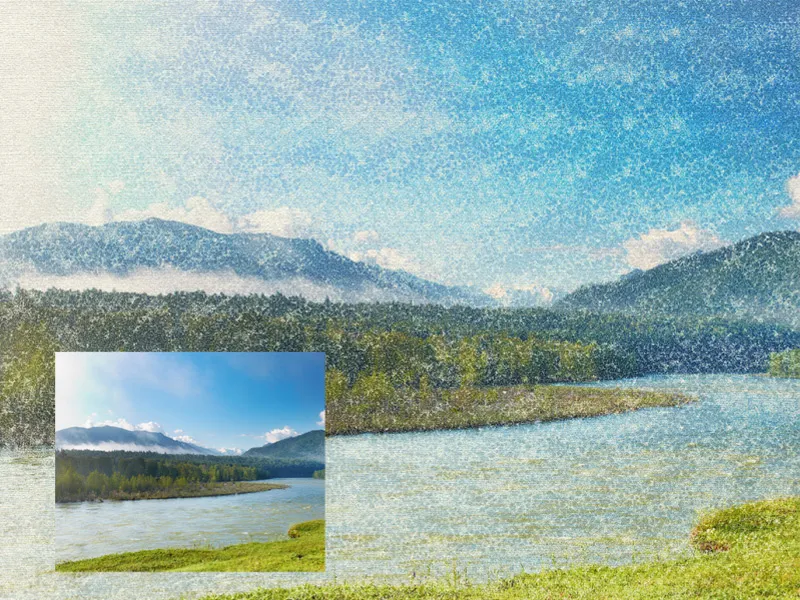
Pointillismus ist eine beeindruckende Technik, bei der Bilder durch unzählige kleine Punkte entstehen und einen faszinierenden künstlerischen Effekt erzeugen. Mit Photoshop kannst du diesen Stil digital umsetzen, indem du Pinsel, Ebeneneffekte und clevere Techniken kombinierst. Egal ob für Porträts, Landschaften oder abstrakte Kunst – der Punktierstil verleiht deinen Projekten eine einzigartige Textur und Lebendigkeit. In diesem Tutorial zeige ich dir Schritt für Schritt, wie du digitale Maleffekte im Pointillismus-Stil erstellst und deinen Designs eine besondere Note gibst. Lass uns starten und deine Kunst in kleine Punkte auflösen!
Schritt 1: Bild mehrfach duplizieren und neue Ebene für den Hintergrund
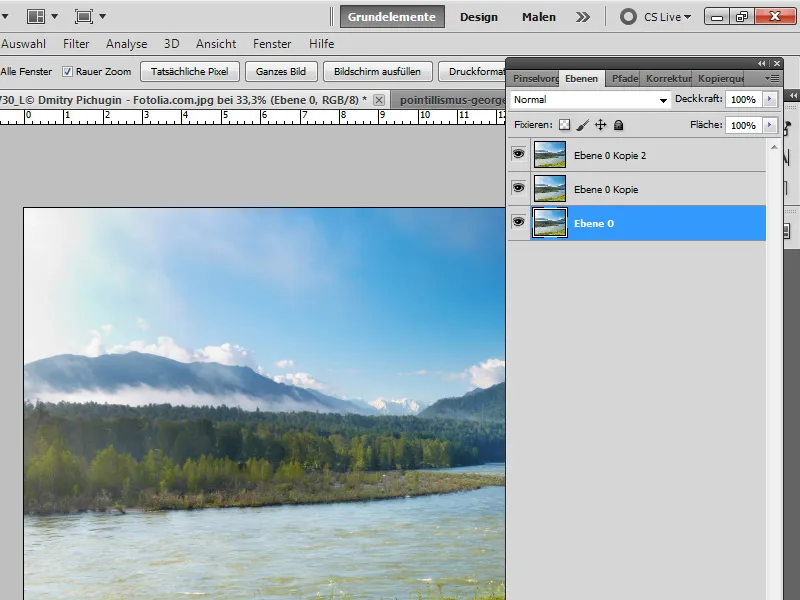
Ich möchte anhand einer Landschaftsfotografie zeigen, wie der Punktierstil mit Photoshop umgesetzt werden kann.
Die Hintergrundebene wird mit Doppelklick in eine Transparenzebene umgewandelt und anschließend zweimal über den Shortcut Strg+J dupliziert.
