Glühende Linien verleihen deinen Designs eine dynamische und futuristische Wirkung. Dieser Effekt ist ideal für Poster, digitale Kunst oder Social-Media-Grafiken. Mit Photoshop kannst du diesen Look in wenigen Schritten erstellen, indem du Ebenenstile, Verläufe und Leuchteffekte kombinierst. In diesem Tutorial zeige ich dir, wie du Linien zum Strahlen bringst und deinen Projekten einen beeindruckenden Glow-Effekt hinzufügst. Lass uns starten und deine Designs erleuchten!
Schritt 1:
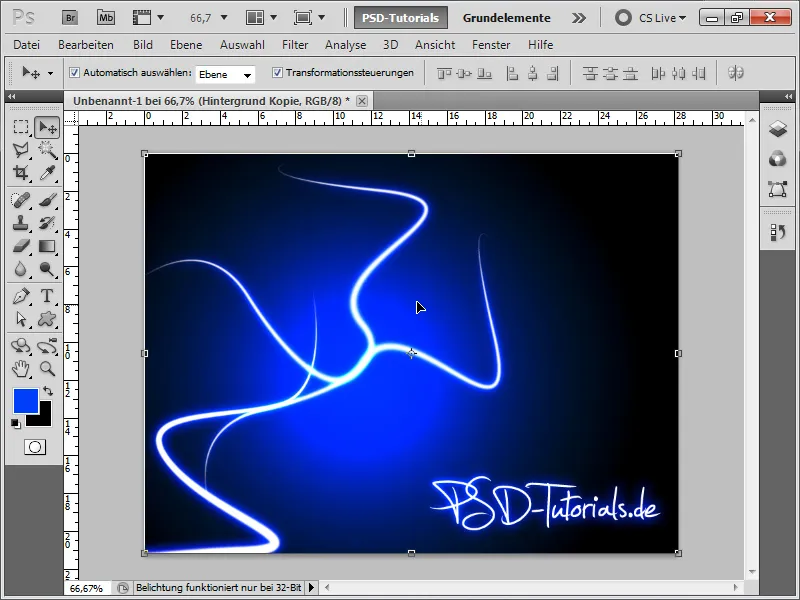
Ich erstelle ein Dokument mit der Größe 800x600 Pixel, wobei die Größe eigentlich uninteressant ist.
Schritt 2:
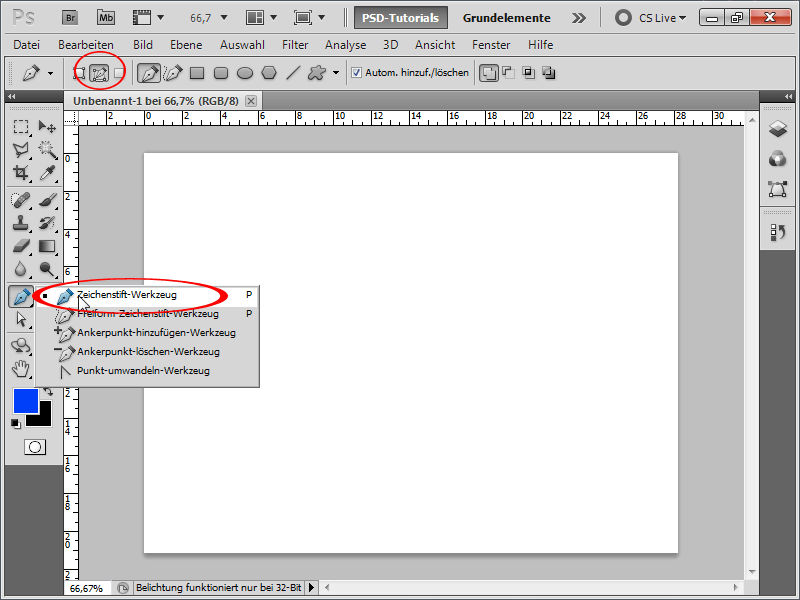
Jetzt erstelle ich eine neue Ebene und wähle das Zeichenstift-Werkzeug aus. Wichtig ist, dass ich oben im Steuerungsbedienfeld die Option Pfade auswähle.
