In diesem Training möchte ich zeigen, wie man einen richtig coolen Texteffekt erstellen kann, bei dem es so ein bisschen ausgeschnitten aussieht. Geht ganz einfach – wenn man weiß wie.
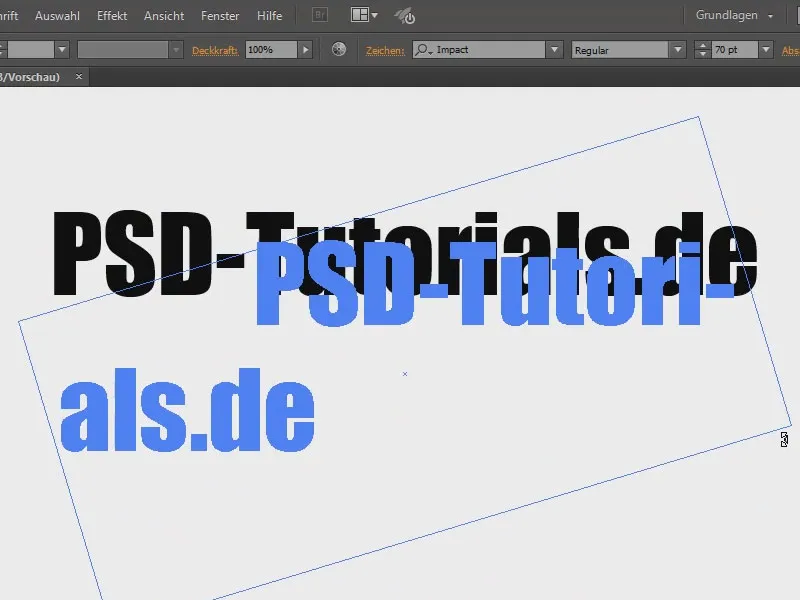
Ich erstelle ein Textfeld und schreibe da zum Beispiel „PSD-Tutorials.de“ rein. Hier ändere ich die Schriftart.
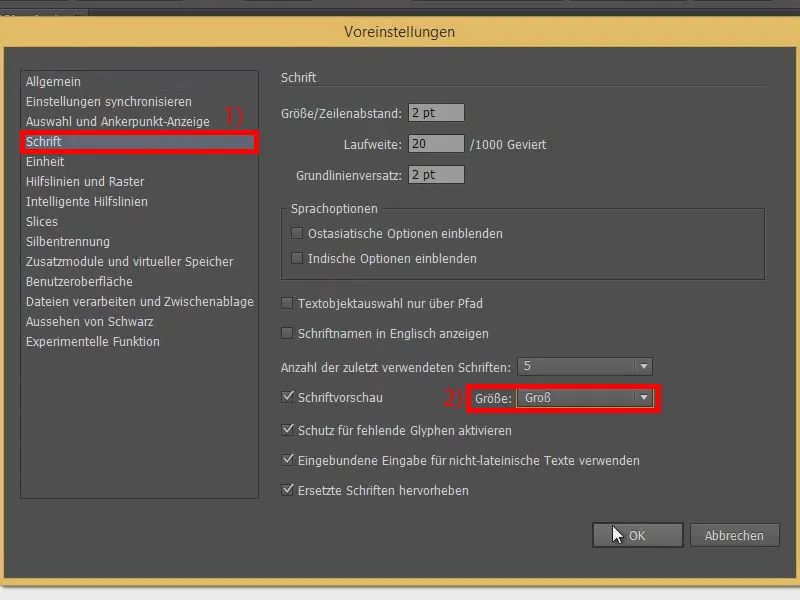
Mit Strg+K komme ich ja in die Voreinstellungen rein. Bei Schrift (1) kann ich erst mal sagen, dass die Vorschau groß sein soll (2).