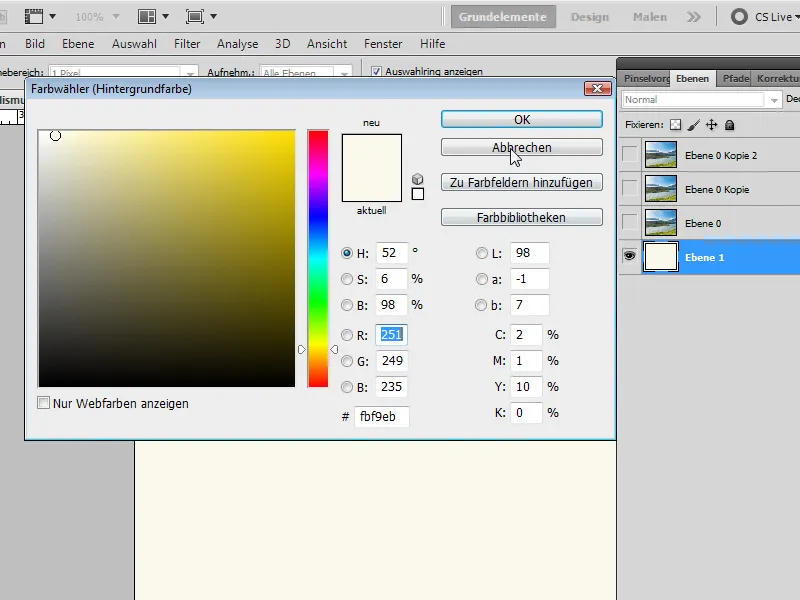
Ich lege eine neue Ebene an und platziere diese ganz unten in der Ebenenhierarchie. Die Ebene fülle ich mit einem cremefarbenen Farbton (#fbf9eb)
Schritt 2: Pinselvorgabe einrichten
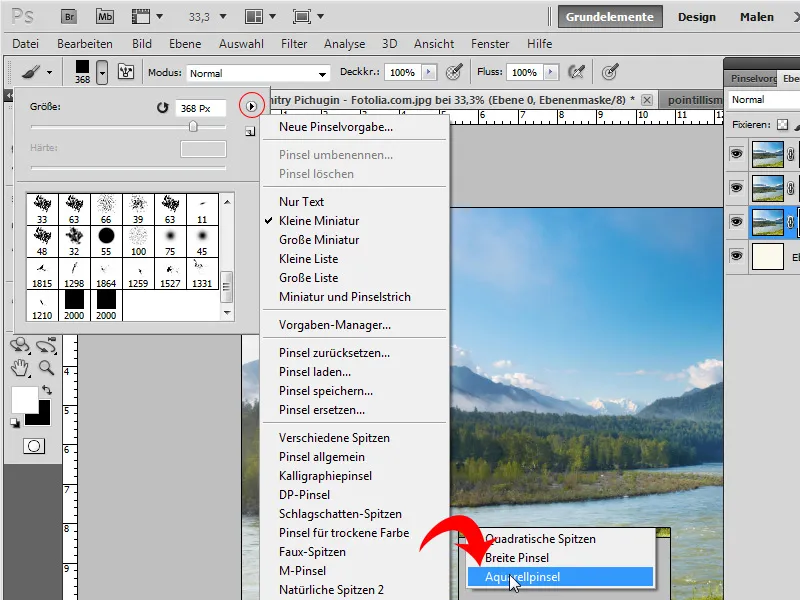
Ich aktiviere das Pinselwerkzeug B und wähle im Pinselvorgabenmenü die Aquarell-Pinsel aus, die meinen bestehenden Pinselvorgaben angefügt werden sollen.