Schritt 3:
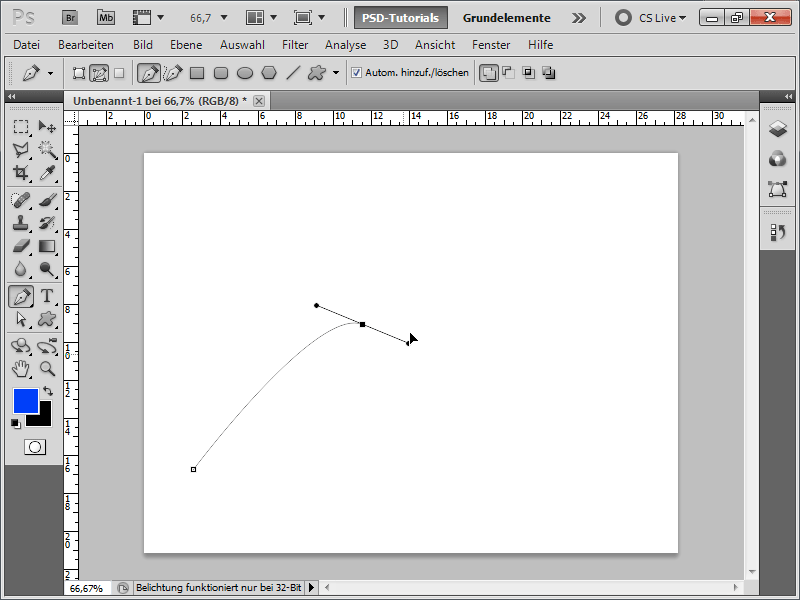
Jetzt drücke ich einmal unten und lasse die Maus gleich los. Danach erstelle ich den nächsten Punkt weiter oben und lasse die linke Maustaste diesmal nicht los, sondern ziehe ein wenig, damit eine Kurve entsteht.
Schritt 4:
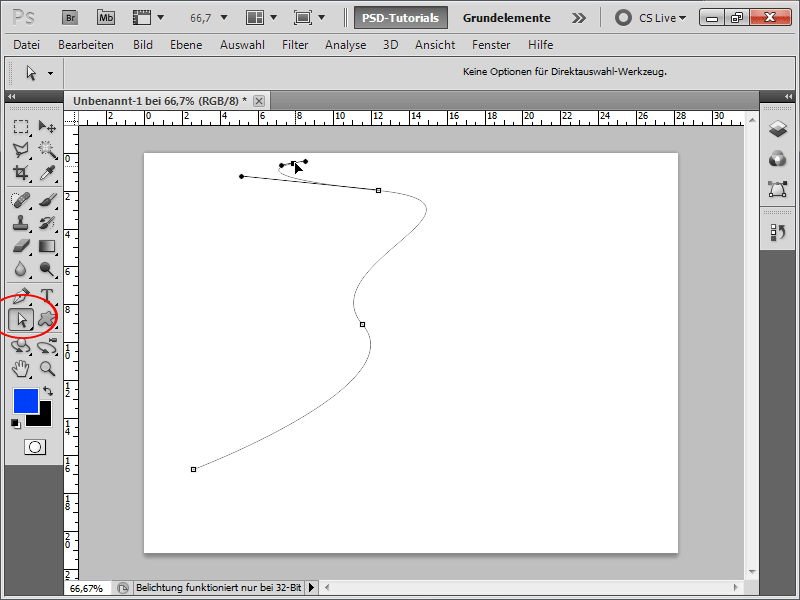
Danach erstelle ich wieder einen neuen Punkt und ziehe leicht daran, um eine Kurve entstehen zu lassen, und mache danach noch mal das Gleiche. Mit dem Direktauswahl-Werkzeug kann ich die einzelnen Punkte noch verschieben.
Schritt 5:
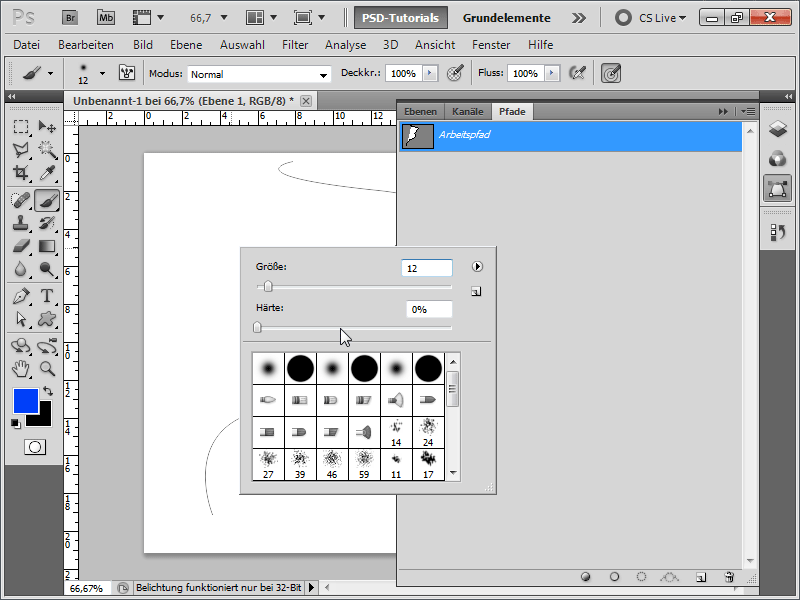
Jetzt wähle ich einen ca. 12 Pixel großen Pinsel. Die Härte kann ich entweder bei 0% lassen, damit die Linie sehr weich ist, oder auch auf 100% setzen, damit die Linie scharfgezeichnet ist.
