Ein Partylichtereffekt bringt Bewegung und Energie in deine Designs und ist perfekt geeignet, um Flyer und Wallpaper für Events oder Partys zu gestalten. Mit Photoshop kannst du diesen Effekt schnell und einfach erstellen, indem du Lichtkreise, Farbverläufe und Glüh-Effekte kombinierst. In diesem Tutorial zeige ich dir Schritt für Schritt, wie du mit leuchtenden Farben und dynamischen Formen einen Partylichtereffekt kreierst, der garantiert ins Auge fällt. Lass uns loslegen und deine Designs zum Leben erwecken!
Schritt 1: Dokument anlegen
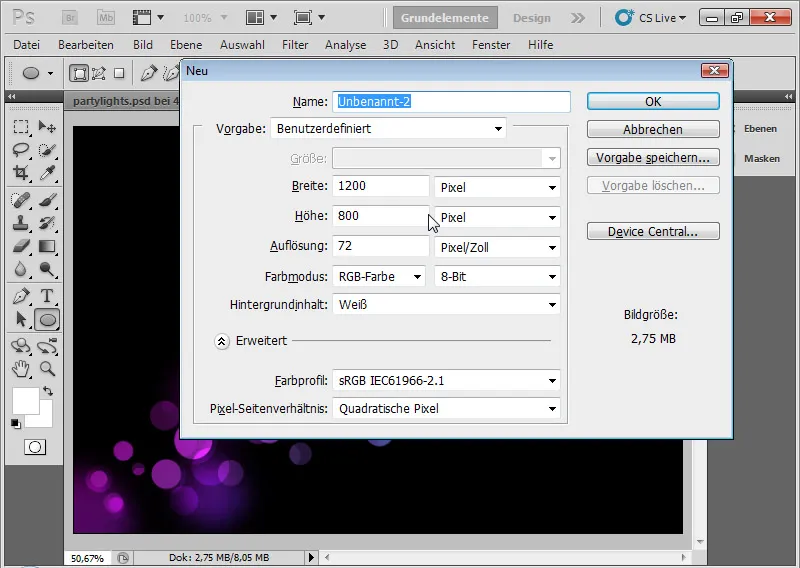
Mit Strg+N erstelle ich im sich öffnenden Dialogfenster eine neue Datei in der Größe 1200x800 im Querformat.
Die Bildgröße ist bei diesem Effekt nachrangig, weil alle Elemente auf Vektoren basieren und verlustfrei vergrößert werden können.

Schritt 2: Der Verlauf
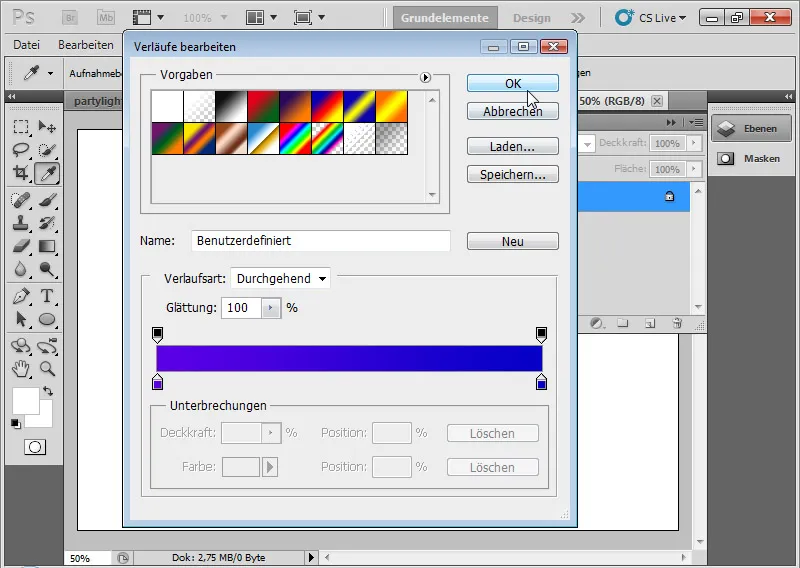
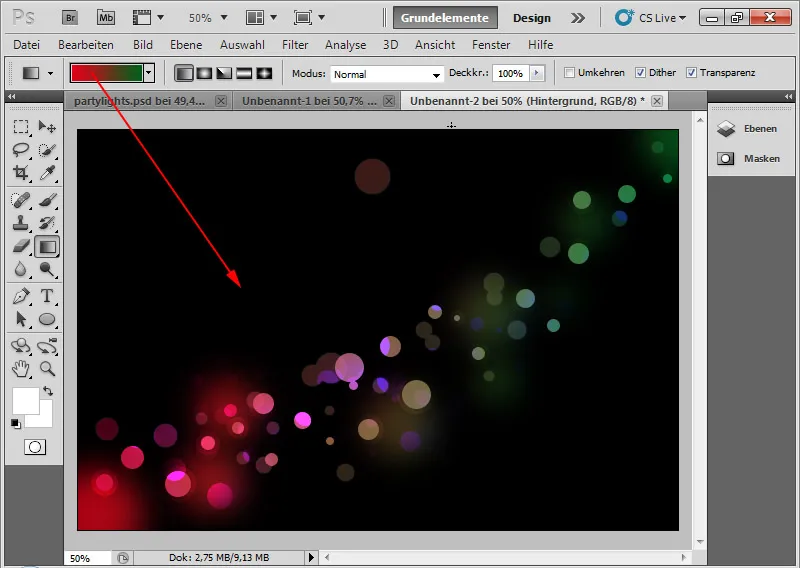
