Ein 3D-Glastext ist ein beeindruckender Effekt, der deinen Designs Tiefe, Transparenz und Eleganz verleiht. Perfekt für Logos, Poster oder digitale Kunst, kombiniert dieser Look Glasreflexionen, Lichtbrechungen und plastische Effekte. Mit Photoshop kannst du diesen Stil einfach umsetzen, indem du Ebenenstile, Verläufe und Beleuchtungseffekte nutzt. In diesem Tutorial zeige ich dir Schritt für Schritt, wie du einen realistischen 3D-Glastext erstellst, der deine Typografie zum Highlight macht. Lass uns starten und deinen Text zum Strahlen bringen!
1. Neues Dokument
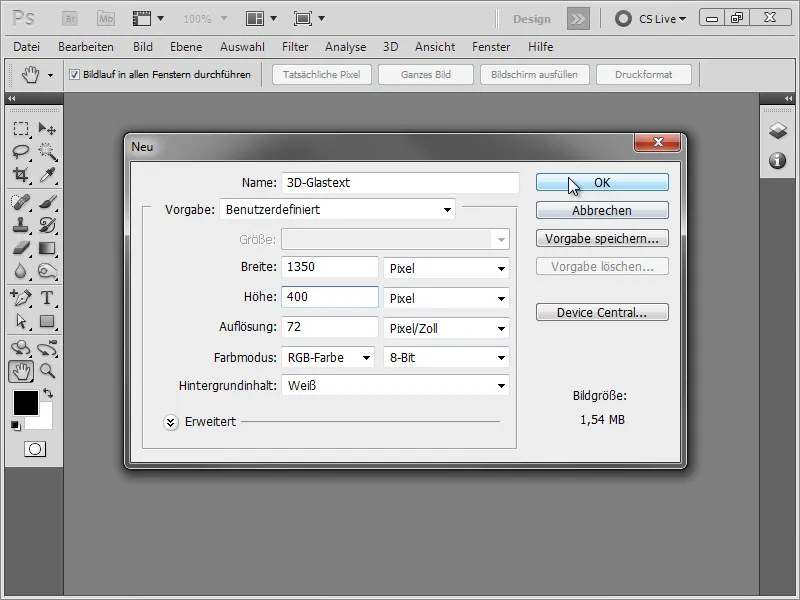
Wir fangen an, indem wir uns ein neues Dokument erstellen mit den Maßen 2090 Px x 1000 Px.

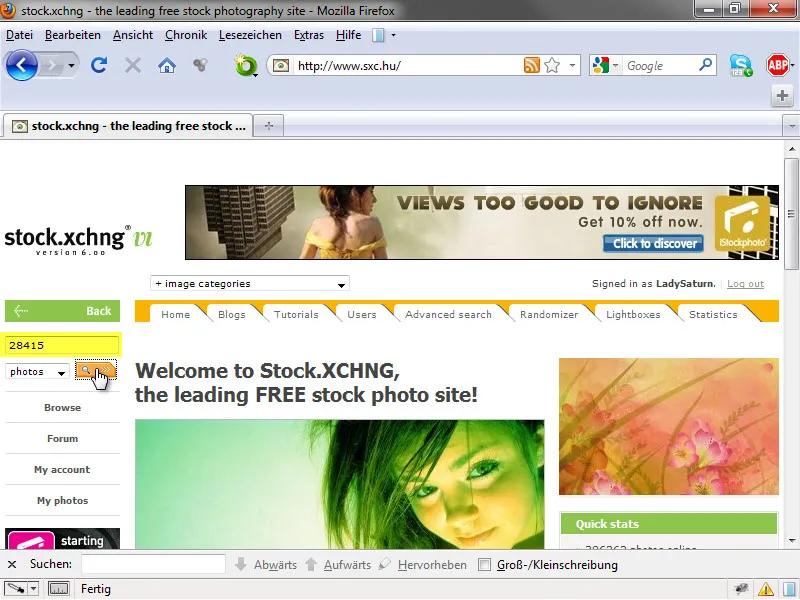
Dann gehen wir auf die Seite www.sxc.hu, um unser Hintergrundbild zu finden. Wir geben einfach in die Suchmaske folgende Bildnummer ein: 28415.
Auf das Bild klicken wir dann drauf und ziehen es in unser Photoshop-Dokument.
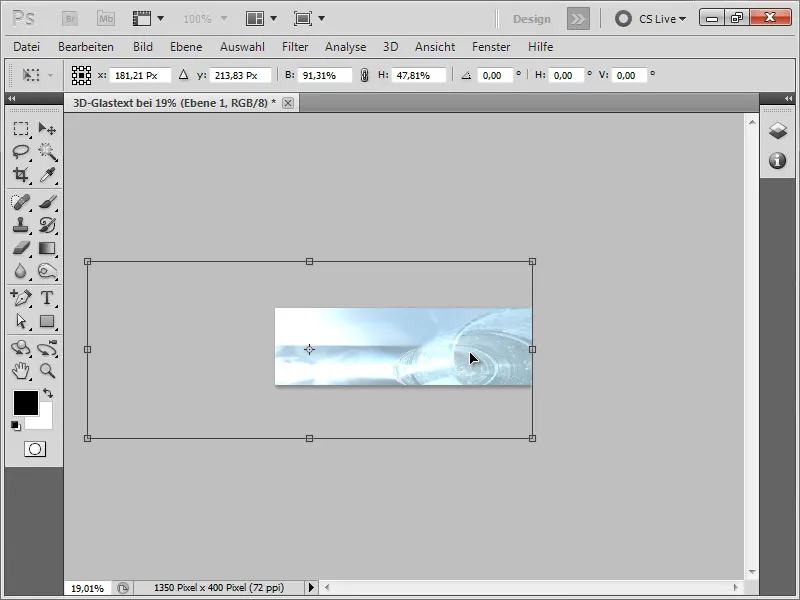
Gegebenenfalls müssen wir das Bild noch ein wenig breiter skalieren (Strg+T), damit es auf unsere Arbeitsfläche passt. Es macht nichts, wenn wir das Bild verzerren, da es nur als Hintergrundstruktur dient.
2. Hintergrund abdunkeln
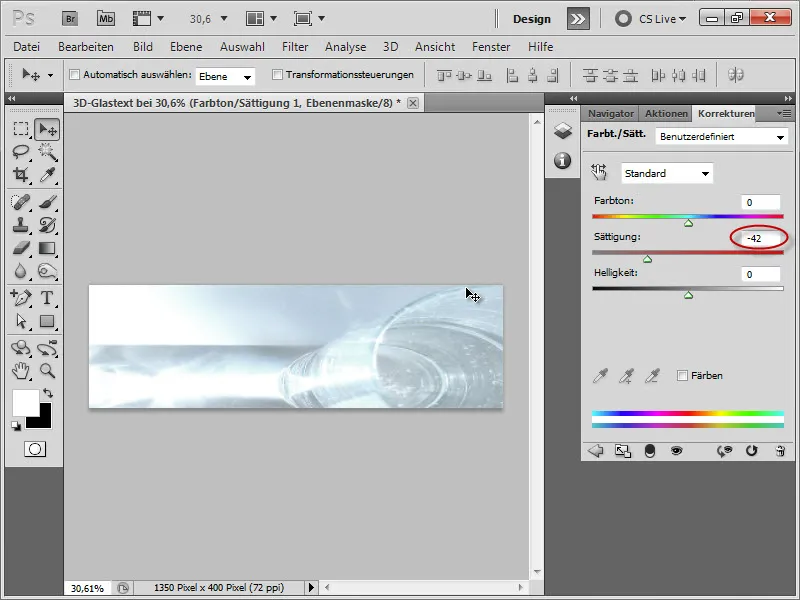
Den Hintergrund werden wir noch etwas optimieren, damit er nicht so dominant wirkt. Dafür erstellen wir uns zwei Einstellungsebenen. Einmal die Farbton/Sättigung.