Schritt 6:
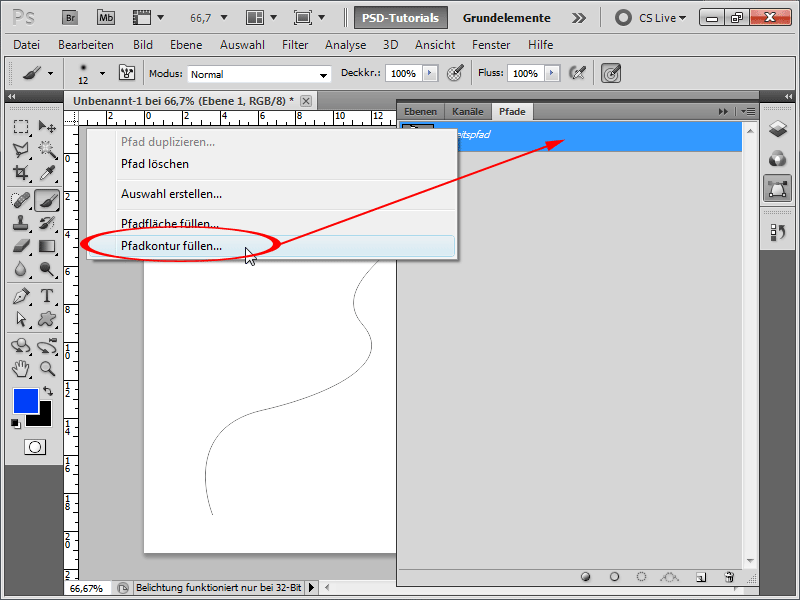
Im Pfade-Bedienfeld klicke ich mit der rechten Maustaste auf meinen Arbeitspfad und wähle dann Pfadkontur füllen aus.
Schritt 7:
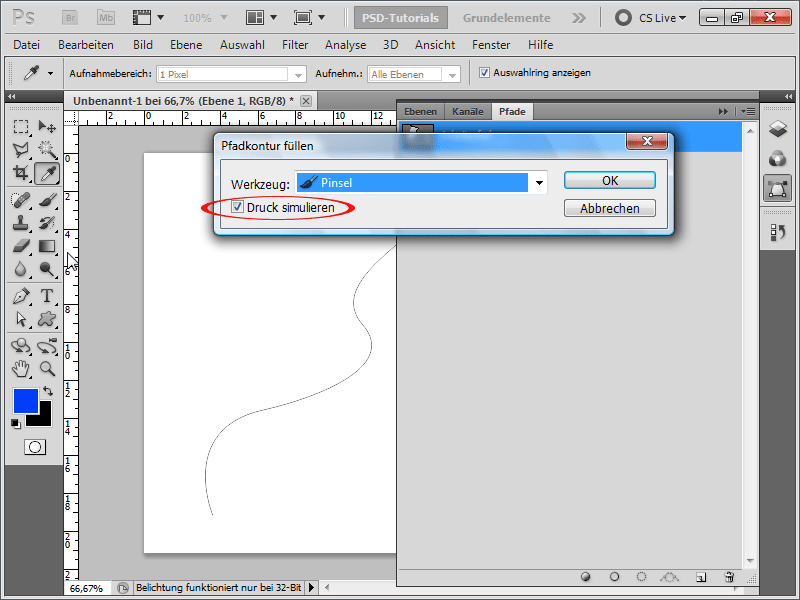
Jetzt erscheint eine Abfrage, mit welchem Werkzeug ich die Linien-Kontur gefüllt haben möchte. Ich wähle Pinsel aus und setze das Häkchen bei Druck simulieren.