Die Hintergrundebene bleibt bestehen. Sie wird nicht in eine Transparenzebene umgewandelt! Ich klicke auf das Verlaufswerkzeug (G). In der Menüleiste sehe ich nun einen vordefinierten Verlauf. Auf diesen klicke ich, damit ich mir meine gewünschten Verlaufsfarben wählen kann. Ich bearbeite den Verlauf mit den Farben Lila und Blau. Hierzu klicke ich einfach auf die kleinen Farbtöpfchen und dann auf das Farbfeld zur Änderung der Farbe. Den Abstand der Verlaufsfarben zueinander kann ich mit Farbtöpfchen und den Punkten, die bei Aktivierung dazwischen erscheinen, steuern.
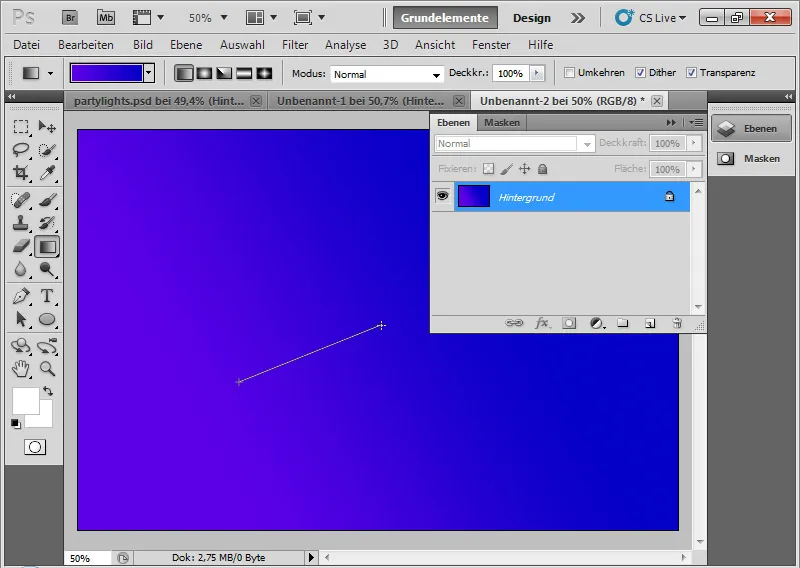
Im nächsten Schritt ziehe ich mit dem Verlaufswerkzeug den gewünschten Verlauf, bis es farblich passt.
Schritt 3: Schwarzer Hintergrund
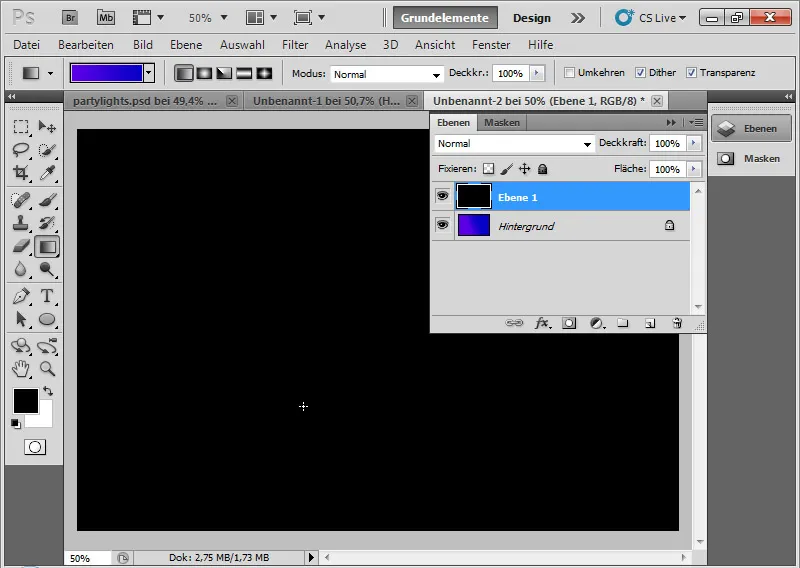
Ich erstelle eine neue Ebene mit Strg+Shift+N und fülle diese mit schwarzer Farbe. Sind die Standardfarben (D) im Farbwähler eingestellt, kann ich mit Alt+Rückstelltaste die Ebene mit der schwarzen Vordergrundfarbe füllen.
