Möchtest du deine Instagram-Posts aufpeppen? Das Erstellen ansprechender Grafiken muss nicht kompliziert sein. Mit Paint.NET kannst du visuell eindrucksvolle Designs kreieren, die sowohl Aufmerksamkeit erregen als auch deine Botschaft klar vermitteln. In dieser Anleitung lernst du, wie du einen Bild-in-Bild-Effekt in Paint.NET realisieren kannst, um deine Inhalte zu optimieren.
Wichtigste Erkenntnisse
- Schrittweise Anleitung zur Erstellung eines Instagram-Posts mit Bild-in-Bild-Effekt.
- Einsatz von Text und Grafiken, um ansprechende Designs zu erzielen.
- Nachbearbeitung von Elementen zur Verbesserung der Sichtbarkeit.
Schritt-für-Schritt-Anleitung
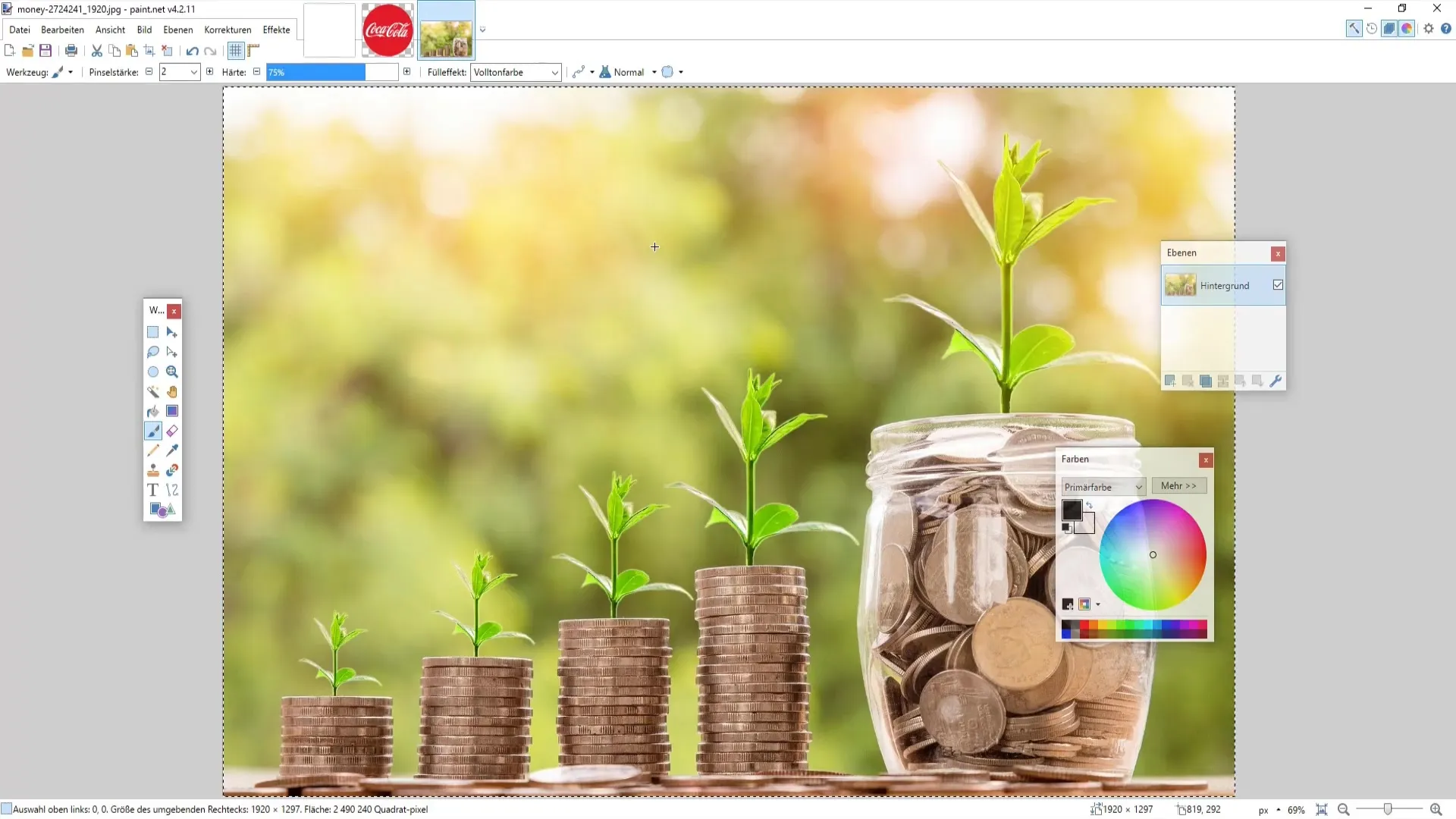
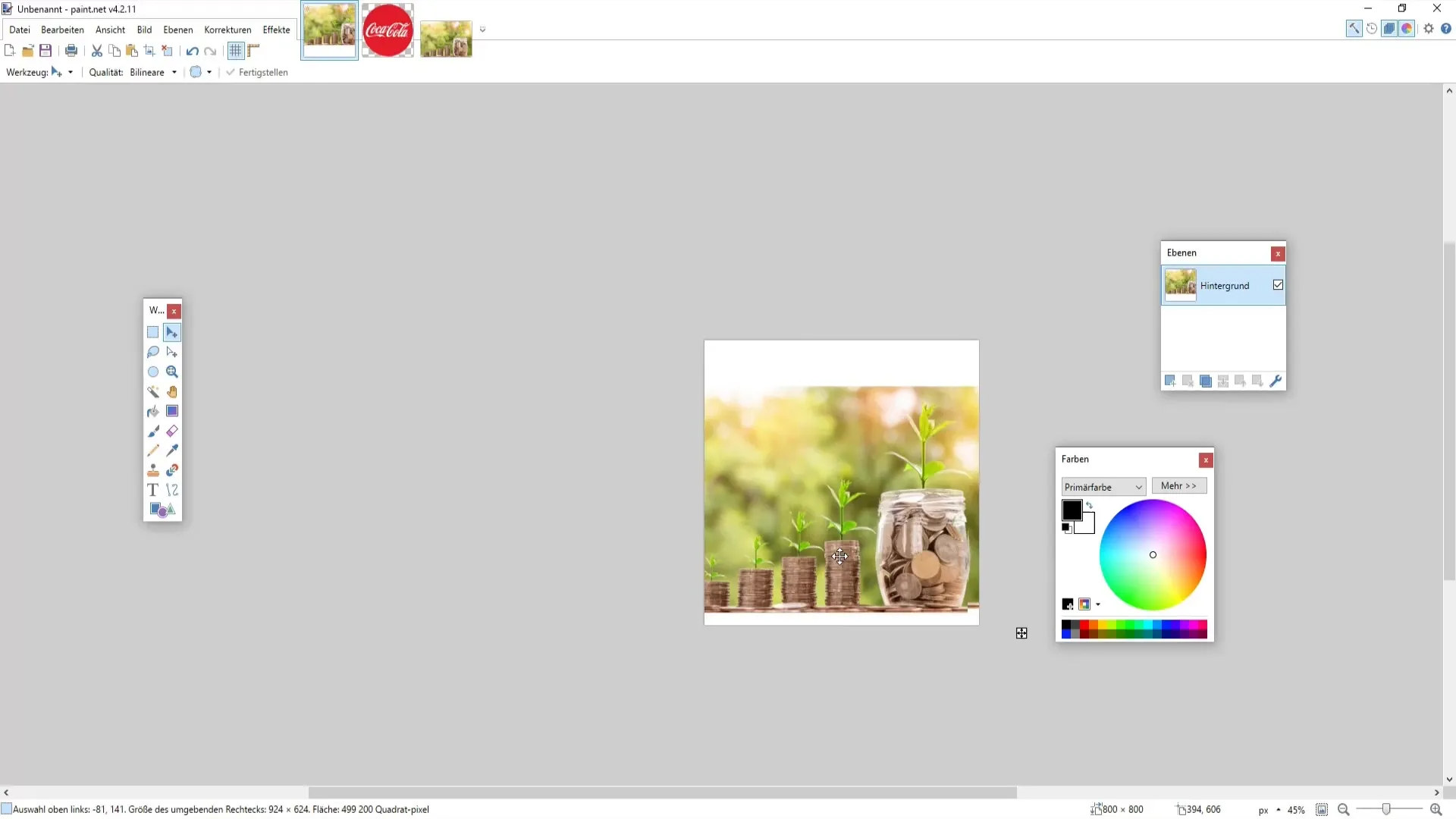
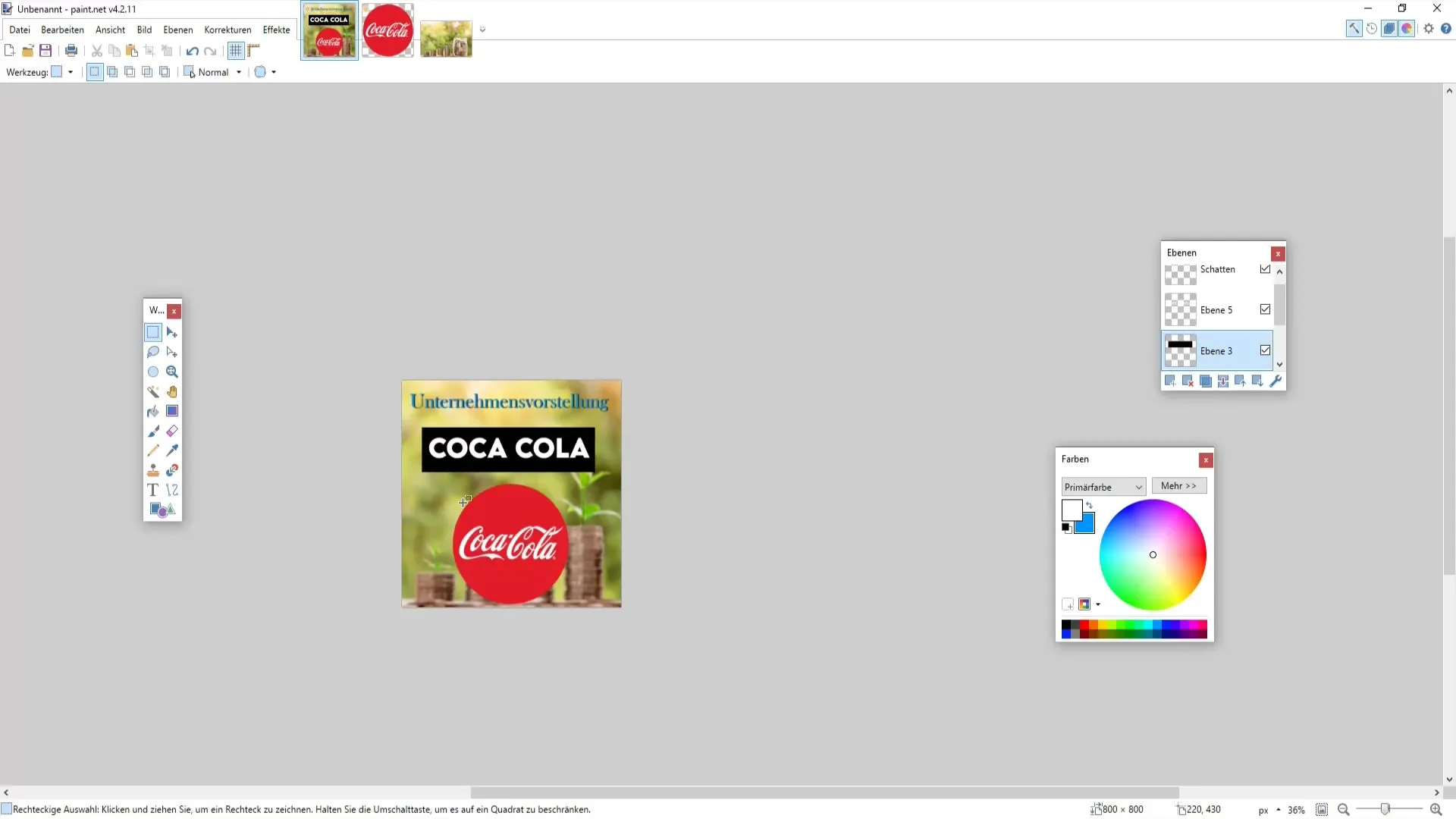
Zuerst öffnen wir Paint.NET und stellen sicher, dass die Arbeitsfläche die passende Größe hat. Da wir einen Instagram-Post erstellen, sollten wir eine Größe von 800 x 800 Pixeln einstellen. Dies ist ein ideales Format für die Plattform.