Schritt 8:
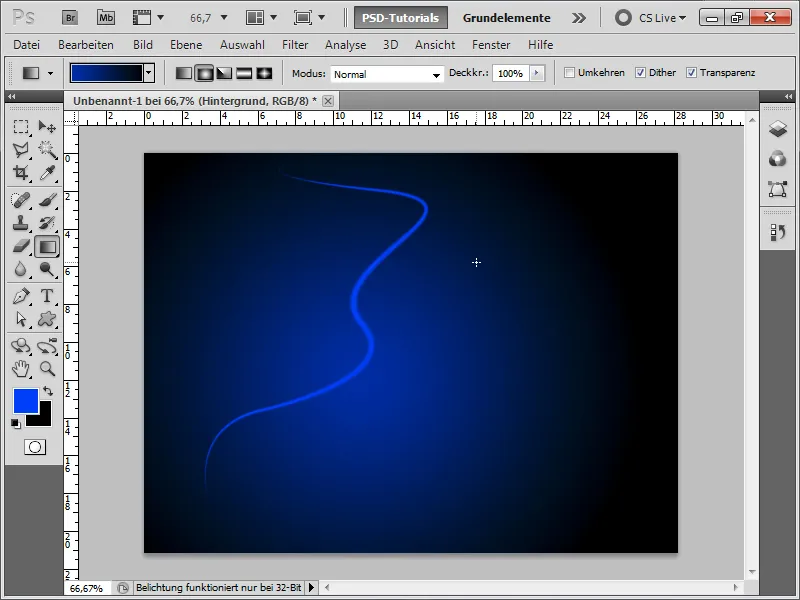
Die Linie sieht jetzt schon sehr gut aus. Ganz oben und unten ist die Linie dünner und in der Mitte am dicksten. Im Hintergrund werde ich einen radialen Verlauf erstellen, damit sich die Linie besser abhebt.
Schritt 9:
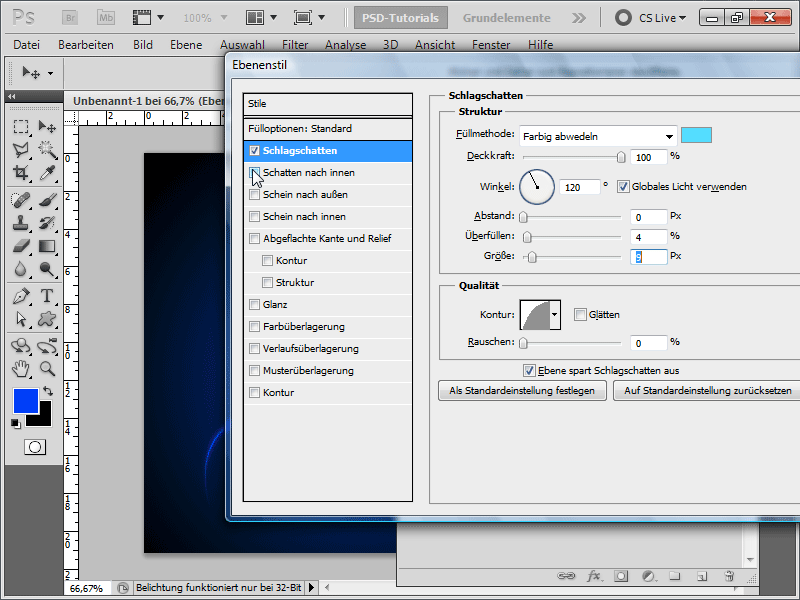
Jetzt gehe ich in die Fülloptionen meiner Linie und definiere folgende Werte für den Schlagschatten:
Schritt 10:
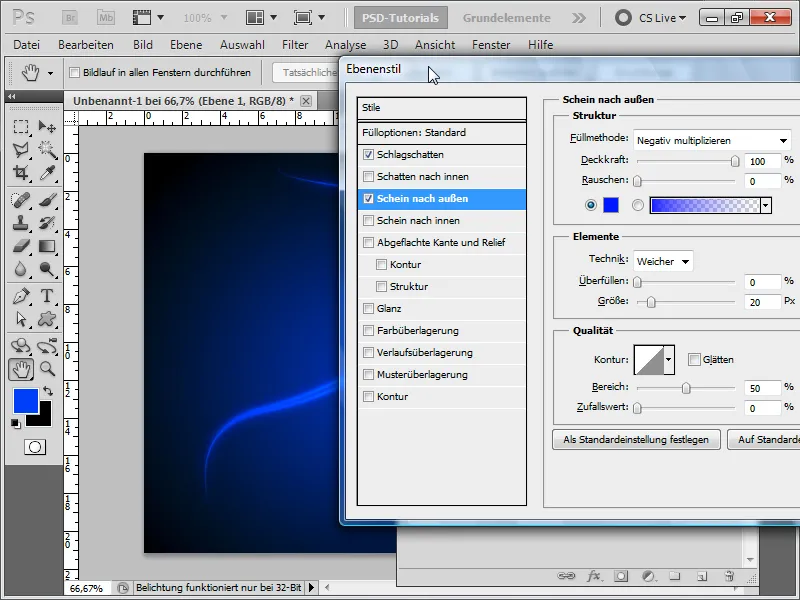
Bei Schein nach außen trage ich Folgendes ein:
