Um das Benutzerverhalten auf deiner Webseite besser zu verstehen, ist Scroll-Tracking ein unverzichtbares Tool. Hierdurch siehst du, wie weit Nutzer auf deiner Seite scrollen und welche Inhalte sie wirklich interessant finden. Diese Informationen sind entscheidend, um deine Inhalte zu optimieren und die Nutzererfahrung zu verbessern.
Wichtigste Erkenntnisse
- Scroll-Tracking hilft dir dabei, zu verstehen, wie weit Besucher auf deiner Webseite scrollen.
- Es lohnt sich, nur bei höheren Scroll-Tiefen Trigger zu setzen, um Datenüberflutungen zu vermeiden.
- Verwende die Google Tag Manager-Oberfläche, um Scroll-Trigger und Tags zu konfigurieren.
Schritt-für-Schritt-Anleitung zum Scroll-Tracking
Um Scroll-Tracking für deine Webseite mit Google Tag Manager (GTM) einzurichten, folge diesen Detailschritten.
Schritt 1: GTM und Scroll-Tracking aktivieren
Als Erstes öffnest du deinen Google Tag Manager. Stelle sicher, dass die Scroll-Tracking-Variable aktiviert ist. Gehe dazu auf den Reiter „Variablen“ und überprüfe, ob die Option „Scroll Depth“ aktiviert ist. Aktivierte Variablen sind essenziell für das Tracking.

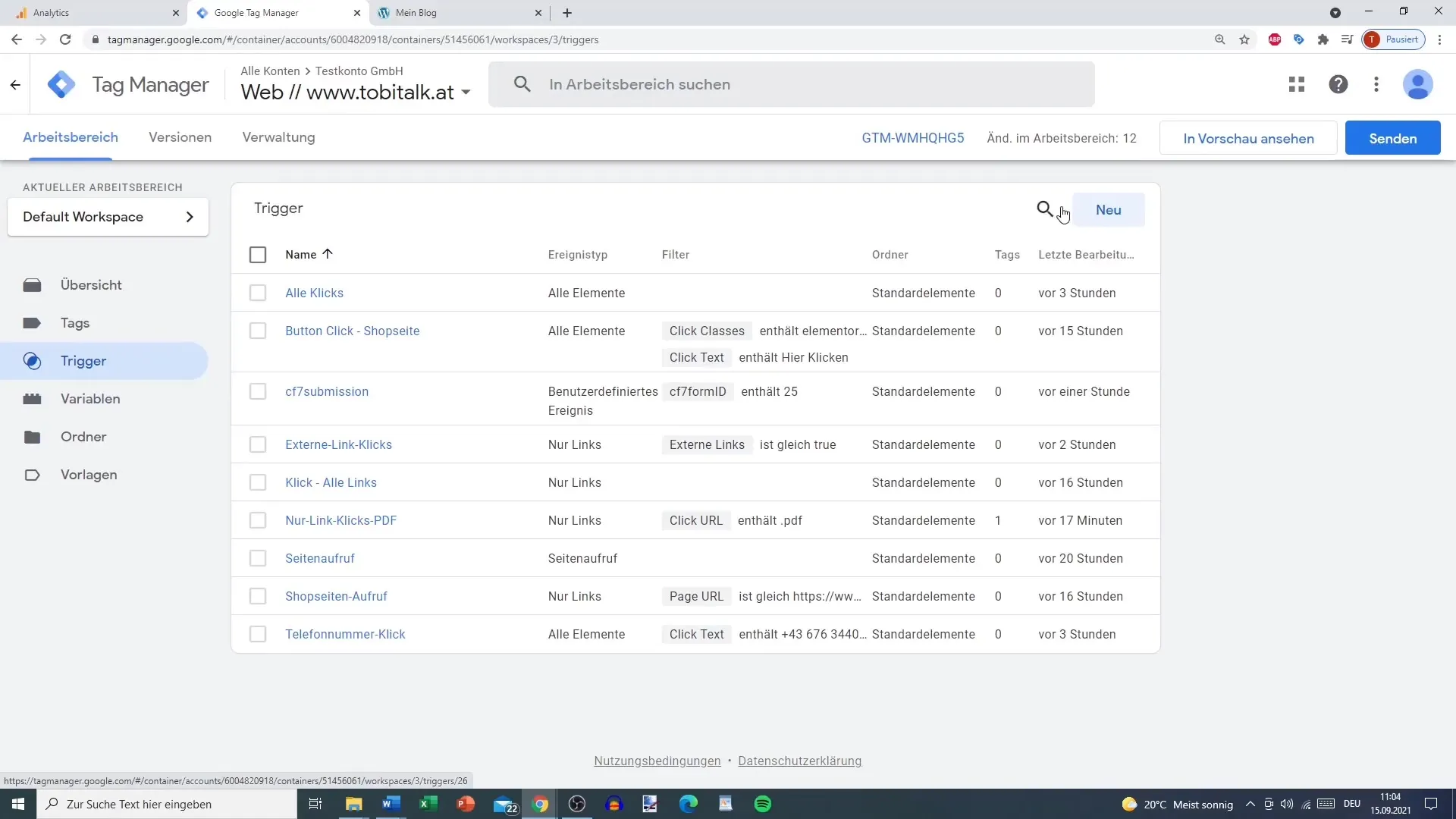
Schritt 2: Den Scroll-Trigger erstellen
Jetzt musst du einen neuen Trigger für das Scroll-Tracking erstellen. Wähle im Menü „Trigger“ die Option „Neu“ aus. Benenne diesen Trigger