Ein Lichtscheineffekt bringt Text und Layouts zum Leuchten und verleiht deinen Designs eine beeindruckende Ausstrahlung. Anstatt den Effekt jedes Mal von Grund auf neu zu erstellen, kannst du ihn in Photoshop als Aktion aufnehmen und mit nur einem Klick auf andere Projekte anwenden. In diesem Tutorial zeige ich dir, wie du Schritt für Schritt einen Lichtscheineffekt erstellst und ihn als Aktion speicherst, um Zeit zu sparen und einheitliche Ergebnisse zu erzielen. Lass uns starten und deine kreativen Prozesse optimieren!
Schritt 1:
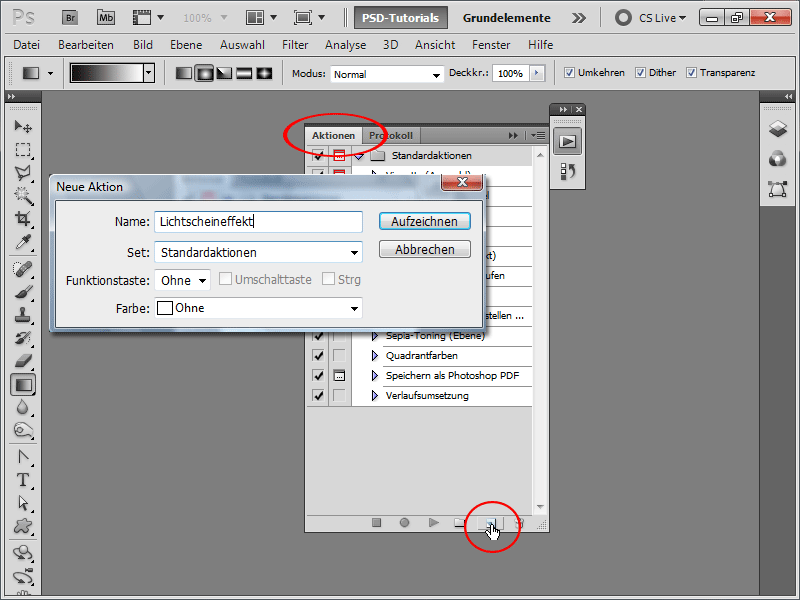
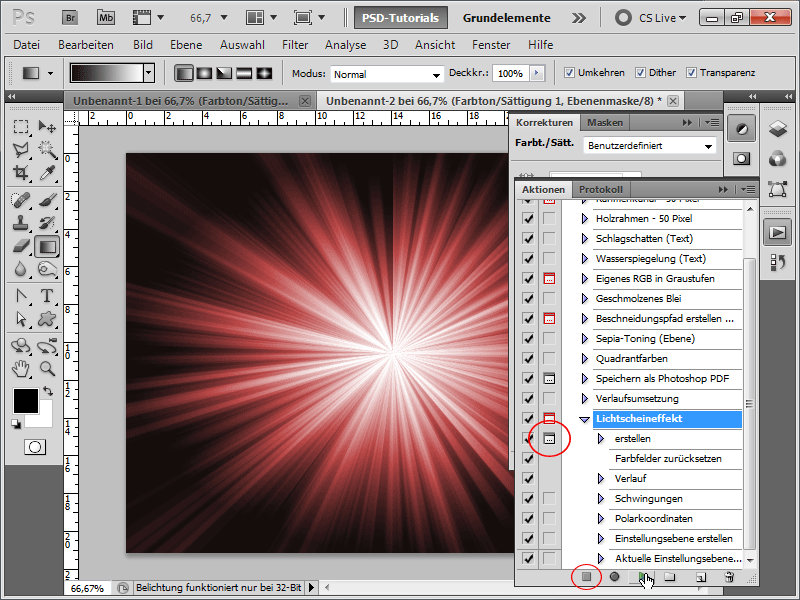
Damit ich die Aktion später jederzeit per Knopfdruck erstellen kann, nehme ich eine Aktion auf. Dazu rufe ich mir mein Aktionen-Bedienfeld auf, klicke auf das Neu-Symbol und vergebe den Namen "Lichtscheineffekt".