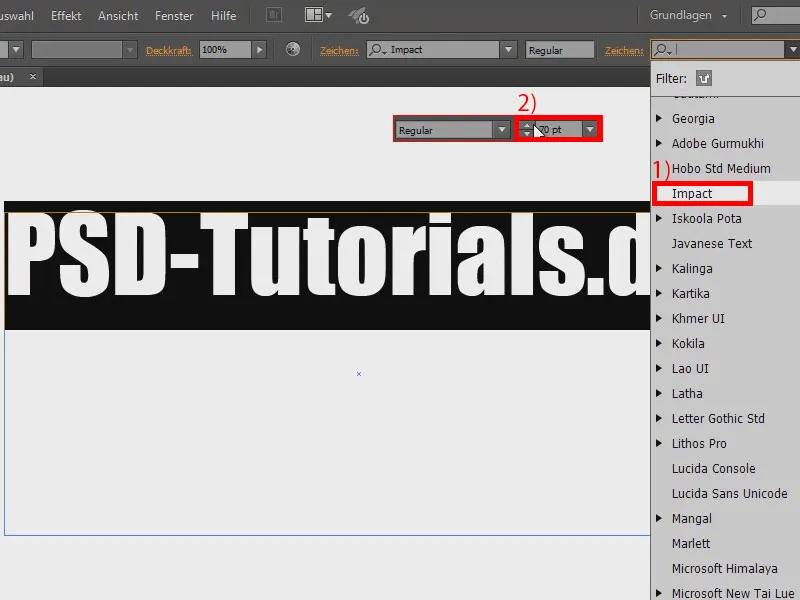
Damit habe ich die Vorschau der Schriftarten schon mal ein bisschen größer. Dann wähle ich mir eine schöne Schriftart, meinetwegen diese hier (1). Das mache ich größer, wobei es mit gedrückter Shift-Taste in 10er-Schritten vorangeht (2).
Das Ganze könnte ich jetzt noch drehen. Das Problem dabei ist, wenn ich das mache, wird nur die Textbox an sich gedreht, aber nicht der Text.
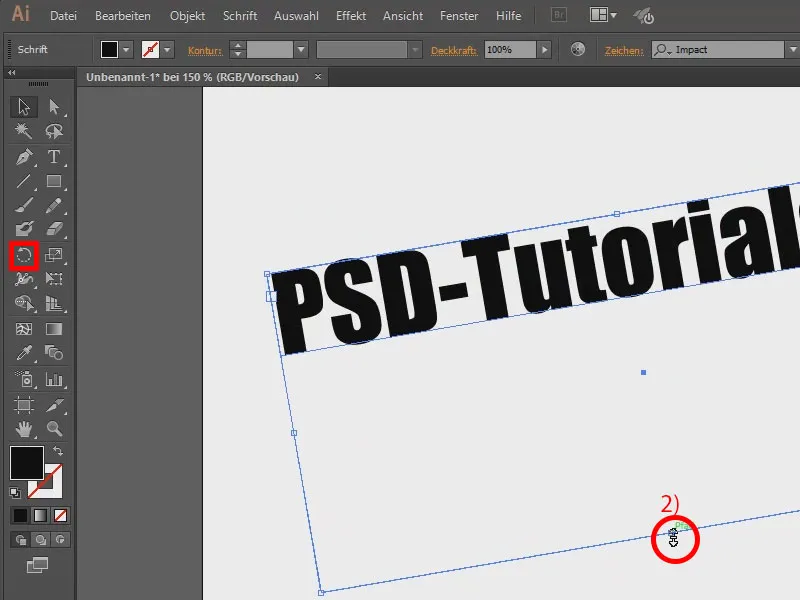
Daher nehme ich dafür das Drehen-Werkzeug (1). Hier (2) kann ich die Textbox per Doppelklick noch etwas kleiner machen.