Nachdem du die Größe eingestellt hast, ist es empfehlenswert, einen ansprechenden Hintergrund auszuwählen. Du kannst einen Hintergrund, wie zum Beispiel eine Textur oder ein einfaches Farbverlauf, verwenden. In diesem Beispiel nehmen wir den Coca-Cola-Hintergrund, um dem Post eine interessante Note zu geben.
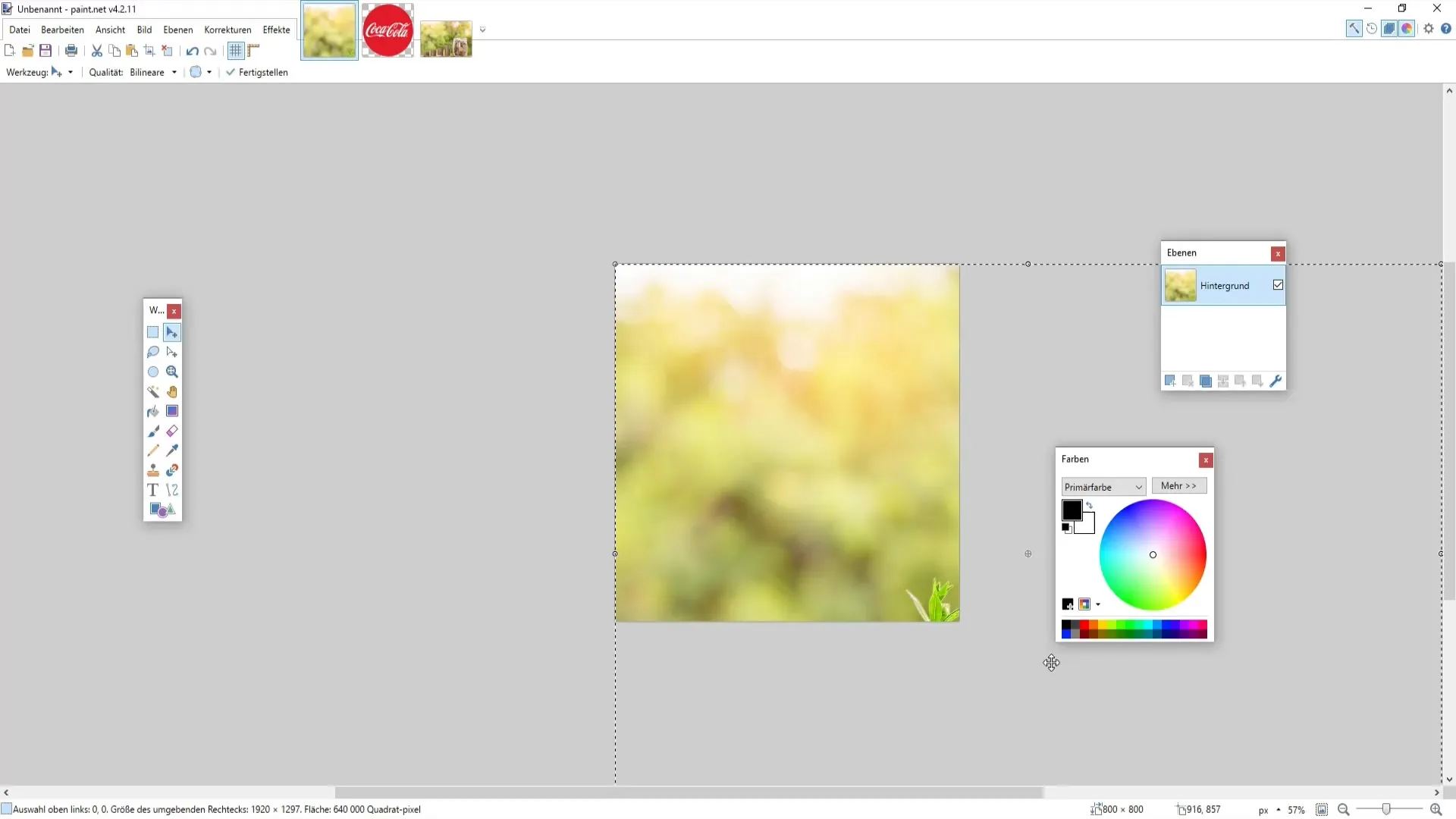
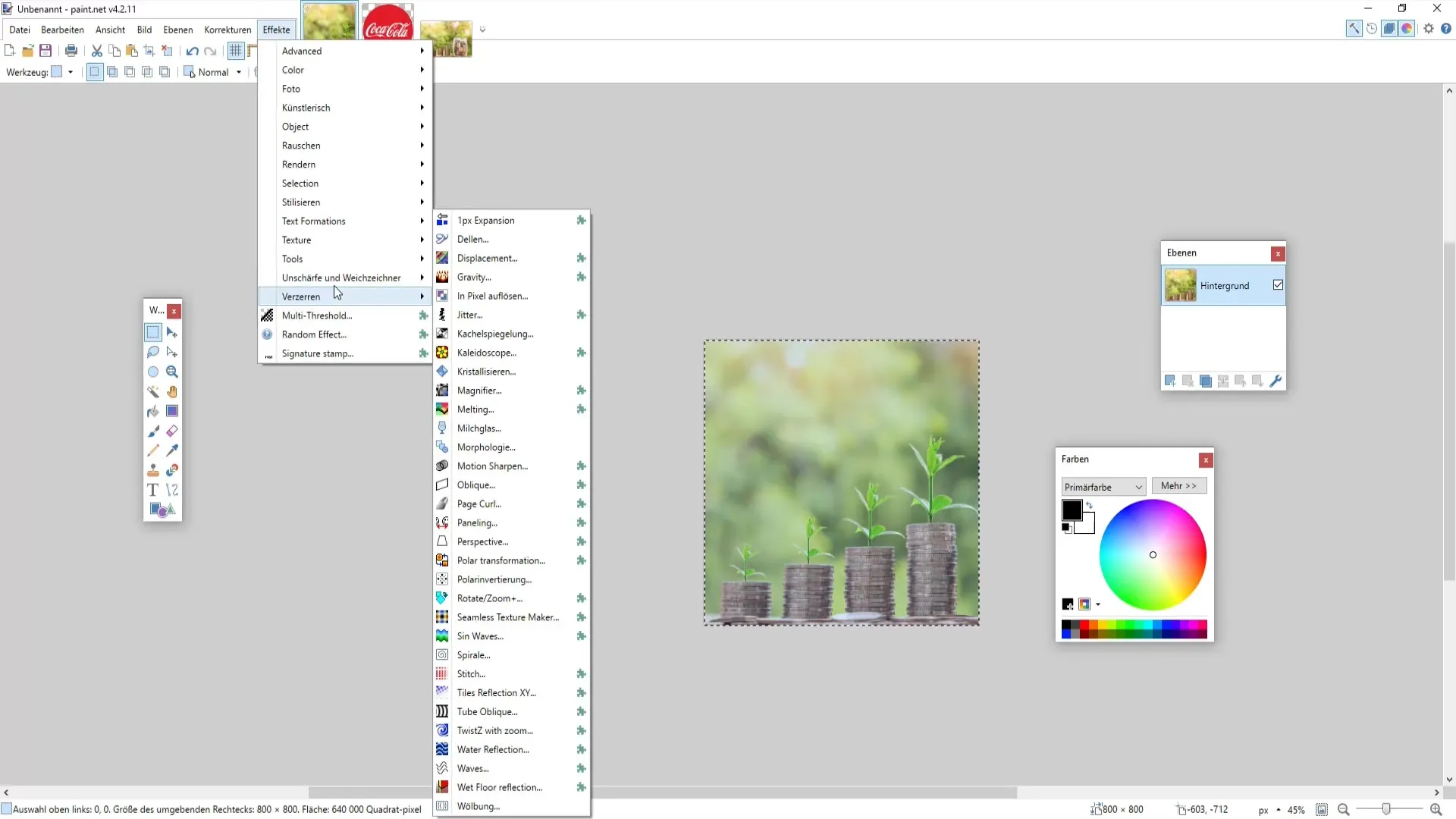
Mit dem Hintergrund in der Palette kannst du jetzt seine Schärfe anpassen. Öffne dafür das Menü und wähle die Unschärfefunktion aus. Es ist empfehlenswert, den Hintergrund um etwa 5 bis 6 Pixel zu weichzuzeichnen, damit die anderen Elemente besser zur Geltung kommen.