Schritt 4: Weiße Kreise
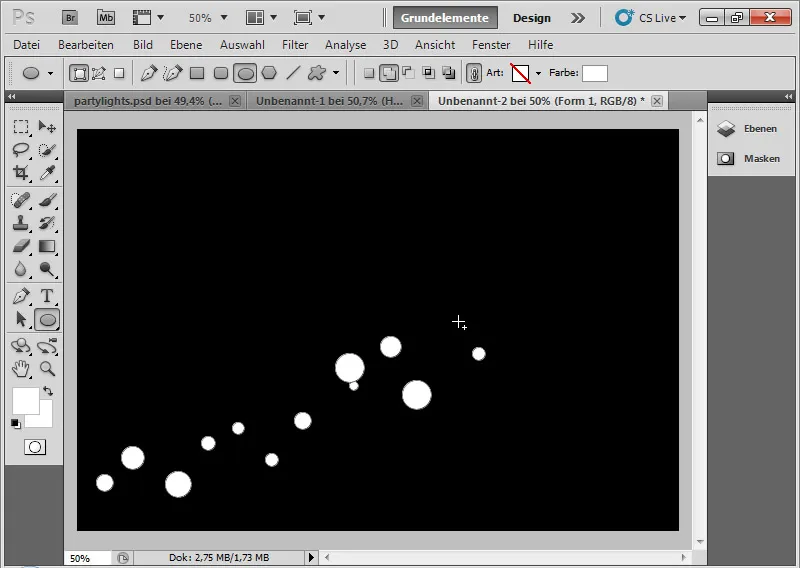
Mit dem Ellipse-Werkzeug (U) füge ich in mein Bild viele kleine und mittelgroße weiße Kreise ein. Ich ziehe die Ellipsen jeweils mit gehaltener Shift-Taste auf, damit diese auch exakt rund sind. Die Shift-Taste halte ich während des gesamten Vorgangs gedrückt, damit alle Kreise in einer Ebene platziert werden.
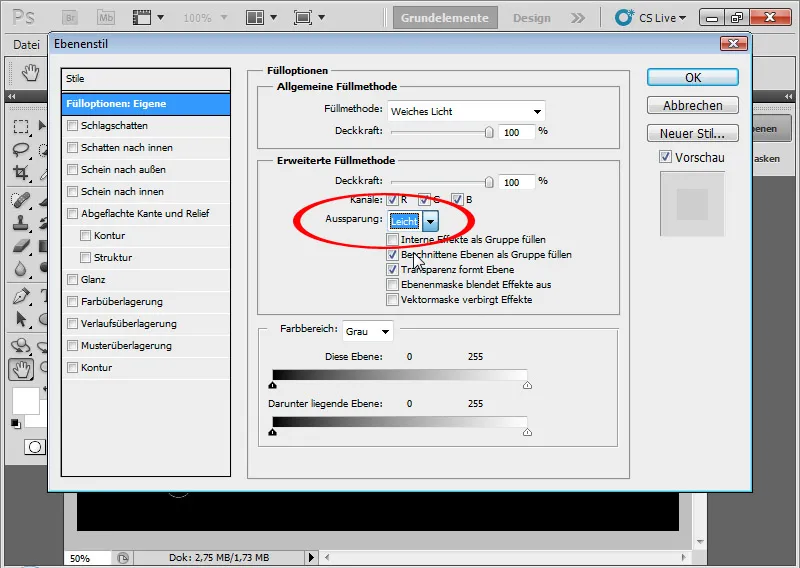
Der wichtigste Schritt: Ich öffne die Fülloptionen und stelle unter den erweiterten Fülloptionen eine leichte Aussparung ein. Das bewirkt, dass alle unter der Ebene liegenden Transparenzebenen von den Pixeln dieser Ebene ausgespart werden. Das reicht runter bis zur Hintergrundebene. Da diese keine Transparenzen berücksichtigt, wird innerhalb des ausgesparten Bereichs die Hintergrundebene sichtbar. Falls die Hintergrundebene bereits nach dem Öffnen direkt in eine Transparenz-, also normale Ebene umgewandelt wurde, kann ich diese wieder zurück in eine Hintergrundebene konvertieren über das Menü Ebene>Neu>Hintergrund aus Ebene.