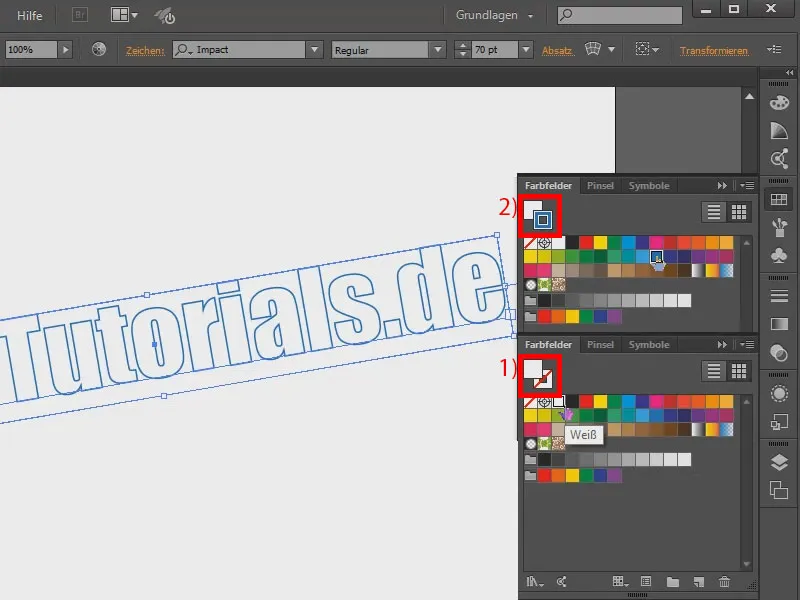
Zur Farbe: Ich fülle den Text mit Weiß (1) und setze die Kontur auf Blau (2).
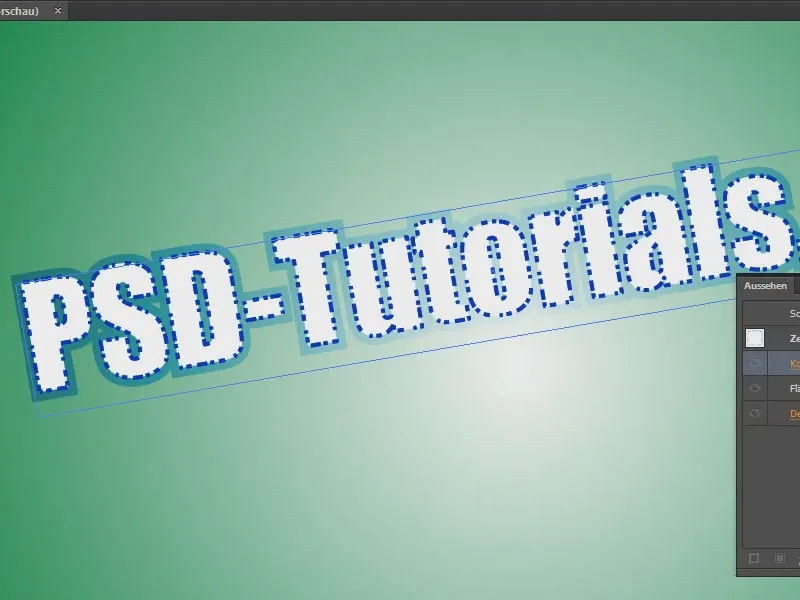
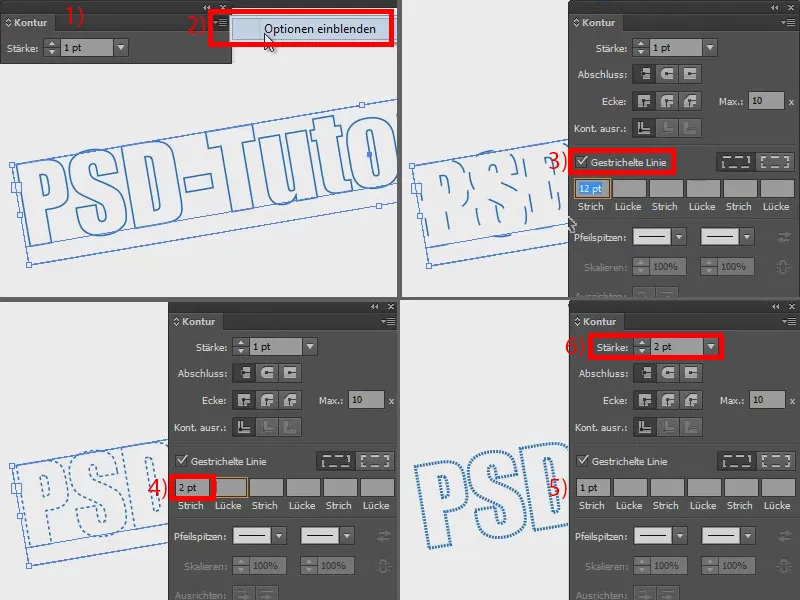
Die Kontur soll jetzt noch gestrichelt sein. Dazu gehe ich in das Kontur-Bedienfeld rein (1). Da ist nicht viel zu sehen, daher gehe ich hier auf Optionen einblenden (2). Schon besser.