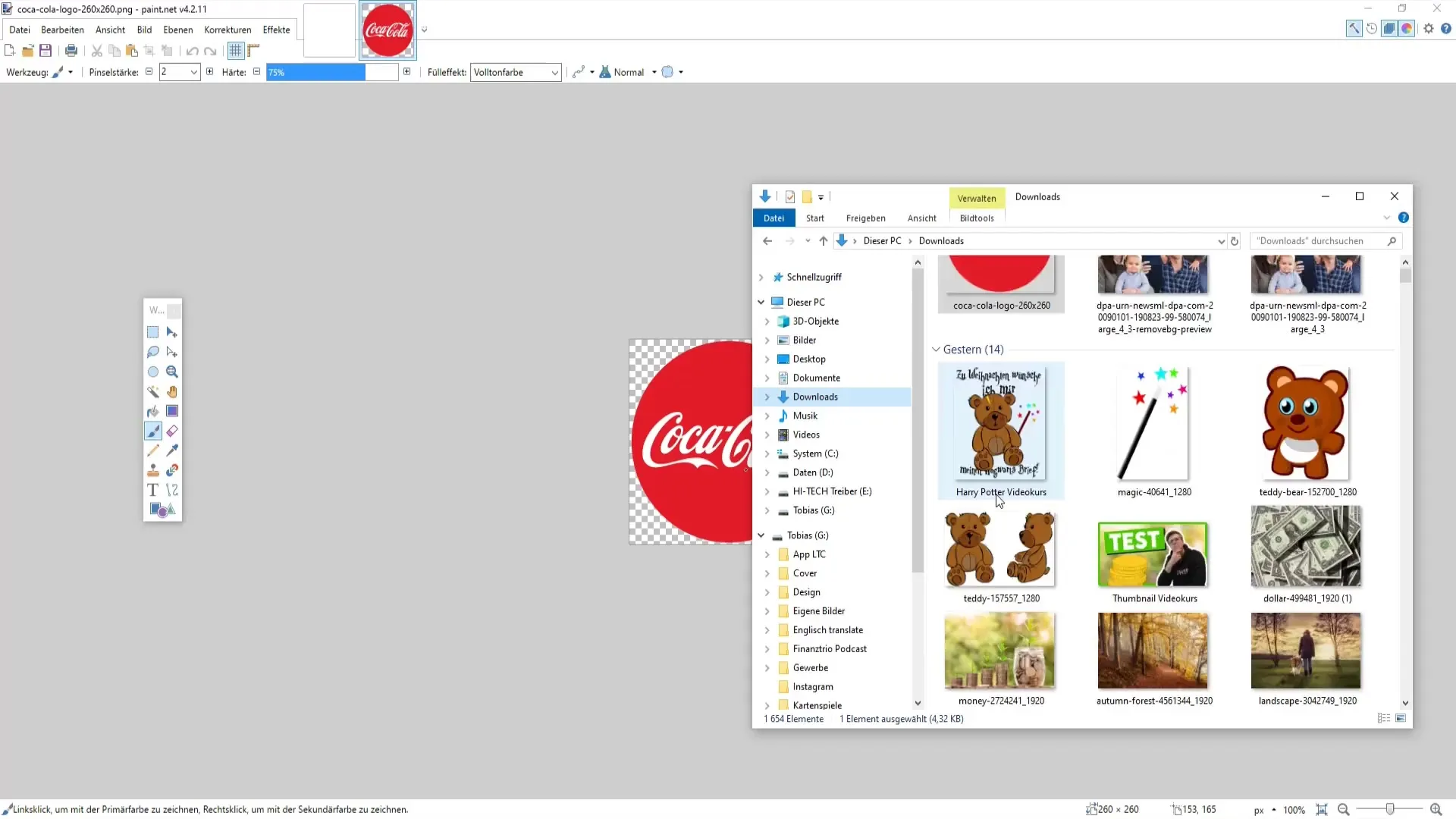
Jetzt ist es an der Zeit, das Logo einzufügen. Wähle die Datei des Logos aus und ziehe es in dein Arbeitsbereich. Achte darauf, dass das Logo auf einem transparenten Hintergrund ist, um unerwünschte weiße Flächen zu vermeiden. Falls nötig, kannst du mit dem Zauberstab oder dem Rechteckwerkzeug unerwünschte Bereiche entfernen.
