Der Bokeh-Effekt verleiht deinen Designs eine magische und stimmungsvolle Atmosphäre. Mit Photoshop kannst du diesen beliebten Unschärfe-Look ganz einfach nachbilden – und das nur mit Pinseln! In diesem Tutorial zeige ich dir, wie du Schritt für Schritt einen beeindruckenden Bokeh-Effekt erstellst, der sich perfekt für Hintergründe, Poster oder kreative Projekte eignet. Lass uns loslegen und deine Designs mit funkelnden Lichtkreisen verzaubern!
Schritt 1:
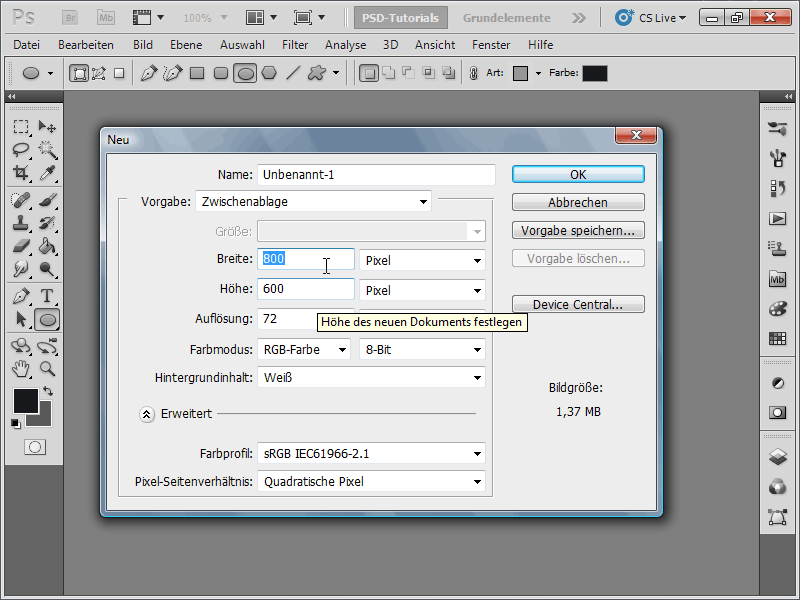
Zunächst erstelle ich ein neues Dokument; die Größe ist vollkommen egal. Ich wähle eine sehr kleine Größe von 800x600 Pixel. Möchte man diesen Effekt drucken lassen, sollte die Einheit von Pixel in cm geändert werden und die Auflösung von 72 in 300 Pixel/Zoll.

Schritt 2:
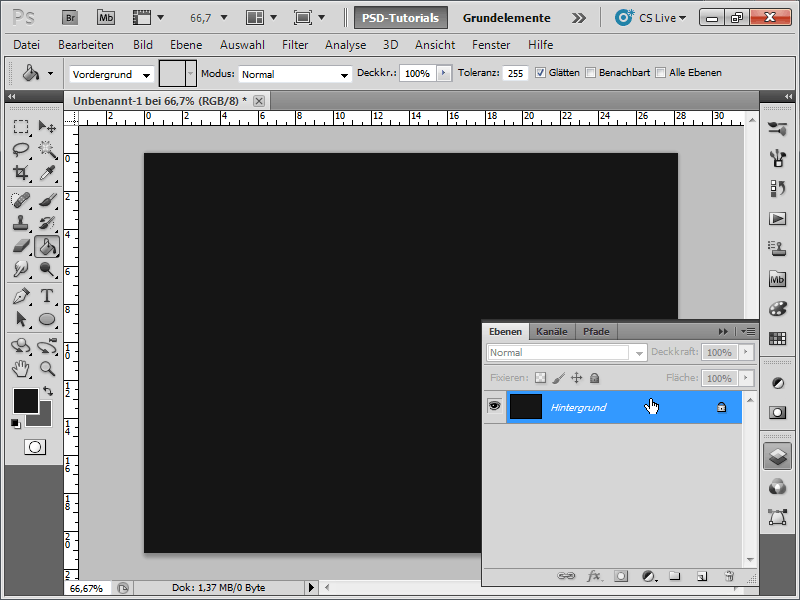
Den Hintergrund färbe ich in ein sehr dunkles Grau um (Schwarz geht nicht, weil sonst der Effekt nicht so gut rüberkommt).
