Ein versetzter Linien-Logoeffekt ist eine stylische Möglichkeit, um deinem Design einen modernen und professionellen Look zu verleihen. Dieser Hintergrund eignet sich perfekt für Flyer, Poster oder digitale Präsentationen. Mit Photoshop kannst du diesen Effekt einfach erstellen, indem du Linienmuster und Logoelemente kombinierst und sie leicht versetzt anordnest. In diesem Tutorial zeige ich dir Schritt für Schritt, wie du diesen beeindruckenden Effekt realisierst und deinen Designs eine raffinierte Note gibst. Lass uns loslegen!
Schritt 1:
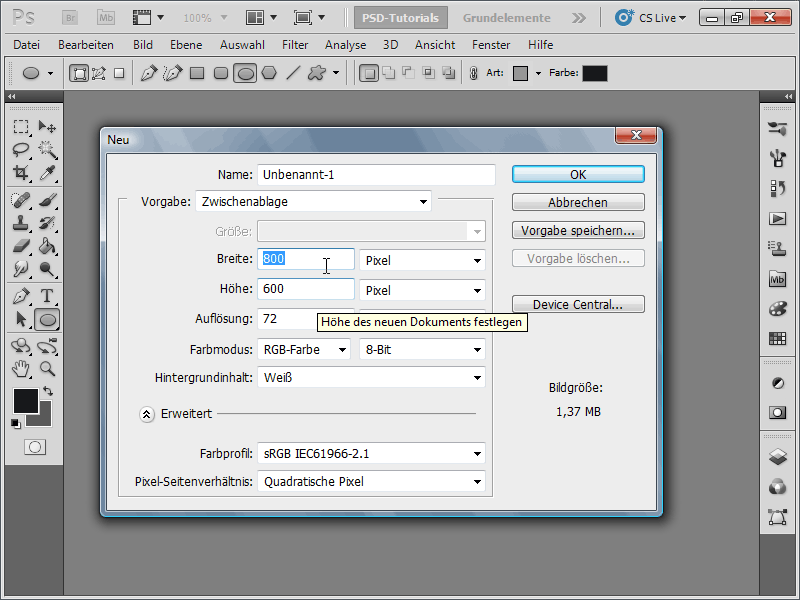
Ich erstelle ein Dokument mit der Größe 800x600 Pixel, wobei die Größe eigentlich uninteressant ist.

Schritt 2:
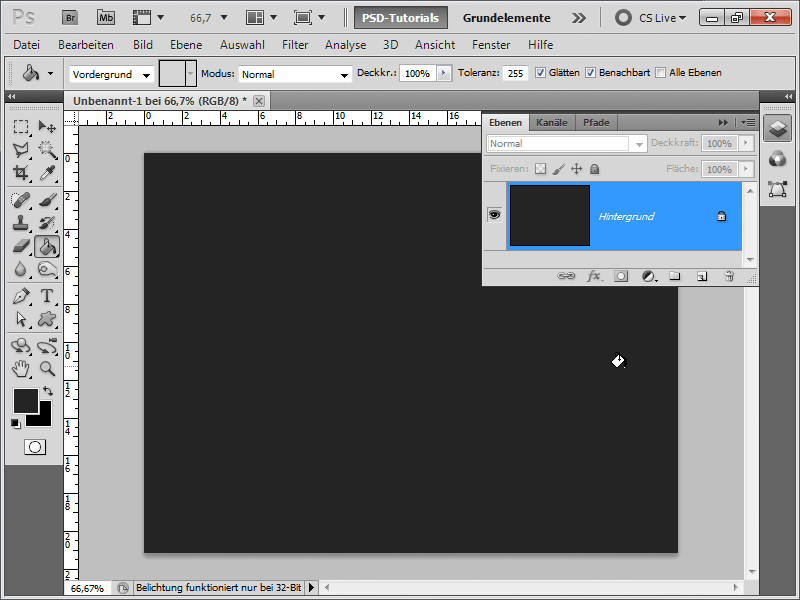
Als Nächstes färbe ich die Hintergrundebene mit einem sehr dunklen Grau (nicht Schwarz).