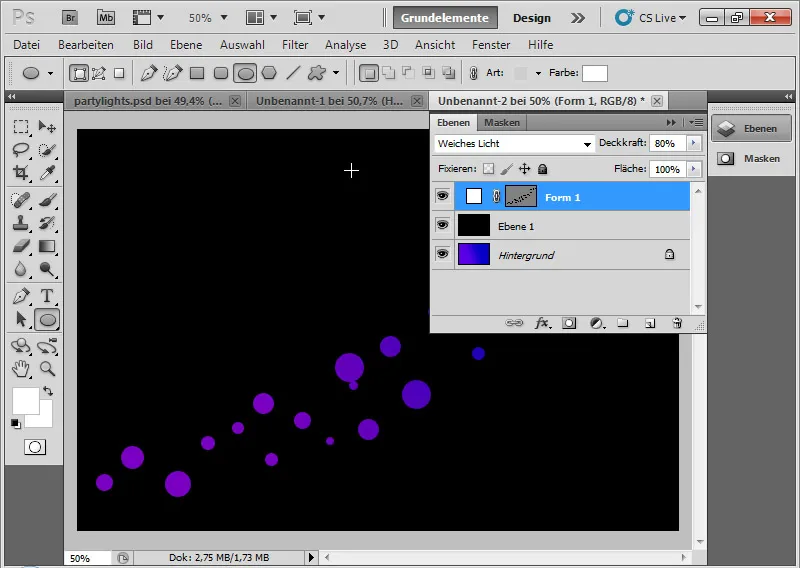
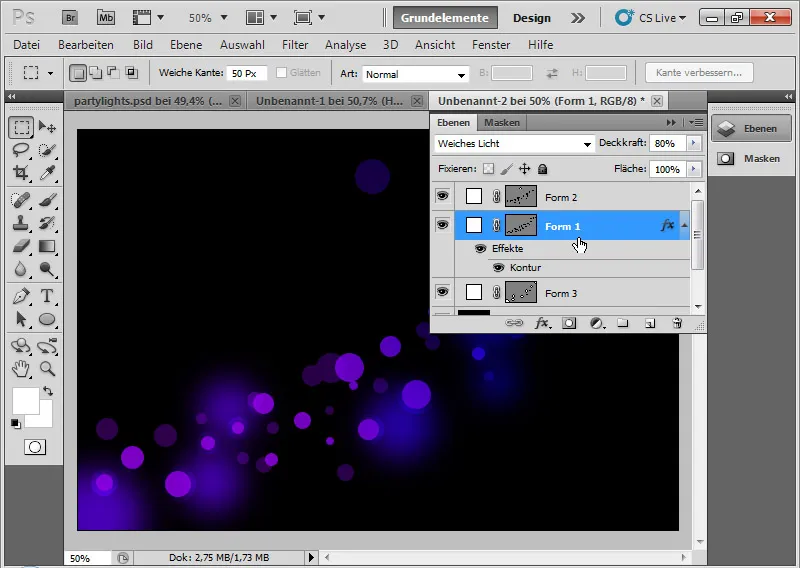
Die Füllmethode der Ebene setze ich auf Weiches Licht bei einer Deckkraft von ca. 80 Prozent.
Diese Füllmethode sorgt dafür, dass die Farben abgedunkelt oder aufgehellt werden, je nach dem, ob der Grauwert unter oder über 50 Prozent liegt. Der Verlauf der Hintergrundebene wird sichtbar, weil dieser keine Transparenzen kennt. Daher muss auch die unterste Ebene eine Hintergrundebene sein.
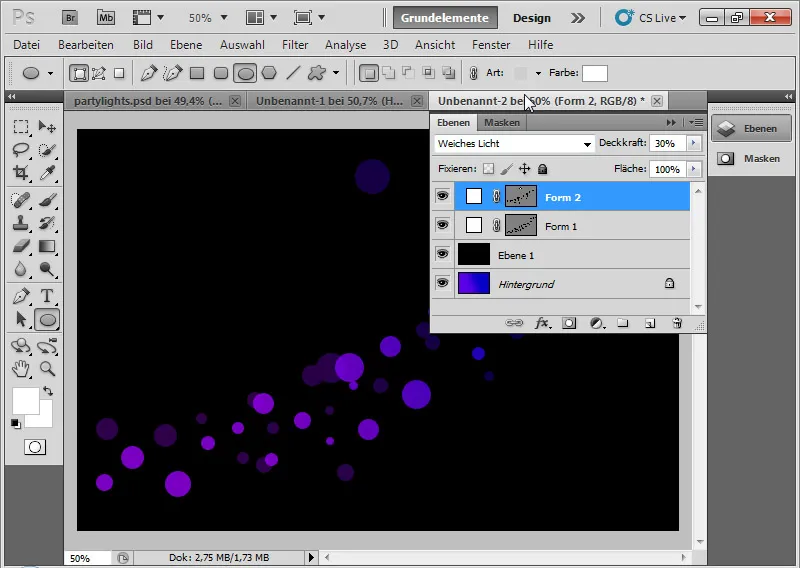
Gleiches wiederhole ich in einer weiteren Ebene: Ich erstelle wieder einige Kreise, die die bisherigen teilweise überschneiden, aber in Größe und Platzierung in guter Nachbarschaft zu den bestehenden Kreisen stehen. Die Füllmethode der Ebene ist ebenfalls Weiches Licht bei einer Deckkraft von ca. 30 Prozent. Auch hier wird die Ebene über die erweiterten Fülloptionen leicht ausgespart.