beispielsweise „Scroll Trigger“ und konfiguriere ihn unter „Nutzungsengagement“. Dort kannst du entscheiden, ob du die Scroll-Tiefe in Prozentsätzen oder Pixeln festlegen möchtest.
Schritt 3: Scroll-Tiefen einstellen
Wähle die Scroll-Tiefe aus, die du tracken möchtest. Du kannst sowohl horizontal als auch vertikal scrollen lassen, aber in der Regel interessiert dich nur das vertikale Scrollen. Unternehmen wählen oft höhere Schwellenwerte wie 25%, 50%, 75% und vielleicht 90% aus, um nicht zu viele Daten auf einmal zu generieren.

Schritt 4: Trigger-Einstellungen anpassen
Vermeide es, zu viele Trigger für geringe Scroll-Tiefen zu setzen, da dies zu einer Datenüberflutung führen kann. Trage die gewählten Prozentsätze ein, aber setze die 100%-Schwelle nicht, wenn deine Webseite einen großen Footer hat, der das Tracking verfälschen könnte. Stattdessen tracke bis 90%.

Schritt 5: Trigger aktivieren
Aktiviere den Trigger, indem du sicherstellst, dass die Option „Trigger aktiviert bei Fensterladung“ ausgewählt ist. Das ist entscheidend, damit deine Scroll-Trigger auch tatsächlich registriert werden, wenn die Seite vollständig geladen ist.

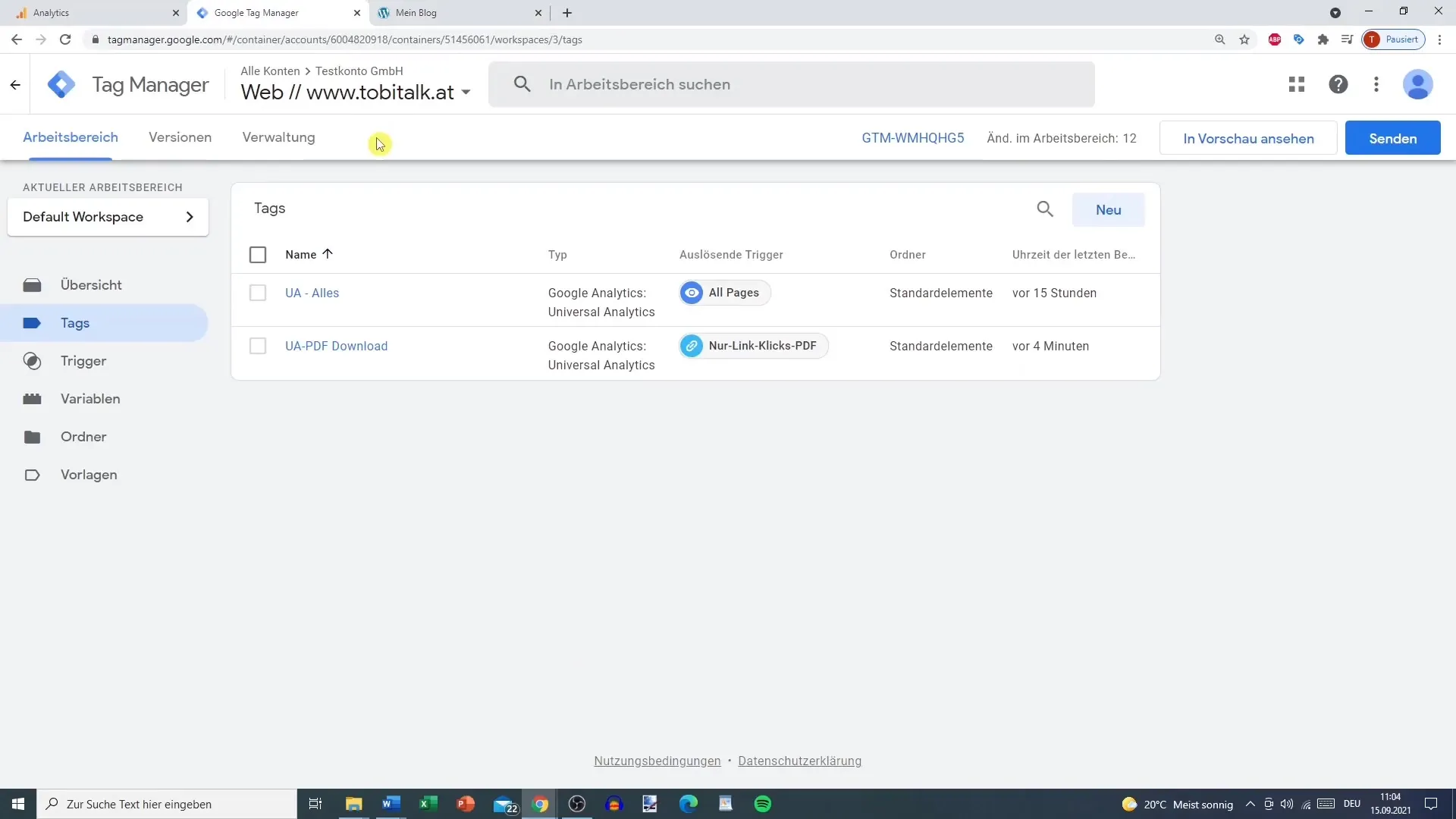
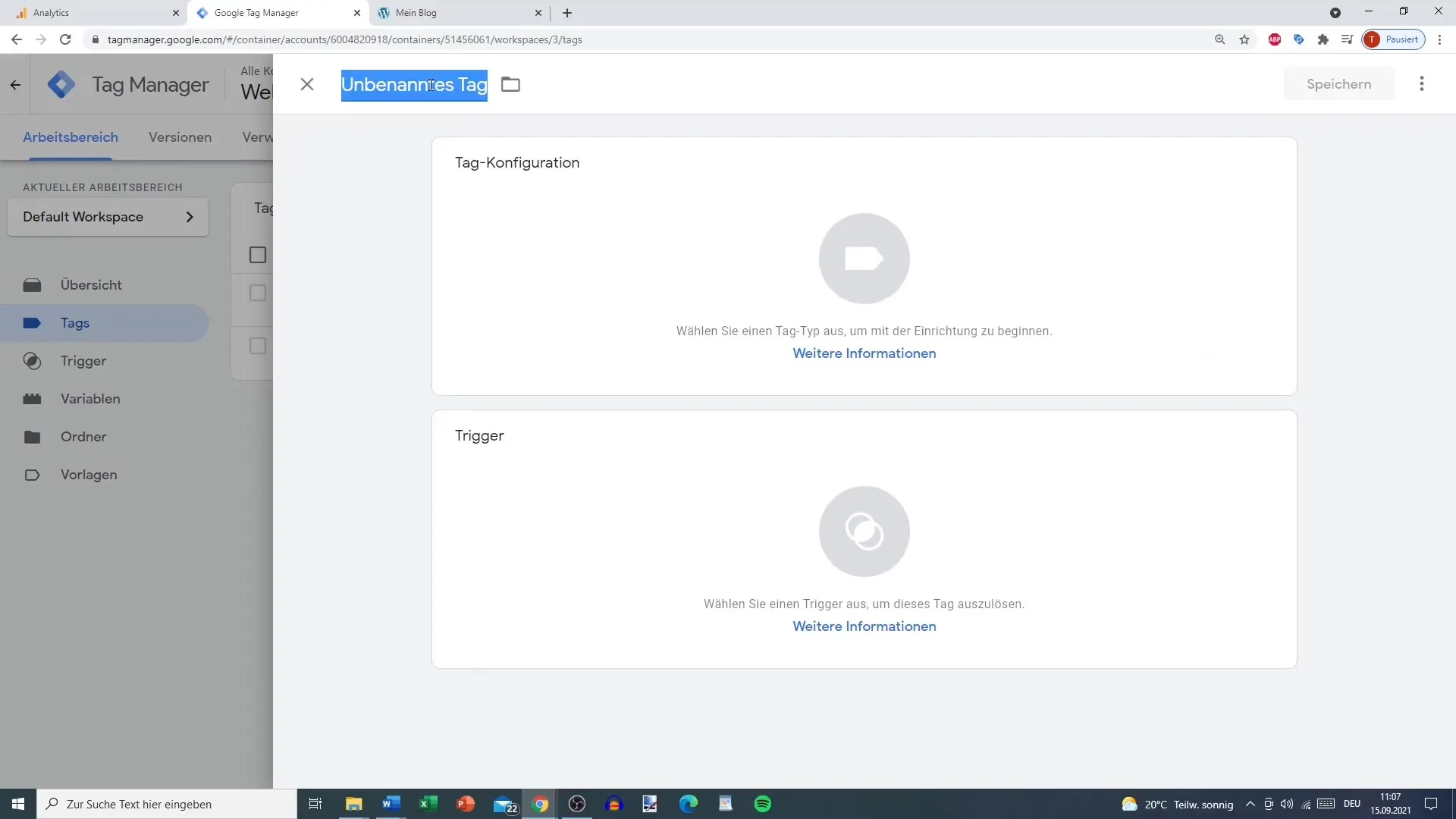
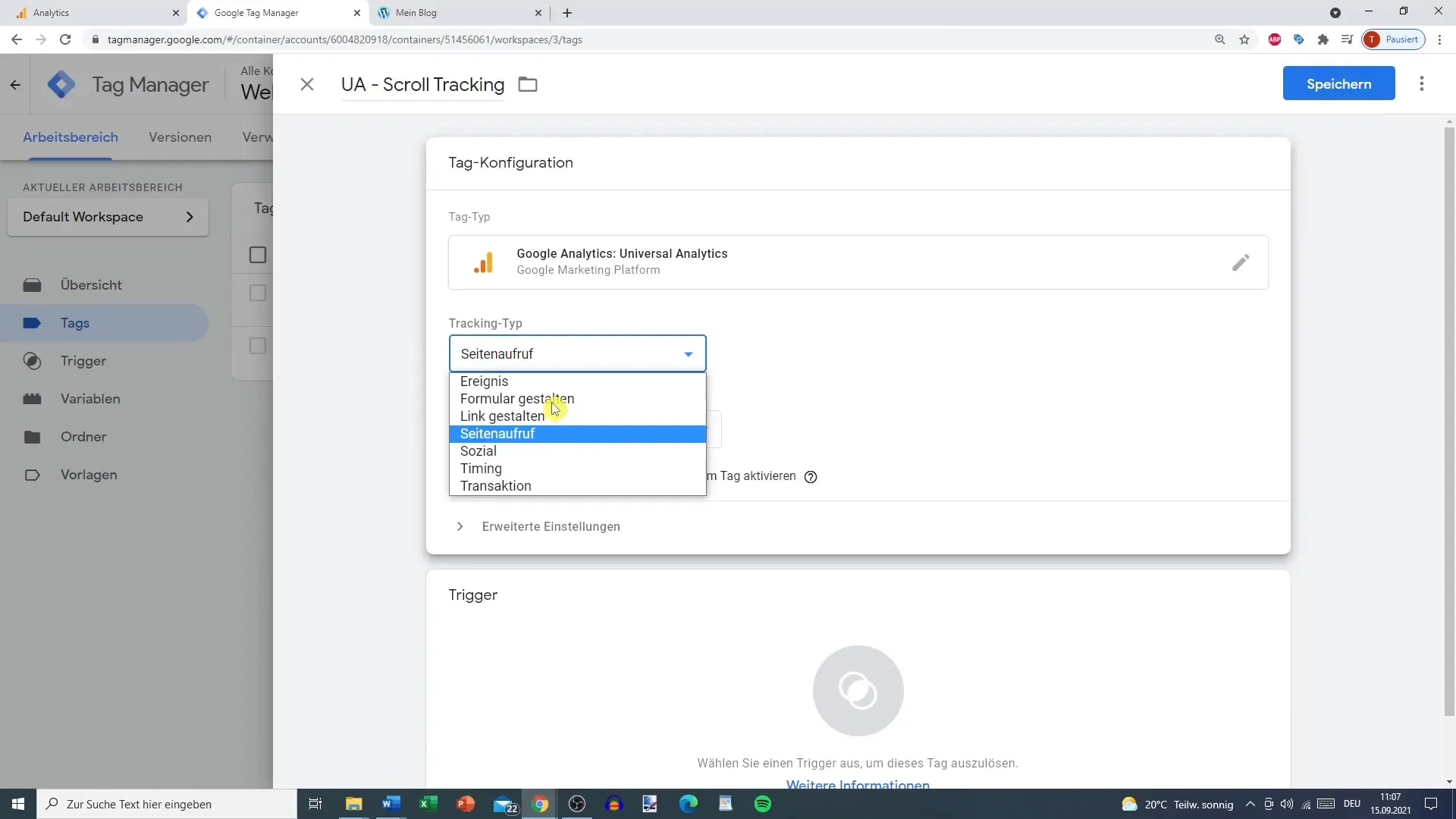
Schritt 6: Tag für Google Analytics erstellen
