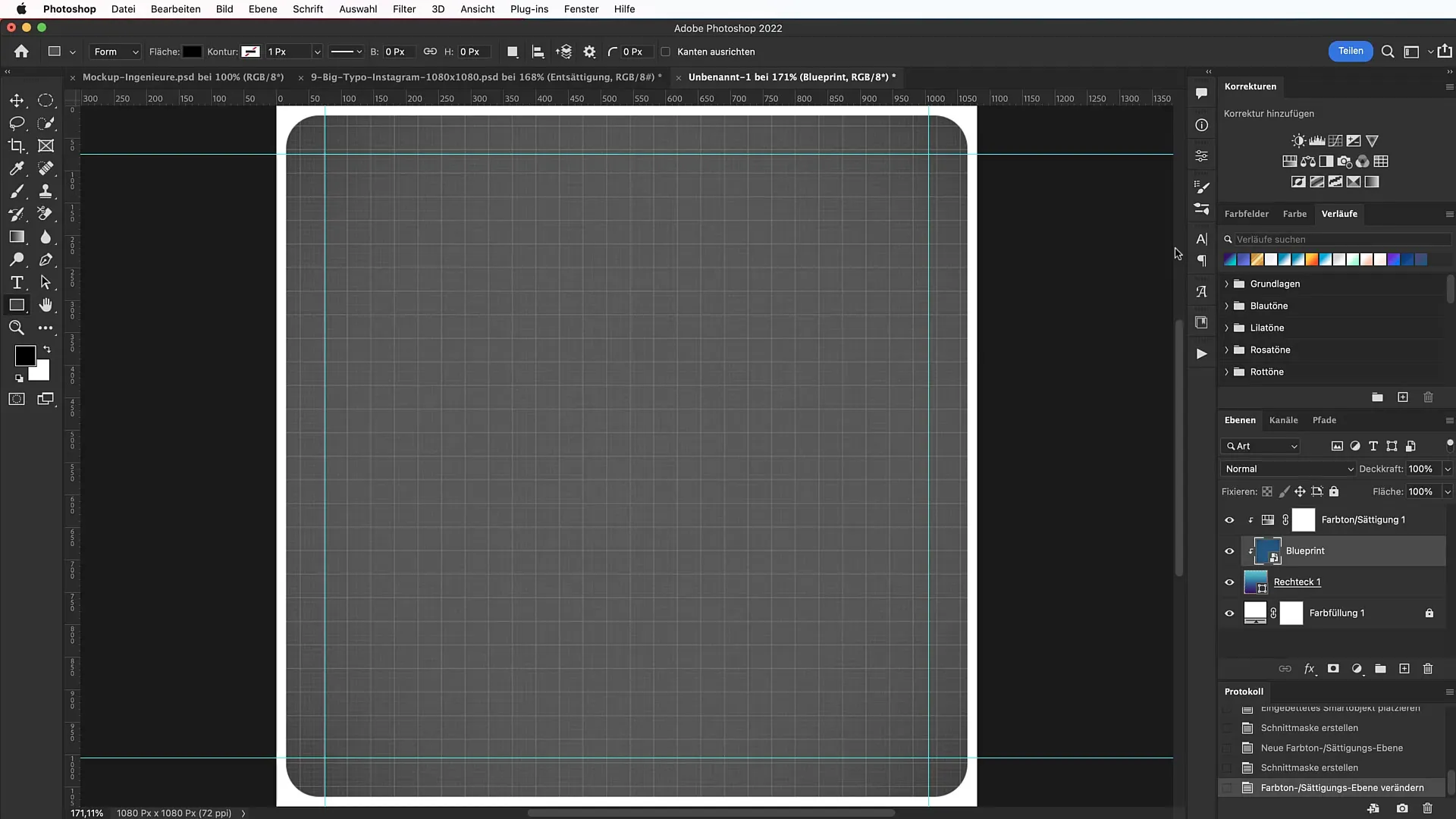
Schritt 4: Hintergrundstruktur hinzufügen
Um dem Banner mehr Tiefe zu verleihen, kannst du eine Papierstruktur hinzufügen. Diese erhältst du z.B. von tutkit.com. Nachdem du die gewünschte Datei heruntergeladen hast, ziehe sie einfach ins Dokument und erstelle eine Schnittmaske, indem du Option + Klick zwischen den beiden Ebenen machst.