Um die Sichtbarkeit des Logos zu erhöhen, solltest du auch den Hintergrund etwas anpassen. Markiere den Hintergrund und erhöhe die Dunkelheit und den Kontrast. Das gibt dem Logo eine bessere Präsenz, als würde es auf einem helleren Hintergrund stehen.

Nun kommt der Text ins Spiel. Importiere ein Rechteck, um einen Platz für deine Schrift zu schaffen. Dies kann gleich oberhalb oder unterhalb des Logos geschehen. Du kannst die Textgröße anpassen, damit sie gut lesbar ist. Eine Größe von etwa 30 solltest du anstreben.

Es ist wichtig, eine geeignete Schriftart für den Text auszuwählen. Experimentiere mit verschiedenen Schriftarten, um die beste Option für deinen Post zu finden. Ein gut ausgewählter Font kann den gesamten Eindruck des Bildes stark beeinflussen.

Nachdem du die Schrift ausgewählt hast, platziere den Text über das Rechteck. Du kannst in diesem Schritt auch einen Schatten hinzufügen, um der Schrift mehr Tiefe zu geben. Wähle den entsprechenden Schattenstil und ziehe ihn unter die Textschicht, um ein ansprechendes Design zu erzielen.

Falls du mit dem Text bezüglich Farbe oder Schriftart unzufrieden bist, kannst du ihn einfach löschen und neu schreiben. Achte darauf, dass die Schrift nicht im Hintergrund untergeht. Eine weiße Schriftfarbe kann eine gute Wahl sein, um sich vom Hintergrund abzuheben.

Nachdem der Text und das Logo platziert sind, solltest du sicherstellen, dass alles proportional ist. Ziehe die Text- und Logoelemente strikt an den Seiten des Bildes, um das Gesamtbild harmonisch zu gestalten.
Bevor du das Endprodukt speicherst, solltest du einen letzten Blick auf den Post werfen. Vielleicht möchtest du die Schriftgröße anpassen oder den Schatten verstärken. Je mehr du mit den Elementen spielst, desto professioneller wird das Ergebnis.
Falls du Inspiration benötigst, um zu sehen, wie andere Posts aussehen könnten, schau dir verschiedene Profile auf Instagram an. Oft führt das Durchstöbern von Styles zu neuen Ideen für dein eigenes Layout.

Jetzt hast du alle Schritte, um deinen eigenen Bild-in-Bild-Post in Paint.NET zu erstellen. Denke daran, dass kontinuierliches Üben dazu führt, dass du immer besser wirst!
Zusammenfassung
In dieser Anleitung hast du gelernt, wie du in Paint.NET einen ansprechenden Instagram-Post mit dem Bild-in-Bild-Effekt erstellen kannst. Du hast erfahren, wie wichtig die Auswahl der richtigen Hintergründe, Logos und Schriftarten ist, um deiner Grafik eine ansprechende Sichtbarkeit und Stil zu verleihen.

Häufig gestellte Fragen
Wie kann ich die Größe meines Bildes in Paint.NET ändern?Gehe in das Menü, wähle "Bild" aus und klicke auf "Größe ändern". Gib die gewünschten Maße ein.
Wie entferne ich unerwünschte Bereiche aus einem Logo?Nutze den Zauberstab oder das Rechteckwerkzeug, um die störenden Bereiche auszuwählen und drücke die Entf-Taste.
Kann ich mit Paint.NET auch animierte Posts erstellen?Nein, Paint.NET ist primär für statische Grafiken gedacht. Für Animationen solltest du ein anderes Programm verwenden.
Welche Dateiformate kann ich in Paint.NET speichern?Du kannst deine Arbeit als .pdn (Paint.NET-Dateiformat) speichern sowie als .png, .jpeg und andere Formate exportieren.
Gibt es eine Möglichkeit, meine Schrift zu ändern?Ja, wähle das Textwerkzeug und dann im oberen Menü eine andere Schriftart oder Größe aus.