Schritt 5: Weiche Kreispunkte
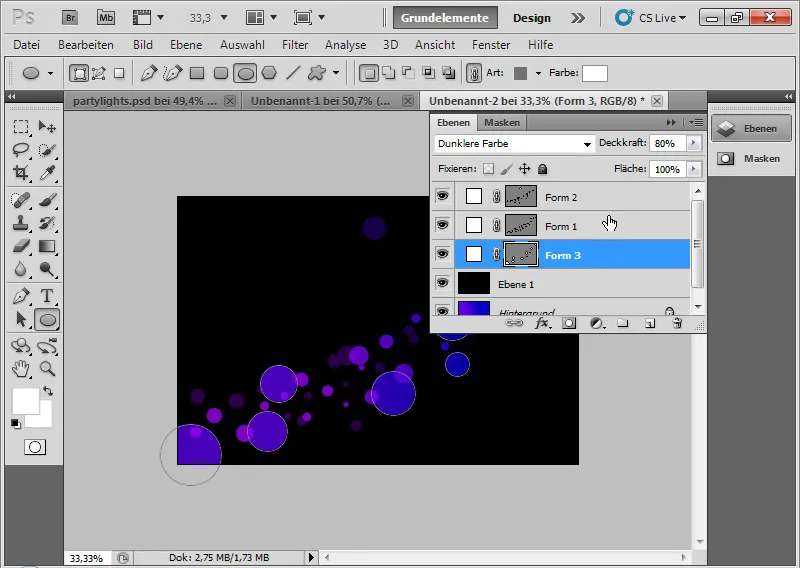
Unter den beiden Ellipsen-Ebenen im Ebenenbedienfeld platziere ich eine weitere Ebene mit Ellipsen. Ich ziehe hierfür einige größere Ellipsen auf. Die Ebene erhält die Füllmethode Dunklere Farbe bei einer Deckkraft von ca. 30 bis 85 Prozent. Auch hier wird wieder leicht ausgespart.
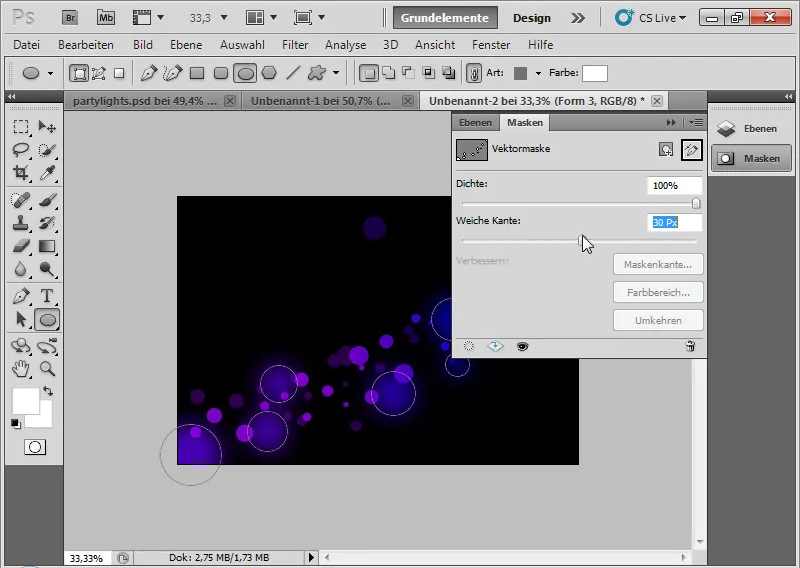
Über das Maskenbedienfeld stelle ich eine weiche Kante von ca. 25-35 Pixel ein.
Es gilt: Je größer das Dokument, desto größer muss auch der Pixelwert der weichen Kante sein.