Hier kann ich jetzt auch die gestrichelte Linie auswählen (3). Das sieht noch nicht so schön aus, aber wenn ich das zum Beispiel mal auf 2 Pt stelle (4), wird es schon besser. Bei 1 Pt sieht es noch feiner aus (5). So lasse ich das. Die Linien mache ich ein bisschen kräftiger und stelle sie auf 2 Pt (6).
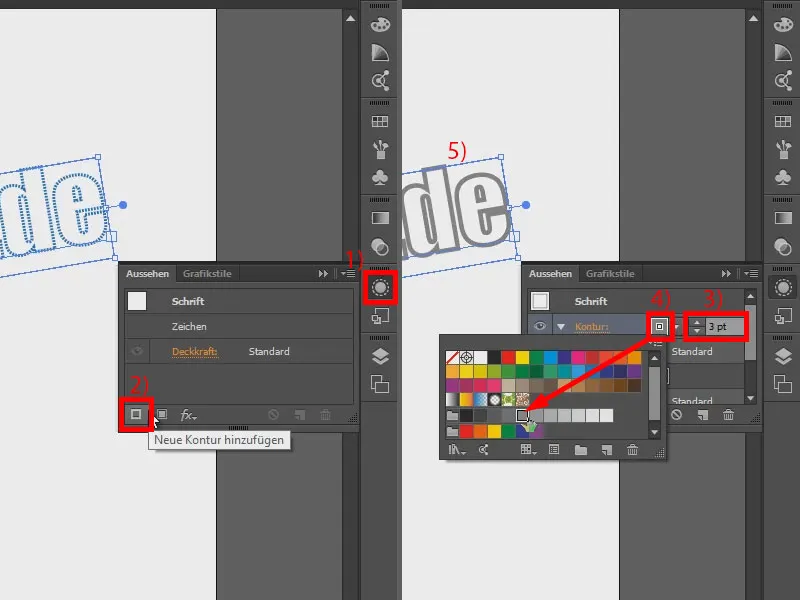
Damit das noch fetziger rüberkommt, möchte ich eine doppelte Kontur haben. Dazu gehe ich in mein Aussehen-Bedienfeld (1) und klicke auf Neue Kontur hinzufügen (2). Dieser gebe ich mehr Breite (3) und die Farbe setze ich auf ein Grau (4). Das Problem ist jetzt: Die graue Kontur überdeckt meine gestrichelte Kontur (5).
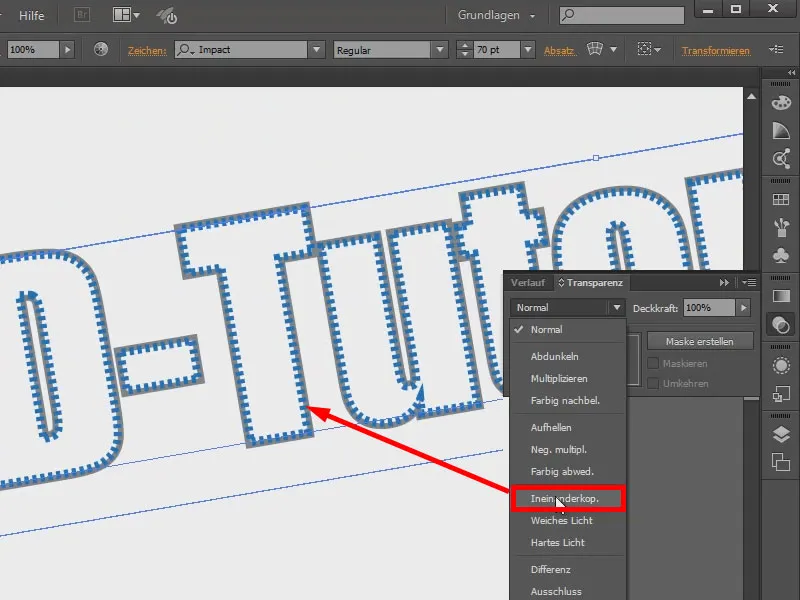
Das ändere ich, indem ich in mein Transparenz-Bedienfeld hineingehe und das Ganze auf Ineinanderkopieren setze. Ich zoome mal ein bisschen rein, dann sieht man das noch besser. Andere Füllmethoden kann man natürlich auch ausprobieren, Weiches Licht, Differenz … Aber ich denke, Ineinanderkopieren passt ganz gut.