Schritt 11:
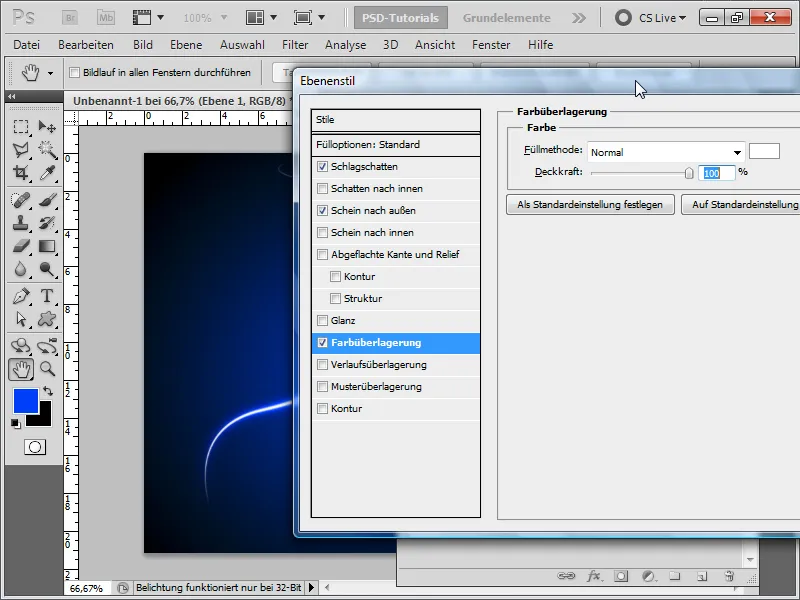
Und bei der Farbüberlagerung stelle ich eine weiße Farbe ein.
Schritt 12:
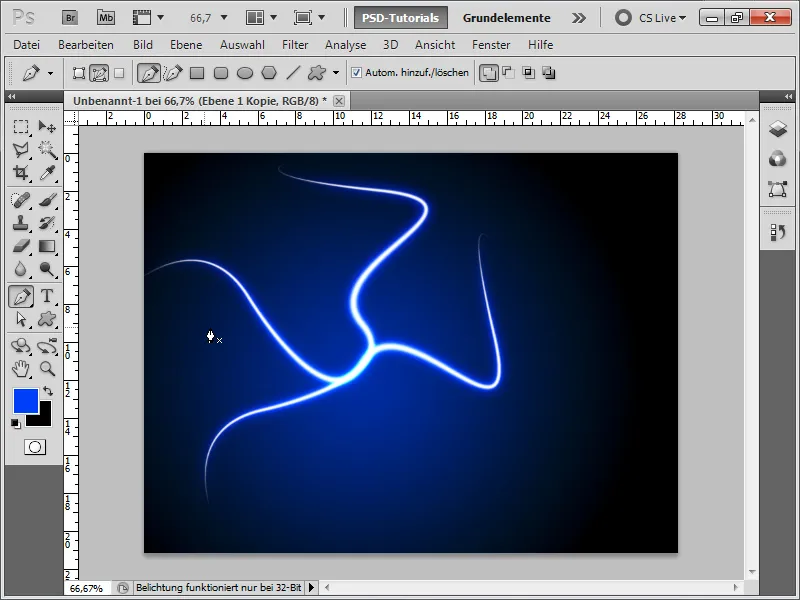
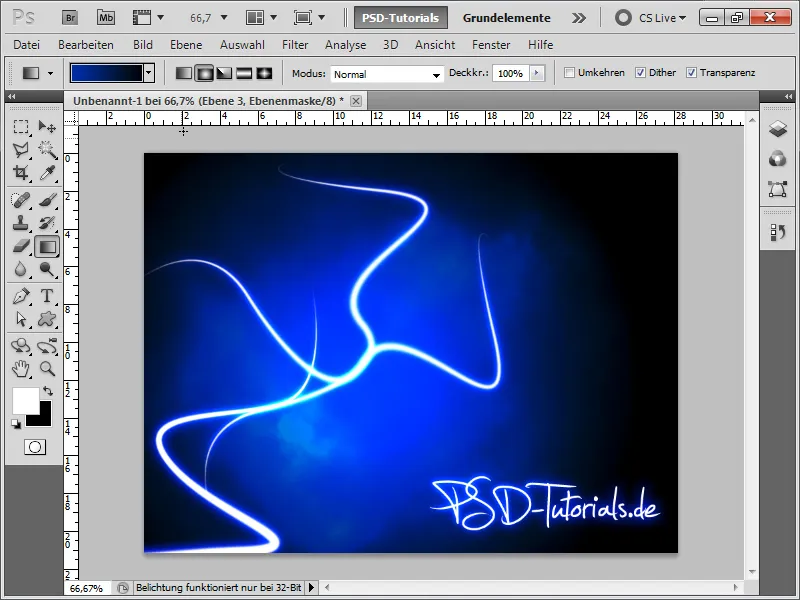
Nachdem ich die Ebene dupliziert und ein wenig gedreht habe, sieht das Ergebnis so aus:
Schritt 13:
Ich erstelle jetzt noch eine weitere Linie durch einen Pfad. Diesmal habe ich die Pinselgröße um ein paar Pixel erhöht. Außerdem schreibe ich einen Text und übertrage mit gedrückter Alt-Taste im