Das Erstellen eines effektiven Werbebanners für Instagram-Stories kann entscheidend sein, wenn es darum geht, potenzielle Kunden anzusprechen und zu gewinnen. Dieser Leitfaden vermittelt dir Schritt für Schritt, wie du einen ansprechenden Lead-Magneten in Photoshop designst, der es dir ermöglicht, deine Zielgruppe mit einem kostenlosen E-Book zu begeistern und deine Kontakte zu erweitern.
Wichtigste Erkenntnisse
- Die Erstellung eines attraktiven Werbebanners kann die Interaktion mit deinen potenziellen Kunden steigern.
- Ein effektives Layout und Farbdesign kann die Sichtbarkeit und Attraktivität deines Angebots erhöhen.
- Die Verwendung von klaren Schriftarten und gut strukturierten Inhalten ist entscheidend für den Erfolg deines Banners.
Schritt-für-Schritt-Anleitung
Schritt 1: Neues Dokument erstellen
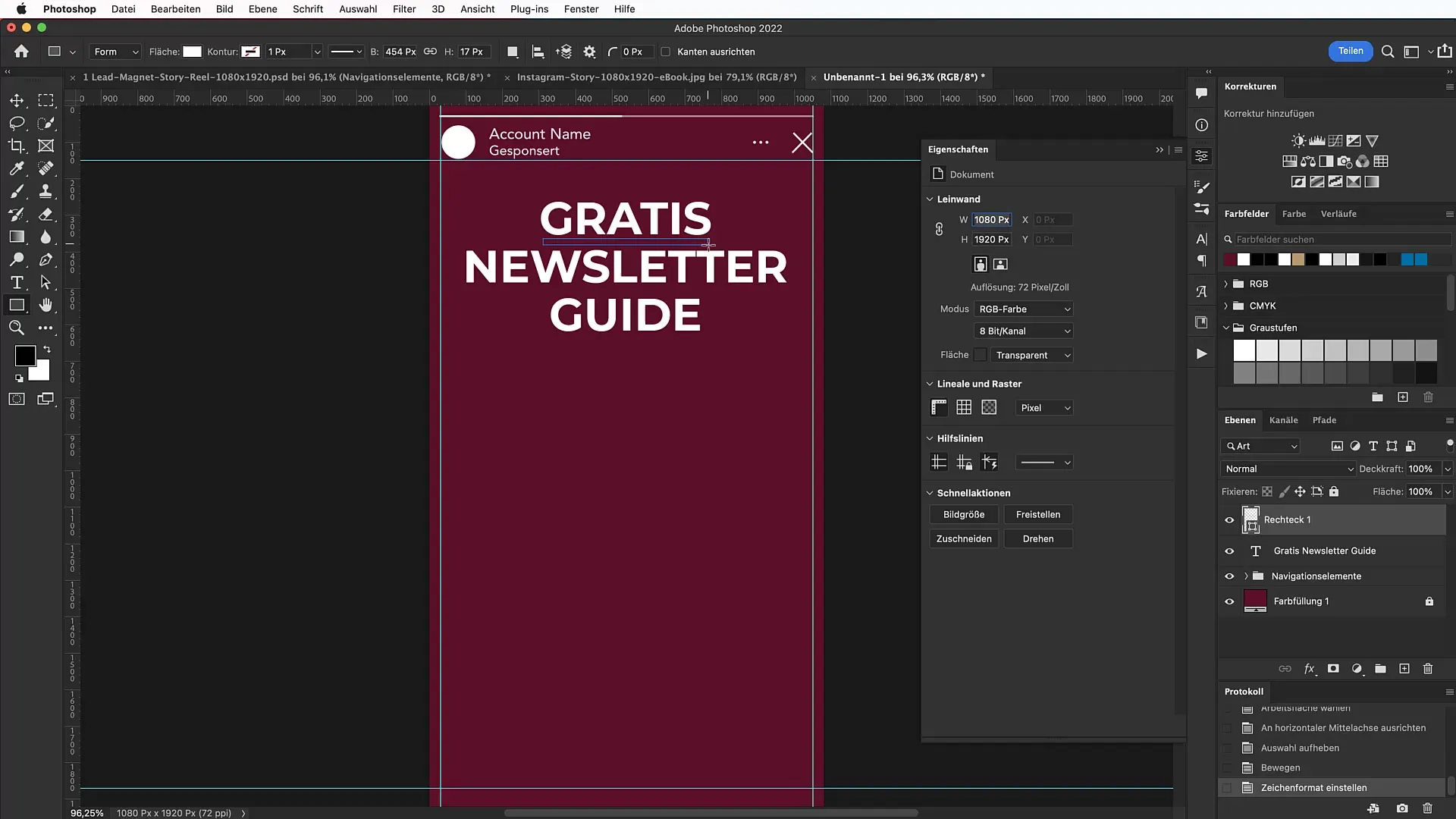
Starte Photoshop und erstelle ein neues Dokument mit den Maßen 1080 px in der Breite und 1920 px in der Höhe. Diese Maße entsprechen dem Hochformat von Instagram-Stories. Um das neue Dokument zu erstellen, geh zu „Datei“ > „Neu“ und gib die gewünschten Abmessungen ein.