Jetzt musst du einen Tag für Google Analytics einrichten. Gehe dazu auf „Tags“ und erstelle einen neuen „Universal Analytics“-Tag mit dem Typ „Ereignis“. Gib ihm eine sinnvolle Kategorie wie „Scroll Tracking“ und definiere die Aktionen entsprechend der zuvor erfassten Scroll-Tiefen.

Schritt 7: den Tag konfigurieren
Für den Tag konfiguriere die Scroll-Tiefe, indem du die zuvor festgelegte Variable auswählst. Oft benutzt du hier die Variable „Scroll Depth“, die du in Schritt 1 aktiviert hast. Um die URL, auf der die Aktion stattfindet, aufzuzeichnen, verwende die „Page URL“ als Label.

Schritt 8: Google Analytics verknüpfen
Falls du das noch nicht gemacht hast, musst du Google Analytics mit deinem GTM verknüpfen. Erstelle dazu eine neue Variable mit deiner Tracking-ID oder wähle die bereits bestehende Google Analytics-Variable aus.
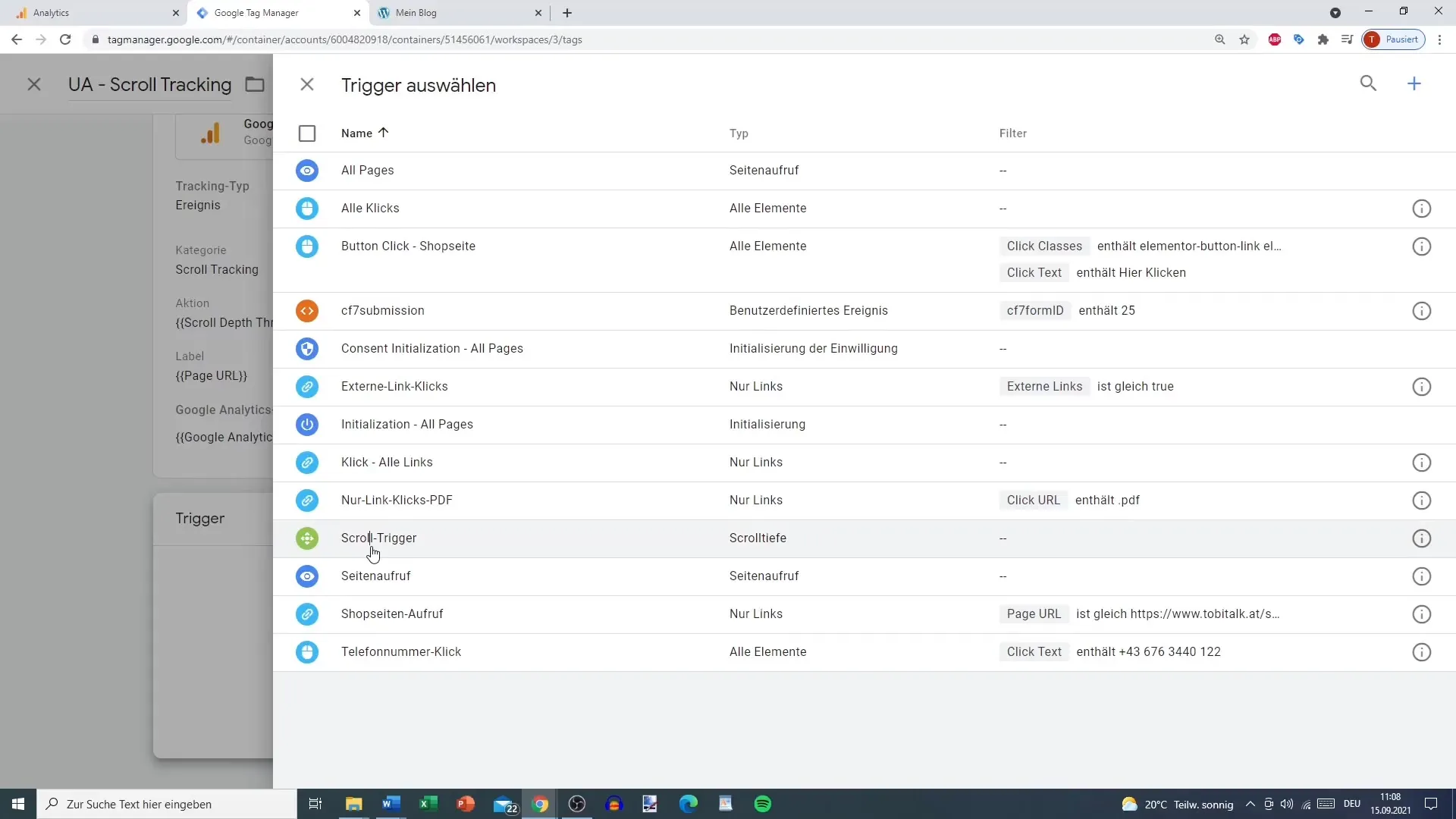
Schritt 9: Trigger hinzufügen
Füge deinen neu erstellten Scroll-Trigger zum Tag hinzu. Wenn alles richtig eingestellt ist, speichere deine Änderungen.

Schritt 10: Testen im Vorschaumodus
Jetzt kannst du die Einstellungen im Vorschaumodus testen. Verbinde den Tag-Assistenten mit deiner Webseite und prüfe, ob das Scroll-Tracking bei den gewählten Scroll-Tiefen funktioniert. Die von dir festgelegten Prozentwerte sollten im Tag-Assistenten erscheinen, sobald du das Scrollen ausführst.