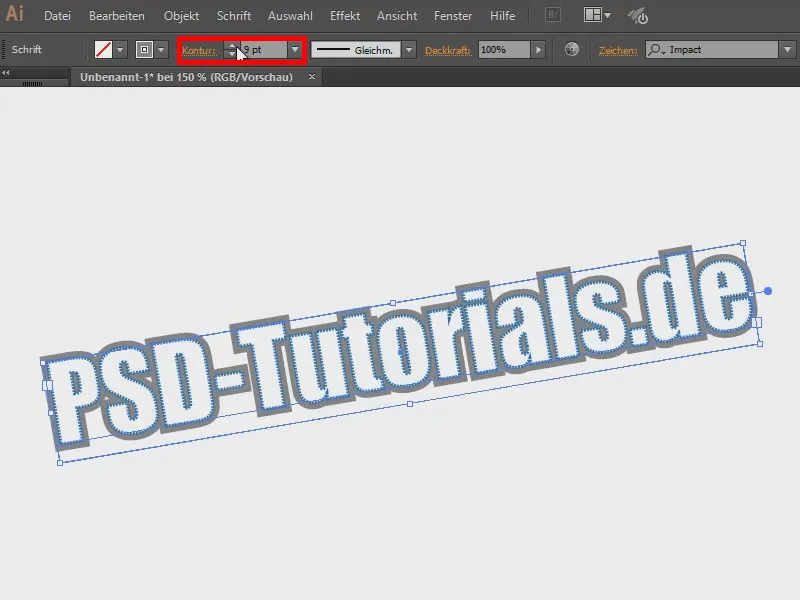
Jetzt gebe ich noch etwas mehr Kontur dazu.
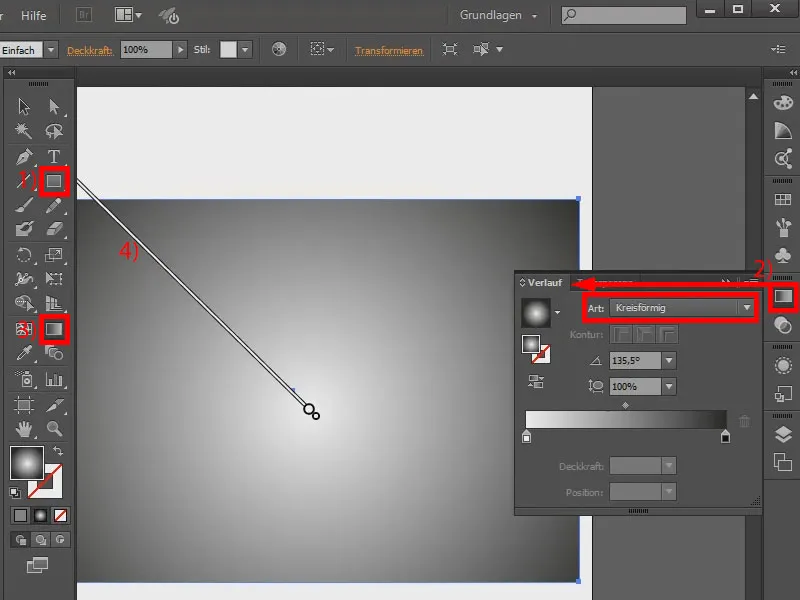
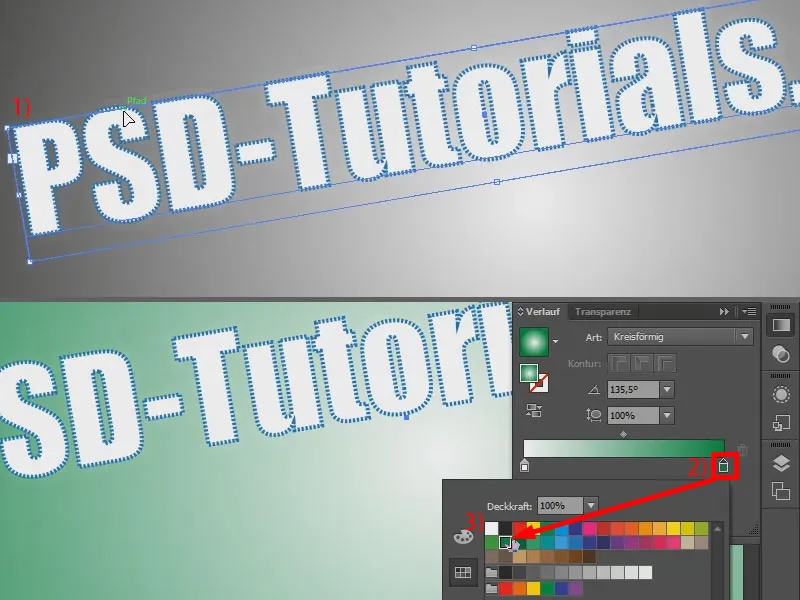
Jetzt hätte ich gerne noch einen Hintergrund. Ich erstelle eine Fläche (1) mit einem Verlauf. Ich gehe ins Verlauf-Bedienfeld (2), wähle Kreisförmig und dann ziehe ich hier dran, damit es ein bisschen hübscher aussieht (3 aktivieren und mit 4 einstellen). Nun noch mit der rechten Maustaste klicken und über Anordnen in den Hintergrund anordnen.
