Ein Lichtscheineffekt verleiht Backgrounds eine elegante und moderne Ausstrahlung. Er ist vielseitig einsetzbar und eignet sich perfekt für Flyer, Websites und Wallpaper, um einen subtilen, aber eindrucksvollen Akzent zu setzen. Mit Photoshop kannst du diesen Effekt ganz einfach erstellen, indem du Verläufe, Ebenenstile und Lichteffekte kombinierst. In diesem Tutorial zeige ich dir, wie du Schritt für Schritt einen beeindruckenden Lichtscheineffekt gestaltest, der deine Designs stilvoll hervorhebt. Lass uns starten und deinen Projekten mehr Strahlkraft verleihen!
Schritt 1: Neues Dokument erstellen
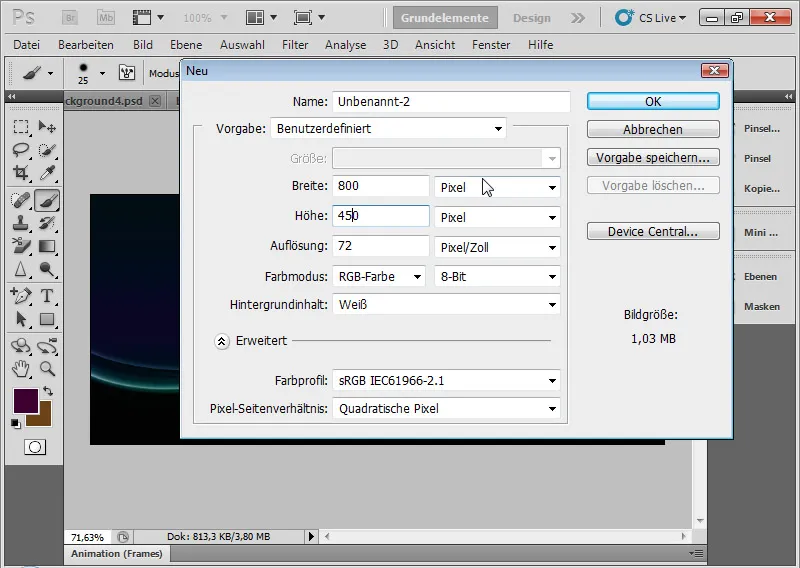
Ich erstelle mit Strg+N eine neue Datei in der Größe 800x450px.
Hinweis: Eingaben in den Fülloptionen müssen je nach Dokumentgröße entsprechend angepasst werden.

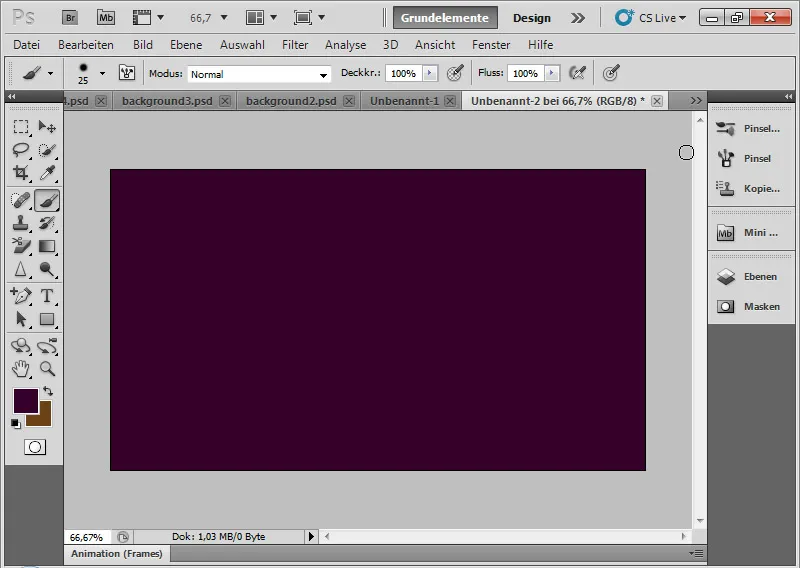
Schritt 2: Hintergrundebene mit Farbe füllen
Die Hintergrundebene fülle ich mit einer dunklen Farbe. In meinem Beispiel nehme ich einen dunklen Lilaton. Ich kann mit dem Füllwerkzeug die Hintergrundebene der Farbe entsprechend der im Farbwähler eingestellten Vordergrundfarbe füllen oder ich wähle den Shortcut Alt+Rückstelltaste.