Reduziere die Sättigung fallweise auf -100, um eine passende Farbgebung zu erreichen.

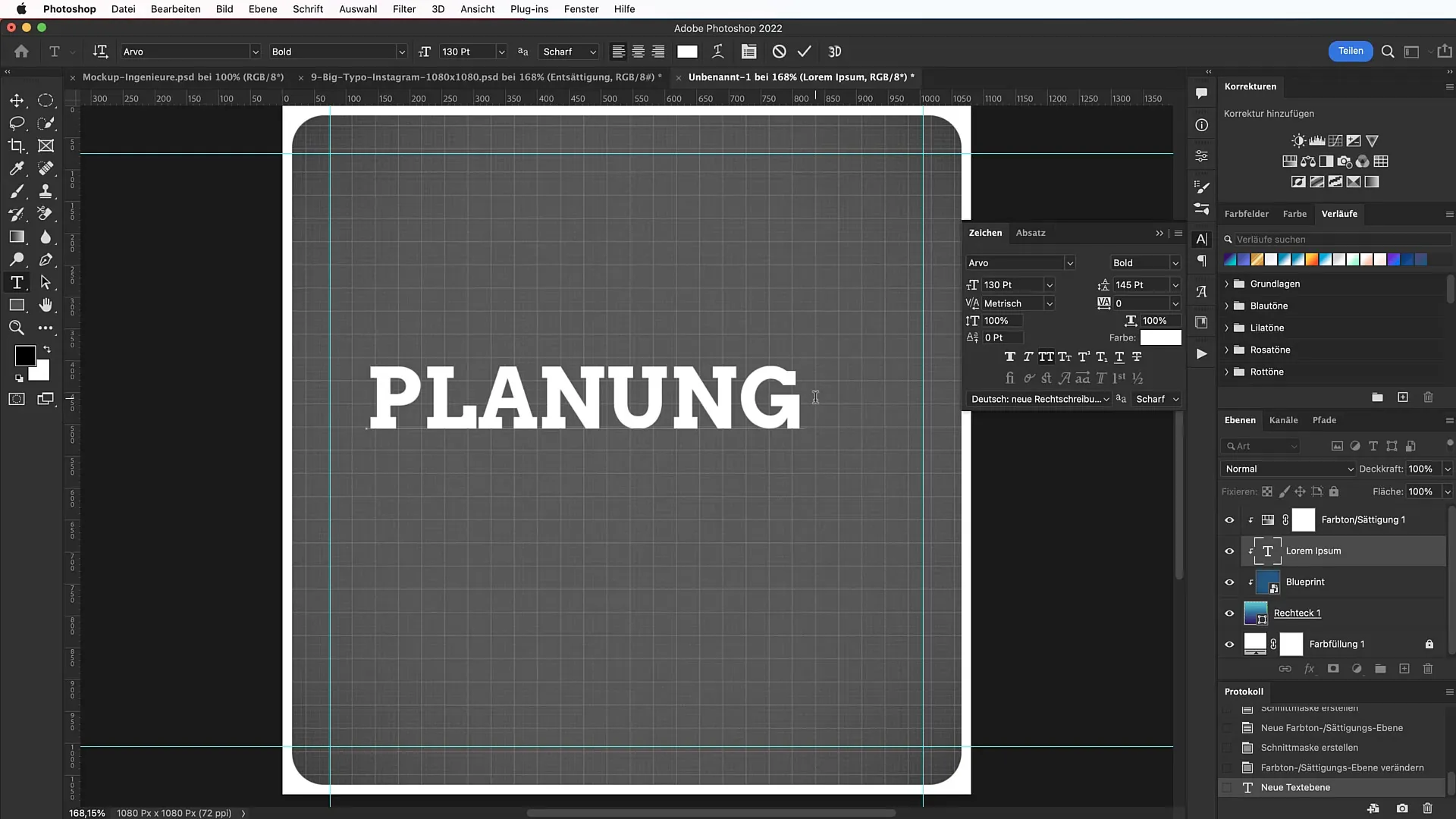
Schritt 5: Text hinzufügen
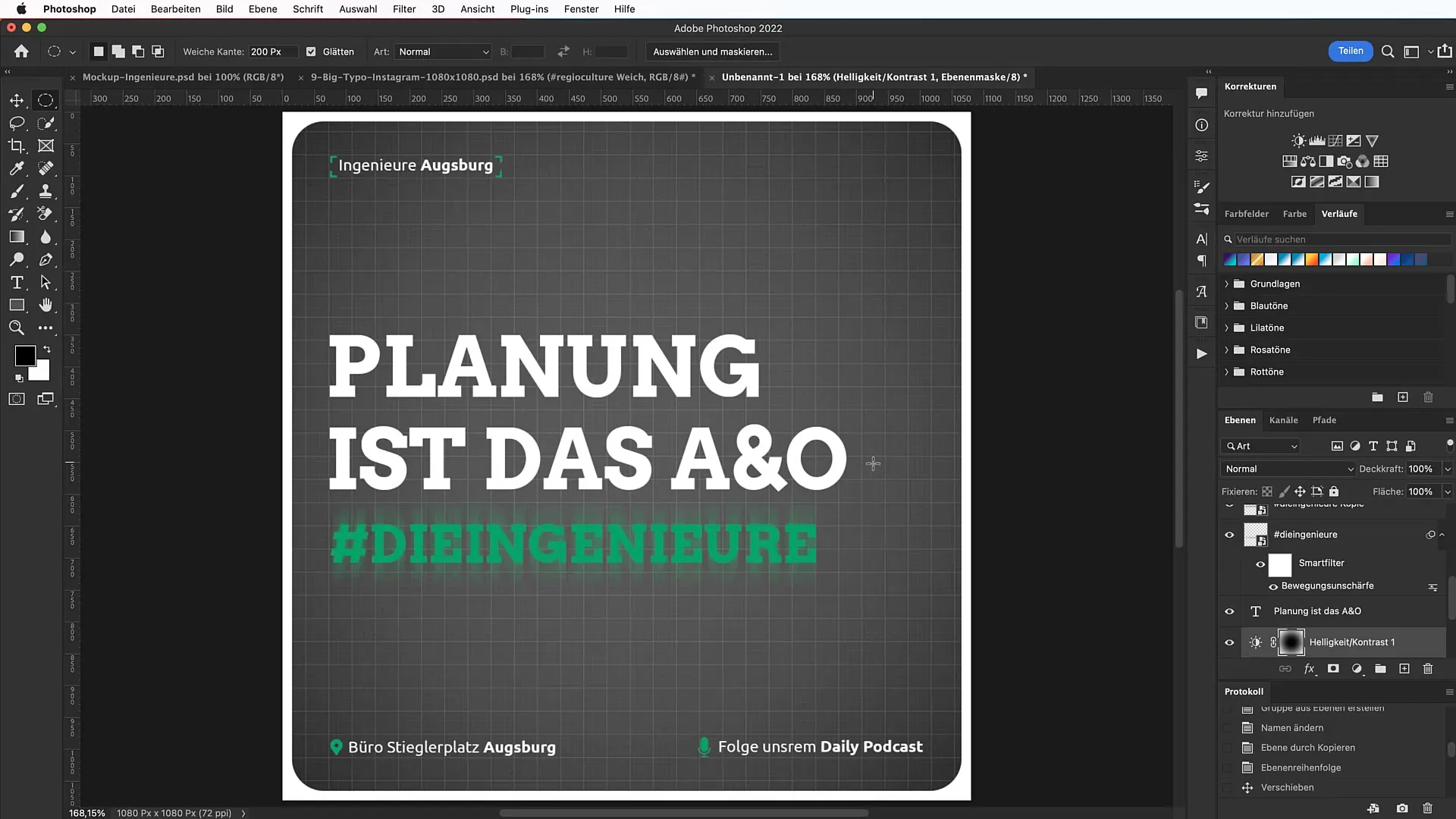
Wähle das Textwerkzeug (T) und tippe deinen markanten Slogan ein, der für deinen Banner entscheidend ist. Für diesen Schritt verwende die Schriftart „Arvo“ in einer Größe von 130 Punkt. Der Text sollte prägnant und einprägsam sein.