Wir stellen die Sättigung auf -42.
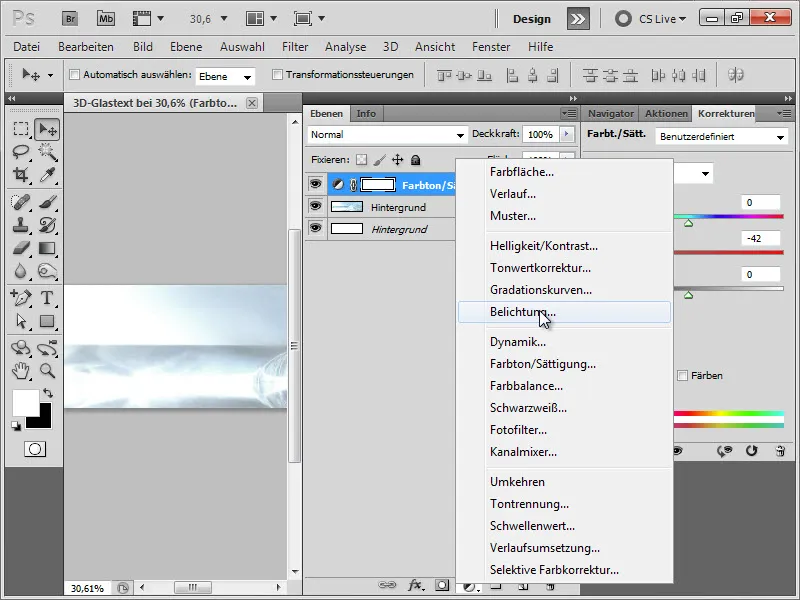
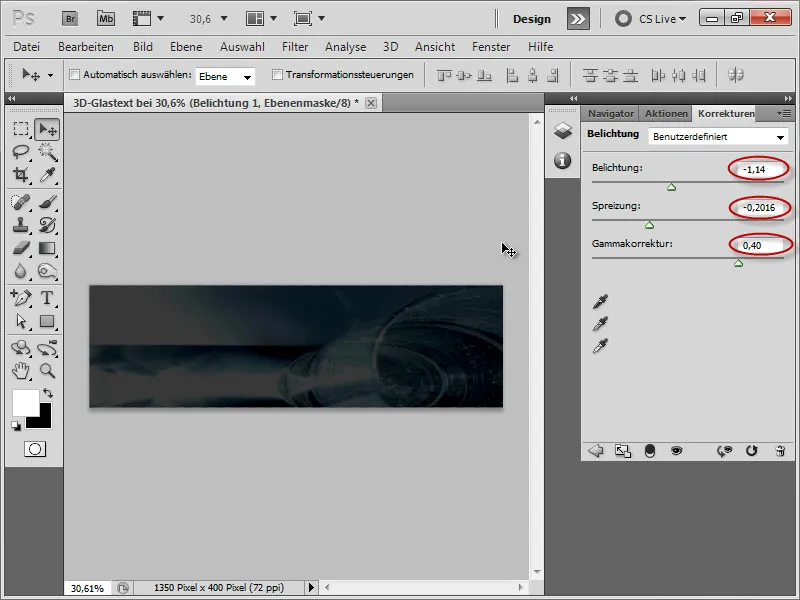
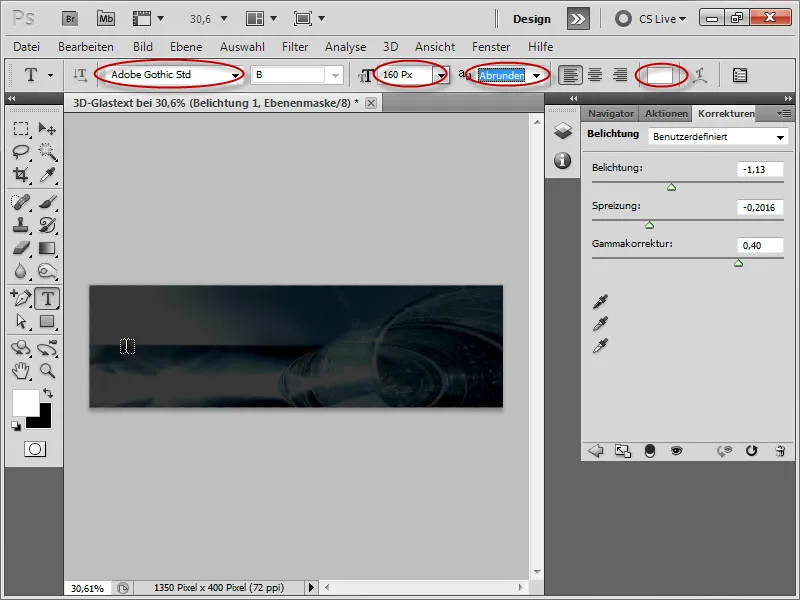
Dann erstellen wir uns noch eine Einstellungsebene mit Belichtung.
Wir geben folgende Werte ein:
• Belichtung: -1,14
• Spreizung: -0,2016
• Gammakorrektur: 0,40
3. Text erstellen
Nun wählen wir das Textwerkzeug aus und wählen eine geeignete fette Schriftart. In diesem Fall ist es die "Adobe Gothic Std" mit 160 Px Größe, Anti-Alias auf Abrunden und weißer Farbe.
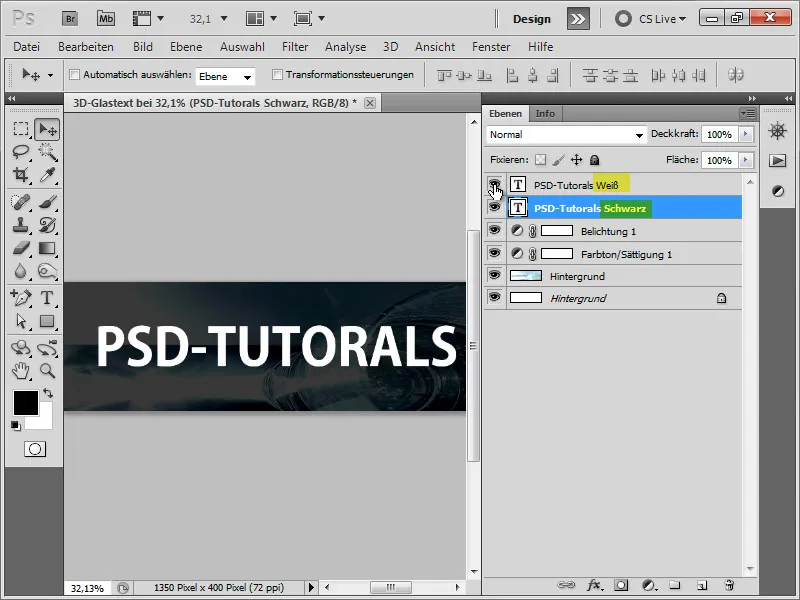
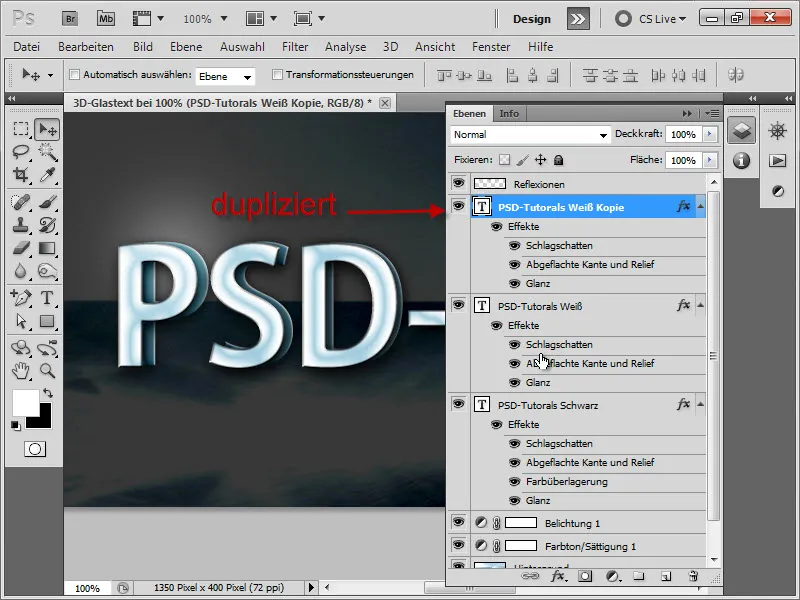
Danach gehen wir ins Ebenenbedienfeld und duplizieren die Text-Ebene mit Strg+J. Diese benennen wir dann um in "Weiß" und die darunterliegende in "Schwarz". Darum müssen wir jetzt die untere Text-Ebene mit Schwarz setzen.