Schritt 3:
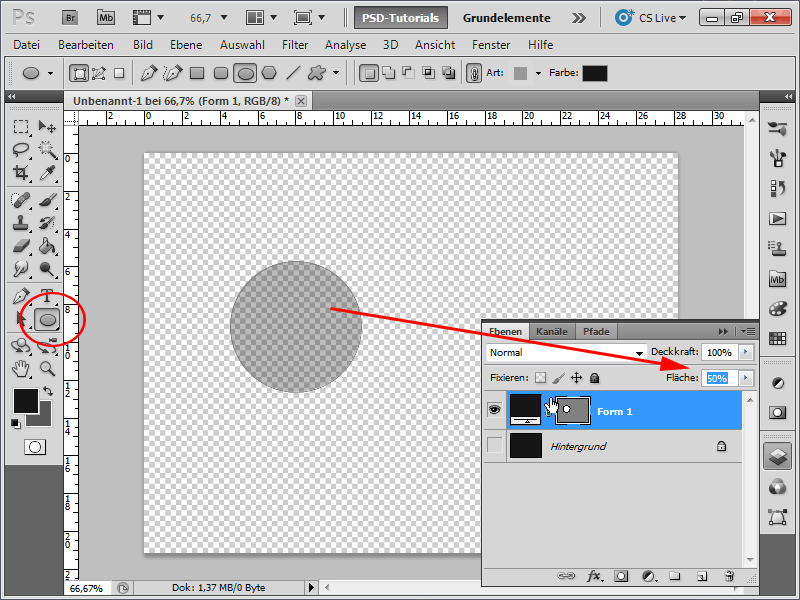
Als Nächstes bekommt mein Dokument eine neue Ebene. Darauf erstelle ich mit dem Ellipse-Werkzeug mit gedrückter Shift-Taste einen Kreis. Die Flächendeckkraft setze ich auf 50%. Die Hintergrundebene blende ich jetzt aus.
Schritt 4:
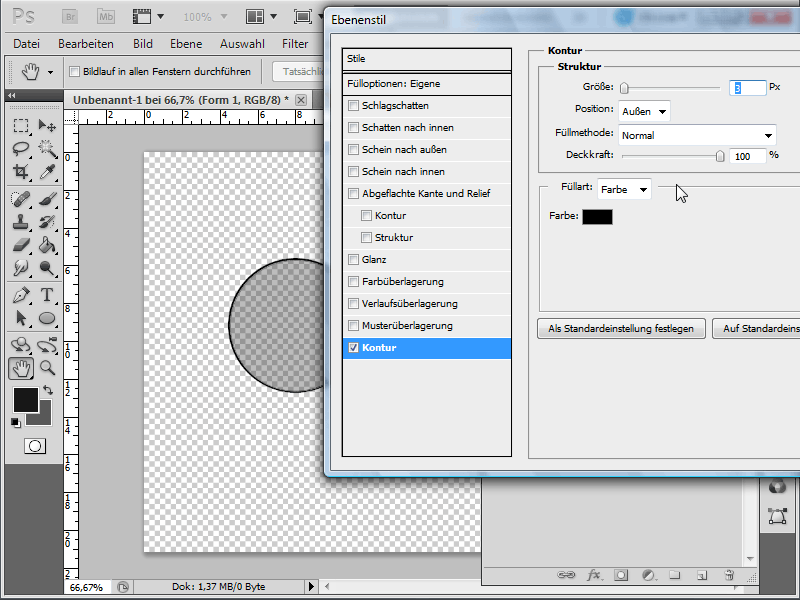
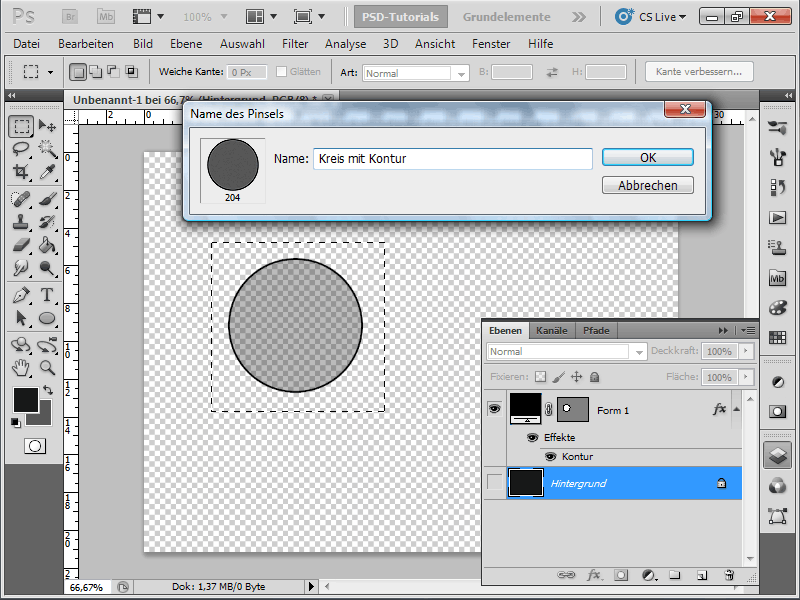
Jetzt bekommt meine Ebene eine neue Fülloption: Eine Kontur mit 3 Pixel Größe in Schwarz. Gerne können auch mehr eingestellt werden, aber mehr als 10 Pixel sehen dann auch wieder nicht gut aus.