Ebenenbedienfeld die Fülloptionen. Die Hintergrundebene dupliziere ich auch noch und setze sie auf Farbig abwedeln, damit sie stärker leuchtet.
Schritt 14:
Als Nächstes führe ich in einer neuen Ebene den Wolkenfilter mit den Standardfarben Schwarz/Weiß aus und stelle die Füllmethode ebenfalls auf Farbig abwedeln und die Deckkraft auf 50%.
Schritt 15:
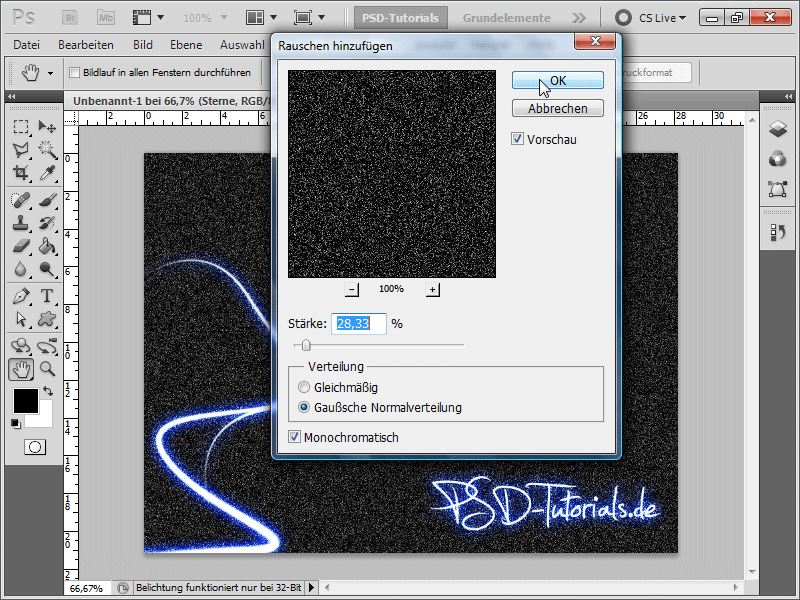
Danach erstelle ich eine neue Ebene, färbe sie mit Schwarz und klicke unter Rauschfilter>Rauschen hinzufügen an.