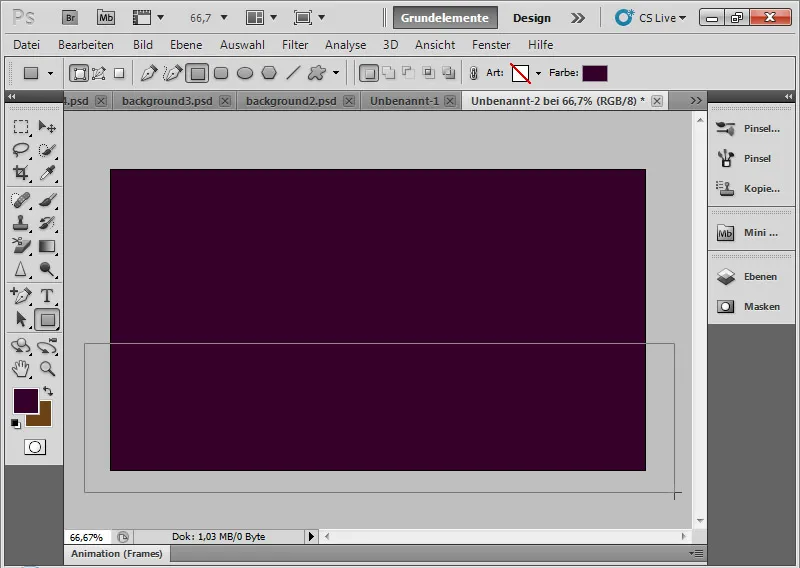
Schritt 3: Rechteck aufziehen
Mit dem Rechteck-Werkzeug (U) ziehe ich ein Rechteck von unten bis ca. zur Hälfte des Dokuments. Das Rechteck kann dabei ruhig die Dokumentgrenzen nach unten hin überragen.
Schritt 4: Farbe des Rechtecks anpassen
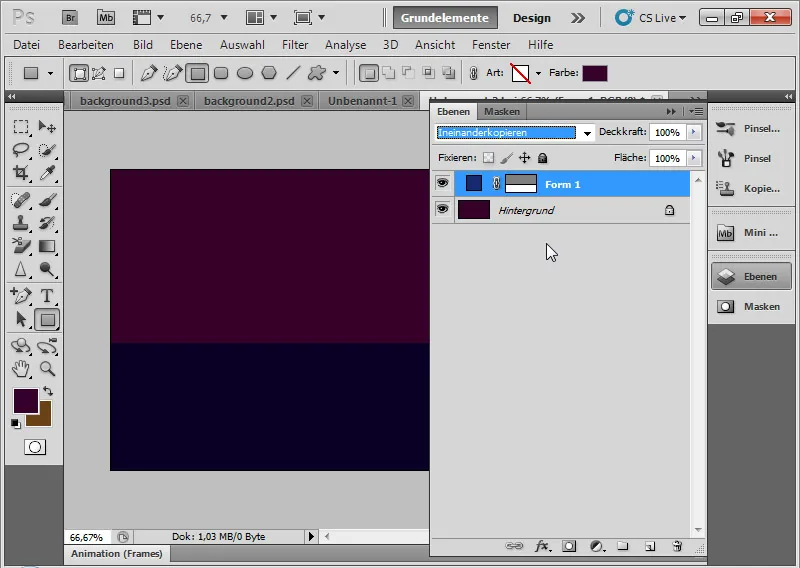
Die Farbe des Rechtecks kann ich ändern, indem ich auf die Ebenenminiatur der Rechteckebene drücke. Ich wähle im sich öffnenden Farbwähler einen Blauton aus.