Damit ist der Effekt eigentlich schon fertig. Man sieht allerdings die graue Kontur kaum noch, weil der Hintergrund ja schon grau ist (1). Das könnte ich umfärben, indem ich jetzt hier einen Doppelklick mache (2) und zum Beispiel einen schönen Grün-Verlauf nehme (3). Die Kontur verschmilzt aber immer noch, …
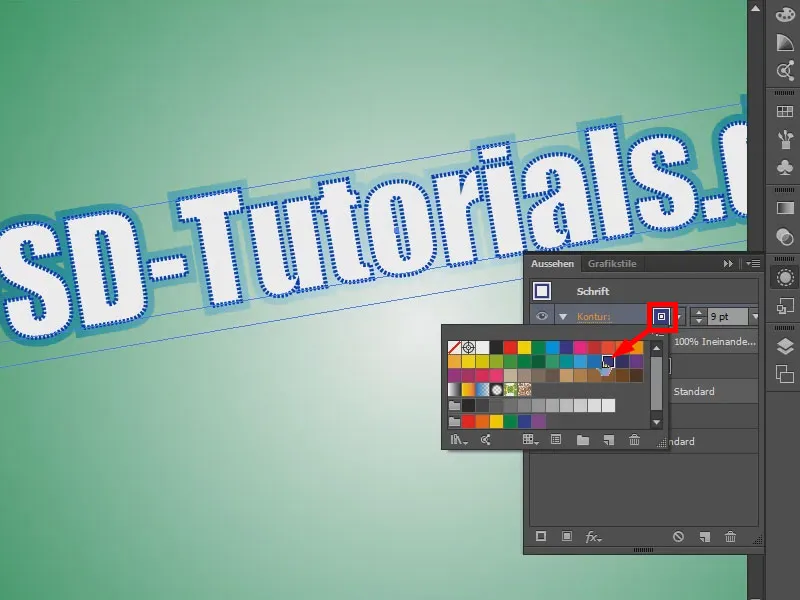
… daher könnte man hier jetzt zum Beispiel auch eine andere Farbe nehmen, zum Beispiel so ein Blau.