Schritt 2:
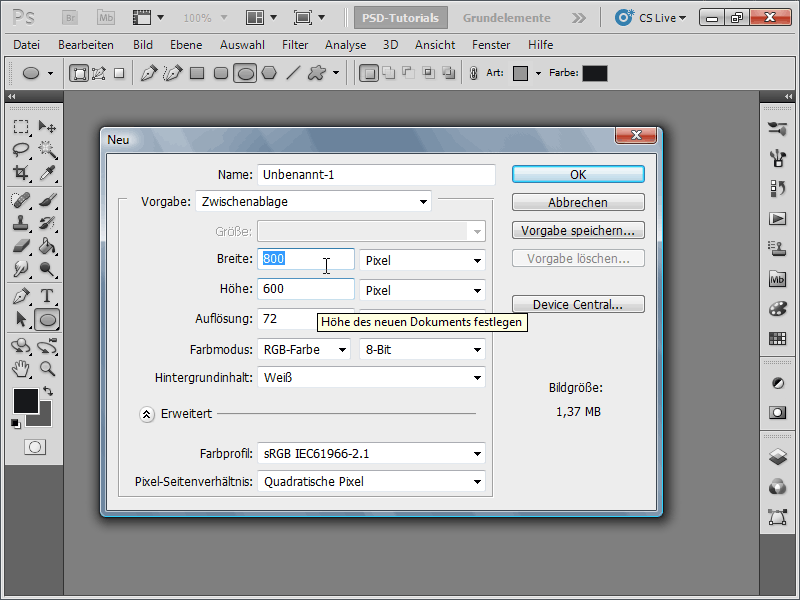
Ich erstelle ein Dokument mit der Größe 800x600 Pixel, wobei die Größe eigentlich uninteressant ist.
Schritt 3:
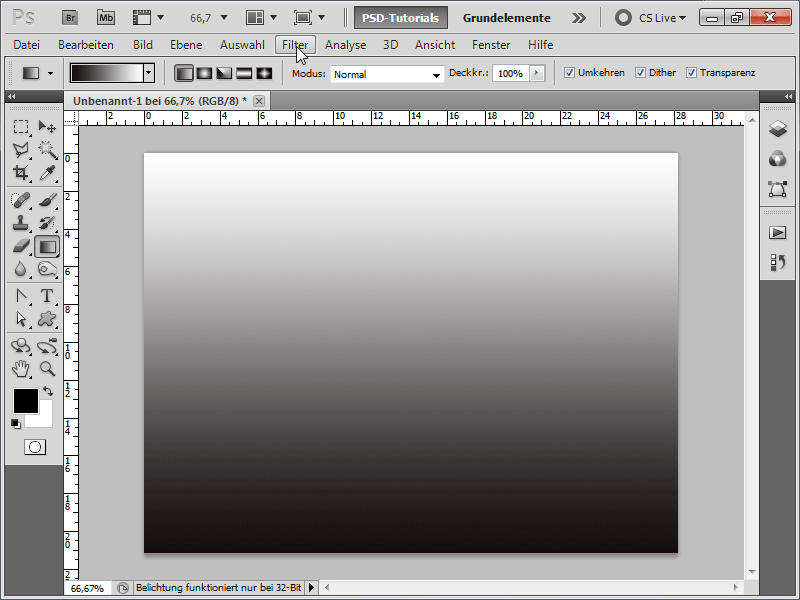
Ich drücke jetzt die Taste D, damit die Standard-Farben eingestellt werden, und ziehe dann einen Verlauf auf.
