Die Verknüpfung des Facebook-Pixels mit dem Google Tag Manager kann dir dabei helfen, die Performance deiner Kampagnen besser zu tracken und deine Marketingstrategie zu optimieren. Du erfährst hier, wie du einen benutzerdefinierten HTML-Tag für den Facebook-Pixel integriert, um relevante Nutzeraktionen auf deiner Webseite zu erfassen.
Wichtigste Erkenntnisse
- Benutzerdefinierte Tags erlauben die flexible Integration von Drittanbieter-Tools wie dem Facebook-Pixel in den Google Tag Manager.
- Die Konfiguration erfolgt durch das Kopieren des Basis-Codes direkt aus deinem Facebook-Werbeanzeigenkonto.
- Der Facebook-Pixel kann mit spezifischen Trigger-Einstellungen verbunden werden, um relevante Interaktionen zu tracken.
Schritt-für-Schritt-Anleitung
Schritt 1: Erstellen eines neuen Tags
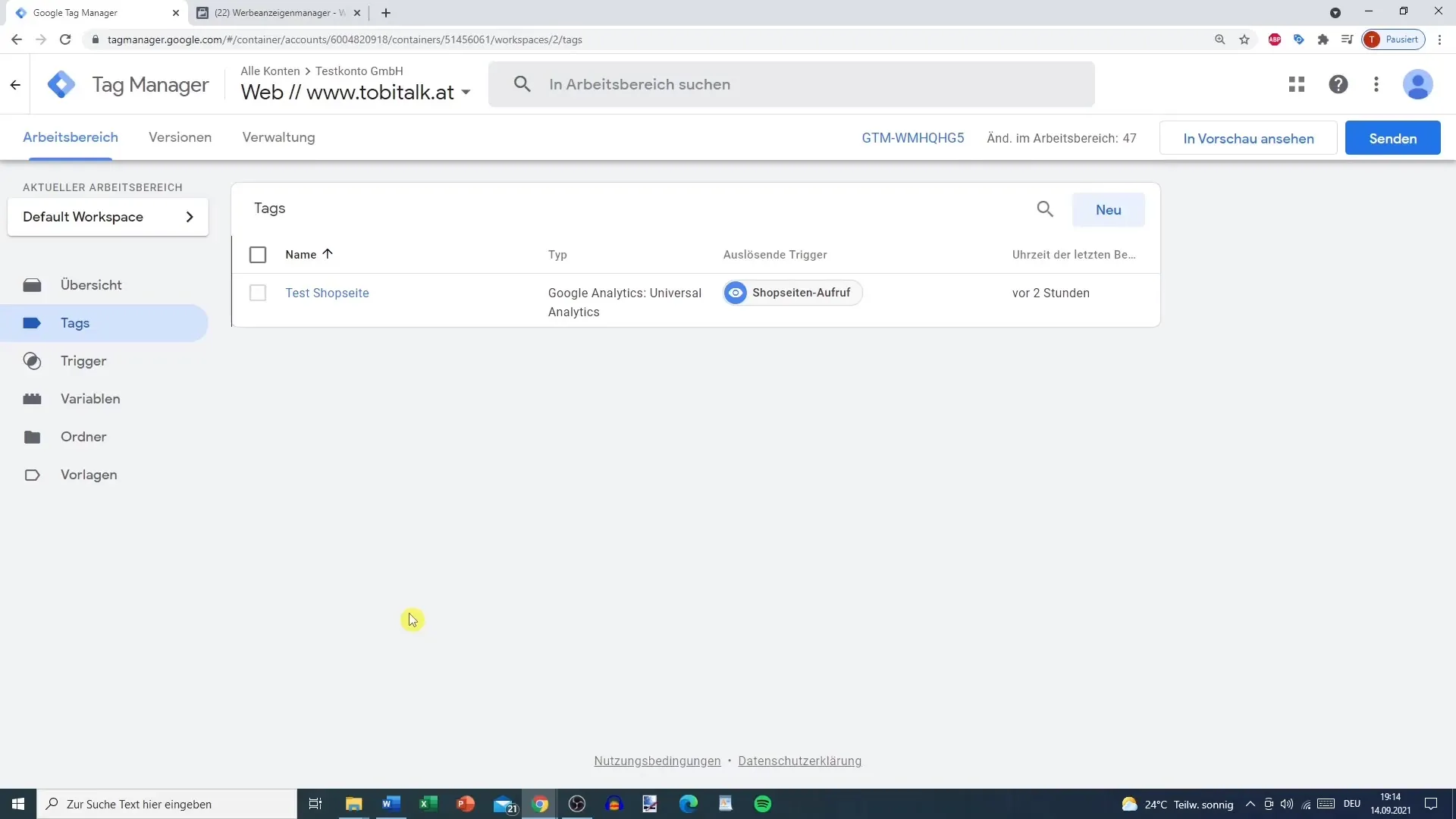
Beginne damit, im Google Tag Manager auf den Abschnitt "Tags" zu gehen. Dort klickst du auf den Button zum Hinzufügen eines neuen Tags. Benenne diesen Tag beispielsweise „Facebook Pixel“, um später klar identifizieren zu können, wofür dieser Tag eingerichtet wurde.