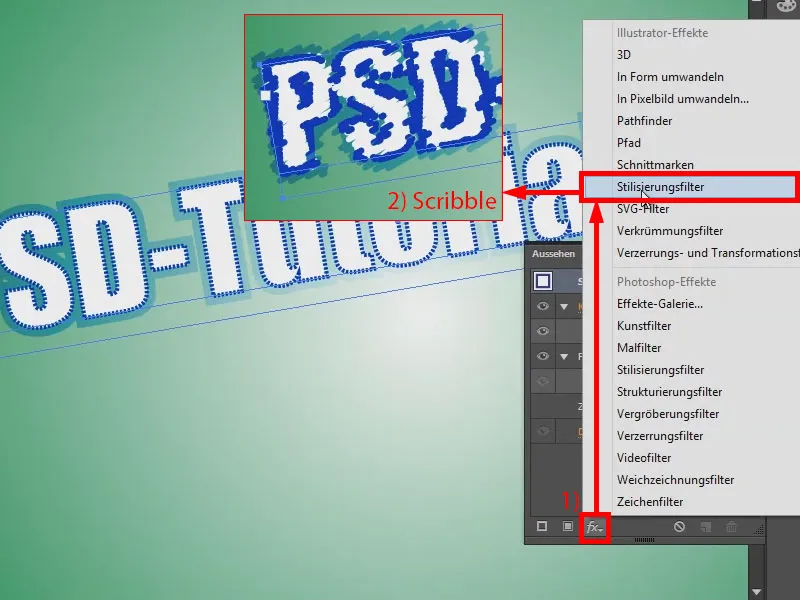
Ihr könnt da ja noch mehr Effekte drauflegen. Zum Beispiel: Ich gehe hier mal auf das fx-Symbol (1) und unter den Stilisierungsfiltern auf Scribble (2). Dann sieht das so ein bisschen gemalt aus. Also – da kann man tolle Sachen miteinander kombinieren, um coole Texteffekte zu erstellen.
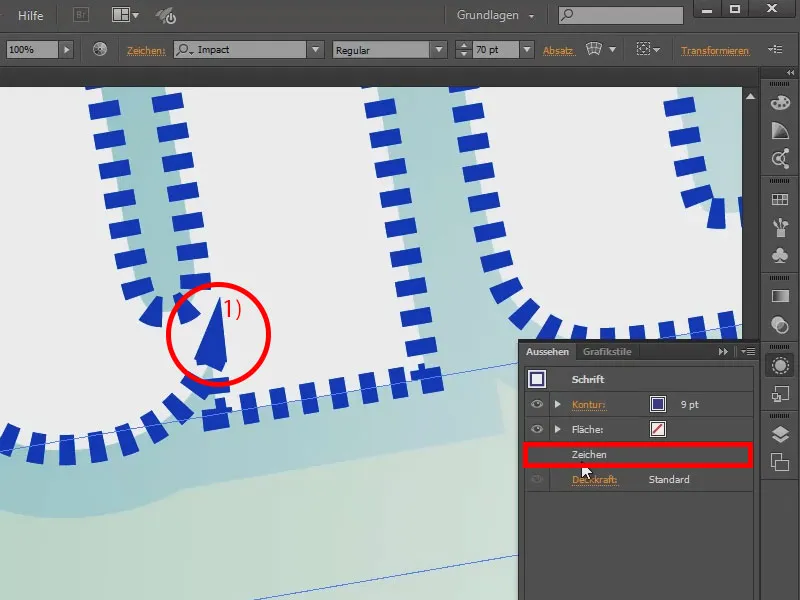
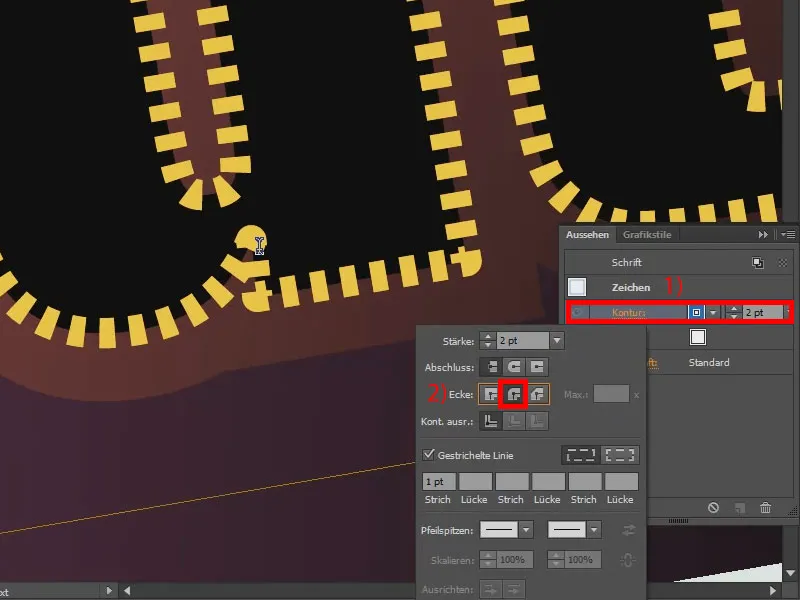
Noch ein kleiner Tipp: Wenn ich reinzoome, gibt es so Stellen, an denen es nicht wirklich schön aussieht (1). Daher gehe ich hier auf Zeichen (2), …
… und im Kontur-Bedienfeld (1) sage ich, dass ich abgerundete Ecken haben möchte (2).