Schritt 4:
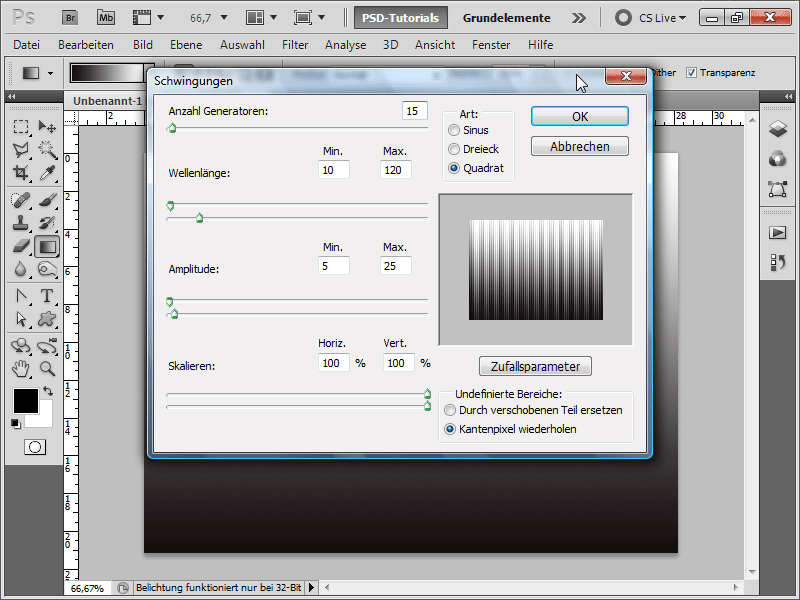
Als Nächstes gehe ich unter Menü>Filter>Verzerrungsfilter auf Schwingungen und stelle diese Werte ein:
Schritt 5:
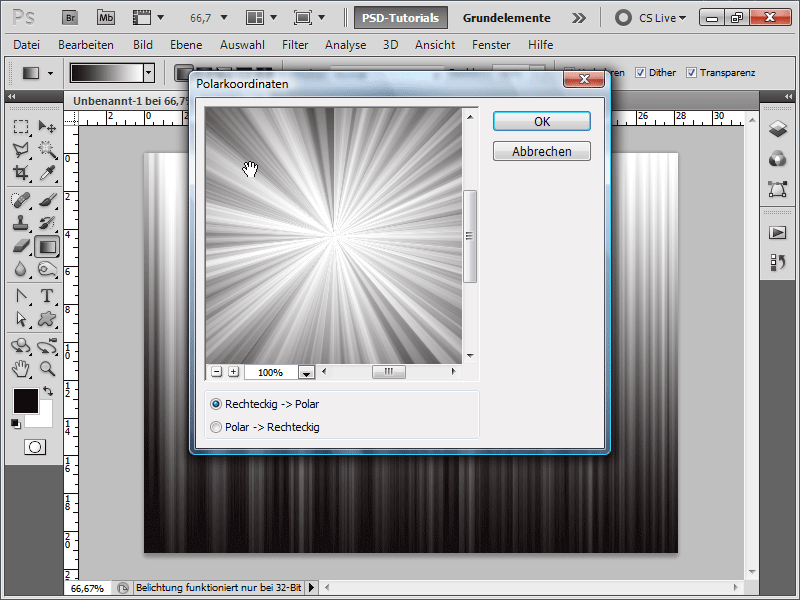
Dann wähle ich unter Menü>Filter>Verzerrungsfilter die Polarkoordinaten und nehme folgende Einstellung vor:
Schritt 6:
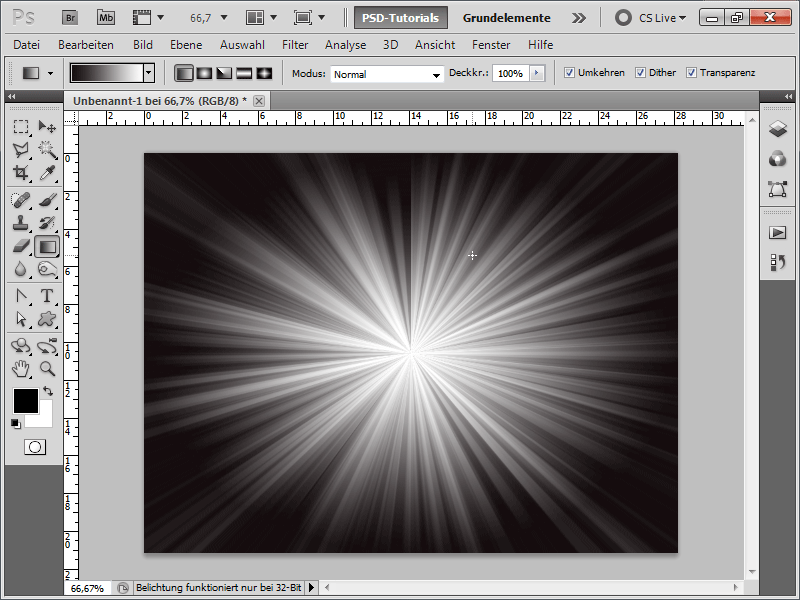
Der Effekt, der dabei herauskommt, sieht schon sehr gut aus.