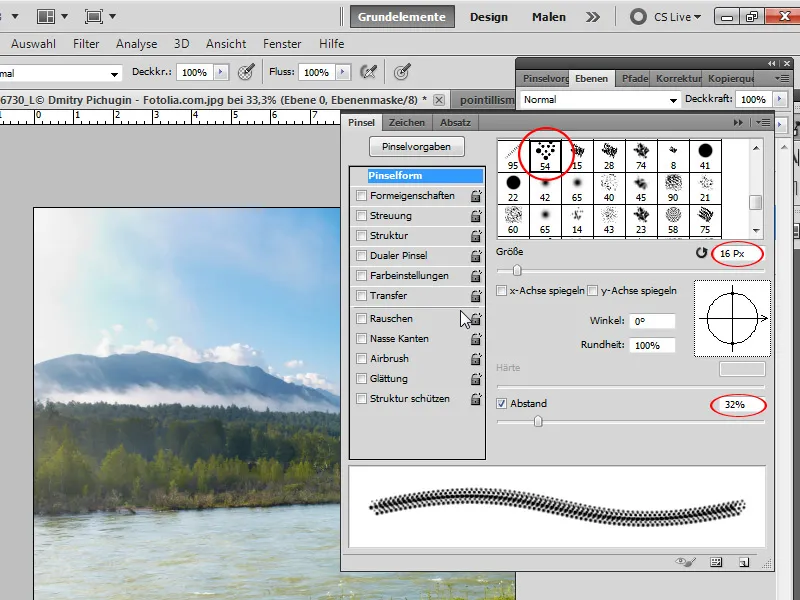
In meinen Pinselvorgaben im Pinselbedienfeld F5 finde ich nun unter Nummer 54 die Pinselvorgabe Grob trockener Pinsel/Rough Dry Brush, welcher einen grob trockenen Pinselstrich imitiert.
Ich wähle folgende Pinseleinstellungen:
• Pinselgröße: 16 px
• Abstand: 32 Prozent
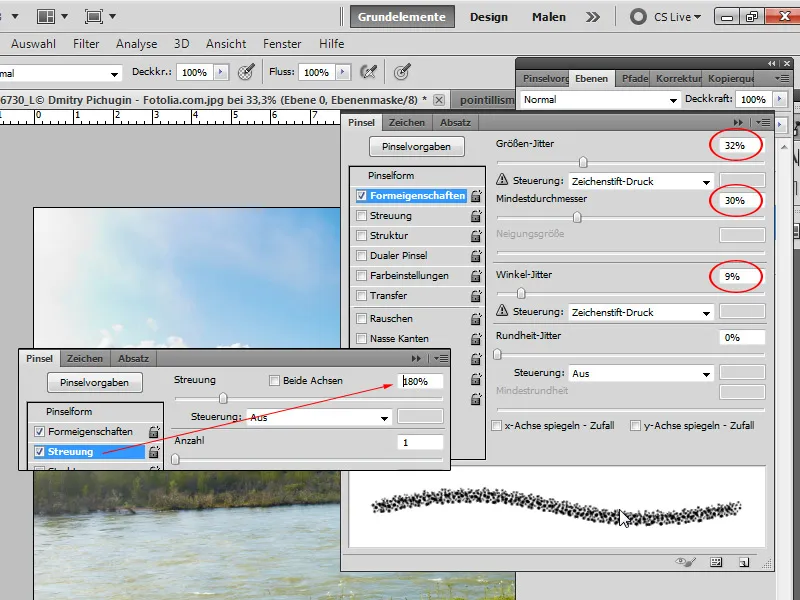
Formeigenschaften:
• Größen-Jitter: 32 Prozent
• Mindestdurchmesser: 30 Prozent
• Winkel-Jitter: 9 Prozent
Streuung:
• Streuung: 180 Prozent
• Anzahl: 1
Schritt 3: Muster anlegen
Der Trick, wie ein Punktierstil sehr einfach in Photoshop imitiert werden kann, besteht darin, in einer invertierten Ebenenmaske punktierte Pinselauftragungen vorzunehmen. Doch bevor ich mich jetzt durch jede einzelne Ebene arbeite, bediene ich mich einer kleinen Abkürzung.