Platziere deinen Text sorgfältig an der richtigen Stelle und achte auf Symmetrie, um ein optisch ansprechendes Design zu gewährleisten.
Schritt 6: Hashtag integrieren
Erstelle nun einen Hashtag, indem du denselben Text kopierst und an die richtige Stelle im Banner verschiebst. Verwende diesmal eine kleinere Schriftgröße von 82 Punkt und passe die Farbe an deinem Unternehmensdesign an.
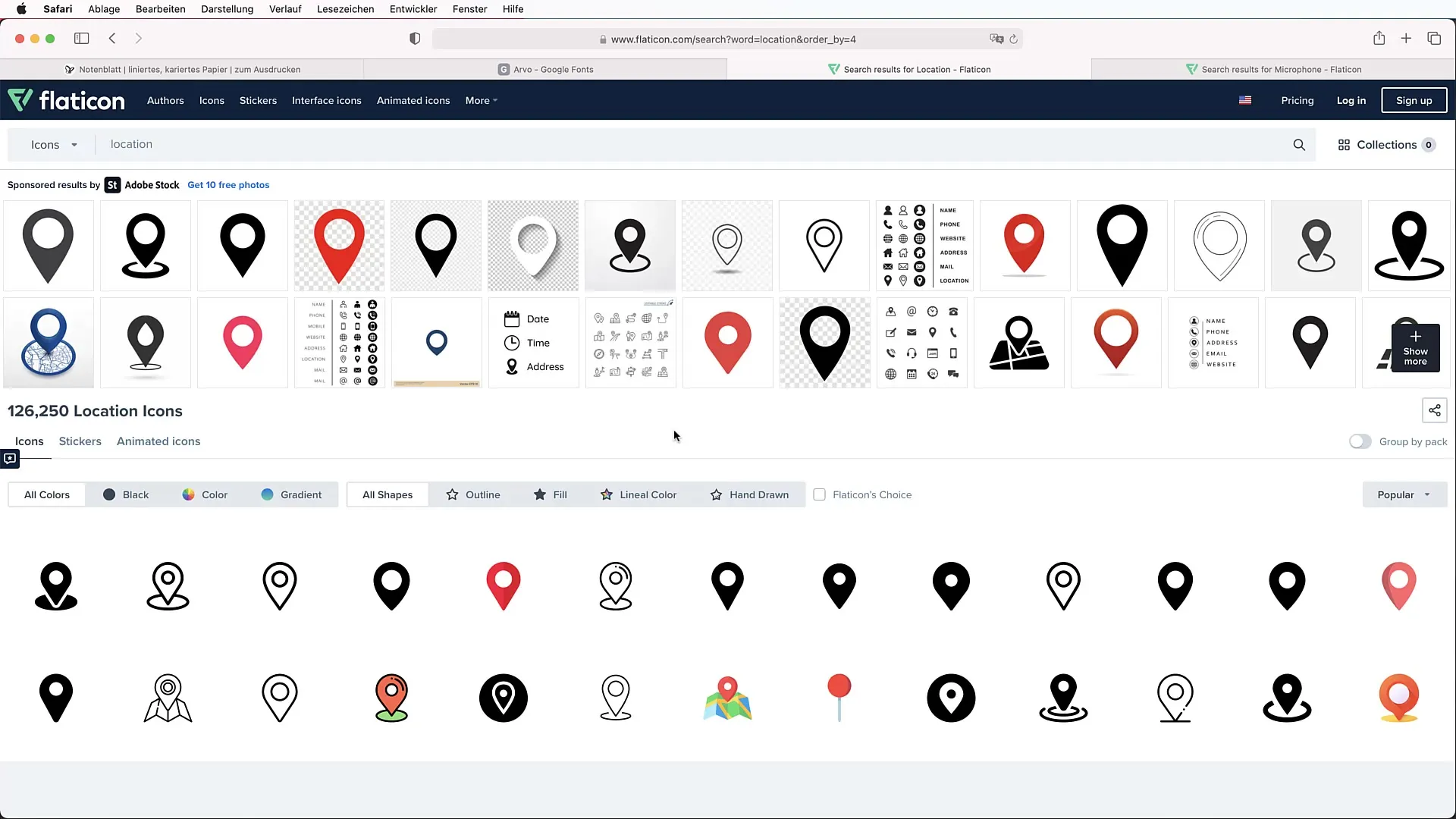
Schritt 7: Icons hinzufügen
Um das Design weiter zu verfeinern, füge Icons hinzu, die sich auf den Inhalt deines Banners beziehen. Du