Schritt 7:
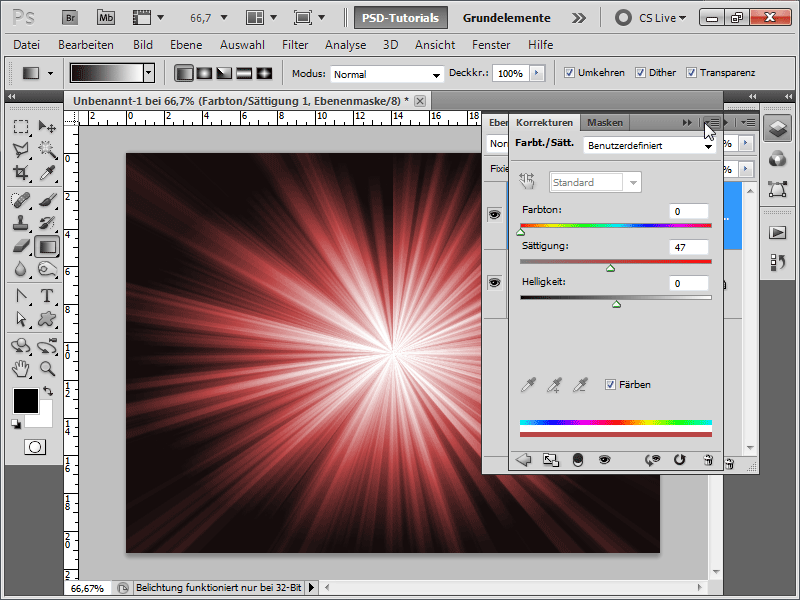
Mit einer Farbton/Sättigung-Einstellungsebene färbe ich meinen Effekt ein.
Schritt 8:
Jetzt kann ich die Aufnahme meiner Aktion beenden und jederzeit wieder abspielen. Tipp: Wenn ich den Effekt individuell in unterschiedlicher Größe anwenden möchte, dann mache ich vor dem Eintrag erstellen einen Klick in der Spalte rechts neben dem Häkchen (Dialog aktivieren/deaktivieren). Dann wird beim Abspielen der Abfrage immer ein Dialog angezeigt, in dem ich die Werte des Dokumentes definieren kann, und danach wird die Aktion automatisch weiter abgespielt.
Schritt 9:
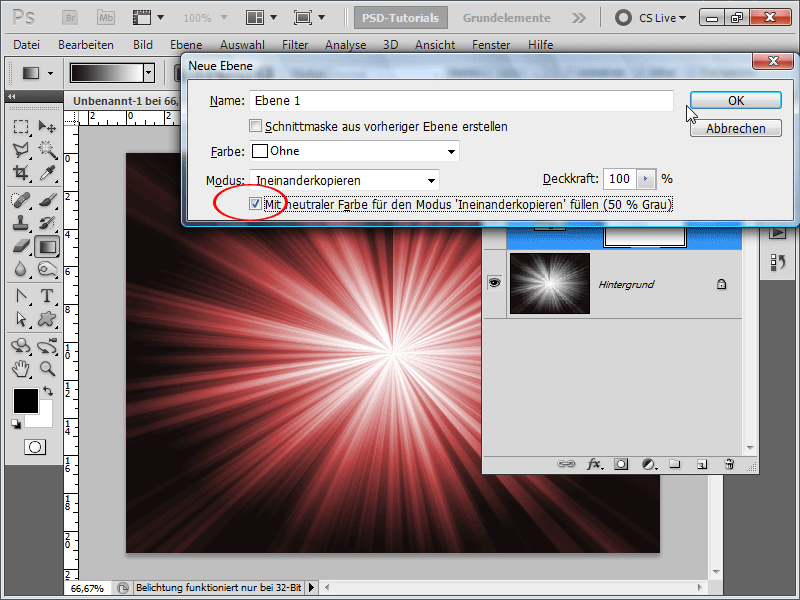
Den Effekt kann ich weiter aufwerten, wenn ich die Farben in der Mitte des Effekts heller einstelle. Das geht am einfachsten, indem ich mit Strg+Shift+N eine neue Ebene erstelle und dann den Modus auf Ineinanderkopieren und das Häkchen bei Mit neutraler Farbe für den Modus … setze.