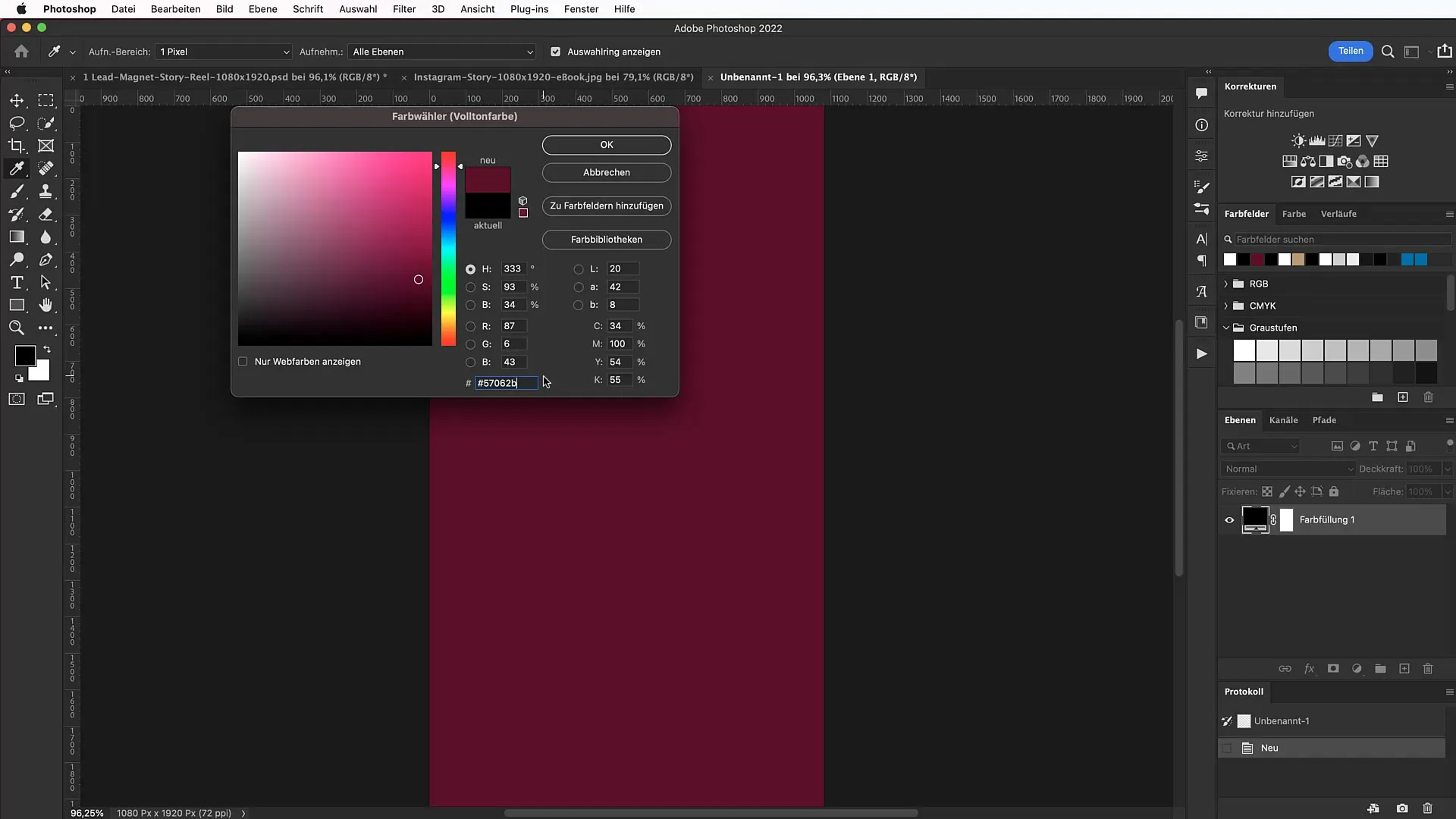
Schritt 2: Hintergrundfarbe wählen
Um einen ansprechenden Hintergrund zu gestalten, wähle das Rechteck-Werkzeug und klicke auf die Arbeitsfläche. Setze eine schöne Hintergrundfarbe ein, zum Beispiel einen dunklen Lila-Ton mittels Hexcode #57062b. Diese Farbe eignet sich gut für den konzeptionellen Bereich.