Schritt 6: Kreise ein wenig aufmotzen
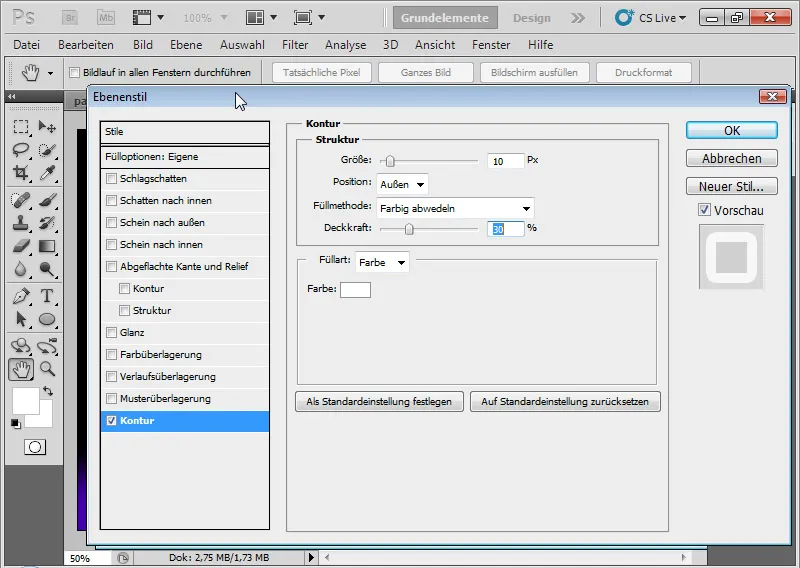
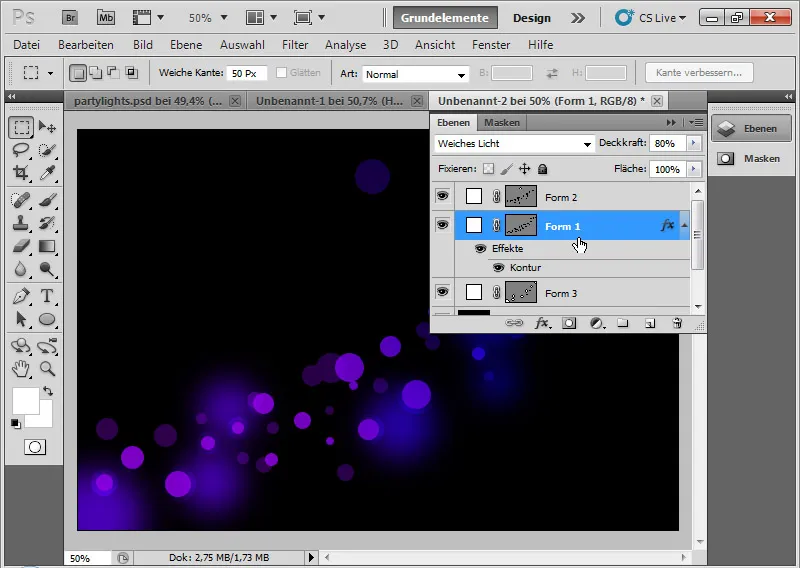
Ein schöner Effekt bei den Kreisen ergibt sich, wenn ich bei der ersten Ellipsenebene mit den hartkantigen Kreisen eine Kontur in den Fülloptionen einstelle. Die Kontur hat 10 px und wird mittig angeordnet bei einer Deckkraft von ca. 30-75 Prozent in der Füllmethode Farbig abwedeln.
Dadurch ergeben sich an einigen Kreisen Halbkreise, die den Effekt noch ein wenig akzentuieren.
Bei Bedarf kann ich bei der anderen Ellipsenebene mit den hartkantigen Kreisen einen leichten, hellen Schein nach außen einfügen.
Schritt 7: Feinschliff
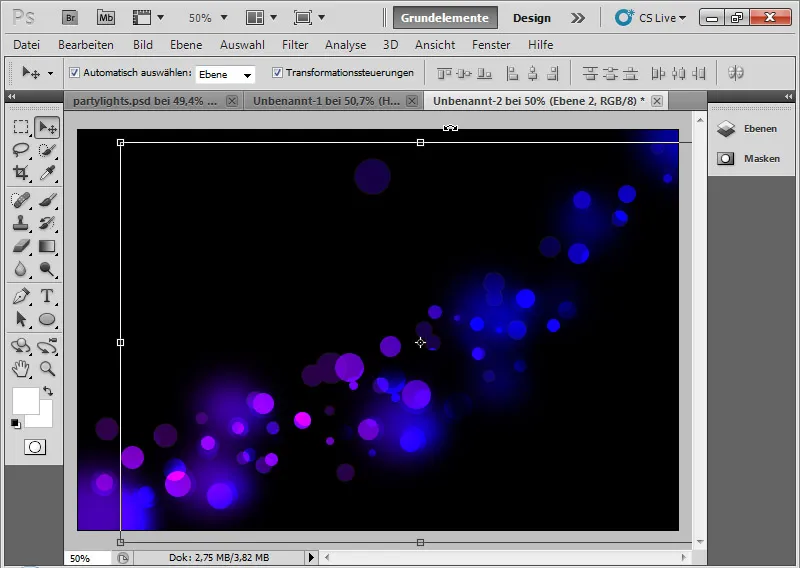
Mit dem Tastaturbefehl Strg+Alt+Shift+E kann ich alle sichtbaren Ebenen auf eine reduziert duplizieren. Diese stelle ich auf Farbig abwedeln und verschiebe sie ein wenig.