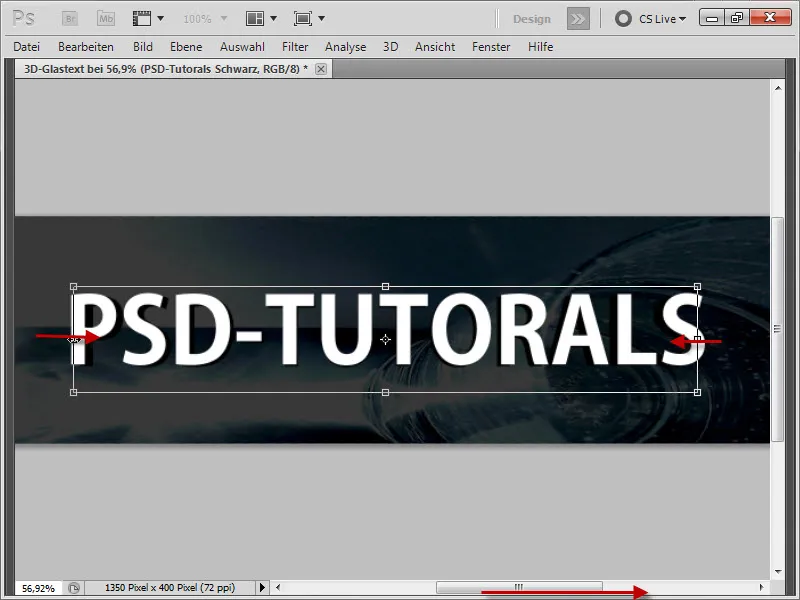
Dann drücken wir bei der schwarzen Textebene Strg+T und verzerren den Text etwas nach innen, dass die schwarzen Ränder durchschauen.
4. Ebeneneffekte für die weiße Textebene hinzufügen
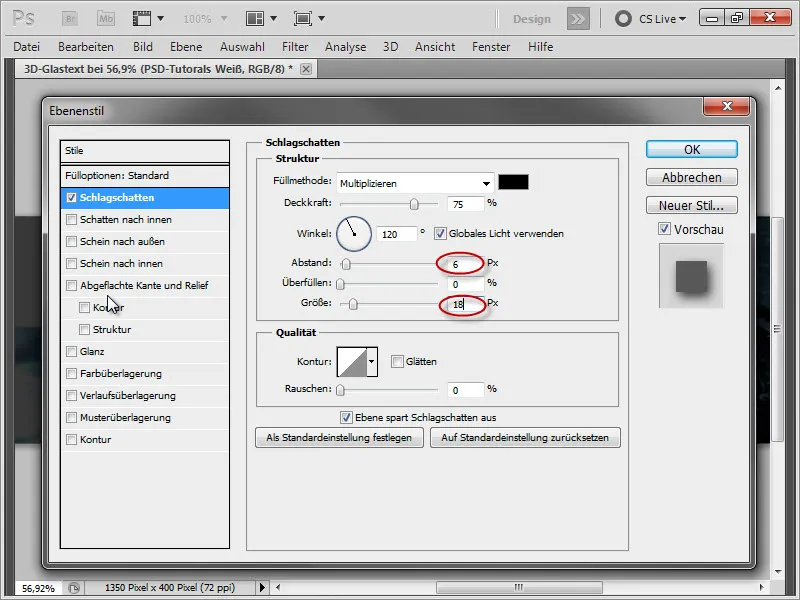
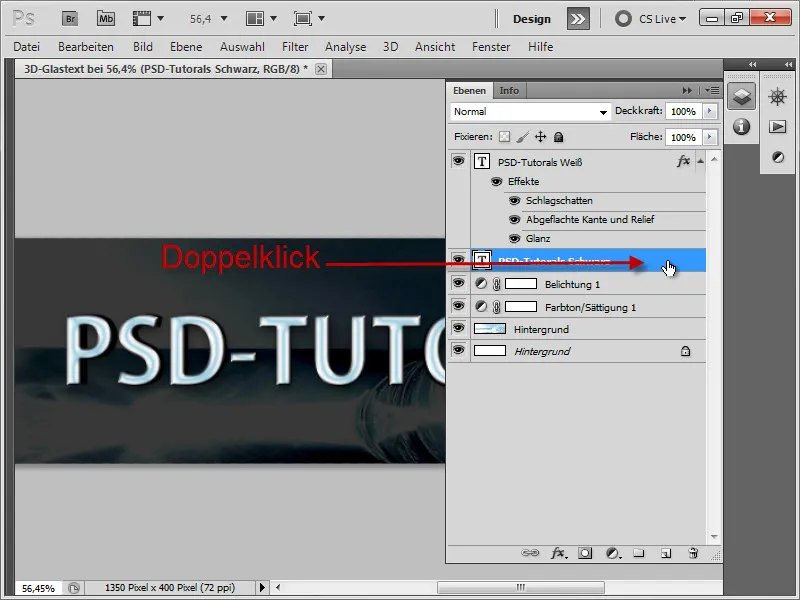
Dann doppelklicken wir auf die weiße Textebene, um folgende Ebenenstileffekte hinzuzufügen:
Schlagschatten:
• Abstand: 6 Px
• Größe: 18 Px
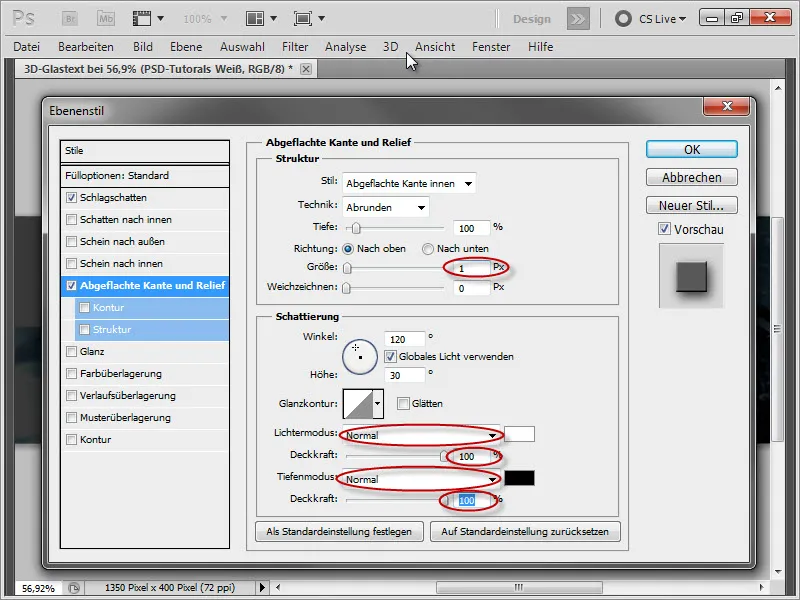
Abgeflachte Kante und Relief:
• Größe: 1 Px
• Lichtermodus: Normal, 100% Deckkraft
• Tiefenmodus Normal, 100% Deckkraft