Schritt 5:
Als Nächstes wähle ich mit dem Auswahlwerkzeug den Kreis grob aus, klicke auf die Hintergrundebene, und erst jetzt kann ich den Kreis als Pinsel unter Menü>Bearbeiten>Pinselvorgabe festlegen speichern.
Schritt 6:
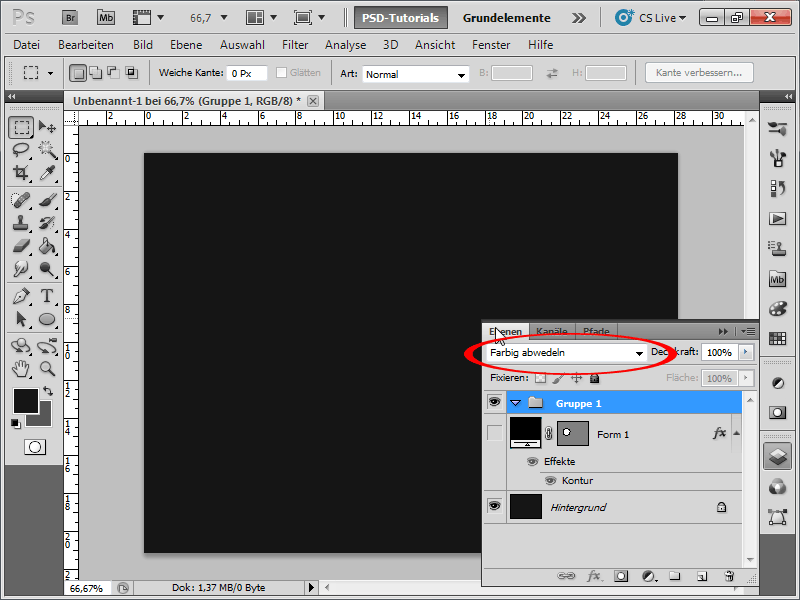
Jetzt füge ich eine neue Gruppe ein und ändere die Füllmethode der Gruppe auf Farbig abwedeln.
Schritt 7:
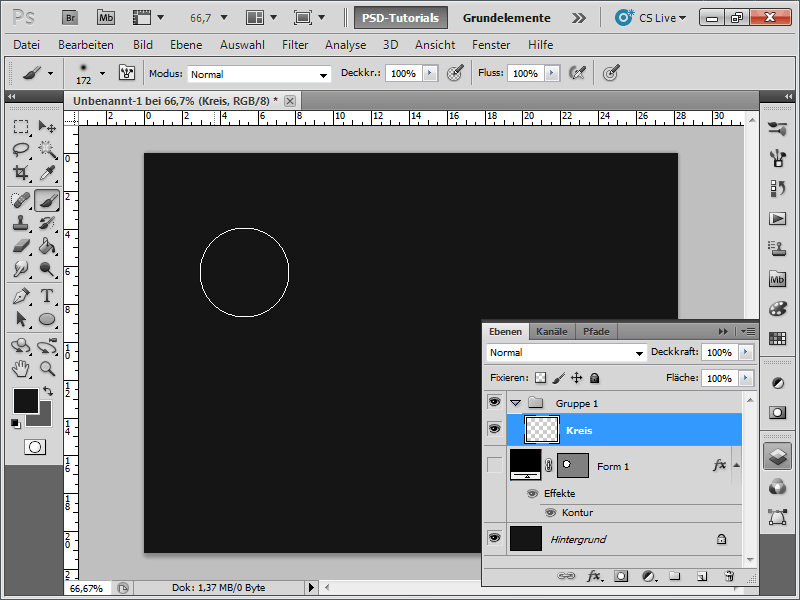
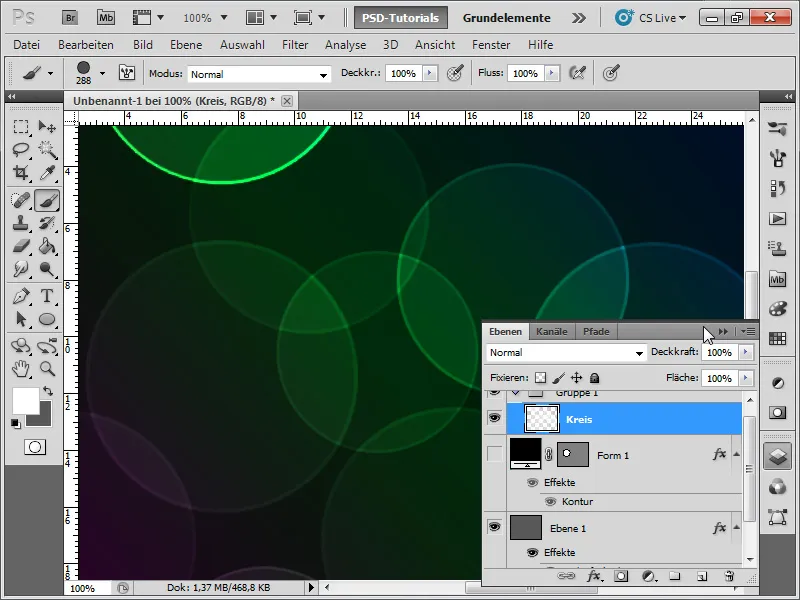
Innerhalb der Gruppe erstelle ich eine neue Ebene und benenne diese in "Kreis" um.