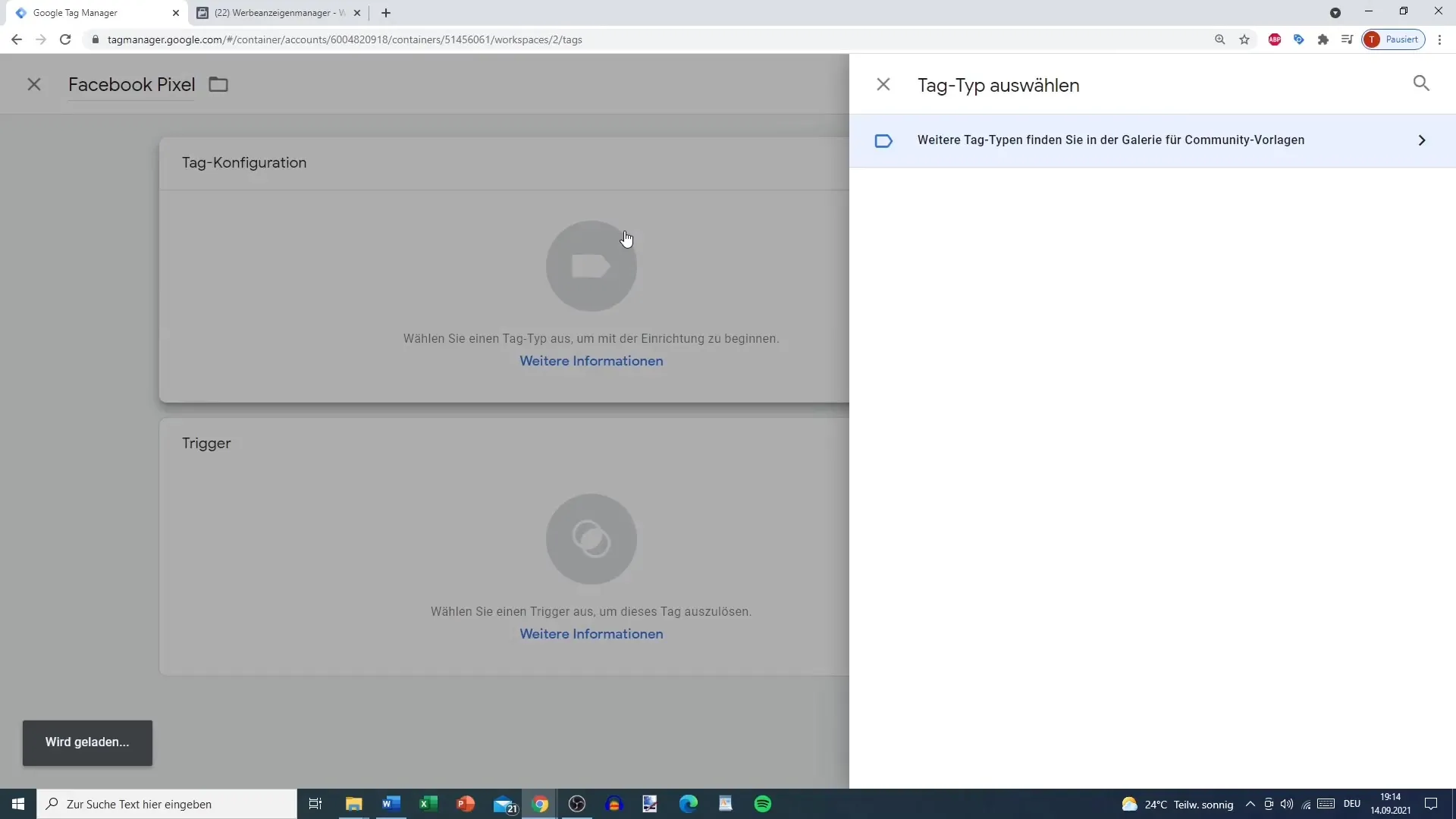
Schritt 2: Benutzerdefiniertes HTML auswählen
Da du den Facebook-Pixel als benutzerdefinierten Tag integrieren möchtest, klickst du auf die Option "Tag konfigurieren". An dieser Stelle wählst du die Einstellung „Benutzerdefiniertes HTML“ aus. Du wirst feststellen, dass es keine vordefinierte Option für den Facebook-Pixel gibt, was die Wahl dieser Option notwendig macht.
Schritt 3: HTML-Code einfügen
Jetzt musst du den HTML-Code für den Facebook-Pixel vorbereiten. Gehe dazu in dein Facebook-Werbeanzeigenkonto. Auf der linken Seite findest du das Menü. Klicke auf die drei