Schritt 10:
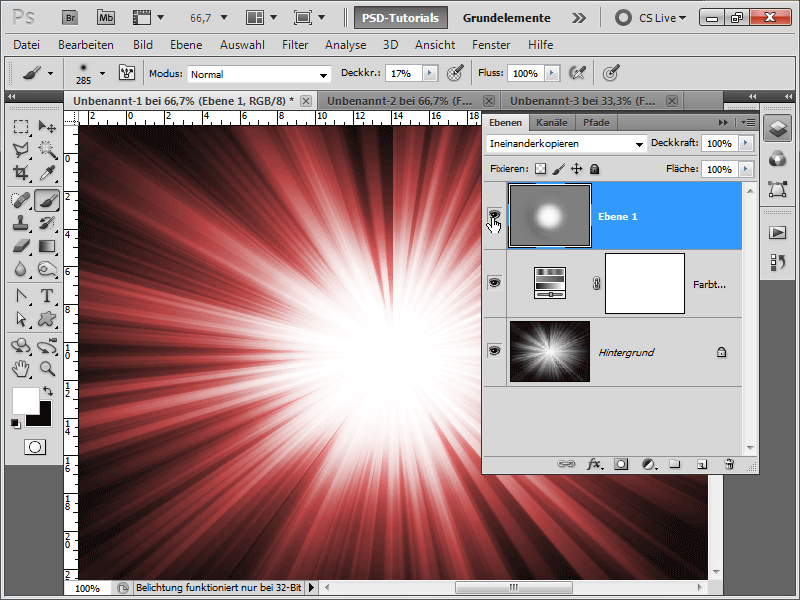
Wenn ich jetzt mit einem weichen, großen Pinsel mit weißer Farbe in meine graue Ebene hineinmale, wird die darunterliegende Ebene heller.
Schritt 11:
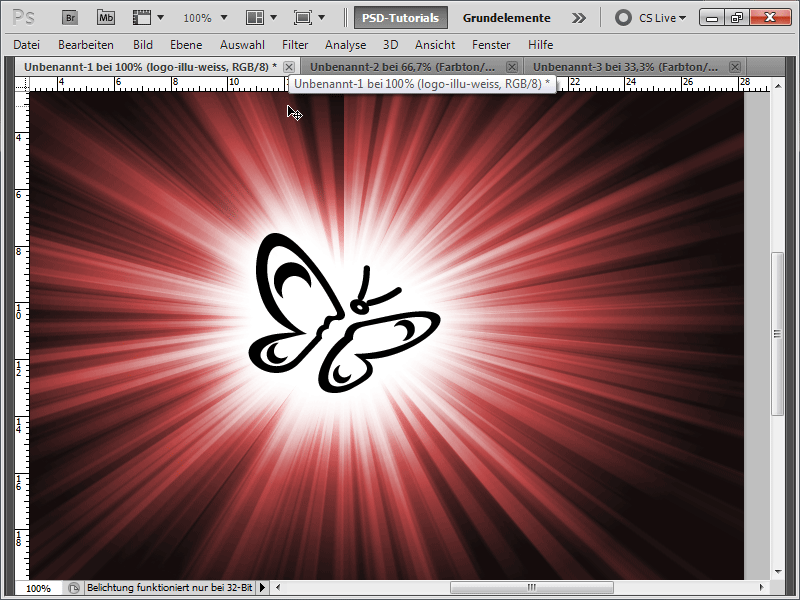
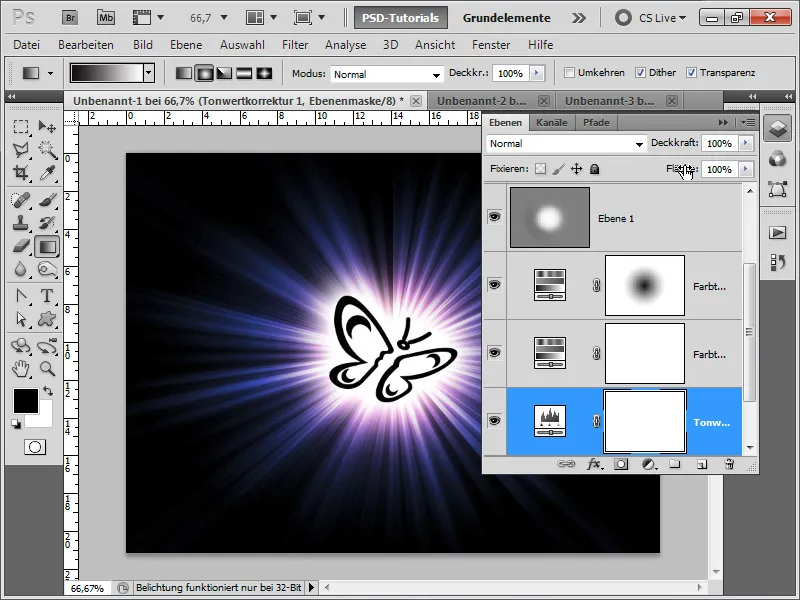
Jetzt füge ich in der Mitte ein Logo ein. Diesem verpasse ich noch einen Schein nach Außen mit der Farbe Weiß.
Schritt 12:
Wenn ich jetzt die Farbton/Sättigung-Einstellungsebene dupliziere und auf Blau stelle und dann einen Verlauf in die Maske einfüge, sieht das Ergebnis gleich noch viel besser aus.