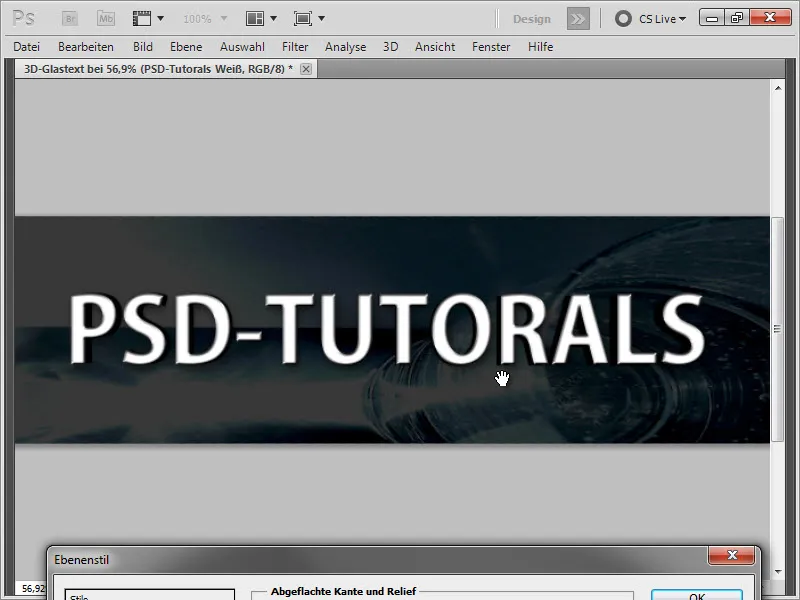
Zwischenergebnis:
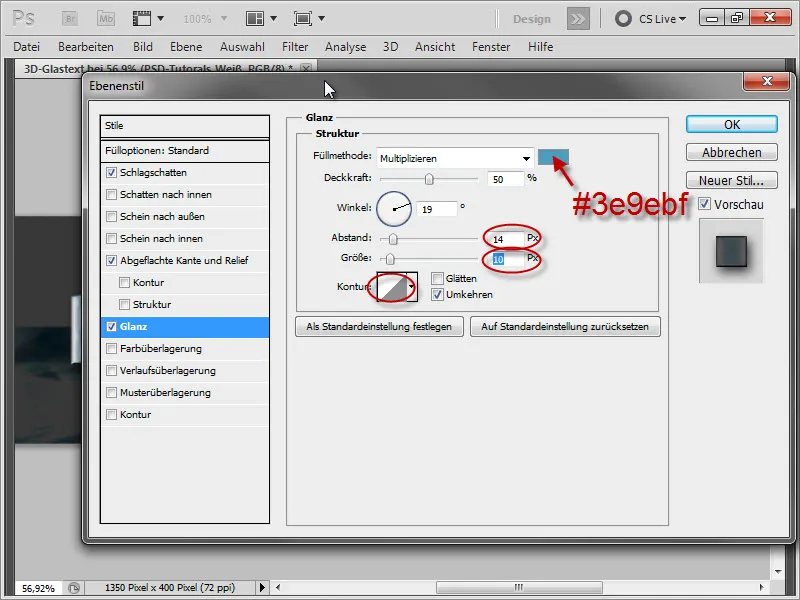
Glanz:
• Farbe: #3e9ebf
• Abstand: 14 Px
• Größe: 10 Px
• Glätten: Häkchen setzen
• Kontur: siehe Abbildung
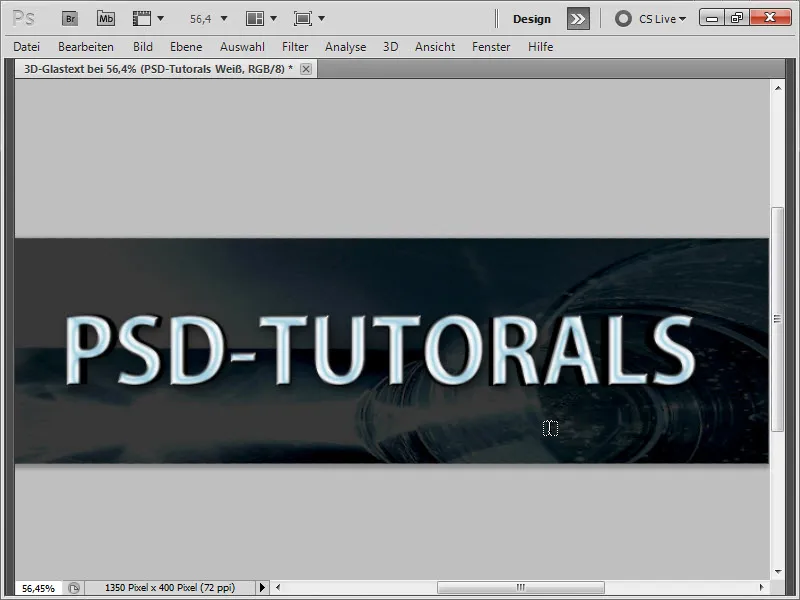
Zwischenergebnis:
5. Ebeneneffekte für die schwarze Textebene hinzufügen
Danach doppelklicken wir auf die schwarze Textebene, um auch dieser Ebenenstile zu verleihen.
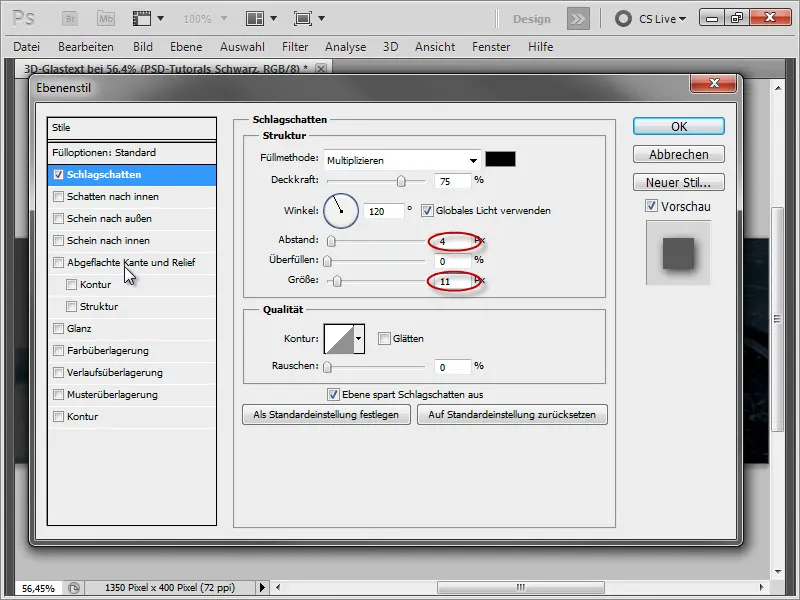
Schlagschatten:
• Abstand: 4 Px
• Größe: 11 Px
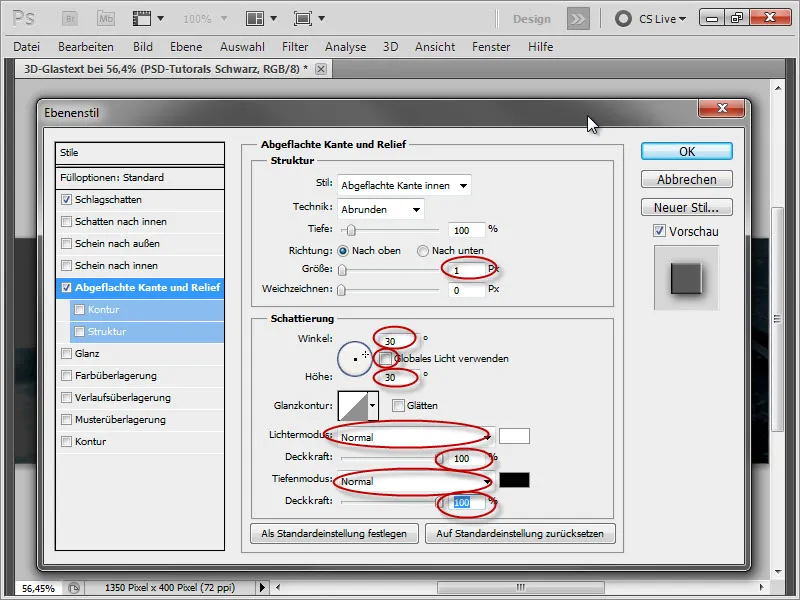
Abgeflachte Kante und Relief:
• Größe: 1 Px
• Winkel: 30°, Globales Licht deaktivieren