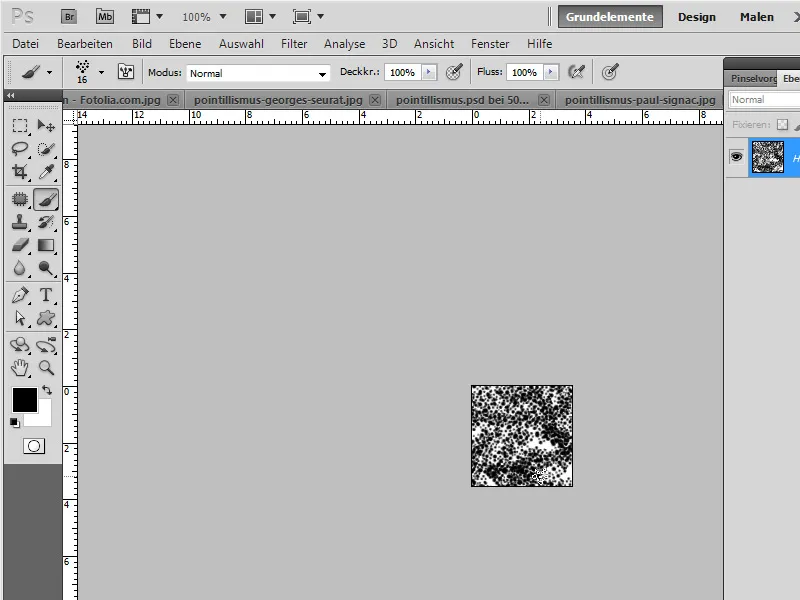
Ich erstelle ein neues Dokument mit dem Shortcut Strg+N in der Größe 100x100. Mit einem schwarzen Pinsel brushe ich unter den oben angegebenen Pinseleinstellungen ein Punktiermuster in das Dokument.
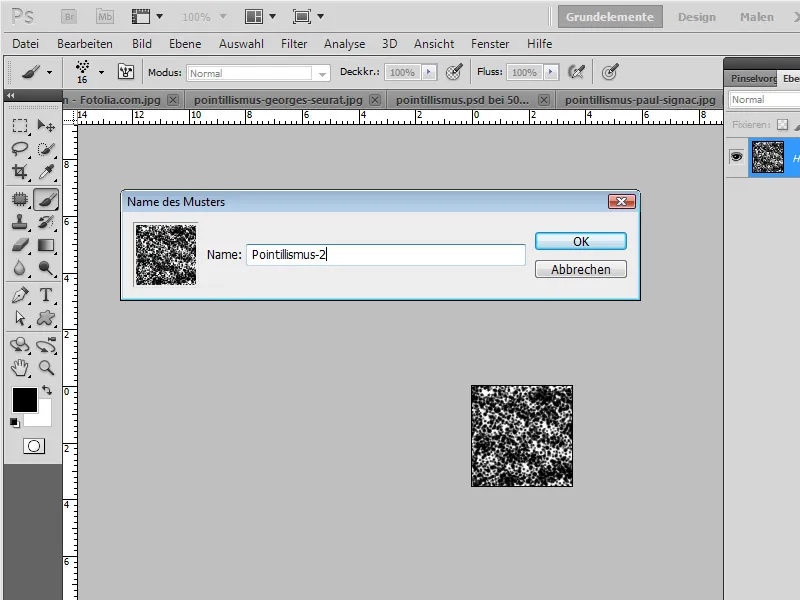
Anschließend speichere ich es als Muster über das Menü Bearbeiten>Muster festlegen. Im sich öffnenden Dialogfenster gebe ich meinem Punktiermuster den Namen "Punktiermuster 1".
Nun brushe ich erneut ein wenig im Dokument und speichere dieses Muster als "Punktiermuster 2". Und wieder variiere ich ein wenig das Punktiermuster und speichere auch dieses als "Punktiermuster 3".
Schritt 4: Erste Ebenenmaske mit Punktiermuster 1 füllen
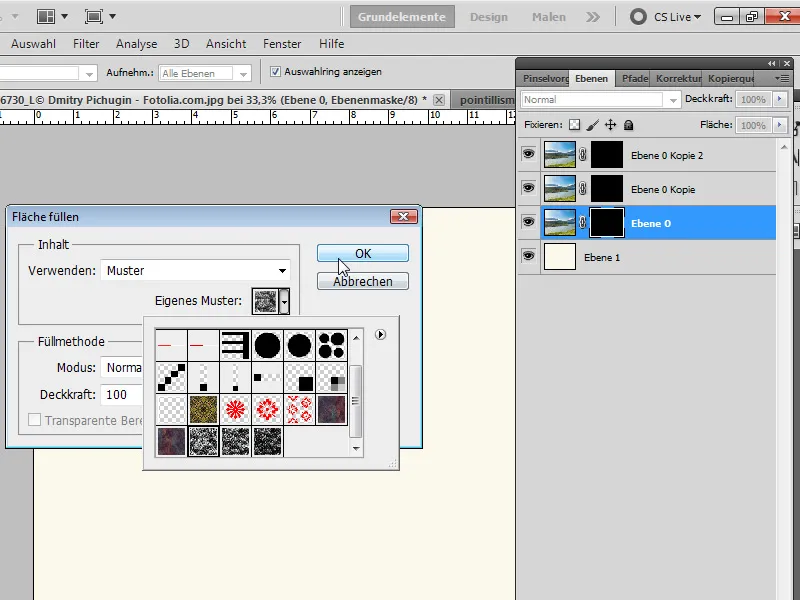
Für die erste Ebene erstelle ich eine Ebenenmaske und fülle diese über das Menü Bearbeiten>Fläche füllen oder den Shortcut Shift+F5. Im sich öffnenden Dialogfenster wähle ich zur Füllung mein zuvor angelegtes "Punktiermuster 1".