Schritt 3:
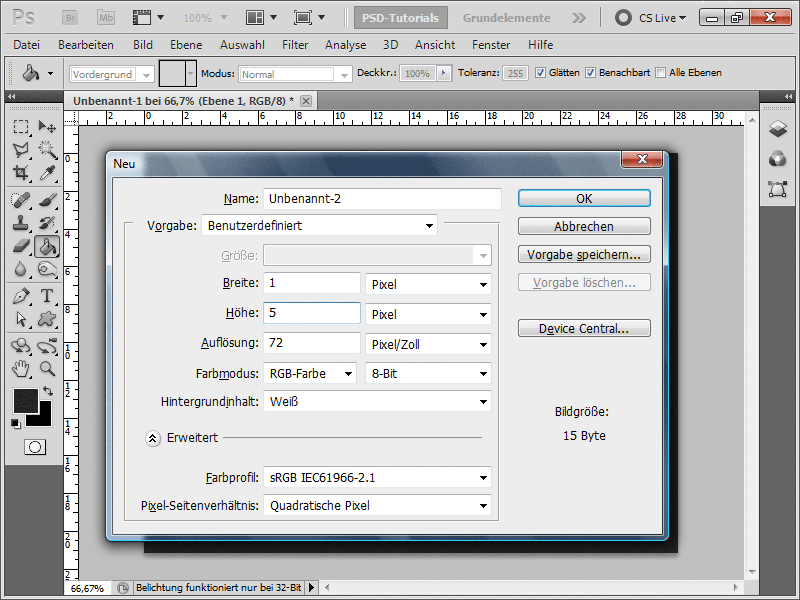
Jetzt möchte ich dem Hintergrund ein Linienmuster verpassen. Das erstelle ich mir sehr einfach selbst, indem ich ein neues Dokument mit z. B. 1 Pixel Breite und 5 Pixel Höhe anlege.
Schritt 4:
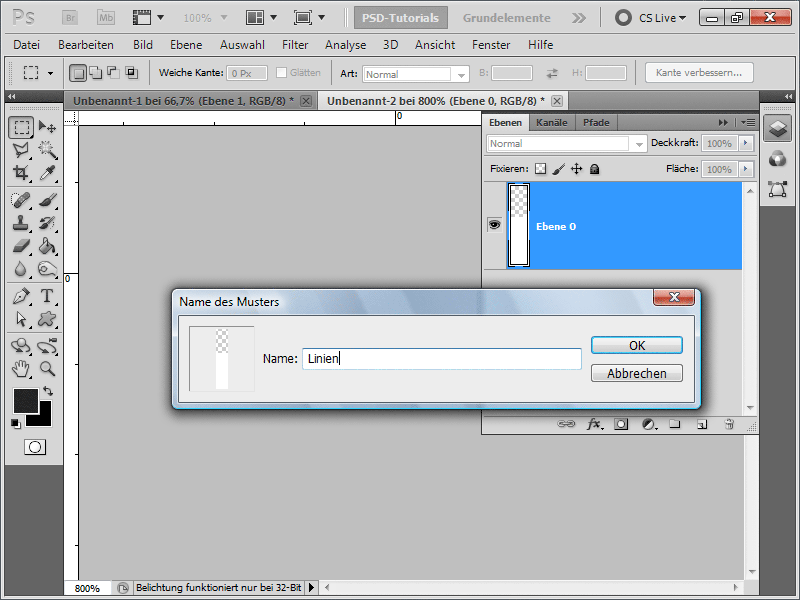
Jetzt klicke ich doppelt auf die Hintergrundebene, damit diese zur einer normalen Ebene wird. Als Nächstes muss ich noch zwei Pixel löschen, sodass diese transparent werden. Danach wähle ich mit Strg+A alles aus und speichere meine Ebene unter Menü>Bearbeiten>Muster festlegen als Muster.