• Höhe: 30°
• Lichtermodus: Normal, 100% Deckkraft
• Tiefenmodus: Normal, 100% Deckkraft
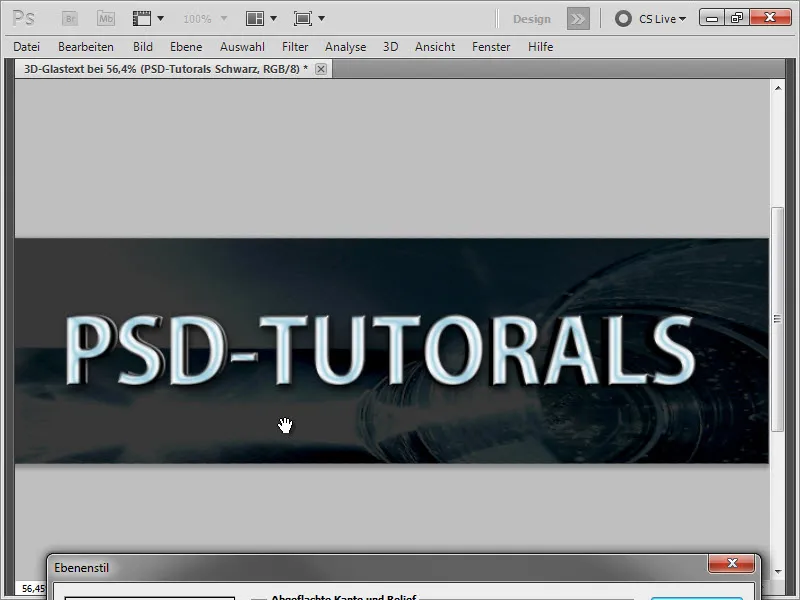
Zwischenergebnis:
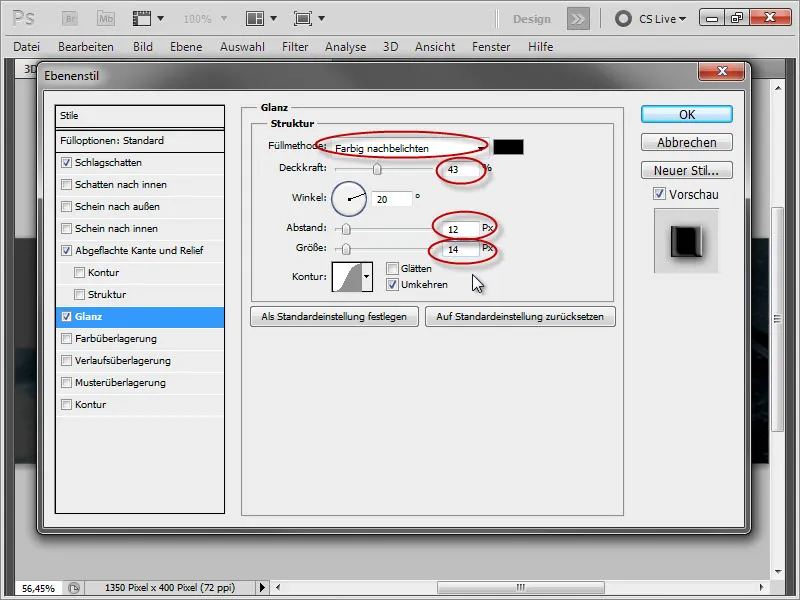
Glanz:
• Füllmethode: Farbig nachbelichten, • Deckkraft: 43
• Winkel: 20°
• Abstand: 12 Px
• Größe: 14 Px
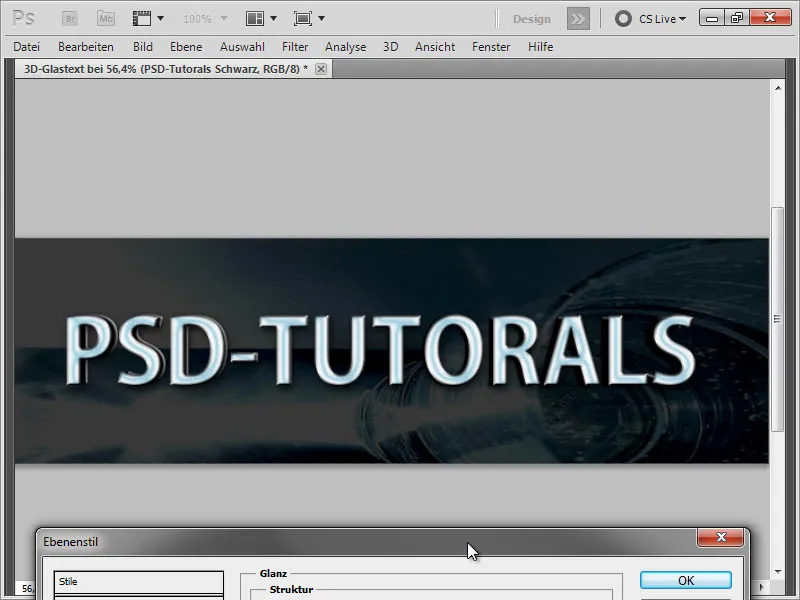
Zwischenergebnis:
Man sieht, dass es nicht eine allzu große Änderung gegenüber dem vorherigen Zwischenergebnis gibt. Diese wird jedoch erst richtig wirksam, wenn wir auf Farbüberlagerung gehen, da sich darauf dann unsere Füllmethode von eben erst richtig auswirkt.