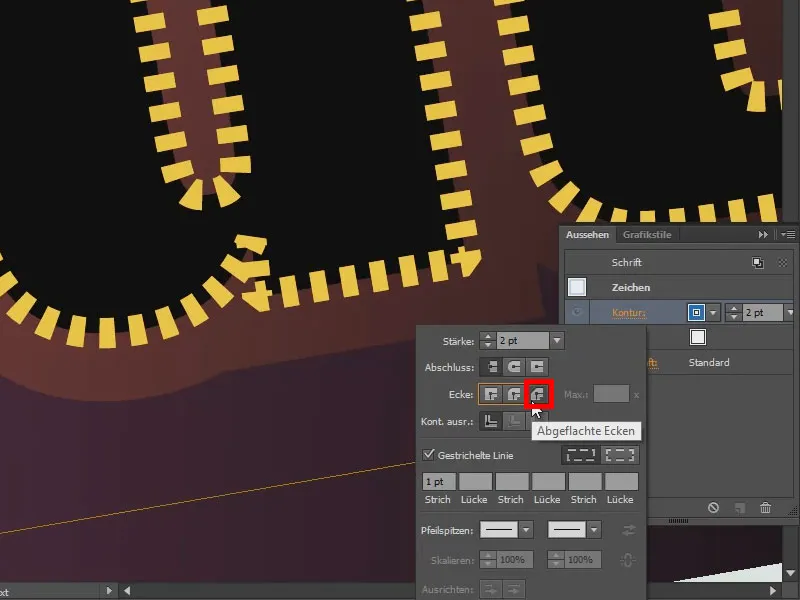
Oder man nimmt die abgeflachte Kante, dann ist der Übergang noch besser zu sehen.
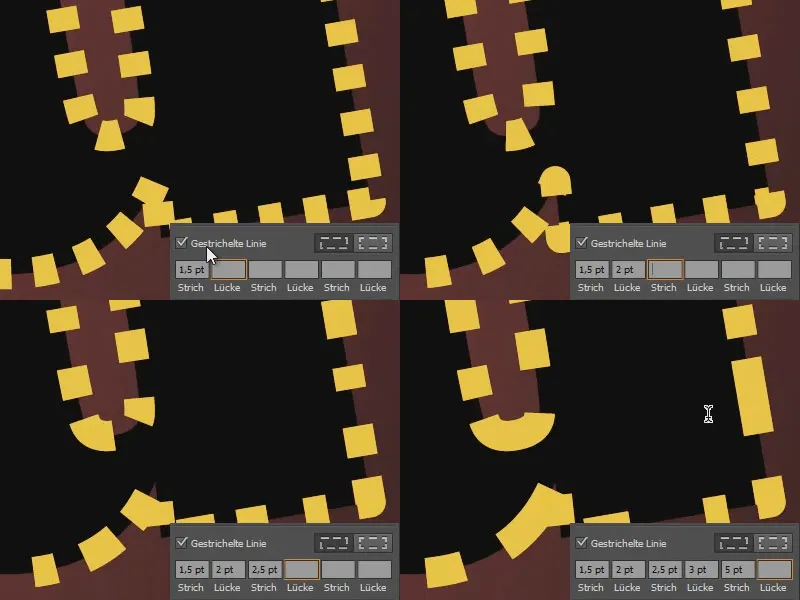
Außerdem kann ich natürlich an den Parametern für Strich und Lücke herumspielen, bis es mir gefällt. Das geht alles.
Also: Probiert es aus. Kann man wirklich tolle Sachen damit machen.