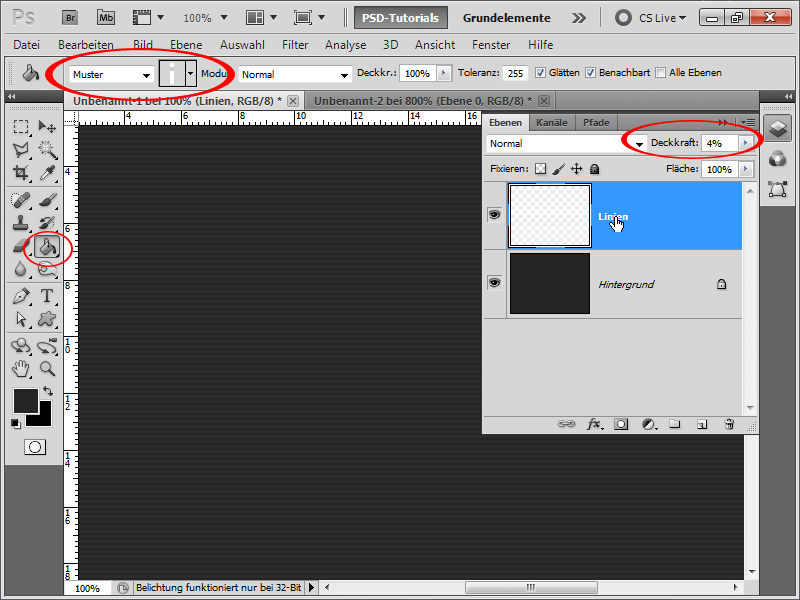
Schritt 5:
So, nachdem das geschafft ist, muss ich mein Muster in einer neuen Ebene mit dem Füllwerkzeug aufbringen. Die Deckkraft meiner Ebene setze ich dabei auf 4%.
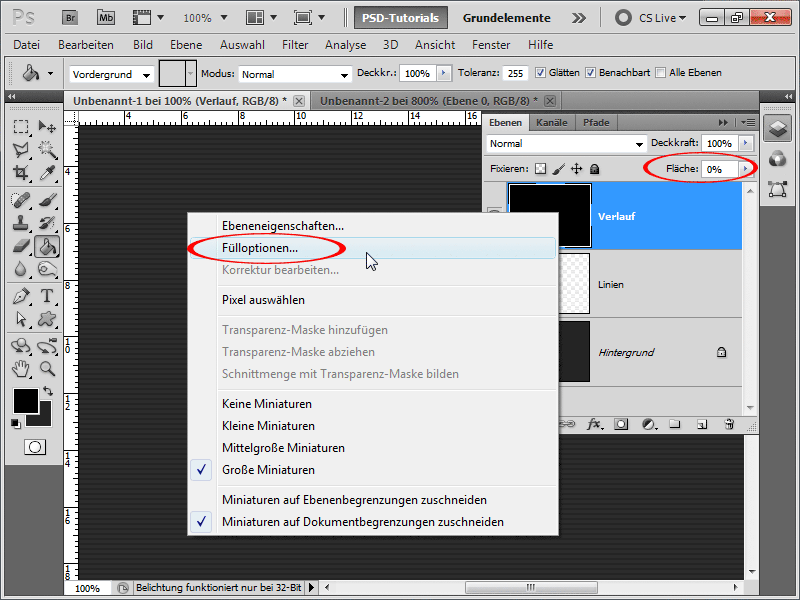
Schritt 6:
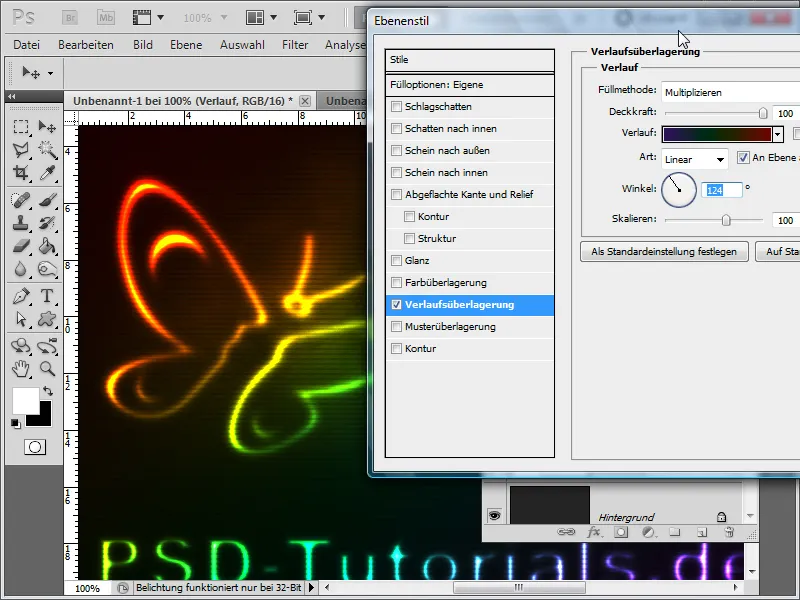
Als Nächstes erstelle ich eine neue Ebene (mit Strg+Shift+Alt+N geht's am schnellsten) und fülle diese mit z. B. Schwarz. Die Farbe ist eigentlich egal, weil ich die Flächendeckkraft auf 0% setze. Jetzt gehe ich in die Fülloptionen.