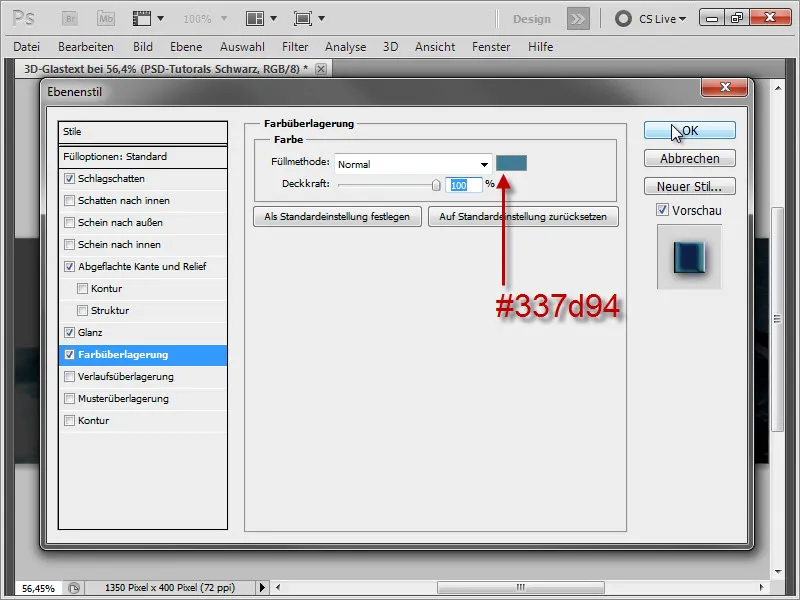
Farbüberlagerung:
• Farbe: #337d94
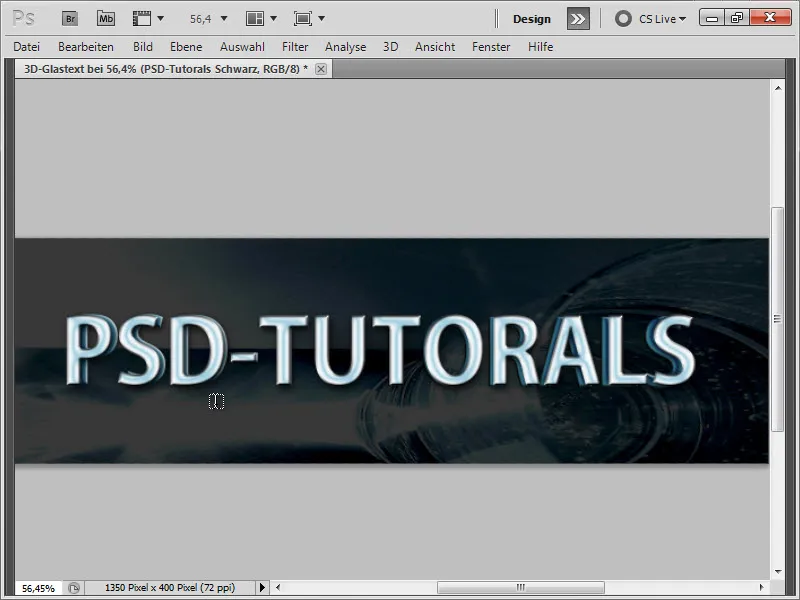
Zwischenergebnis:
Zwischenergebnis herangezoomt:
6. Reflexionen zeichnen
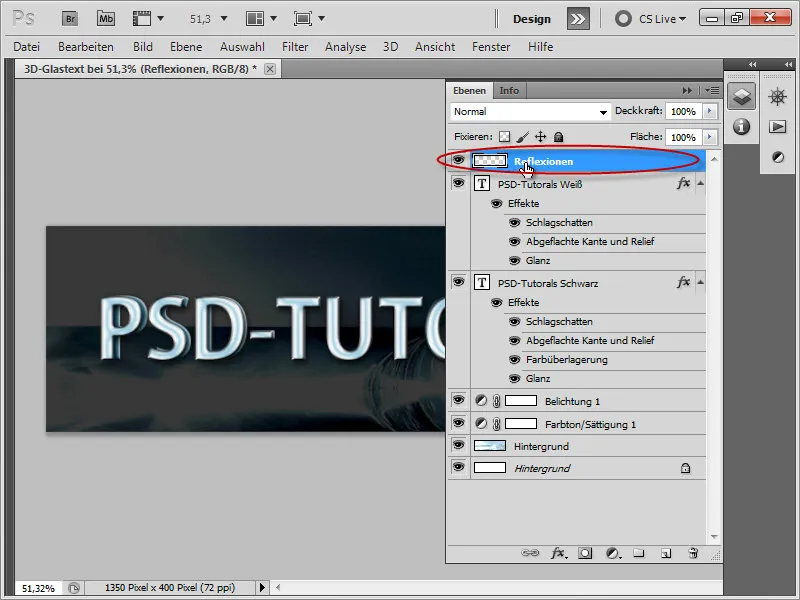
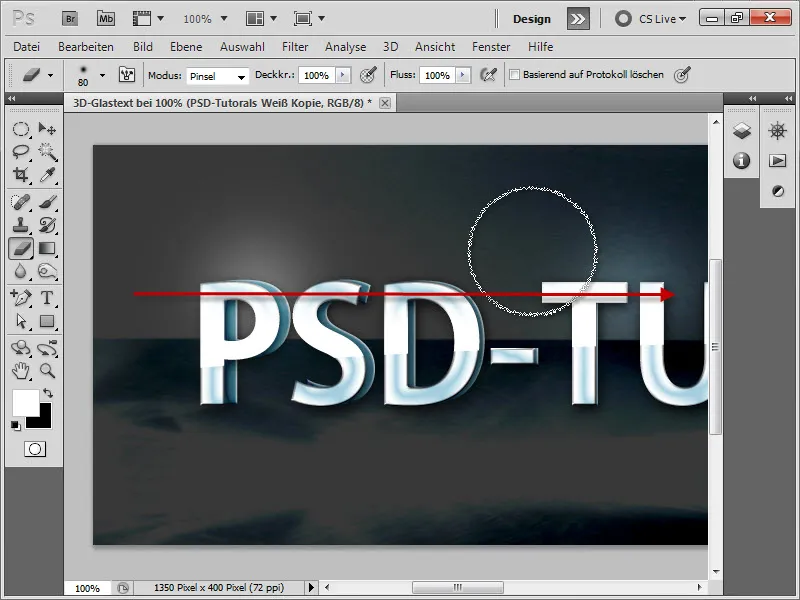
Als Nächstes wollen wir einige Reflexionen einzeichnen. Dafür erstellen wir uns eine neue Ebene und nennen diese in "Reflexionen" um.
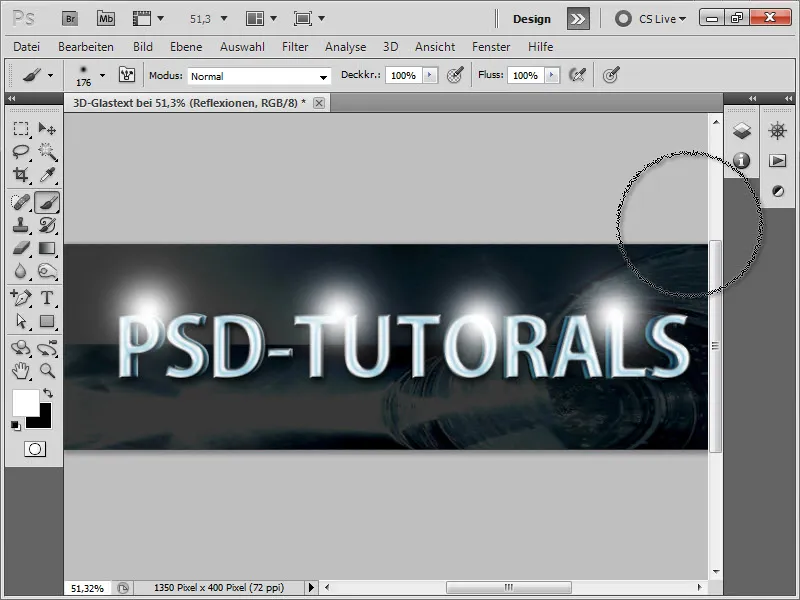
Nun nehmen wir das Pinselwerkzeug und wählen einen 200 Px großen weichen Pinsel. Damit erzeugen wir einige Reflexionen. Hier malen bzw. klicken wir einmal über die gezeigten Bereiche.