Striche, um alle Tools anzeigen zu lassen, und wähle den „Events Manager“. Hier hast du die Möglichkeit, einen neuen Pixel zu erstellen oder einen bestehenden zu verwenden.

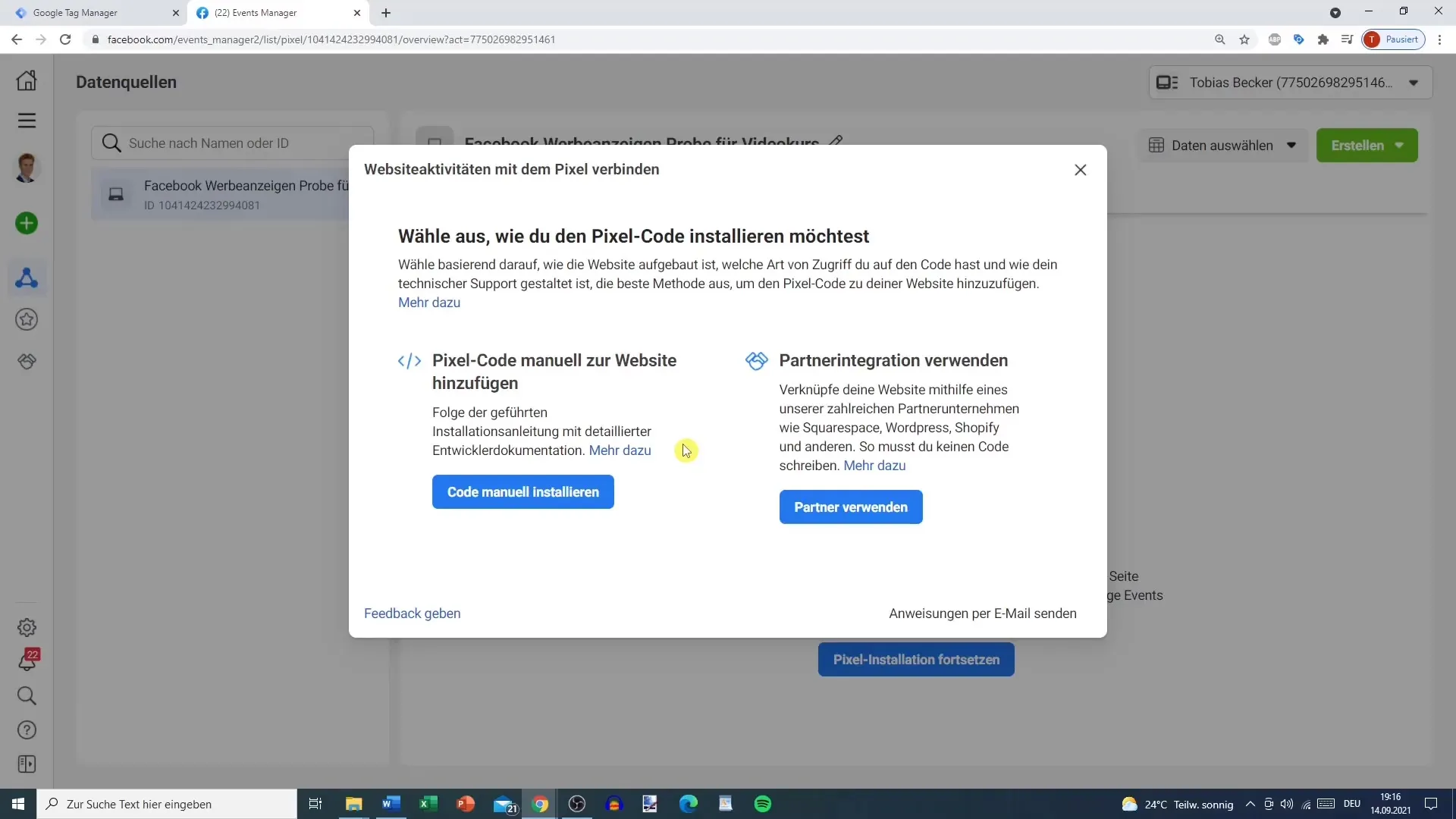
Schritt 4: Pixel-Installation fortsetzen
Falls du bereits einen Pixel eingerichtet hast, kannst du bei „Pixel-Installation fortsetzen“ klicken. Möchtest du den Pixel manuell hinzufügen, wähle die Option „Manuell einpflegen“. Der entsprechende Basis-Code für deinen Facebook-Pixel wird angezeigt. Kopiere diesen Code in die Zwischenablage.

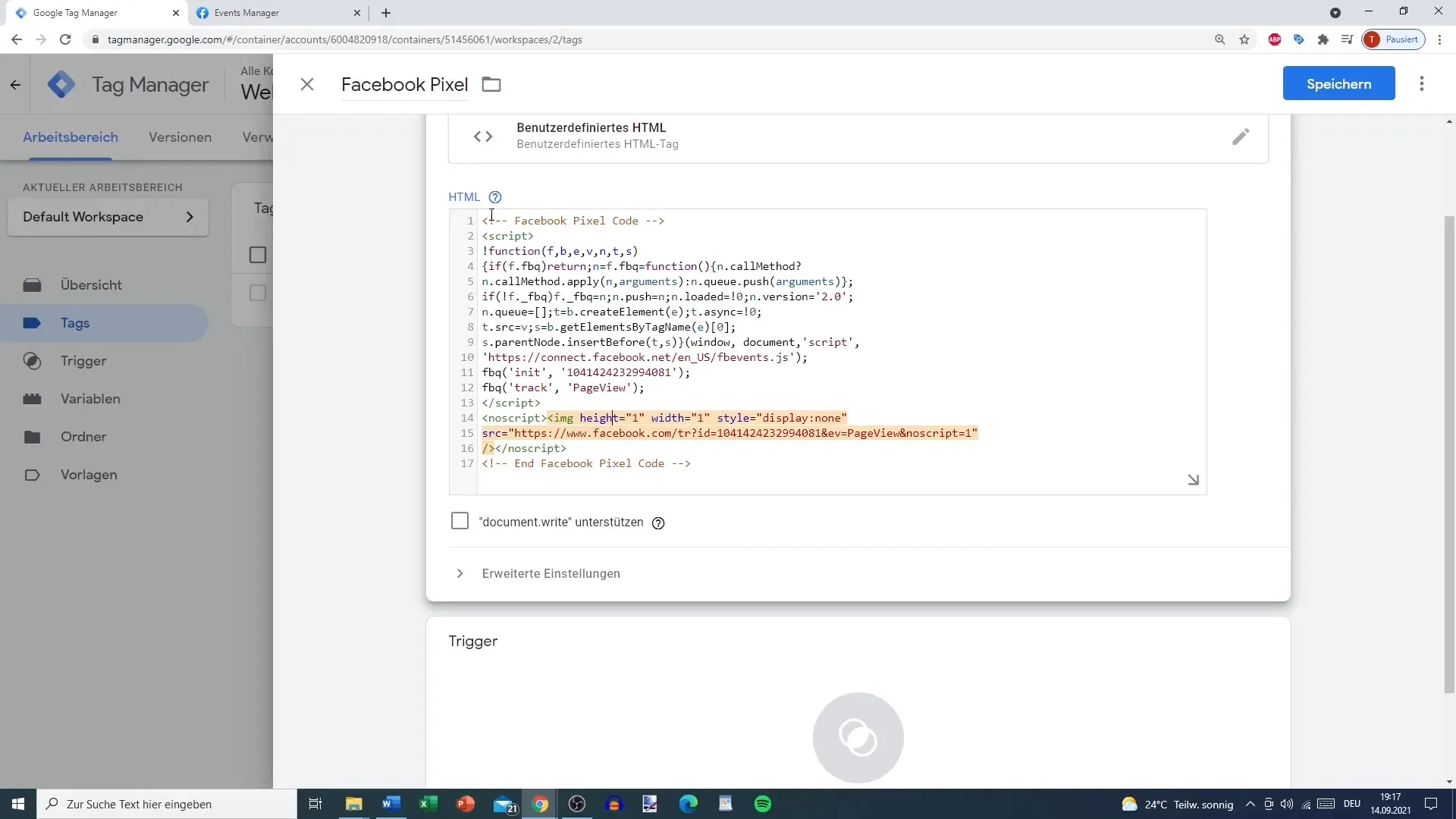