Schritt 5: Wiederholung mit Ebene 2 und 3
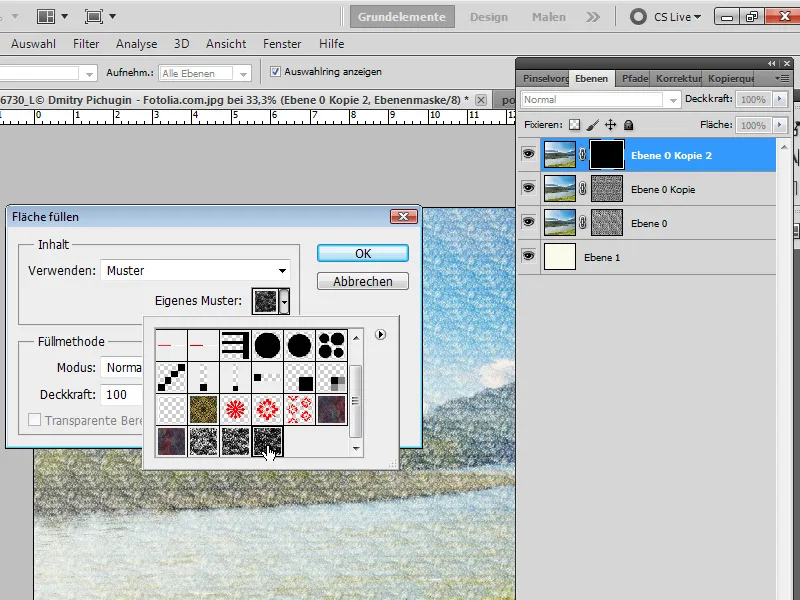
Auch hier lege ich Ebenenmasken an und fülle diese entsprechend mit den zuvor angelegten Mustern "Punktiermuster 1" und 2.
Schritt 6: Individuelle Punktierungen
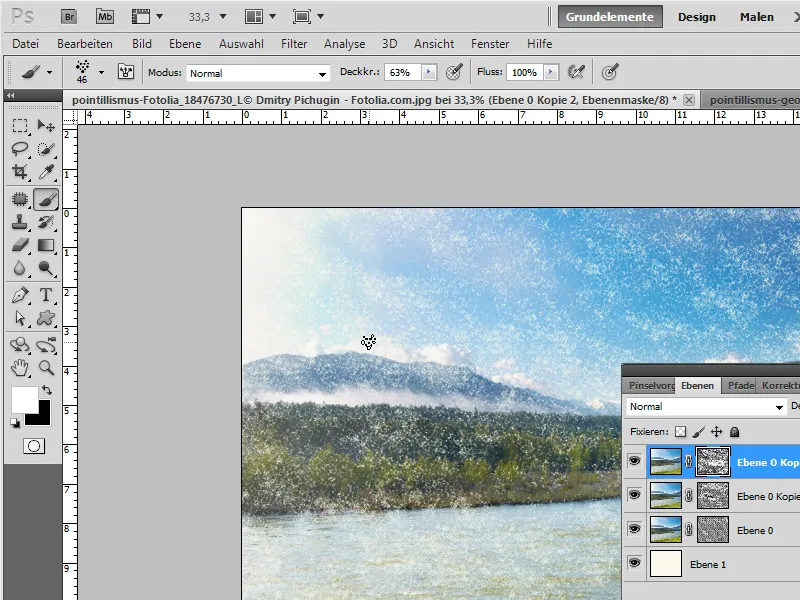
Nun wähle ich mein Pinselwerkzeug B aus und gehe in jede einzelne Ebenenmaske, um noch den individuellen Schliff hineinzubekommen. Wichtig ist dieser Schritt, damit meine aufgetragenen Punktiermuster nicht zu gleichmäßig ausschauen. Gerade die Motivränder franse ich ein wenig mehr aus. Ich kann dabei immer mal mit X zwischen Vorder- und Hintergrundfarbe im Farbwähler (also zwischen Schwarz und Weiß, sofern vorab die Standardfarben mit D eingestellt wurden) wechseln. So kann ich abnehmende und verstärkende Punktierungen vornehmen.