Farbig abwedeln bedeutet, dass sich der Kontrast der Farbkanäle verringert und die Sättigung des Ebeneninhalts verstärkt.
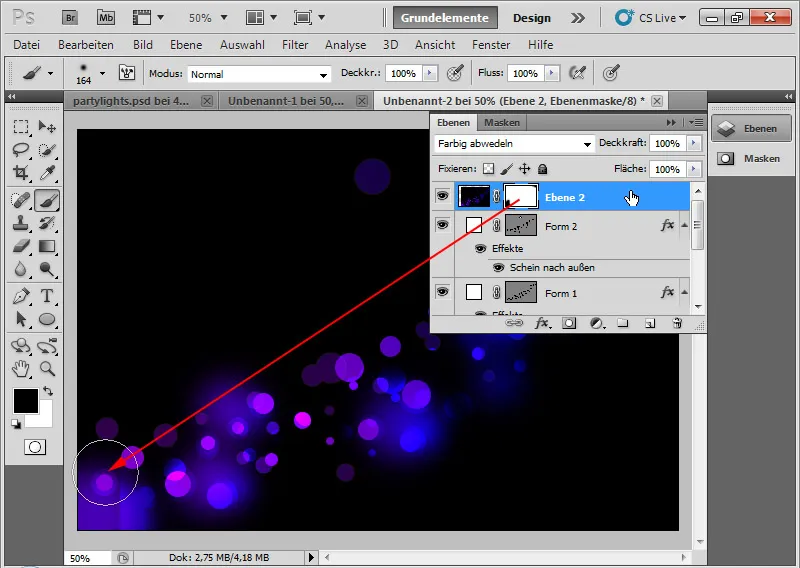
Mit der Verschiebung nach oben/unten und ein Stück zur Seite ergeben sich wunderbare Schnittstellen und Überlagerungen mit den bestehenden Kreisen. Ich füge eine Ebenenmaske hinzu und male mit einem weichen Pinsel in Schwarz die Ränder ab, sodass der Übergang auch nicht auffällt.
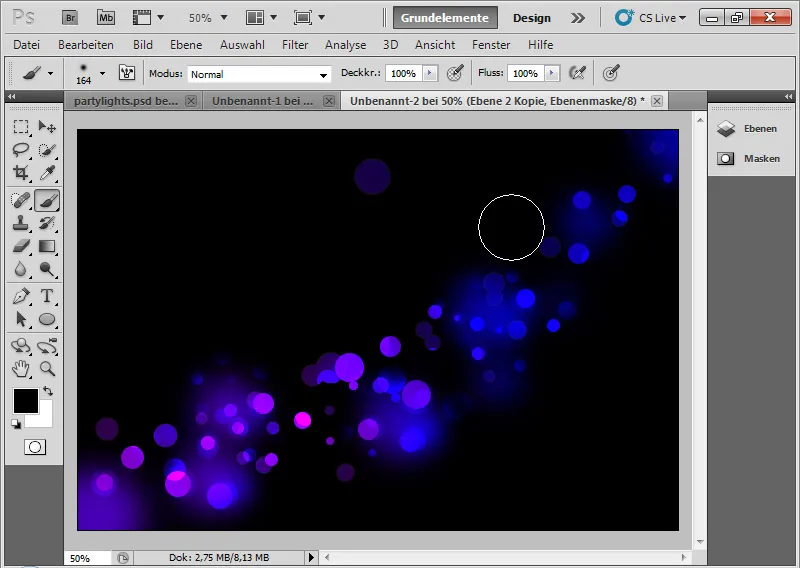
Diesen Effekt wiederhole ich, indem ich diese Ebene einfach noch einmal mit Strg+J dupliziere und auch diese Ebene ein Stück zur Seite verschiebe.
Bei allen drei Ellipsen-Ebenen kann ich jetzt noch Ebenenmasken hinzufügen, um die Ansicht der Kreise ein wenig zu verändern. In der Maske blende ich mit schwarzer Farbe unnötige Kreise wieder aus. Auch kann ich weitere Ellipsen bei Bedarf in die einzelnen Ellipsen-Ebenen mit dem Ellipsen-Werkzeug einfügen.
Übrigens: Den Verlauf kann ich jederzeit einfach ändern. Die Partylichter passen sich natürlich gleich an. So lassen sich sehr schnell viele Varianten und Adaptionen des Grundeffekts erstellen.