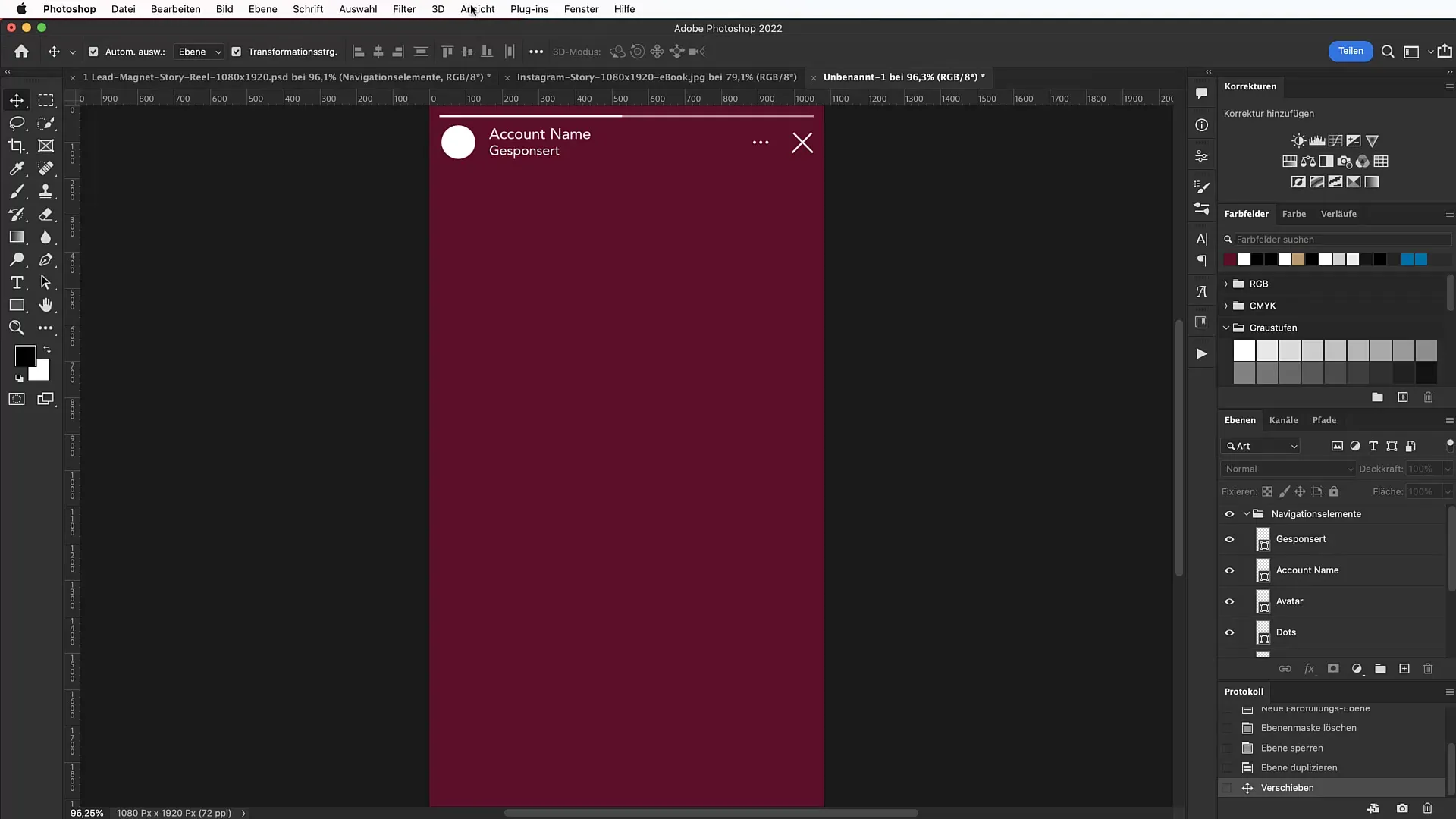
Schritt 3: Hilfslinien anlegen
Um das Layout präzise zu gestalten, füge Hilfslinien hinzu. Gehe zu „Ansicht“ > „Neues Hilfslinienlayout“ und aktiviere die Checkbox für den Rand. Gib die Abstände von 150 Pixel vom oberen Rand und 30 Pixel von den seitlichen Rändern an. Dies hilft dir, eine klare Struktur beizubehalten.

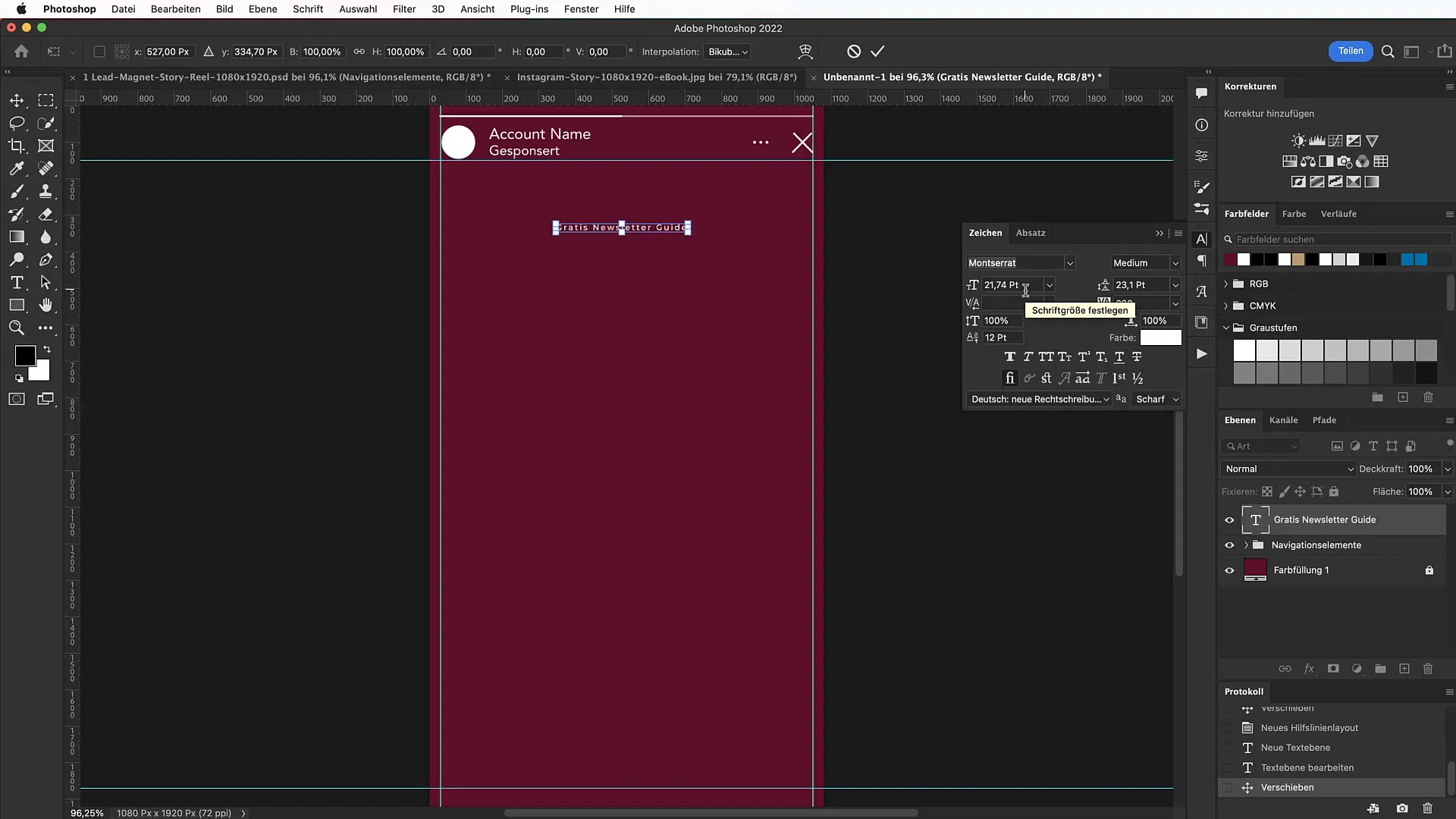
Schritt 4: Headline hinzufügen
Wähle das Textwerkzeug und schreibe deine Überschrift, zum Beispiel „Gratis Newsletter Guide“. Verwende dafür die Schriftart „Montserrat“, die du von Google Fonts herunterladen kannst. Achte darauf, die Schriftgröße auf 124 Punkt zu setzen, um eine starke visuelle Wirkung zu erzielen.
Schritt 5: Schriftarten und Typografie anpassen
Achte darauf, dass du die Typografie professionell gestaltest, indem du den Text nicht manuell in Großbuchstaben schreibst. Lade die Schriftart herunter und installiere sie, wenn nötig. Verwende die Zeichen-Palette, um die Ausrichtung und den Zeilenabstand anzupassen.

Schritt 6: Formen erstellen
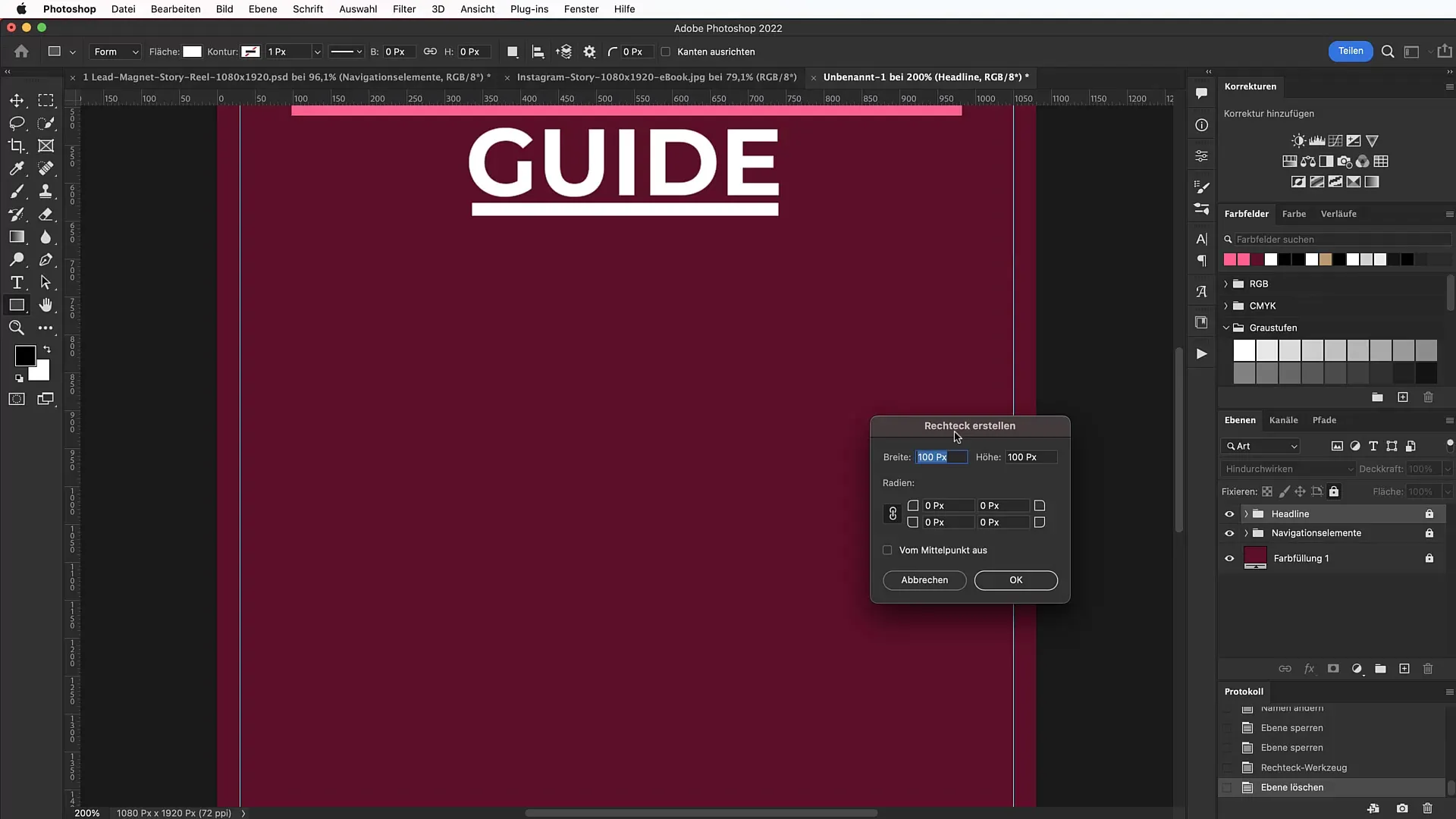
Erstelle einfache Rechtecke, die als visuelle Elemente fungieren. Ziehe ein Rechteck auf, das etwa 17 Pixel hoch ist. Halte die Shift-Taste gedrückt, um sicherzustellen, dass das Rechteck gleichmäßig skaliert wird. Diese Formen können helfen, Inhalte visuell zu gliedern.

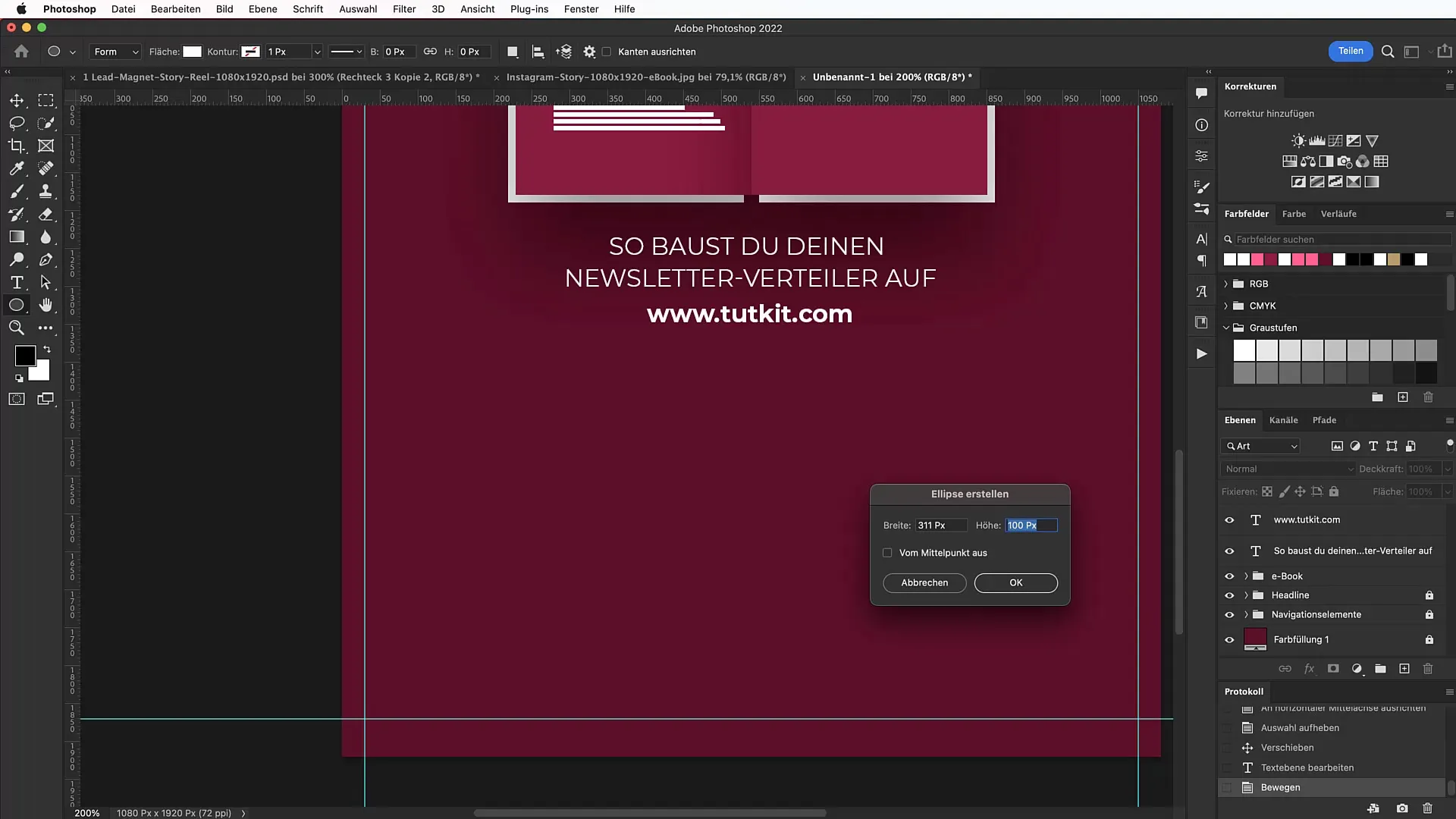
Schritt 7: Hinzufügen des E-Books
Für das E-Book verwende das Rechteck-Werkzeug, um eine neue Form mit den Maßen 311 Pixel in der Breite und 440 Pixel in der Höhe zu erstellen. Dies entspricht dem DIN A4 Format. Dies dient als Platzhalter für dein tatsächliches E-Book.