Schritt 13:
Den Effekt kann ich auch noch verfeinern, indem ich eine Tonwertkorrektur-Einstellungsebene erstelle und den Regler leicht verschiebe.
Schritt 14:
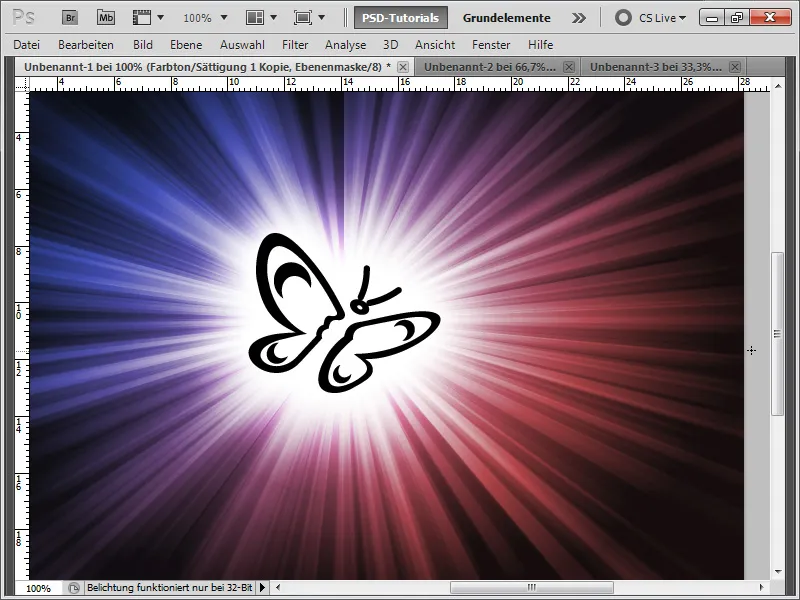
Der fertige Effekt sieht dann so aus:
Schritt 15:
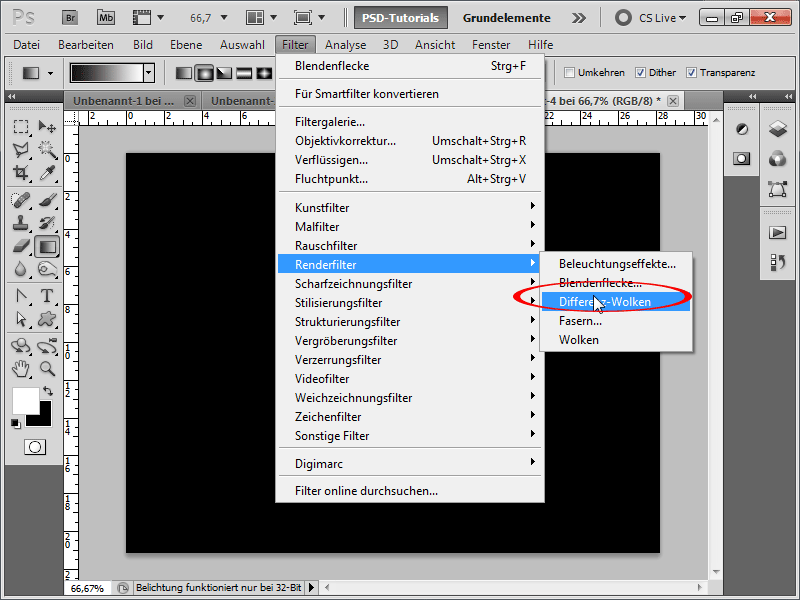
Und weil es so schön ist, werde ich kurz noch einen weiteren Effekt erklären. Dazu erstelle ich ein neues Dokument und färbe dann die Hintergrundebene in Schwarz ein. Danach gehe ich auf Menü>Filter>Renderfilter>Differenz-Wolken.