kannst passende Icons auf flaticon.com finden. Importiere die Icons via Drag & Drop in dein Dokument und skaliere sie, während du die Shift-Taste gedrückt hältst, um die Proportionen beizubehalten.

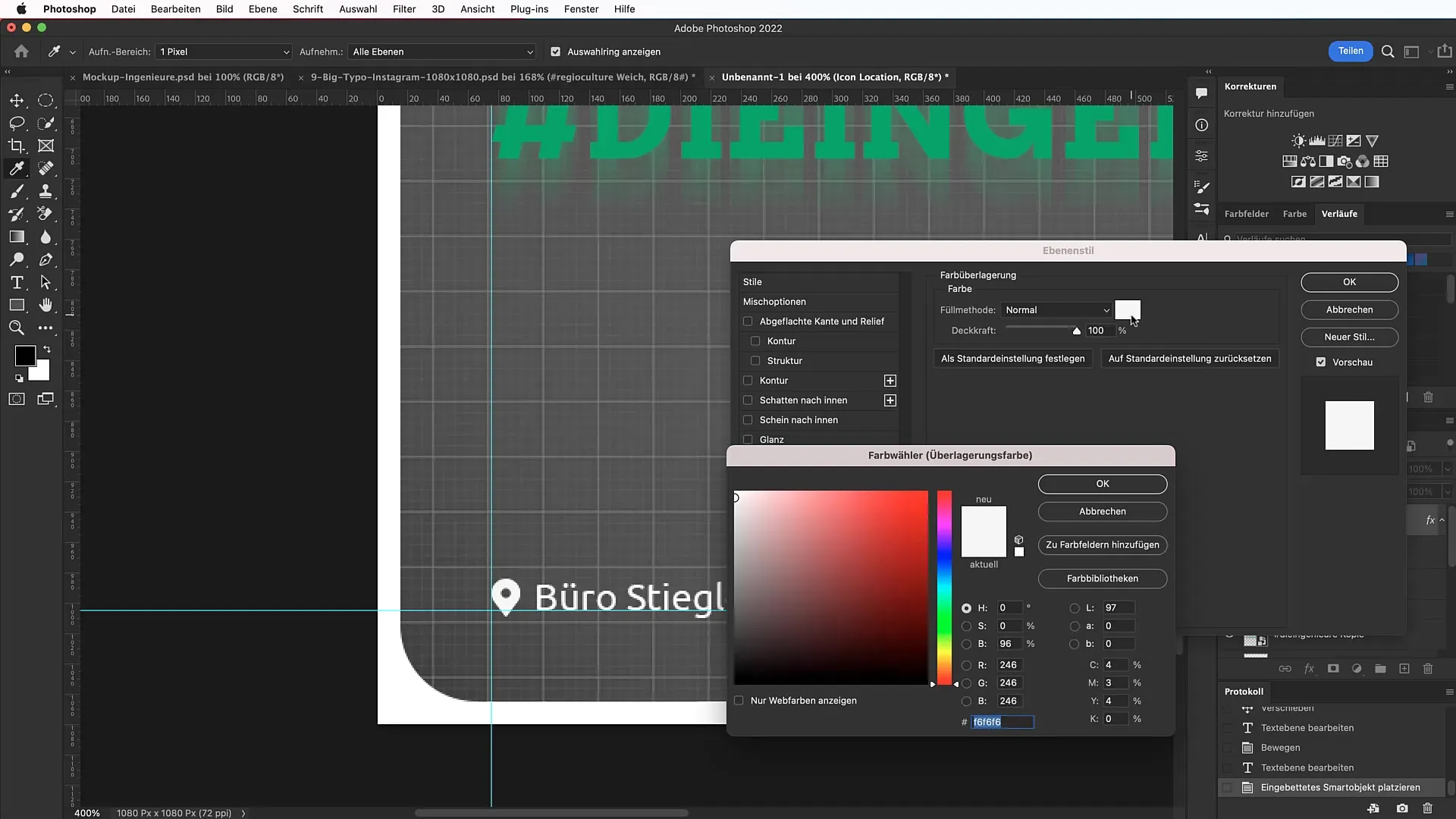
Ändere die Farbe der Icons über die Fülloptionen auf dein Unternehmensgrün.

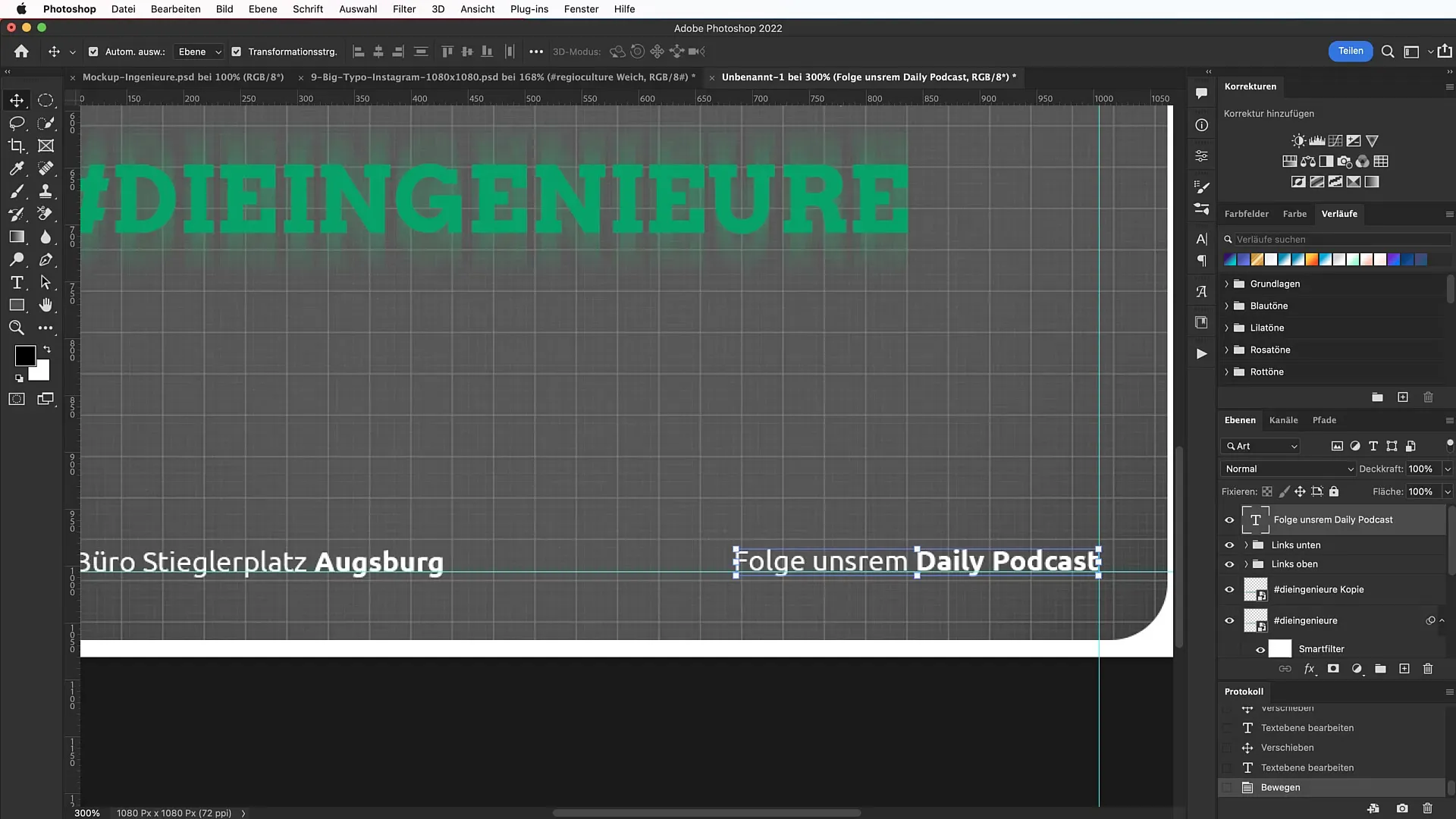
Schritt 8: Zusätzliche Textinformationen
Füge weitere Textinformationen hinzu, um dein Banner vollständig zu gestalten. Achte darauf, verschiedene Schriftschnitte für einen spannenden Kontrast zu