Schritt 7: Verstärkungen
Es gibt mehrere Möglichkeiten, die Punktierungen noch ein wenig zu akzentuieren.
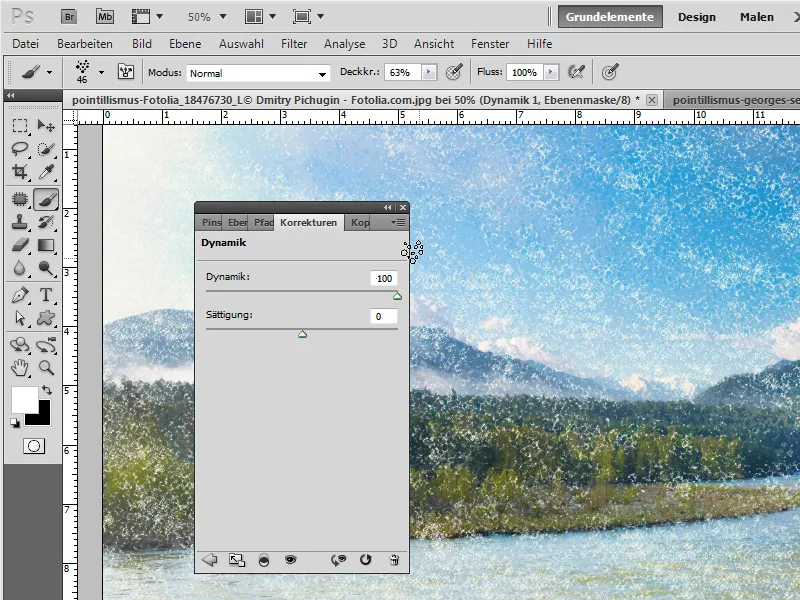
Ich kann beispielsweise bei meiner zweiten Bildebene eine Einstellungsebene Dynamik als Schnittmaske hinzufügen und den Dynamik-Regler bis näherungsweise an 100 heranführen. So erhalten die Punkte aus dieser Ebene noch eine erhöhte Sättigung.
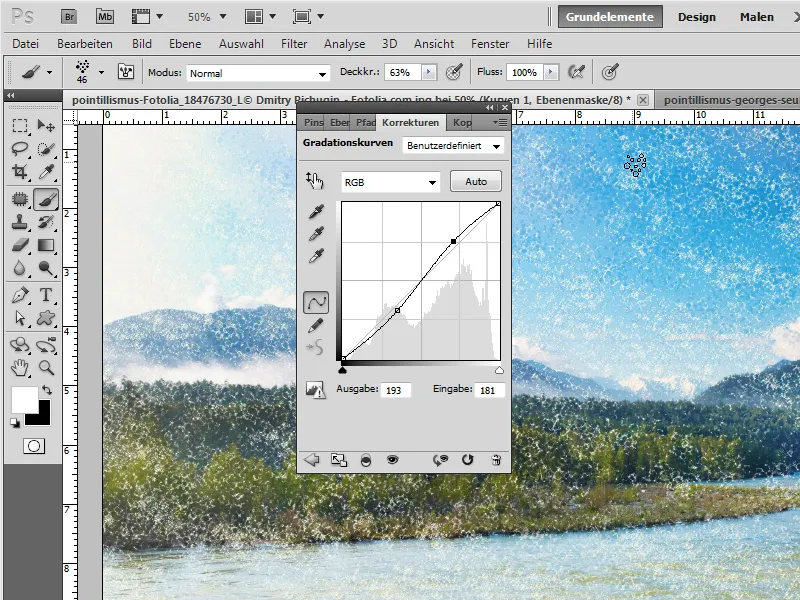
Eine weitere Möglichkeit zur Steigerung des Effekts besteht darin, dass ich bei meiner dritten Bildebene eine Einstellungsebene Gradationskurven als Schnittmaske hinzufüge. In dieser Einstellungsebene erstelle ich eine S-Kurve zur Erhöhung des Kontrasts der jeweiligen Musterpunkte. Wenn mir der Effekt zu stark ist, kann ich die Deckkraft dieser Einstellungsebene entsprechend schnell anpassen.