Schritt 16:
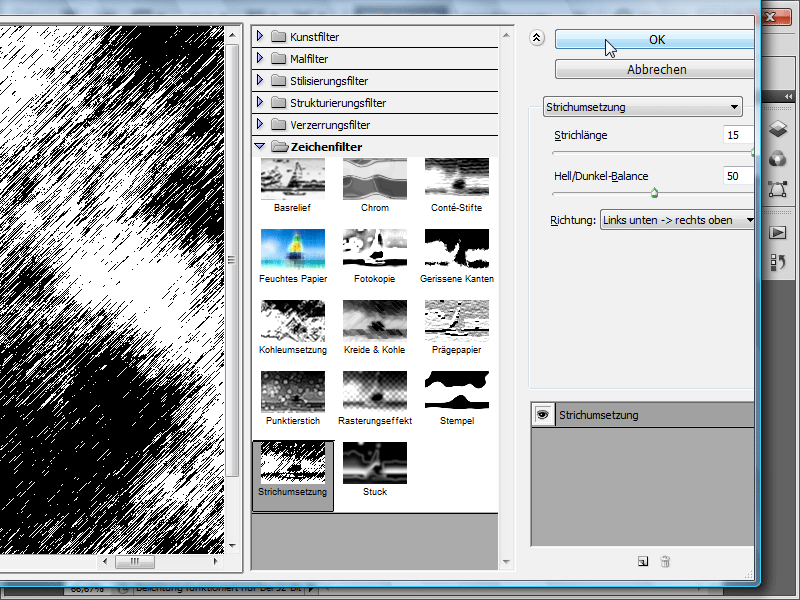
Als Nächstes rufe ich unter den Zeichenfilter die Strichumsetzung auf.
Schritt 17:
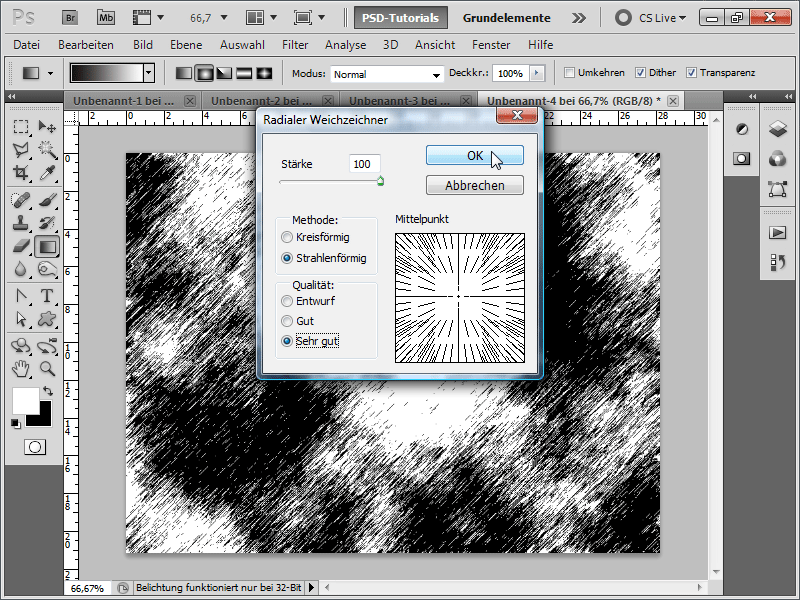
So, und jetzt kommt der entscheidende Filter: Menü>Filter>Weichzeichnungsfilter>Radialer Weichzeichner. Hier stelle ich die Stärke auf 100 und die Methode auf Strahlenförmig sowie die Qualität auf Sehr gut.