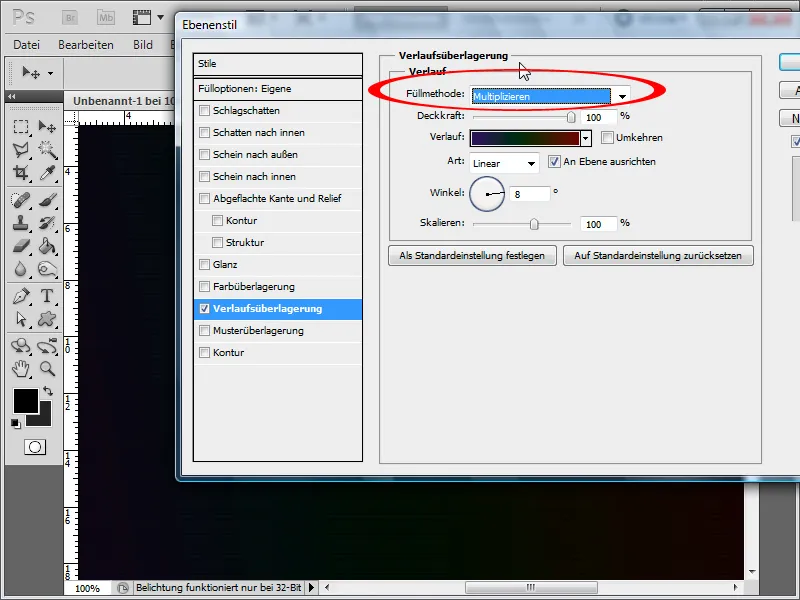
Schritt 7:
Ich aktiviere die Verlaufsüberlagerung, setze die Füllmethode auf Multiplizieren und ziehe einen etwas dunkleren farbigen Verlauf auf, der Linear ist.
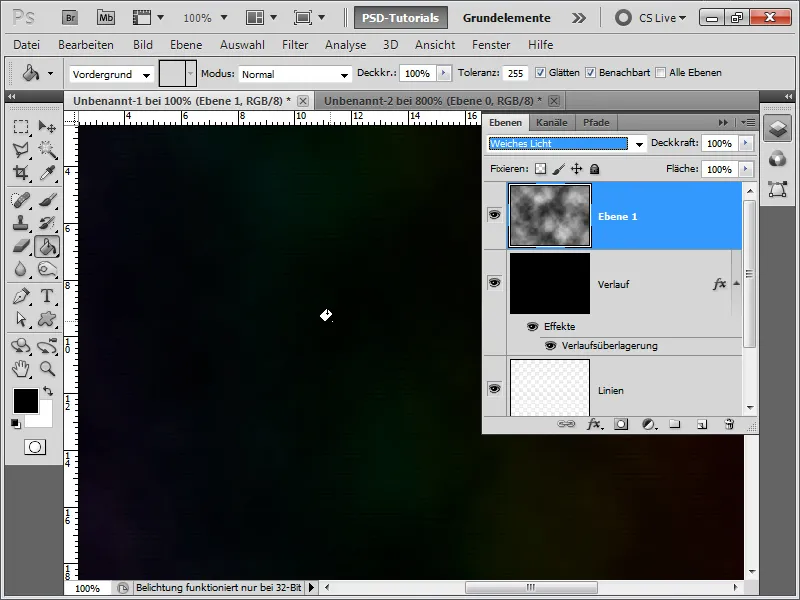
Schritt 8:
Nun lege ich wieder eine neue Ebene an, führe darauf den Wolkenfilter mit den Standardfarben Schwarz/Weiß aus und stelle die Füllmethode der Ebene auf Weiches Licht.
Schritt 9:
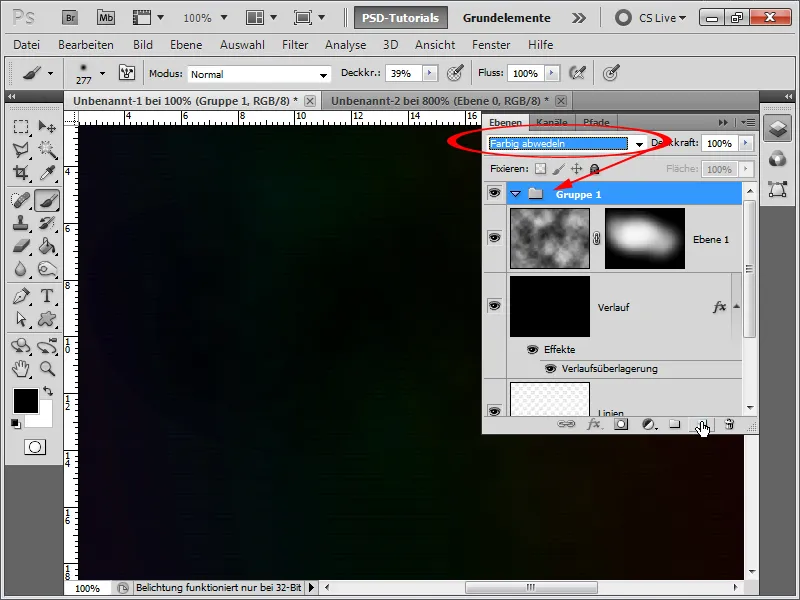
Der Wolkenebene kann ich noch eine Maske verpassen, damit die Wolken nicht überall zu sehen sind, aber wer die Wolken überall mag, kann auf die Maske verzichten. So, jetzt ist es Zeit, dass ich eine Gruppe anlege und die Füllmethode auf Farbig abwedeln setze.
Schritt 10:
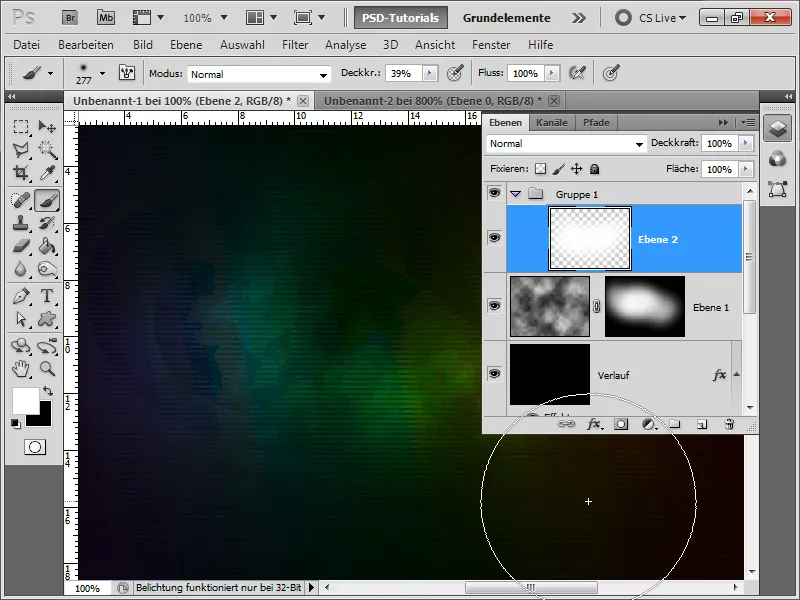
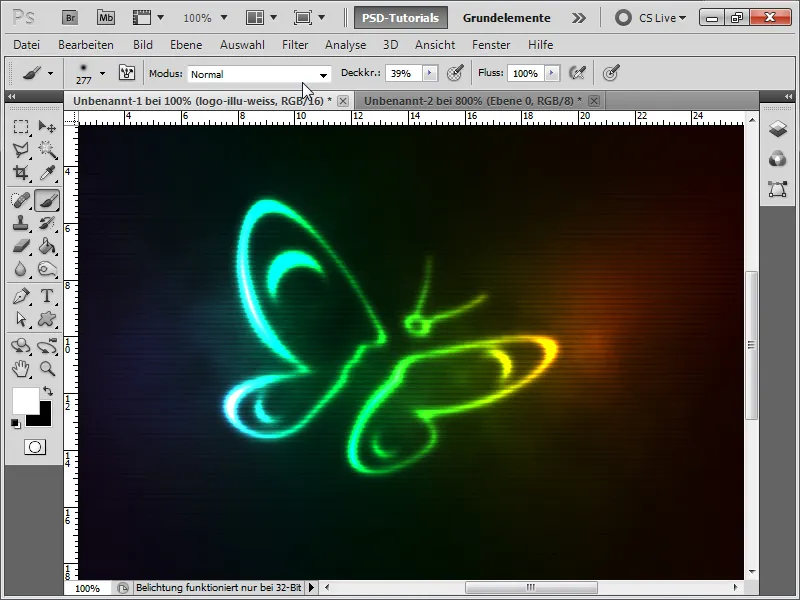
In der Gruppe lege ich eine neue Ebene an und pinsele mit einem sehr weichen und großen Pinsel mit weißer Farbe ein paar Mal los, wobei ich die Deckkraft des Pinsels auf ca. 40% stelle. Man sieht, dass dann der Hintergrund besser zum Vorschein kommt.
Schritt 11:
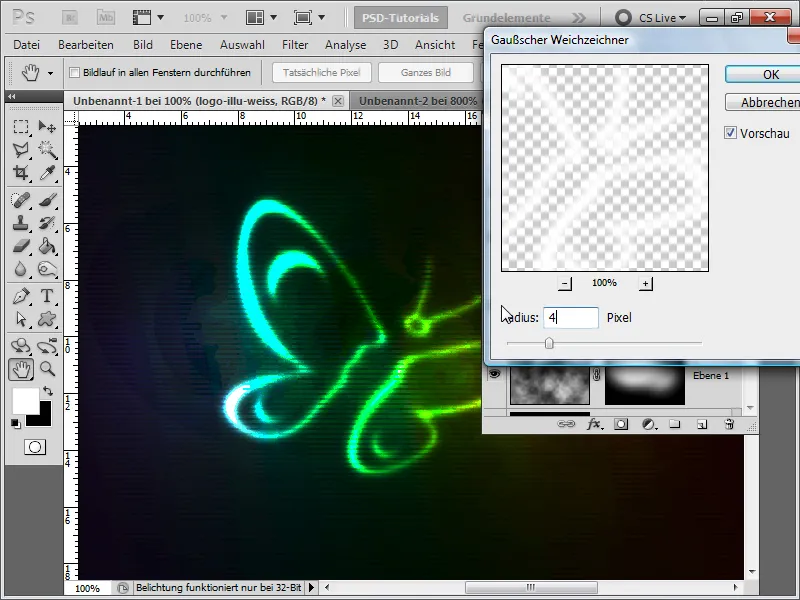
Jetzt füge ich das PSD-Tutorials.de-Logo ein. Darauf wende ich dann noch den Gaußschen Weichzeichner mit ca. 4 Pixel Radius an.
Schritt 12:
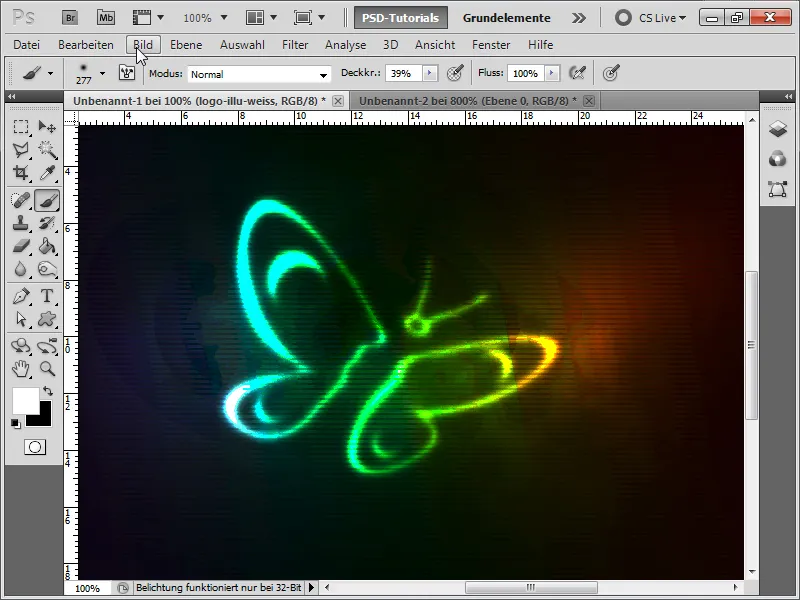
Das Ergebnis sieht schon ganz gut aus, nur will mir der Farbverlauf im Hintergrund nicht so recht gefallen. Woran das liegt? Standardmäßig wird in Photoshop im 8-Bit-Modus gearbeitet. Darin stehen mir aber nicht wirklich sehr viele Farben zur Verfügung.