Schritt 8:
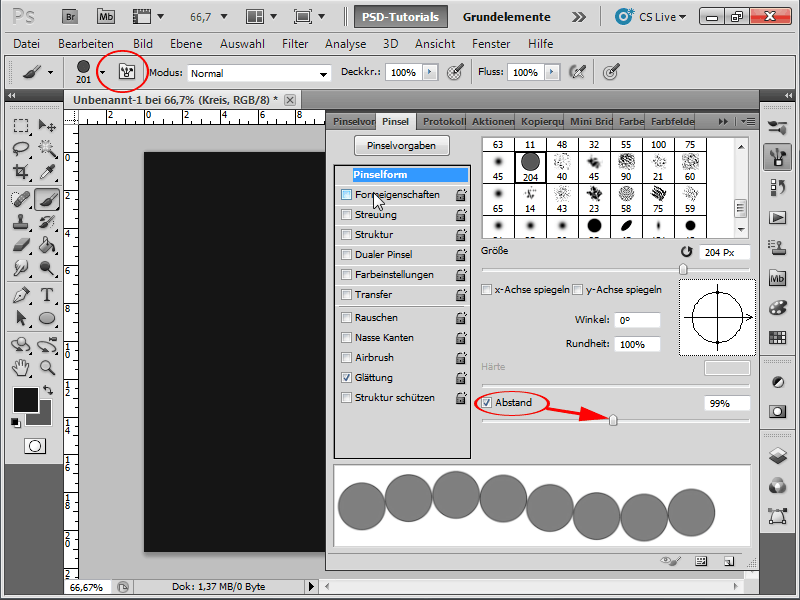
Jetzt schnappe ich mir den Pinsel und klicke F5 oder oben links auf das Pinselbedienfeld-Icon und ändere in den Pinselform-Eigenschaften den Abstand auf ca. 90 - 100%.
Schritt 9:
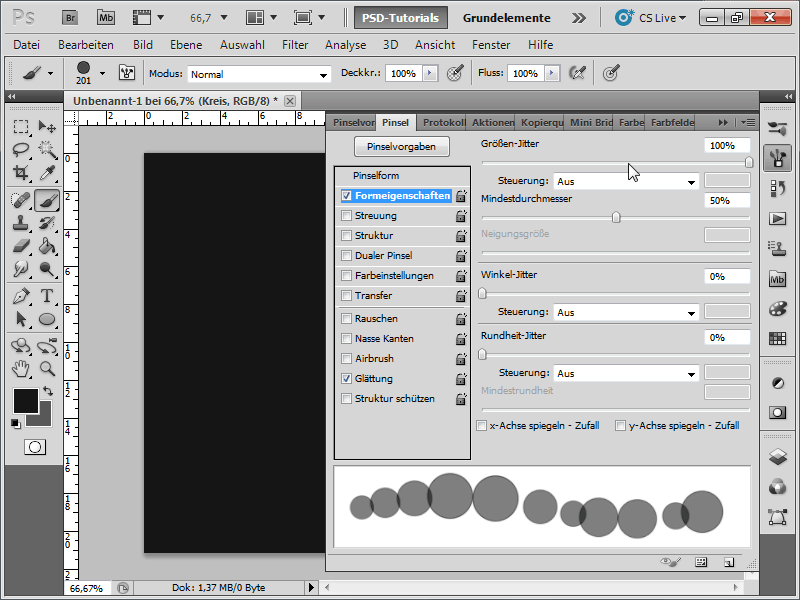
In den Formeigenschaften ändere ich den Größen-Jitter auf 100% und den Mindestdurchmesser auf 50%.