Schritt 5: Einfügen des Codes im Google Tag Manager
Zurück im Google Tag Manager, füge den kopierten HTML-Code in das dafür vorgesehene Textfeld ein. Dies kannst du entweder mit Strg+V (Windows) oder Command+V (Mac) tun oder durch Rechtsklick und „Einfügen“ auswählen. Achte darauf, dass der gesamte HTML-Tag korrekt angezeigt wird.

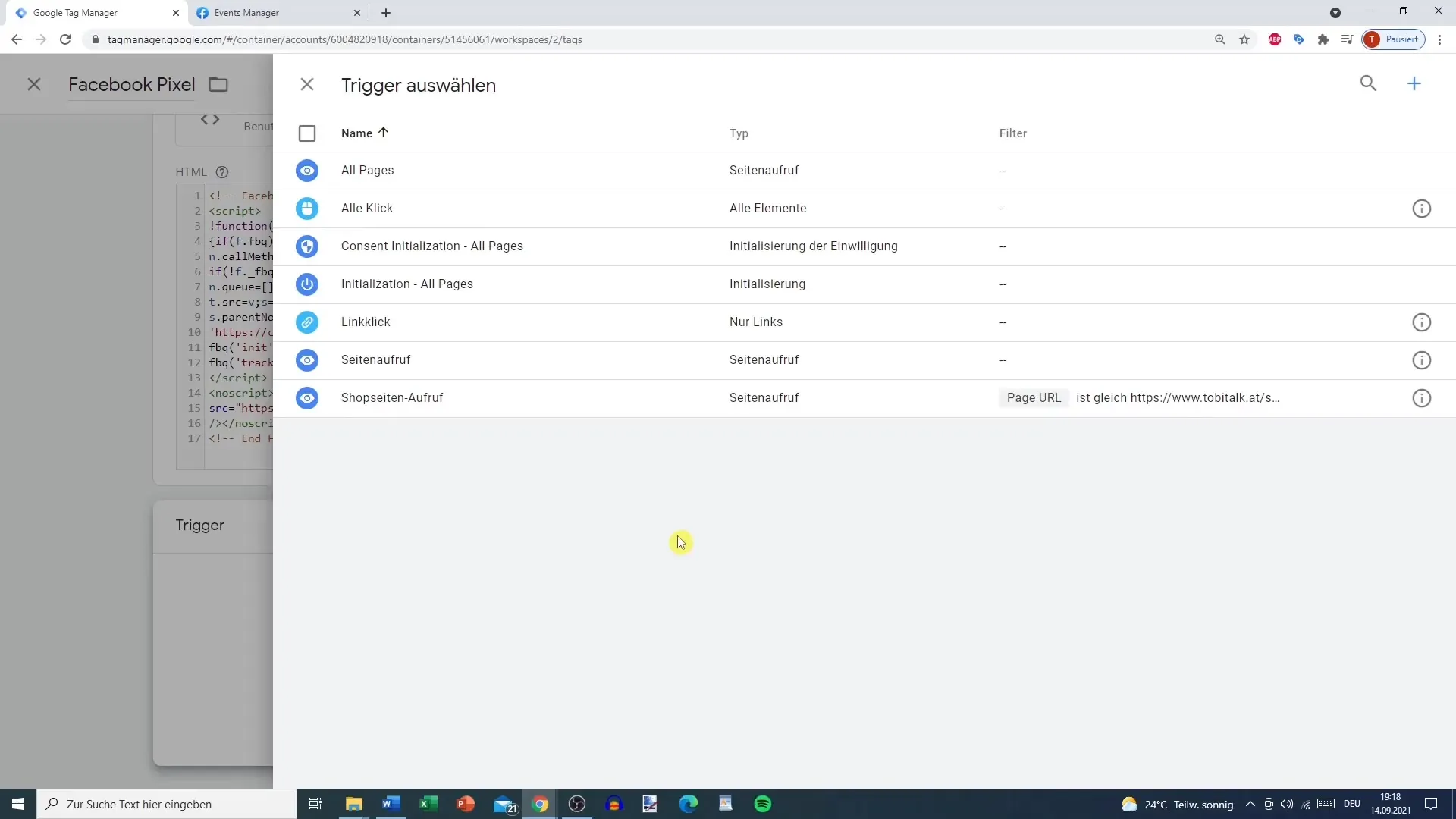
Schritt 6: Tag speichern und Trigger hinzufügen
Nachdem du den HTML-Code eingefügt hast, kannst du das Tag speichern. Du hast auch die Möglichkeit, gleich einen passenden Trigger hinzuzufügen. Überlege, wann der Facebook-Pixel ausgeführt werden soll – auf allen