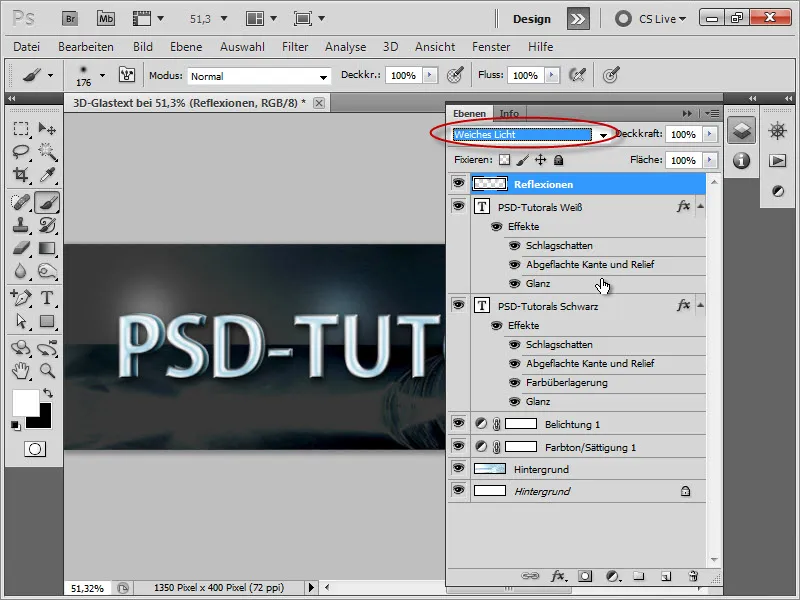
Die Ebene setzen wir auf Weiches Licht.
7. Noch mehr Reflexionen
Als Nächstes rastern wir die Rechteck-Ebene, also duplizieren wir sie erst einmal …
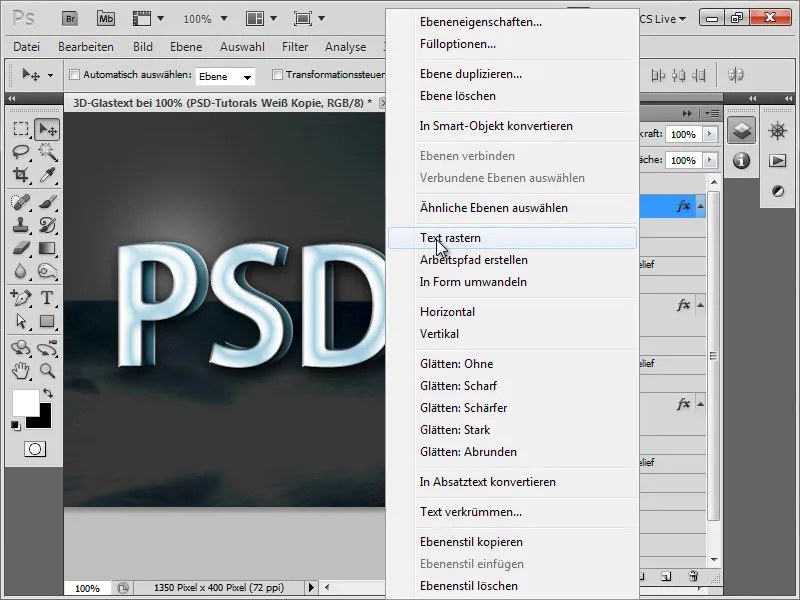
Dann rechtsklicken wir auf die Kopie und wählen Ebene rastern.
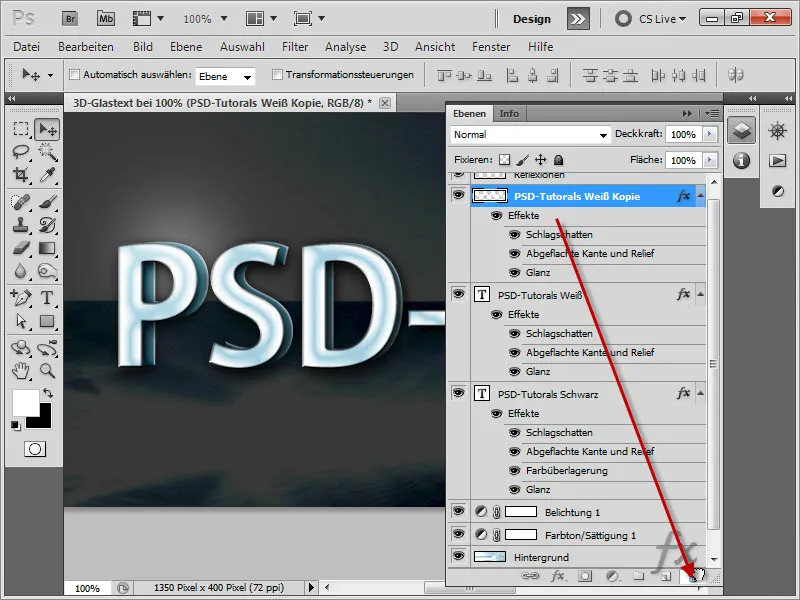
Danach löschen wir die Ebenenstile der gerasterten Ebene, indem wir die Zeile "Effekte" anklicken und nach unten in den Mülleimer ziehen.
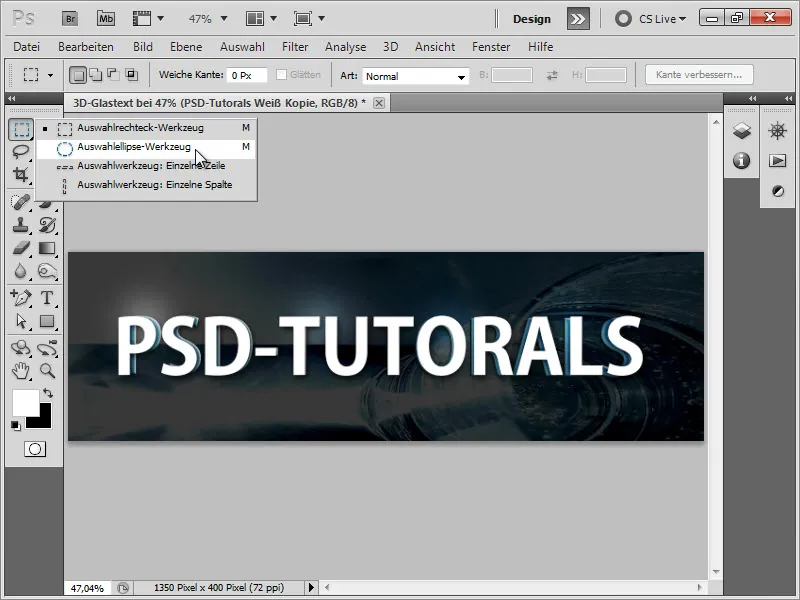
Damit erhalten wir wieder unsere normale weiße Textebene. Nun wählen wir das Auswahlellipse-Werkzeug aus …
Und ziehen eine Auswahl auf, wie unten gezeigt, an der unteren Hälfte der Textebene. Danach drücken wir die Entf-Taste, um den unteren Teil zu entfernen.
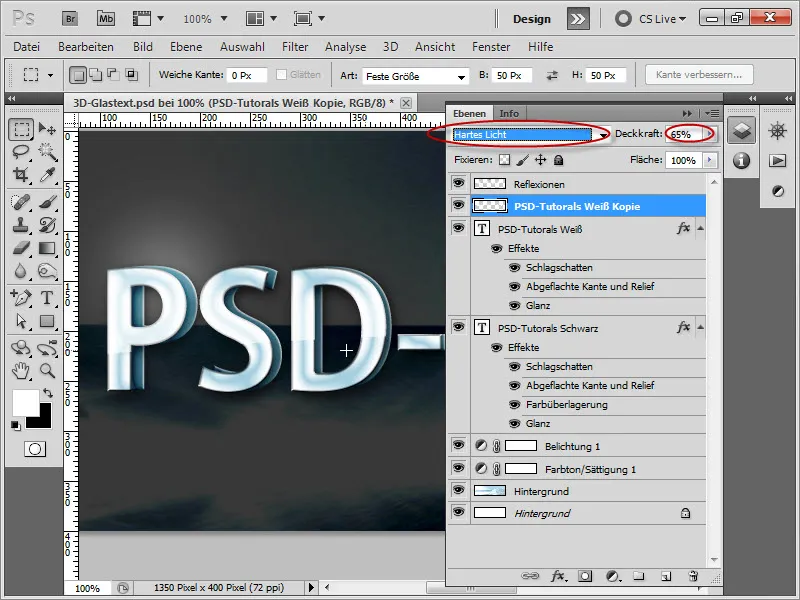
Nun nehmen wir das Radiergummi-Werkzeug mit einer weichen Kante und radieren oben die Kante weg, um einen leichten, weichen Übergang zu bekommen.