Als Letztes verändere ich die Füllmethode in Ineinanderkopieren. Dieser Ebenenmodus mischt die Farben so, dass Tiefen und Lichter beider Ebenen mit einer gleichzeitigen leichten Zunahme der Sättigung erhalten bleiben. Durch diesen Kontrasterhalt eignet sich diese Füllmethode sehr gut für diesen Lichteffekt und wird in weiteren Ebenen auch verwendet.
Schritt 5: Kurve ins Rechteck einfügen
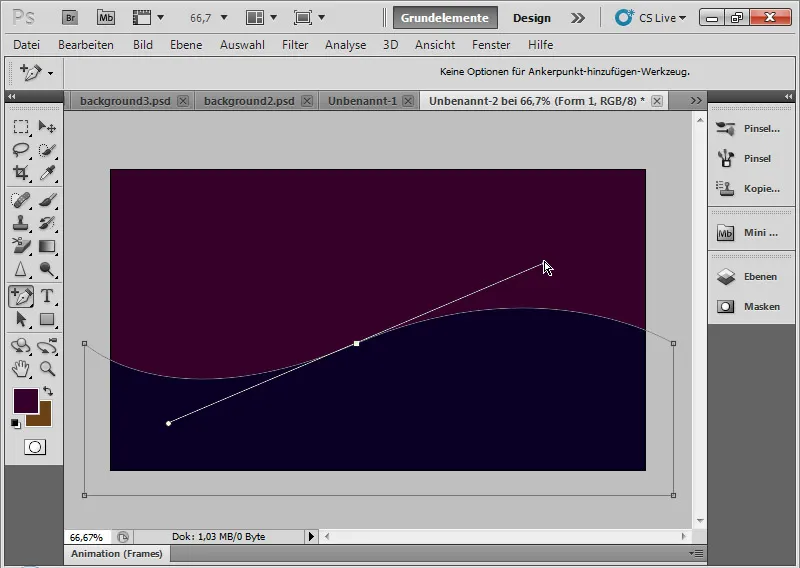
Mit dem Ankerpunkt-hinzufügen-Werkzeug klicke ich in die Mitte der oberen Rechtecklinie. Die Vektormaske muss dazu im Ebenenbedienfeld aktiviert sein.
Die Maustaste halte ich beim Klick gedrückt und ziehe den Ankerpunkt zur Seite, sodass eine Kurve entsteht.
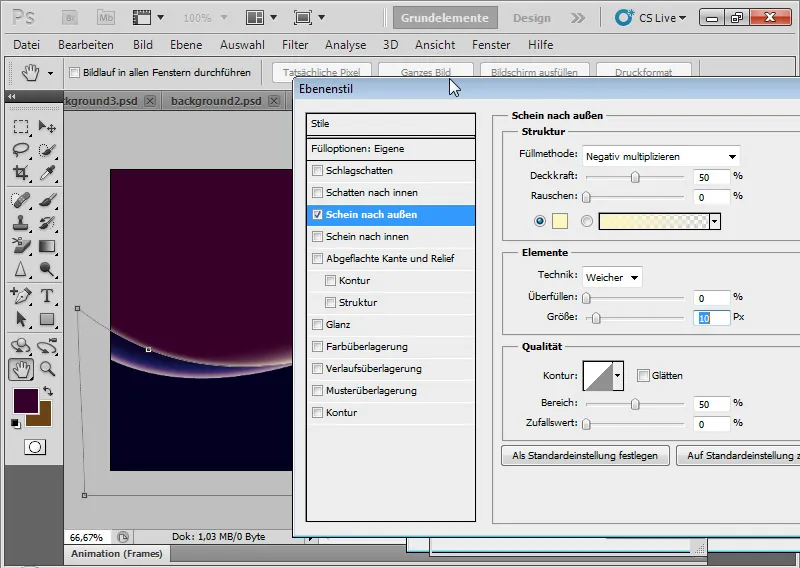
Schritt 6: Schein nach außen in die Kurve einfügen