Schritt 8: E-Book-Cover platzieren
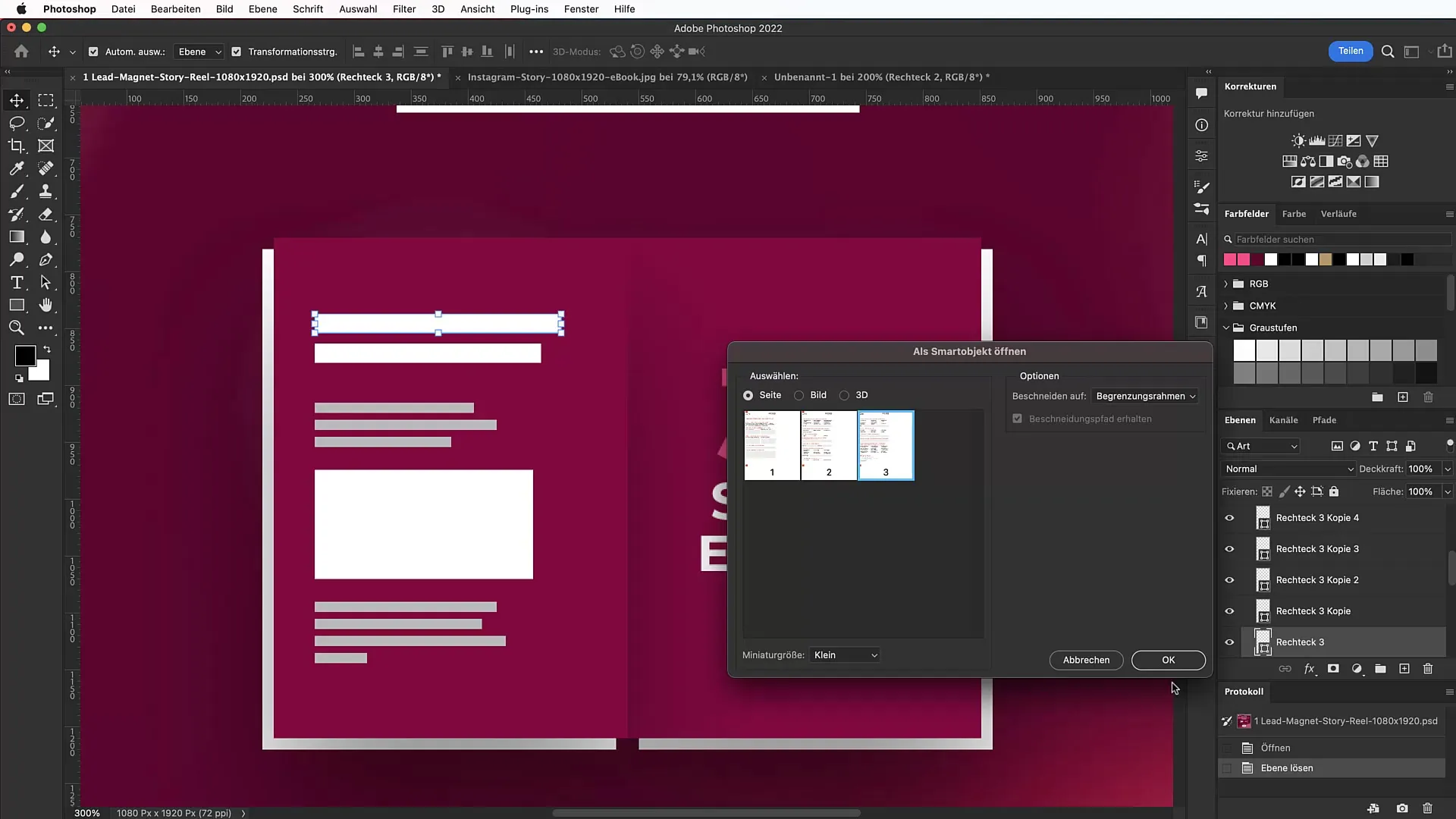
Füge dein E-Book-Cover als eine neue Ebene in dein Design ein. Du kannst das Cover einfach per Drag & Drop in das Bild einfügen. Achte darauf, die Dimensionen proportional zu skalieren, damit es gut aussieht.