Schritt 10:
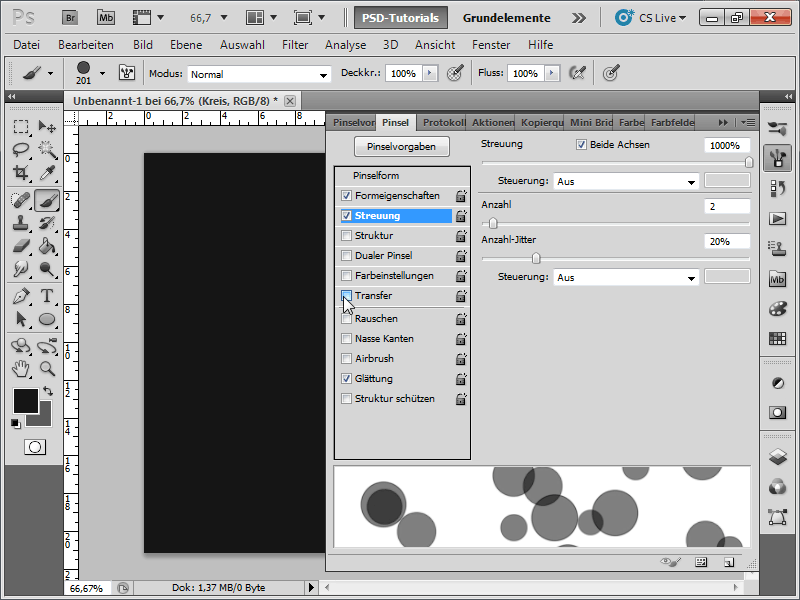
Unter Streuung ist wichtig, dass ich das Häkchen bei Beide Achsen reinsetze und den Wert auf 1000% erhöhe.
Schritt 11:
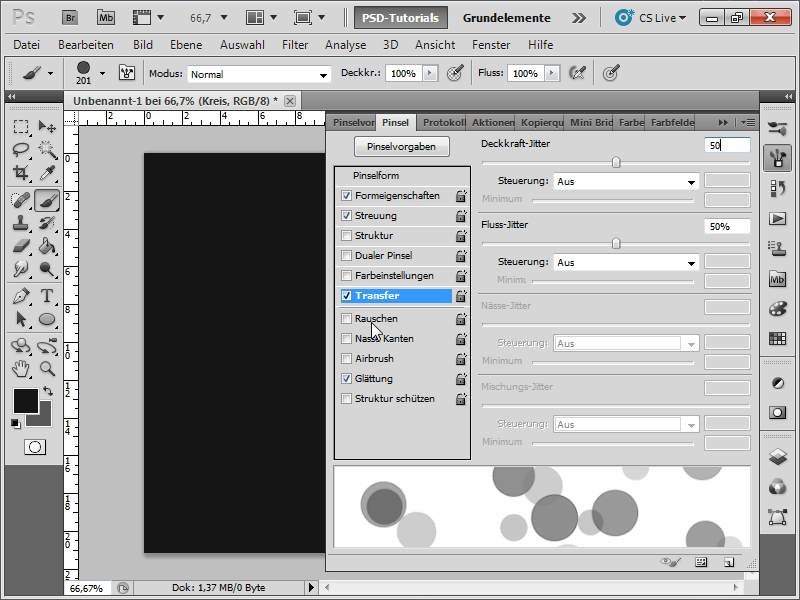
Bei Transfer ändere ich den Deckkraft-Jitter auf 50% und den Fluss-Jitter ebenso auf 50%.
Schritt 12:
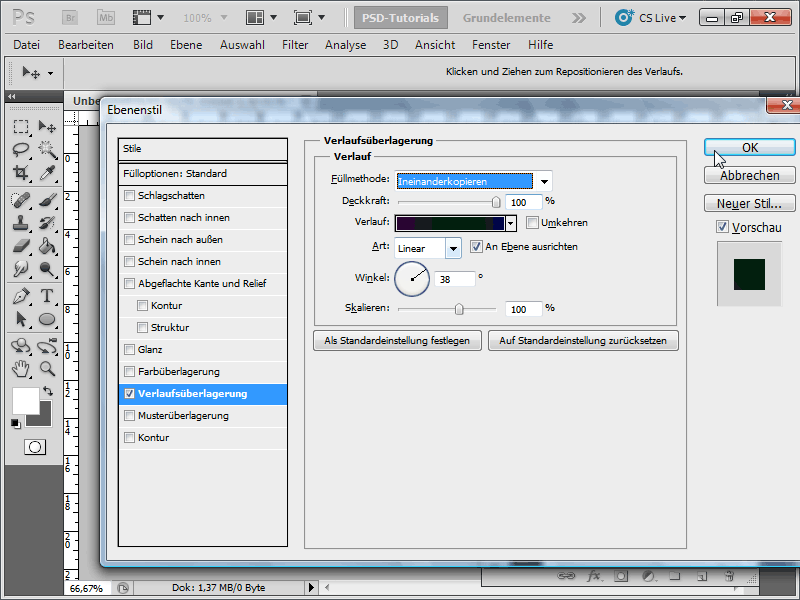
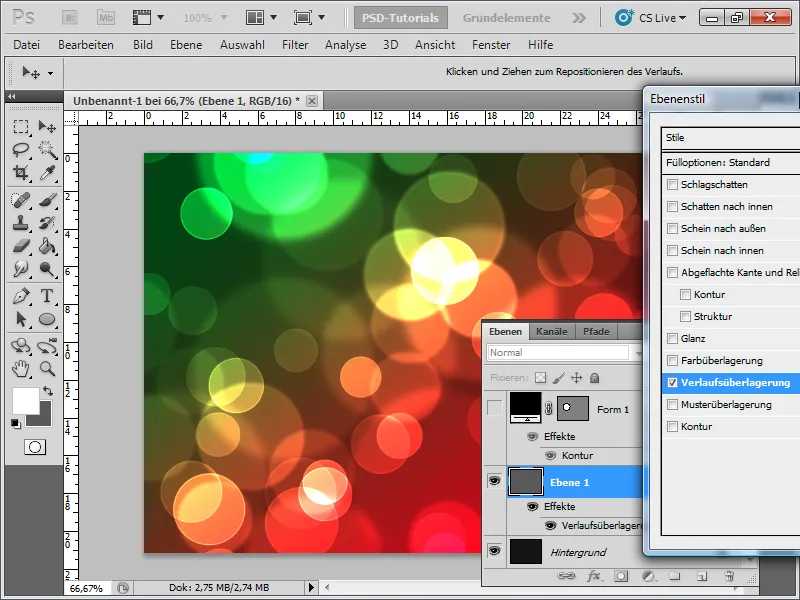
Als Nächstes erstelle ich über der Hintergrundebene eine neue Ebene, die sich nicht in