Schritt 11: Daten in Google Analytics abrufen
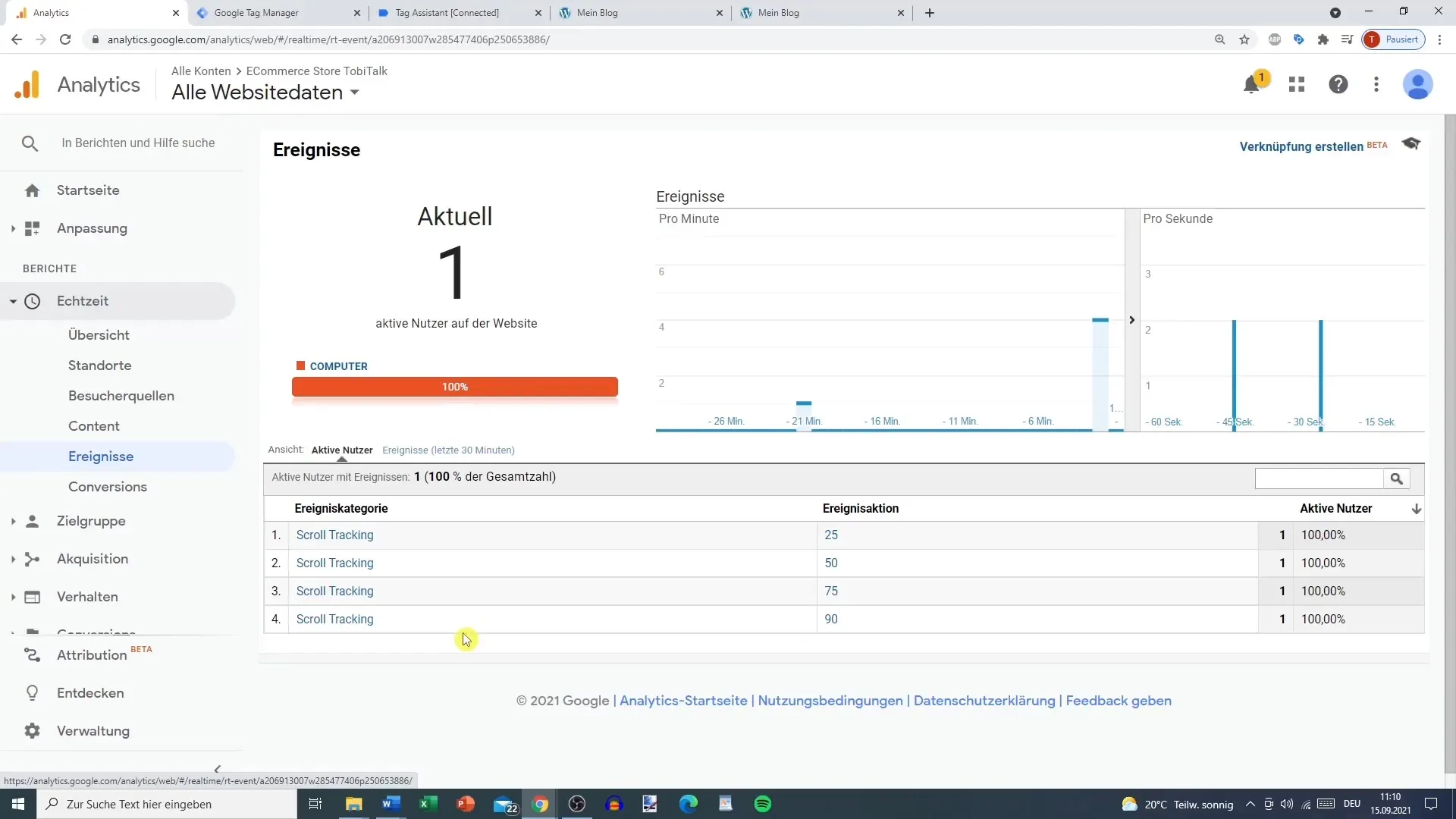
Gehe zu Google Analytics und prüfe, ob die Daten für das Scroll-Tracking korrekt erfasst werden. Hier kannst du unterschiedlichste Infos darüber erhalten, wie Nutzer mit deinen Inhalten interagieren und wie weit sie scrollen. Achte darauf, dass du nicht zu viele Tracking-Aktionen hinzugefügt hast, um Verwirrung zu vermeiden.

Zusammenfassung
Die Einrichtung eines Scroll-Trackings ist eine hervorragende Methode, um die Interaktion deiner Nutzer mit deinen Inhalten besser nachzuvollziehen. Indem du die richtigen Trigger und Tags im Google Tag Manager konfigurierst, kannst du wertvolle Einsichten gewinnen. Achte darauf, nicht zu viele Ereignisse zu tracken, um die Erfassung und Analyse deiner Daten einfach und überschaubar zu halten.
Häufig gestellte Fragen
Wie aktiviere ich Scroll-Tracking im Google Tag Manager?Aktiviere die Scroll-Depth-Variable unter den Einstellungen in GTM und erstelle einen neuen Trigger.
Welche Trigger-Schwellen sind empfehlenswert?Es ist ratsam, einen Trigger bei 25%, 50%, 75% und 90% einzurichten, um nicht zu viele Daten zu sammeln.
Was darf ich beim Scroll-Tracking nicht vergessen?Die Daten könnten schnell unübersichtlich werden, wenn du zu viele Trigger für niedrige Scroll-Prozentsätze setzt.