Schritt 16:
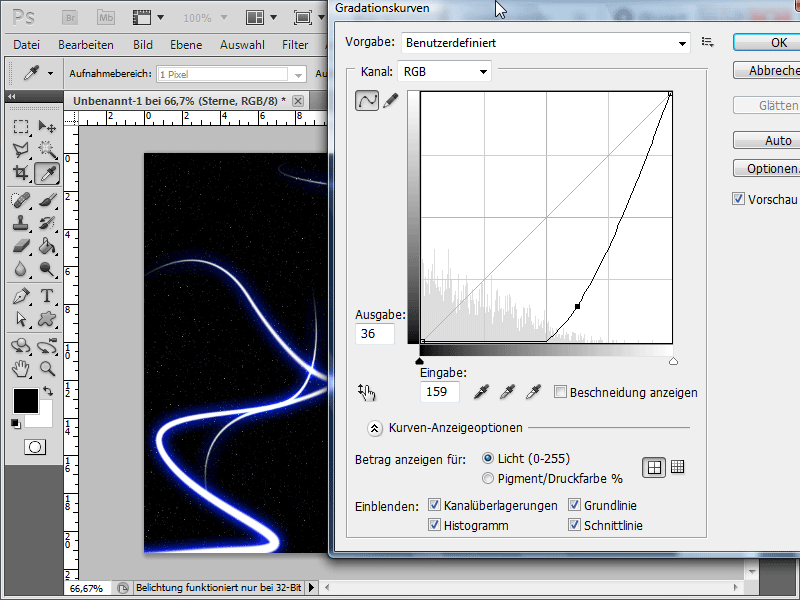
Jetzt öffne ich mit Strg+M die Gradationskurve und ändere die Kurve wie folgt, damit manche Sterne heller und andere wieder dunkler sind.
Schritt 17:
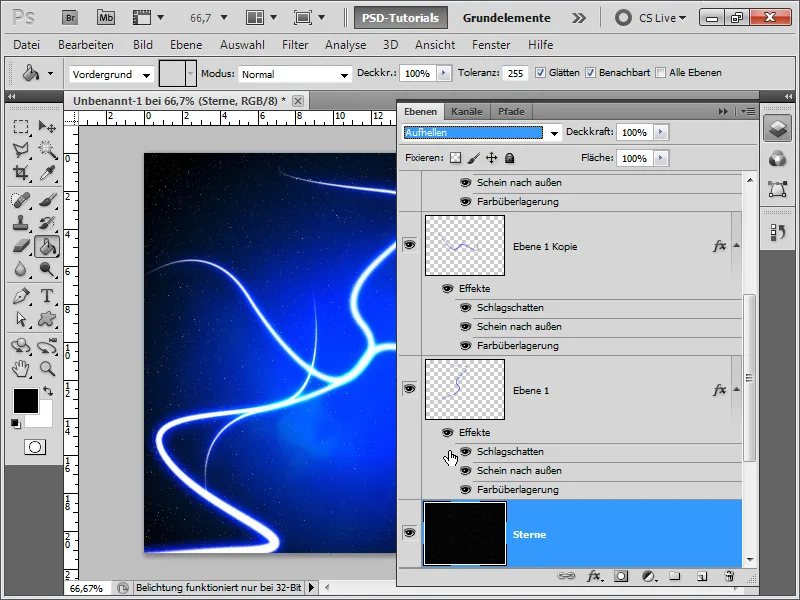
Die Füllmethode setze ich auf Aufhellen, damit der Hintergrund durchscheint.
Schritt 18:
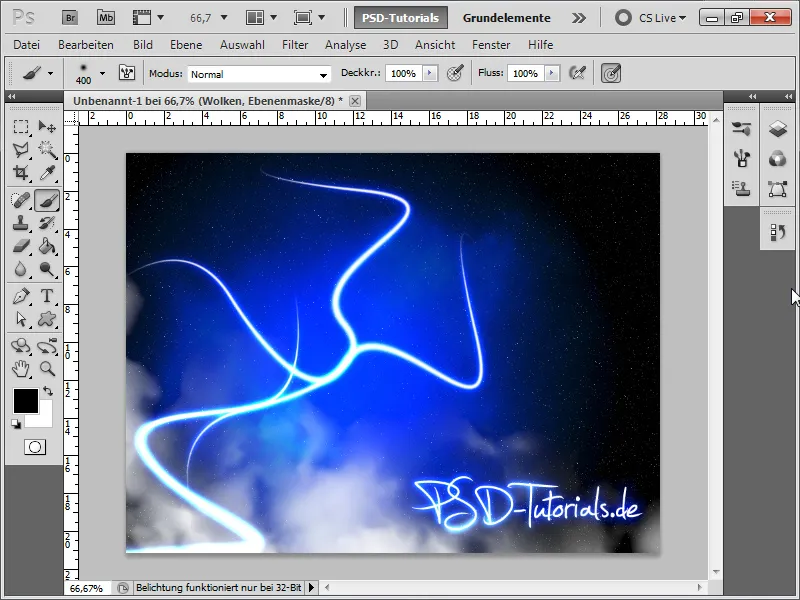
Als Nächstes nehme ich meinen Wolkenpinsel (in einem anderen Tutorial habe ich erklärt, wie man diesen erstellt) und male ein paar Wolken.