der Gruppe befindet, und füge einen neuen Ebenenstil ein: Verlaufsüberlagerung mit einem Verlauf z. B. von dunkellila zu dunkelgrün und dann zu dunkelblau. Die Füllmethode der Verlaufsüberlagerung ändere ich in Ineinanderkopieren.
Schritt 13:
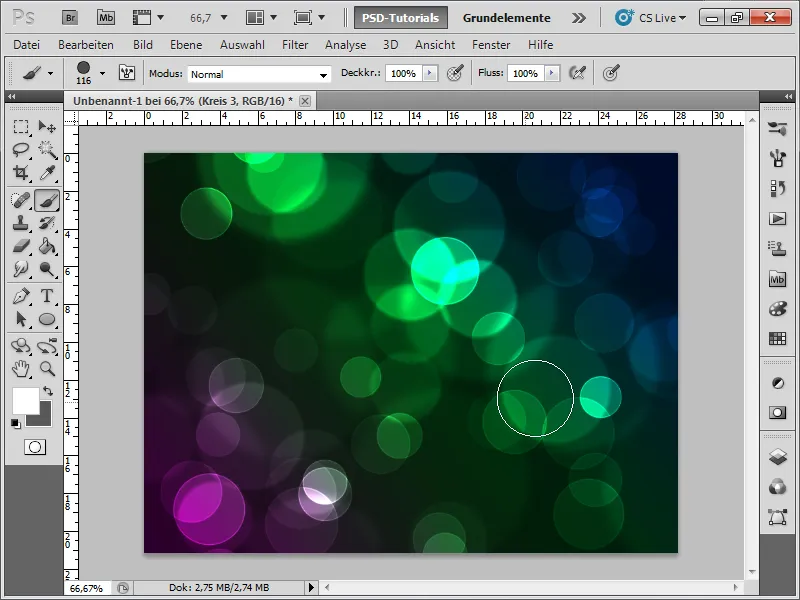
Die Flächenfarbe der neuen Ebene färbe ich auf dunkelgrau um, werde jetzt die Kreis-Ebene anklicken und mit dem neuen Pinsel mit einer etwas größeren Pinselspitze paar Mal mit weißer Farbe drauflosmalen.
Schritt 14:
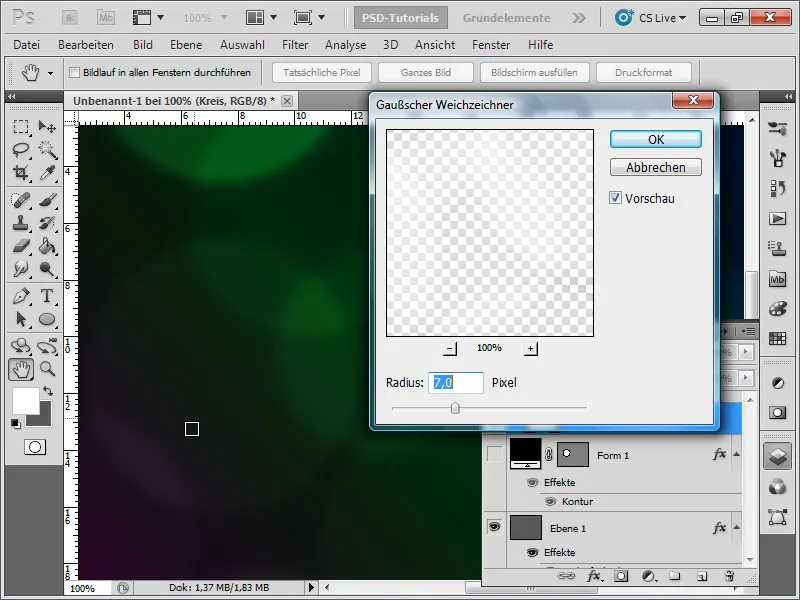
Eigentlich könnte ich jetzt sofort den Gaußschen Weichzeichner starten, jedoch finde ich persönlich dann die Farbverläufe ein wenig unsauber. Deswegen kann ich jetzt unter Menü>Bild>Modus>16-Bit-Kanal aktivieren, damit mir mehr Farben zur Verfügung stehen. ABER: Leider funktionieren dann nicht mehr alle Filter in Photoshop. Aber der Gaußsche Weichzeichner geht trotzdem.
Schritt 15:
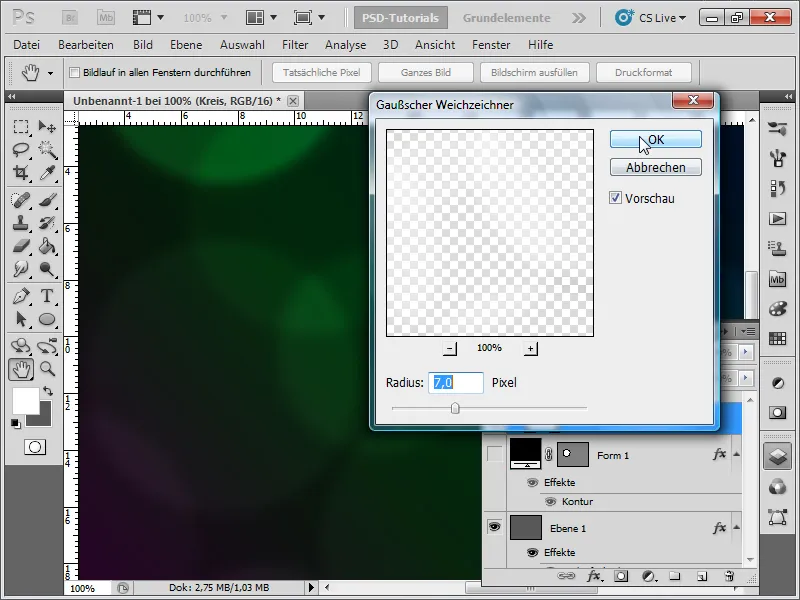
Nachdem ich den Modus geändert habe, sieht der Weichzeichner auch gleich besser aus:
Schritt 16:
Jetzt erstelle ich innerhalb der Gruppe eine weitere Ebene und füge mit einer etwas kleineren Pinselspitze wieder ein paar Kreise ein.
Schritt 17:
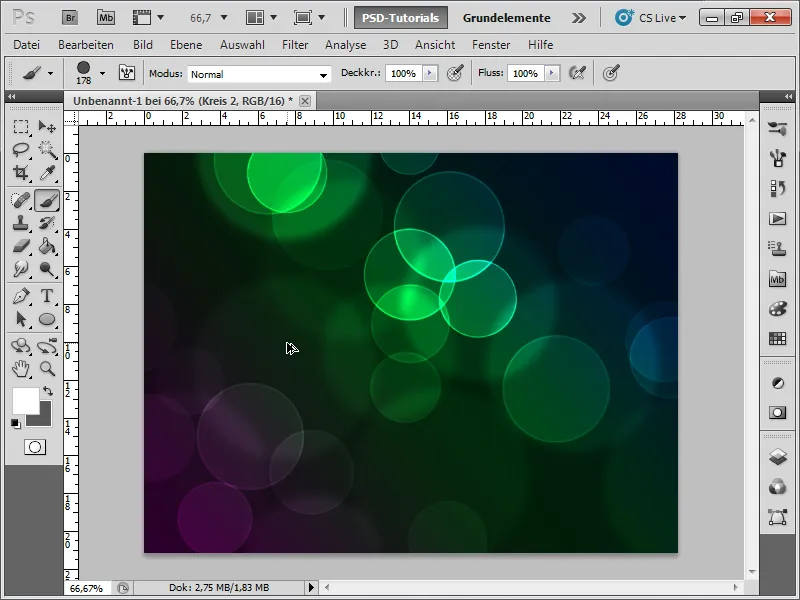
Jetzt rufe ich mit Strg+Alt+F wieder den Gaußschen Weichzeichner auf und ändere den Radius auf ca. 2. Danach füge ich auf einer weiteren neuen Ebene und mit einer erneut leicht verkleinerten Pinselspitze weitere Kreise hinzu. Ich bin mit dem Ergebnis jetzt sehr zufrieden:
Schritt 18:
Das Geniale ist, dass ich jederzeit in meine Verlaufsüberlagerung hineingehen und da den Verlauf sofort abändern kann.
Schritt 19:
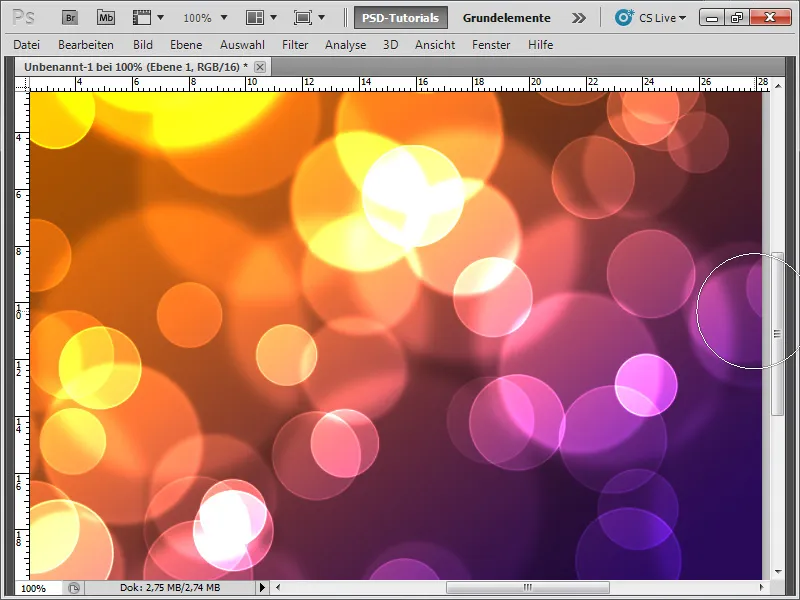
Hier noch ein schönes Beispiel, in dem ich nur den Verlauf geändert habe.
Schritt 20:
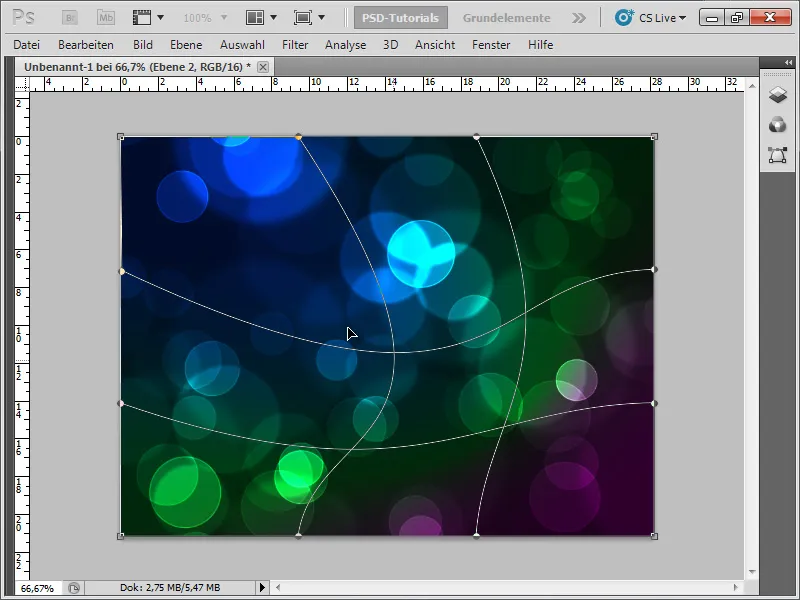
Soll der Verlauf nicht ganz so linear sein, kann ich ihn auch folgendermaßen ändern: Ich erstelle eine leere Ebene, die ich unter die Verlaufsebene lege. Dann verschmelze ich beide mit Strg+E, drücke Strg+T und dann rechte Maustaste>Verkrümmen so, dass dieser noch eine besondere Note erhält.
Schritt 21:
Und hier mein Endresultat. Ich hoffe, ich konnte damit viele neue kreative Ideen mitgeben, und ab sofort sehe ich keine langweiligen Backgrounds mehr. Als Arbeitsdatei habe ich den Pinsel beigefügt.
Als Inspirationsquelle diente diese englische Webseite.