Dann stellen wir noch die Füllmethode auf Hartes Licht und ändern die Deckkraft auf 65%, damit die Reflexion etwas zarter erscheint.
7. Glanzsterne zeichnen
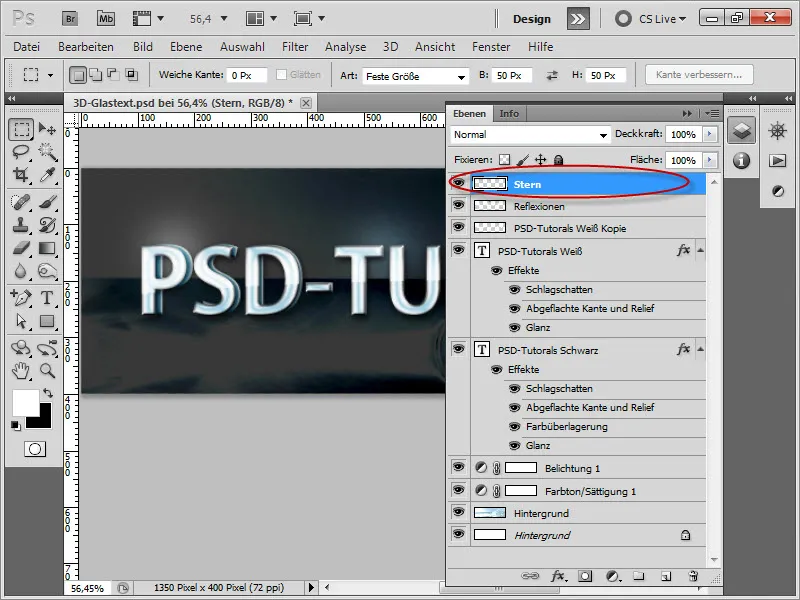
Dann erstellen wir uns eine neue Ebene und nennen diese um in "Stern".
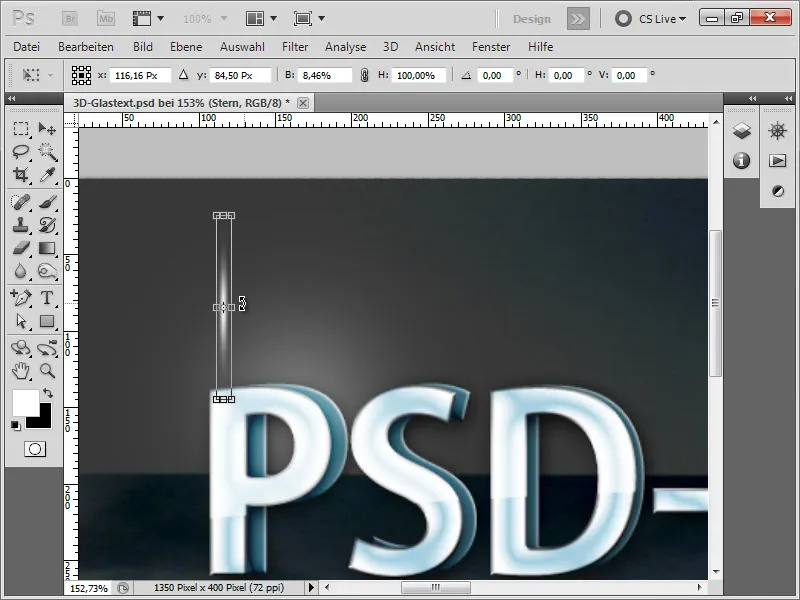
Dann nehmen wir einen weichen Pinsel und klicken einmal ins Bild.
Danach drücken wir Strg+T, um diese Ebene zu verschmälern.
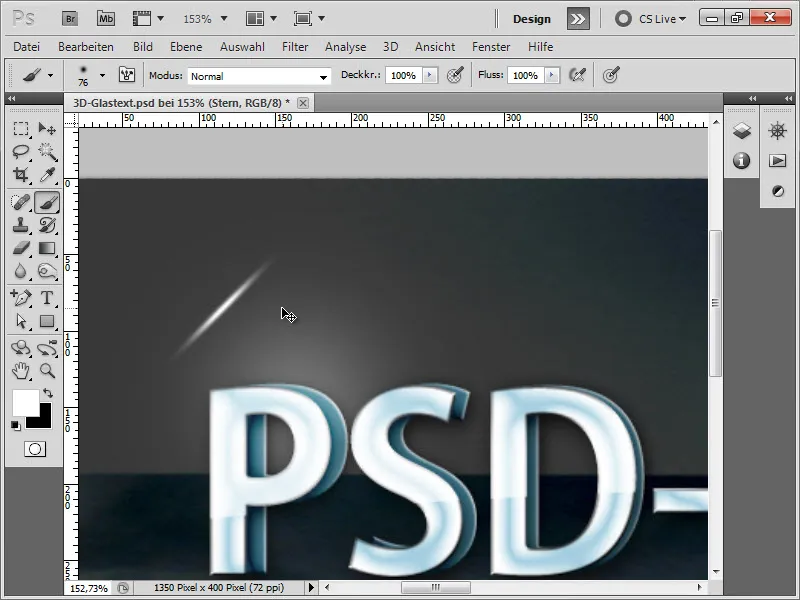
Dann halten wir die Shift-Taste gedrückt, um die Ebene um exakt 45° zu drehen.
Als Nächstes drücken wir Strg+J, um die Ebene zu duplizieren. Danach drücken wir wieder Strg+T und drehen mit gehaltener Shift-Taste die Reflexion in die andere Richtung.
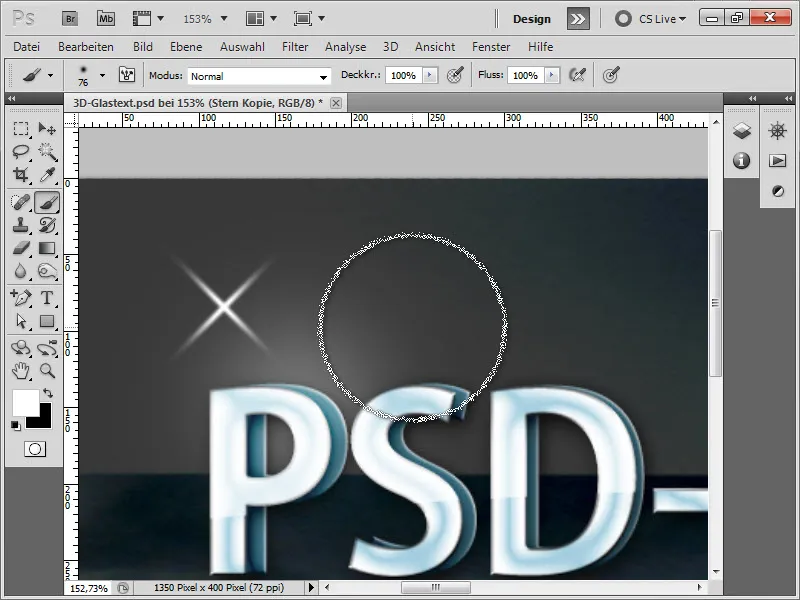
Nun drücken wir Strg+E, um diese beiden Ebenen miteinander zu verbinden. Wenn wir möchten, können wir noch einen weiteren Stern erstellen, der nicht so schmal ist.
Danach können wir die Sterne duplizieren, so oft wir möchten, und sie auf den Text verteilen. Wir können auch die Größe variieren, damit das nicht so einheitlich wirkt.
So sieht dann unser Endergebnis aus!