Schritt 9: Verwendung von Schlagschatten
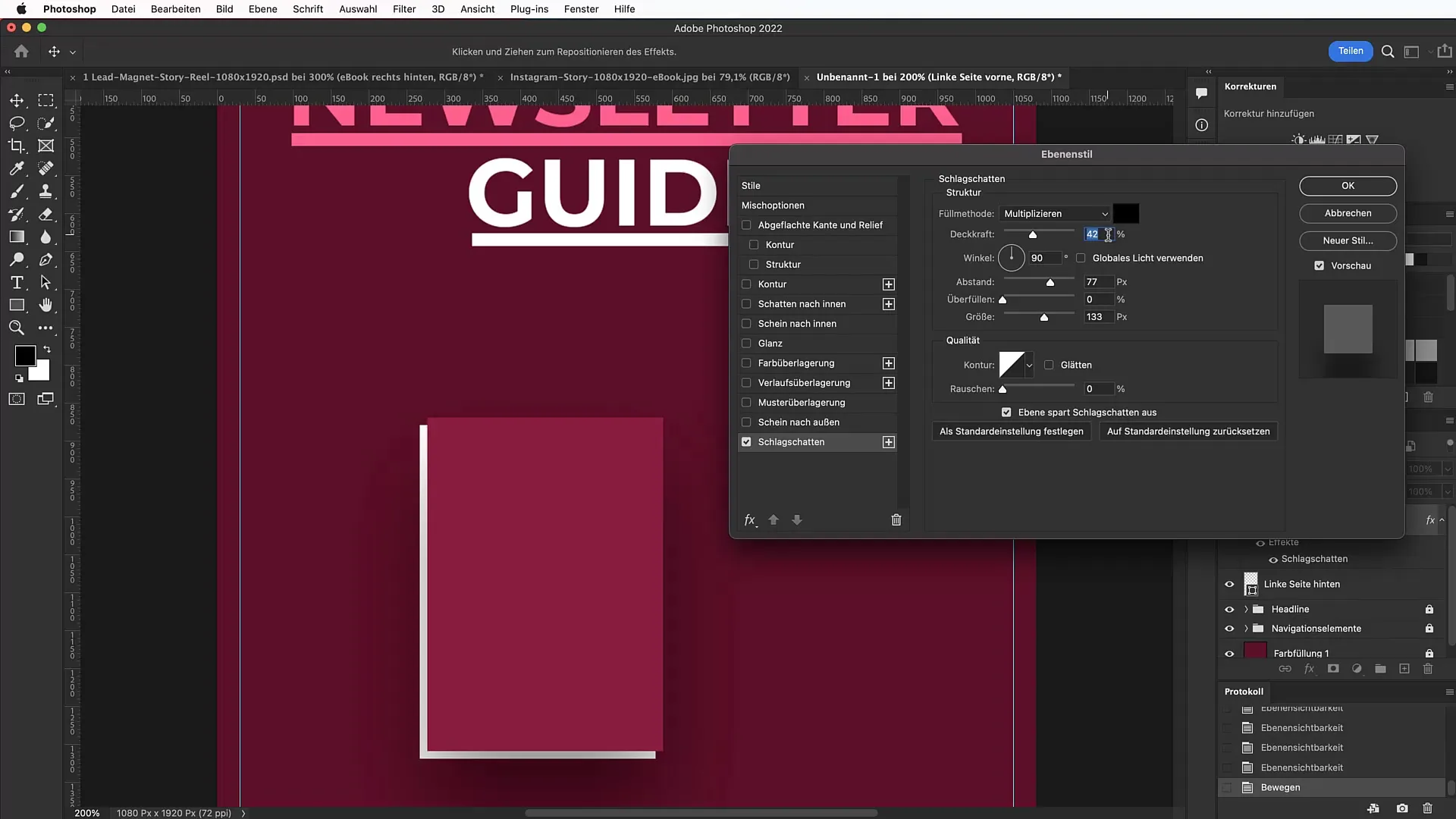
Wende für die visuelle Tiefe einen Schlagschatten auf deine E-Book-Ebene an. Klicke mit der rechten Maustaste auf die Ebene, wähle „Fülloptionen“ und aktiviere den Schlagschatten. Stelle die Werte nach deinem Geschmack ein, um den besten Effekt zu erzielen.