Schritt 18:
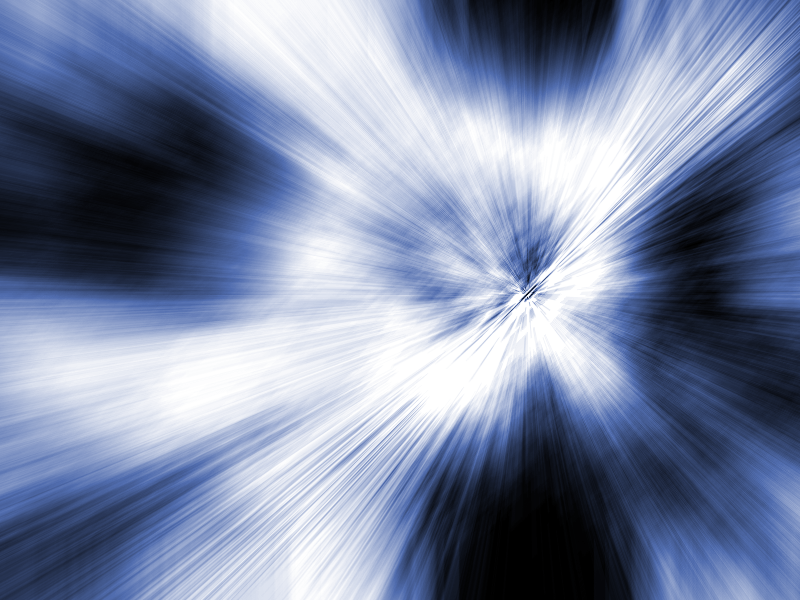
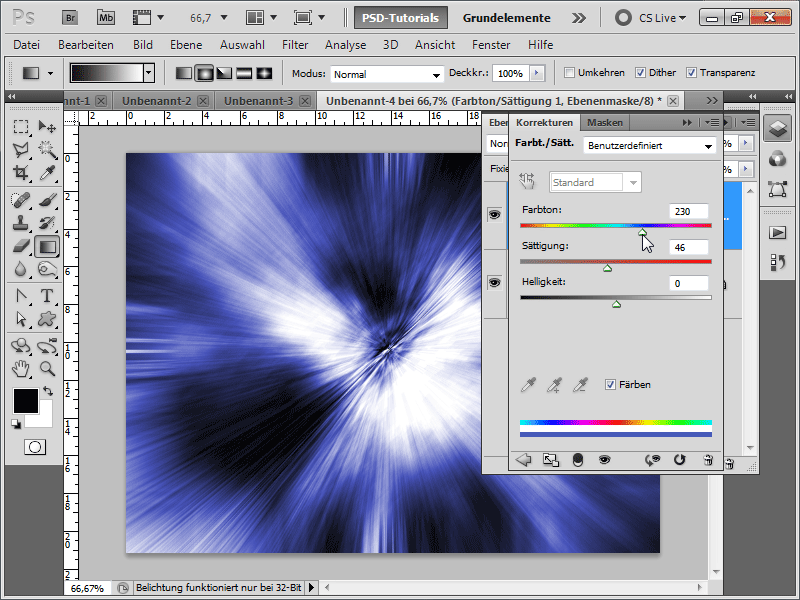
Wie schon beim vorherigen Effekt, kann ich auch hier eine Farbton/Sättigung-Einstellungsebene benutzen, um ein wenig Farbe ins Spiel zu bringen.
Schritt 19:
Das Ergebnis könnte dann wie folgt aussehen: