Lineale, Raster und Hilfslinien sind essenzielle Werkzeuge in Adobe InDesign, um Layouts präzise und professionell zu gestalten. Mit Linealen bestimmst du genaue Positionen, Raster sorgen für eine gleichmäßige Ausrichtung, und Hilfslinien helfen dir, Elemente perfekt anzuordnen. Diese Funktionen sind besonders nützlich für komplexe Layouts wie Magazine, Broschüren oder mehrseitige Dokumente. In diesem Guide zeige ich dir Schritt für Schritt, wie du Lineale, Raster und Hilfslinien effektiv einsetzt, um präzise und saubere Designs zu erstellen. Lass uns starten und deinen Workflow optimieren!
1. Grundlinienraster einstellen
Um Texte später im Druck so wiederzugeben, dass die Zeilen auf der Vorder- und Rückseite genau deckungsgleich übereinanderstehen oder in nebeneinanderliegenden Spalten Linie halten, bietet InDesign als professionelles Layout- und Satzprogramm (im Gegensatz zu Textverarbeitungsprogrammen wie z. B. Word) den Grundlinienraster an.
Um dessen Einstellungen zu demonstrieren, ziehst du zunächst mit dem Textwerkzeug einen Textrahmen entlang der Hilfslinien für Seiten- und Spaltenränder auf. Gehe dazu mit dem Textwerkzeug genau an den Schnittpunkt der Hilfslinien für die erste Spalte (der Cursor bekommt dann zusätzlich ein kleines Dreieck) und ziehe mit gedrückter Maustaste einen Textrahmen zur diagonal gegenüberliegenden Ecke. Um die Einstellung für den Grundlinienraster auszuprobieren, füllst du ihn zunächst mit Platzhaltertext (Klick mit der rechten Maustaste und dann den entsprechenden Eintrag auswählen).
.webp?tutkfid=82572)
Um eine zusätzliche zweite Spalte zu erzeugen, wähle zunächst mit Esc das Auswahlwerkzeug, klicke dann damit auf das kleine weiße Kästchen rechts unten auf dem markierten Textrahmen, sodass im Mauszeiger symbolischer Text erscheint, und klicke damit auf die obere linke Ecke der benachbarten Spaltenhilfslinien..webp?tutkfid=82573)
Nun entsteht ein exakt positioniertes Duplikat der ersten Spalte, das du ebenso mit Platzhaltertext füllen kannst.
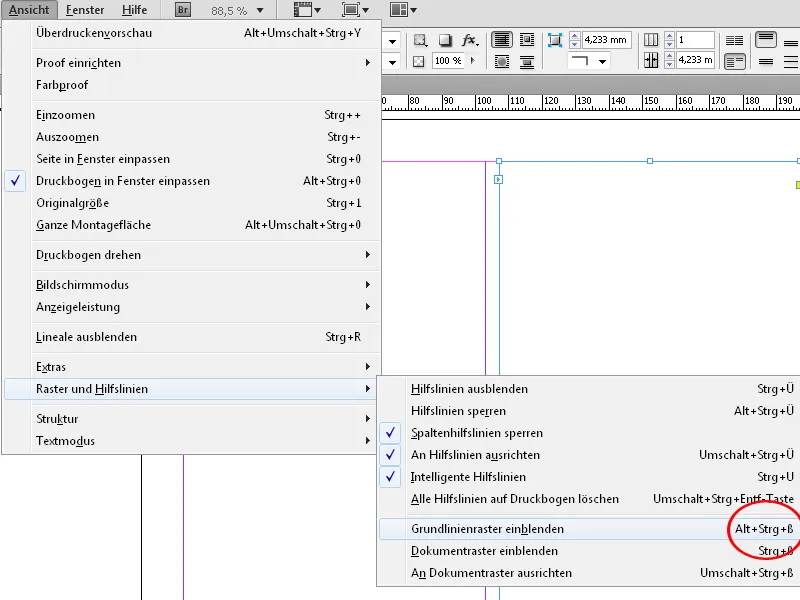
Im nächsten Schritt blendest du den Grundlinienraster über das Menü Ansicht>Raster und Hilfslinien>Grundlinienraster einblenden oder über den Tastaturbefehl Strg+Alt+ß ein.
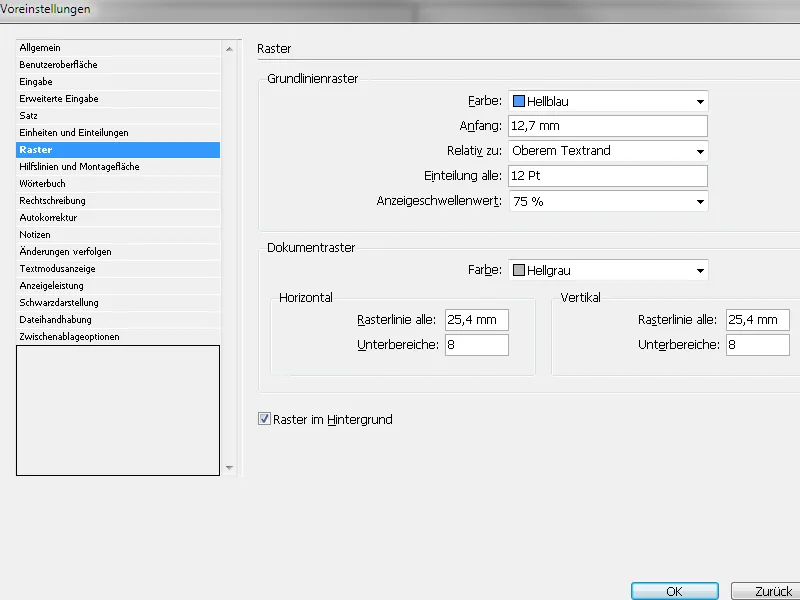
Um diesen nun an deine Bedürfnisse anzupassen, begibst du dich über das Menü Bearbeiten in die Voreinstellungen und dort auf die Registerkarte Raster.
Um den Grundlinienraster auf die Spalten einzustellen, editierst du das Feld Anfang mit dem Wert 0 und stellst im Drop-down-Menü Relativ zu und dann Oberem Textrand ein.
Der Wert im Feld Einteilung alle: entspricht mit 12 Pt dem Zeilenabstand und wird erst mal so belassen. Nach diesen Einstellungen sieht deine Seite so aus:.webp?tutkfid=82576)
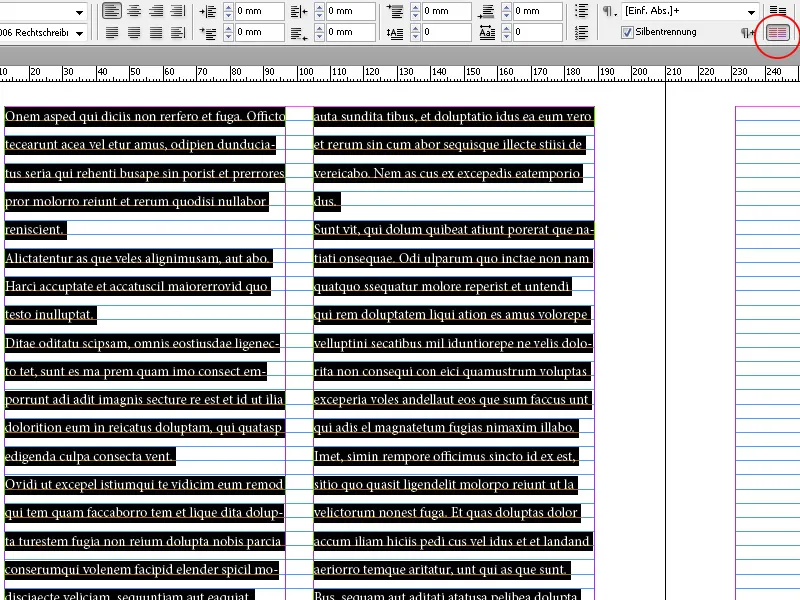
Um den Text schließlich an diesem Grundlinienraster auszurichten, markierst du ihn zunächst mit Strg+A und klickst dann in der Steuerungspalette im Bereich der Absatzformatierung auf das gleichnamige Symbol.
Sofort richtet sich der Text nun am Grundlinienraster aus.
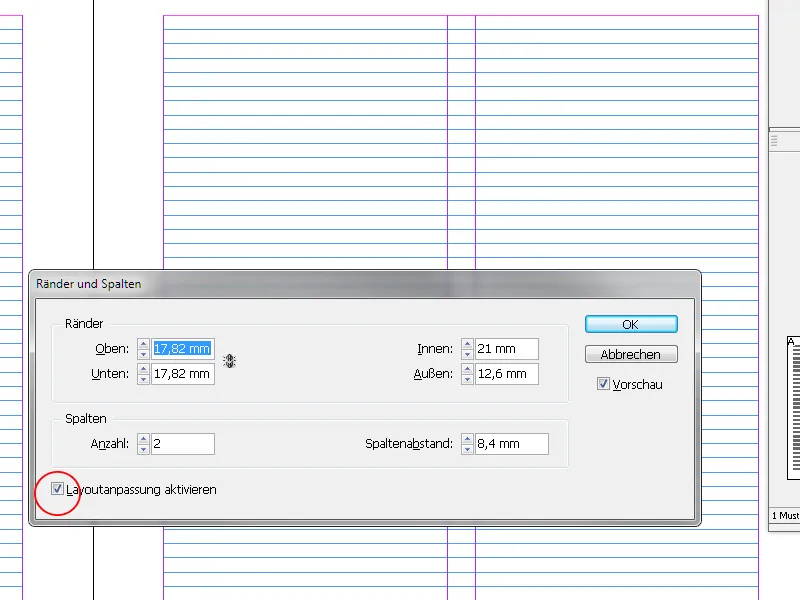
Wenn du später noch einmal die Einstellungen für die Seitenränder verändern willst, ohne dann auch den Grundlinienraster noch nachträglich anzupassen, so gehst du zunächst auf die Musterseiten und setzt von dort aus im Menü Layout>Layoutanpassung ein Häkchen in die Checkbox Layoutanpassung aktivieren.
Bestätige die Einstellung mit OK und passe anschließend über Layout>Stege und Spalten die Maße an. Mit aktivierter Vorschau kannst du sehen, wie sich der Grundlinienraster analog zu deinen Einstellungen verschiebt.
2. Der Dokumentenraster
Damit auch Layoutelemente wie Bild- und Grafikrahmen nach einem konsistenten Schema auf der Seite angeordnet werden können, bietet InDesign als Ergänzung zum Grundlinienraster für Text den Dokumentenraster an.
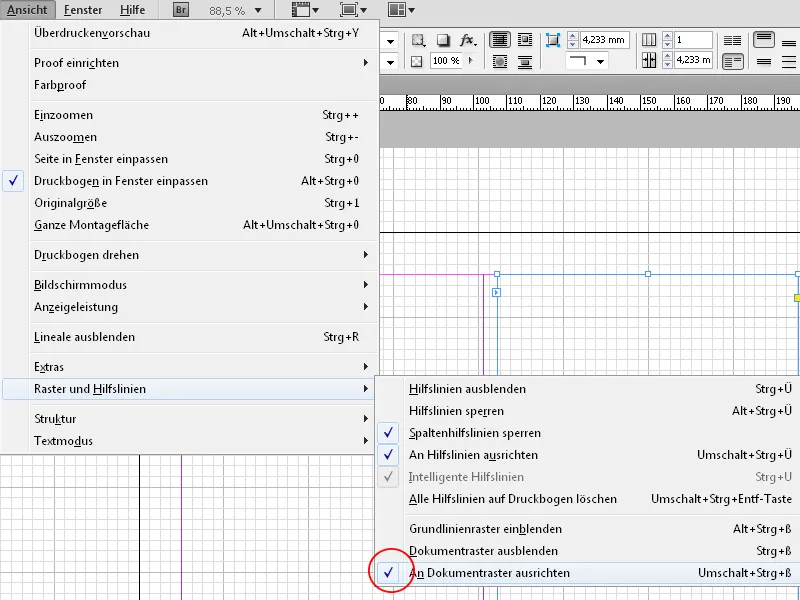
Um diesen einzublenden, klicke im Menü Ansicht>Raster und Hilfslinien auf Dokumentenraster einblenden oder verwende den Shortcut Strg+ß.
Du kannst jetzt mit der Maus Grafik- oder Bildrahmen aufziehen und dich dabei an der Rasterstruktur orientieren. Damit die Ausrichtung mühelos gelingt, aktiviere nun noch im Menü Ansicht>Raster und Hilfslinien die Option an Dokumentraster ausrichten. Ein dann aufgezogener Grafikrahmen wird immer an der Gitterstruktur des Rasters ausgerichtet werden.
Allerdings hat der Grundlinienraster bisher noch nichts mit dem Satzspiegel zu tun.
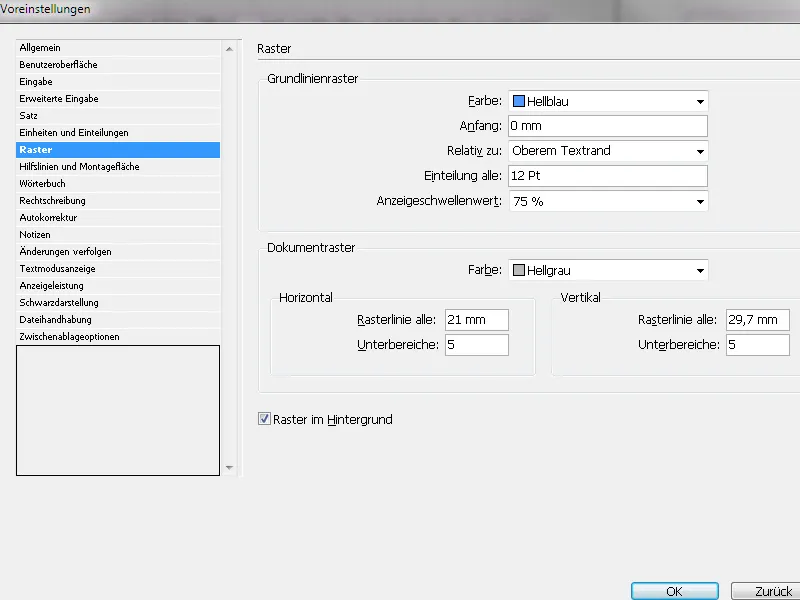
Um ihn daran auszurichten, begibst du dich über das Menü Bearbeiten in die Voreinstellungen und dort auf die Registerkarte Raster.
Im unteren Bereich editierst du dann die Werte auf ein Zehntel des Dokumentenformats A4, also auf 21 mm horizontal und 29,7 mm vertikal. Setze den Wert für die Unterbereiche auf 5.
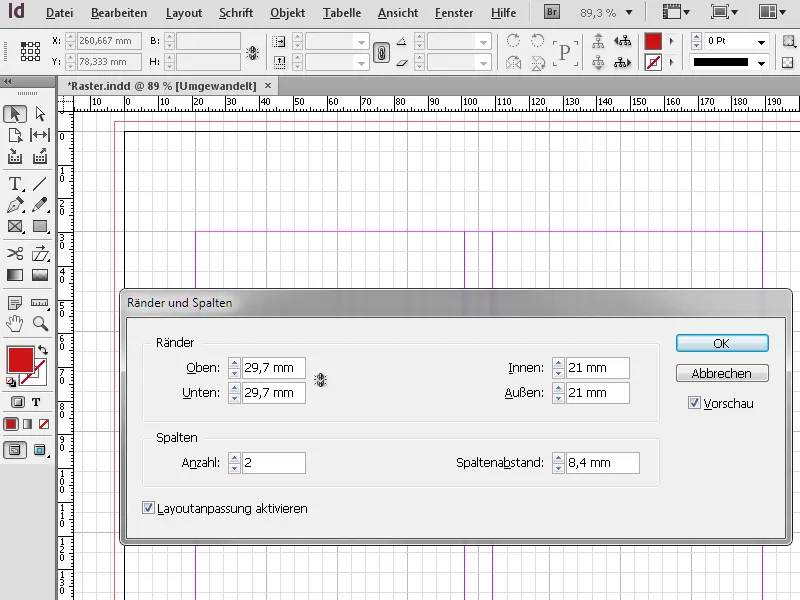
Damit der Dokumentenraster mit dem Satzspiegel übereinstimmt, müssen auch die Seitenränder dem Vielfachen eines Zehntels des Dokumentenformats entsprechen. (Menü Layout>Ränder und Spalten).
Nach einem Klick auf OK siehst du, dass die Hilfslinien des Grundlinienrasters genau mit denen des Satzspiegels übereinstimmen.
3. Hilfslinien
Um Objekte gleichmäßig auszurichten, kannst du in InDesign Hilfslinien verwenden. Diese ziehst du mit gedrückter Maustaste aus dem Lineal der X- oder Y-Achse. Sollte kein Lineal zu sehen sein, so blende es mit dem Shortcut Strg+R ein (bzw. später mit dem gleichen Befehl wieder aus). Bei Doppelseiten erscheint die Hilfslinie immer nur auf der Seite, auf die sie gezogen wird. Willst du sie gleichzeitig über beide nebeneinanderliegenden Seiten ziehen, so halte dabei die Strg-Taste gedrückt.
Die Position einer Hilfslinie wird in der Steuerungspalette angezeigt und du kannst den Wert dort auch noch ganz exakt festlegen. Du kannst auch in der Steuerungspalette eine Formel für die Position auf der jeweiligen Achse eintragen. InDesign rechnet sich das dann selbst aus.
Durch Drücken der Alt-Taste kannst du zwischen Positionierung auf der X- und Y-Achse umschalten und eine bereits aus dem Lineal gezogene Hilfslinie somit neu ausrichten.
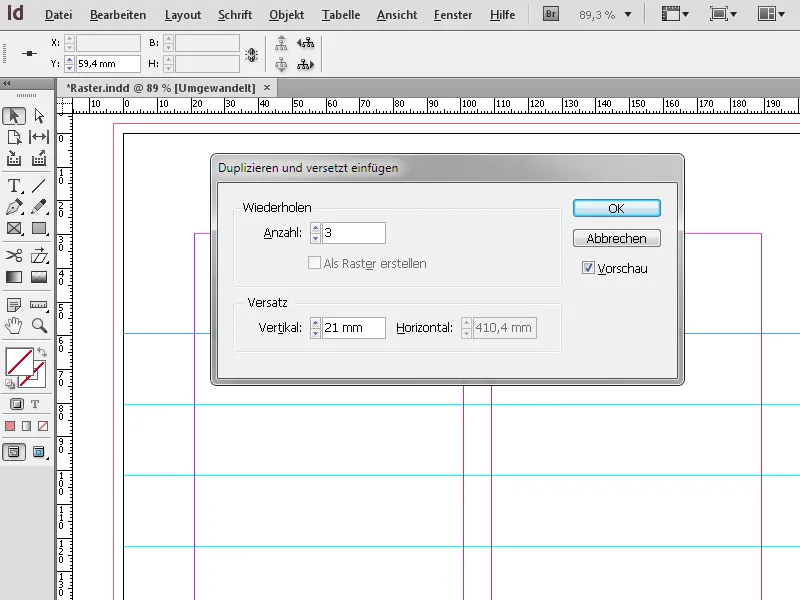
Willst du sie symmetrisch über die Größe der Seite verteilen, kannst du auch eine Hilfslinie markieren und dann über das Menü Bearbeiten>Duplizieren und versetzt einfügen um einen exakt definierten Wert versetzte Hilfslinien erzeugen.
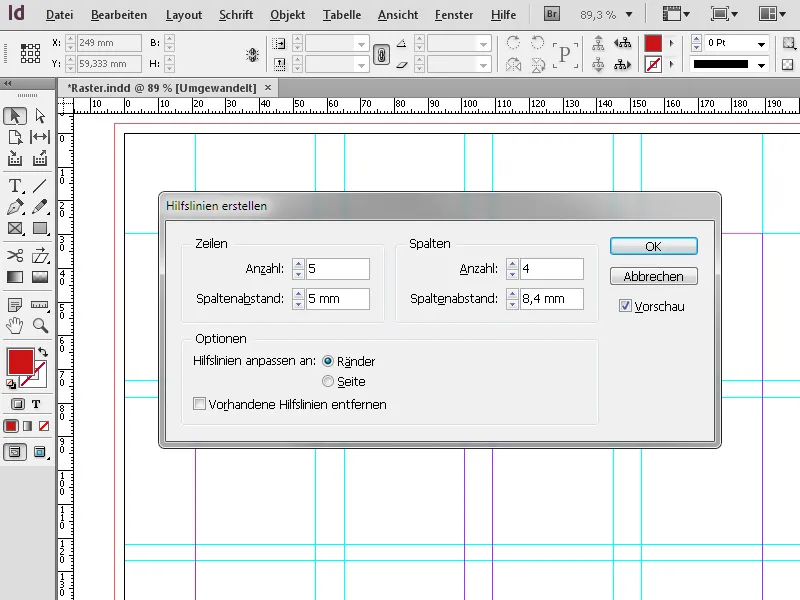
Zum Einrichten eines Gestaltungsrasters bietet InDesign eine besonders elegante Möglichkeit: Über das Menü Layout>Hilfslinien erstellen kannst du eine Anzahl Zeilen und Spalten mit einem gleichmäßigen Abstand erzeugen. Die Option Hilfslinien an Ränder anpassen sorgt dafür, dass sie sich am Satzspiegel orientieren.
Mit einem Klick auf OK bietet sich dir ein perfektes Gestaltungsraster zum symmetrischen Positionieren deiner Layoutelemente.