verwenden. Formatiere es entsprechend und mische die Schriftarten so, dass sie harmonisch wirken.

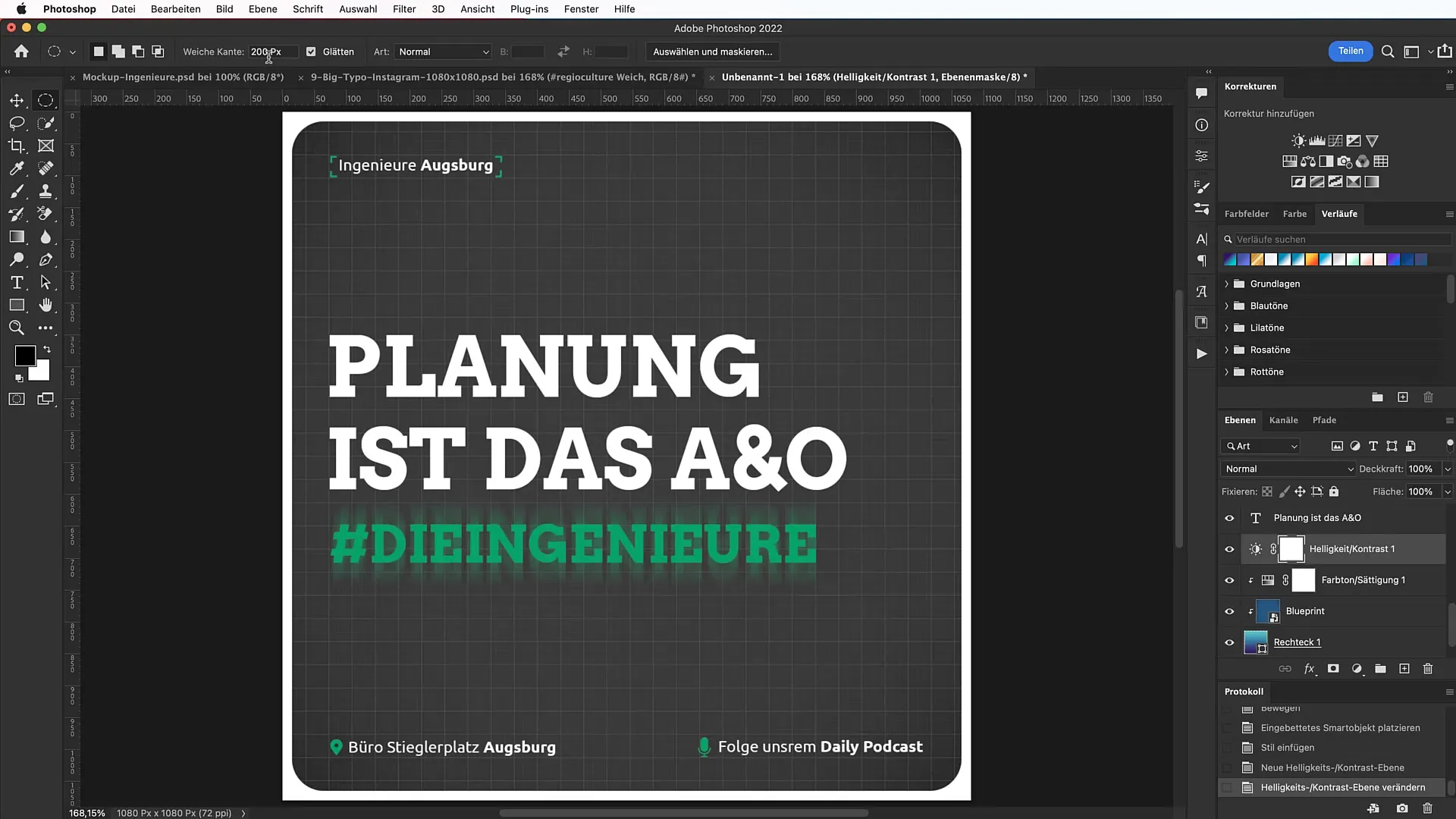
Schritt 9: Vignette hinzufügen
Um dem Banner einen dramatischen Effekt zu verleihen, kannst du eine Vignette anwenden. Erstelle eine neue Einstellungsebene für Helligkeit/Kontrast und arbeite mit einer Kreisauswahl, um einen sanften Übergang zu erzielen.

Schritt 10: Finale Anpassungen vornehmen
Schau dir das gesamte Design an und nimm gegebenenfalls letzte Anpassungen vor. Achte darauf, dass alles gut lesbar ist und der Gesamtkomposition nicht der visuelle Eindruck verloren geht.