Seiten oder nur bei bestimmten Klicks? Je nach deiner Zielsetzung wählst du dann den entsprechenden Trigger aus.

Schritt 7: UTM-Parameter einstellen
Es ist sinnvoll, UTM-Parameter für deine Kampagnen zu nutzen. Diese helfen dir, die Informationen über den Traffic zu gewinnen, der durch deine Facebook-Anzeigen generiert wird. Stelle sicher, dass du den Facebook-Link sowie die UTM-Parameter korrekt einstellst, damit du diese später tracken kannst.
Zusammenfassung
In dieser Anleitung hast du gelernt, wie du den Facebook-Pixel über einen benutzerdefinierten HTML-Tag im Google Tag Manager integrierst. So kannst du wichtige Tracking-Daten erfassen, um deine Marketingstrategien zu optimieren.
Häufig gestellte Fragen
Wie füge ich den Facebook-Pixel in den Google Tag Manager ein?Du musst einen neuen benutzerdefinierten HTML-Tag erstellen und den HTML-Code des Facebook-Pixels einfügen.
Was muss ich beachten, bevor ich den Facebook-Pixel integriere?Prüfe, ob du einen Facebook-Pixel erstellt hast und den entsprechenden HTML-Code zur Hand hast.
Wie ermögliche ich spezifisches Tracking mit dem Facebook-Pixel?Du kannst Trigger hinzufügen, um zu steuern, wann der Pixel ausgeführt wird, z. B. auf allen Seiten oder bei bestimmten Klicks.