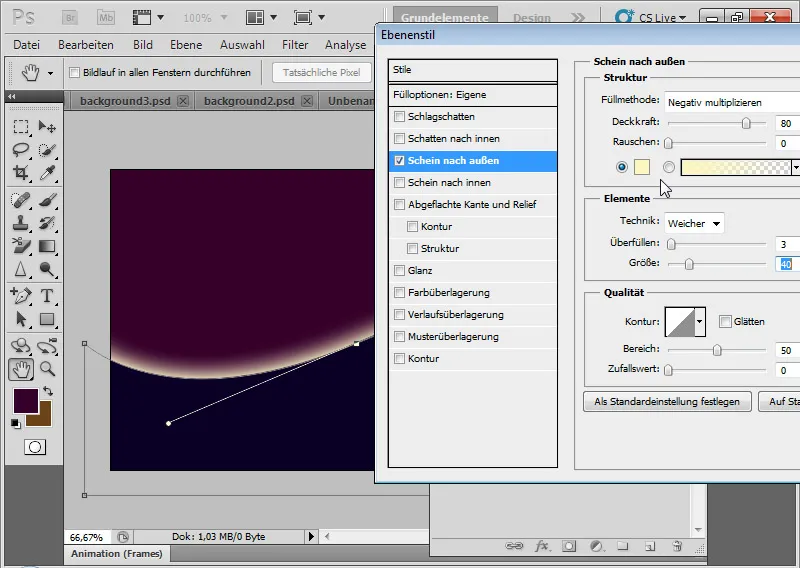
Ich öffne über Rechtsklick auf die Rechteckebene im Ebenenbedienfeld die Fülloptionen. In den Fülloptionen wähle ich das Menü für Schein nach außen.
Ich wähle bei der Standardvorgabe folgende Einstellungen:
| Deckkraft: | 80 % |
| Überfüllen: | 3 Prozent |
| Größe: | 40Px |

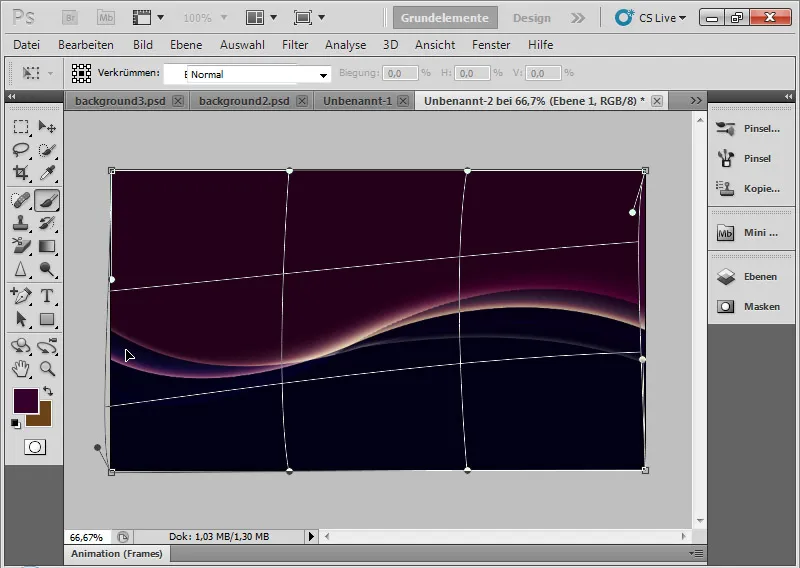
Schritt 7: Rechteckebene duplizieren und Form anpassen
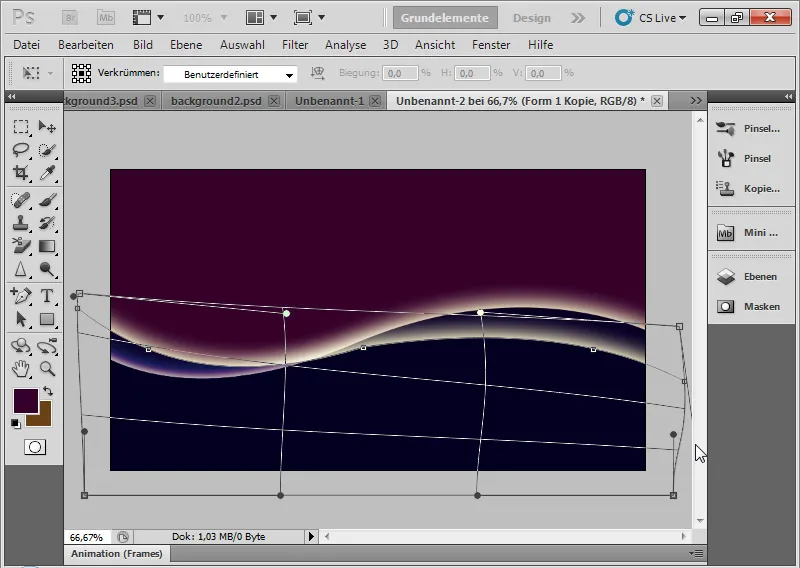
Ich dupliziere die Rechteckebene mit Strg+J. Über Strg+T und Rechtsklick kann ich die duplizierte Rechteckebene mit der Verkrümmen-Transformation sehr leicht und intuitiv in der Form verändern. Die linke Seite ziehe ich ein Stück über und die rechte Seite unter meine Ursprungsebene.