Schritt 13:
Darum ändere ich jetzt unter Bild>Modus>16-Bit-Kanal das Bild, und schon sieht der Verlauf und die Farben viel besser aus. Leider funktionieren dann nicht mehr alle Filter.
Schritt 14:
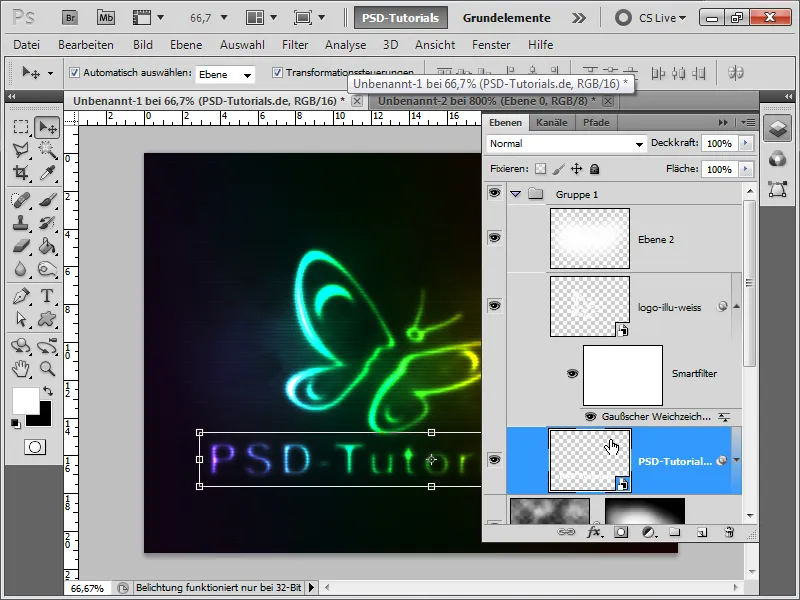
Wenn ich jetzt noch einen Text mit weißer Farbe schreibe, diesen in ein Smart-Objekt umwandele und dann den Gaußschen Weichzeichner der Logo-Ebene einfach mit gedrückter Alt-Taste dupliziere, sieht das Ergebnis so aus:
Schritt 15:
Wenn ich den Gaußschen Weichzeichner auf z. B. 2 Pixel Radius stelle, kann man noch mehr vom Text erkennen.
Schritt 16:
Das Geniale ist, dass ich die Verlaufsüberlagerung jederzeit ändern kann, wenn ich ein ganz anderes farbliches Ergebnis erreichen möchte.
Schritt 17:
Zum Schluss des Workshops möchte ich noch erklären, wie man die Linien so ändern kann, dass diese sich dem Logo anpassen. Dazu muss ich erst einmal wieder in den 8-Bit-Modus wechseln. Jetzt dupliziere ich mein Logo einfach mit der rechten Maustaste im Ebenenbedienfeld, jedoch als neues Dokument. Dann werde ich eine Ebene darunterlegen, diese mit Schwarz füllen und abschließend als Hintergrundebene reduzieren. Jetzt muss ich dieses Dokument nur noch als PSD-Datei abspeichern.
Schritt 18:
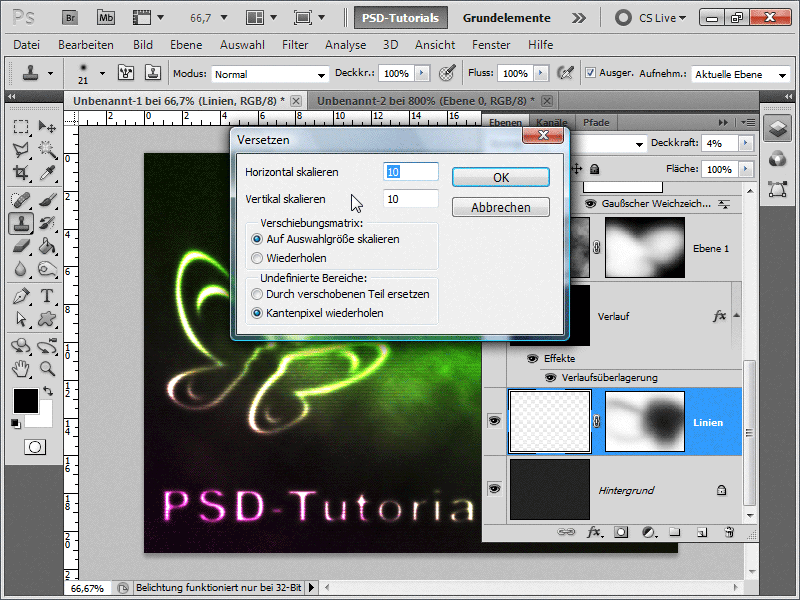
Nun gehe ich wieder zurück und führe auf meiner Linien-Ebene den Versetzen-Filter aus (befindet sich unter Menü>Filter>Verzerrungsfilter>Versetzen). Nachdem ich die Werte bestätigt habe, öffnet sich ein Dialog zum Öffnen einer PSD-Datei. Ich nehme die zuvor gespeicherte Datei.