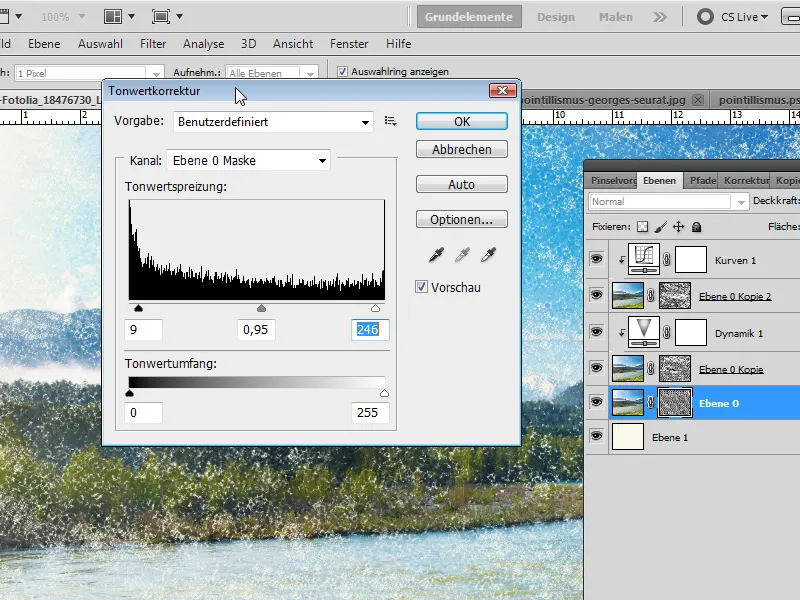
Als Drittes bietet sich an, direkt eine Ebenenmaske anzuwählen und dort über das Menü Bild>Korrekturen eine Tonwertkorrektur durchzuführen. So kann ich die Helligkeit in der Ebenenmaske sehr einfach absenken oder erhöhen und entsprechend ganzheitlich einen stärkeren oder einen milderen Punktierungseffekt in dieser Ebene erreichen.
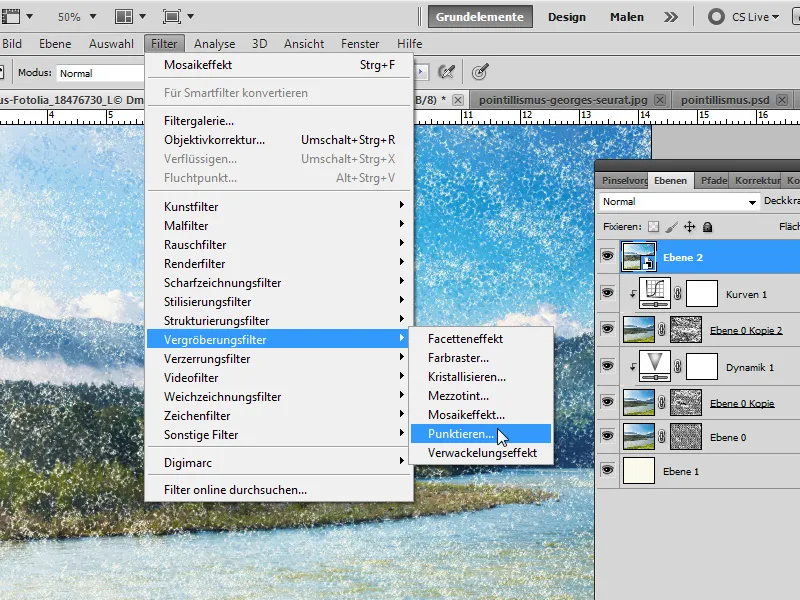
Schritt 8: Smartfilter Punktieren
Um einen angenehmeren Übergang zwischen groben Punkten und gefüllten Flächen zu erreichen, dupliziere ich alle sichtbaren Ebenen reduziert zu einer neuen Ebene mit dem Shortcut Strg+Shift+Alt+E. Diese Ebene konvertiere ich in ein Smart-Objekt und wende im Anschluss den Filter Punktieren als Smartfilter an.