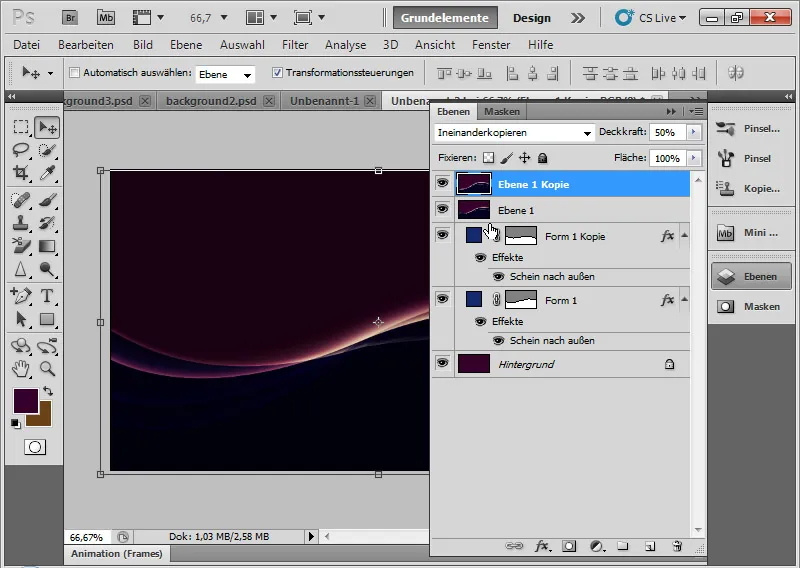
Schritt 8: Fülloptionen variieren
In den Fülloptionen variiere ich den Schein nach außen. Hierzu wähle ich folgende Einstellungen:
| Deckkraft: | 50 % |
| Überfüllen: | 0 Prozent |
| Größe: | 10 Px |
Die Füllmethode belasse ich bei Ineinanderkopieren.
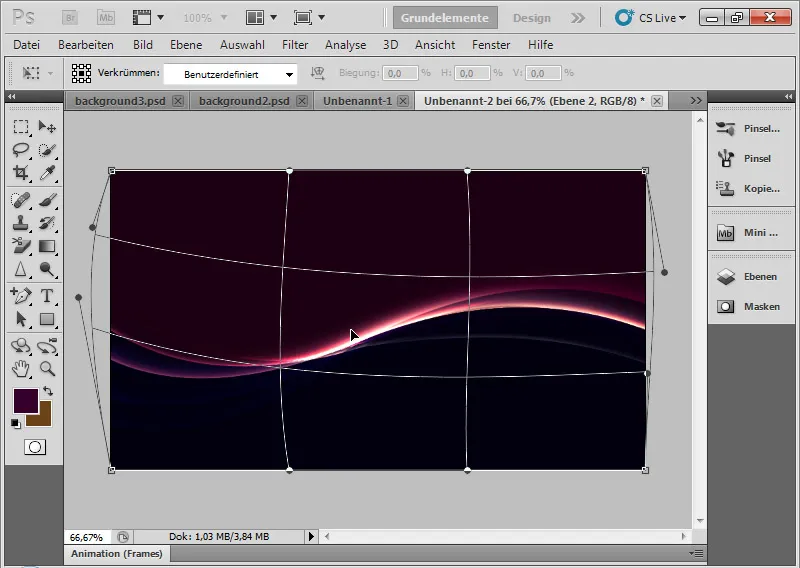
Schritt 9: Alle sichtbaren Ebenen auf eine reduziert duplieren
Im nächsten Schritt werden ich über den Shortcut Strg+Shift+Alt+E alle sichtbaren auf eine reduziert kopiert einfügen.