Zusammenfassung
Mit diesen Schritten hast du die Grundlagen erlernt, um einen eindrucksvollen Werbebanner in Photoshop zu erstellen. Durch die Konzentration auf klare Typografie und ein durchdachtes Layout kannst du sicherstellen, dass dein Banner die gewünschte Aufmerksamkeit erlangt. Nutze die Tipps aus dieser Anleitung, um kreativ zu sein und deine Botschaft effektiv zu kommunizieren.
Häufig gestellte Fragen
Was ist das Wichtigste bei der Gestaltung eines Banners?Die Typografie sollte klar und ansprechend sein, um Aufmerksamkeit zu erzeugen.
Wo finde ich Schriftarten für mein Design?Fonts.google.com bietet eine Vielzahl an kostenlosen Schriftarten.
Wie kann ich meine Icons farblich anpassen?Verwende die Fülloptionen in Photoshop, um die Farbe der Icons zu ändern.
Wie kann ich sicherstellen, dass mein Text gut lesbar ist?Achte auf Kontrast und Symmetrie im Design, um die Lesbarkeit zu erhöhen.
Kann ich Hintergründe ohne zusätzliche Dateien erstellen?Ja, einfache Farbverläufe reichen oft aus, um einen ansprechenden Hintergrund zu erstellen.