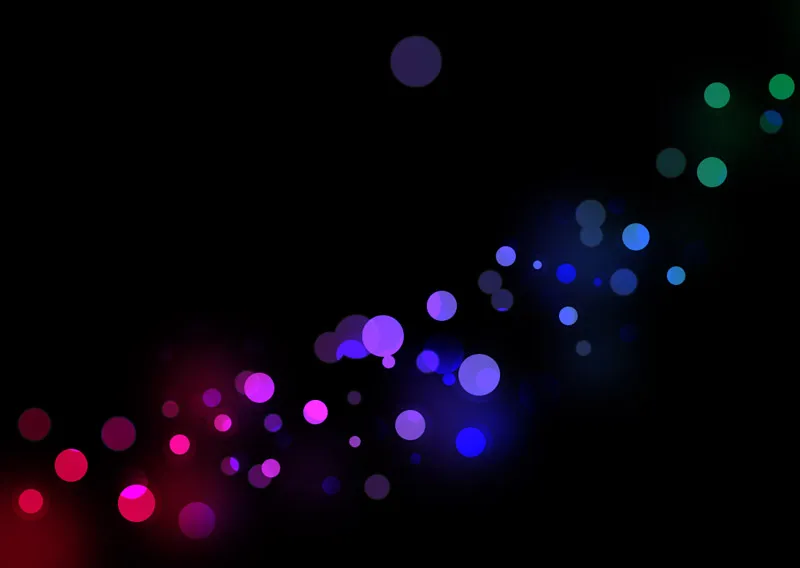
Eine Variation des Effekts (zum Speichern für das Tutorial in der Pixelansicht etwas verkleinert):
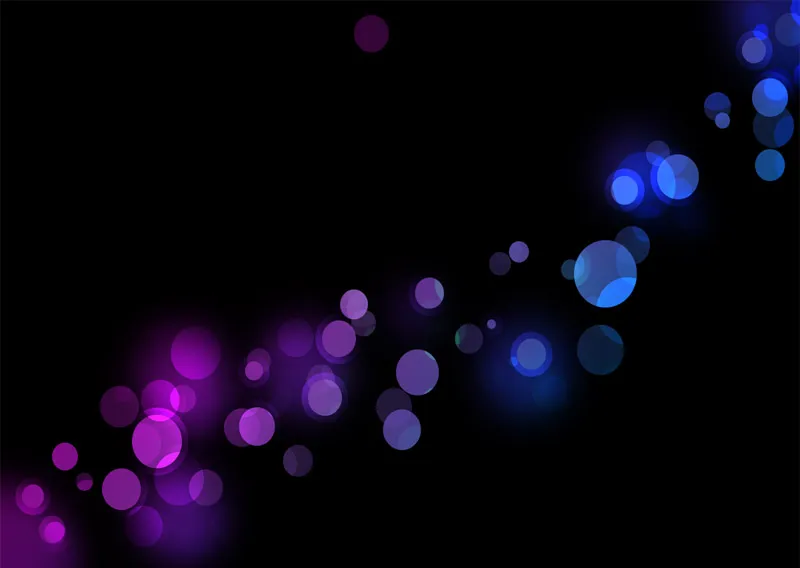
Eine Variation des Effekts mit einer ähnlichen Ellipsen-Anordnung (zum Speichern für das Tutorial in der Pixelansicht etwas verkleinert):
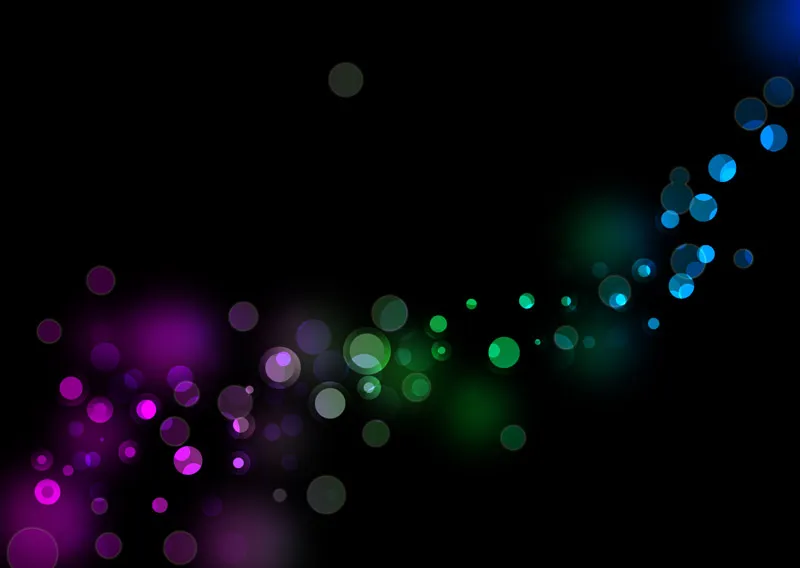
Und zum Letzten (zum Speichern für das Tutorial in der Pixelansicht etwas verkleinert):
Fertig ist mein Partylichtereffekt, der sich prima für Flyer, Wallpaper oder als Backgroundgrafik für Websites etc. eignet.