Über Strg+T kann ich wieder mit der Verkrümmen-Transformation meinen Effekt zu beiden Seiten hin variieren. Ich stelle den Ebenenmodus auf Ineinanderkopieren bei einer Deckkraft von ca. 60 Prozent.
Schritt 10: Wiederholung
Ich wiederhole den zuvor gemachten Schritt und füge erneut über Strg+Shift+Alt+E alle sichtbaren Ebenen kopiert ein. Die Deckkraft setze ich auf ca. 50 Prozent. Über Strg+T verkrümme ich wieder die Ebene ein wenig, sodass erneut der Effekt erweitert wird.
Schritt 11: Wiederholung und Ebenenmodus Farbig abwedeln
Ich wiederhole erneut den Schritt, setze die neue Ebene aber in den Ebenenmodus Farbig abwedeln bei einer Deckkraft von 100 Prozent. Über Strg+T verkrümme ich den Lichtschein wieder ein wenig, sodass sich der endgültige Effekt langsam nähert.
Bei Farbig abwedeln wird der Kontrast der Farbkanäle verringert. Die Sättigung steigt!
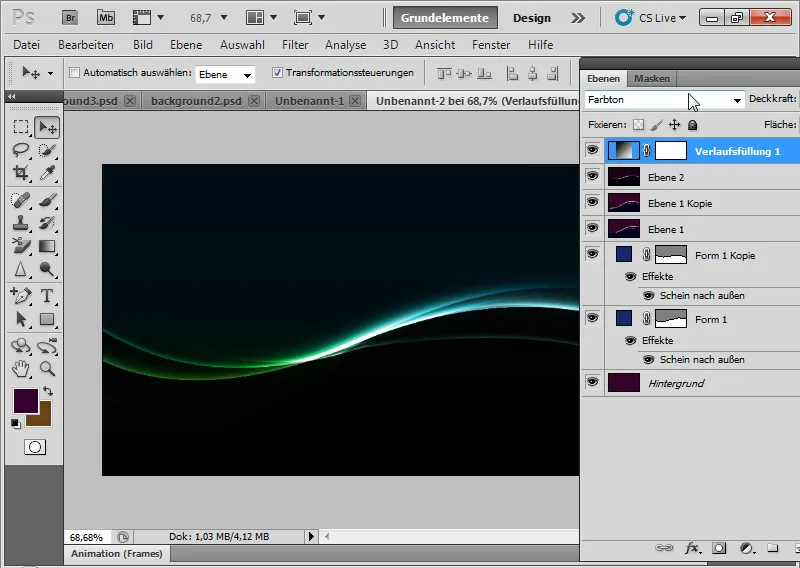
Schritt 12: Verlaufsfüllung
Ich erstelle eine Füllebene Verlaufsfüllung mit einem angenehmen Verlauf. Den Ebenenmodus stelle ich auf Farbton, sodass sich der Verlauf schön mit den bestehenden Farben verrechnet.
Tipp: Einfach einmal durch das Verlaufsvorgabenmenü klicken. Sehr viele Verläufe passen wunderbar zum Effekt und können diesen in der Farbstimmung angenehm akzentuieren.