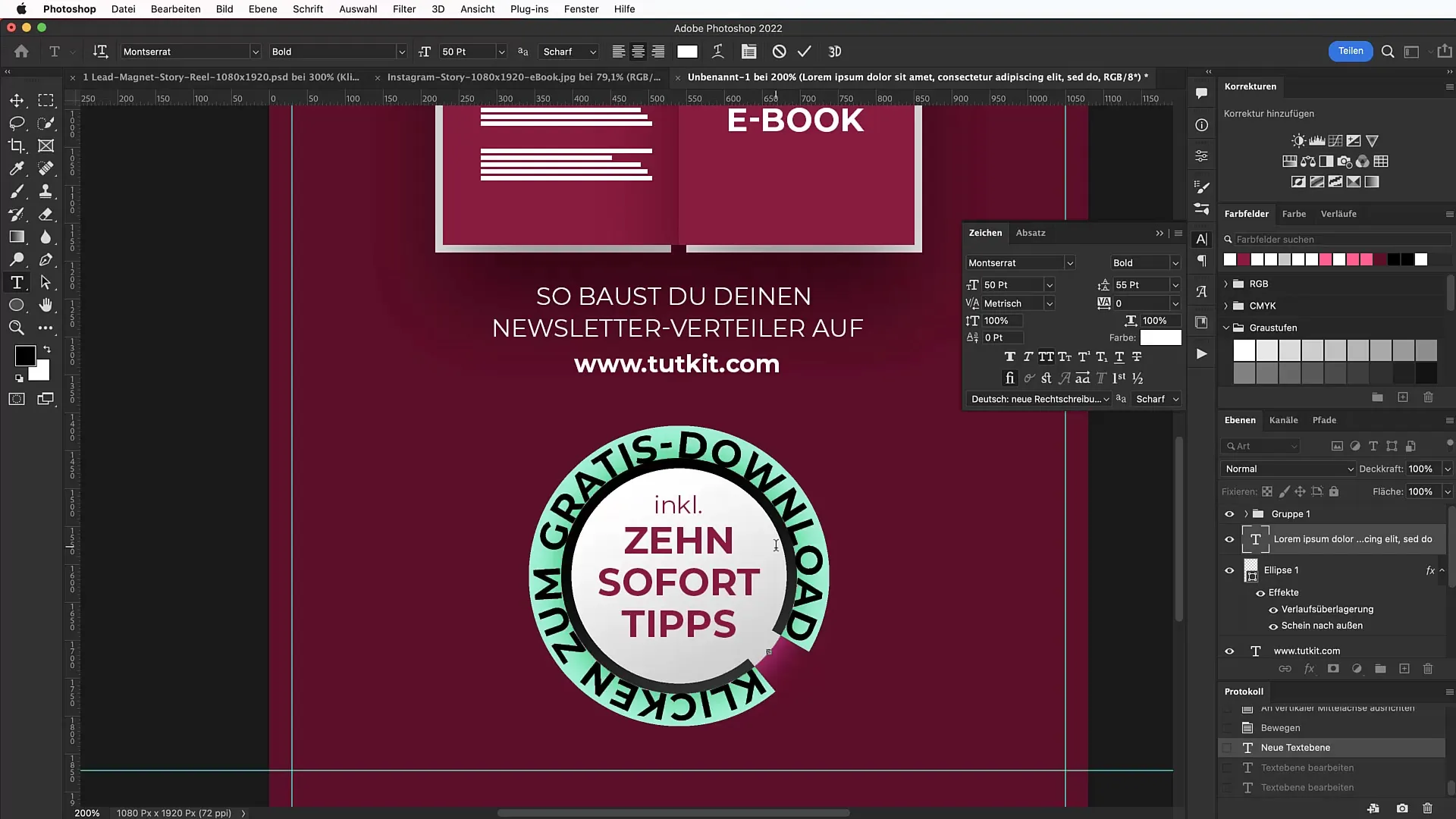
Schritt 10: Call to Action erstellen
Um deine Zielgruppe zum Handeln aufzufordern, erstelle eine auffällige Call-to-Action-Schaltfläche. Wähle das Ellipsen-Werkzeug und erstelle einen Kreis. Fülle diesen Kreis mit einem Verlauf, der von einem hellen Grau zu Weiß übergeht. Vergiss nicht, die Farbe entsprechend anzupassen.

Schritt 11: Text um die Ellipse anordnen
Verwende das Textwerkzeug, um den Text „Klicken zum gratis Download“ um deinen Call-to-Action-Kreis zu platzieren. Achte darauf, eine Lesbarkeit zu gewährleisten, indem du den Text anhebst oder absetzt.

Schritt 12: Letzte Anpassungen
Überprüfe deine gesamte Komposition und führe letzte Anpassungen durch. Spiele mit Farben, Abständen und Elementgrößen, um sicherzustellen, dass dein Banner auffällt und visuell ansprechend ist.
Zusammenfassung
Mit den beschriebenen Schritten hast du nun einen klaren und strukturierten Leitfaden zur Erstellung eines Werbebanners in Photoshop zur Hand. Halte dich an die Layout- und Designprinzipien, um die Aufmerksamkeit deiner Zielgruppe zu erregen und deine Leads erfolgreich zu generieren.
Häufig gestellte Fragen
Welche Maße sollte das Banner haben?Das Banner sollte die Maße 1080 px in der Breite und 1920 px in der Höhe haben.
Woher bekomme ich die Schriftart „Montserrat“?Die Schriftart kann kostenlos von Google Fonts heruntergeladen werden.
Wie kann ich die E-Book-Cover-Datei in Photoshop hinzufügen?Du kannst die E-Book-Cover-Datei einfach per Drag & Drop in die Arbeitsfläche ziehen und entsprechend skalieren.
Kann ich die Farbwerte für den Hintergrund ändern?Ja, du kannst die Farbwerte jederzeit anpassen, um die gewünschte Stimmung zu erzeugen.
Μuss ich mich um die Lizenzierung der Schriftarten kümmern?In der Regel sind die bei Google Fonts heruntergeladenen Schriftarten für die kommerzielle Verwendung lizenziert. Achte trotzdem auf eventuelle spezifische Lizenzbedingungen.