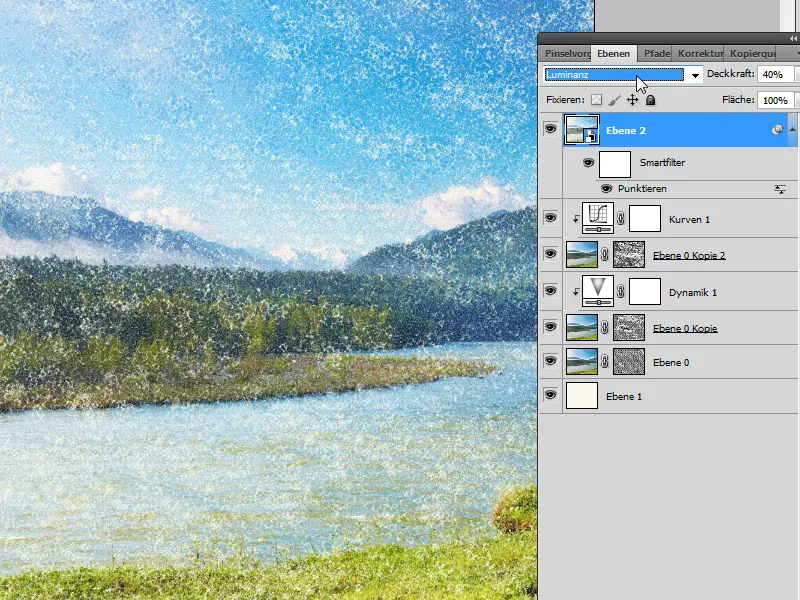
Den Effekt dieser Ebene passe ich in der Gesamtstimmung an, indem ich die Füllmethode auf Luminanz setze bei einer Deckkraft von 40 Prozent. Und fertig ist mein digital erstellter Maleffekt im Stil des Pointillismus.
Tipp: Leinwandeffekt
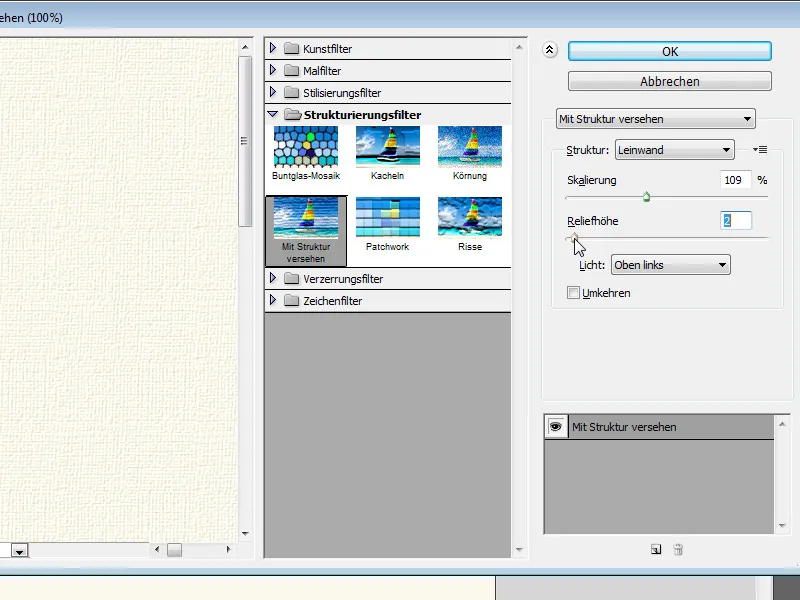
Um noch einen Leinwandeffekt auf das Bild aufzutragen, dupliziere ich meine cremefarbene Ebene mit dem Shortcut Strg+J und verschiebe das Duplikat ganz nach oben im Ebenenbedienfeld. Nun wende ich den Strukturierungsfilter>Mit Struktur versehen an.
Dort wähle ich in den Einstellungen als Struktur die Leinwand bei:
• Skalierung: 109 Prozent
• Reliefhöhe: 2
Ich bestätige mit OK und setze die Ebene in den Ebenenmodus Multiplizieren, sodass die Leinwandstrukturen durchkommen.
Nun habe ich ein Bild im Stil des Pointillismus, das im Look & Feel wie auf Leinwand gemalt wirkt.