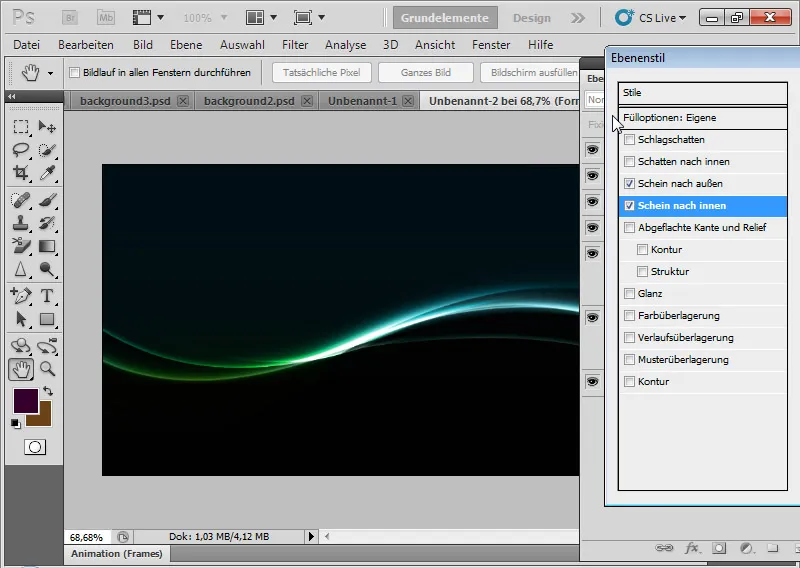
Schritt 13: Scheineffekt feintunen
In meiner ersten Rechteckebene mit Kurvenverlauf kann ich zu dem Schein nach außen noch einen Schein nach innen bei einer Deckkraft von 50 Prozent und einer Größe von 10 Pixeln wählen. Durch die Verrechnung mit den anderen Ebenen unterstreicht dieser Scheineffekt die Gesamtwirkung des Hintergrundes.
Schritt 14: Variationen
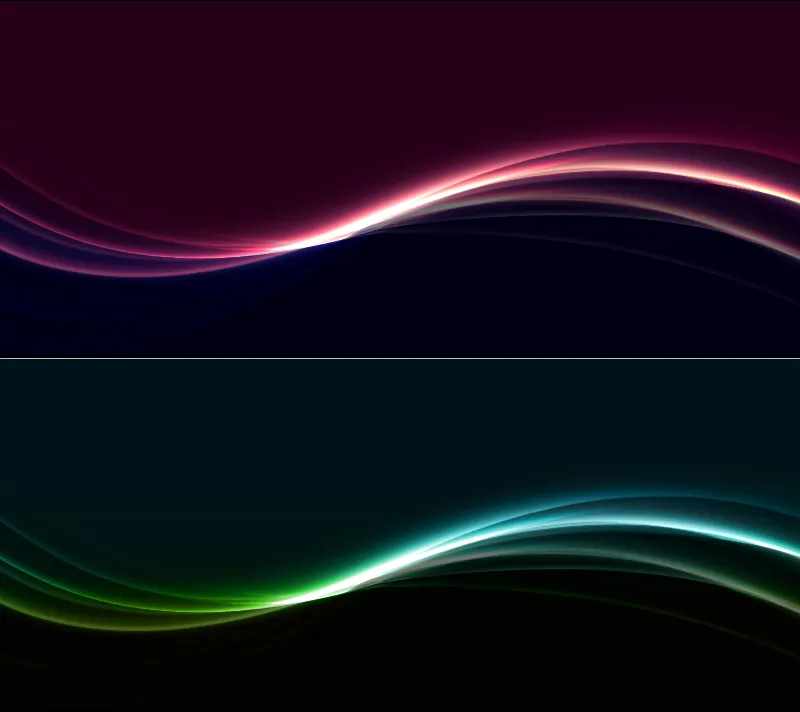
Mit der Verlaufsfüllung oder einer Volltonfarbebene kann ich den Lichtscheineffekt sehr einfach farblich variieren. Mit verschiedenen Farben können sehr gut verschiedene Lichtstimmungen erzeugt werden.
Mit den Fülloptionen und weiteren Verkrümmungen duplizierter Ebenen lässt sich der Lichtschein auch strahlenartig gestalten. Einfach probieren! So können mit jedem Mal sehr verschiedene, aber angenehme Backgroundgrafiken entstehen, die sich sehr gut für Flyers, Websites und Wallpaper eignen.
Im letzten Bild wurde erneut ein Duplikat aller sichtbaren Ebenen erstellt und dieses auf Negativ multiplizieren gesetzt, um den Lichtschein noch kräftiger ins Bild zu bringen.