Schritt 19:
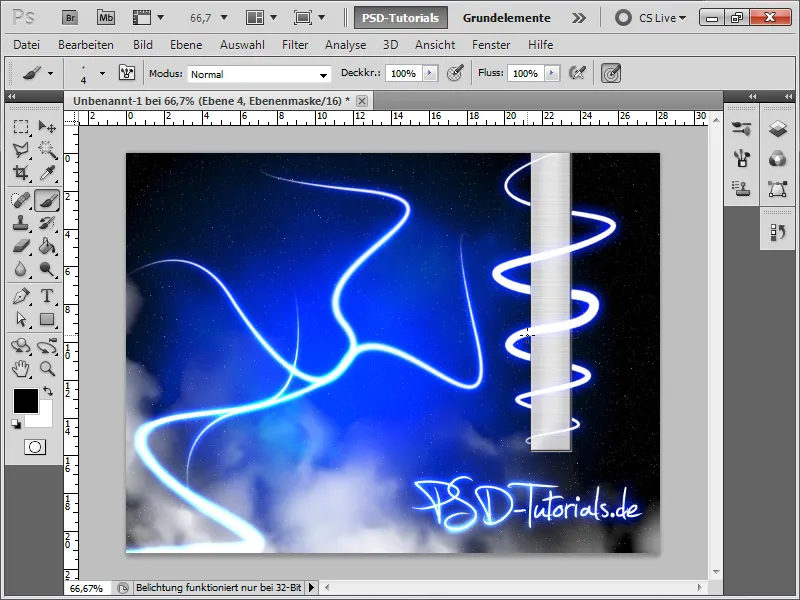
Nur so als Tipp: Man kann z. B. mit dem Zeichenstift-Werkzeug auch eine Schlängellinie zeichnen und durch cleveres Maskieren so tun, als ob diese sich um ein Objekt schlängelt.
Schritt 20:
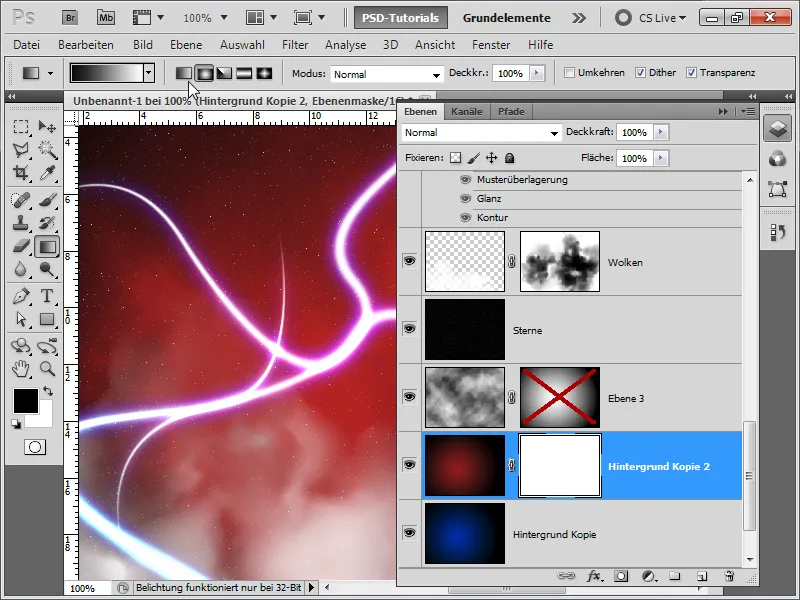
Um ein wenig Farbe ins Spiel zu bringen, dupliziere ich die Hintergrundebene und färbe sie mit Strg+U rot um. Nun lege ich darauf eine Maske.
Schritt 21:
Wenn ich jetzt einen leichten Schwarz-Weiß-Verlauf auf die Maske bringe, könnte das Ergebnis so aussehen (habe noch bei der unteren Linie in den Fülloptionen alle Blautöne in Rot geändert):
Als Arbeitsdatei habe ich den Schein als Ebenenstil mit dazugepackt.