Schritt 19:
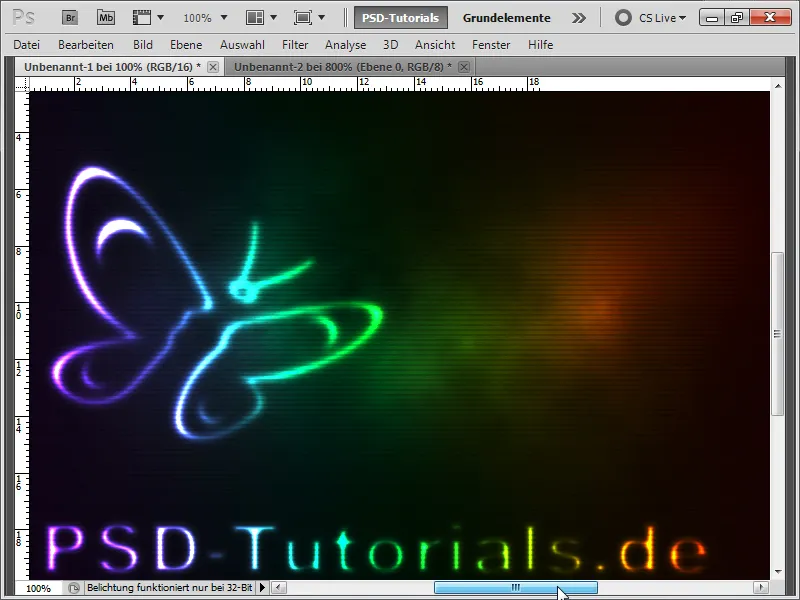
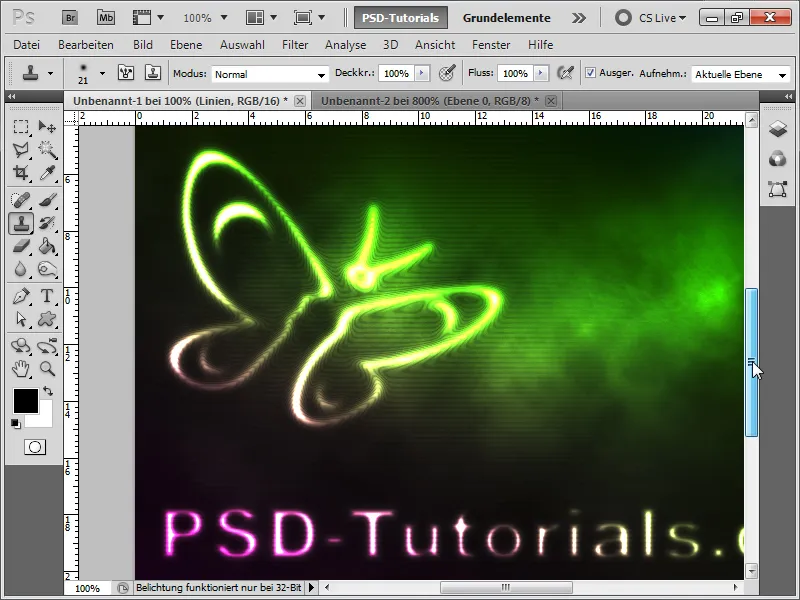
Und schon habe ich folgendes Ergebnis, nachdem ich den Modus wieder auf 16 Bit gestellt habe.
Schritt 20:
Wenn ich den Verlauf noch mal anpasse, sieht mein Effekt so aus:


